
Tabla de contenido:
- Paso 1: hardware
- Paso 2: la API de Uber
- Paso 3: Implementar en Heroku
- Paso 4: [Opcional] Notificaciones por SMS gratuitas con un operador de telefonía móvil francés (llamado Gratis)
- Paso 5: configurar la devolución de llamada del backend de Sigfox
- Paso 6: Ejecutar para probar
- Paso 7: Solicite un viaje en Uber real
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

¡Obtén un viaje en Uber con solo presionar un botón!
Introducción
En este tutorial, utilizaremos el servicio de localización de red Sigfox (que, por ahora, puede dar como máximo una precisión de posición de radio de 1 km) para obtener la posición más cercana a una dirección específica y solicitar un viaje en Uber en consecuencia. Por tanto, no necesitamos un dispositivo con GPS.
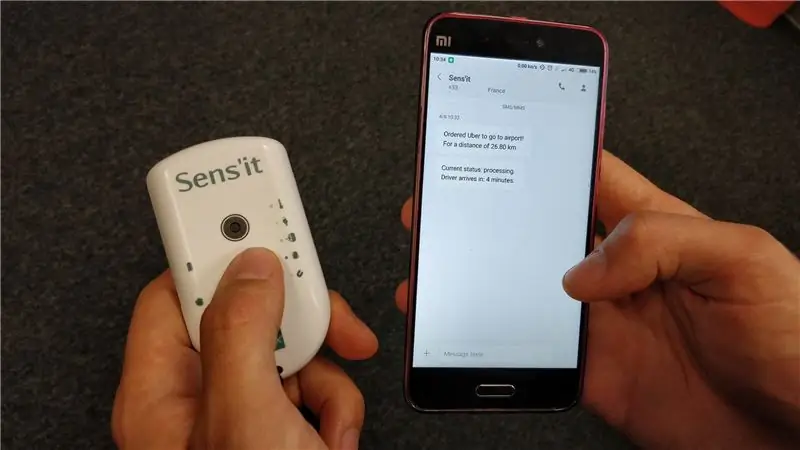
Usaremos un Sens'it, pero cualquier dispositivo capaz de enviar un mensaje a través de Sigfox puede usarse para realizar este tutorial con éxito.
Eche un vistazo aquí si desea obtener más detalles sobre los fabricantes de Sigfox.
Paso 1: hardware
Un Sens'it (o cualquier otro dispositivo capaz de enviar un mensaje Sigfox)
Paso 2: la API de Uber
Automatizaremos el proceso de pedido de una solicitud de viaje llamando a los puntos finales de la API de Uber.
Para comprender cómo esto es posible, asegúrese de consultar el módulo de nodo que desarrollé para fines de simplicidad y claridad de uso. Necesitará un token de acceso a la API de Uber para que funcione. El procedimiento de cómo obtener este token se puede encontrar en esta página de GitHub.
Prerrequisitos
- Una cuenta válida de Uber
- Su token de acceso a la API de Uber (consulte arriba para saber cómo obtenerlo)
- Un dispositivo activado en Sigfox Backend (siga este enlace para la activación de Sens'it). Necesitará el ID del dispositivo y el PAC.
Instalación
En app.js, se crearán dos estructuras de direcciones de la siguiente manera (con valores definidos en variables de entorno):
const address_1 = {
'nombre': process.env. ADDRESS_1_NAME, 'lat': process.env. ADDRESS_1_LAT, 'lng': process.env. ADDRESS_1_LNG}; const address_2 = {'nombre': process.env. ADDRESS_2_NAME, 'lat': process.env. ADDRESS_2_LAT, 'lng': process.env. ADDRESS_2_LNG};
Estas direcciones se utilizarán para especificar los lugares de recogida y devolución. Los configuraremos más tarde.
Si el dispositivo Sens'it envía su posición geolocalizada más cercana a la dirección n. ° 1, entonces la dirección n. ° 1 se establece como recogida y la dirección n. ° 2 como entrega para la solicitud de viaje. Y así sucesivamente a la inversa …
Si el servicio de geolocalización de Sigfox Backend devuelve un radio de precisión mayor que la distancia entre las dos direcciones, la solicitud de Uber no se ejecutará (ya que no se puede determinar el destino de llegada).
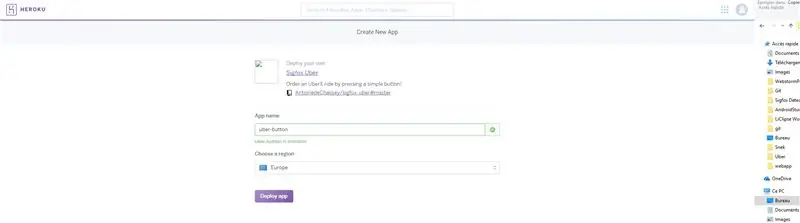
Paso 3: Implementar en Heroku


Escribí una aplicación usando NodeJS para automatizar el proceso de pedido. Haga clic en el botón de abajo para implementarlo automáticamente en Heroku.
HAGA CLIC AQUÍ PARA DESPLEGAR
Una forma alternativa de hacerlo funcionar en Heroku es instalar Heroku Cli y seguir estos pasos:
$ git clone
$ cd sigfox_uber $ heroku aplicaciones: crea $ git push heroku master
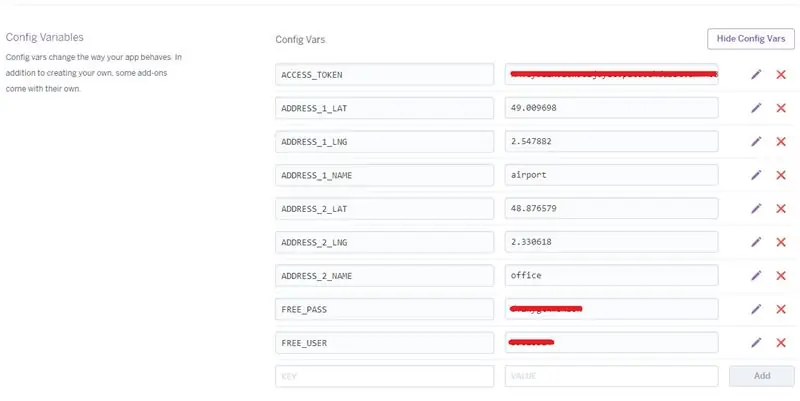
Ahora, diríjase a la pestaña de configuración de su aplicación Heroku (https://dashboard.heroku.com/apps//settings) para configurar las variables de entorno. Configure las siguientes variables (asegúrese de configurar las direcciones que desee):
- ACCESS_TOKEN | YOUR_ACCESS_TOKEN
- ADDRESS_1_LAT | 49.009698
- ADDRESS_1_LNG | 2.547882
- ADDRESS_1_NAME | aeropuerto
- ADDRESS_2_LAT | 48.876579
- ADDRESS_2_LNG | 2.330618
- ADDRESS_2_NAME | oficina
Se llamará al punto final "… / request /: device /: lat /: lng /: radius" cada vez que se envíe un mensaje al Backend de Sigfox (vea a continuación cómo configurarlo). Al utilizar el servicio de geolocalización de Sigfox, el servidor recibirá la posición aproximada de Sens'it. Esto luego solicitará un UberX con las direcciones de recogida y devolución determinadas.
Para comprobar si la aplicación se está ejecutando, vaya a su URL. Debería ver "La aplicación se está ejecutando …" en su navegador. También puede consultar los registros para obtener más detalles.
Paso 4: [Opcional] Notificaciones por SMS gratuitas con un operador de telefonía móvil francés (llamado Gratis)
Si tiene una suscripción de operador de telefonía móvil gratuita en francés, puede utilizar su API de notificación por SMS gratuita para recibir notificaciones en su teléfono. Para que esto funcione, simplemente active el servicio en su área de suscriptor y consulte las siguientes variables de entorno en la pestaña de configuración de su aplicación Heroku:
- FREE_USER | YOUR_FREE_USER
- FREE_PASS | YOUR_FREE_PASS
Ahora podrá recibir alertas por SMS sobre sus solicitudes de UberX.
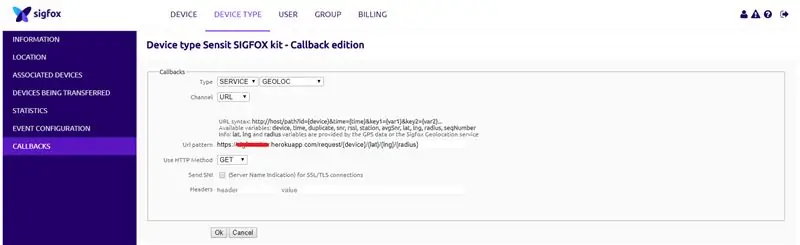
Paso 5: configurar la devolución de llamada del backend de Sigfox

- Entre aquí
- Vaya a https://backend.sigfox.com/devicetype/list, haga clic a la izquierda en la fila de su dispositivo y seleccione "Editar"
- Ahora vaya a la sección "DEVOLUCIONES DE LLAMADA" a la izquierda, seleccione "nuevo" en la parte superior derecha, seleccione "Devolución de llamada personalizada"
- Tipo: SERVICIO | GEOLOC
- URL del canal
- Patrón de URL: https://.herokuapp.com/request/ {dispositivo} / {lat} / {lng} / {radius}
- Utilice el método HTTP: GET
- Seleccione "Aceptar" para validar
Paso 6: Ejecutar para probar
De forma predeterminada, la variable de la zona de pruebas se establece en verdadera. Esto falsificará las solicitudes de viaje de Uber para que su cuenta bancaria no se vea afectada por manipulaciones involuntarias.
Presione el botón Sens'it dos veces para enviar un mensaje a través de Sigfox. Asegúrese de que los mensajes sean bien recibidos en Sigfox Backend. Inicie sesión, vaya a la sección DISPOSITIVO y haga clic a la izquierda en la identificación de su dispositivo. Luego puede ir a la sección MENSAJES para ver las cargas útiles.
Paso 7: Solicite un viaje en Uber real

Ahora establezca la variable de entorno de la zona de pruebas en falso si desea solicitar un controlador Uber real.
SANDBOX | falso
El botón Sens'it llamará a la ruta… / request /: device /: lat /: lng /: radius y activará la solicitud de viaje en Uber.
También puede ver el estado de la solicitud actual en… / request / current.
Para cancelar un pedido, se puede utilizar esta ruta:… / solicitar / cancelar.
¡Manejemos
¡Diviértete ordenando tus Ubers!
Antoine de Chassey
Recomendado:
Botón de silencio de Microsoft Teams: 4 pasos

Botón de silencio de Microsoft Teams: cree un botón de fácil acceso para silenciar / reactivar el sonido mientras está en una llamada de Microsoft Teams. Porque 2020.Este proyecto utiliza un Adafruit Circuit Playground Express (CPX) y un botón grande para crear un botón de silencio para Microsoft Teams a través de la tecla de acceso rápido
Botón de automatización del hogar de $ 5: 4 pasos

Botón de automatización del hogar de $ 5: Un botón de automatización del hogar de $ 5 A veces, la solución más simple es un solo botón. Queríamos una manera fácil de activar una rutina de "hora de dormir" en nuestro centro de automatización del hogar (el Hubitat Elevation), que apaga la mayoría de las luces, establece otras en niveles específicos y
Bloqueo de suspensión servo con un botón: 3 pasos

Bloqueo de suspensión servo con un botón: las bicicletas de montaña con suspensión total brindan una conducción suave, pero a menudo requieren bloquear la suspensión al pedalear cuesta arriba. De lo contrario, la suspensión se comprime al pararse sobre los pedales, desperdiciando ese esfuerzo. Los fabricantes de bicicletas lo saben y proporcionan
INSTALACIÓN DE REEMPLAZO DEL BOTÓN TRASERO DEL BOTÓN TRASERO DEL CERRADURA DEL PORTÓN TRASERO DE RENAULT SCENIC / MEGANE: 3 Pasos

INSTALACIÓN DE REEMPLAZO DEL BOTÓN TRASERO DEL BOTÓN DE LA PUERTA TRASERA DE RENAULT SCENIC / MEGANE: La junta tórica de mala calidad que mantiene el botón del maletero en su lugar se desgasta y se pierde el botón del maletero del vehículo. La única solución de Renaults para esto es un mecanismo de bloqueo de arranque de reemplazo completo que solo fallará nuevamente y costará
Microcontrolador AVR. Cambie los LED con un interruptor de botón. Desactivación del botón pulsador: 4 pasos

Microcontrolador AVR. Cambie los LED con un interruptor de botón. Desactivación del botón pulsador: En esta sección, aprenderemos cómo hacer el código C del programa para ATMega328PU para alternar el estado de los tres LED de acuerdo con la entrada de un interruptor de botón. Además, hemos explorado una solución al problema de "Switch Bounce". Como de costumbre, nosotros
