
Tabla de contenido:
- Paso 1: lo que necesitará
- Paso 2: el circuito
- Paso 3: Inicie Visuino y seleccione el tipo de placa Arduino UNO
- Paso 4: Agregar componentes en Visuino
- Paso 5: en los componentes del conjunto de Visuino
- Paso 6: en los componentes de Visuino Connect
- Paso 7: Genere, compile y cargue el código Arduino
- Paso 8: jugar
- Paso 9: solución de problemas
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.
En este tutorial aprenderemos a controlar la matriz Led MAX7219 con Arduino mostrando un texto simple.
Vea un video de demostración.
Paso 1: lo que necesitará



- Arduino UNO (o cualquier otro Arduino)
- MATRIZ LED. Vamos a utilizar el módulo FC-16 que tiene cuatro pantallas de matriz de LED de 8 × 8 en casacaded y un controlador LED MAX7219 incorporado para cada pantalla.
- Cables de puente
- Programa Visuino: Descarga Visuino
Paso 2: el circuito

- Conecte el pin LED Matrix [VCC] al pin Arduino [5V]
- Conecte el pin LED Matrix [GND] al pin Arduino [GND]
- Conecte el pin LED Matrix [DIN] al pin digital Arduino [11]
- Conecte el pin LED Matrix [CS] al pin digital Arduino [10]
- Conecte el pin LED Matrix [CLK] al pin digital Arduino [13]
Nota: Lea también la parte de Solución de problemas a continuación
Paso 3: Inicie Visuino y seleccione el tipo de placa Arduino UNO


Para comenzar a programar el Arduino, deberá tener el IDE de Arduino instalado desde aquí:
Tenga en cuenta que hay algunos errores críticos en Arduino IDE 1.6.6. ¡Asegúrese de instalar 1.6.7 o superior, de lo contrario, este Instructable no funcionará! Si no lo ha hecho, siga los pasos de este Instructable para configurar el IDE de Arduino para programar Arduino UNO. Visuino: https://www.visuino.eu también necesita estar instalado. Inicie Visuino como se muestra en la primera imagen Haga clic en el botón "Herramientas" en el componente Arduino (Imagen 1) en Visuino Cuando aparezca el cuadro de diálogo, seleccione "Arduino UNO" como se muestra en la Imagen 2
Paso 4: Agregar componentes en Visuino



- Agregar el componente "Generador de reloj"
- Agregar componente "Valor de texto"
- Agregar componente "Contador"
- Agregar "fuente múltiple entera"
- Agregue el componente "Controlador de pantalla LED Maxim SPI MAX7219 / MAX7221"
Paso 5: en los componentes del conjunto de Visuino



- Seleccione "ClockGenerator1" y en la ventana de propiedades establezca "Frecuencia" en: 5
- Seleccione "Contador1" y en la ventana de propiedades establezca Máx.> Valor en 0 y Mín.> Valor en -170 Nota: -170 es la distancia en X (longitud del texto), que el texto viajará de izquierda a derecha, puede juega con este número para conseguir la longitud correcta
- Seleccione "IntegerMultiSource1" y en la ventana de propiedades establezca "Pines de salida" en: 3
-
Seleccione "TextValue1" y establezca el "Valor" (este es el texto que desea mostrar en la matriz de LED): ARDUINO LED MATRIX PROJECT
- Seleccione "LedController1" y en la ventana de propiedades seleccione "Grupos de píxeles" y haga clic en los 3 puntos. En la ventana "PixelGroups" arrastre "Gráficos 2D" de lado derecho a lado izquierdo Seleccione "Gráficos 2D1" en el lado izquierdo y en el Propiedades configuradas en la ventana: - "Altura" a 8- "Espejo horizontal" a verdadero- "Orientación" a subir- "Invertir horizontal" a verdadero- "Invertir vertical" a falso- "Ancho" a 32- Seleccione "Elementos" y haga clic En la ventana "Elementos", arrastre "Llenar pantalla" hacia la izquierda, expanda "Texto" y arrastre "Campo de texto" hacia el lado izquierdo. Seleccione "Campo de texto1" y en la ventana de propiedades establezca "Ajustar" a Falso, seleccione "X" y haga clic en el icono "Pin" y seleccione "Integer SinkPin" << ver la imagenCerrar todas las ventanas
- Seleccione "LedController1" y en la ventana de propiedades establezca "Intensidad" en 0,1 <
Paso 6: en los componentes de Visuino Connect

- Conecte el pin "ClockGenerator1" [Out] al pin "Counter1" [In]
- Conecte el pin "Counter1" [Out] al pin IntegerMultiSource1 [In]
- Conecte el pin [0] "IntegerMultiSource1" a "LedController1"> Text Field1> X
- Conecte el pin [1] "IntegerMultiSource1" a "LedController1"> Llenar pantalla1> Reloj
- Conecte el pin [2] "IntegerMultiSource1" al pin "TextValue1" [Reloj]
- Conecte el pin "TextValue1" [Out] a "LedController1"> Text Field1> In
- Conecte el pin "LedController1" [Chip Select] al pin digital Arduino [10]
- Conecte el pin "LedController1" [Out SPI] al pin Arduino [SPI In]
Paso 7: Genere, compile y cargue el código Arduino

En Visuino, en la parte inferior, haga clic en la pestaña "Construir", asegúrese de que esté seleccionado el puerto correcto, luego haga clic en el botón "Compilar / Construir y Cargar".
Paso 8: jugar
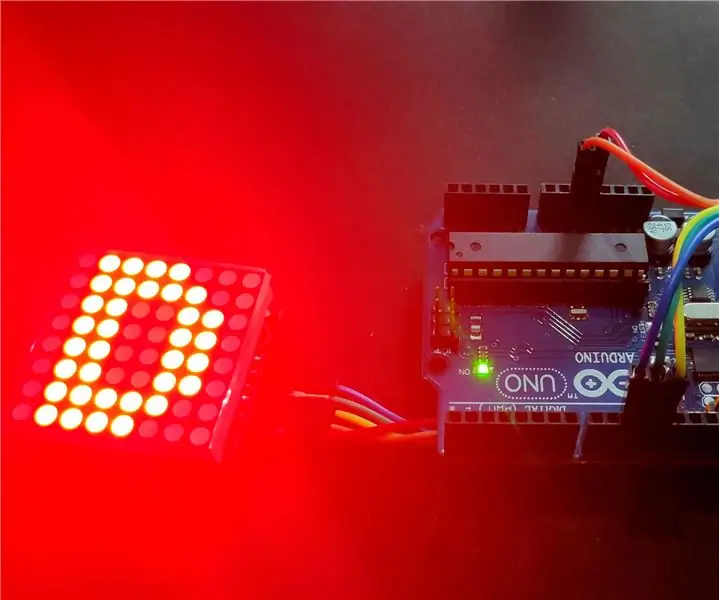
Si enciende el módulo Arduino UNO, la matriz de LED comenzará a mostrar el texto de izquierda a derecha.
¡Felicidades! Ha completado su proyecto con Visuino. También se adjunta el proyecto Visuino, que creé para este Instructable, puede descargarlo aquí y abrirlo en Visuino:
Paso 9: solución de problemas

En mi caso, al encender el Arduino, la matriz de LED parpadeaba y el texto no se mostraba por completo. La razón de esto fue porque el chip MAX7219 es muy sensible a cualquier interferencia de voltaje.
Para resolver eso, agregué un condensador electrolítico de 47 uf entre la matriz LED VCC (+) y GND (-), asegúrese de conectar el condensador a la derecha, + en (VCC) y - en (GND)
Recomendado:
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Cómo construir una matriz de LED GRANDE de 8x8 (MAX7219 LED de 10 mm): 9 pasos (con imágenes)

Cómo construir una matriz de LED GRANDE de 8x8 (MAX7219 LED de 10 mm): ¿Ha trabajado con una matriz de LED de 8x8 ya preparada como pantallas? Vienen en varios tamaños y es bastante interesante trabajar con ellos. Un tamaño grande fácilmente disponible es de alrededor de 60 mm x 60 mm. Sin embargo, si está buscando una matriz de LED prefabricada mucho más grande
Cómo conectar una matriz LED 8x8 impulsada por MAX7219 con el microcontrolador ATtiny85: 7 pasos

Cómo conectar una matriz LED 8x8 impulsada por MAX7219 con un microcontrolador ATtiny85: El controlador MAX7219 fabricado por Maxim Integrated es un controlador de pantalla de cátodo común de entrada / salida en serie compacto que podría conectar microcontroladores a 64 LED individuales, pantallas LED numéricas de 7 segmentos de hasta a 8 dígitos, visualización de gráfico de barras
Prueba y ensamblaje de matriz de puntos LED MAX7219: 6 pasos (con imágenes)

Prueba y ensamblaje de matriz de puntos LED MAX7219: una pantalla de matriz de puntos es un dispositivo de visualización que contiene diodos emisores de luz alineados en forma de matriz.Estas pantallas de matriz de puntos se utilizan en aplicaciones donde se necesitan símbolos, gráficos, caracteres, alfabetos y números. mostrarse juntos
Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): 4 pasos (con imágenes)

Control de matriz de LED con Arduino Uno (cara de robot con tecnología Arduino): este instructivo muestra cómo controlar una matriz de matrices de LED de 8x8 usando un Arduino Uno. Esta guía puede usarse para crear una pantalla simple (y relativamente barata) para sus propios proyectos. De esta manera, puede mostrar letras, números o animaciones personalizadas
