
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Este proyecto se inspiró en el místico incendio forestal de Game of Thrones, un líquido verdoso que, al encenderse, estalla en llamas verdes. El proyecto se concentra en el uso de tiras de LED RGB SMD5050 para efectos de color personalizados. Tres objetos de vidrio están equipados con una tira de seis LED RGB cada uno. Un Arduino Uno crea un patrón de parpadeo similar al fuego para las luces. Los LED RGB son necesarios para crear un patrón de color degradado desde verde oscuro a verde brillante hasta el blanco más brillante. Un simple LED verde no es suficiente, necesita los componentes rojo y azul para crear un blanco brillante. Como beneficio adicional, este hardware puede producir cualquier otro color. Los objetos de vidrio son necesarios para refractar la luz y disfrazar la fuente de luz real, es decir, las pequeñas tiras de LED RGB SMD5050 de aspecto muy técnico.
La idea puede extenderse a tantos objetos como desee y a los colores dinámicos que desee. Este instructivo describe cómo implementé una configuración con tres objetos de vidrio con los siguientes esquemas de color. El esquema de incendios forestales se ve en el video de introducción. El resto de los esquemas se ven en un video en la página del Paso 6 de este instructivo.
- Fuego fatuo. Un juego de tronos inspiró fuego como un espectáculo.
- Atractor de unicornios. Un espectáculo que se desvanece entre los colores del arcoíris.
- Parpadear. Cambio de color aleatorio en dos velocidades diferentes.
- Desvanecerse. Cambio suave de colores aleatorios en dos velocidades diferentes.
- Colores vivos. Colorea tus objetos con una luz que oscile suavemente alrededor de un color particular.
- Velas Haga que sus LED imiten la llama de una vela natural.
La puesta en marcha
En la configuración básica, avanza a través de los seis esquemas de color con un solo clic de botón. Un doble clic avanzará dentro de un esquema de color de una configuración a otra, si corresponde. Las configuraciones de color se pueden agregar editando el programa Arduino.
En una futura versión extendida, el botón es reemplazado por una placa ESP8266, que se conectará a una página web, que controlará los esquemas de color. La página web, a su vez, se puede controlar con un navegador de dispositivo móvil. Esto le da mucha más variedad a la hora de ajustar las cosas:
- establecer la velocidad y la dirección del cambio
- establecer el color de las velas parpadeantes
- establecer el brillo y la saturación de los colores
Este instructivo se centra en la configuración básica, que solo incluye un botón como interfaz de usuario.
Paso 1: lo que necesita


- Una tira de LED RGB barata, que puede cortar en tiras más cortas
- Una unidad de potencia, preferiblemente la de 12 V 1,5 A que viene con la tira de LED RGB
- Un Arduino UNO o similar
- Dos ULN2803AP IC: s
- Un simple botón de presión
- Una placa de pruebas Perma-Proto
- Cable
- Una caja para la electrónica.
- Algunos objetos de vidrio para ser iluminados por las tiras de LED RGB
- Herramientas (pelacables, soldador, soldador …)
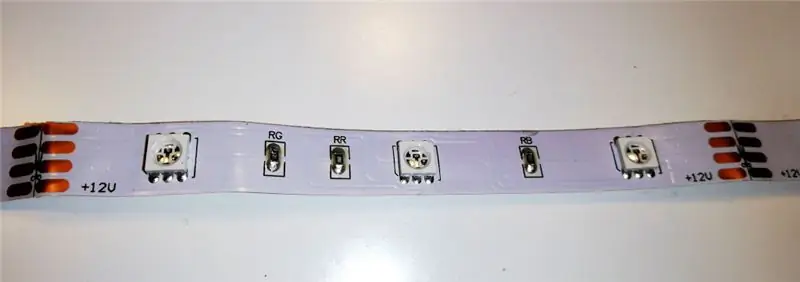
La tira de led
Compré una tira de led barata, que consta de unos 90 LED RGB SMD. Una pequeña unidad acciona los leds, cambiando su color. La unidad se controla a distancia y la tira puede cambiar de color de varias formas. Pero toda la tira tiene el mismo color. Lo divertido es que puedes cortar la tira en pequeñas tiras que contengan solo tres leds rgb en cada tira. Cada tira, por muy larga que sea, se alimenta con 12 V. Cada sección de tres leds rgb tiene su propio juego de resistencias cuidando la caída de tensión de los leds. Solo tienes que proporcionar los 12 V y suficientes amperios, bueno, miliamperios. Para este proyecto, utilizo tres tiras de la tira de led, de 6 unidades cada una, y la unidad de potencia de 12 V 1.0 A. La unidad de control y el mando a distancia no son necesarios.
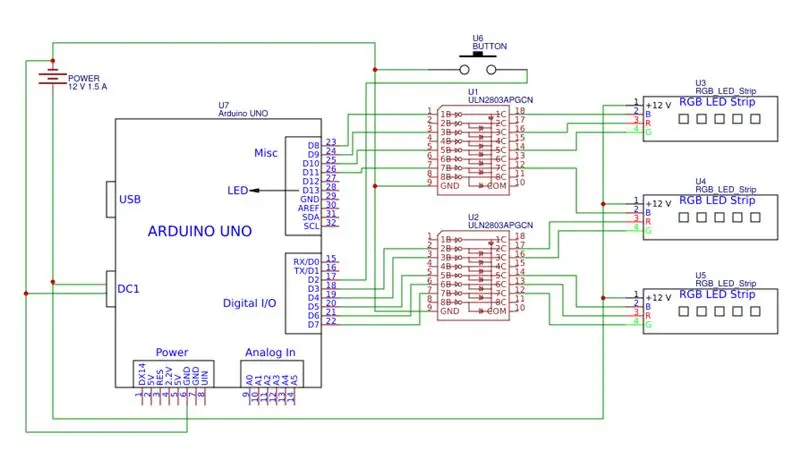
ULN2803AP
Un solo led necesita poca corriente. Por lo general, puede encender un led directamente desde un pin de datos de Arduino, siempre que tenga una resistencia que deje caer el pin de datos de 5 V a unos 3 V para el led. Pero un solo LED RGB SMD5050 consta de tres leds, uno rojo, uno verde y uno azul. Y para este proyecto, estoy usando tiras de 6 LED RGB SMD5050. Un pin de datos del Arduino Uno controla 6 LED. Solo eso brindaría por el pin de datos, si la energía para encender los leds viniera del pin de datos. Pero habrá en todos los nueve pines de datos de este tipo y eso seguramente será demasiado actual para el Arduino. Es por eso que el ULN2803AP entra en acción. El ULN2803AP es un chip integrado con 8 transistores darlington. Necesito 9, así que solo uso dos chips ULN2803AP. Eso me deja con 7 transistores de repuesto, si quiero extender el proyecto a cinco objetos.
Un solo LED dentro del LED RGB SMD5050 consume 20 mA. Seis de ellos significarían 120 mA. Un pin (un transistor Darlington) en el ULN2803 puede hundir 500 mA. Pero todo el chip puede soportar un máximo de 1,44 W de calor producido por la corriente. 120 mA produce 0,144 W. Estoy poniendo cinco líneas en uno de los chips ULN2803 y cuatro líneas en el otro. Eso será 0,72 W en un chip y 0,58 W en el otro chip. Entonces debería estar bien. El uso de las 8 líneas de un ULN2803 con 120 mA en cada una calentaría el chip con 1,2 W. Se calentaría, pero aún lo toleraría.
Explicado de manera simple, la tira de LED RGB SMD recibe 12 V de la fuente de alimentación. Desde la tira de LED, la corriente de cada uno de los LED de tres colores va a su propio pin en el ULN2803AP y luego a GND. El circuito se cierra y el LED se enciende. Pero el ULN2803AP se enciende / apaga mediante las señales de datos de 5 V del Arduino. Estas señales extraerán solo unos pocos miliamperios del Arduino.
Los objetos de vidrio y las tiras de LED
Tenía estos extraños objetos de vidrio, que están hechos para velas de té. Corté placas de troncos de abedul para que se apoyen y tengan algo para pegar las tiras de LED. Hice algunos pliegues en las tiras para convertirlas en anillos, donde las unidades LED individuales miraban hacia arriba. Tenga cuidado con los pliegues para no cortar las líneas.
Paso 2: Instrucciones para el usuario
El dispositivo tendrá una interfaz de usuario sencilla. Se enciende enchufando la fuente de alimentación en el enchufe de la pared y comienza con el primer esquema de color, que es el Wildfire. Se apaga desenchufándolo. Un clic en un botón avanzará al siguiente esquema de color. Un doble clic avanzará a través de los esquemas secundarios de cada esquema de color. Voy a implementar los siguientes esquemas de color:
- Fuego fatuo. Un juego de tronos inspiró fuego como un espectáculo, donde las llamas verdes viajan de un objeto de vidrio a los otros. Este efecto se verá más espectacular cuando los objetos de vidrio se coloquen verticalmente entre sí. Se implementan tres subesquemas diferentes con diferentes ritmos de las llamas.
- Atractor de unicornios. Un espectáculo que se desvanece entre los colores del arco iris. El desvanecimiento ocurre de forma rotatoria, como si cada color se moviera de un objeto de vidrio al siguiente. Los subesquemas tendrán diferentes velocidades de desvanecimiento.
- Parpadear. Cambio de color aleatorio en dos velocidades diferentes. Los subesquemas tendrán paletas variables (solo colores completamente saturados, colores medio saturados, colores de solo la mitad del círculo de color)
- Desvanecerse. Cambio suave de colores aleatorios en dos velocidades diferentes. Subcemas similares a los del n. ° 3.
- Colores vivos. Colorea tus objetos con una luz que oscile suavemente alrededor de un color particular. Los subesquemas establecerán los colores en rojo, naranja, amarillo, verde, azul, índigo o violeta. La oscilación ocurre dentro de un sector de 10 grados alrededor del color elegido. Los tres objetos de vidrio tienen el mismo color elegido, pero cada objeto tiene su propia frecuencia de oscilación que cambia aleatoriamente, para darle a todo el conjunto un color vivo vibrante.
-
Velas Haga que sus LED imiten la llama de una vela natural. Tres subesquemas:
- "lo más tranquilo posible"
- "una ventana abierta en alguna parte"
- "era una noche oscura y tormentosa"
Paso 3: algunas palabras sobre los colores RGB
En esta sección, analizo mi punto de vista sobre el espacio de color RGB. Puede saltarse esta sección. Solo doy algunos antecedentes de por qué trato los colores de los LED RGB como lo hago.
Entonces, el LED RGB solo tiene luz roja, verde y azul. Mezclarlos creará todos los colores que el ojo humano puede reconocer (casi). La cantidad de cada parte (rojo, verde o azul) se define en el mundo digital por lo general con un número del 0 al 255. Un color completamente saturado necesita que uno de los componentes del color sea cero y un componente del color sea 255. En este Sentimos que solo tenemos 1530 colores diferentes completamente saturados en nuestro mundo digital.
Una forma de modelar el espacio RGB es un cubo. Un vértice del cubo es negro. Desde ese vértice podemos viajar por el borde rojo, azul o verde. Cualquier punto del cubo es un color definido por sus coordenadas rojo, verde y azul. Viajando al vértice más alejado del vértice negro, llegamos al vértice blanco. Centrándonos en los seis vértices excluyendo el negro y el blanco, podemos formar un camino que atraviese los seis vértices siguiendo los bordes. Cada borde tiene 256 puntos o colores. Cada vértice está compartido por dos bordes, por lo que el número total de puntos es 6 * 255 = 1530. Siguiendo este camino se atraviesan los 1530 colores completamente saturados en el espectro de colores. O el arcoiris. Los vértices representan los colores rojo, amarillo, verde, cian, azul y magenta.
Cualquier otro punto del cubo representa un color que no está completamente saturado.
- O el punto está dentro del cubo, lo que significa que las coordenadas roja, verde y azul difieren de cero. Piense en la diagonal del vértice negro al vértice blanco como la línea de todos los tonos grises. Y todos los "colores no completamente saturados" dentro del cubo se están desvaneciendo desde la saturación total en el borde hacia esta diagonal de "saturación cero".
- O el punto se encuentra en una de las tres superficies planas del cubo que toca el vértice negro. Tal color podría considerarse completamente saturado, pero oscurecido. Cuanto más lo oscurece, más pierde la saturación de color que percibe.
En lugar de tener la ruta de seis bordes alrededor del cubo que describe todos los colores completamente saturados, podemos colocar estos 1530 colores en un círculo, donde tenemos 255 colores diferentes en un sector de 60 grados, como cuando se desvanece de rojo a amarillo agregando verde.. Ejecutar todos los colores en el círculo de colores es como deslizar tres controladores de color, uno en un turno, mientras que los otros dos están en la mayoría de las posiciones opuestas. Como voy a usar el círculo de color, o el espectro del arco iris, en algunos de los esquemas de color, voy a definir un color (el tono) como un punto en el círculo, usando mi propia escala 1530:
Escala 1530 escala estándar 360
========== ================== rojo 0 0 naranja 128 30 amarillo 256 60 verde 512120 turquesa 768180 azul 1024240 índigo 1152 270 violeta 1280300 rosa 1408330
Esta escala 1530 simplifica la conversión de los colores del arco iris en valores para los LED RGB.
¿Por qué 255 colores en cada sección? ¿Por qué no 256? Bueno, el color 256 de un sector es el primer color del siguiente sector. No puedes contar ese color dos veces.
Sin embargo, algunas palabras sobre PWM
Un LED típico está diseñado para brillar intensamente a un voltaje determinado. Bajar ese voltaje puede reducir el brillo, pero el LED en sí no está diseñado para ser regulable simplemente bajando el voltaje. A la mitad del voltaje, es posible que ni siquiera se encienda. En cambio, la atenuación se logra cambiando entre voltaje total y voltaje cero. Cuanto más rápido es el cambio, menos parpadeo puede reconocer el ojo humano. Si el LED está la mitad del tiempo encendido y la mitad del tiempo apagado, el ojo humano percibe la luz como si brillara con la mitad del efecto de un LED completamente brillante. Ajustar la relación entre el tiempo de efecto completo y el tiempo de efecto cero es de lo que se trata la atenuación de un LED. Esto es PWM o modulación por ancho de pulso.
La tira de LED RGB SMD barata que compré para este proyecto incluye un dispositivo que se encarga del PWM. En este proyecto creo el PWM con Arduino UNO en su lugar. El espacio de color RGB, como se implementa típicamente en una pantalla de computadora, es una estructura teórica, donde uno imagina que cada canal de color tiene un valor de 0 a 255 y la luminosidad del canal seguiría linealmente el valor. La tarjeta gráfica de la computadora podría compensar cualquier abreviatura de esta expectativa lineal que pudieran tener los leds reales. Si los LED SMD utilizados en este proyecto siguen linealmente los valores de PWM utilizados no está en el alcance de este proyecto. Un valor de PWM de 255 crea la luz más brillante. Pero un valor de 128 podría no ser un brillo percibido como la mitad del brillo de 255. Y 192 podría no ser percibido como un brillo exactamente en el medio de 255 y 128.
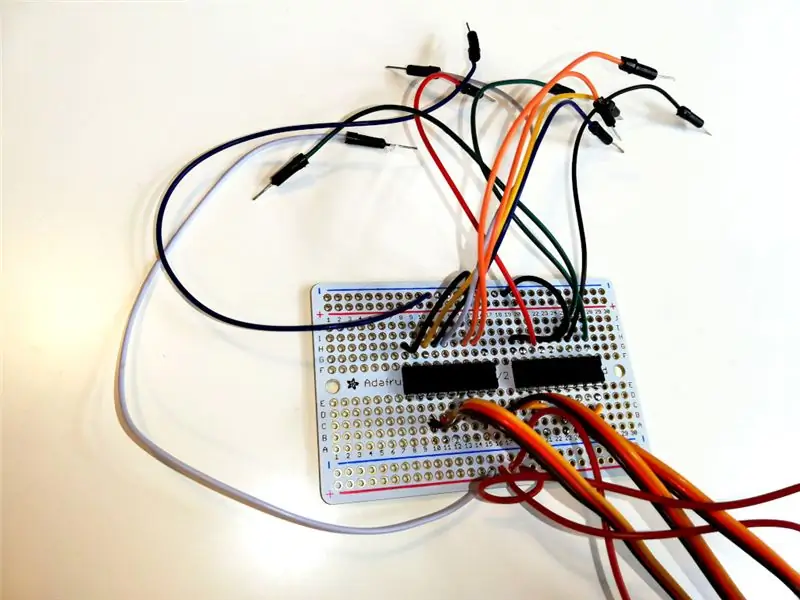
Paso 4: los esquemas

Aquí les presento los esquemas de la electrónica. La foto muestra cómo se ve mi conexión. He soldado los chips, los cables y el botón en una placa perma proto. Hasta ahora, los componentes solo están conectados con los cables, pero te dejo a ti diseñar cómo encajarlos en una bonita caja y cómo dibujar los cables a las tiras de LED. Si encuentra un cable plano de 4 hilos, utilícelo, porque una tira de LED necesita 4 hilos. Solo tenía un cable plano de 3 hilos, por lo que necesitaba un cable adicional, lo que lo hacía parecer un poco feo.
Paso 5: el código
El código está escrito para un Arduino Uno. El Uno tiene solo 6 pines con capacidad PWM, pero necesito 9 de ellos. Entonces uso una biblioteca PWM especial escrita por Brett Hagman. Esto tiene que estar instalado en su IDE de Arduino.
wildfire.ino es el archivo principal del proyecto, incluye las funciones setup () y loop (), así como algunas otras funciones comunes para todos los esquemas.
wildfire.h es el archivo de encabezado común.
Los distintos archivos de esquema se pueden pegar como pestañas independientes en el proyecto.
Paso 6: en acción


Paso 7: mayor desarrollo
- Reemplace la interfaz de un solo botón con un ESP8266 para permitir el contacto inalámbrico con un teléfono Android, donde la interfaz de usuario es una página web para controlar los esquemas.
- Todavía quedan unos 70 LED RGB SMD en la tira para usar. Son 24 tiras con 3 en cada una. 24 canales más necesitan un nuevo enfoque. Necesitaría un Arduino Mega 2560 y algunos chips más ULN2803AP, alternativamente dos placas de servo de 16 canales, que se utilizan a menudo para LED.
- No se utilizan también el mando a distancia de la tira de LED original, así como su receptor. Todavía no he abierto el receptor, pero tal vez podría reutilizarse de alguna manera. Se podría permitir que un Arduino secuestrara sus lógicas y que entregara datos numéricos al Arduino para controlar el espectáculo de luces.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
