
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:44.
- Última modificación 2025-01-23 14:40.



Este instructivo muestra cómo controlar una matriz de matrices LED de 8x8 usando un Arduino Uno. Esta guía puede usarse para crear una pantalla simple (y relativamente barata) para sus propios proyectos. De esta manera, puede mostrar letras, números o animaciones personalizadas.
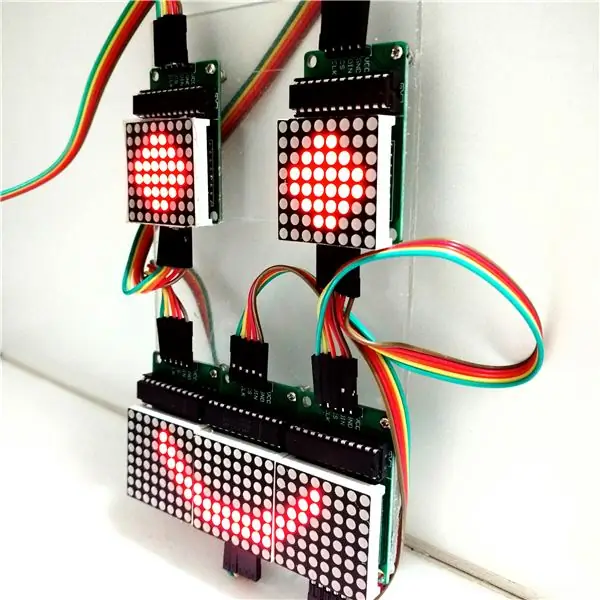
Una matriz de 5 matrices utilizada en uno de nuestros proyectos de robot ("Robô da Alegria") se utiliza como ejemplo para ilustrar esta tecnología. Puede encontrar más información sobre este proyecto en los siguientes enlaces:
www.instructables.com/id/Joy-Robot-Rob%C3%B4-Da-Alegria-Open-Source-3D-Printed-A/
hackaday.io/project/12873-rob-da-alegria-joy-robot
github.com/ferauche/RoboAlegria
www.facebook.com/robodaalegria/ Un agradecimiento especial a los demás miembros del equipo involucrados en el proyecto mencionado anteriormente, responsables de la primera versión del código presentado en este tutorial: • Thiago Farauche • Diego Augustus • Yhan Christian
Paso 1: componentes



En este proyecto se utilizaron los siguientes componentes:
- Arduino Uno (comprar)
- Matriz de matriz LED 8x8 con controlador MAX7219 (x5) (comprar)
- Cables de puente de hembra a hembra (4 puentes de 5 cables cada uno)
- Cables de puente macho a hembra (1 puente de 5 cables)
- Lámina acrílica de 2 mm (opcional para la fijación de los componentes)
- Tornillos M2 x 10 mm (x20) (opcional para la fijación de los componentes)
- Tuercas M2 x 1, 5 mm (x20) (opcional para la fijación de los componentes)
- Una computadora (para compilar y cargar código Arduino)
- Creatividad
Tenga en cuenta que necesitará dos tipos de puentes: hembra a hembra para la conexión entre las matrices y macho a hembra para la conexión de la primera matriz al Arduino.
La cantidad de componentes puede variar según la estructura que tengas en mente.
Paso 2: Montaje




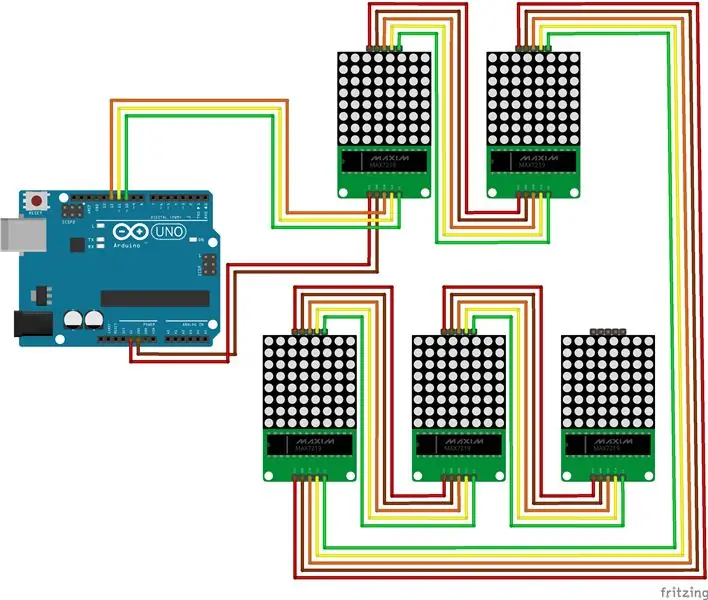
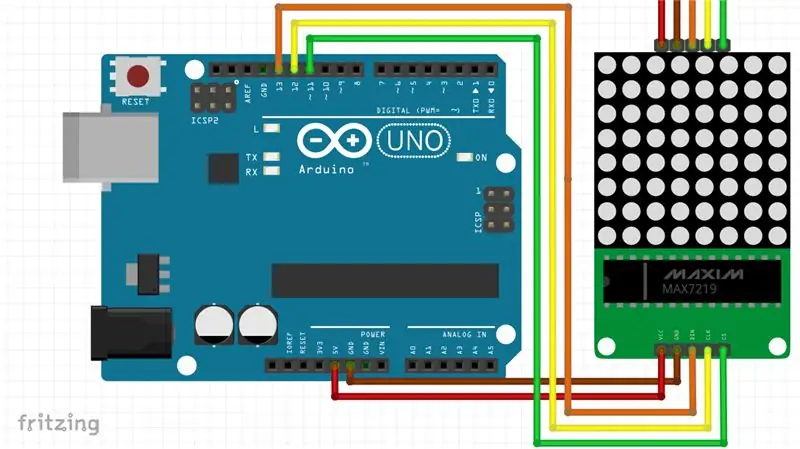
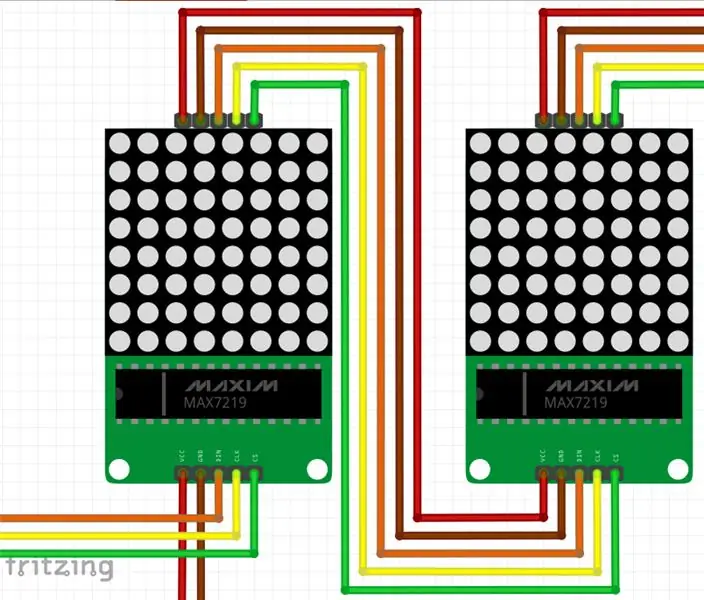
Conecte todos los componentes de acuerdo con el esquema. Necesitará algunos cables de puente para conectar la primera matriz al Arduino y cada matriz a la siguiente en la matriz.
Pinout de Arduino:
- Pin digital Arduino 13 = DIN de la primera pantalla
- Pin digital Arduino 12 = CLK de la primera pantalla
- Pin digital Arduino 11 = CS de la primera pantalla
- Pin Arduino 5V = Vcc de la primera pantalla
- Pin Arduino GND = Pin Gnd de la primera pantalla
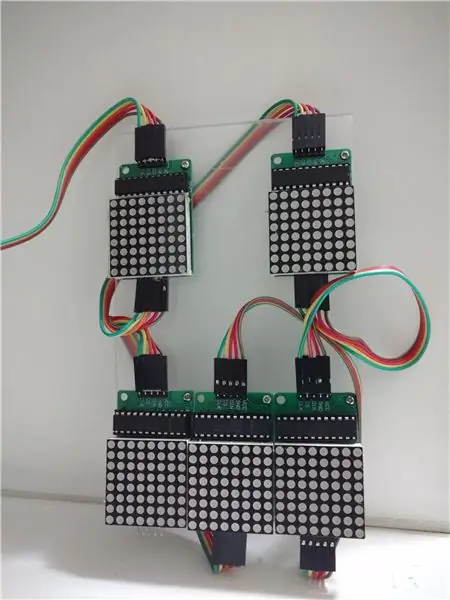
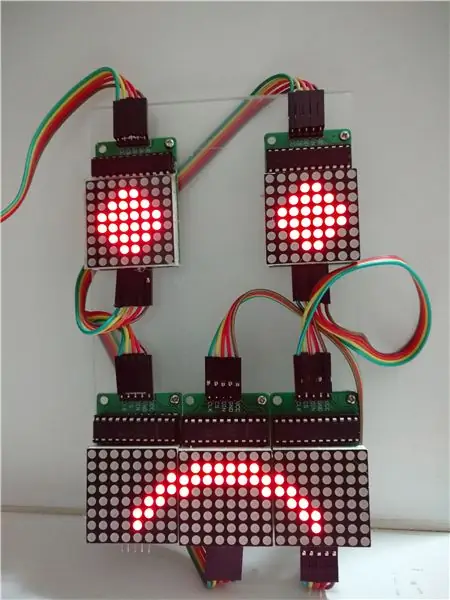
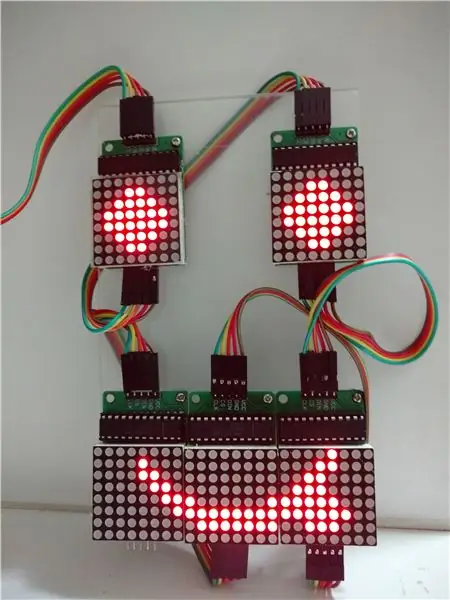
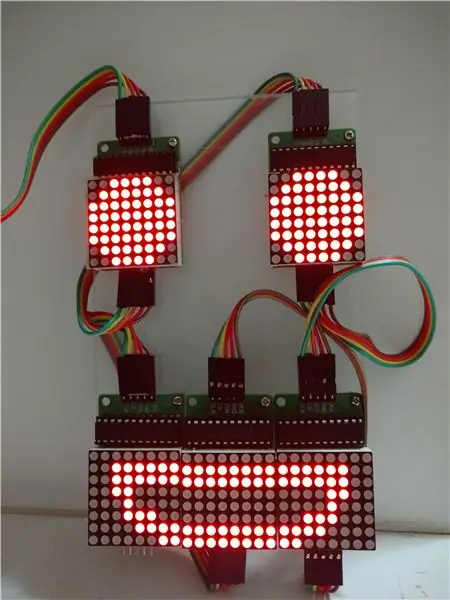
También es posible que desee organizar cada pantalla en una posición determinada. Para eso, puede usar una hoja acrílica, algunos pernos y tuercas (cuatro para cada pantalla) y colocar cada componente en su posición. No se necesita ninguna herramienta para ensamblar el circuito, pero necesitará un destornillador o una herramienta afilada si desea colocar las pantallas. a una superficie con algunos tornillos y tuercas. En nuestro ejemplo, se colocaron cinco pantallas en un patrón de cara (dos ojos y una boca). Conecte el cable USB a la placa Arduino Uno y continúe con el siguiente paso.
Paso 3: codificación

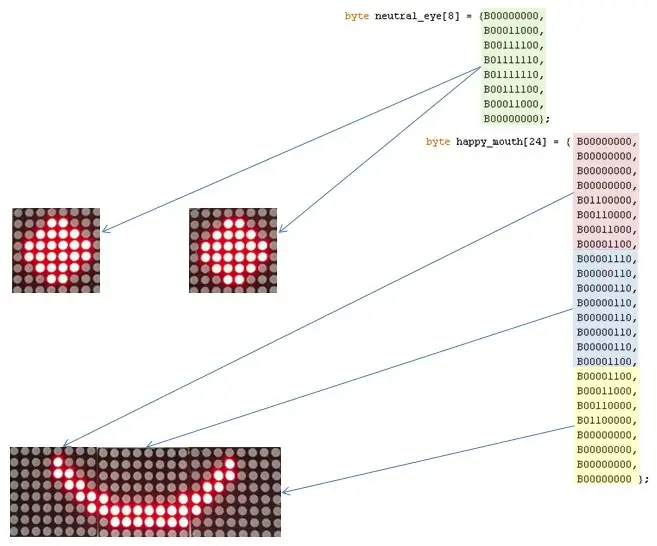
Con la última versión de Arduino IDE instalada, agregue la biblioteca LedControl.h, que se utiliza para controlar los LED. Descargue, compile y cargue el código Arduino, que se divide en 4 partes: 1. Definición de ojos y boca: cada ojo está configurado y una matriz de 8 bytes. Las bocas se definen como una matriz de 24 bytes; 2. Configuración: configure las pantallas e inicie la comunicación; 3. Principal: espere los comandos de comunicación en serie y elija qué cara se mostrará; 4. Funciones auxiliares: funciones para configurar los visualizadores de ojos y boca. La función setRow se utilizó para configurar cada fila de la pantalla LED. ¡Se usó en lugar de setColumn porque se ejecuta ocho veces más rápido! De esta forma, los dibujos de cada pantalla deben declararse girados 90 grados en sentido antihorario.
setIntensity se utilizó para limitar el brillo de los LED. Se estableció en 1 (en una escala de 0 a 15) con el fin de reducir el consumo de energía de los módulos a un nivel aceptable por el puerto USB.
Paso 4: uso




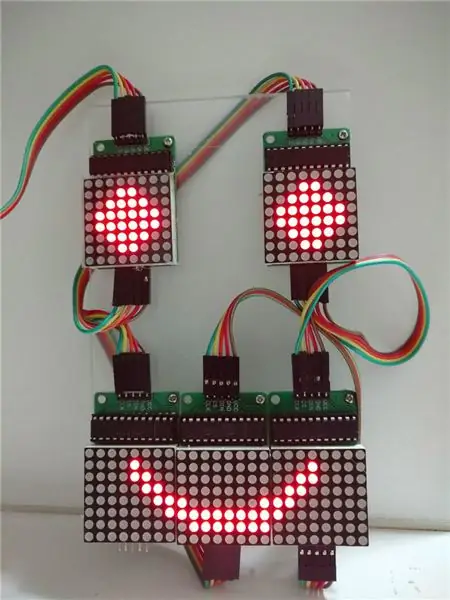
Después de la carga, mantenga el Arduino conectado al puerto USB de su computadora y abra el Monitor Serie. El código está programado para mostrar un conjunto de emoticonos en la cara del LED, dependiendo del mensaje recibido por el puerto serie. Los siguientes comandos fueron configurados.:
Para los ojos
- : (ojos normales)
- ; (parpadear)
- 8 (ojos espeluznantes)
Para la boca:
- ) (contento)
- | (neutral)
- ((triste)
- D o d (muy feliz)
- O o o (sorprendido)
- P o p (lengua fuera)
Escriba un par de caracteres (uno para los ojos y otro para la boca) en el monitor en serie, presione enter y las pantallas se actualizarán de acuerdo con su comando.
Puede cambiar los dibujos (agregar caras nuevas, por ejemplo) o cambiar el método de control (incluida una interfaz bluetooth o wi-fi), según sus necesidades.
¡Divertirse!
Recomendado:
Pantalla LED de madera para juegos con tecnología Raspberry Pi Zero: 11 pasos (con imágenes)

Pantalla LED de madera para juegos con tecnología Raspberry Pi Zero: este proyecto realiza una pantalla LED basada en WS2812 de 20x10 píxeles con un tamaño de 78x35 cm que se puede instalar fácilmente en la sala de estar para jugar juegos retro. La primera versión de esta matriz fue construida en 2016 y reconstruida por muchas otras personas. Esta expe
Matriz de puntos de reloj inteligente IoT Use Wemos ESP8266 - Matriz ESP: 12 pasos (con imágenes)

Matriz de puntos del reloj inteligente de IoT Use Wemos ESP8266 - Matriz de ESP: haga su propio reloj inteligente de IoT que pueda: Mostrar el reloj con un hermoso icono de animación Mostrar Recordatorio-1 a Recordatorio-5 Mostrar Calendario Mostrar tiempos de oración musulmanes Mostrar información meteorológica Mostrar noticias Mostrar consejos Mostrar Pantalla de tasa de Bitcoin
Pantalla de matriz de LED con desplazamiento de 48 x 8 con Arduino y Shift Registers: 6 pasos (con imágenes)

Pantalla de matriz de LED de desplazamiento de 48 x 8 usando Arduino y Shift Registers .: ¡Hola a todos! Este es mi primer Instructable y se trata de hacer una matriz de LED de desplazamiento programable de 48 x 8 usando un Arduino Uno y los registros de desplazamiento 74HC595. Este fue mi primer proyecto con una placa de desarrollo Arduino. Fue un desafío que se me dio
PANTALLA MATRIZ LED 8x8 - ARDUINO - CONTROL BLUETOOTH: 7 pasos (con imágenes)

PANTALLA MATRIZ LED 8x8 | ARDUINO | CONTROL BLUETOOTH: En este tutorial muestro cómo construir una matriz LED de 8 x 8 usando un Arduino. COMENTAR LO QUE PIENSA SOBRE ESTE INSTRUCTABLE, PARA QUE PUEDA MEJORAR EN MIS INSTRUCCIONES ADICIONALES Eche un vistazo al video tutorial para una mejor comprensión de el entir
Robot de seguimiento de línea basado en PID con matriz de sensor POLOLU QTR 8RC: 6 pasos (con imágenes)

Robot de seguimiento de línea basado en PID con matriz de sensor POLOLU QTR 8RC: ¡Hola! Este es mi primer artículo sobre instructables, y hoy lo llevaré por el camino y le explicaré cómo crear un robot de seguimiento de línea basado en PID utilizando QTR-8RC matriz de sensores. Antes de continuar con la construcción del robot, debemos comprender
