
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.


Hola a todos, espero que todos estén absolutamente bien y seguros en la pandemia en curso.
Lamento mucho haberme quedado atascado con Trabajos y proyectos y mucha edición aún por hacer
En este video voy a mostrarte Wled, un simple controlador de píxeles RGB que puedes hacerlo tú mismo.
Esto no lo hago yo y no me estoy apropiando de este trabajo, solo voy a ayudarlo.
Para hacer esto por ti. Si te gusta este proyecto, suscríbete a mi canal y puedes mostrar algunos
amor al Creador del Proyecto donando
github.com/Aircoookie/WLED
WLED es un software de código abierto. Fue escrito por un desarrollador increíble llamado Aircoookie. WLED fue escrito para ejecutarse en microcontroladores ESP8266 y ESP32 para ayudar a controlar los LED “NeoPixel” (WS2812B, WS2811, SK6812, APA102). Cuando se instala en un microcontrolador como el ESP8266, WLED ejecuta un servidor web que puede ser controlado por una aplicación iOS o Android, API, MQTT, Blynk, Alexa.
Si está familiarizado con Arduino y los microcontroladores, esto sería pan comido
incluso si no, aún llegará a algún lugar siguiendo estas instrucciones
Características
- Biblioteca WS2812FX integrada para más de 100 efectos especiales
- Efectos de ruido FastLED y 50 paletas
- Interfaz de usuario moderna con controles de color, efectos y segmentos Segmentos para establecer diferentes efectos y colores en partes de los LED Página de configuración: configuración a través de la red Punto de acceso y modo de estación: APS a prueba de fallas automático Soporte para tiras RGBW 16 ajustes preestablecidos de usuario para guardar y cargar colores / efectos fácilmente,
- Admite el ciclo a través de ellos. Funciones macro para ejecutar automáticamente llamadas APIFunción de luz nocturna (se atenúa gradualmente) Actualizabilidad completa del software OTA (HTTP + ArduinoOTA), protección con contraseña Reloj analógico configurable + soporte para el kit Cronixie de Diamex Límite de brillo automático configurable para una operación más segura
Suministros
1) Placa ESP8266 nodemcu / Wemos D1 mini
2) El software que utilicé para flashear y grabar el archivo ESP8266 se llama NodeMCU PyFlasher. marcelstoer (desarrollador) para construirlo. he puesto el archivo en las instrucciones
3) cable micro usb
4) cables parachoques si no quieres soldar
5) Fuente de alimentación 5V 3Amps
6) cable de alimentación hembra
7) Tiras RGB WS2812B, WS2811, SK6812 (estoy usando leds WS2811)
7) Una pequeña carcasa de plástico (opcional)
Paso 1: Configuración de su placa ESP8266

Lo primero que necesita es instalar los controladores para su placa
Por lo general, las placas tienen controladores de chip CH340
puedes descargarlo e instalarlo desde aquí.
Paso 2: Instale WLED en ESP8266

El software que utilicé para flashear / grabar mi Wemos d1 es NodeMCU PyFlasher. Gracias a marcelstoer por construirlo.
github.com/marcelstoer/nodemcu-pyflasher/r…
es un software realmente fácil de usar
Una vez instalado, vaya a Wled
github.com/Aircoookie/WLED/releases
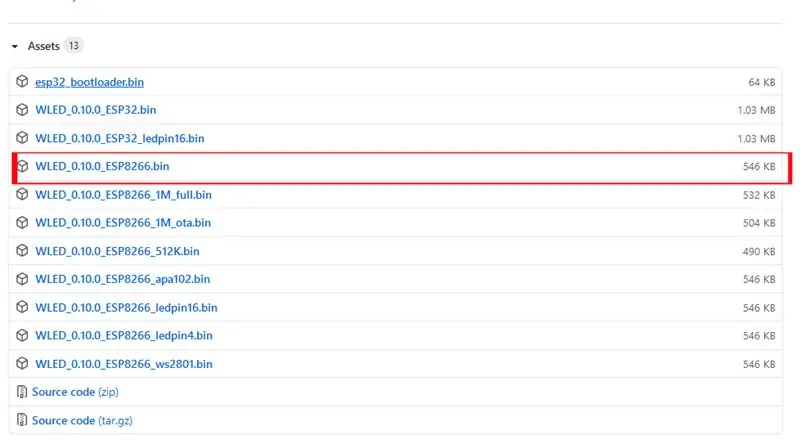
desde allí descargue el archivo.bin de las versiones para ESP8266
una vez que descargue el archivo.bin
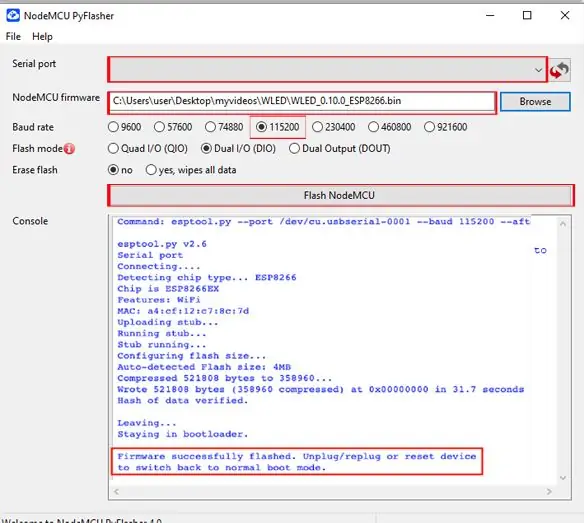
flash que en su esp8266 usando Pyflasher, verifique las imágenes para ver si hay referencia (mantenga todo como está
si estás usando la misma tabla que yo)
en el intermitente PY, seleccione el puerto Com y seleccione la ubicación del archivo
Mantenga la tasa de Baude en 115200
modo flash DIO
Puede seleccionar el botón de opción sí Borra todos los datos
con esto puede eliminar si algún dato escrito anterior que está allí en el tablero
luego haga clic en Flash Node MCU.
Una vez que todo se muestre correctamente, obtener una
mensaje El firmware se actualizó correctamente. Desenchufe y vuelva a conectar el dispositivo.
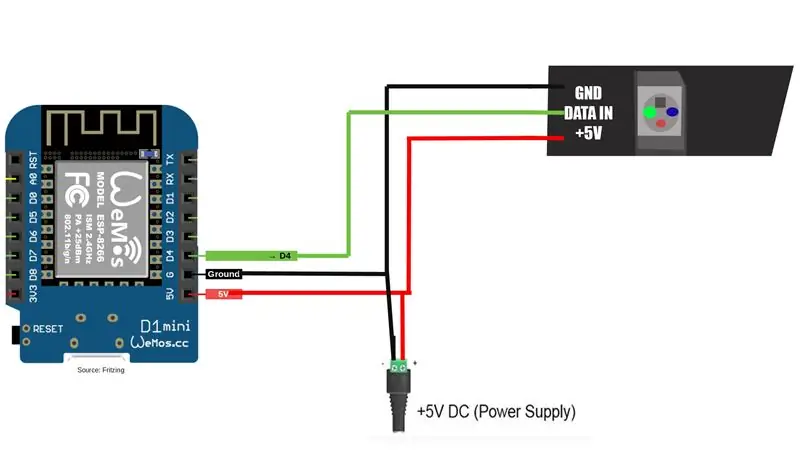
Paso 3: cableado


En este proyecto, estoy usando un led Ws2811 que tiene tres pines
Voltaje +, GND - y entrada de datos
Conecte el cableado como se muestra en el diagrama.
TENGA EN CUENTA que no conecte USB y alimentación externa al mismo tiempo en la placa
Se recomienda alimentar su placa y Leds utilizando una fuente de alimentación externa
de 5V.
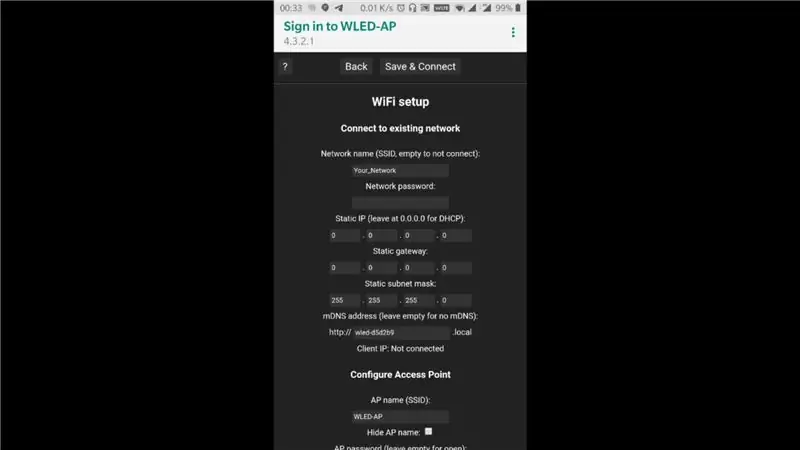
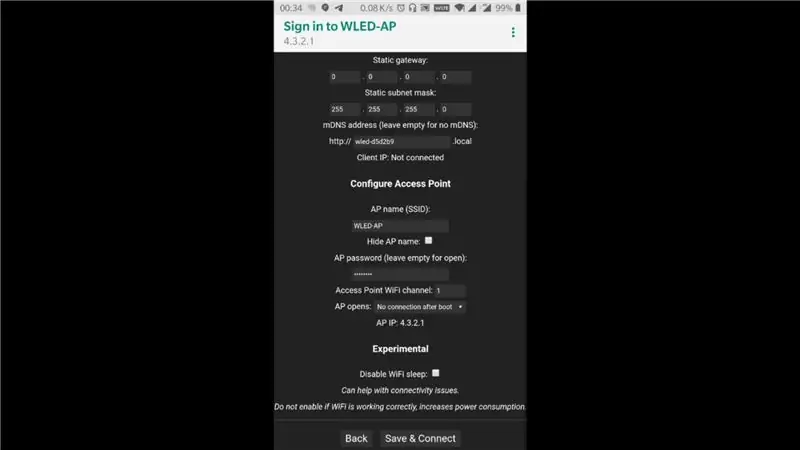
Paso 4: Configuración inicial



Una vez realizado el circuito y
Conéctelo a la toma de corriente y conecte los Leds
Y vaya a su conexión Wi-Fi en su teléfono o PC
Verá que la contraseña predeterminada de Wled-AP es wled1234 todo en minúsculas
Obtendremos una opción de pantalla de configuración
Necesita ingresar el nombre de usuario de WIFI y la contraseña de wifi
También asigne una puerta de enlace estática
Y el clic en guardar
La página se cerrará y su teléfono se conectará nuevamente a su red doméstica.
instale la APLICACIÓN Wled desde Play Store o Apple Store
luego haga clic en Descubrir luces obtendrá una opción, verá una opción
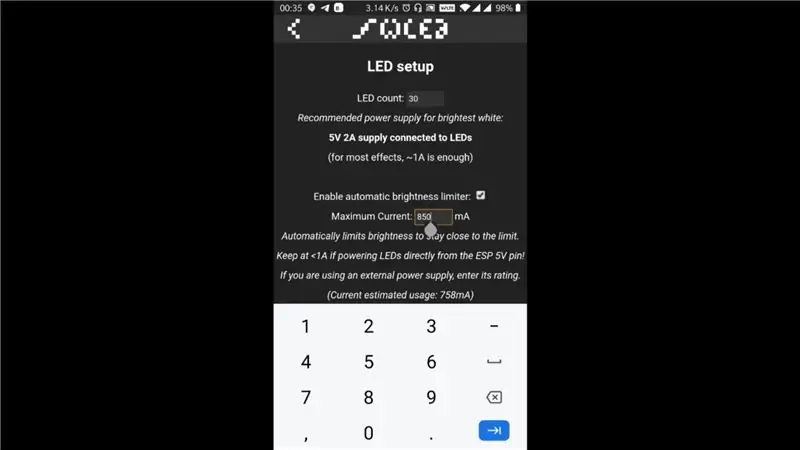
Vaya a la configuración de led e ingrese el número de leds que desea conectar
en mi caso he mantenido 38 el brillo a 255
Como experimento, he puesto un suministro de corriente de 1500MA
Puede mencionar más si tiene una fuente de alimentación robusta
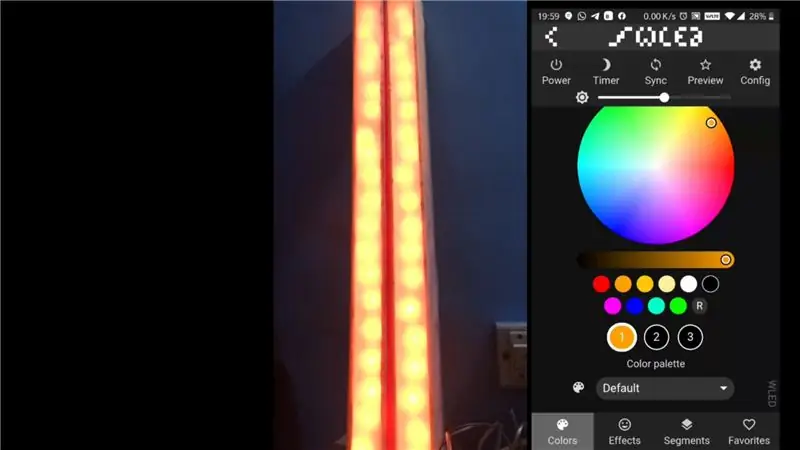
Puede seleccionar la rueda de colores
Puedes dividir el segmento. Hice dos segmentos de 19 cada uno.
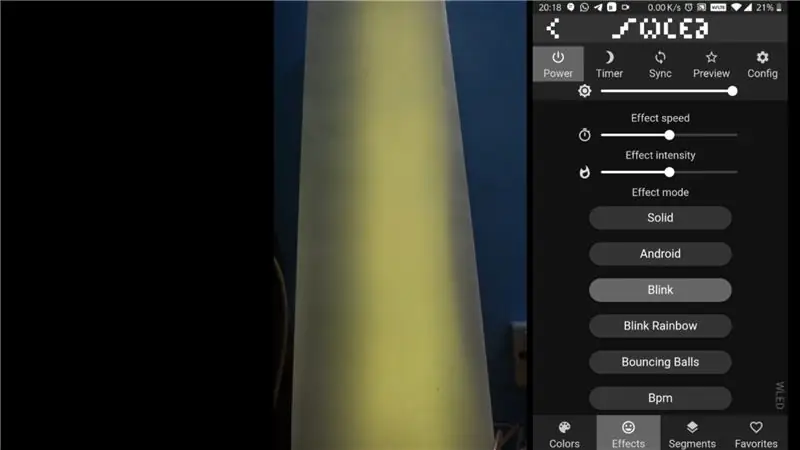
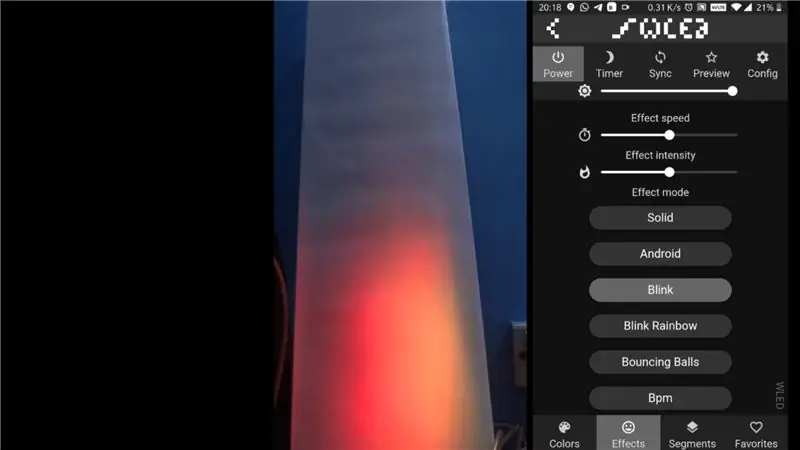
Ingresa a los efectos para ver todos los efectos geniales.
Paso 5:



Si desea apoyar al desarrollador, puede hacerlo en la página del centro de Git.
Y sígueme en mi canal e instructables de Instagram y Youtube
Todos los que ves a continuación son los Colaboradores:
¡8bitbrett creó el código QR de conexión automática WiFi con el logotipo de Aircoookie / WLED! ¡adamo hizo el logo animado del servidor Discord! ¡@debsahu proporcionó el descubrimiento automático de HomeAssistant y mucha ayuda con PIO!
¡@frenck realizó una integración nativa asombrosa, estable y repleta de funciones con HomeAssistant!
@photocromax está ayudando a dar vida a la función de visualización en vivo y ha agregado vistas previas de-g.webp
¡@raymiec está trabajando actualmente para crear los mejores clientes para Android e iOS!
@StormPie, el creador de la increíble interfaz de usuario móvil.
¡@timothybrown agregó la autenticación MQTT!
¡@ viknet365 portó el efecto Meteor!
¡@wiesendaniel agregó la configuración para PlatformIO IDE!
¡@YeonV proporcionó la configuración de luz inicial de HomeAssistant MQTT!
Esta lista está incompleta.
Pruebas, contribuyentes y partidarios
47 Productos
Achmed E.
Allan McN.
Andreas R.
Andrew G.
Andrew M.
Andries F.
Andy C.
Anton A.
Bernhard S.
Brendan W.
Brett H.
Brian N.
Bryan H.
Christian K.
Cody M.
@ computerfreek274
Constantino
Dale L.
David C.
David M.
@ Def3nder
Dennis H.
Dinos P.
Donn L.
Duane B.
DrZzs (Justin A.)
Dylan L.
Efectosmeister
Eric N.
Eric P.
Eric Z.
e-ciudad
Fabián N.
Felix S.
Fil
Gary O.
Geert De V.
George V.
Graham W.
Gunnar B.
Håkan H.
App.doNotProcessConnectivityEvents = true; Heiko
Hermann S.
Horst F. M. @illuxions
itechspar
Jacob D.
James W.
Jason C.
Jason S.
Jens
Jeremy D.
Jim P.
@ jolll-dk
John B.
Jon D.
Jordan A.
Jordan J.
Joseph S.
Josh A.
Josh G.
Justin K.
@kay Frozen
Kjell-Einar A.
Laurence C.
Leonhard A.
Leonhard S.
Marcha.
Marc R.
Marcus S.
Mario F. S.
Marcas.
Mark V.
Martín B.
Martín H.
Martín L.
Michael A.
Michael B.
Michael E.
Michael E.
Michael E.
Max H.
Menno V.
Nathan Y.
Niels L.
Nigel H.
Pascal B.
Pascal L.
Palmadita
Paul B.
Paul-Christiaan D.
Paul H.
@ pete111
Petru F.
Primoz
Quindor
Ralph U.
Ralph W.
Ramón H.
Raoul T.
Rob K.
Rüdiger H.
Ruperto C.
Scott B.
Scott F.
Yo (Discord @tube)
Sergio M.
Stefan S.
Stephen
Steve O.
Simón
S M Ark.
Teemu H.
Thomas E.
Thomas S.
Timothy M.
Timothy L.
Tobias B.
Tyler R.
Valère M.
Volker B.
Vyacheslav A.
Xavier A. A.
Bibliotecas y dependencias usadas
ESP8266 / ESP32 Arduino Core
NeoPixelBus de Makuna (horquilla svenihoney)
Biblioteca FastLED
ESPAsyncTCP por me-no-dev
ESPAsyncUDP de me-no-dev (a partir de 0.9.0)
ESPAsyncWebServer por me-no-dev
ArduinoJSON de bblanchon
async-mqtt-client por marvinroger
WS2812FX por kitesurfer1404 (modificado)
IRremoteESP8266 de markszabo (opcional)
Zona horaria de JChristensen
Biblioteca Blynk (compactada)
Biblioteca E1.31 de forkineye (modificado)
Espalexa de Aircoookie (modificado)
¡Muchos de los efectos FastLED incluidos son versiones modificadas de las esencias de kriegsman!
WebServer_tng por bbx10 (ESP32, hasta 0.8.3) PubSubClient por knolleary (modificado, hasta 0.8.3)
Recomendado:
Cómo usar el motor paso a paso como codificador rotatorio y pantalla OLED para pasos: 6 pasos

Cómo usar el motor paso a paso como codificador rotatorio y pantalla OLED para pasos: En este tutorial aprenderemos cómo rastrear los pasos del motor paso a paso en la pantalla OLED. Mire un video de demostración. El crédito para el tutorial original es para el usuario de YouTube " sky4fly "
Visuino Cómo usar un botón como entrada para controlar elementos como el LED: 6 pasos

Visuino Cómo usar un botón como entrada para controlar cosas como el LED: En este tutorial aprenderemos cómo ENCENDER y APAGAR el LED usando un botón simple y Visuino
Inglés / Portugués: S4A Como Instalar E Usar / S4A Cómo instalar y usar: 7 pasos

Inglés / Portugués: S4A Como Instalar E Usar / S4A Cómo instalar y Usuario: O S4A (ou Scratch para Arduino) é um sistema que no se basa en Scratch que permite interagir directamente con Arduino. É uma forma muito hizo á tica de ensinar programa ç ã o e verificar em tempo real a intera ç & atild
Cómo usar la terminal Mac y cómo usar las funciones clave: 4 pasos

Cómo usar el terminal Mac y cómo usar las funciones clave: Le mostraremos cómo abrir el terminal MAC. También le mostraremos algunas características dentro de la Terminal, como ifconfig, cambiar directorios, acceder a archivos y arp. Ifconfig le permitirá verificar su dirección IP y su anuncio MAC
¡Cómo usar el Wiimote como mouse de computadora usando velas como sensor !: 3 pasos

¡Cómo usar el Wiimote como un mouse de computadora usando velas como un sensor !: ¡Esta guía le mostrará cómo conectar su Wii Remote (Wiimote) a su computadora y usarlo como un mouse
