
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



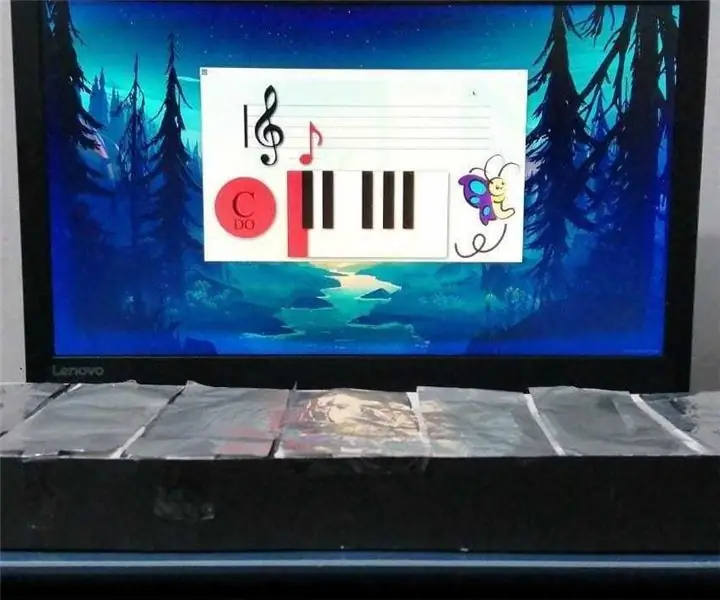
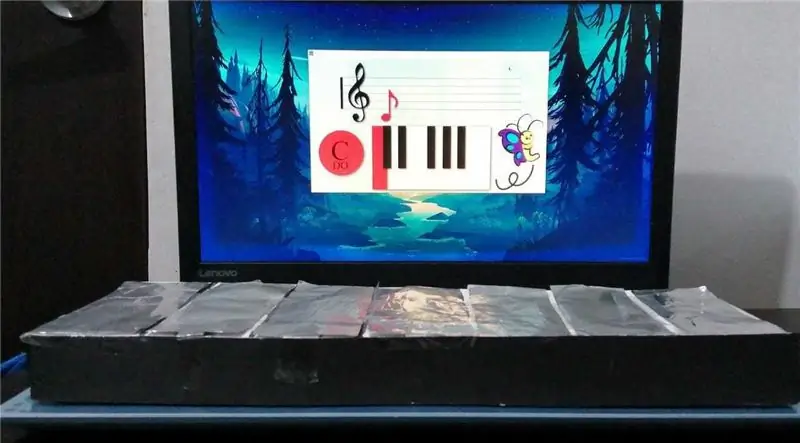
Mmodelo prototipo de un sistema multimeda instrumento hecho con materiales reciclados, el cual se reproduce la nota especifica y muestra en pantalla la nota especifica.
Suministros
Pc (para el desarrolo)
Raspberry pi (desde la versión 3 B de 1Gb de ram)
Pantalla 60hz hdmi
Altavoces Jack3.
Memoria microSD 16Gb
Wemos Lolin Esp32
Cables Duponts Macho
Carton y papel
Memoria usb
Paso 1: Instalar Sistema Operativo


Utilizamos el pc para descargar el sistema operativo en este caso Raspbian una versión de linux especifica y ligera para Raspberry. Raspbian
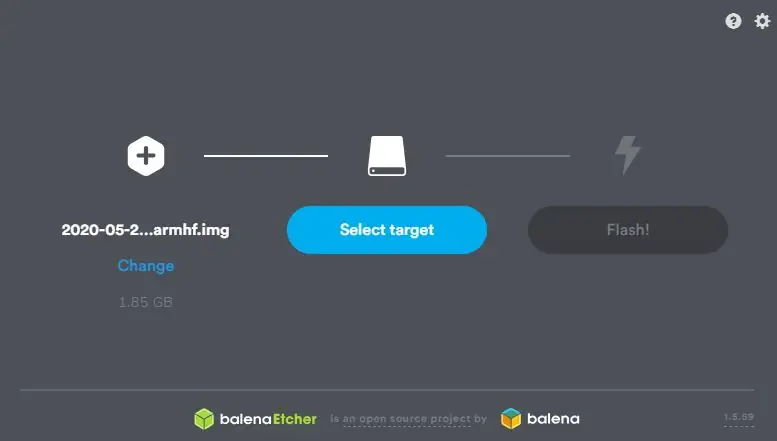
Tambien usaremos Balena Etcher para flashear la memoria SD la cual llevara el sistema operativo, seleccionamos la imagen de raspbian previamente descargada.
Insertamos la sd en la raspberry con el SO. Por defecto lel usuario: Pi y contraseña es: Frambuesa
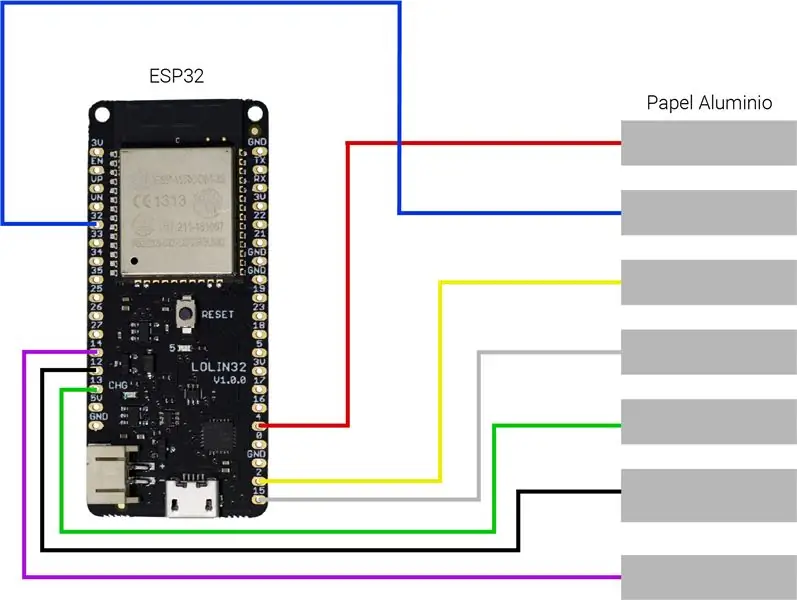
Paso 2: Montaje


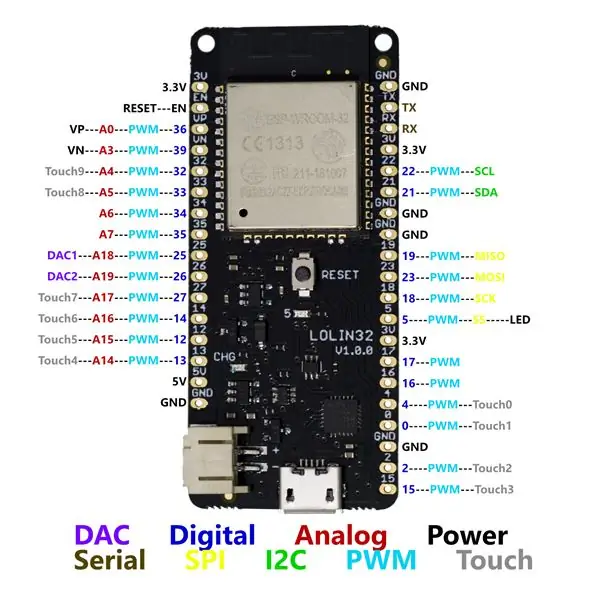
Para el montaje utilizamos cables duponts junto a papel aluminio para aptar el toque del usuario. Puedes utilizar el montaje recomendado por nosotros o usar los que mas te convengan, los puedes seleccionar lo unico es que deben tener la caracteristica Touch (especificados en la 2da Imagen)
Paso 3: Subir Codigo Al Arduino



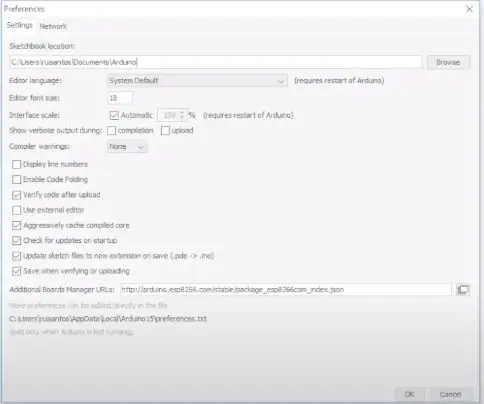
Primero tenemos que añadir el entorno de ESP32 al IDE de arduino para ello tenemos ir a File, Preferences y agregar en Boot manaeger boards esta URL:
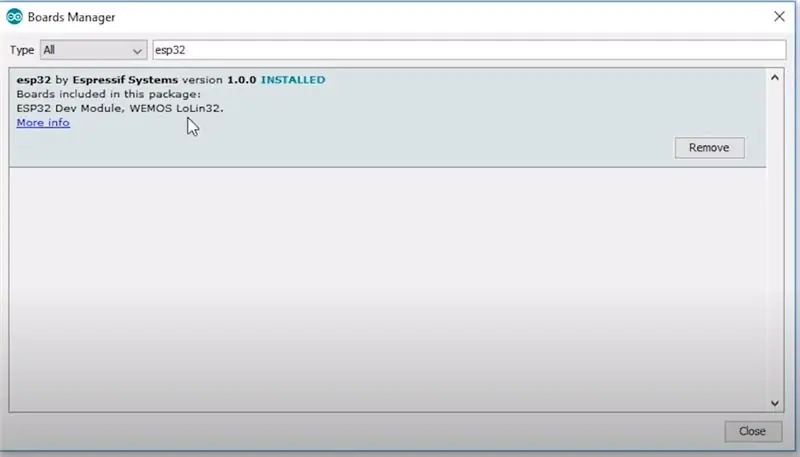
dl.espressif.com/dl/package_esp32_index.json, Despues vamos a Tools, Boards, Boards Manager, buscar e instalar la nombrada como Esp32
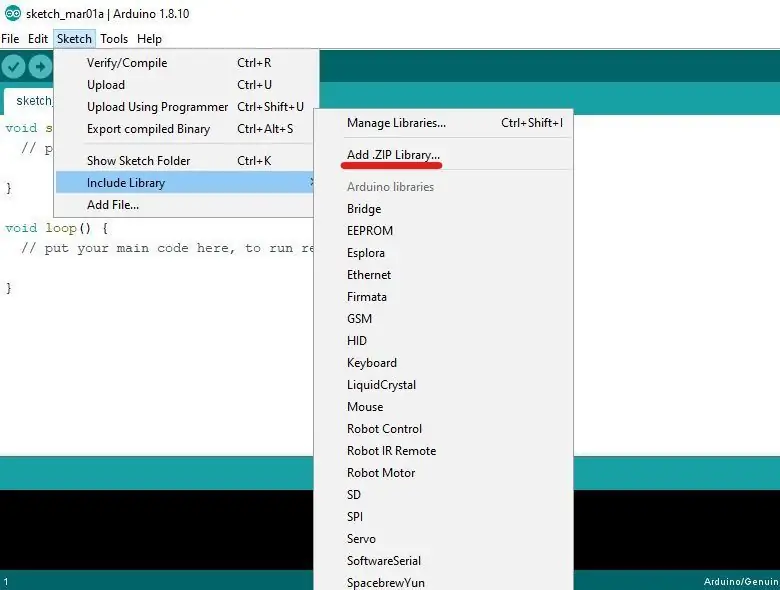
Debemos añardir las librerias necesearias, descargarlas deberas ir al Arduino IDE y en Sketch, incluir biblioteca, agregar. Zip Library.. buscamos y agregamos las librerias proporcionadas. Depues debemos ir archivo y abrimos el proyecto proporcionado, tenemos que verificar que el arduino seleccionado en Tools sea Arduino Mega, especificar los pines de los leds y pulsadores, por ultimo con el Arduino contectado lo subimos.
BLEKEYBOARD
Paso 4: Armamos La Carcasa

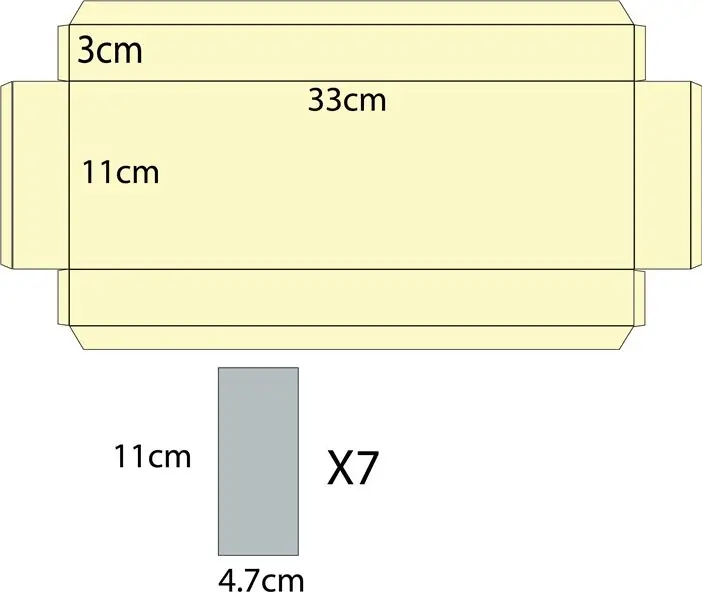
Con medio pliego de cartón paja recortamos la forma dada y pegamos los pliegos en las esquinas para formar una caja, después con papel aluminio recortamos 7 veces la figura gris dada.
Nos aseguramos de hacer el contacto de los trozos de papel de aluminio con los terminales en cada uno de los cables que medirán las pulsaciones.
Paso 5: Preparación De Los Recursos Para La Aplicación


Para los recursos visuales de la aplicación creamos imágenes en un editor de imagen con un indicador de cada una de las teclas correspondientes a las notas, acompañadas de una ilustración y una demostración de la colocación de la nota en un pentagrama.
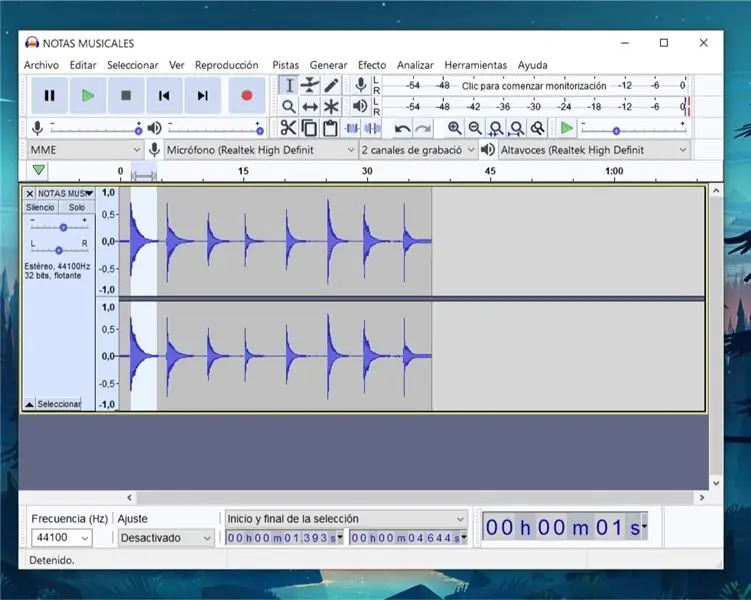
Y para los recursos auditivos del programa (Cada una de las notas) tomamos una grabación de un piano (O cualquier otro instrumento) tocando las notas que queremos usar, puede ser sacada de internet (Recomendamos freesound.com) o grabadas por nosotros mismos, y finalmente las cortamos y editamos en un programa de edición de audio (recomendamos audacity)
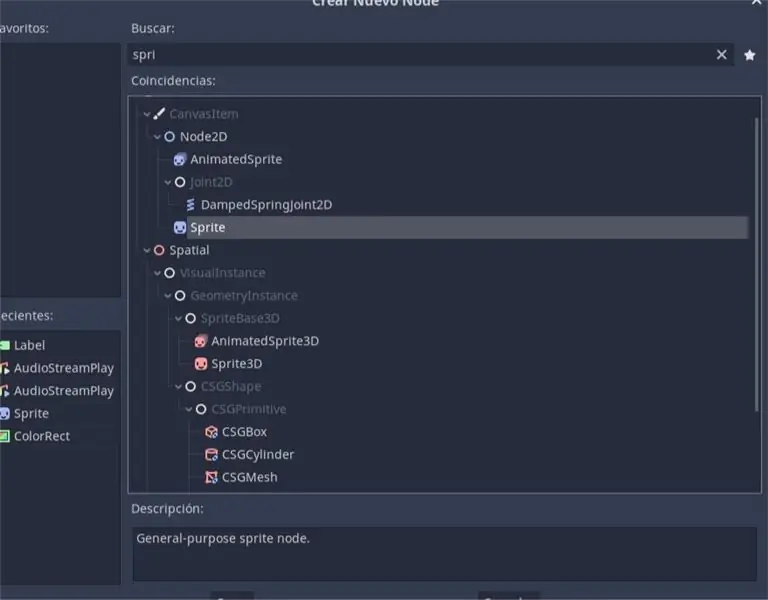
Paso 6: Creación De La Aplicación En Godot3



Descargamos y abrimos Godot3, vamos a crear un nuevo proyecto, seleccionamos OpenGL 2.0 para maximizar la compatibilidad y crear una escena inicial con el texto que indica pulsar una tecla para empezar.
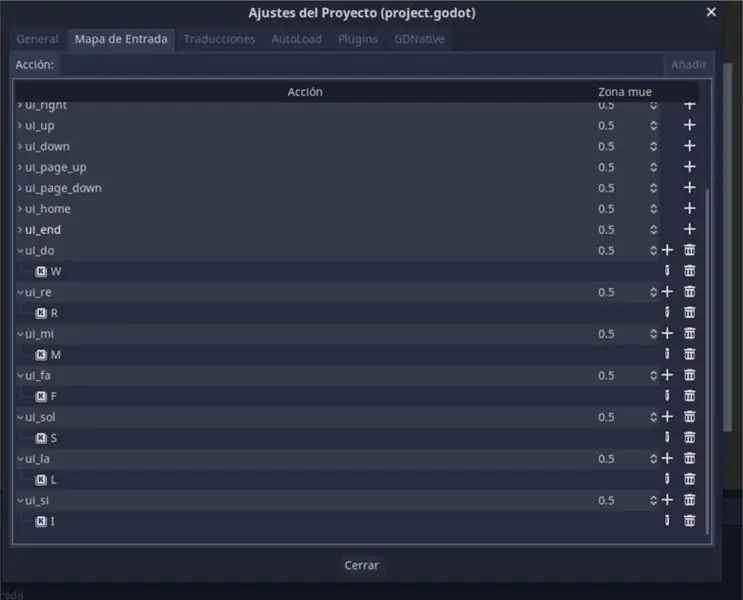
Lo primero que haremos antes de programar, será ir a Proyecto> Ajustes del proyecto> Mapa de Entrada y configurar las acciones que queremos para cada una de las notas y su tecla correspondiente.
En la escena creada vamos a añadir dos nodos hijos por cada nota, uno siendo el sprite, y el otro el audioStreamer, para cada una de las notas vamos a cargar el recurso de audio y video en el panel de propiedades a la derecha. y vamos a nombrar estos nodos para llamarlos en el código posteriormente.
Añadimos un script a la escena, ocultando los paneles de las notas en la función "Ready" como muestra la imagen, en la función process vamos a validar si la acción determinada a una nota está siendo presionada, y si es así, llamamos al nodo correspondiente al sonido de la nota y lo reproducimos, mostramos el panel de la nota y ocultamos el resto de paneles como se ve en la ultima imagen (Este ultimo bloque se repite para cada una de las notas).
Paso 7: Subir Tu App a Raspberry

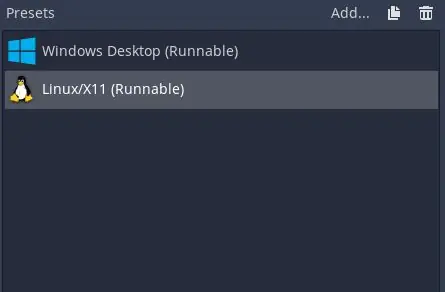
Es hora de pasar la app a tu raspberry, a la hora de exportar el proyecto y hacer la build especificamos el preset de Linux / X11 (32bits) y lo exportamos como un PCK. De ahi podemos pasarlo a la frambuesa por la memoria USB y listo haz terminado tu instrumento.
Recomendado:
Soundplant + 2 placas conductoras desnudas = Instrumento digital de 24 entradas: 7 pasos

Soundplant + 2 Placas Conductoras Bare = Instrumento Digital de 24 Entradas: Este proyecto es una documentación para un proyecto de trabajo a través de mi trabajo en CEISMC (Centro de Educación Integrando Ciencias, Matemáticas y Computación). CEISMC es un ala educativa de Georgia Tech en Atlanta, GA. El programa en el que estoy involucrado es " GoS
Instrumento musical con micro: bit: 5 pasos

Instrumento musical con micro: bit: Hola. Hoy te voy a mostrar cómo puedes convertir tu BBC Micro: Bit en un instrumento musical que reacciona a la luz ambiental de la habitación. Es súper simple y súper rápido, así que sigue estos pasos y comienza a hacer algunos atascos
Instrumento Arduino: 4 pasos

Instrumento Arduino: este instrumento Arduino está hecho con un sensor ultrasónico HC-SR04 y una resistencia sensible a la fuerza. Puede reproducir la música presionando el sensor de fuerza y agitar la mano frente al sensor ultrasónico a varias distancias para tocar diferentes notas. Washington
Instrumento de teclado con Arduino (del libro Arduino): 6 pasos

Instrumento de teclado con Arduino (del libro Arduino): Aquí hay un tutorial sobre cómo crear un instrumento de teclado con Arduino. Solo se necesitan 6 pasos, lo que es fácil para los principiantes comenzar con Arduino. El resultado del proyecto suena más a un instrumento de percusión que a una cuerda. Hay 4 notas
Hacer un instrumento MIDI controlado por viento: 5 pasos (con imágenes)

Make a Wind-Control MIDI Instrument: Este proyecto fue sometido a 'Creative Electronics', un módulo de 4o curso de Ingeniería Electrónica de BEng en la Facultad de Telecomunicaciones de la Universidad de Málaga. La idea original nació hace mucho tiempo, porque mi compañero, Alejandro, ha gasté más de una mitad
