
Tabla de contenido:
- Paso 1: Instale el sistema operativo Raspbian usando Windows
- Paso 2: Instale Raspbian OS con Mac OS X
- Paso 3: Configurar el Pi
- Paso 4: Configurar Wifi
- Paso 5: Conéctese de forma remota a su Pi usando Windows
- Paso 6: Conéctese de forma remota a su Pi usando Mac
- Paso 7: instalación del software
- Paso 8: Cableado de la alimentación
- Paso 9: cableado de los Mosfets y conexión del Pi
- Paso 10: descarga y prueba de la tira de LED
- Paso 11: Programación del script del lado del servidor
- Paso 12: Programación del servidor web
- Paso 13: hacer que funcione con Apache2
- Paso 14: Configuración de Tasker e Ifttt y otros servicios
- Paso 15: creación de efectos personalizados
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


En este proyecto, le mostraré cómo controlar una tira de led analógica de 12v simple a través de wifi usando una frambuesa pi.
Para este proyecto necesitará:
- 1x Raspberry Pi (estoy usando una Raspberry Pi 1 Modelo B +)
- 1x tira de LED RGB 12v [Ebay Australia]
- 3x IRFZ44N Mosfet de canal N [Ebay Australia]
- 1x Adaptador de toma de corriente CC hembra [Ebay Australia]
- Algunos alambres
- Pantalla, teclado (solo para configuración)
Paso 1: Instale el sistema operativo Raspbian usando Windows



Para instalar Raspbian con Windows, necesitará:
- Win32 Disk Imager: [Descargar]
- Raspbian OS Lite: [Zip], [Torrent]
** IMPORTANTE si se hace mal, puede perder todos sus datos. Haga una copia de seguridad de sus datos antes de continuar **
- Conecte su tarjeta SD a un lector de tarjetas y abra Mi computadora
- Busque la letra de la unidad
- Haga clic derecho en Win32DiskImager y haga clic en "Ejecutar como administrador"
- Luego haga clic en la pequeña carpeta azul y busque su imagen de RaspbianOS
- También haga clic en el cuadro desplegable debajo de Dispositivo y cámbielo a la Letra de unidad de la tarjeta SD
- Luego haga clic en "Escribir"
- Se abrirá un cuadro de diálogo ANTES de presionar Sí, verifique que el dispositivo de destino sea correcto
- Luego retire la tarjeta SD e insértela en el pi
Paso 2: Instale Raspbian OS con Mac OS X




Para instalar Raspbian con Mac, necesitará:
- ApplePi-Baker [Descargar]
- Raspbian OS Lite: [Zip], [Torrent]
** IMPORTANTE si se hace mal, puede perder todos sus datos. Haga una copia de seguridad de sus datos antes de continuar **
- Abra la Utilidad de Discos y busque su tarjeta SD en el lado izquierdo, luego haga clic en ella
- Busque "Dispositivo" en la parte inferior de la ventana; debería ver algo como diskXsX donde x es un número
- Recuerde el número de "Dispositivo" y abra ApplePi-Baker
- Le pedirá su contraseña debido a que tiene que formatear su tarjeta SD
- Haga clic en el número de "Dispositivo" que está después de / dev / en el lado izquierdo
- Haga clic en "Restaurar-Copia de seguridad" Busque su imagen de RaspbianOS.
- Comenzará a borrar la tarjeta SD e instalará Raspbian en ella
- Cuando haya terminado, aparecerá un cuadro de alerta que le indicará que puede quitar la tarjeta SD, quitarla y colocarla en su pi.
Paso 3: Configurar el Pi
Antes de encender el pi, deberá conectar una pantalla HDMI, un teclado y un cable ethernet o wifi USB (lo configuraremos en el siguiente paso).
Encienda el pi. Verá un montón de texto llenar la pantalla. Esto es normal y es parte del inicio del kernel de Linux. Espera un poco hasta que veas
inicio de sesión de frambuesa:
Su nombre de usuario es pi y la contraseña es frambuesa (no verá nada escribiendo en la pantalla pero aún se está ingresando)
Luego, cuando inicie sesión, verá:
pi @ raspberrypi: ~ $
Entonces tienes que ingresar:
sudo raspi-config
Su pantalla se llenará con una pantalla azul con opciones en un cuadro gris en el centro,
- Usando las teclas de arriba y abajo, resalte y presione enter en la opción "Expandir sistema de archivos" después de unos segundos, aparecerá una alerta que dice que "el sistema de archivos raíz ha cambiado de tamaño", haga clic en Enter
- Luego presione la flecha hacia abajo y vaya a Opciones de arranque y haga clic en ingresar, luego haga clic en ingresar cuando se seleccione 'Escritorio / CLI', luego resalte 'Inicio de sesión automático de consola' y haga clic en ingresar
- Luego seleccione Opciones avanzadas y haga clic en ingresar
- Luego, desplácese hacia abajo hasta ssh y haga clic en entrar y luego seleccione sí
- luego presione la flecha derecha hasta que se resalte atrás y presione enter
- Luego vaya a la parte inferior nuevamente y haga clic en finalizar, luego diga que sí para reiniciar
Después de que se reinicie, si está conectado a través de ethernet, debe ingresar este comando para encontrar su dirección IP para que podamos ingresar al pi
Encontrar ip:
nombre de host -I
Paso 4: Configurar Wifi
Para configurar el wifi en el pi necesitamos editar un archivo
1. ingrese en la línea de comando
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Vaya al final del archivo e ingrese
red = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. Luego reinicia tu pi con
sudo reiniciar
Después de que su pi se reinicie, obtenga su dirección IP escribiendo
nombre de host -I
debe obtener su dirección IP. Pero si el texto devuelto está en blanco, significa que el pi no se pudo conectar a su red. verifique si ha ingresado correctamente su nombre de wifi y contraseña, ya que distingue entre mayúsculas y minúsculas.
Paso 5: Conéctese de forma remota a su Pi usando Windows




Ahora que tenemos el pi conectado a Internet, podemos quitar el mouse del teclado y la pantalla, y conectarnos de forma remota usando "ssh".
Para ssh en el pi con Windows necesitas descargar
masilla: [Descargar]
- Abra masilla, en el cuadro de dirección IP ingrese la ip de la frambuesa pi y luego presione abrir
- obtendrá un cuadro de diálogo que se parece a la imagen 2 presione sí
- luego verá un nuevo cuadro de diálogo que dice "iniciar sesión como" ingrese "pi"
- luego le pedirá una contraseña ingrese "frambuesa"
Ahora estás conectado a pi a través de ssh
Paso 6: Conéctese de forma remota a su Pi usando Mac




Ahora que tenemos el pi conectado a Internet, podemos quitar el teclado y el mouse y conectarnos de forma remota usando "ssh".
1. Abra "Terminal"
2. Escriba
ssh pi @ DIRECCIÓN_IP
3. Entonces es posible que reciba un mensaje que diga que la clave de host no está guardada, simplemente escriba "sí"
4. Luego, cuando sea promocionado, ingrese la contraseña de Raspberry Pi, que es "Raspberry".
Ahora estás conectado a pi a través de ssh
Paso 7: instalación del software
Como ahora tenemos acceso remoto a la pi, necesitamos instalar algún software para controlar la tira de led
Necesitaremos instalar
- pigpio (Esto convierte todos los pines GPIO de digital a PWM)
- frasco (secuencia de comandos del lado del servidor que habla con pigpio y el servidor web)
- apache2 (servidor web)
Instalar pigpio
1. Primero necesitamos descargar una carpeta zip que contenga el software pigpio sin compilar, usando este comando
wget
2. Luego necesitamos descomprimir e ir al directorio.
descomprimir pigpio.zip && cd PIGPIO
3. Ahora que estamos en el directorio necesitamos compilar e instalar el software
make -j4 && sudo make install
4. Ahora abra rc.local para que podamos decirle al pi que ejecute pigpiod al iniciar
sudo nano /etc/rc.local
luego, justo antes de la línea de salida, ingrese
sudo pigpiod
Ahora ha instalado el software pigpio
Instalar matraz
primero necesitamos actualizar la lista de software para hacer esto ingrese
sudo apt update && sudo apt upgrade -y
luego instala pip
sudo apt-get install python-pip
ahora podemos instalar el matraz
sudo pip instalar matraz
Instalar Apache2
sudo apt-get install apache2 -y
sudo apt-get install libapache2-mod-wsgi -y
Instalar git
sudo apt install git -y
Después de que todo haya terminado de instalar, apague el pi con
sudo apagar ahora
Paso 8: Cableado de la alimentación



Primero tenemos que conectar el conector de alimentación a la placa de pruebas
- Conecte el cable negro al conector negativo de la toma de corriente.
- Conecte el cable rojo al conector positivo en la toma de corriente
- Conecte el otro extremo del cable rojo al lado positivo de la placa de pruebas
- Conecte el otro extremo del cable negro al lado positivo de la placa de pruebas
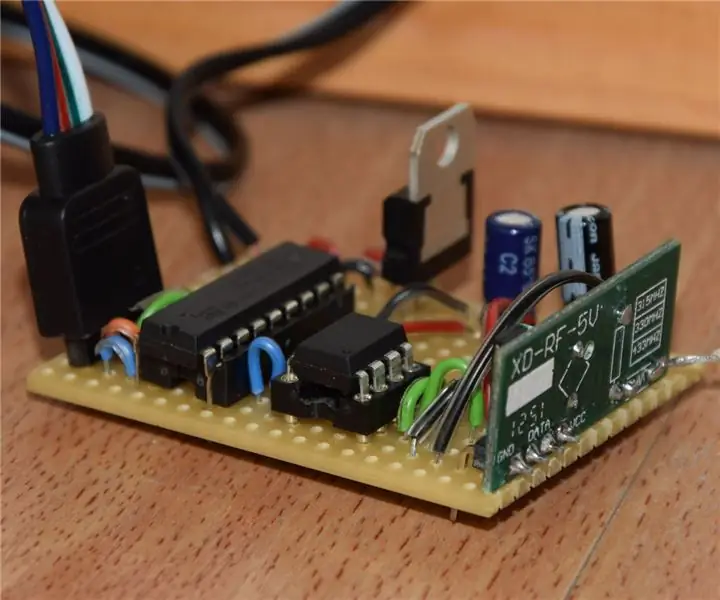
- Luego conecte el pin de tierra del pi (como se ve en la imagen) en el pin negativo en la placa de pruebas
Ahora tenemos que conectar el mostfet.
Paso 9: cableado de los Mosfets y conexión del Pi




Un Mosfet le permite controlar cuánta energía puede viajar a las luces LED, necesitaremos tres mosfets ya que necesitamos controlar las luces roja, verde y azul por separado.
El mosfet tiene tres pines, a la izquierda tiene el pin "Gate" que se conectará al pi para controlar cuánta energía puede fluir hacia la luz LED.
El pin central se llama "Drenaje" que irá a las luces LED y suministrará el voltaje que la puerta permite pasar.
y el pin de la derecha es el pin "Fuente". Este alfiler va al suelo en la placa de pruebas.
Conectando el LED rojo
- Pon un mosfet en la placa de pruebas
- conecte un cable negro de GND en la placa de pruebas a la fuente (pin derecho)
- luego conecte un cable rojo desde el pin central en el mosfet al pin rojo en la tira de led
- luego conecte un cable rojo desde el pin izquierdo a GPIO 17 en el pi
Conexión del LED verde
- Coloque el segundo mosfet en la placa de pruebas
- luego, al igual que antes, conecte un cable negro de GND en la placa de pruebas a la fuente (pin derecho)
- luego conecte un cable verde desde el pin central en el mosfet al pin verde en la tira de led.
- luego conecte un cable verde desde el pin izquierdo a GPIO 22 en el pi
Conexión del LED azul
- Pon el último mosfet en la placa de pruebas
- el conecte otro cable negro de GND en la placa de pruebas a la fuente (pin derecho)
- luego conecte un cable azul desde el pin central en el mosfet al pin azul en la tira de led.
- luego conecte un cable azul desde el pin izquierdo a GPIO 24 en el pi
Luego, tendrá un pin más en la tira de LED que será blanco o negro, simplemente conecte un cable desde el pin positivo en la placa de pruebas a ese pin adicional en la tira de LED.
Ahora que hemos terminado, podemos empezar a probarlo.
Paso 10: descarga y prueba de la tira de LED
Para descargar el código fuente para controlar la tira de LED
git clone https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip /
Para probar la tira de led, ejecute el archivo test.py.
Python Test.py
Si por alguna razón algunos de los colores no se iluminan, verifique que todo esté enchufado correctamente.
¿Cómo funciona este script?
si abre el script de Python, puede preguntarse cómo funciona, en la primera línea verá:
tiempo de importación
esta pequeña biblioteca nos permite pausar el script para que podamos mantener las luces encendidas más rápido
importar pigpio
esta biblioteca nos permite comunicarnos con la tira de led
pi = pigpio.pi ()
configurar una variable para que podamos usar pi.set_pw … en lugar de pigpio.pi (). set_pw …
RedPin = 17
GreenPin = 22
BluePin = 24
Estas son solo variables que nos permiten decirle al script qué led están conectados
print ("probando el rojo")
esto solo imprimirá texto en la línea de comando
pi.set_PWM_dutycycle (RedPin, 255)
este comando es parte de la biblioteca pigpio y está diciendo que establezca el "RedPin" que busca el número que establecimos antes y establece su brillo en "255", que es el máximo
hora de dormir (2)
esto es parte de la biblioteca de tiempo y solo pausará el script durante 2 segundos
este comando flexible se repetirá para los otros leds hasta que
pi.stop ()
que dejará de hablar con la tira de led y apagará todos los colores.
Paso 11: Programación del script del lado del servidor
** Antes de comenzar, te recomiendo que leas sobre python y matraz:
Aquí hay algunas guías:
www.pythonforbeginners.com
docs.python-guide.org/en/latest/intro/learn…
flask.pocoo.org
Como Main.py está directamente en el git, este paso solo explica el código.
Primero tenemos las bibliotecas
desde el matraz import Flask, render_template, request
importar pigpio desde hilo import start_new_thread
entonces necesitamos establecer algunas variables
app = Frasco (_ nombre_)
CurrentColour = "Blanco" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
la primera variable es para flask, que es nuestro servidor web, lo llamaremos aplicación para que sea más fácil de llamar y ejecutar. Luego hay 6 variables que las tres primeras contendrán de qué color cambiar dos y las otras tres contendrán el color anterior.
@ app.route ('/', métodos = ['OBTENER'])
Esta línea dice que si alguien escribe la dirección IP del pi en un navegador web, ejecutará el script debajo de él, también tiene un método GET cuando significa que, cualquier texto después de? Color = se pasará al servidor web y será utilizado para cambiar el color de la tira de led.
def Main ():
Color actual global
el texto def Main () significa que creará una función llamada main que se puede llamar desde cualquier lugar del script. y la línea global significa que actualizará la variable en todo el script.
si request.args.get ('Color'):
CurrentColour = request.args.get ('Color') if CurrentColour == "White": FadeTORGB (255, 255, 255) elif CurrentColour == "Red": FadeTORGB (255, 0, 0) elif CurrentColour == "Green ": FadeTORGB (0, 255, 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0, 0, 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0, 255, 255) elif CurrentColour ==" Orange ": FadeTORGB (255, 15, 0) elif CurrentColour == "Pink": FadeTORGB (255, 0, 192) elif CurrentColour == "Yellow": FadeTORGB (255, 157, 0) elif CurrentColour == "Purple": FadeTORGB (123, 0, 255) elif CurrentColour == "Black": FadeTORGB (0, 0, 0) return render_template ('index.html')
Este script obtendrá cualquier nombre después del método GET "Color" y lo guardará. Luego buscará ese nombre y llamará a una función que puede 3 otras funciones para cambiar las luces roja, verde y azul simultáneamente.
def FadeTORGB (RedNum, BlueNum, GreenNum):
start_new_thread (FadeUpRed, (RedNum,)) start_new_thread (FadeUpBlue, (BlueNum,)) start_new_thread (FadeUpGreen, (GreenNum,))
Esto llamará a otras tres funciones que cambiarán la cantidad de energía que va a cada LED con un efecto de desvanecimiento.
def FadeUpRed (REDUpNum):
global RedColourCode si RedColourCode <REDUpNum: while RedColourCode REDUpNum: while RedColourCode> REDUpNum: RedColourCode - = 1 pi.set_PWM_dutycycle (RedPin, RedColourCode)
def FadeUpBlue (BlueUpNum):
BlueColourCode global si BlueColourCode <BlueUpNum: while BlueColourCode BlueUpNum: while BlueColourCode> BlueUpNum: BlueColourCode - = 1 pi.set_PWM_dutycycle (BluePin, BlueColourCode)
def FadeUpGreen (GreenUpNum):
GreenColourCode global if GreenColourCode <GreenUpNum: while GreenColourCode GreenUpNum: while GreenColourCode> GreenUpNum: GreenColourCode - = 1 pi.set_PWM_dutycycle (GreenPin, GreenColourCode)
if _name_ == "_main_":
app.run (host = "0.0.0.0")
Paso 12: Programación del servidor web
Ahora que tenemos el servidor, necesitamos diseñar un sitio web.
Como el servidor está en las plantillas y carpetas estáticas en el git directamente, este paso es solo explicar el código.
También te recomiendo leer sobre html, css, javascript.
HTML
Primero necesitamos programar html, aquí es donde va todo el contenido que luego se puede diseñar usando css
1. Crear el encabezado (título, vincular archivos,)
Tira llevada Wifi
Las dos primeras etiquetas le dicen al navegador web que es una página web, luego la tercera línea le dice al navegador que oculte cualquier texto dentro del bloque y debajo está el título que aparecerá en la pestaña
Hacer que la página web esté en pantalla completa en iOS
Para hacer que la página esté en pantalla completa, ingrese este código debajo de la etiqueta
A continuación, agregaremos referencias al archivo css que haremos más adelante, esta será una forma diferente a la habitual debido a que el matraz es una forma de administración de archivos
Luego, después de esto, DEBE cerrar la etiqueta y crear una etiqueta de cuerpo
La etiqueta del cuerpo significa que cualquier etiqueta que contenga aparecerá en la página web.
Ahora vamos a hacer los botones de colores que pueden cambiar la tira de led.
Crearemos uno para cada color y lo pondremos en una mesa
Javascript
Ahora necesitamos agregar la función "SendColour" a la que habíamos referenciado antes para hacer esto, primero debemos agregar una etiqueta que le diga al navegador web que hay algo de javascript
luego crea una función
función SendColour (ClickedColour) {
Esta función enviará una solicitud Ajax a la raspberry pi que le indicará que cambie al color en el que había hecho clic.
xhttp = new XMLHttpRequest ();
xhttp.open ("OBTENER", "? Color =" + ClickedColour, falso); xhttp.send (); }
Ahora necesitamos cerrar javascript y html
CSS
Ahora vamos a diseñar el sitio web.
primer cd fuera de la carpeta de plantillas y vaya a la carpeta estática
cd.. && cd estático
ahora crea el archivo Style.css
nano Style.css
Primero hagamos que la mesa ocupe toda la pantalla.
. Colores {
ancho: 100%; }
.botón {
relleno: 25px 35px; radio del borde: 4px; }
Probando el servidor
para probar el servidor, vaya a la carpeta del servidor web
CD..
luego entra
python Main.py
esto iniciará el servidor, luego en su computadora abra el navegador web y navegue hasta
YOUR_PI_PI: 5000 el: 5000 al final es importante por ahora, ya que es el puerto en el que se ejecuta el servidor web.
si va a la página web y obtiene un "Error interno del servidor", mire la consola (masilla o terminal) y verá un montón de texto, solo mire la última línea y debería. decirle lo que está pasando, puede buscar en Google la respuesta, pero si ve los colores en la pantalla, puede hacer clic en uno y debería ver la tira de led, vaya a ese color, si no es así, verifique si la energía está enchufada y encendida o si el código html se ha ingresado correctamente.
Paso 13: hacer que funcione con Apache2
Ahora que lo hemos probado, tenemos que hacerlo hablar con Apache para que pueda ejecutarse al inicio y en el puerto 80 (puerto web estándar).
1. dentro de la carpeta del servidor web, haga un archivo wsgi
nano wifiled.wsgi
Luego en el archivo ingrese
importar sys
sys.path.insert (0, '/ home / pi / Webserver /') desde la aplicación de importación principal como aplicación
luego agregue el usuario pi a un grupo llamado www-data, esto permitirá que apache busque en la carpeta del servidor web
sudo usermod -a -G www-data pi
luego elimine la configuración predeterminada
sudo a2dissite 000-predeterminado
luego crea un archivo en la carpeta de configuración de Apache
sudo nano /etc/apache2/sites-available/wifiled.conf
y entrar
ServerName WifiLed ServerAdmin [email protected] WSGIScriptAlias / /home/pi/Webserver/wifiled.wsgi Solicitar permiso, denegar Permitir de todos Requerir todos los errores concedidos ErrorLog $ {APACHE_LOG_DIR} /error.log LogLevel advertir CustomLog $ {APACHE_LOG_DIR} /access conjunto
luego dígale a apache que lea la configuración ingresando
sudo a2ensite wifiled.conf
Ahora reinicie el pi, cuando se reinicie ingrese a su navegador web
YOUR_PI_IP
Paso 14: Configuración de Tasker e Ifttt y otros servicios
Antes de configurar estos programas, debe configurar el vaciado de puertos en su enrutador, ya que cada enrutador es diferente. Puede leer cómo hacerlo aquí.
Tasker
en tu dispositivo android open taker
luego cree un nuevo perfil basado en un evento, puede elegir cualquier disparador. Elegí "Phone Ringing" y le puse el color a cualquiera "C: ANY". Luego, le pedirá que seleccione una tarea, haga clic en "Nueva tarea" y le asigne un nombre basado en su acción. Lo llamaré "Llamada telefónica", luego presionaré agregar acción y buscar "Cabecera HTTP" y establecer el Servidor: Puerto en your_raspberry_pi_IP, luego en la ruta puede establecer un color sólido con "/? Color = Green" o puede crear un efecto, haremos esto en el siguiente paso. Luego, haga clic en retroceso y retroceso nuevamente.
IFTTT
primero vaya a ifttt y cree un nuevo subprograma Elija cualquier disparador (elegí Botón) y luego, para la acción, elija el canal del creador y dijo que haga una solicitud, luego ingrese la URL SU_PUBLIC_PI /? Color = LightBlue si no conoce a su público ip simplemente ingrese "Mi IP" en google. Luego, para el método, ingrese HEAD y luego haga clic en "Crear acción" ahora, cuando su acción ocurra, si realiza una solicitud a su pi para cambiar de color.
Otros servicios
También puede conectar otros servicios que realizan solicitudes HTTP HEAD o GET.
Paso 15: creación de efectos personalizados
En Main.py agregue una declaración de importación, en import os ingrese
tiempo de importación
también antes de crear un efecto, necesitamos agregar una variable justo debajo de GreenBeforeEffect add
CanChangeColour = Verdadero
luego cambie si request.args.get ('Color'):
para
si request.args.get ('Color') y CanChangeColour:
sección justo debajo de return render_template ('Main.html') agregar
@ app.route ('/ Efecto', métodos = ['OBTENER'])
def Efecto ():
Luego establezca las variables en global
x = 0
global RedColourCode global BlueColourCode global GreenColourCode global RedBeforeEffect global BlueBeforeEffect global GreenBeforeEffect
ahora creemos nuestro primer efecto
if request.args.get ('Llamar'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0, 0, 0) time.sleep (2)
Esta acción se ejecutará cuando el pi reciba una solicitud como "/? Efecto = Llamar" y guardará el color actual para que podamos volver a llamarlo. Luego, hacemos que la tira de led sea negra y esperamos hasta que suceda.
Ahora vamos a hacer que el LED se desvanezca de negro a verde y luego a negro nuevamente y quiero hacer esto cinco veces.
while x <= 5: FadeTORGB (0, 255, 0) x + = 1 time.sleep (1) FadeTORGB (0, 0, 0) time.sleep (1) CanChangeColour = True time.sleep (2) FadeTORGB (RedBeforeEffect, BlueBeforeEffect, GreenBeforeEffect)
Esto contará hasta cinco, pero cada vez se volverá verde y luego esperará un segundo y se volverá negro. Luego, lo que termine, cambiará el color de nuevo a los que tenías antes de cambiar.
Ahora solo tenemos que crear una respuesta.
regreso ""
También reinicia tu raspberry pi
sudo reiniciar
Recomendado:
Luz de reloj con pantalla de matriz de tira de LED controlada por WiFi: 3 pasos (con imágenes)

Luz de reloj con pantalla de matriz de tira de LED controlada por WiFi: tiras de LED programables, p. Ej. basados en WS2812, son fascinantes. Las aplicaciones son múltiples y rápidamente puede obtener resultados impresionantes. Y de alguna manera la construcción de relojes parece ser otro dominio en el que pienso mucho. Comenzando con algo de experiencia en
Tira de LED Rgb controlada por RC: 4 pasos (con imágenes)

Tira de LED Rgb controlada por RC: ¡Crea tu propia tira de LED controlada por RC para la iluminación individual de la habitación! La mayoría de las tiras de LED RGB están controladas por un mando a distancia por infrarrojos. Para apagarlo, encenderlo o cambiar el color, debe permanecer frente al receptor. Esto es aburrido y no re
Control WIFI ESP8266 RGB LED STRIP - NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi - Control de teléfono inteligente RGB LED STRIP: 4 pasos

Control WIFI ESP8266 RGB LED STRIP | NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi | Control de teléfono inteligente con tiras de LED RGB: Hola chicos, en este tutorial aprenderemos a usar nodemcu o esp8266 como control remoto IR para controlar una tira de LED RGB y Nodemcu será controlado por teléfono inteligente a través de wifi. Entonces, básicamente, puedes controlar la TIRA LED RGB con tu teléfono inteligente
Tira de LED RGB controlada por WiFi con ESP8266: 5 pasos

Tira de LED RGB Controlada por WiFi Con ESP8266: La idea es crear unas luces LED que se puedan controlar desde WiFi. Tengo una tira de LED de repuesto de Navidad por ahí, así que la estoy reciclando a ESP8266, que permite controlar el LED desde WiFi. ESP8266 puede funcionar como servidor web, esto
Tira de LED controlada por sitio web / WiFi con Raspberry Pi: 9 pasos (con imágenes)

Tira de LED controlada por sitio web / WiFi con Raspberry Pi: Antecedentes: Soy un adolescente y he estado diseñando y programando pequeños proyectos de electrónica durante los últimos años, además de participar en concursos de robótica. Hace poco estuve trabajando en la actualización de la configuración de mi escritorio y decidí que un buen complemento
