
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Si te gusta jugar a capturar la bandera y quieres saber cómo digitalizar un poco el juego, este es el lugar para estar. En este instructivo, automatizarás las puntuaciones y verás quién murió en el juego.
Suministros
Instrumentos:
- Taladro
- pistola de pegamento
- esp
- adaptador uart
- soldador
- Suministros:
- Druksensor x4
- LDR x4
- LED x2
- Pantalla x1
- esp x4
- frambuesa pi x1
- cofre de madera x1
- protoboard x3
- tubo de pvc x1
- cables de puente x80
- fuente de alimentación para pi x1
- tablón de madera x2
- palo x2
- resistencia 10kohm x6
- resistencia 475ohm x2
- potenciómetro x1
- cinta de aislamiento x5
Paso 1: base de datos


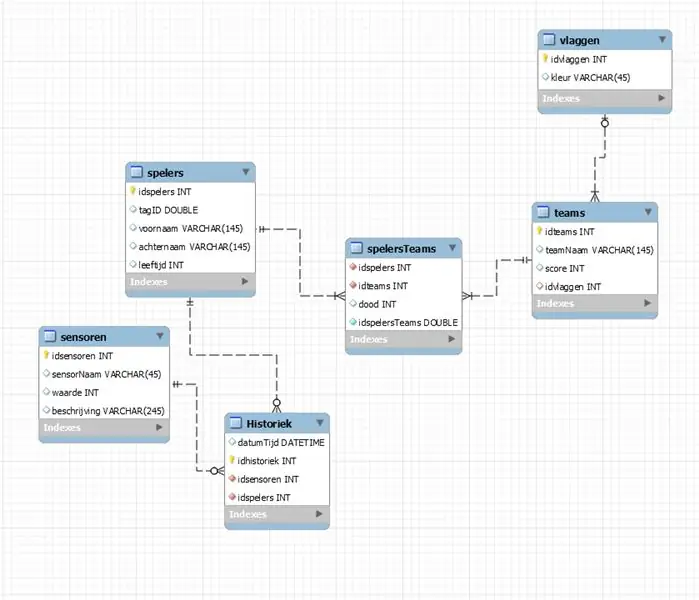
La base de datos del proyecto existe en 6 columnas. Cada columna tiene su propia identificación. La mayoría de los elementos son INT o VARCHAR, pero para los elementos que contendrán la etiqueta necesitamos usar un DOBLE. Cuando el esquema está terminado, diseñe la base de datos para que podamos implementar los datos.
Paso 2: circuito


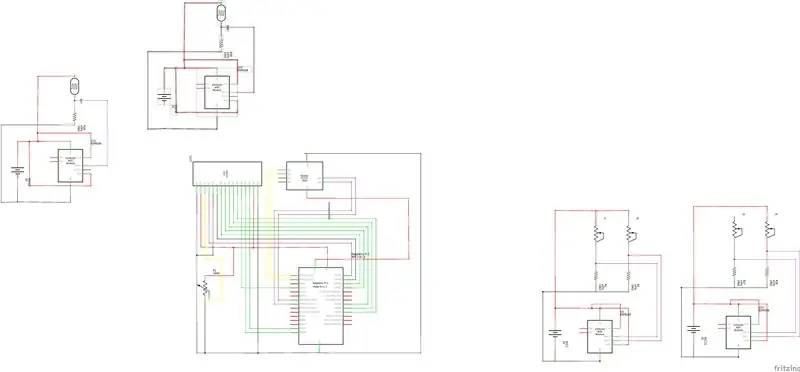
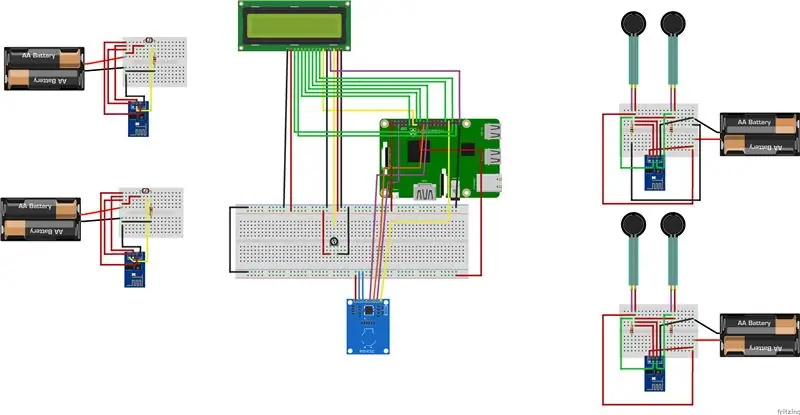
Para el circuito, necesitará muchos de los componentes enumerados. Siga el esquema, no suelde nada todavía para que, cuando haya una falla en el circuito, pueda cambiar o volver a cablear fácilmente el componente defectuoso. Conecte la fuente de alimentación pi y vea si la pantalla LCD se enciende, el brillo del texto de la pantalla LCD se puede ajustar mediante el potenciómetro.
Paso 3: Pycharm


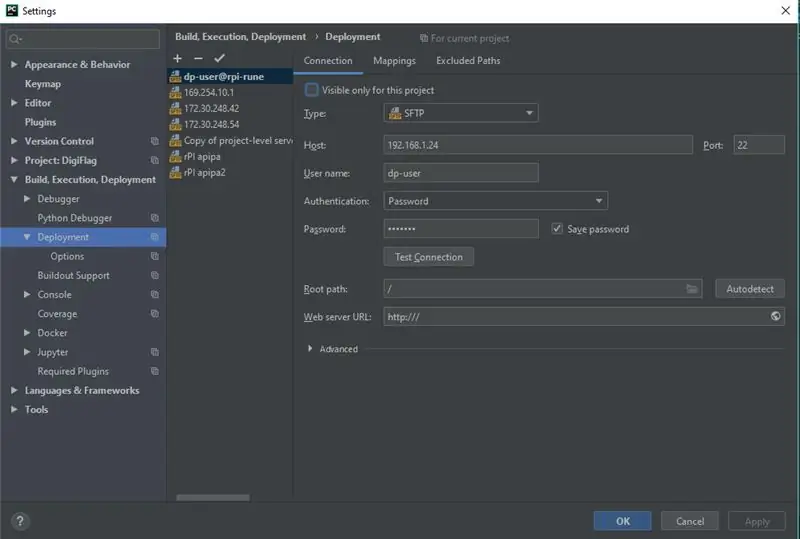
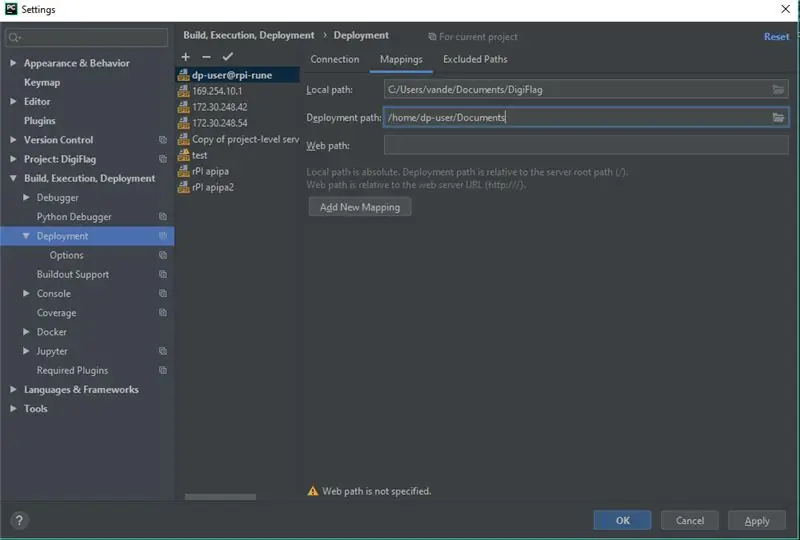
Para este paso, necesitará el programa pycharm una vez que esté instalado, podemos comenzar a configurar la configuración. Presione en el archivo en la esquina superior izquierda, luego seleccione preferencias o configuraciones, seleccione implementación. En esta pantalla, debe hacer clic en el icono más y seleccionar una configuración SFTP. Nombra la configuración y completa los campos, el host representa la dirección IP de tu pi, el nombre de usuario y la contraseña del. Vaya a mapeos y elija el directorio que desea usar. Regrese a la pantalla anterior y presione la conexión de prueba. Cuando esto dé una respuesta exitosa, haga clic en Aceptar.
Paso 4: backend
Aquí escribirás el código para el backend. Comience escribiendo la configuración aquí, restablezca la pantalla LCD para que no se muestren mensajes más antiguos. Luego, escriba las rutas a los esp para que reciba un mensaje json del esp y actualice la puntuación o la muerte en la base de datos. luego escriba tener los websockets que se utilizan para comunicarse con el frontend. Por último, escriba la función rfid (), esto establecerá el elemento de muerte en los datos en 0 cuando se escanee la etiqueta. Puede encontrar todos los códigos para este proyecto en la carpeta adicional.
Paso 5: ESP8266



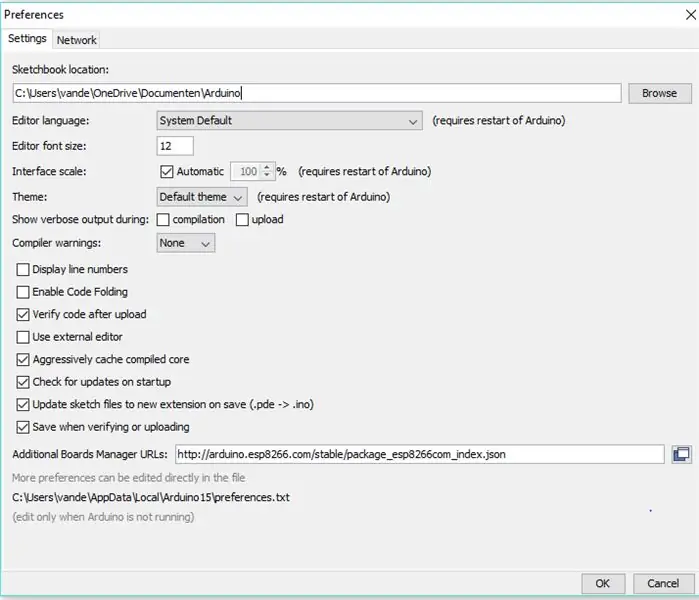
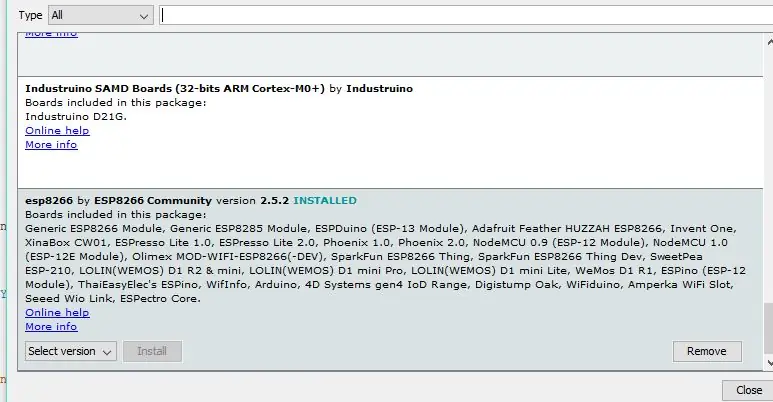
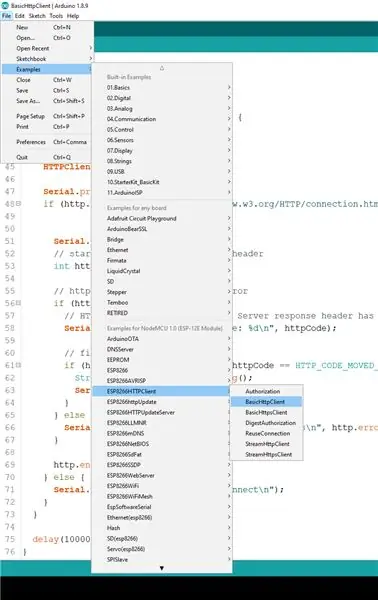
El módulo ESP está codificado en arduino, así que asegúrese de instalar arduino ide. Una vez instalado, vaya al archivo, preferencias y escriba el enlace que se muestra en la imagen en el cuadro de texto "URL adicionales de Boards Manager:". Presione Aceptar y luego abra las herramientas en la parte superior de la pantalla, vaya a los tableros, al administrador de tableros y desplácese hacia abajo e instale esp8266. Una vez hecho esto, vaya a ejemplos de archivos y seleccione basicHttpClient, complete la configuración wifi y. Ahora edite el archivo como hice en la última foto. Tome el adaptador uart y suelde un botón entre el gpio0 y el suelo. Enchufe el esp en el adaptador y conéctelo a un puerto USB mientras mantiene presionado el botón. Ahora vaya a herramientas y seleccione el com poort recién aparecido, seleccione de los tableros el esp8266 genérico e inicie la carga. Una vez que vea aparecer un procedimiento, suelte el botón. Para los otros esp's u tendrás que cambiar la ruta api a la correspondiente en el backend, para los 2 últimos tendrás que cambiar tanto el pin 0 como el 2 a digitalRead y cambiar el if a if (s1 && s2 = = ALTO).
Paso 6: Frontend

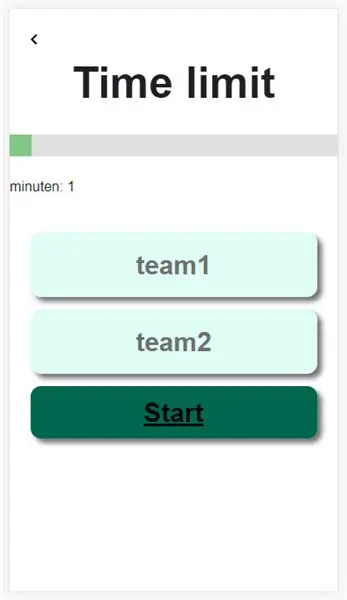
Construya la interfaz replicando el diseño ingresando tekst en el archivo html y agregando clases. Al asignar enlaces href a los botones, podemos cambiar de página. Editando un css con las clases hechas en el html puedes cambiar la estructura de la página. Al implementar JavaScript, puede enviar el valor del control deslizante al backend y dejar que el juego sepa cuándo comenzar el juego.
Paso 7: Behuizing



Comience por distribuir las tablas en 8 rectángulos iguales, asegúrese de tener suficiente para cortar cada lado 4 veces. Cuando termine, pegue 3 de los rectángulos y pegue los lados 2x en la parte superior del rectángulo izquierdo. Coloca un clavo en cada esquina del rectángulo inferior. Luego taladre 2 orificios lo suficientemente grandes para la tubería de pvc a través de los 3 rectángulos que están pegados. Coloque una placa de pruebas con el cercuit de presión dentro de la parte inferior con los lados. Alinee con cuidado los sensores de presión para que estén debajo de las tuberías y empuje los rectángulos pegados sobre las tuberías. Repita este proceso para el segundo campamento. Luego tome un poco de madera sobrante, taladre 2 agujeros pequeños y un corte que se ajuste a los pasadores esp. Perfore la camisa con el LDR y coloque las patas de a través de los 2 orificios para soldar el circuito directamente sin una placa de pruebas. Perfora la parte delantera de la camiseta con un LED y conéctalo con el esp coser el circuito en la camiseta. Repite este proceso 2 veces. Para el paso final, tome el cofre y taladre un orificio para que su pantalla LCD encaje, luego taladre dos orificios más pequeños en el cofre para que pueda pasar los cables del rfid. Coloque su circuito en el cofre y listo.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
