
Tabla de contenido:
- Suministros
- Paso 1: construye el circuito
- Paso 2: Programación de Wemos - Descripción general
- Paso 3: Programación de Wemos - Instale los controladores
- Paso 4: Programación de Wemos - Actualice el IDE de Arduino
- Paso 5: Programación de Wemos - Prueba de parpadeo
- Paso 6: Programación de Wemos - Configuración de Blynk
- Paso 7: Programación de Wemos - Instalación de la biblioteca Blynk
- Paso 8: Programación de Wemos: el boceto
- Paso 9: Programación de Wemos - Paso final
- Paso 10: Controlar Blynk con IFTTT y Google Home o Alexa
- Paso 11: Conclusión
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Este proyecto describe cómo hacer un interruptor de relé IOT controlado por voz y basado en Arduino. Este es un relé que puede encender y apagar de forma remota usando una aplicación para iOS y Android, así como vincularlo a IFTTT y controlarlo con su voz usando Google Home y / o Alexa también. Cubriremos todos los pasos necesarios para crear el dispositivo, conectar la aplicación y también conectar los diversos servicios de IOT.
Suministros
- Wemos D1 Mini Lite ESP8285 (unos dólares en Amazon)
- Módulo de relé de 5V para Arduino / Raspberry Pi
- Transistor NPN 2N2222
- Resistencia de 47K ohmios
- Resistencia de 1K ohmios
Paso 1: construye el circuito



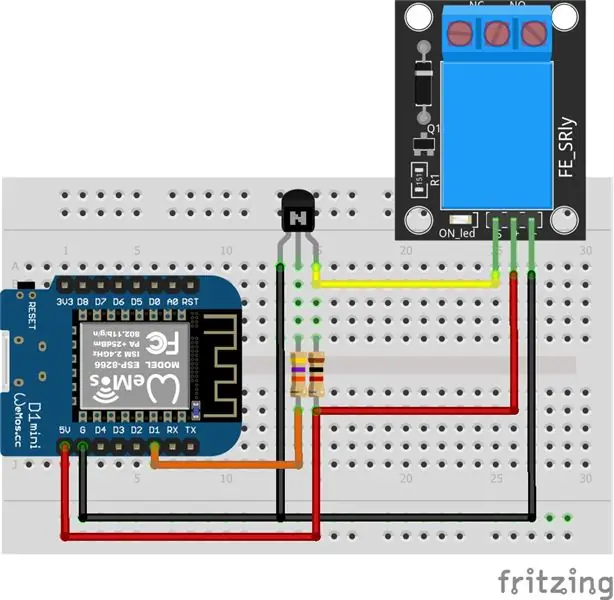
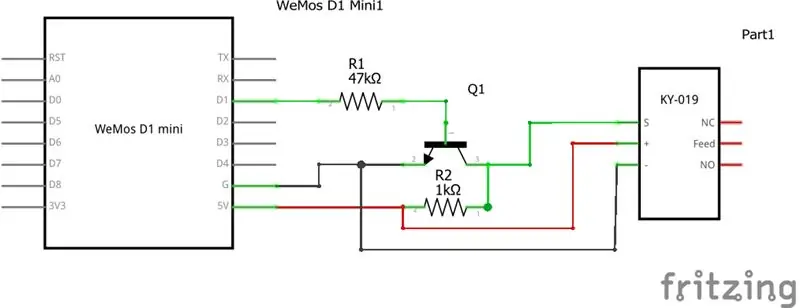
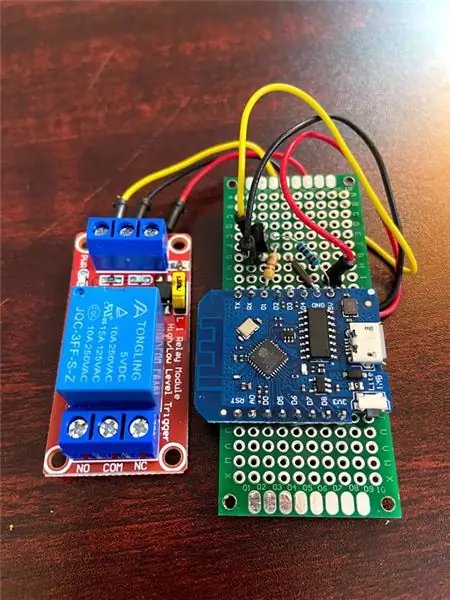
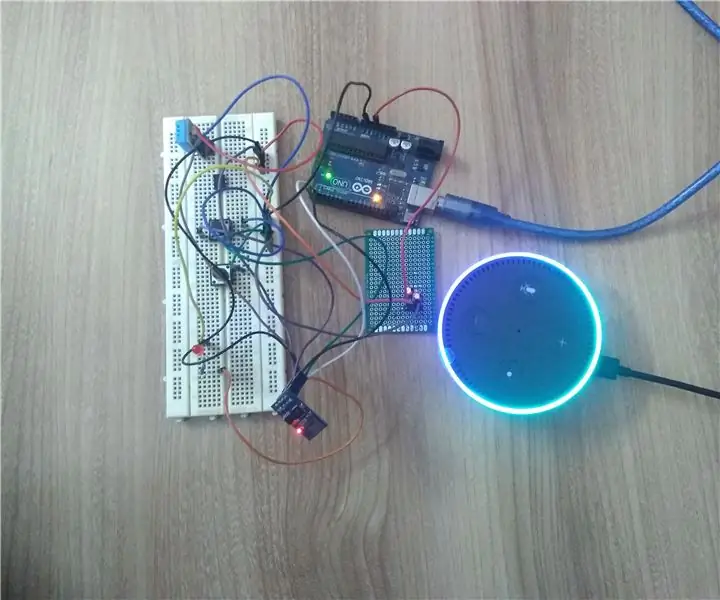
El primer paso es conectar el circuito. He incluido un diagrama de cableado esquemático y tradicional, según a lo que esté acostumbrado. Hice mi primer circuito en una placa de prototipos y luego lo moví a una PCB para una configuración más permanente y lo guardé en una caja de proyecto impresa en 3D.
El relé es un relé H / L 5V optoaislado, lo que significa que primero, el circuito del disparador está ópticamente aislado de la activación del relé, lo que elimina cualquier problema potencial con la retroalimentación del relé al microcontrolador Wemos. Una buena seguridad para tener. En segundo lugar, es conmutable alto / bajo, lo que significa que se puede configurar, moviendo el puente amarillo que ve en las imágenes, para que se dispare cuando la señal es alta (+ 5V) o se dispare cuando la señal es baja (0V).. El propio Wemos envía 3.3V desde sus pines digitales y estamos usando D1 como nuestra fuente de activación, lo que significa que necesitamos amplificarlo ligeramente, para acercarnos a una señal digital de + 5V para activar el relé. Alternativamente, puede usar un relé de 3.3V y eliminar el componente del amplificador de transistor en el circuito e ir directamente desde D1 al pin de señal en el relé. No tenía relés de 3,3 V, por lo que estamos usando un relé de 5 V más común y el circuito de amplificador.
El DC + y DC- en el relé se conectan a los pines 5V y GND del Wemos, lo que proporciona el voltaje necesario para operar el relé. El relé está clasificado desde pequeños voltajes hasta el voltaje de línea, pero lo estoy usando para controlar una aplicación de cableado de bajo voltaje. Si está usando esto para controlar el voltaje de la línea, asegúrese de saber lo que está haciendo, de que está calificado y de tomar las precauciones adecuadas. Si no es así, no lo use para controlar aplicaciones de voltaje de línea.
El pin D1 del Wemos se conecta a la resistencia de 47K ohmios que se alimenta a la base del transistor NPN. El emisor se une a tierra. El colector está conectado a la entrada de señal en el relé. El relé está configurado para dispararse a nivel bajo, por lo que cuando D1 está dando una señal, la señal de 3.3v se amplifica a aproximadamente 5V y el relé está abierto. Cuando D1 baja, la señal al relé baja y el relé se cierra y completa un circuito.
Olvidé tomar fotografías de mi circuito temporal en la placa de prototipos, pero se veía exactamente como el diagrama de Fritzing de arriba, si es útil. Incluí varias imágenes de mi circuito permanente final para que puedas ver cómo está conectado, en caso de que necesites información o necesites visibilidad de los componentes específicos que estoy usando.
Paso 2: Programación de Wemos - Descripción general
Una de las cosas que me gusta de Wemos es que se pueden programar como un Arduino, usando el mismo IDE. Sin embargo, aquí hay algunos pasos.
- Instale los controladores de Wemos en la computadora para hablar con Wemos
- Actualice el IDE de Arduino para que la placa Wemos esté disponible
- Haz una prueba rápida de "Parpadeo" para asegurarte de que todo funciona correctamente.
- Configure con Blynk (sé que es confuso, pero en realidad es diferente a la "prueba de parpadeo")
- Obtenga un código de aplicación de Blynk
- Actualice el código Wemos / Arduino con la información de Blynk
- Sube el código a tu configuración de Wemos.
Paso 3: Programación de Wemos - Instale los controladores

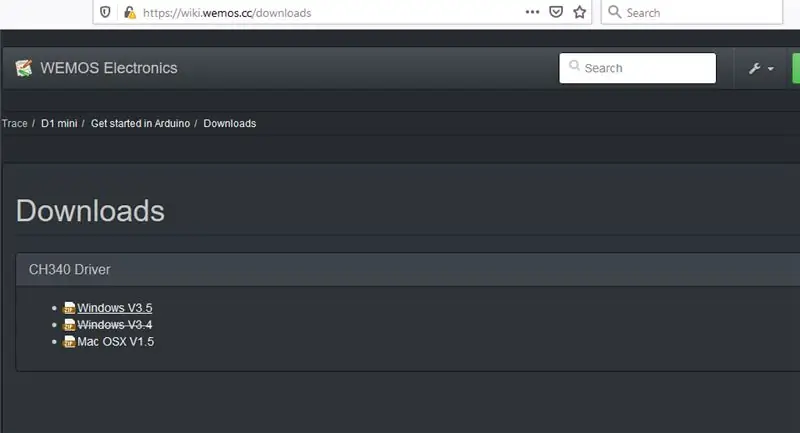
Vaya aquí (este enlace parece cambiar periódicamente, intentaré mantenerlo actualizado):
www.wemos.cc/en/latest/ch340_driver.html
Y descargue el paquete de controladores correcto para su sistema operativo. Luego extraiga el zip a un directorio y ejecute la aplicación "SETUP" para instalarlo.
Cuando hice esto por primera vez, recibí un error extraño acerca de que no se instalaba. Vi la nota de otra persona sobre esto y su solución, que funcionó para mí. Entonces, si obtiene un error, intente usar el botón "Desinstalar" y luego use "Instalar" nuevamente. Con suerte, eso aclara el problema como lo hizo para mí.
Paso 4: Programación de Wemos - Actualice el IDE de Arduino



Si no ha instalado el IDE de Arduino, es un buen momento para hacerlo ahora. Puede descargarlo de www.arduino.cc
Aquí hay una referencia de lo que haremos en este paso.
wiki.wemos.cc/tutorials:get_started:get_st…
-
Instalemos la nueva placa para que aparezca como una opción en el IDE de Arduino. Los pasos 2 a 4 se extraen de la guía de instalación en la siguiente página de github.
github.com/esp8266/Arduino
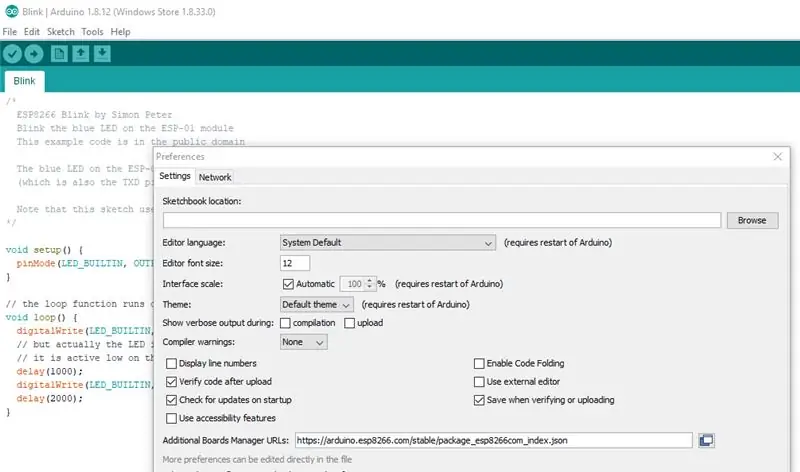
- Inicie el IDE de Arduino y abra la ventana de Preferencias.
- Ingrese "https://arduino.esp8266.com/stable/package_esp8266com_index.json" en el campo URL adicionales del administrador de la placa. Puede agregar varias URL, separándolas con comas.
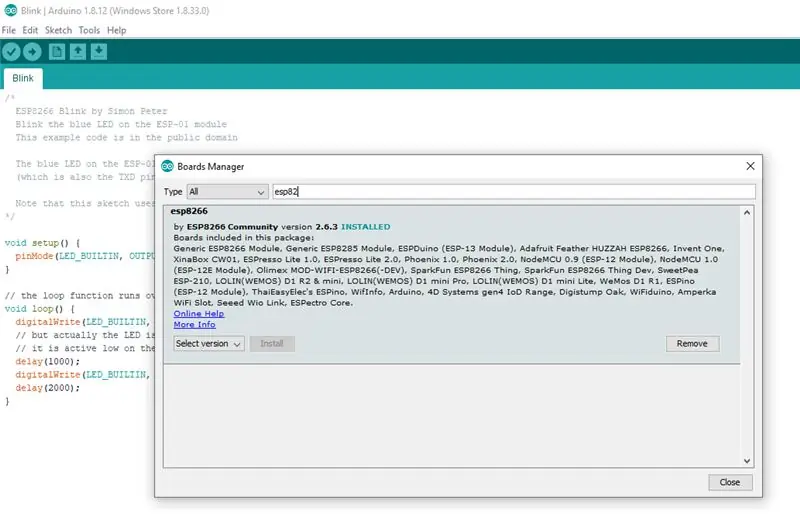
- Abra Boards Manager desde Tools> Board> Boards Manager (en la parte superior), busque "esp8266" e instale la plataforma esp8266 listada.
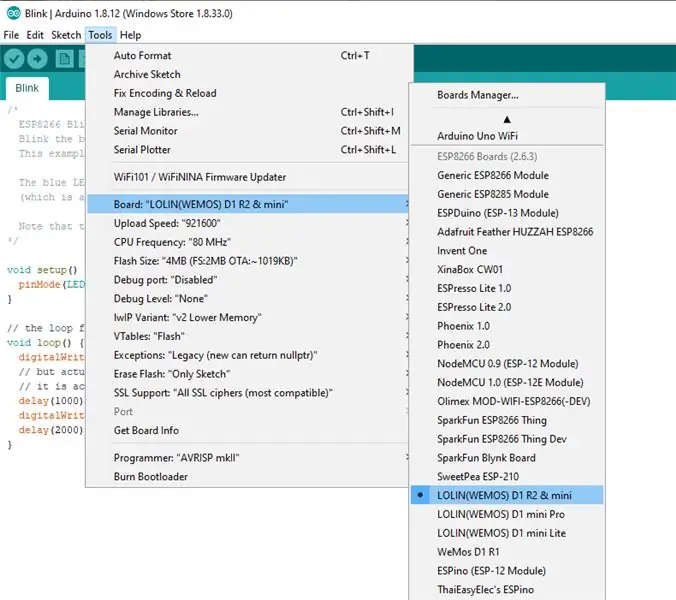
- En este punto, verá los tableros Wemos en Herramientas → Tablero: xxx Seleccione el Wemos D1 Mini. En mi caso, como se puede ver en la imagen, el nombre específico era "LOLIN (WEMOS) D1 R2 & mini"
- Conecte un cable USB entre la computadora y Wemos
- Confirme que el "Puerto" ahora está activo en el menú Herramientas y parece correcto.
Paso 5: Programación de Wemos - Prueba de parpadeo

Antes de continuar, debemos asegurarnos de que podemos comunicarnos con la placa de Wemos y que todo se ve bien. La forma más sencilla de hacer esto es conectar un cable USB e intentar enviar un programa simple a Wemos. Blink es el ejemplo más fácil y me ha ahorrado muchos problemas al trabajar con nuevas placas, que siempre hago esto primero.
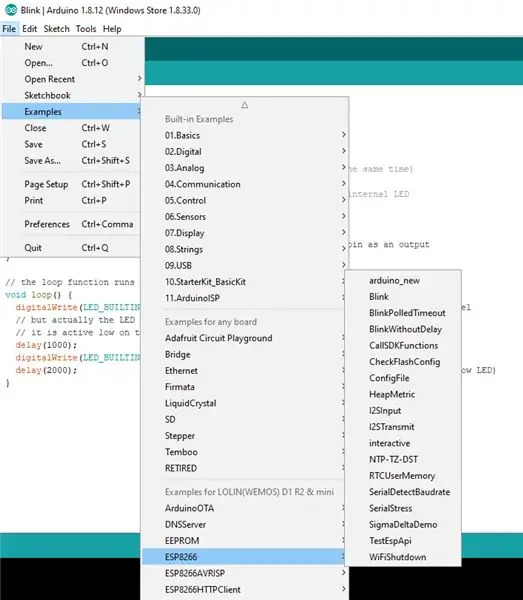
- Vaya a: Archivo> Ejemplos> ESP8266> Parpadear y cargar el boceto de parpadeo para un dispositivo Wemos
- Compila y sube el boceto
Si el LED azul comienza a parpadear aproximadamente una vez por segundo, ¡está listo para continuar con el siguiente paso! Si no es así, vuelva a revisar los pasos anteriores y solucione los problemas. Vea si hay algún problema con los controladores y el administrador de la placa. Tuve algunos problemas con el paquete de la placa para el ESP8266 y tuve que desinstalarlo por completo y reinstalarlo debido a algo extraño con las versiones que estaba sucediendo. ¡No te rindas y las búsquedas en Internet pueden ser tus amigas!
Suponiendo que todo está bien, diríjase al siguiente paso.
Paso 6: Programación de Wemos - Configuración de Blynk



En estos próximos pasos, debemos configurar una cuenta con Blynk y obtener un token para que lo usemos para controlar el circuito que hemos creado.
- Descarga la aplicación y crea una cuenta (es gratis)
- Crea un nuevo proyecto
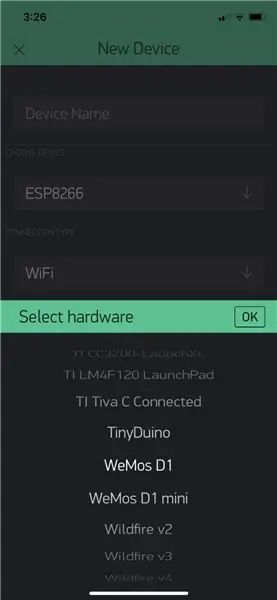
- Seleccione Wemos D1 como el hardware en Elegir dispositivo
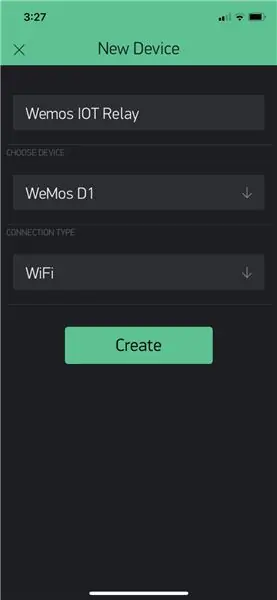
- Dale un nombre al proyecto y mantén el tipo de conector como WiFi
- Haga clic en Crear proyecto
- En este punto, el token de autenticación se enviará por correo electrónico a la dirección de correo electrónico que utilizó cuando creó su cuenta de Blynk. Guárdelo para más adelante, insertaremos los valores en el boceto en el siguiente paso.
- Cuando llegue a la pantalla de lienzo en blanco, simplemente deslícese hacia la izquierda y obtendrá el menú de widgets. Seleccione "Botón" para agregar un "botón" al proyecto
- Seleccione el botón y luego configure el Pin haciendo clic en él y seleccionando "Digital" y "D1" como pi y haga clic en "Aceptar"
- En este punto, todo debería estar listo. Para activar esto, querrá seleccionar el ícono del triángulo en la esquina superior derecha, pero aún no funcionará, hasta que carguemos y configuremos el boceto, ¡que es el siguiente paso!
Paso 7: Programación de Wemos - Instalación de la biblioteca Blynk
Para poder cargar un boceto basado en Blynk, necesitamos instalar su biblioteca. Los detalles se pueden encontrar aquí.
github.com/blynkkk/blynk-library/releases
Además, para conocer algunos antecedentes, consulte su sitio web principal aquí (https://blynk.io/en/getting-started)
Esto fue confuso para mí al principio, pero es mucho más fácil de lo que parece. Simplemente descomprima el archivo en su directorio Arduino. Para mí, esto estaba en / usuario / Documentos / Arduino. Allí ya había una carpeta llamada "bibliotecas". El archivo zip contiene una "biblioteca" y un directorio de "herramientas". Cuando lo descomprime en el directorio de Arduino, agrega su contenido a las bibliotecas y crea herramientas si aún no existía.
Paso 8: Programación de Wemos: el boceto
Casi hemos terminado en este punto. El boceto es bastante simple, es directamente de Blynk y esencialmente conecta el servicio de Blynk y el tablero. Puedes usar su constructor aquí:
examples.blynk.cc/?board=WeMos%20D1&shield=ESP8266%20WiFi&example=Widgets%2FTerminal
O puede usar esta muestra que debería funcionar para usted. Solo asegúrese de sustituir los valores del token de autenticación y sus credenciales para su red wifi.
/*************************************************************
Descargue la última biblioteca de Blynk aquí: https://github.com/blynkkk/blynk-library/releases/latest Blynk es una plataforma con aplicaciones iOS y Android para controlar Arduino, Raspberry Pi y similares a través de Internet. Puede crear fácilmente interfaces gráficas para todos sus proyectos simplemente arrastrando y soltando widgets. Descargas, documentos, tutoriales: https://www.blynk.cc Generador de bocetos: https://examples.blynk.cc Comunidad Blynk: https://community.blynk.cc Síganos: https://www.fb. com / blynkapp La biblioteca de Blynk tiene licencia de MIT. Este código de ejemplo es de dominio público. ************************************************ *********** Puede enviar / recibir cualquier dato usando el objeto WidgetTerminal. Configuración del proyecto de la aplicación: widget de terminal adjunto a Virtual Pin V1 ************************************ ********************** / / * Comente esto para deshabilitar las impresiones y ahorrar espacio * / #define BLYNK_PRINT Serial #include #include // Debe obtener Auth Token en la aplicación Blynk. // Vaya a Configuración del proyecto (icono de tuerca). char auth = "YourAuthToken"; // Tus credenciales de WiFi. // Establezca la contraseña en "" para redes abiertas. char ssid = "YourNetworkName"; char pass = "YourPassword"; // Conecte el terminal serial virtual al terminal Virtual Pin V1 WidgetTerminal (V1); // Puede enviar comandos desde Terminal a su hardware. Simplemente use // el mismo Pin virtual que su Terminal Widget BLYNK_WRITE (V1) {// si escribe "Marco" en Terminal Widget - responderá: "Polo:" if (String ("Marco") == param.asStr ()) {terminal.println ("Dijiste: 'Marco'"); terminal.println ("Dije: 'Polo'"); } else {// Devuélvelo terminal.print ("Dijiste:"); terminal.write (param.getBuffer (), param.getLength ()); terminal.println (); } // Asegúrate de que todo se envía terminal.flush (); } void setup () {// Consola de depuración Serial.begin (9600); Blynk.begin (auth, ssid, pass); // También puede especificar server: //Blynk.begin(auth, ssid, pass, "blynk-cloud.com", 80); //Blynk.begin(auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080); // Esto imprimirá la versión del software Blynk en el widget de terminal cuando // su hardware se conecte al terminal del servidor Blynk.println (F ("Blynk v" BLYNK_VERSION ": dispositivo iniciado")); terminal.println (F ("-------------")); terminal.println (F ("Escriba 'Marco' y obtenga una respuesta, o escriba")); terminal.println (F ("cualquier otra cosa y que se vuelva a imprimir.")); terminal.flush (); } bucle vacío () {Blynk.run (); }
Paso 9: Programación de Wemos - Paso final


Una vez que se haya cargado el boceto, compílelo y cárguelo y estará listo para probar su configuración.
Abra la aplicación Blynk, haga clic en el triángulo en la esquina superior derecha de su proyecto Wemos
¡Entonces haz clic en el botón! Debería escuchar el clic del relé y los LED de estado en la placa de relés indican que el relé ha cambiado de estado.
Ahora puede conectar el relé a cualquier aplicación de bajo voltaje que requiera un simple interruptor y controlarlo desde su aplicación Blynk. Lo último que tenemos que hacer es vincular IFTTT y usar Google o Alexa para controlar el sistema Blynk para que no tengamos que hacerlo desde nuestra aplicación Blynk.
Paso 10: Controlar Blynk con IFTTT y Google Home o Alexa
Supongo en este punto que está familiarizado con IFTTT. De lo contrario, existen excelentes tutoriales que lo ayudarán a aprender a usar y aprovechar IFTTT. Es muy poderoso y algo que querrá aprender si aún no está familiarizado.
- Cree un nuevo subprograma en IFTTT
- Seleccione el Asistente de Google como "Si esto" y use una "Frase simple" como desencadenante. Para mí, dado que esto iba a encender o apagar mi chimenea, mi frase fue "enciende la chimenea"
- Para la parte "Entonces eso", busque y use Webhooks
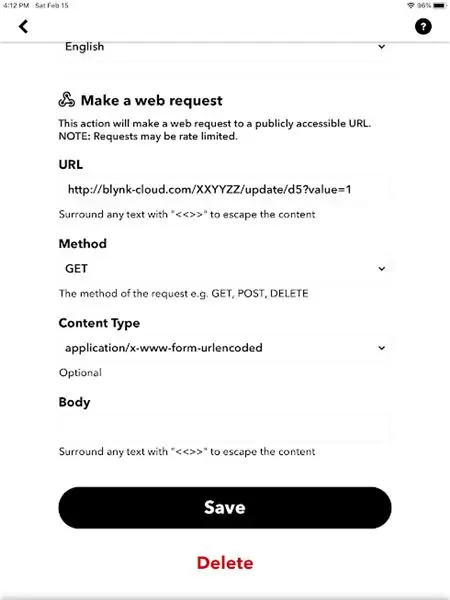
- Seleccione "Realizar una solicitud web".
-
Para la URL que querrá usar:
"https://blynk-cloud.com/XXXXYYYYZZZZZ/update/d5?value=1"
- Establezca el método en GET, el tipo de contenido en urlencoded, y puede dejar el BODY en blanco y luego guardar
Espere unos minutos y luego continúe y pruebe su frase con su dispositivo Google Home. Noté que tarda unos dos minutos en estar listo.
NOTA: otra cosa a la que prestar atención aquí. Observe que estoy usando "d5" en mi llamada a la API, pero me conecté al pin D1 de la placa. Me tomó alrededor de un día darme cuenta de que la numeración de los pines GPIO y la numeración impresa en pantalla en el tablero no son lo mismo. Después de cambiar los valores con llamadas URL directas y probar los voltajes en diferentes pines con un voltímetro, pude notar que una llamada a d1 a través de la API sí cambió el voltaje, pero no en D1 en la placa. d5 / GPIO 5 en realidad correspondía a D1 en la placa. Una vez que hice ese ajuste, ¡todo funcionó a la perfección!
Conectar a Alexa es idéntico a la casa de Google, solo usa el servicio de Alexa en IFTTT en su lugar.
Paso 11: Conclusión
En este punto, debe tener un relé IOT controlado por voz en funcionamiento utilizando el Wemos D1 mini lite. ¡Disfruta y buena suerte!
Nuevamente, la electricidad es peligrosa, así que tome las precauciones adecuadas y, si no está calificado, no lo haga.
Recomendado:
Lanzacohetes controlado por voz basado en Alexa: 9 pasos (con imágenes)

Lanzador de cohetes controlado por voz basado en Alexa: a medida que se acerca la temporada de invierno; Llega esa época del año en la que se celebra la fiesta de las luces. Sí, estamos hablando de Diwali, que es un verdadero festival indio que se celebra en todo el mundo. Este año, Diwali ya terminó, y ver gente
Drone Raspberry Pi controlado por voz de Alexa con IoT y AWS: 6 pasos (con imágenes)

Drone Raspberry Pi controlado por voz de Alexa con IoT y AWS: ¡Hola! Mi nombre es Armaan. Soy un chico de 13 años de Massachusetts. Este tutorial muestra, como puede inferir del título, cómo construir un Raspberry Pi Drone. Este prototipo demuestra cómo están evolucionando los drones y también cuán importante pueden desempeñar en el
Interruptor controlado por voz con Alexa y Arduino: 10 pasos (con imágenes)

Interruptor controlado por voz con Alexa y Arduino: El objetivo principal de este proyecto es utilizar un sensor de temperatura para controlar el interruptor (relé) para encender o apagar el dispositivo. Lista de materiales Módulo de relé de 12V == > $ 4.2 Arduino uno == > Sensor de temperatura DHT11 de $ 8 == > $ 3 ESP8266 Modul
Interruptor HDMI controlado por voz: 5 pasos

Interruptor HDMI controlado por voz: ¿Qué hace cuando su televisor tiene 3 entradas HDMI pero tiene 4 (o más) dispositivos que desea conectar? Bueno, hay mucho que buscar detrás del televisor e intercambiar cables. Esto envejece bastante rápido. Así que lo primero que hice fue
Interruptor de relé activado por voz (Arduino): 6 pasos (con imágenes)

Interruptor de relé activado por voz (Arduino): ¡Hola a todos! En este proyecto, le mostraré cómo implementar comandos de voz para sus proyectos Arduino. Usando comandos de voz, le mostraré cómo controlar un módulo de interruptor de relé
