
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-06-01 06:09.




El siguiente fue un regalo de cumpleaños para mi papá; inspirado en otro Instructable que vi e inicialmente tenía la intención de que se le probara como un kit de autoconstrucción. Sin embargo, al comenzar a trabajar en este proyecto con él, rápidamente me di cuenta de que el tutorial inicial que inspiró el regalo estaba desactualizado y que muchos de los otros tutoriales en línea tenían lagunas significativas en sus explicaciones. Por lo tanto, decidí publicar otra estación meteorológica de IoT que, con suerte, sería fácil de seguir de principio a fin.
Además, este instructivo le muestra cómo usar Blynk, Google Sheets o ambos para monitorear y registrar las lecturas del sensor. Además, las entradas de Google Sheets se escriben directamente en la hoja (sin tener que pasar por un servicio de terceros).
Con respecto a la pantalla Stevenson, hay muchas disponibles en línea que se pueden imprimir en 3D, p. Ej. https://www.thingiverse.com/thing:1718334. Me basaré en este para este Instructable.
Una pantalla Stevenson es un "refugio de instrumentos es un refugio o un recinto para instrumentos meteorológicos contra la precipitación y la radiación de calor directa de fuentes externas, mientras que aún permite que el aire circule libremente a su alrededor". (Wikipedia).
Partes
- Wemos LolIn - NodeMCU v3 (1,43 USD)
- BME280 (sensor de temperatura, presión y humedad) (2,40 USD)
- Panel solar de 6V 1000mA (USD 9,96)
- 5V 1A Micro USB 18650 Módulo de cargador de placa de carga de batería de litio + Protección Funciones duales TP4056 (USD 0,99)
- 4 pilas recargables NiMH de 1,2 V
- Soporte de batería (4x AA, uno al lado del otro y de un extremo a otro)
- Conector macho micro USB
- Sujetacables
- 3x tuercas de mariposa
- Palo o palo de escoba
- Epoxi y / o superpegamento (en retrospectiva, el silicio podría haber funcionado mejor)
Software
- Aplicación Blynk
- Hojas de cálculo de Google (si desea tener acceso a los datos históricos)
- EasyEDA (para dibujar esquemas)
- IDE de Arduino
Instrumentos
- Soldador
- Soldar
- Tubo termoretráctil
- impresora 3d
- Pistola de pegamento
Paso 1: Impresión 3D - Pantalla Stevenson



Como ya se mencionó, descargue los archivos de https://www.thingiverse.com/thing:1718334 e imprima los bits necesarios. Las instrucciones de montaje también se encuentran en el enlace anterior. Hice algunas modificaciones (vea las notas a continuación).
Las piezas impresas son:
- Top_Cover_for_m3_tapping.stl
- Anillo_medio.stl (x5)
- Middle_Ring_bottom.stl (x1, STL adjunto arriba)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL adjunto arriba)
El orden de montaje es:
- Enhebrar los agujeros
- Atornille las barras M3 en los casquillos roscados
- La cubierta superior
- Solid_Plate
- Middle_Rings
- Deslice el Sensor_Grid
- Electronics_Mount
- Solid_Plate_Bottom
- Montaje en poste
- Los My_Solar_Cell_Mounts están pegados con epoxi a la parte superior de Top_Cover
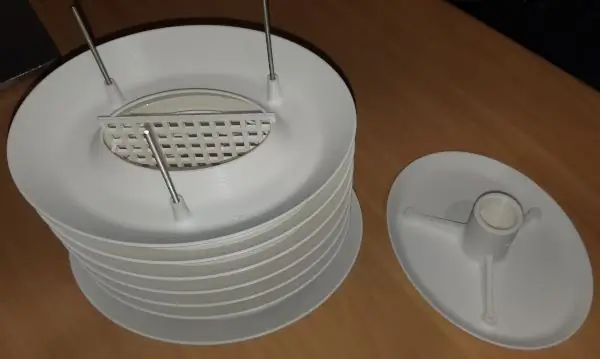
Perforé agujeros en las placas sólidas para permitir que el cable de carga del panel solar se conectara al cargador y luego uno para permitir que el cable se extendiera desde el controlador hasta el sensor en el Sensor_Grid.
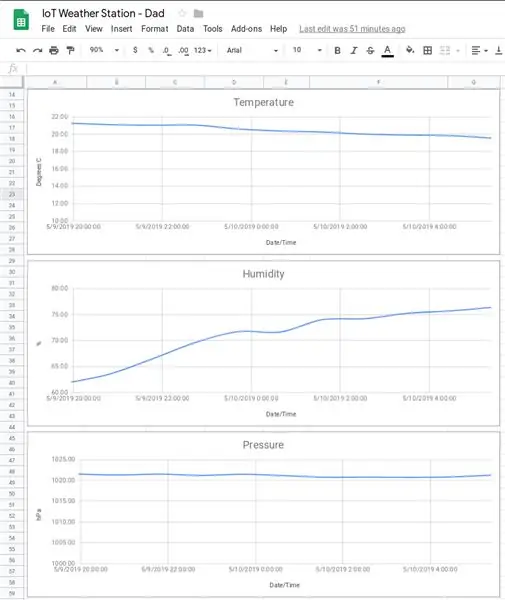
Una vez completado, el sensor se programó para tomar las siguientes lecturas cada 60 minutos:
- Temperatura
- Humedad
- Presión
Notas
- Personalicé los soportes de la celda solar para que se adaptaran mejor a mi celda solar.
- Instalé la electrónica entre Pole_Mount y Solid_Plate. Esto no pareció proporcionar una buena protección para la electrónica. Por lo tanto, modifiqué Solid_Plate para que tuviera un faldón que luego cerraría el espacio y, por lo tanto, proporcionaría una mejor protección para la electrónica. Algunas de las fotos anteriores fueron tomadas antes de que hiciera este cambio.
- Mi epoxi aterrizó sin sostener el panel solar que luego volví a colocar con superpegamento. Creo que acabaré teniendo que usar silicona.
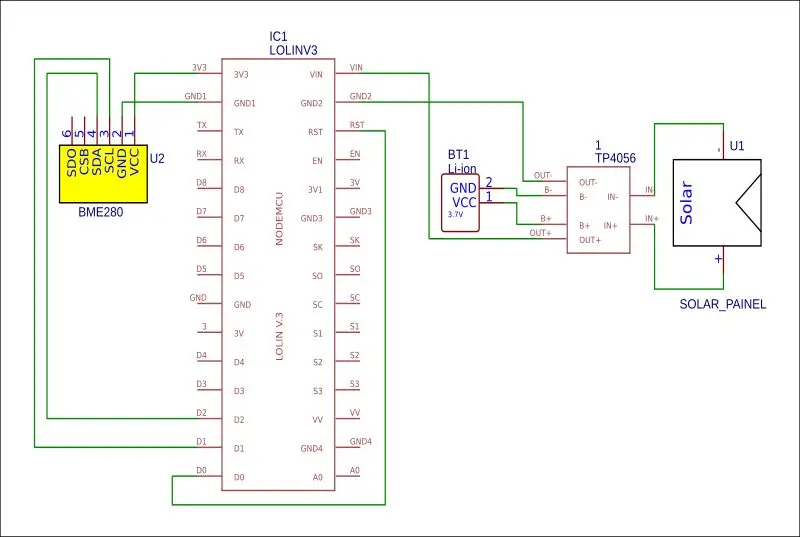
Paso 2: el circuito


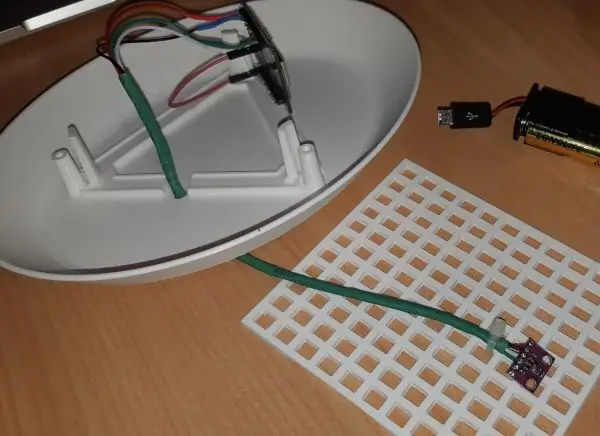
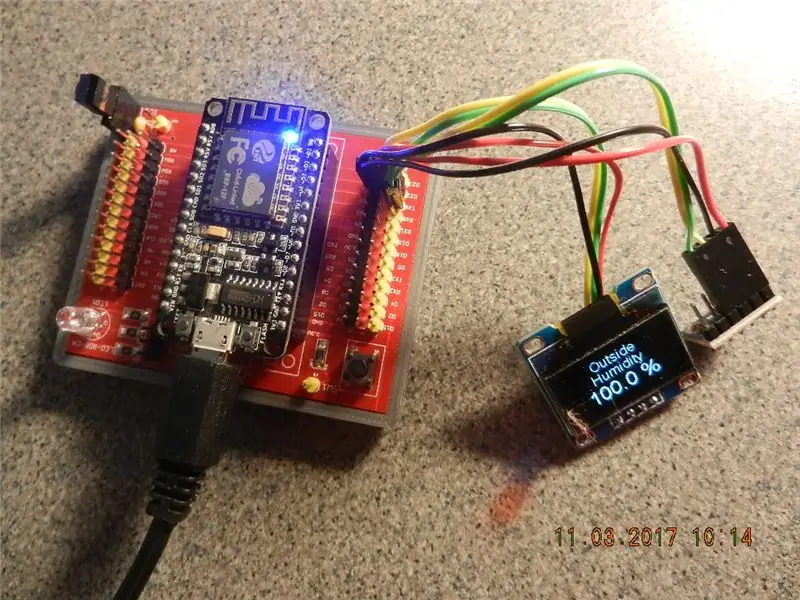
Conecte el circuito como se muestra en el esquema, montando el LoLin y el BME280 en la malla impresa en 3D como se muestra en la foto.
BME280 -> LiLon
- VCC -> 3,3 V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (esto es necesario para despertar al controlador del sueño profundo, pero solo debe conectarse después de que el código se haya cargado en el controlador)
NOTA
Tuve problemas para conseguir una batería de LiLon adecuada. Además, por alguna razón, no tuve éxito con la alimentación a través de VIN. Por lo tanto, impulsé de la siguiente manera:
- La salida del TP4056 se conectó al conector USB macho que luego se conectó a la toma USB de la placa para alimentarla.
- B- y B + en el TP4056 se conectaron al soporte de la batería AA que contenía las baterías de NiMH.
Paso 3: IoT - Blynk




"Blynk es una plataforma de IoT independiente del hardware con aplicaciones móviles personalizables, nube privada, motor de reglas y panel de análisis de administración de dispositivos". Básicamente, le permite administrar y monitorear de forma segura sensores remotos desde cualquier parte del mundo a través de Internet. Si bien es un servicio comercial, cada cuenta viene con 2000 créditos gratuitos. Los créditos le permiten asociar diferentes indicadores, pantallas, notificaciones, etc. con su sensor o sensores. Si bien el precio de la suscripción está fuera del rango del presupuesto de un aficionado, los créditos gratuitos son suficientes para un proyecto simple como este.
Para comenzar a usar el servicio, primero deberá descargar la aplicación Blynk en su teléfono / dispositivo, crear una cuenta (o iniciar sesión con una cuenta existente) y luego crear un nuevo proyecto de la siguiente manera:
- Elija su hardware
- Dale un nombre a tu proyecto (en este caso utilicé "Estación meteorológica".
- Haga clic en "Crear"
- A continuación, recibirá un código de autenticación por correo electrónico.
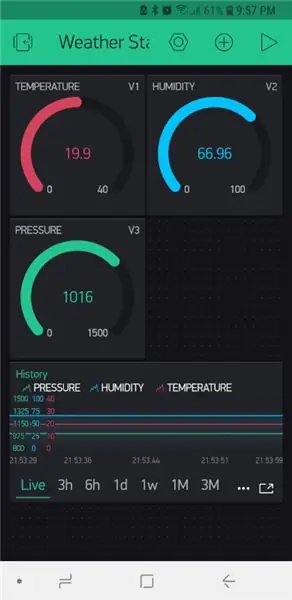
No necesitará agregar los widgets requeridos. Con mis 2000 créditos gratuitos agregué lo siguiente:
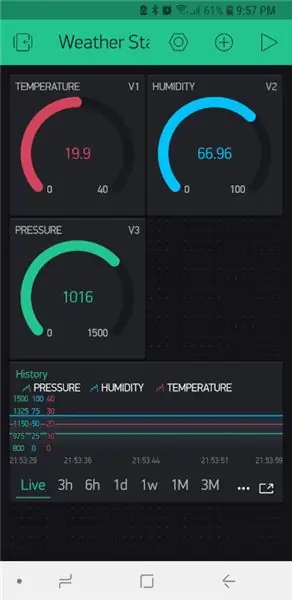
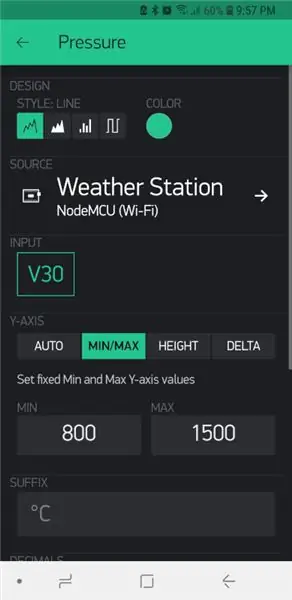
- 3 calibres
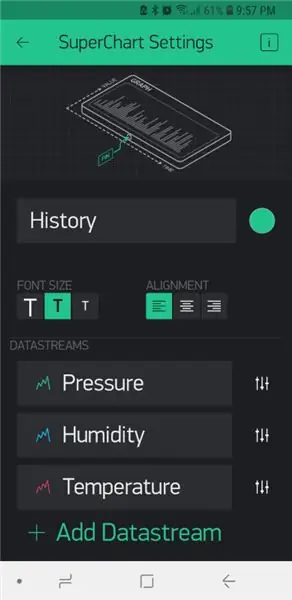
- 1 súper gráfico
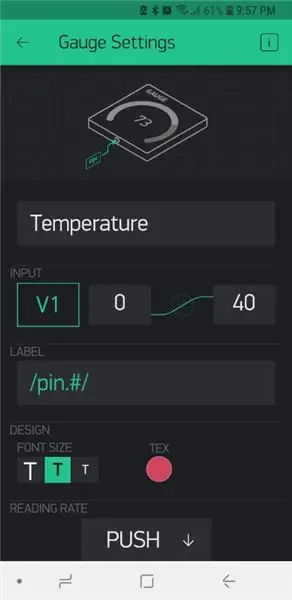
Los medidores y gráficos se configuraron de acuerdo con las fotos adjuntas, a cada uno se le asignó su propio pin virtual que se usaría más tarde en el código.
Una vez que haya terminado con la configuración, se puede presionar el botón de reproducción en la parte superior derecha para comenzar a recopilar la fecha.
Para más información, ver
docs.blynk.cc/#getting-started.
Paso 4: Código: preparación del IDE de Arduino
Las siguientes bibliotecas deberán agregarse al IDE de Arduino para completar este proyecto:
- https://github.com/adafruit/Adafruit_BME280_Library (se necesita el sensor de temperatura, presión y humedad)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (esto le da acceso a la placa ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (la biblioteca Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect necesario para conectarse a Google Sheets)
Para obtener instrucciones sobre la instalación de bibliotecas para Arduino IDE, visite
Mi configuración de hardware fue la siguiente:
- Placa: NodeMCU 1.0 (módulo ESP-12E)
- Velocidad de carga: 115200
Cuando utilice el código adjunto en los siguientes pasos, consulte siempre los comentarios en el código con respecto a agregar lo siguiente:
- Wifi SID
- Contraseña de wifi
- Clave de autorización de Blynk
- ID de secuencia de comandos de Google
- Clave para compartir hojas de Google
Paso 5: Código - Blynk
Luché durante años para que mi sensor BME280 funcionara hasta que encontré un ejemplo que contenía la siguiente línea.
estado = bme.begin (0x76); // La dirección I2C del sensor que utilizo es 0x76
Parece que necesitaba configurar la dirección del sensor. Una vez que hube hecho esto, todo funcionó bien.
Blynk tiene una interfaz de usuario móvil realmente agradable; sin embargo, tiene las siguientes limitaciones:
- Solo 2000 créditos gratuitos, los proyectos que requieren más que eso requieren una suscripción mensual costosa (a menos que aloje y mantenga su propio servidor Blynk).
- A menos que aloje su propio servidor Blynk, no puede exportar datos históricos.
Por las razones anteriores, miré cómo podría integrar mi proceso de recopilación de datos en una hoja de Google. Esto se trata en la siguiente sección.
Paso 6: Código - Hojas de cálculo de Google



Para registrar sus lecturas de modo que pueda analizar los datos históricos en una fecha posterior, debe escribirlos en algún tipo de base de datos. La biblioteca HTTPSRedirect nos permite hacer esto escribiendo nuestros datos en una hoja de Google.
Las principales limitaciones de este enfoque son las siguientes:
- No hay una bonita interfaz de usuario móvil
- Una hoja de Google puede tener un máximo de 400 000 celdas. Para este proyecto, esto no es un gran problema, ya que tomará algo más de 11 años antes de que se alcance este límite.
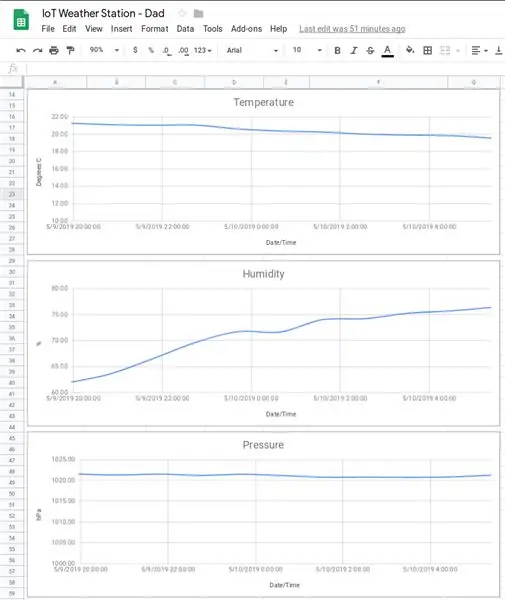
La hoja de Google se configura de la siguiente manera.
Crea una hoja de Google con dos hojas.
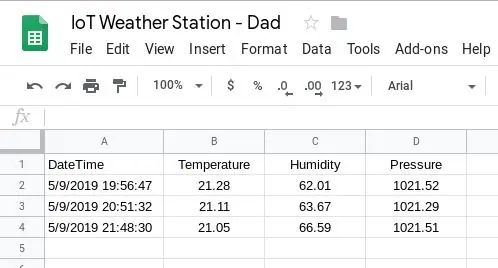
Hoja 1: Datos
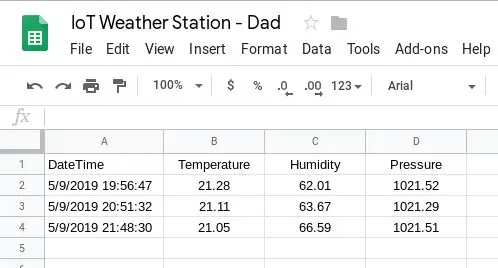
La hoja de datos necesita 4 columnas, es decir, fecha / hora, temperatura, humedad, presión (columnas A a D). Formatee las columnas de forma adecuada, p. Ej. La columna A debe ser "Fecha y hora" para que la fecha y la hora se muestren en las celdas.
Hoja 2: Tablero
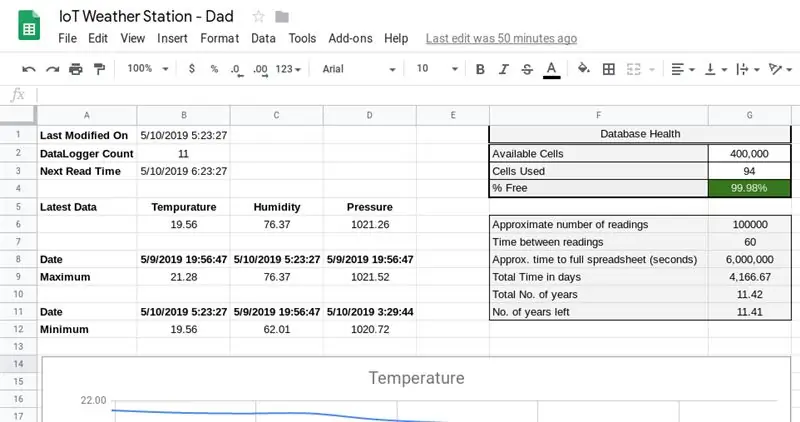
Cree la hoja del Panel de control según las fotos adjuntas, ingresando las fórmulas que se enumeran a continuación:
- B2: = contar (Datos! B: B) -1
- B3: = B1 + TIMEVALUE (CONCATENAR ("00:", Texto (G7, "0")))
- B6: = consulta (¡Datos! A2: D, "Seleccionar orden B por límite de desc 1")
- C6: = consulta (¡Datos! A2: D, "Seleccionar orden C por límite de desc 1")
- D6: = consulta (¡Datos! A2: D, "Seleccionar orden D por un límite desc 1")
- B8: = consulta (¡Datos! A2: D, "Seleccionar orden A por límite B desc 1")
- C8: = consulta (¡Datos! A2: D, "Seleccionar una orden por C desc límite 1")
- D8: = consulta (¡Datos! A2: D, "Seleccionar una orden por D desc límite 1")
- B9: = consulta (¡Datos! A2: D, "Seleccionar orden B por límite B desc 1")
- C9: = consulta (¡Datos! A2: D, "Seleccionar orden de C por límite de desc de C 1")
- D9: = consulta (¡Datos! A2: D, "Seleccionar orden D por límite D desc 1")
- B11: = consulta (Datos! A2: D, "Seleccione A donde B no es orden nulo por B asc límite 1")
- C11: = consulta (Datos! A2: D, "Seleccione A donde C no es un orden nulo por C asc límite 1")
- D11: = consulta (Datos! A2: D, "Seleccione A donde D no es orden nulo por D asc límite 1")
- B12: = consulta (Datos! A2: D, "Seleccione B donde B no es orden nulo por B asc límite 1")
- C12: = consulta (Datos! A2: D, "Seleccione C donde C no es orden nulo por C asc límite 1")
- D12: = consulta (Datos! A2: D, "Seleccione D donde D no es orden nulo por D asc límite 1")
- G3: = 4 + B2 * 4 + 29 + 17
- G4: = (G2-G3) / G2
- G6: = G2 / 4 G8: = G7 * G6
- G9: = (G8 / 60) / 24
- G10: = G9 / 365
- G11: = (((((G2-G3) / 4) * G7) / 60) / 24/365)
Google Sheets puede tener un máximo de 400 000 celdas. Esto se utiliza, junto con el hecho de que cada lectura utiliza 4 celdas, para calcular cuánto espacio queda y cuándo se acabará.
Puede ser posible mejorar estas fórmulas. Estaba haciendo dos cosas aquí, es decir, aprender sobre la fórmula de consulta y luego también escribir alguna fórmula de tal manera que me ayude a recordar la lógica detrás de ellas.
La captura de pantalla del "Editor de gráficos" muestra la configuración básica del gráfico de temperatura. Los otros gráficos se crearon con la misma configuración. La única diferencia entre los gráficos fueron los valores mínimos del eje vertical (que se encuentran en la pestaña de personalización). La pestaña de personalización también tiene otras configuraciones como nombres de acceso, títulos de gráficos, etc.
Ahora necesitamos un script de Google que nos permitirá escribir nuestros datos llamando a una URL.
Creando el guion
En la URL de la hoja de Google, anote la clave entre "d /" y "/ editar". Esta es su -Tu-clave-para-compartir-hojas-de-Google-y será necesaria en el siguiente código.
A continuación, vaya a Herramientas> Editor de secuencias de comandos y cree Google App Script, pegando el código en el archivo GS adjunto. Actualice var ss = SpreadsheetApp.openByUrl ("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); para reflejar su clave para compartir.
Ahora publique el script yendo a Publicar> Implementar como aplicación web.
Copie la URL actual de la aplicación web y guárdela en algún lugar, ya que la necesitará para extraer el GScriptID (-Your-Google-Script-ID-). GScriptID es la cadena entre "s /" y "/ exec?". Asegúrese de que "Cualquiera, incluso anónimo" tenga acceso a la aplicación. Durante este proceso, se le pedirá que otorgue algunos permisos. Es importante que las conceda.
Nota: Siempre que modifique su código, debe crear una versión "Nueva" del Proyecto y publicarla, de lo contrario, seguirá utilizando el mismo código anterior.
Ahora puede probar el script navegando a https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Cada vez que actualice este enlace, se debe agregar una nueva entrada a la Hoja de Google.
Lo anterior se tomó del siguiente tutorial: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Sin embargo, este tutorial está desactualizado y, por lo tanto, el código Arduino asociado en la siguiente sección se ha cambiado para adaptarse a las últimas bibliotecas
El código Arduino
Ver código adjunto.
Paso 7: Código - Blynk y Hojas de cálculo de Google
Para obtener lo mejor de ambos mundos, se puede combinar el código para Blynk y Google Sheets.
Ver código adjunto.
Paso 8: Comentarios finales


Ninguna de las anteriores son mis ideas, sino más bien este un proyecto construido sobre las ideas y el trabajo de otros. Disfruté colocándolo en un solo lugar. utilizando diferentes tecnologías y herramientas para realizar un proyecto divertido y práctico. Disfruté especialmente aprendiendo a almacenar mis lecturas en una hoja de Google. Por esto, deseo agradecer a ElectronicsGuy (Sujay Phadke).
Actualizar
Después de completar este proyecto, necesitaba cambiar mi configuración inalámbrica. Ahora estaba trabajando en una computadora diferente. Después de cargar los cambios, el proyecto dejó de funcionar. Después de solucionar algunos problemas, llegué a la conclusión de que la función de sueño profundo estaba fallando. Llevé el proyecto a casa y lo cargué allí (usando el mismo código) y funcionó. Por lo tanto, he llegado a la conclusión de que algo debe haber cambiado en las bibliotecas que agregué. Por lo tanto, he adjuntado a esta sección las bibliotecas que se encuentran actualmente en la computadora de mi hogar; en caso de que alguien más se encuentre con este problema.
Recomendado:
Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: 8 pasos (con imágenes)

Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: después de 1 año de operación exitosa en 2 ubicaciones diferentes, estoy compartiendo los planes del proyecto de mi estación meteorológica con energía solar y explicando cómo evolucionó a un sistema que realmente puede sobrevivir durante mucho tiempo períodos de energía solar. Si tu sigues
Estación meteorológica de bricolaje y estación de sensor WiFi: 7 pasos (con imágenes)

Estación meteorológica de bricolaje y estación de sensor WiFi: en este proyecto, le mostraré cómo crear una estación meteorológica junto con una estación de sensor WiFi. La estación de sensores mide los datos de temperatura y humedad locales y los envía, a través de WiFi, a la estación meteorológica. La estación meteorológica muestra t
Otra estación meteorológica inteligente, pero : 6 pasos (con imágenes)

Otra estación meteorológica inteligente, pero …: Bien, sé que hay tantas estaciones meteorológicas de este tipo disponibles en todas partes, pero tómese unos minutos para ver la diferencia … 2 pantallas de papel electrónico de baja potencia … pero 10 diferentes pantallas! Acelerómetro basado en ESP32 y sensores de temperatura / humedad Wifi upd
Otra estación meteorológica (Y.A.W.S.): 18 pasos (con imágenes)

Otra estación meteorológica más (Y.A.W.S.): este proyecto es mi versión de la popular estación meteorológica. El mío se basa en un ESP8266, a.96 ” Pantalla OLED y matriz de sensores ambientales BME280. Las estaciones meteorológicas parecen ser un proyecto muy popular. El mío se diferencia del otro
YACS (otra estación de carga más): 6 pasos (con imágenes)

YACS (otra estación de carga más): una estación de carga para sus dispositivos. Suministros: Arandelas de goma Una caja Herramientas: Taladro y brocas
