
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



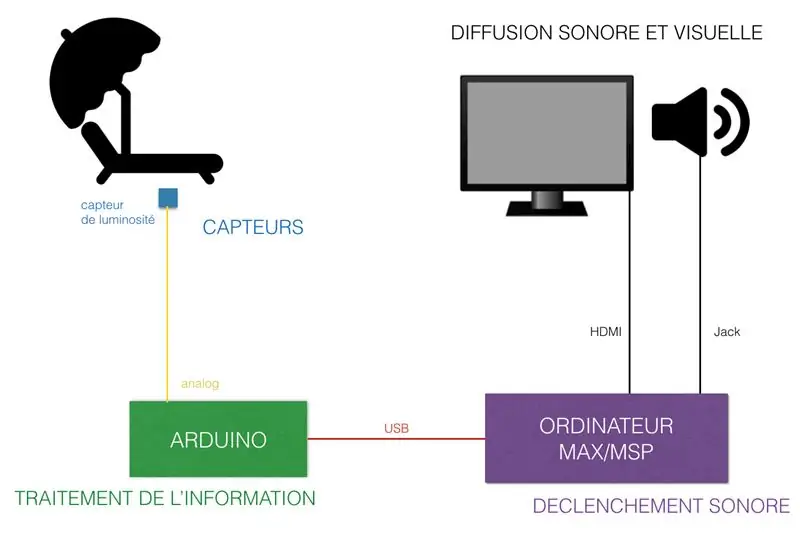
L'idée est de créer une chaise longue interactivo: un utilizador qui s'assoit dans le transat déclenche une ambiance sonore et visuelle lui rappelant la mer, la plage… Nous utilisons donc un capteur de luminosité (place sous le transat) reliés à Arduino, relié en USB à un ordinateur avec Max / MSP qui s'occupera de déclencher l'ambiance sonore et visuelle en question.
Autores:
Léo, Baptiste, Yvain, Yannick, Tristan, Matthieu, Gaby
Paso 1: Le Matériel
Nous avons besoin de:
- un transat
- capteurs de luminosité
- fils
- une carte Arduino
- un câble USB AB.
- un ordinateur avec Max / MSP
Paso 2: L'arquitectura

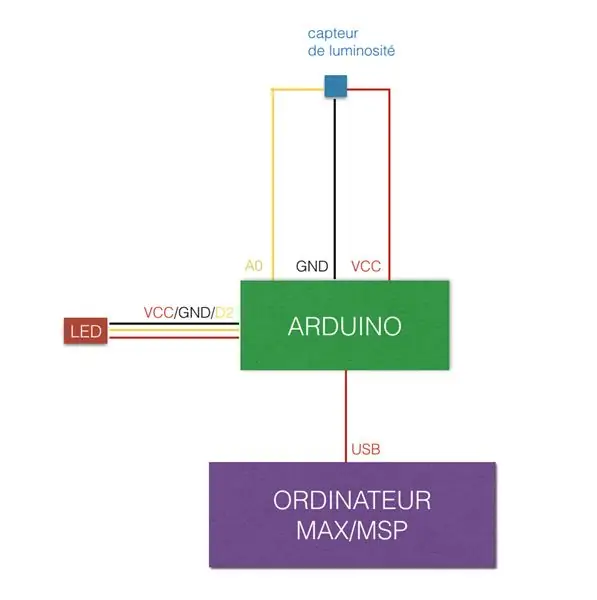
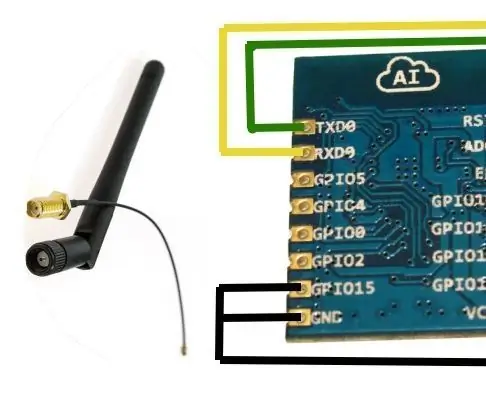
Paso 3: Les Branchements


Le capteur est branché à l'entrée Analog2 A2.
La LED est branchée à l'entrée Digitale2 D2.
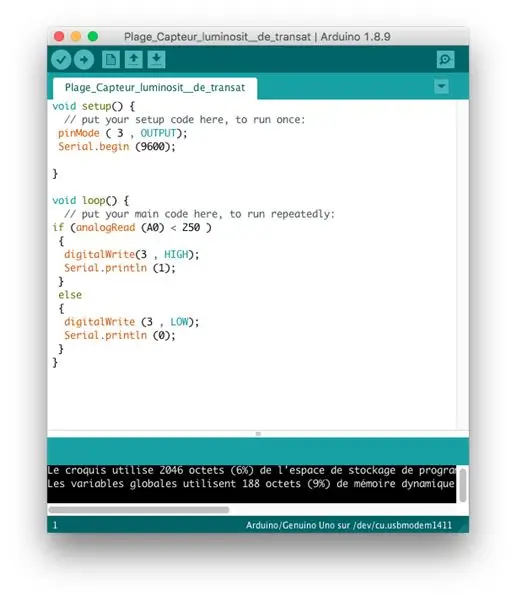
Paso 4: Le Code Arduino

Le program, relativoment simple agit de la façon suivante:
* Si le capteur capte une valeur comprenden entre 0 et 250, la valeur retenue est 1.
* Si le capteur capte une valeur supérieure à 250, la valeur retenue est 0.
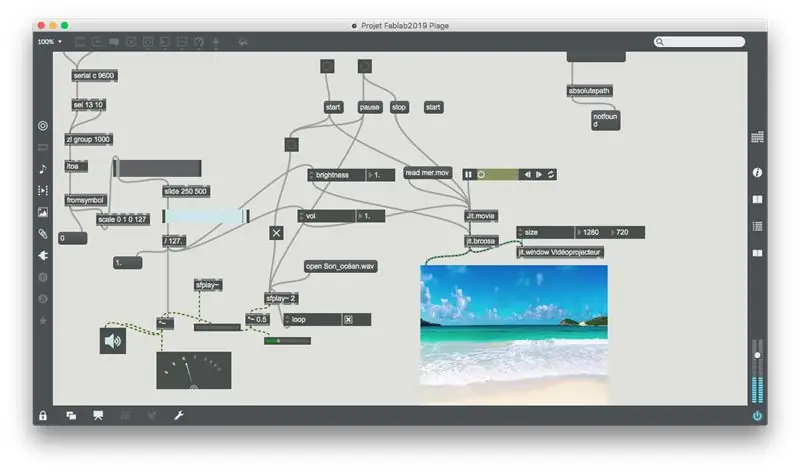
Paso 5: Le Patch Max / MSP

On utilizar l'objet Serial pour récupérer les données de l'Arduino: on récupère une chaine de caractères que l'on transforme en 1 et 0 grâce à l'objet fromsymbol.
Baño en redimensionne l'échelle de 0 à 1 en 0 à 127 avec l'objet scale.
L'objet slide (250, 500) est introduit et nous permet d'avoir un temps de montée de 250ms et un temps de descente de 500 ms: voici le fade-in et le fade-out de notre vidéo et de notre son.
Par la suite, en divise ces valeurs par 127 pour avoir des valeurs comprende entre 0 et 1. Ensuite, on multiplie avec l'objet * ~ ces valeurs (entre 0 et 1) et notre son, pour plus ou moins l'amplifier. Ainsi, quand la personne s'assoit, il y a un fade-in du son et quand elle se relève un fade-out.
De l'objet / 127, sobre branche également un objet Val lui même branché au jitter (objet lié à la vidéo) de la vidéo, permettant de contrôler le fade in-out du son de la vidéo.
Ensuite, on branche le fichier vidéo au jitter pour pouvoir lire la vidéo.
Pour pouvoir faire le fade in-out de la vidéo, en la rama un objet jit.brcosa à la suite du jitter ainsi qu'un attribut brillo lui même relié à l'objet / 127. Ainsi la valeur de shine varie et permet donc le fade in-out de l'image.
Des attributs Loop sont branchés sur le lecteur son Sfplay y le lecteur vidéo jitter afin de faire tourner le son et la vidéo en boucle: c'est la valeur captée par le capteur qui va déterminer si le niveau sonore et la luminosité doit augmenter.
De base, quand le spectateur n'est pas assis, le capteur reçoit de la lumière: le niveau sonore et la luminosité sont à 0. Quand il s'assoit, le capteur ne reçoit plus de lumière: le son et la luminosité augmentent en fade-in, avant que le spectateur ne se lève et enclenche le fade-out.
Recomendado:
Generador de bucle ambiental Max MSP: 19 pasos

Max MSP Ambient Loop Generator: este es un tutorial sobre cómo empezar a hacer un generador de loop ambiental en Max MSP. Este tutorial espera que tenga una comprensión básica de Max MSP, interfaces DAW y procesamiento de señales. Si quieres utilizar el programa diseñado en esta tutoria
Videojuego "La historia de Max: el pequeño dragón": 10 pasos

Videojuego "La historia de Max: el pequeño dragón": Si quieres crear el videojuego " La historia de Max: el pequeño dragón " puedes seguir este paso a paso:
Wifi de largo alcance PPM / MSP: 5 pasos

Long Range Wifi PPM / MSP: Hace algún tiempo publiqué mi controlador Wifi PPM. Está funcionando bastante bien. Solo el rango es un poco corto. Encontré una solución para este problema. El ESP8266 admite un modo llamado ESPNOW. Este modo es de un nivel mucho más bajo. No pierde la conexión, así que
Spline Modelado de flores en 3DS MAX para impresión 3D: 7 pasos (con imágenes)

Spline Modelling Flower Blossoms en 3DS MAX para impresión 3D: En este Instructable, aprenderá consejos sobre cómo crear una flor de aspecto orgánico en 3DS Max para impresión 3D para un regalo único para días festivos como el Día de la Madre o el Día de San Valentín. o copia personal de Autodesk 3ds Max Algunos conocimientos
Asistente activado por voz - MÁX: 10 pasos

Asistente activado por voz - MAX: Oye, en este Instructable, voy a hablar sobre cómo hacer un chat-bot MAX (¡¡¡¡Me llamo a mí mismo !!!) Con alguna implementación, puedes hacer que este chatbot sea controlado por voz o con el uso de varios programas puede hacerlo como asistente de voz. Yo aqui yo
