
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Aquí aprenderás a crear un sprite andante.
Suministros necesarios:
Computadora (cualquier tipo servirá)
Internet (duh)
Navegador web (cualquier otro navegador web que no sea Internet Explorer o Safari)
Paso 1: abre el sitio web

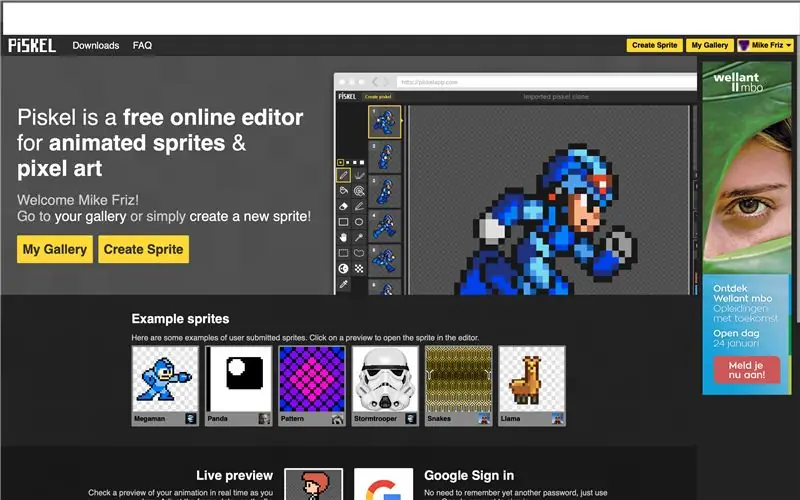
Vaya a este enlace https://piskelapp.com/ este sitio web no funciona con safari porque no guarda su proyecto.
Paso 2: crea una cuenta

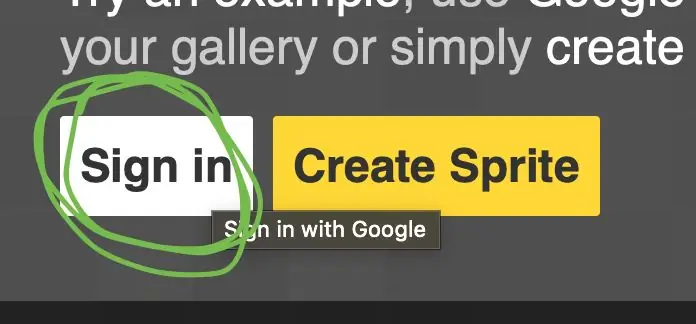
Cree una cuenta y haga clic en iniciar sesión y use su cuenta de Google preferida. Esto te creará una cuenta sin pedir nada, todo es automático.
Paso 3: Cómo crear un Sprite



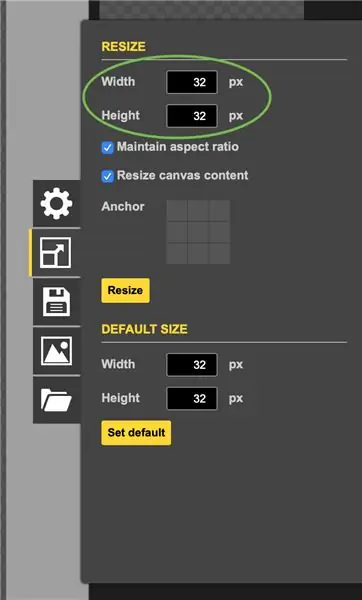
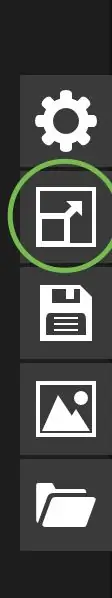
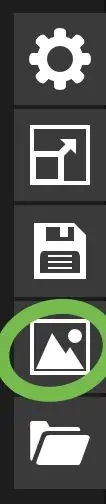
Después de eso, haga clic en crear un objeto. Después de eso, mire al costado para ver el mini menú como se muestra en la imagen de arriba. Después de hacer clic en cambiar tamaño, decida su tamaño, use 90 por 90 si desea algo grande (en este caso, estamos usando el tamaño predeterminado de 32 por 32) después de hacer eso, haga clic en el botón de cambio de tamaño.
Paso 4: diseña un personaje


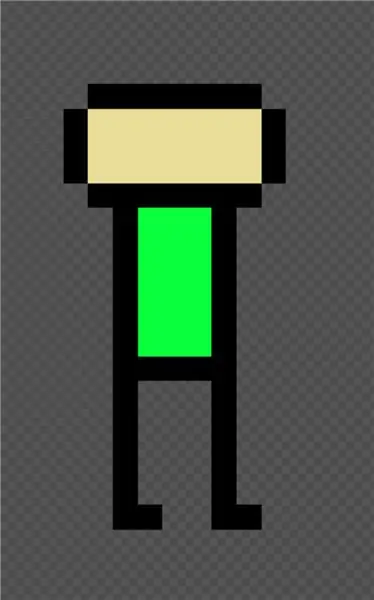
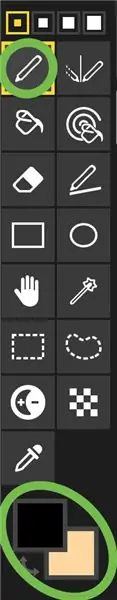
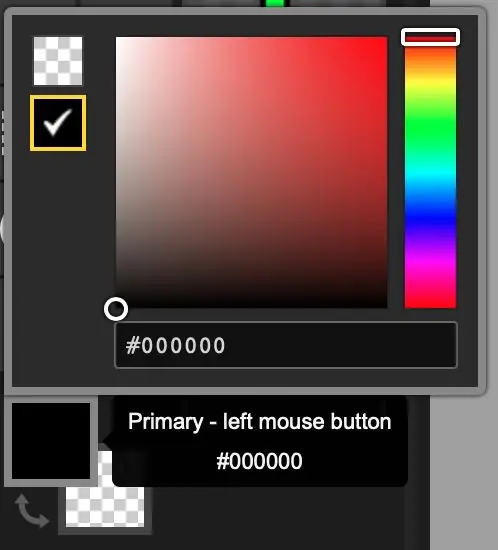
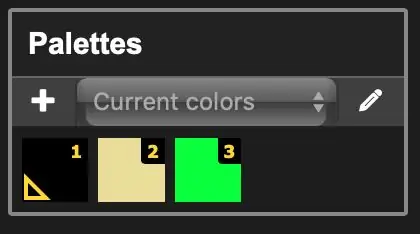
Diseña tu personaje, asegúrate de que tenga brazos y piernas despejados porque eso es lo que más usaremos. Estamos usando un diseño más simple, pero puede hacer el suyo tan complejo como desee. Para crear el personaje usa herramientas como el pincel y los colores. Para elegir colores debe hacer clic en la pestaña de color, y luego puede elegir su color preferido. Si desea utilizar la pestaña de otro color, haga clic en el botón de cambio de color en la parte inferior.
Paso 5: Crea fotogramas clave


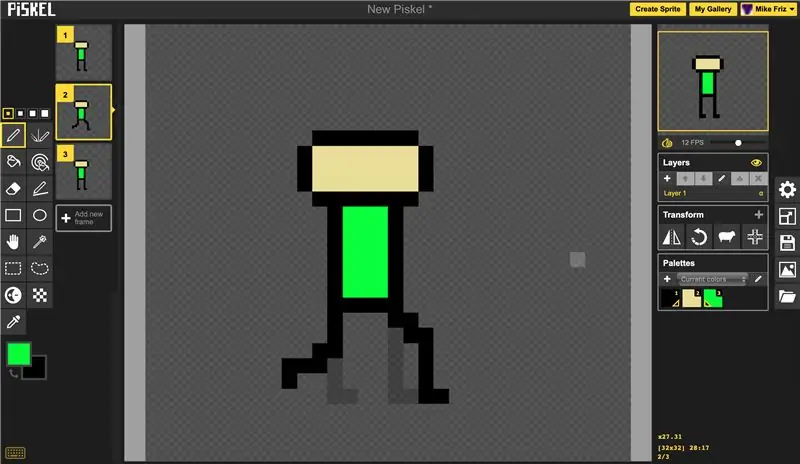
Es posible que se pregunte qué es un fotograma clave, los fotogramas clave son los fotogramas principales que verá el espectador. Primero, crea un marco de tu personaje parado. Luego créelos a mitad de camino (como se muestra en la imagen de arriba).
Paso 6: crea el resto de los marcos


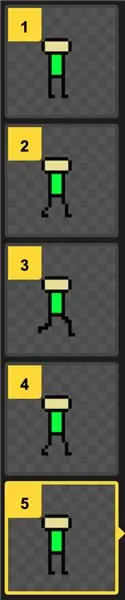
Crea los marcos intermedios. Primero debes mover los brazos y las piernas ligeramente (pero ni demasiado ni demasiado), esto hará que el personaje parezca que tiene más fluidez. Muévalos cada nuevo fotograma hasta que coincidan con los fotogramas clave de fotograma que vienen después de ellos. Luego mueva las piernas ligeramente hasta que se crucen juntas. luego vuelva a crear los fotogramas antes de la cruz en orden inverso (recuerde recrear el fotograma de mitad de ejecución después). Luego, vuelva a crear los marcos antes de la mitad de la ejecución (incluido el marco parado).
Paso 7: animación polaca

Agregue algunos colores y algunas características de diseño para hacer que su personaje sea único y recuerde hacerlo para todos los marcos. Todos los colores anteriores que usaste se guardarán en la sección más pálida al costado de la pantalla, independientemente de si aún los usas.
Paso 8: Exportar


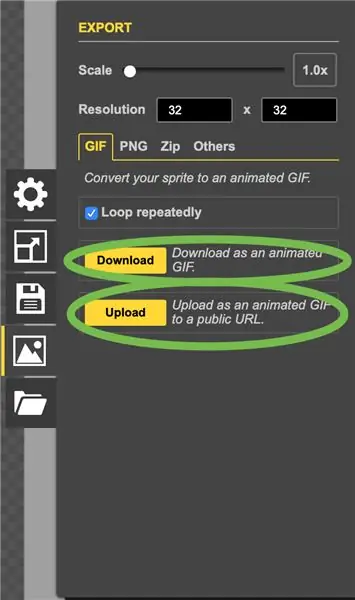
Regrese a la mini barra lateral que hicimos antes y haga clic en exportar la animación. Aquí puedes elegir la escala / tamaños y puedes elegir si lo quieres como gif,-p.webp
Paso 9: Listo

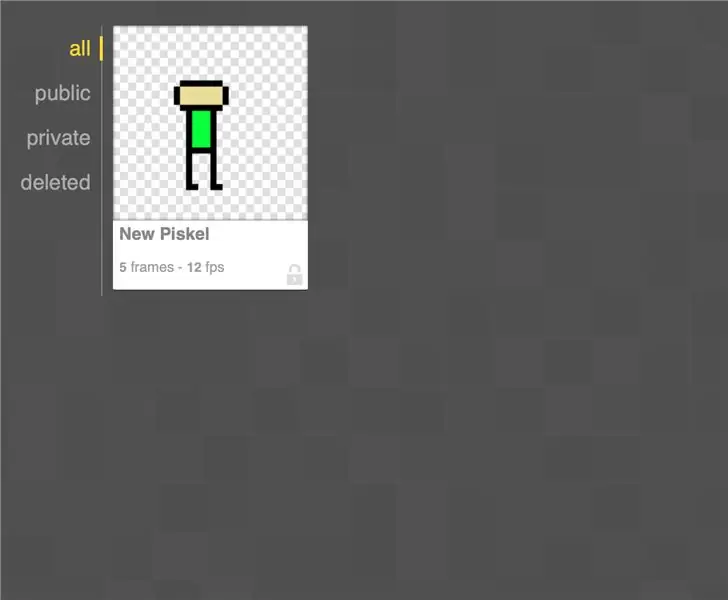
Una vez hecho esto, puede compartir su animación en cualquier lugar.
Recomendado:
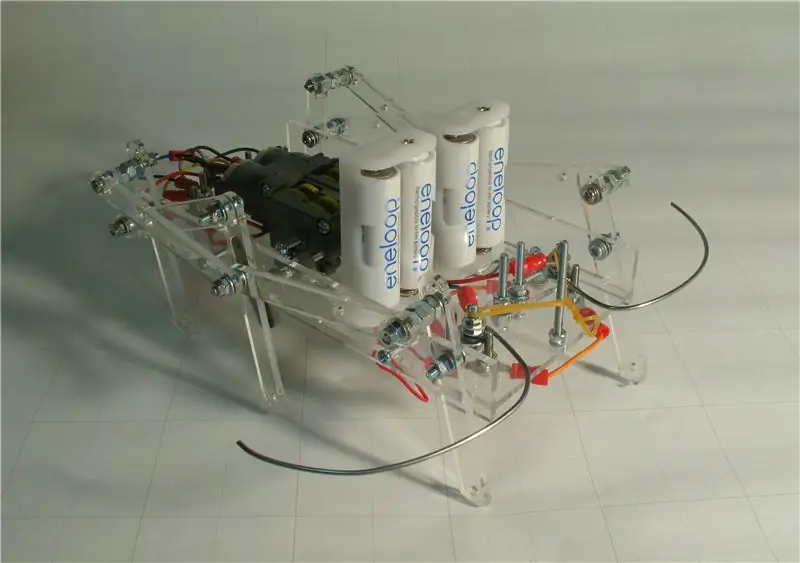
Heartcrab: ¡un robot que camina lambada en tu bolsillo !: 15 pasos (con imágenes)

Heartcrab: ¡un robot Lambada-Walking en tu bolsillo !: Este es uno de estos proyectos con múltiples significados: ¿es este el pariente cursi de los " headcrabs " de los videojuegos Half-Life? ¿Quizás un robot ambulante enamorado de una mariquita? ¿O la mariquita está pilotando su propio robot? Cualquiera sea la respuesta
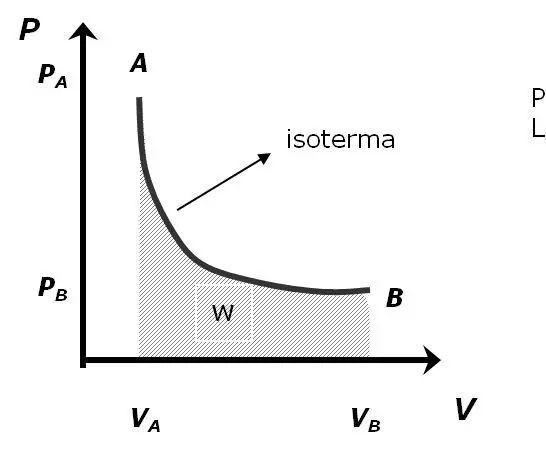
Como Crear Un Programa En Python Que Encuentre El Area Bajo La Curva De Un Diagrama PV: 5 Pasos

Como Crear Un Programa En Python Que Encuentra El Area Bajo La Curva De Un Diagrama PV: En este tutorial se enes ñ ara a calcular el area bajo una curva con datos importados desde un archivo. Para ello se calcula el area usando muchos trapecios sumados y se colorear á el area bajo esta
Tripwire minimiza automáticamente las pestañas cuando alguien camina por: 3 pasos

Tripwire minimiza automáticamente las pestañas cuando alguien camina. Ya no porque hoy vamos a hacer un cable trampa que minimiza automáticamente tus pestañas cuando alguien pasa. Este proyecto contiene principalmente dos módulos RECEIVER (Rx) a
Construya una pierna de robot que camina simple: 6 pasos (con imágenes)

Construya una pierna de robot simple para caminar: esta es probablemente la pierna de robot más simple que permite el movimiento hacia adelante y hacia atrás y hacia arriba y hacia abajo. Solo requiere un motorreductor de juguete y algunas otras cosas para construir. No tuve que comprar nada para construir este proyecto. El problema con
Cómo hacer un OAWR (robot que camina para evitar obstáculos): 7 pasos (con imágenes)

Cómo hacer un OAWR (robot para caminar para evitar obstáculos): este Instructable muestra cómo hacer un pequeño robot para caminar que evita obstáculos (al igual que muchas opciones disponibles comercialmente). Pero, ¿cuál es la diversión de comprar un juguete cuando, en cambio, puedes comenzar con un motor, una lámina de plástico y un montón de pernos y pro
