
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Hola chicos, en este instructivo les he mostrado cómo hacer un controlador de tira de LED RGB con nodemcu que puede controlar la TIRA de LED RGB en todo el mundo a través de Internet usando la APLICACIÓN BLYNK. Así que disfruten haciendo este proyecto y haga que su hogar sea colorido con estas luces y diviértete con iot
Paso 1: reúna sus componentes



COMPRAR PIEZAS: COMPRAR TIP120:
www.utsource.net/itm/p/384328.html
COMPRAR ADAPTADOR DE 12V:
www.utsource.net/itm/p/8013134.html
COMPRAR Nodemcu ESP8266:
////////////////////////////////////////////////////////////////////////////
Los principales componentes básicos de los proyectos son: -
3x Transistor TIP 120
Esp 8266 Nodemcu
TIRA LED 5050 RGB
Adaptador de 12v
y algunas herramientas básicas como el cable de puente de la placa de pruebas, el kit de soldadura, el cable USB, etc.
Enlace de compra de afiliados: -
Nodemcu (esp8266) -
www.banggood.com/NodeMcu-Lua-WIFI-Internet…
www.banggood.com/3Pcs-NodeMcu-Lua-WIFI-Int…
www.banggood.com/Wemos-NodeMCU-V3-CP2102-L…
Tira de LED RGB: -
www.banggood.com/Wholesale-24-Key-IR-Contr…
www.banggood.com/5M-RGB-Non-Waterproof-300…
www.banggood.com/5M-SMD5050-Waterproof-RGB…
Transistor Darlington TIP 120: -
www.banggood.com/10pcs-TIP120-NPN-TO-220-D…
www.banggood.com/30pcs-TIP120-NPN-TO-220-D…
www.banggood.com/50pcs-TIP120-NPN-TO-220-D…
Adaptador de 12V: -
www.banggood.com/DC-12V-2A-Power-Supply-Ad…
www.banggood.com/AC100-240V-to-DC12V-2A-Po…
www.banggood.com/AC220-240V-to-DC12V-2A-24..
Paso 2: Diseño de circuito


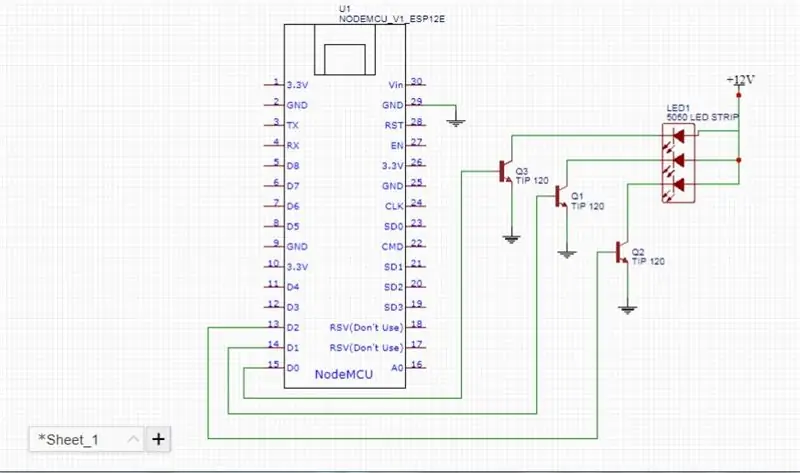
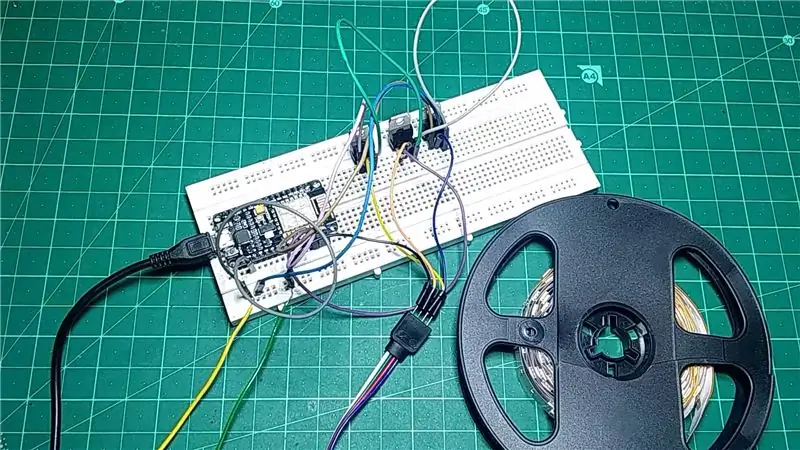
El diseño del circuito es tan simple, estamos usando un transistor como amplificador, siga el diagrama de circuito dado y lo hacemos en una placa para probarlo, ya que estamos usando una fuente de alimentación de 12v para tira de led rgb y 5v a través de un cable usb para esp8266 para que usted Necesito conectar gnd de nodemcu a gnd del adaptador.
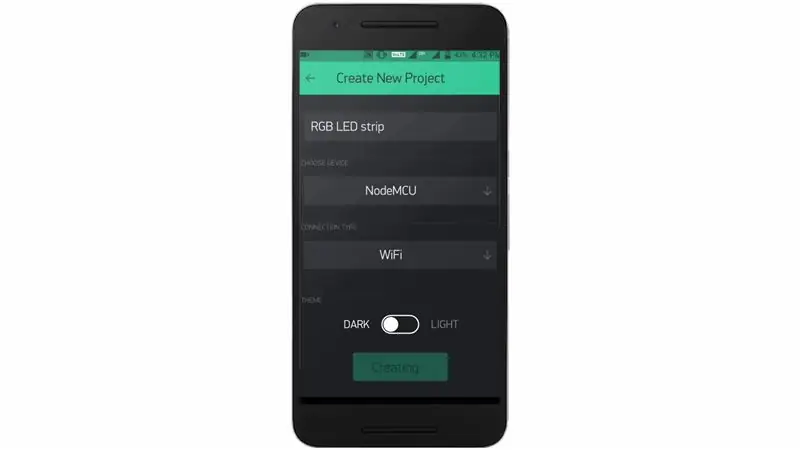
Paso 3: Configuración de la aplicación BLYNK



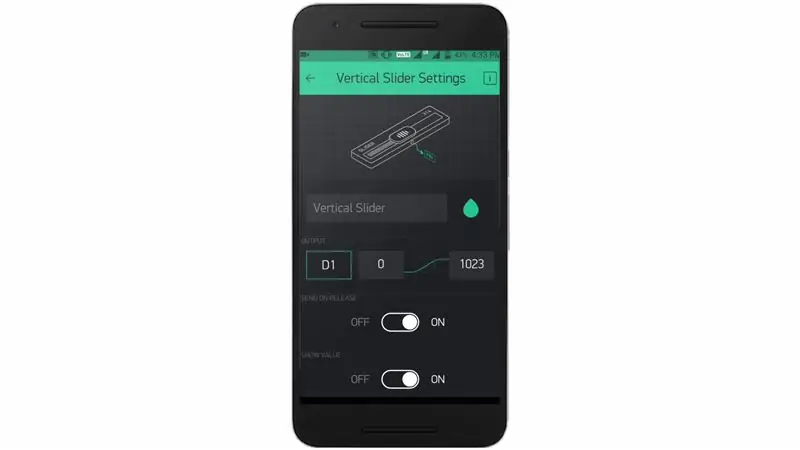
cree un nuevo proyecto en la aplicación blynk y seleccione el tablero como nodemcu, luego tome tres controles deslizantes verticales y configure sus pines como D0, D1 y D2.
Paso 4: Parte de codificación


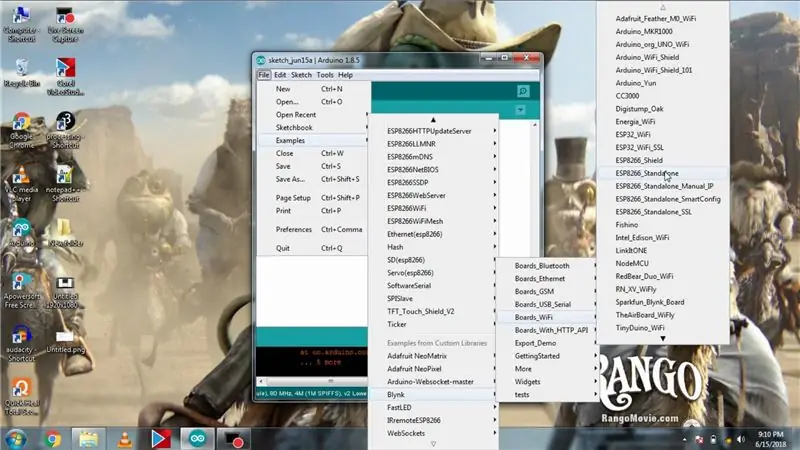
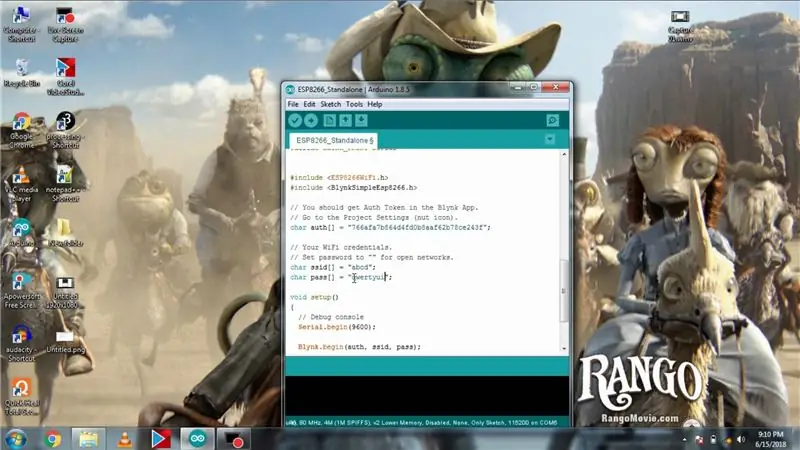
La parte de codificación es muy fácil, asegúrese de haber instalado la biblioteca BLYNK en Arduino ide si no, luego instálela, luego abra su ID de correo electrónico y copie el token de autenticación enviado por BLYNK, luego abra el código independiente ESP8266 en los ejemplos de BLYNK y pegue su token de autenticación e ingrese su ssid y contraseña de la red y presione cargar.
Paso 5: Primera prueba




así que haga clic en el botón de reproducción en la aplicación y luego, cuando cambie cualquiera de los tres controles deslizantes, cada uno de ellos es responsable de cada color rojo, verde y azul.
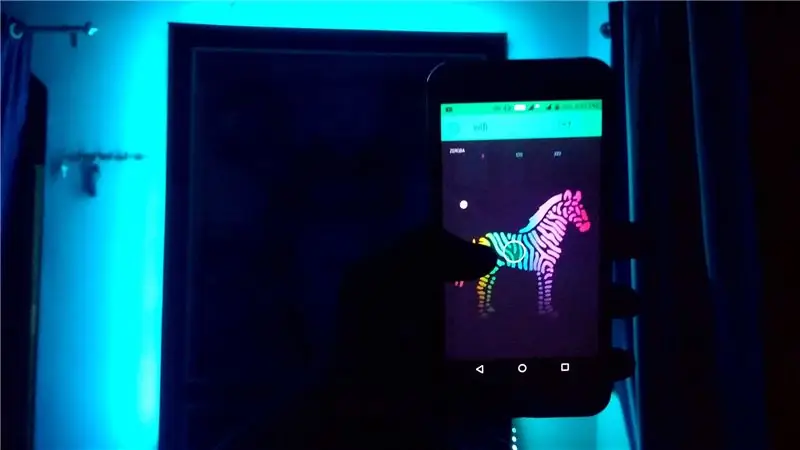
Paso 6: Configure el ZEBRA


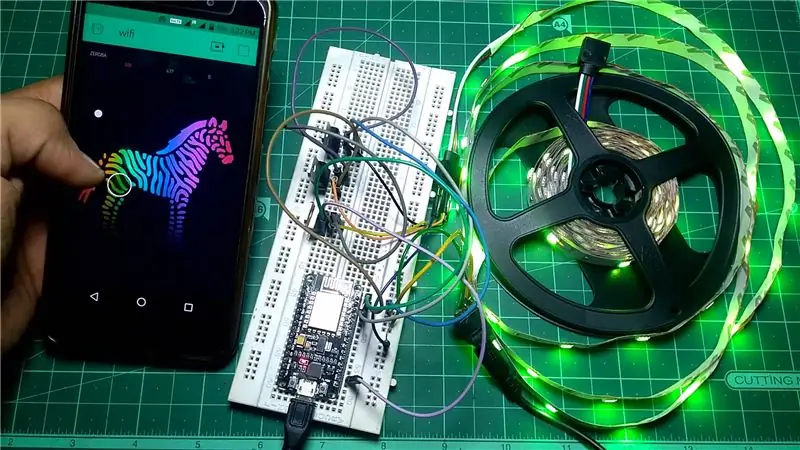
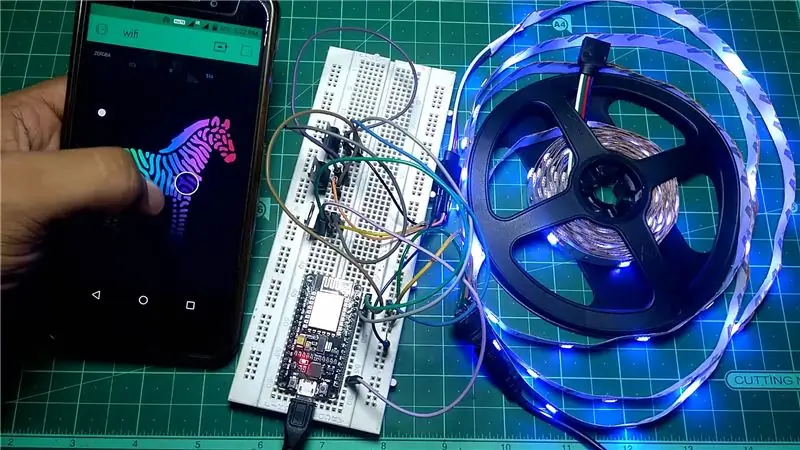
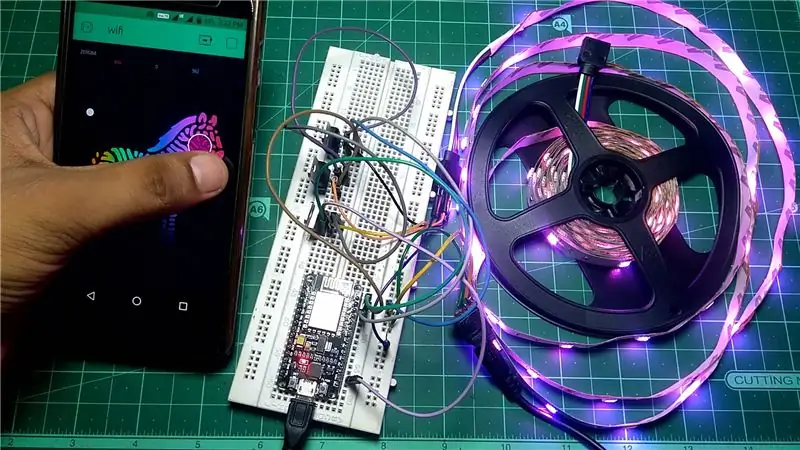
Ahora elimine los tres controles deslizantes de la aplicación y luego seleccione cebra de la lista y haga clic en él y configure los pines como D0, D1 y D2 y el valor máximo en 1023 en lugar de 255.
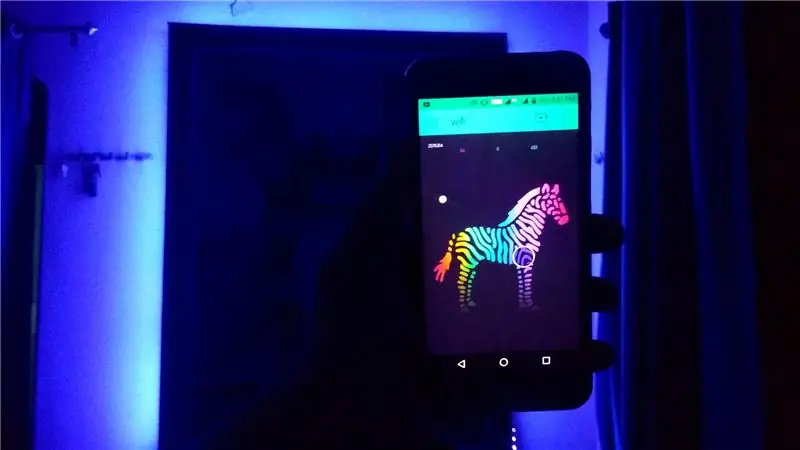
Paso 7: Segunda prueba




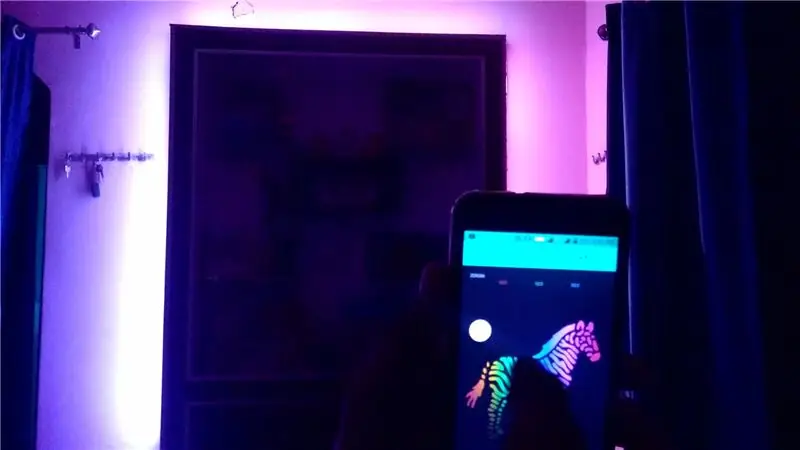
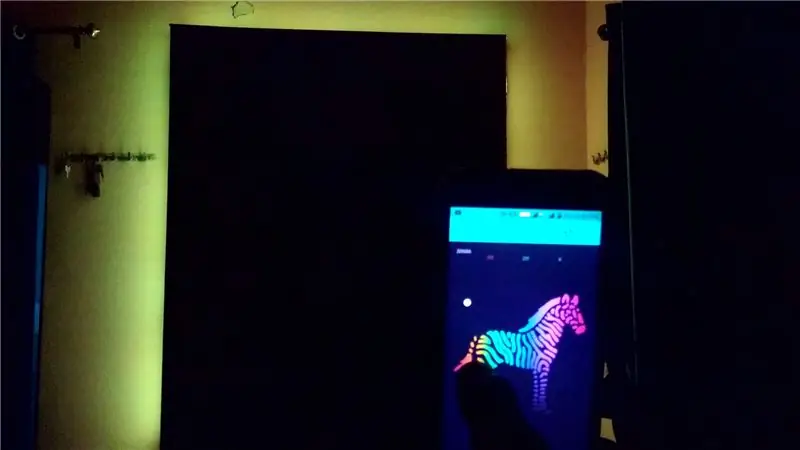
así que ejecute la aplicación nuevamente y cada vez que haga clic en cualquier lugar de la cebra, el color de la tira de led variará según el toque de la cebra.
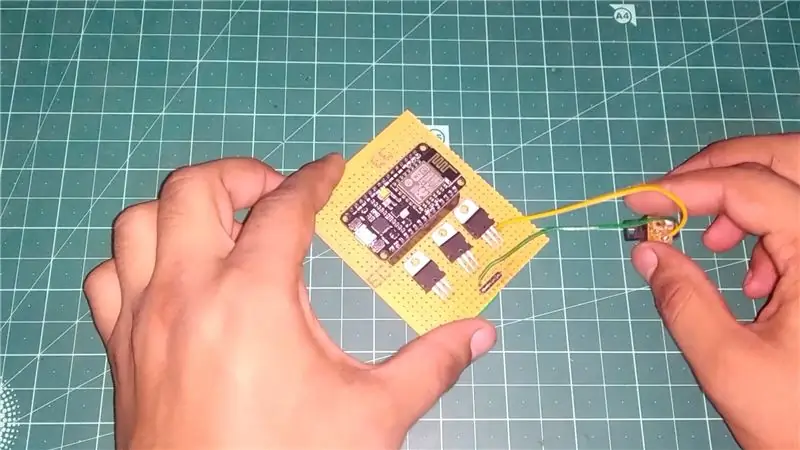
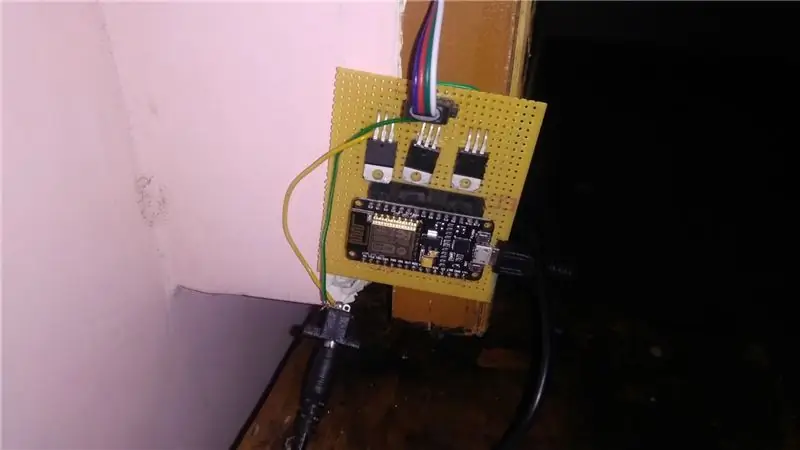
Paso 8: PCB: hazlo permanente


Convertí ese circuito en un prototipo de PCB para hacerlo permanente y luego lo puse en la pared de mi habitación y le conecté la tira de led y pegué la tira de led en mi pared con la ayuda de cinta de doble cara y conecté la alimentación.
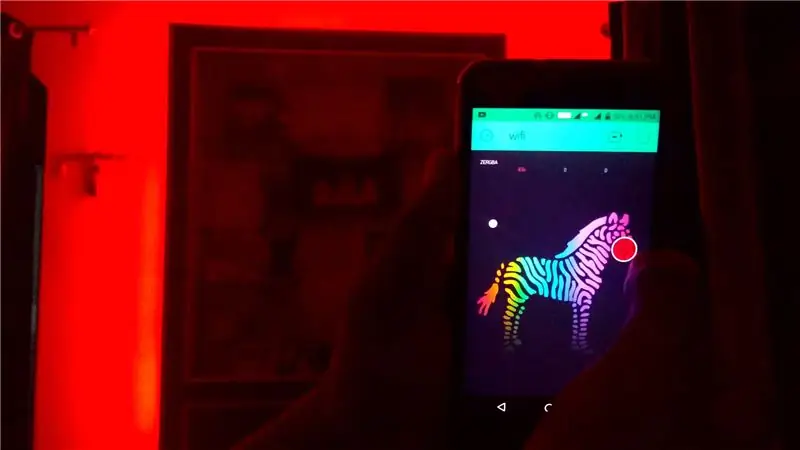
Paso 9: Prueba final





Así que ejecute la aplicación de nuevo y, como puede ver, cada vez que hago clic en cebra, el color de la tira de led cambia de acuerdo con el punto de contacto de la cebra y mi pared se ve genial. Controle las luces y diviértase y si tiene algún problema durante el proyecto, consulte el video dado y hágamelo saber en la sección de comentarios.
Recomendado:
Control de Led a través de la aplicación Blynk usando Nodemcu a través de Internet: 5 pasos

Control de LED a través de la aplicación Blynk usando Nodemcu a través de Internet: Hola a todos, hoy le mostraremos cómo puede controlar un LED con un teléfono inteligente a través de Internet
ESP8266 NODEMCU BLYNK IOT Tutorial - Esp8266 IOT usando Blunk y Arduino IDE - Control de LED a través de Internet: 6 pasos

ESP8266 NODEMCU BLYNK IOT Tutorial | Esp8266 IOT usando Blunk y Arduino IDE | Control de LED a través de Internet: Hola chicos, en este instructivo, aprenderemos cómo usar IOT con nuestro ESP8266 o Nodemcu. Usaremos la aplicación blynk para eso. Por lo tanto, usaremos nuestro esp8266 / nodemcu para controlar los LED a través de Internet. De modo que la aplicación Blynk se conectará a nuestro esp8266 o Nodemcu
Neopixels controlados por teléfono inteligente (tira de LED) con la aplicación Blynk a través de WiFi: 6 pasos

Neopixels controlados por teléfono inteligente (tira de LED) con la aplicación Blynk a través de WiFi: creé este proyecto después de que me inspiraran los neopíxeles controlados por teléfono inteligente en la casa de un amigo, pero los suyos fueron comprados en una tienda. Pensé: "¡Qué difícil puede ser hacer el mío, también sería mucho más barato!"
IOT: ESP 8266 Nodemcu Control de la tira de LED Neopixel Ws2812 a través de Internet mediante la aplicación BLYNK: 5 pasos

IOT: ESP 8266 Nodemcu Controlando la tira de LED Neopixel Ws2812 a través de Internet usando la aplicación BLYNK: Hola chicos, en este instructivo hice una luz usando una tira de LED de neopixel que se puede controlar a través de Internet desde todo el mundo usando la APLICACIÓN BLYNK y nodemcu es trabajando como el cerebro de este proyecto, así que crea tu luz ambiental para ti
Control de 8 relés con NodeMCU y receptor de infrarrojos mediante WiFi, control remoto de infrarrojos y aplicación de Android: 5 pasos (con imágenes)

Control de 8 relés con NodeMCU y receptor de infrarrojos mediante WiFi, control remoto por infrarrojos y aplicación de Android: Control de 8 interruptores de relé con nodemcu y receptor de infrarrojos a través de wifi y control remoto por infrarrojos y aplicación de Android. El control remoto por infrarrojos funciona independientemente de la conexión wifi. AQUÍ
