
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:39.
- Última modificación 2025-01-23 14:39.
Por PranP1My (incompleto) SiteSeguir más por el autor:






Me encanta el juego 2048. Así que decidí programar mi propia versión.
Es muy similar al juego real, pero programarlo yo mismo me da la libertad de cambiar lo que quiera cuando quiera. Si quiero un juego de 5x5 en lugar del típico 4x4, un simple cambio usando el constructor 'Tablero' me permitirá hacerlo. Digamos que quiero hacer el juego más difícil, agregando piezas en posiciones que lo harán más complejo para el jugador en lugar de hacerlo al azar. Usando un algoritmo simple, puedo hacer eso. Si bien no cubriré todas estas modificaciones en este Instructable, planeo agregar más sobre la marcha.
Por ahora, sin embargo, programaremos su juego típico de 2048.
¡Empecemos!
(Una nota al margen: este Instructable requiere un conocimiento moderado de programación, específicamente con Java)
Paso 1: Materiales

No necesitará mucho para este proyecto, ya que es solo un tutorial de programación.
Materiales:
- Ordenador portátil
- Eclipse (o cualquier IDE de su elección)
Sí. Eso es todo.
Paso 2: Conozca el programa - Junta
Cargué todo mi código en GitHub; compruébalo aquí:
Dividí el juego en 3 clases: tablero, mosaico y juego.
Tablero:
Descripción: La clase Tablero se ocupa del tablero de juego, configurando una serie de elementos 'Tile', obteniendo la puntuación actual y la ficha más alta, y colocando la matriz en una cadena (que se usará más adelante en 'Juego'). La mayor parte de la lógica también está aquí, la clase proporciona métodos para generar 2 y 4 en ubicaciones aleatorias, moviéndose hacia arriba, abajo, izquierda y derecha, y avisando a los jugadores cuando el juego termina.
Constructores:
/ * Constructor predeterminado para el tablero: configura una matriz 4x4 * /
tablero público () {…}
/ * Constructor para la placa: configura una matriz con un tamaño de cuadrícula especificado * /
tablero público (cuadrículas int) {…}
Métodos:
/ * Método getter que devuelve el tablero * /
mosaico público getBoard () {…}
/ * Método getter que devuelve la puntuación * /
public int getScore () {…}
/ * Encuentra la ficha más alta del tablero y la devuelve * /
public int getHighTile () {…}
/ * Imprime el tablero en la consola - para propósitos de prueba * /
public void print () {…}
/ * Devuelve la placa como una cadena, utilizada en la GUI * /
cadena pública toString () {…}
/ * Genera un 2 (o 4) en un espacio vacío cada vez que se realiza un movimiento * /
spawn vacío público () {…}
/ * Comprueba si el tablero está completamente oscurecido y, si lo está, empujará a los jugadores a reiniciar * /
public boolean blackOut () {…}
/ * Comprueba si el juego ha terminado, cuando el tablero está oscurecido y ninguna de las fichas se puede combinar * /
public boolean gameOver () {…}
/ * Se llama cuando se presiona 'w' o la flecha hacia arriba: llama a 'verticalMove' para cada mosaico en el tablero con el parámetro 'up' * /
vacío público () {…}
/ * Se llama cuando se presiona 's' o la flecha hacia abajo: llama a 'verticalMove' para cada mosaico en el tablero con el parámetro 'down' * / public void down () {…}
/ * Se llama cuando se presiona 'd' o la flecha derecha: llama a 'horizontalMove' para cada mosaico en el tablero con el parámetro 'right' * / public void right () {…}
/ * Se llama cuando se presiona 'a' o la flecha izquierda: llama a 'horizontalMove' para cada mosaico en el tablero con el parámetro 'left' * /
vacío público a la izquierda () {…}
/ * Compara los valores de dos mosaicos juntos y si son iguales o si uno es igual a 0 (mosaico simple), sus valores se suman (siempre que los mosaicos que estamos comparando sean dos mosaicos diferentes y se estén moviendo hacia la dirección apropiada) - se mueve recursivamente a través de la fila * /
public void horizontalMove (int fila, int col, String direction) {…}
/ * Compara los valores de dos mosaicos juntos y si son iguales o si uno es igual a 0 (mosaico simple), sus valores se suman (siempre que los mosaicos que estamos comparando sean dos mosaicos diferentes y se estén moviendo hacia la dirección apropiada) - se mueve recursivamente a través de la columna * /
public void verticalMove (int fila, int col, String direction) {…}
Sí, son muchos métodos, pero no se preocupe, la mayoría son extremadamente fáciles de entender. Además de eso, la clase 'Tablero' es la más compleja, por lo que todo después de esto será relativamente simple.
Paso 3: Conozca el programa - Tile
Loseta:
Descripción: La clase Tile se ocupa de los mosaicos individuales y es la más pequeña de todas las clases. Cada mosaico tiene un valor entero y un color. Tiene dos constructores que crean mosaicos de valor 0 (predeterminado) o valor #. La mayoría de los métodos se explican por sí mismos, y los métodos 'getter' y 'setter' constituyen la mayor parte del total.
Constructores:
/ * Construye un mosaico básico con un valor de 0 * /
mosaico público () {…}
/ * Construye un mosaico con un valor de número * /
mosaico público (número int) {…}
Métodos:
/ * Obtiene el valor del mosaico * /
public int getValue () {…}
/ * Establece el valor del mosaico; se usa cuando se suman dos mosaicos * /
public void setValue (valor int) {…}
/ * Representa el mosaico como una cadena, utilizado en la GUI * /
cadena pública toString () {…}
/ * Establece el color del mosaico en función de su valor * /
public void setColor () {…}
/ * Obtiene el color del mosaico * /
public void getColor () {…}
Paso 4: Conozca el programa - Juego
Juego
Descripción: La clase de juego alberga el método principal, la mayoría de los métodos GUI y las interacciones clave. Toma las clases Tile y Board y les permite trabajar juntas.
Constructores:
Ninguno
Métodos:
/ * configura la GUI con tamaños apropiados y agrega un Key Listener * /
public static void setUpGUI () {…}
/ * Comprueba si se presionan las teclas de flecha o wasd y realiza las acciones apropiadas: actualiza el JFrame con cada movimiento * /
public void keyPressed (KeyEvent e) {…}
/ * Pinta la GUI con una serie de cuerdas, el tablero, los mosaicos y se asegura de que se vuelvan a pintar cuando el juego termina * /
pintura de vacío público (Gráficos g) {…}
/ * dibuja un mosaico individual - llamado desde el método de pintura * /
public void drawTiles (Graphics g, Tile tile, int x, int y) {…}
/ * Método principal: configura la GUI e inicia el juego * /
public static void main (String args) {…}
Paso 5: Métodos importantes: movimiento
Los métodos de movimiento son los más importantes de comprender, pero la buena noticia es que una vez que comprenda los movimientos verticales, puede aplicar esa comprensión a los movimientos horizontales. De hecho, los tres métodos de movimiento vertical son exactamente los mismos que los tres movimientos del método horizontal, excepto que uno se mueve entre filas y el otro entre columnas. Por esa razón, centrémonos solo en los métodos de movimiento vertical.
private void verticalMove (fila int, columna int, dirección de cadena)
{Inicial del mosaico = tablero [borde] [col]; Comparación de mosaicos = tablero [fila] [columna]; if (initial.getValue () == 0 || initial.getValue () == compare.getValue ()) {if (fila> borde || (dirección.equals ("abajo") && (fila <borde))) {int addScore = initial.getValue () + compare.getValue (); if (initial.getValue ()! = 0) {score + = addScore; } initial.setValue (addScore); compare.setValue (0); }} else {if (direction.equals ("down")) {border--; } más {borde ++; } verticalMove (fila, columna, dirección); }}
El método anterior, verticalMove, es llamado por los métodos 'up' y 'down'. Echemos un vistazo al método 'up'.
vacío público ()
{for (int i = 0; i <cuadrículas; i ++) {border = 0; for (int j = 0; j <cuadrículas; j ++) {if (tablero [j] .getValue ()! = 0) {if (borde <= j) {verticalMove (j, i, "up"); }}}}}
Este método recorre todo el tablero y llama a verticalMove para cada mosaico con el parámetro "up". verticalMove luego compara el mosaico en la posición 'j' e 'i' con el mosaico en la posición 'border' e 'i'. Si los dos son iguales, se combinan. Si no es así, el mosaico de borde se incrementa en 1 (ya que el parámetro en su lugar es 'up') y se vuelve a llamar a verticalMove.
Recomendado:
Crea tu propio juego 1D Pong: 5 pasos (con imágenes)

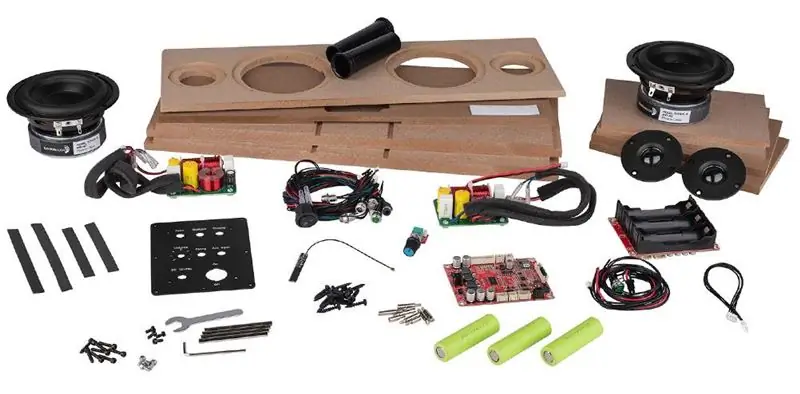
Crea tu propio juego de 1D Pong: para este proyecto, te mostraré cómo combiné una placa MDF con botones de timbre, LED y un Arduino Nano para crear un juego de 1D Pong que es realmente divertido de jugar. A lo largo del camino, te mostraré cómo crear el circuito electrónico y cómo dif
Controlador de juego Arduino Rhythm (para mi propio juego): 6 pasos

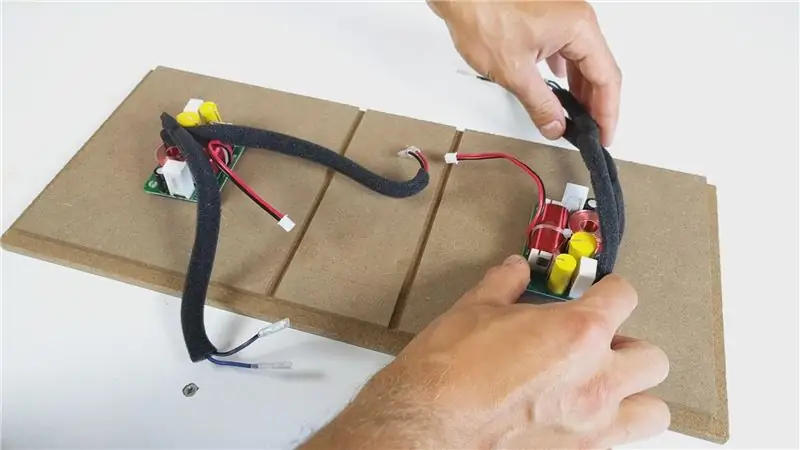
Controlador de juego de ritmo Arduino (para mi propio juego): en este instructivo le mostraré cómo construyo este controlador de juego de ritmo desde cero. Implica habilidades básicas de carpintería, habilidades básicas de impresión 3D y habilidades básicas de soldadura. Probablemente puedas construir este proyecto con éxito si no tienes ex
Controlador de juego Arduino con luces que responden a tu juego Unity :: 24 pasos

Controlador de juego Arduino con luces que responden a tu juego Unity :: Primero, escribí esto en palabras. Esta es la primera vez que uso instructable, así que cada vez que digo: escriba el código como para saber que me refiero a la imagen en la parte superior de ese paso. En este proyecto, uso 2 arduino ’ s para ejecutar 2 bits separados
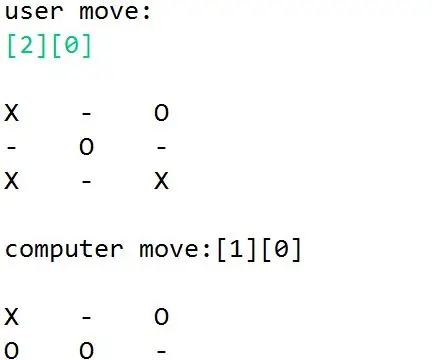
Escriba su propio juego Tic Tac Toe en Java: 6 pasos

Escriba su propio juego de Tic Tac Toe en Java: Estoy seguro de que todos ustedes conocen el clásico juego de Tic Tic Toe. Desde mis años de escuela primaria, Tic Tac Toe era un juego popular que solía jugar con mis amigos. Siempre me ha fascinado la sencillez del juego. En mi primer año, mi
Crea tu propio kit de juego electrónico: 7 pasos

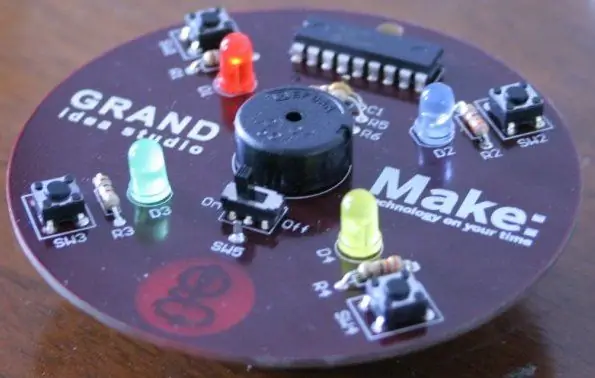
Crea tu propio kit de juego electrónico: diseñado originalmente para Maker Faire por Grand Idea Studio, el " Build Your Own Electronic Game Kit " es un kit creado a medida destinado a presentarle el mundo de la electrónica y la soldadura. Cuando se ensambla correctamente, el kit se convierte en
