
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Creé este proyecto después de que me inspiraran los neopixels controlados por teléfonos inteligentes en la casa de un amigo, pero los suyos fueron comprados en una tienda. Pensé "¡qué difícil puede ser hacer el mío, también sería mucho más barato!"
Así es como.
Nota:
Supongo que está familiarizado con el entorno arduino ide, si no, hay muchos tutoriales disponibles.
ACTUALIZAR:
2019-04-04 - Se agregó el uso de zeRGBa en la aplicación.
Paso 1: Reúna las piezas



1. NodeMCU (u otro tipo de esp8266, pero MCU funcionará mejor)
2. Cables de puente (3x macho-> hembra, 2x hembra-> hembra)
3. Neopixels
4. Smartphone
Paso 2: cableado

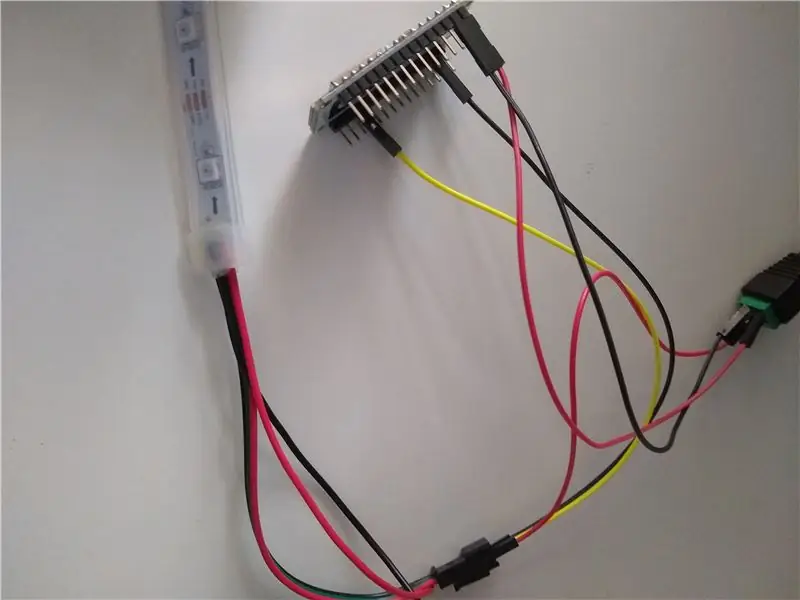
Conecte GND de Neopixels a MCU GND.
Neopixel DATA MCU pin D3.
Fuente de alimentación externa Neopixel + 5V de 5V (debe conectar neopixels a una fuente externa o extraerán mucha corriente del controlador y lo freirán, ¡además la MCU ni siquiera tiene un pin de 5v!).
Fuente de alimentación MCU GND GND.
Fuente de alimentación + pin MCU Vin.
Paso 3: descargar bibliotecas


Primero necesitaremos la biblioteca adafruit neopixel para controlar los LED. Se puede encontrar en el administrador de bibliotecas, simplemente busque 'adafruit neopixel' y seleccione el que se muestra e instálelo.
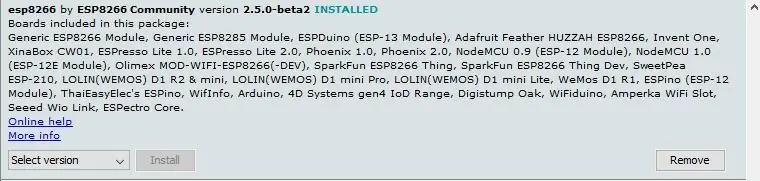
Luego, para descargar las definiciones de la placa, abra las preferencias y pegue https://arduino.esp8266.com/stable/package_esp8266com_index.json en el cuadro 'URL de placa adicional'. Luego abra el administrador de tableros y busque 'esp8266', debería ser el primero, haga clic en él e instálelo.
Paso 4: Código
Cree un nuevo boceto y asígnele el nombre 'neopixels en esp8266 con blynk' (o algo que recordará). Pega el código.
Cambie 'yourAuthCode' por el código de autenticación de su proyecto. (que se encuentra en el icono de 'tuerca' en la aplicación blynk)
Cambie su nombre y contraseña de wifi por los de su red.
Establezca el número de neopíxeles a la longitud de su tira.
Conecte su MCU a su computadora, seleccione MCU en el menú de la placa en el ide, seleccione el puerto COM y la velocidad en baudios (115200) pero ignore el resto, debe estar preconfigurado. ¡Entonces sube!
Paso 5: Aplicación Blynk


Instale la aplicación blynk desde la tienda de aplicaciones o la tienda de juegos.
Una vez que se haya instalado, ábralo y cree una cuenta.
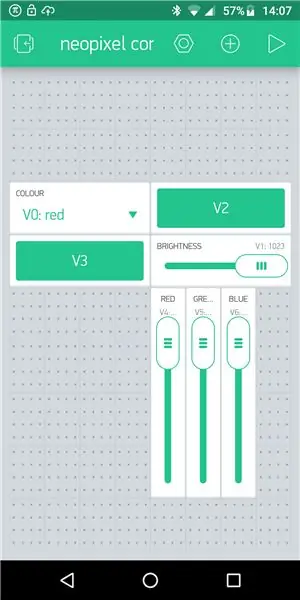
Cree un nuevo proyecto y luego arrastre 2 botones con estilo, 1 menú, 1 control deslizante horizontal y 3 controles deslizantes verticales desde el cuadro de widgets.
Toque el icono de menú, luego cambie el título a "Color", toque el cuadro que dice 'PIN' cambie esto a pin virtual V0.
Crea 9 elementos de menú:
rojo, verde, azul, amarillo, morado, turquesa, blanco, apagado y personalizado. (¡¡En ese orden!!).
Regrese y luego toque en uno de los botones, establezca su PIN en el pin virtual V2, y la etiqueta 'apagado' y la etiqueta 'encendido' ambas en "arco iris".
Regrese y haga clic en el otro botón, establezca su PIN en el pin virtual V3, y las etiquetas de 'encendido' y 'apagado' para "actualizar".
Regrese y luego haga clic en el control deslizante horizontal, titúlelo como "brillo" y establezca su PIN en el pin virtual V1, active 'mostrar valor' si lo desea y desactive 'enviar al liberar', el 'intervalo de escritura' debe ser de 100 ms.
Regrese y luego haga clic en uno de los controles deslizantes verticales, titule "Rojo", luego establezca su PIN en el pin virtual V4, 'mostrar valor' y 'enviar al soltar' ambos en ON.
Haga lo mismo para los siguientes 2 controles deslizantes verticales, pero etiquételos como "Azul" y "Verde", con los pines virtuales V5 y V6 respectivamente.
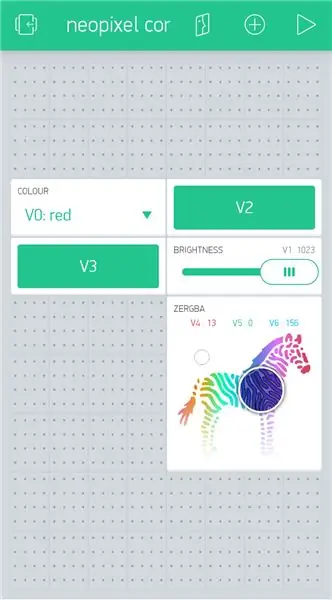
Si no desea usar controles deslizantes, puede usar el mosaico zeRGBa en su lugar. Toque el icono, luego elija pines; V4, V5, V6 para rojo, verde, azul respectivamente. Asegúrese de que los valores sean de 0 a 255.
Mantenga presionado y arrastre un widget para moverlos.
Haga clic en el símbolo de reproducción en la esquina superior derecha para usar su aplicación.
USANDO SU APLICACIÓN:
Asegúrese de estar conectado a la misma red WiFi que la MCU.
Al seleccionar un color del menú desplegable, la tira establecerá ese color, use el control deslizante 'brillo' para cambiar el brillo y luego presione actualizar. Al presionar el botón 'arcoíris' se creará un patrón de arcoíris. Si selecciona 'personalizado' y luego arrastre los controles deslizantes 'Rojo', 'Verde' y 'Azul' para cambiar las cantidades, presione actualizar para cambiar el color.
Paso 6: ¡Terminado


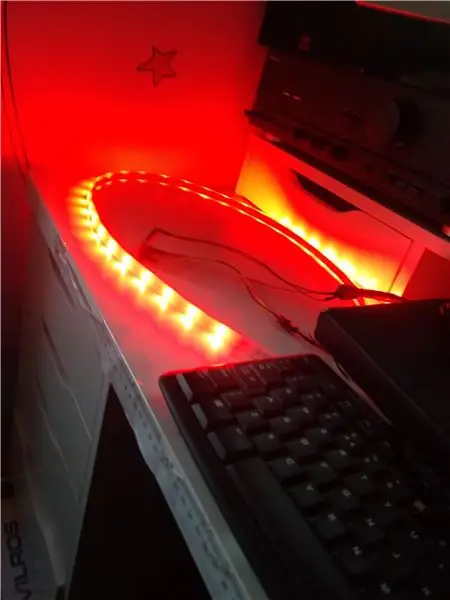
¡Tu proyecto debería estar listo para usarse!
¡Divertirse!
Recomendado:
Tubo LED Glass Stone (WiFi controlado a través de la aplicación de teléfono inteligente): 6 pasos (con imágenes)

Tubo LED de piedra de vidrio (WiFi controlado a través de la aplicación para teléfono inteligente): ¡Hola, compañeros fabricantes! En este instructivo, les mostraré cómo construir un tubo LED controlado por WiFi que está lleno de piedras de vidrio para obtener un efecto de difusión agradable. Los LED son direccionables individualmente y, por lo tanto, son posibles algunos efectos agradables en el
Control WIFI ESP8266 RGB LED STRIP - NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi - Control de teléfono inteligente RGB LED STRIP: 4 pasos

Control WIFI ESP8266 RGB LED STRIP | NODEMCU como mando a distancia por infrarrojos para tira de led controlado por wifi | Control de teléfono inteligente con tiras de LED RGB: Hola chicos, en este tutorial aprenderemos a usar nodemcu o esp8266 como control remoto IR para controlar una tira de LED RGB y Nodemcu será controlado por teléfono inteligente a través de wifi. Entonces, básicamente, puedes controlar la TIRA LED RGB con tu teléfono inteligente
IOT: ESP 8266 Nodemcu Control de la tira de LED RGB a través de Internet mediante la aplicación BLYNK: 9 pasos

IOT: ESP 8266 Nodemcu Controlando la tira de LED RGB a través de Internet usando la aplicación BLYNK: Hola chicos, en estas instrucciones les he mostrado cómo hacer un controlador de tira de LED RGB con nodemcu que puede controlar la TIRA de LED RGB en todo el mundo a través de Internet usando APLICACIÓN BLYNK. Así que disfruta haciendo este proyecto & haz que tu hogar sea colorido
IOT: ESP 8266 Nodemcu Control de la tira de LED Neopixel Ws2812 a través de Internet mediante la aplicación BLYNK: 5 pasos

IOT: ESP 8266 Nodemcu Controlando la tira de LED Neopixel Ws2812 a través de Internet usando la aplicación BLYNK: Hola chicos, en este instructivo hice una luz usando una tira de LED de neopixel que se puede controlar a través de Internet desde todo el mundo usando la APLICACIÓN BLYNK y nodemcu es trabajando como el cerebro de este proyecto, así que crea tu luz ambiental para ti
Controle Arduino usando un teléfono inteligente a través de USB con la aplicación Blynk: 7 pasos (con imágenes)

Controle Arduino usando un teléfono inteligente a través de USB con la aplicación Blynk: En este tutorial, aprenderemos cómo usar la aplicación Blynk y Arduino para controlar la lámpara, la combinación será a través del puerto serie USB. El propósito de este instructivo es mostrar el La solución más simple: controlar remotamente su Arduino o c
