
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


Este proyecto demuestra el uso de firebase como servidor para controlar y manipular las luces LED a lo largo de la parte trasera de mi mesa
Suministros
- ESP8266.
- Tiras de Led WS2812B.
- Fuente de alimentación con al menos 10 W a 5 V.
- Una aplicación para controlar las tiras de LED.
Paso 1: coloque las tiras en el lugar correcto



Lo primero es colocar las tiras de LED en su lugar.
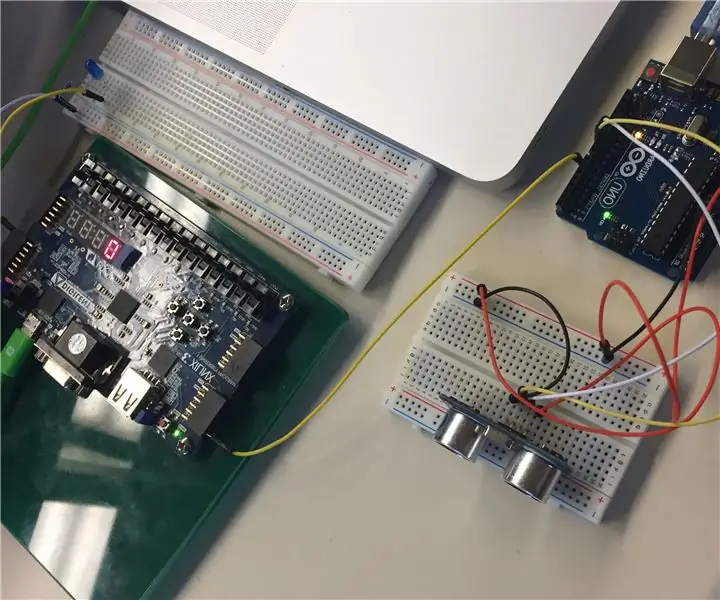
Elegí mi mesa de computadora vieja y suave para este proyecto, así que usé algunas cintas adhesivas y arreglé mis tiras de led WS2812b a lo largo de la parte posterior y conecté las líneas VCC, GND, DATA con algunos cables como se muestra en las imágenes.
Paso 2: haz las pequeñas conexiones

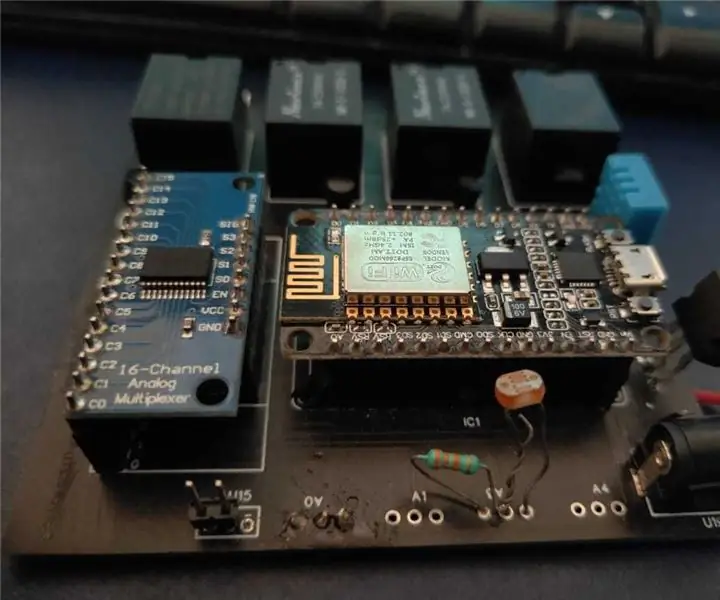
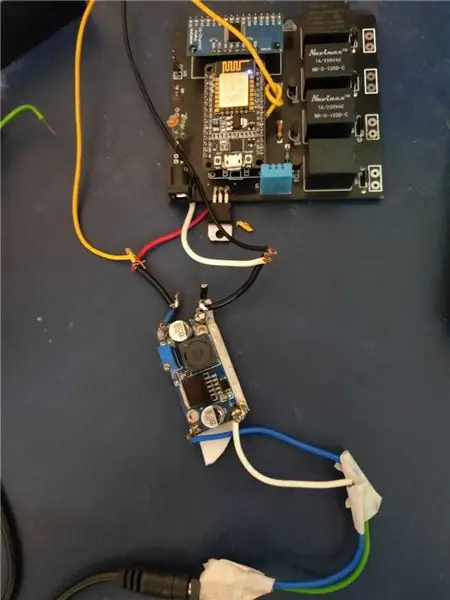
Conecte la fuente de alimentación al ESP8266 [Nota *: utilicé una placa que usé para la automatización del hogar, pero solo necesitamos el ESP8266]
Conéctese de la siguiente manera:
- D5 (Pin 14) -> Pin de datos de la tira de LED
- Interconecte el pin GND de ESP8266, fuente de alimentación, tiras de LED.
Eso es para el hardware, ahora saltemos a la placa de codificación.
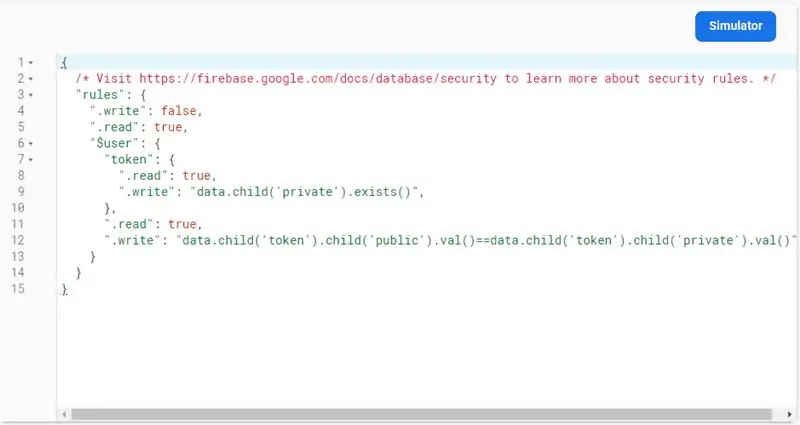
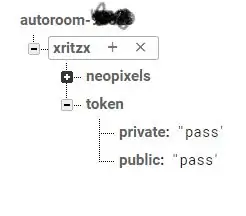
Paso 3: reglas de Firebase y esquema de base de datos


El esquema de la base de datos es simple.
-
(usuario)
-
neopíxeles
-
0
{r: 12, g: 220, b: 120}
-
1
{r: 112, g: 150, b: 200}
-
-
simbólico
- público: {token}
- privado: {token}
-
Este esquema representa una estructura simple, una lista de valores de Led
Las secciones de token representan un sistema de autenticación simple donde la sección pública y privada coinciden si están autenticadas.
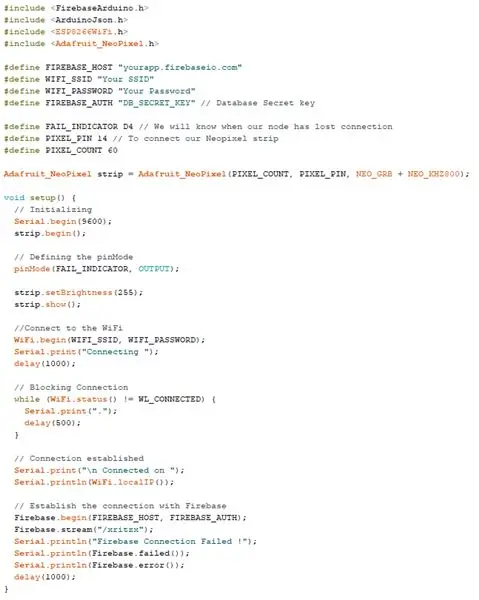
Paso 4: código para la configuración



El código es bastante autodescriptivo.
- Incluya las bibliotecas necesarias.
- Configurar el token de autenticación de la base de datos
- Proporcionar credenciales de WiFI
- Configure el flujo de firebase para los cambios de neopixels y comience a escuchar los cambios en los datos activados por el lado del cliente.
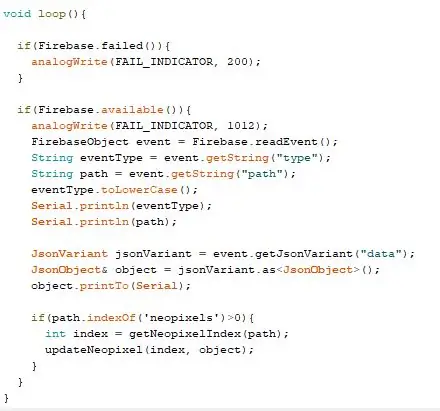
- En el bucle, siga comprobando los eventos y envíe los datos entrantes a las funciones auxiliares.
-
La función auxiliar toma los datos y verifica si la actualización de neopixel se activó para:
- Un solo LED
- Una gama de números LED
- Todos los LED.
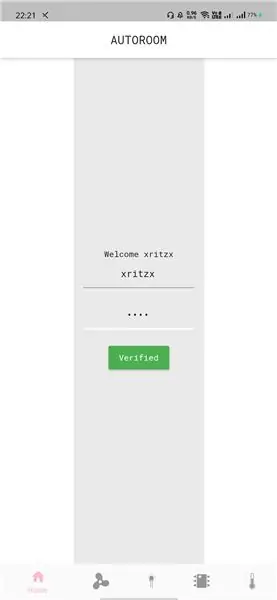
Paso 5: la aplicación Autoroom





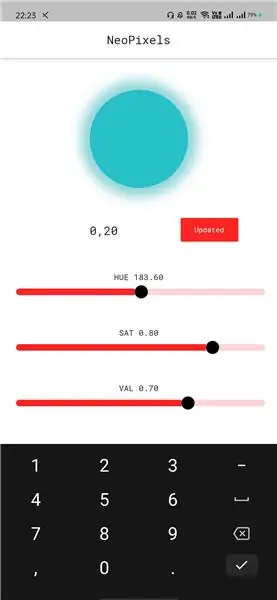
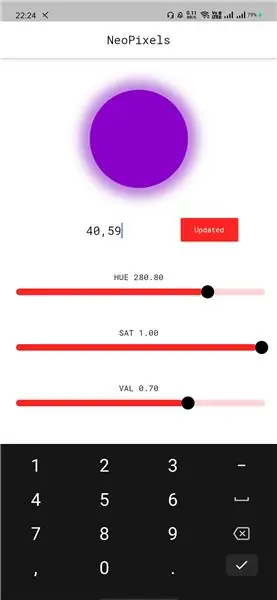
Hice una aplicación llamada "Autoroom" en Flutter usando el lenguaje de programación Dart, que controla las luces LED.
Aquí hay resultados de ejemplo para eso.
- Primero, inicie sesión con las credenciales en mi caso es (xritzx)
- Seleccione el color y el rango y presione actualizar.
- O tal vez coloree todo el rango seleccionando -1.
Recomendado:
Tiras de luces LED de desvanecimiento controladas por sensor y alimentadas por Arduino: 6 pasos (con imágenes)

Tiras de luces LED de desvanecimiento controladas por sensor y alimentadas por Arduino: Recientemente renové mi cocina y sabía que la iluminación "mejoraría" el aspecto de los armarios. Opté por "True Handless", por lo que tengo un espacio debajo de la superficie de trabajo, así como un tablero, debajo del armario y en la parte superior de los armarios disponibles y
Luces de scooter y puerta de garaje controladas por voz: 6 pasos

Luces de scooter controladas por voz y puerta de garaje: ¡Hola a todos! Recientemente compré un scooter eléctrico pero no tenía luz trasera ni abridor de puerta de garaje incorporado … ¡SORPRESA! (ノ ゚ 0 ゚) ノ ~ Entonces, decidí hacer mi propio control remoto de puerta de garaje y luces traseras en lugar de comprarlas
Luces de cuerda festivas controladas ATTiny 85: 5 pasos

Luces de cadena festivas controladas ATTiny 85: mientras navegaba por eBay me encontré con estas cadenas de 50 LED direccionables con el chip WS2811, aunque no creo que estén realmente diseñadas para usarse como luces de hadas, funcionan bien y se ven increíbles en el árbol. También sería posible t
Luces controladas por voz desde cualquier lugar con Jason: 7 pasos

Luces controladas por voz desde cualquier lugar con Jason: luces de CA que se controlan desde cualquier lugar con conexión a Internet usando NodeMCU (ESP8266) y Jason (aplicación de Android) .Jason es una aplicación de asistente controlada por voz que codifiqué para dispositivos Android para controlar el estado eléctrico de un Aparato de CA, unti
Sensor de movimiento / luces controladas por contador: 7 pasos

Sensor de movimiento / luces controladas por contador: este proyecto fue creado como un proyecto final para un curso de diseño digital en Cal Poly, San Luis Obispo (CPE 133). ¿Por qué estamos haciendo esto? Queremos ayudar a conservar los recursos naturales en el mundo. Nuestro proyecto se centra en el ahorro de electricidad. Ahorrando más ele
