
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.




No lo odie cuando está planeando trabajar o peor aún, está en medio de una sesión de trabajo y recibe una notificación en su teléfono; una "verificación rápida" se convierte horas después. Además, ¿sabe cuánto tiempo trabaja en determinadas tareas en relación con el tiempo que ha destinado a trabajar por semana?
Ingrese al Rastreador de tareas TOYL. Le permite apagar su teléfono y concentrarse en el trabajo, al mismo tiempo que le permite configurar la cantidad de tiempo que le gustaría trabajar por semana, digamos 60 horas, y las tareas que le gustaría hacer. Cuando te sientas para una sesión, tienes una idea de cuánto tiempo te queda para tu trabajo en general. El Rastreador tiene dos modos: Temporizador, donde preestableces cuánto tiempo te gustaría dedicar por tarea por semana, y Cronómetro, donde puedes simplemente iniciar y detener el temporizador después de seleccionar una tarea.
Suministros
Circuito
- Pluma de Adafruit Huzzah
- Pluma de AdafruitAla
- Pines de cabezal macho
- Pines de cabecera hembra
- Batería de 500mAh
- Resistencias de 100K ohmios x2
- Cinta aislante
- Alambre trenzado
- Pelacables
- Ventilador de soldadura
Caja
- Lámina acrílica opaca de 24 "x18"
- Cinta de dos lados
- Acceso a una cortadora láser
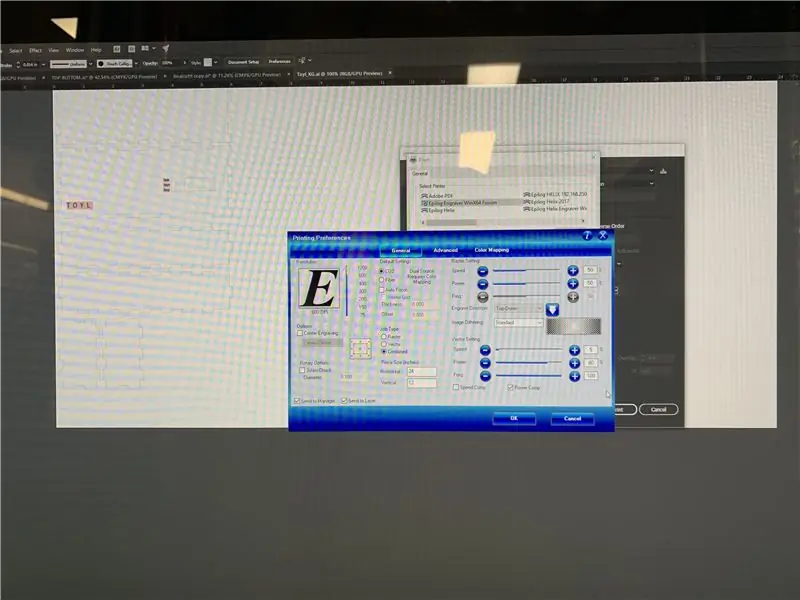
- Software de vectores
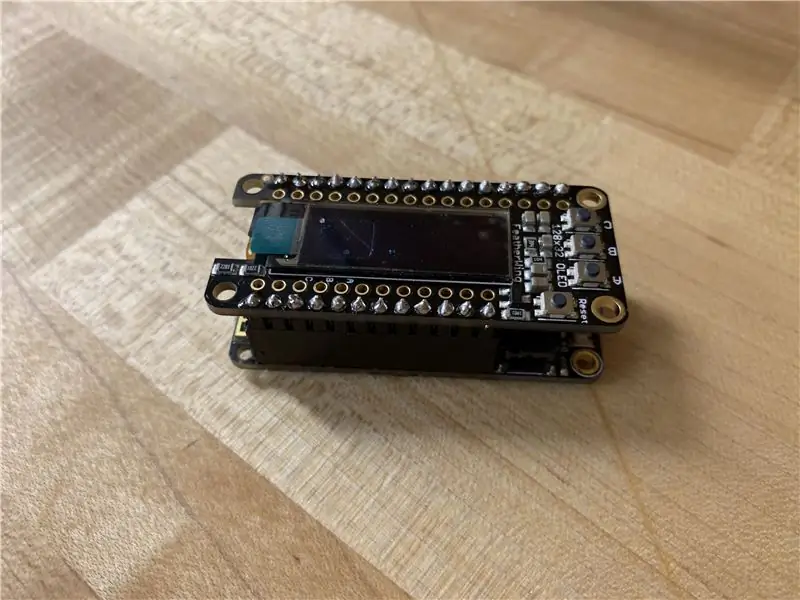
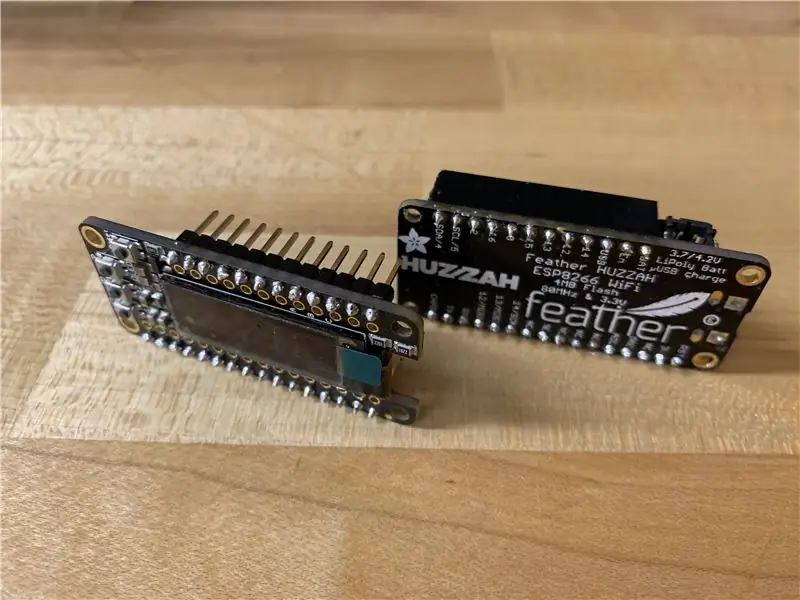
Paso 1: suelde su circuito



Suelde las clavijas del cabezal hembra al Feather Huzzah. Este tutorial es útil para la configuración del hardware Feather Huzzah. Luego, suelde los pines del cabezal macho al FeatherWing. Soldarlos de esta manera le permite unir y separar el Feather Wing del Feather Huzzah cuando sea necesario. Esto es especialmente útil cuando necesita agregar resistencias a su FeatherWing, que es el siguiente paso. Conecte resistencias de 100K ohmios de cada pin 0 y 2, conectados a 3V.
Configure su hardware Feather Huzzah
Configure su hardware Feather Wing
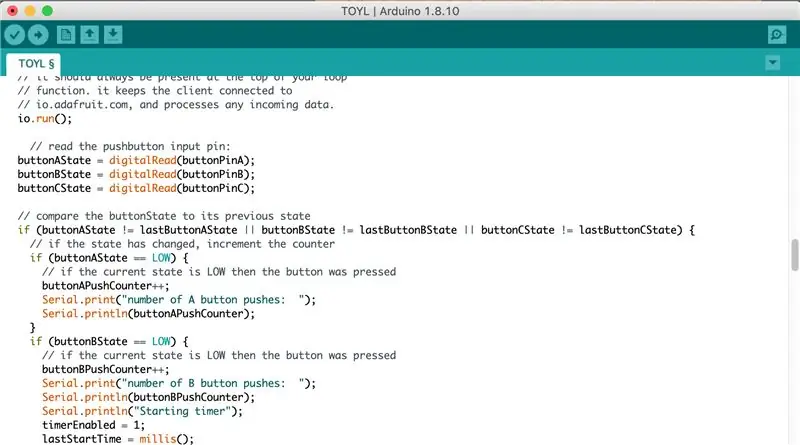
Paso 2: agregue su código


Este código es una adaptación del código de Internet de las cosas de la lección 5. Si el tiempo lo permite, me gustaría reemplazar el servicio Preceptitaton por uno que rastrea las tareas que se agregan a través del subprograma ToDosit IFTTT. Por el momento, tendría que ingresar manualmente un conjunto de tareas y usar el Botón A para recorrerlas. Además, me hubiera gustado haber codificado el temporizador para que cuente en minutos y se detenga al pasar a la siguiente tarea. Un gran agradecimiento a Becky Stern por crear el código base para el temporizador y recorrer las tareas. Si está interesado en conectar el proyecto a Internet, le recomiendo encarecidamente que siga este conjunto de clases.
// Instructables Código de muestra de la clase de Internet de las cosas // El circuito muestra los datos de Internet // Los datos meteorológicos se recopilan en una fuente // Varios NeoPixels visualizan las condiciones meteorológicas // // Modificado por Becky Stern 2017 // basado en el ejemplo de suscripción de Adafruit IO
// Adafruit invierte tiempo y recursos en proporcionar este código fuente abierto.
// ¡Apoye Adafruit y el hardware de código abierto comprando // productos de Adafruit! // // Escrito por Todd Treece para Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Con licencia de MIT. // // Todo el texto anterior debe incluirse en cualquier redistribución.
/ ************************ Configuración IO de Adafruit ********************* *********
/ visite io.adafruit.com si necesita crear una cuenta, // o si necesita su clave Adafruit IO. #define IO_USERNAME "YourUsernameHere" #define IO_KEY "YourIOKeyHere"
/ ******************************* Configuración WIFI *************** ********************** /
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
#include "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/ ************************ El programa principal comienza aquí ******************** ********** /
#incluir #incluir #incluir #incluir
#incluir
#incluir #incluir #incluir
#define OLED_RESET 3
Pantalla Adafruit_SSD1306 (128, 32, & Wire, OLED_RESET);
// esta constante no cambiará:
const int buttonPinA = 0; // los pines a los que se adjuntan los botones pulsadores const int buttonPinB = 16; // este ya tiene una resistencia pullup, los otros dos necesitan uno const int buttonPinC = 2;
// Las variables cambiarán:
int buttonAPushCounter = 0; // contador del número de pulsaciones de botón int buttonAState = 0; // estado actual del botón int lastButtonAState = 0; // estado anterior del botón
// Las variables cambiarán:
int buttonBPushCounter = 0; // contador del número de pulsaciones de botón int buttonBState = 0; // estado actual del botón int lastButtonBState = 0; // estado anterior del botón
// Las variables cambiarán:
int buttonCPushCounter = 0; // contador del número de pulsaciones de botones int buttonCState = 0; // estado actual del botón int lastButtonCState = 0; // estado anterior del botón
String displayForecast = "desconocido";
int timerVal = 0;
unsigned long lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed * precipitación = io.feed ("precipitación"); // configurar el feed de 'precipitación'
// AdafruitIO_Feed * taskmanager = io.feed ("taskmanager"); // configurar el feed del 'administrador de tareas'
configuración vacía () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = generar voltaje de pantalla desde 3.3V internamente
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // Dirección 0x3C para 128x32
// Muestra el contenido del búfer de visualización inicial en la pantalla -
// la biblioteca inicializa esto con una pantalla de bienvenida de Adafruit. display.display (); retraso (2000); // Pausa por 2 segundos
// Limpia el búfer.
display.clearDisplay ();
// inicia la conexión en serie
Serial.begin (115200);
// conectarse a io.adafruit.com
Serial.print ("Conexión a Adafruit IO"); io.connect (); // configurar un gestor de mensajes para el feed de 'precipitación'. // la función handleMessage (definida a continuación) // será llamada siempre que se reciba un // mensaje de adafruit io. precipitación-> onMessage (handleMessage);
// espera una conexión
while (io.status () <AIO_CONNECTED) {Serial.print ("."); retraso (500); }
// Estamos conectados
Serial.println (); Serial.println (io.statusText ());
}
bucle vacío () {
// io.run (); es obligatorio para todos los bocetos.
// siempre debe estar presente en la parte superior de su función de ciclo //. mantiene al cliente conectado a // io.adafruit.com y procesa cualquier dato entrante. io.run ();
// lee el pin de entrada del botón pulsador:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// compara el buttonState con su estado anterior
if (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// si el estado ha cambiado, incrementa el contador if (buttonAState == LOW) {// si el estado actual es BAJO, entonces el botón se presionó buttonAPushCounter ++; Serial.print ("número de pulsaciones del botón A:"); Serial.println (buttonAPushCounter); } if (buttonBState == LOW) {// si el estado actual es LOW, entonces se presionó el botón buttonBPushCounter ++; Serial.print ("número de pulsaciones del botón B:"); Serial.println (buttonBPushCounter); Serial.println ("Temporizador de inicio"); timerEnabled = 1; lastStartTime = millis (); } if (buttonCState == LOW) {// si el estado actual es BAJO, entonces se presionó el botón buttonCPushCounter ++; Serial.print ("número de pulsaciones del botón C:"); Serial.println (buttonCPushCounter); Serial.println ("Detener temporizador"); timerEnabled = 0; }} if (timerEnabled == 1) {// incrementa el temporizador solo cuando se ha iniciado timerVal = (millis () - lastStartTime) / 1000; }
// mostrar posición 1 - pronóstico
// if (buttonAPushCounter% 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (WHITE); // display.setCursor (0, 0); // display.print ("Pronóstico:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println ("segunda línea"); // display.println ("contenido de ejemplo"); // display.display (); // // retraso (2000); //}
// mostrar posición 1 - Tarea 1
if (buttonAPushCounter% 3 == 0) {display.setTextSize (1); display.setTextColor (BLANCO); display.clearDisplay (); display.setCursor (0, 0); display.println ("Investigación - Entrevistas"); display.println (); display.print ("Temporizador:"); display.println (timerVal); display.display (); }
// mostrar posición 2 - Tarea 2
if (buttonAPushCounter% 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println ("Creación de código de estudio"); display.println (); display.print ("Temporizador:"); display.println (timerVal); display.display (); }
// mostrar la posición 3 - Tarea 3
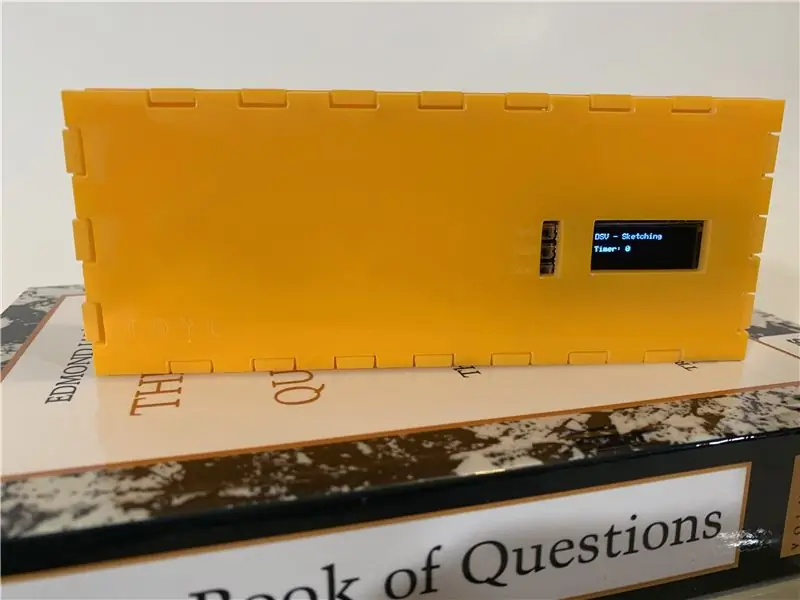
if (buttonAPushCounter% 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println ("DSV - Croquizado"); display.println (); display.print ("Temporizador:"); display.println (timerVal); display.display (); }
// guarda el estado actual como el último estado, // para la próxima vez a través del bucle lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// esta función se llama siempre que un mensaje
// se recibe de Adafruit IO. se adjuntó a // el feed en la función setup () anterior. void handleMessage (AdafruitIO_Data * datos) {
Pronóstico de cadena = datos-> toString (); // almacena los datos meteorológicos entrantes en una cadena
Serial.print ("recibido <-"); Serial.println (pronóstico); displayForecast = pronóstico; // las siguientes cadenas almacenan las distintas palabras del informe meteorológico IFTTT que he descubierto hasta ahora String task1 = String ("Task 1"); String rain = String ("Lluvia"); String lightrain = String ("Lluvia ligera"); String rainshower = String ("Ducha de lluvia"); String AMshowers = String ("AM Duchas"); String rainandsnow = String ("Lluvia y nieve"); Cadena de nieve = Cadena ("Nieve"); String snowshower = String ("Lluvia de nieve"); String nublado = String ("Nublado"); String mostcloudy = String ("Mayormente nublado"); Cadena parcialmente nublado = Cadena ("Parcialmente nublado"); String clearsky = String ("Limpiar"); String fair = String ("Aceptable"); Cadena soleado = Cadena ("Soleado");
// Estas declaraciones if comparan la variable meteorológica entrante con las condiciones almacenadas y controlan los NeoPixels en consecuencia.
// si hay lluvia en el pronóstico if (forecast.equalsIgnoreCase (lluvia) || forecast.equalsIgnoreCase (lightrain) || forecast.equalsIgnoreCase (rainshower) || forecast.equalsIgnoreCase (AMshowers)) {Serial.println ("precipitación en el pronóstico de hoy ");
}
// si hay nieve en el pronóstico if (Forecast.equalsIgnoreCase (nieve) || Forecast.equalsIgnoreCase (rainandsnow) || Forecast.equalsIgnoreCase (snowshower)) {Serial.println ("precipitación en el pronóstico de hoy");
}
// si hay sol en el pronóstico if (pronóstico.equalsIgnoreCase (cielo claro) || pronóstico.equalsIgnoreCase (justo) || pronóstico.equalsIgnoreCase (soleado)) {Serial.println ("algún tipo de sol en el pronóstico de hoy");
}
// si hay nubes en el pronóstico if (pronóstico.equalsIgnoreCase (nublado) || pronóstico.equalsIgnoreCase (principalmente nublado) || pronóstico.equalsIgnoreCase (parcialmente nublado)) {Serial.println ("cielo nublado en el pronóstico de hoy");
}
}
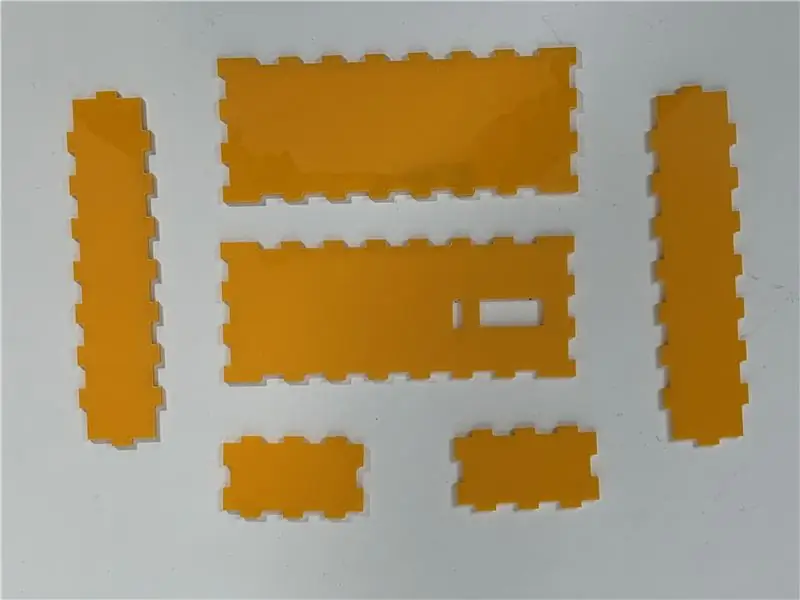
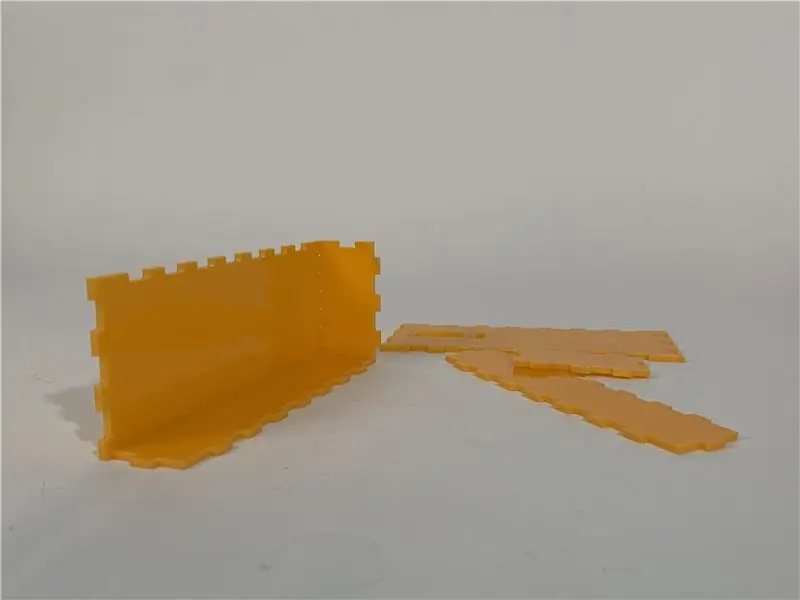
Paso 3: crear el contenedor / shell




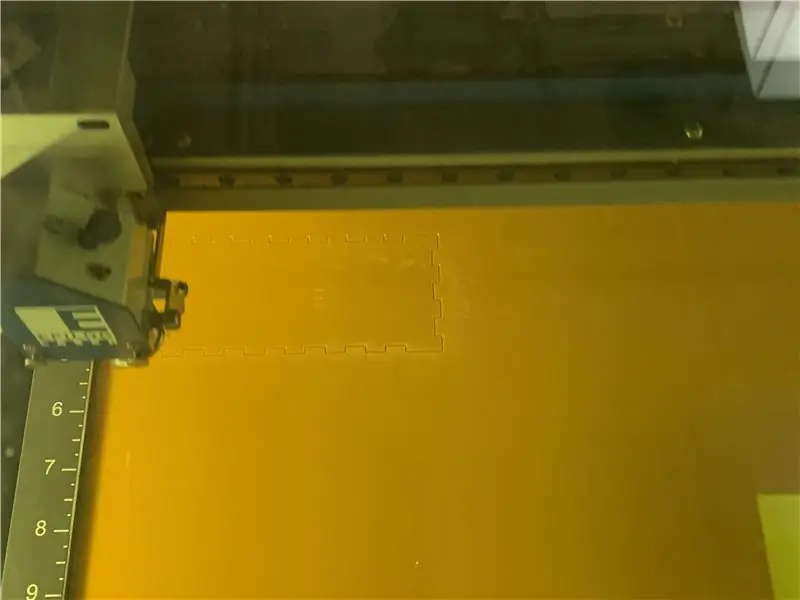
Para el caparazón, comience por determinar el tamaño que le gustaría que tenga su marco, o puede descargar mi archivo. Una vez que determine el tamaño, puede usar MakerCase para crear el diseño del archivo vectorial.
Ejecute el archivo a través del cortador láser; debería tardar unos 5 minutos. A partir de entonces, junte el caparazón.
No tomé en cuenta el ancho del material que hace que mis botones sean difíciles de alcanzar. Todavía necesito encontrar una manera de adjuntarlos. También son muy pequeños, lo que dificulta trabajar con ellos.
Recomendado:
¡Rastreador de escritorio COVID19 con reloj! Rastreador con tecnología Raspberry Pi: 6 pasos

¡Rastreador de escritorio COVID19 con reloj! Raspberry Pi Powered Tracker: sabemos que podemos morir en cualquier momento, incluso yo puedo morir mientras escribo esta publicación, después de todo, yo, tú, todos somos mortales. El mundo entero se estremeció por la pandemia de COVID19. Sabemos cómo prevenir esto, pero ¡oye! sabemos cómo rezar y por qué rezar, lo hacemos
Silla de ruedas controlada por joystick asistida con rastreador de obstáculos: 3 pasos (con imágenes)

Silla de ruedas controlada por joystick asistida con rastreador de obstáculos: para facilitar la conducción segura de las personas con discapacidad física, se utiliza un sensor ultrasónico para rastrear los obstáculos presentes en el camino. Según el movimiento del joystick, los motores impulsarán la silla de ruedas en cuatro direcciones y la velocidad en cada di
Rastreador de películas - Rastreador de lanzamiento en cines con tecnología Raspberry Pi: 15 pasos (con imágenes)

Rastreador de películas: rastreador de lanzamientos teatrales con Raspberry Pi: Movie Tracker es un rastreador de lanzamientos con forma de claqueta y alimentado por Raspberry Pi. Utiliza la API de TMDb para imprimir el póster, el título, la fecha de lanzamiento y la descripción general de las próximas películas en su región, en un intervalo de tiempo específico (por ejemplo, estrenos de películas esta semana) en
Administrador de tareas: un sistema de gestión de tareas domésticas: 5 pasos (con imágenes)

Administrador de tareas: un sistema de gestión de tareas domésticas: quería tratar de abordar un problema real que se enfrenta en nuestro hogar (y, me imagino, el de muchos otros lectores), que es cómo asignar, motivar y recompensar a mis hijos por ayudar con las tareas del hogar. Hasta ahora, hemos conservado una hoja plastificada
Lista de tareas en tiempo real con Google Firebase: 12 pasos

Lista de tareas en tiempo real con Google Firebase: ¡Hola! Todos usamos listas de tareas a diario, ya sea en línea o fuera de línea. Si bien las listas sin conexión son propensas a perderse, las listas virtuales pueden perderse, borrarse accidentalmente o incluso olvidarse. Así que decidimos hacer uno en Google Firebase
