
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Hola chicos, este fue un proyecto bastante interesante. En la escuela, nuestra clase tuvo que hacer un proyecto llamado 'If This, Then That', en el que teníamos que usar un Arduino para hacer cualquier cosa. Literalmente, podríamos elegir cualquier cosa para hacer, siempre que usemos un Arduino. También estaba bien si tu proyecto fallaba, así que comencé un experimento.
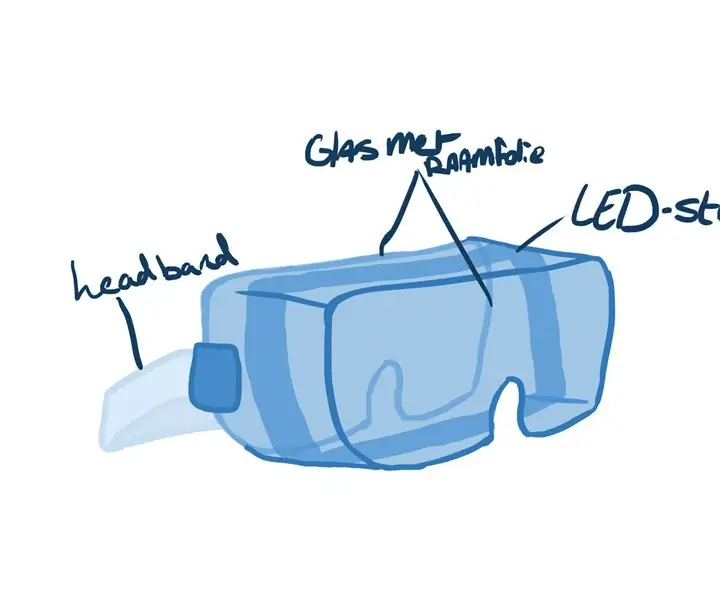
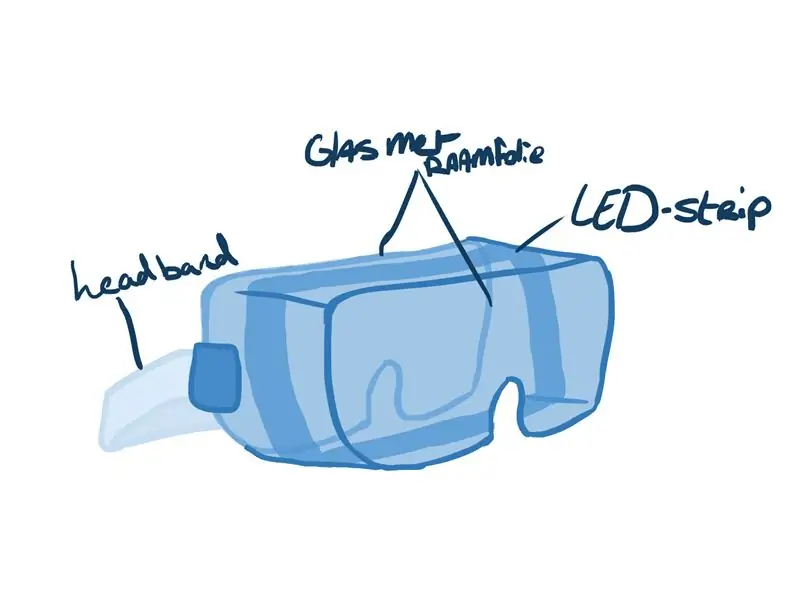
He tenido miedo a las alturas desde que tengo uso de razón. No es tan malo como cuando era más joven, pero todavía no me gusta mirar hacia abajo cuando estoy en lo alto de un edificio. Por eso hice 'gafas de acrofobia', pero la cosa es que no sé si funciona. Mira, básicamente utilicé los principios de un espejo infinito, pero en lugar de comprar una tira de led RGB, compré una tira de led RGBW y no sé cómo conectarla al Arduino.
Si quieres hacer este pequeño experimento tú mismo, déjame mostrarte cómo.
¡Advertencia! Por favor, no use esto cuando sea epiléptico. No puedo enfatizar esto lo suficiente.
Paso 1: Paso 1: Obtenga los materiales

Entonces, chicos, esto es lo que necesitarán:
- Arduino Uno.
- Una placa de pruebas.
- Un juego de cables de puente de tablero.
- Una tira de led RGB (W) (recomiendo una tira RGB si eres tan inexperto como yo. Son muchos tutoriales sobre cómo conectar uno a un Arduino).
- Dos máscaras de buceo (definitivamente puedo recomendarlas porque son bastante fáciles de separar:
- Película para ventana de espejo.
- Un cortador de cartón.
- Cinta adhesiva.
- Cinta adhesiva.
- Cinta de dos lados
- Pintura y pincel.
- Una botella de spray (la necesitas para llenarla de agua y rociarla sobre el vaso).
Paso 2: Paso 2: Modifique el vidrio



1. Tome sus máscaras de buceo y separe todos los elementos entre sí.
2. Coge el cristal de tus máscaras de buceo y recorta un poco de la Película de Espejo para Ventana.
3. Rocíe el vaso y la película con agua y colóquelos cuidadosamente uno encima del otro.
4. Agarre un trozo de plástico duro e intente sacar todas las burbujas de aire.
5. Cortar el exceso de película.
Paso 3: Paso 3: Vuelva a poner todo en su lugar



1. Coloque su espejo en ambas máscaras de buceo (asegúrese de que solo una tenga una banda de plástico).
2. Asegúrese de que todo esté seguro.
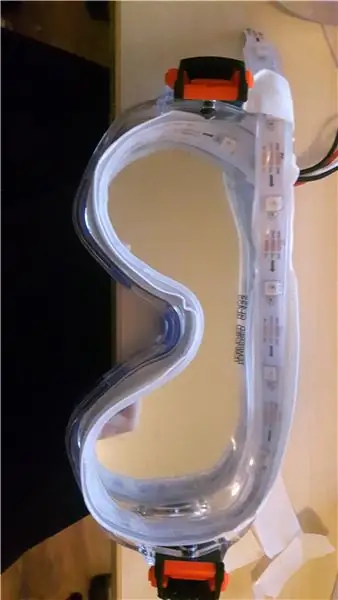
3. Coloca la tira de led con cinta de doble cara (no importa si la tira de led es demasiado larga, podemos ocultarla en un paso futuro).
Paso 4: Paso 4: Toque final




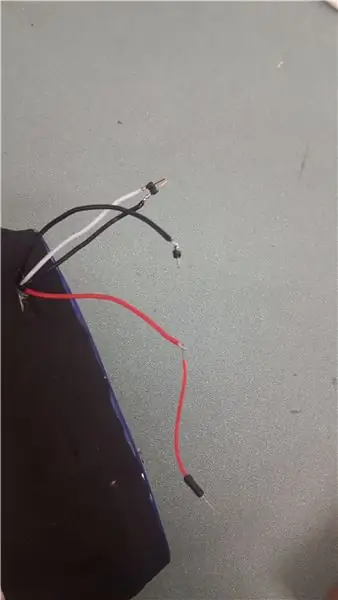
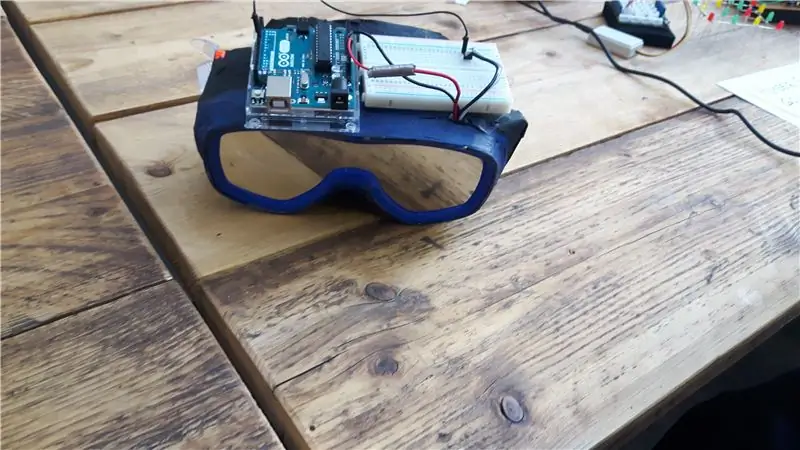
1. Use cinta aislante para conectar las máscaras de buceo (asegúrese de que los cables estén en el exterior).
2. Coloque cinta adhesiva en los lugares que desea pintar.
3. ¡PINTAR!
Paso 5: Paso 5: Codificación

Ah, sí, la parte divertida. así que este es mi código de arco iris, pero si desea experimentar más para ver si ciertos colores tienen más efecto o cualquier otra cosa que le gustaría probar, no dude en hacerlo.
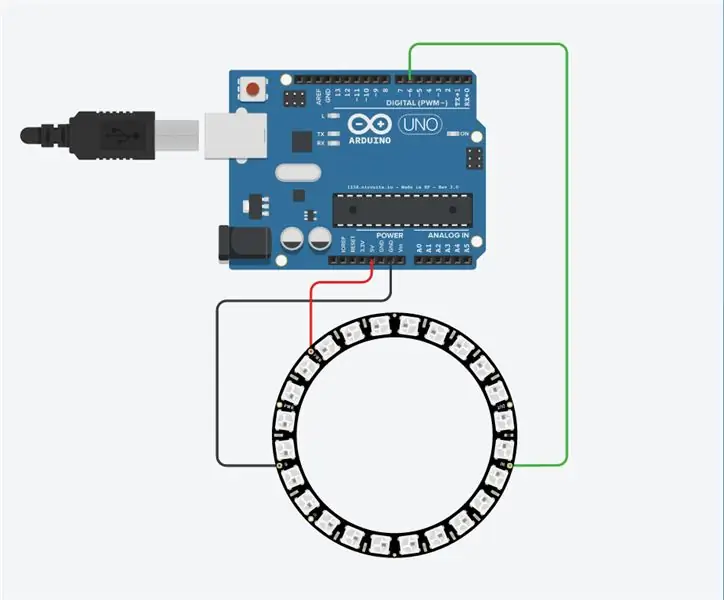
Nota: He usado circuits.io para ver si realmente funciona, así que no te preocupes.
He usado ArduinoIDE y la biblioteca neopixel:
#incluir #definir PIN 6
#define NUM_LEDS 24
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
configuración vacía () {
strip.begin ();
strip.show ();
}
bucle vacío () {
rainbowCycle (20);
}
void rainbowCycle (int SpeedDelay) {
byte * c;
uint16_t i, j;
para (j = 0; j <256 * 5; j ++) {
para (i = 0; i <NUM_LEDS; i ++) {
c = Rueda (((i * 256 / NUM_LEDS) + j) & 255);
setPixel (i, * c, * (c + 1), * (c + 2), * (c + 3));
}
showStrip ();
retraso (SpeedDelay);
}
}
byte * Wheel (byte WheelPos) {
byte estático c [4];
si (WheelPos <85) {
c [0] = WheelPos * 3;
c [1] = 255 - WheelPos * 3;
c [2] = 0;
c [3] = 0;
} else if (WheelPos <170) {
WheelPos - = 85;
c [0] = 255 - WheelPos * 3;
c [1] = 0;
c [2] = WheelPos * 3;
c [3] = 0;
} demás {
WheelPos - = 170;
c [0] = 0;
c [1] = WheelPos * 3;
c [2] = 255 - WheelPos * 3;
c [3] = 0;
}
return c;
}
void showStrip () {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.show ();
#terminara si
}
void setPixel (int Pixel, byte rojo, byte verde, byte azul, byte blanco) {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.setPixelColor (Pixel, strip. Color (rojo, verde, azul, blanco));
#terminara si
}
void setAll (byte rojo, byte verde, byte azul, byte blanco) {
para (int i = 0; i <NUM_LEDS; i ++) {
setPixel (i, rojo, verde, azul, blanco);
}
showStrip ();
}
Paso 6: ¡Eso es

¡Espero que les haya gustado el instructable!
- Brechje
Recomendado:
Linefollower HoGent - Proyecto de síntesis: 8 pasos

Linefollower HoGent - Syntheseproject: Voor het vak Syntheseproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Proyecto estabilizador de cardán: 9 pasos (con imágenes)

Proyecto estabilizador de cardán: cómo hacer un cardán Aprende cómo hacer un cardán de 2 ejes para tu cámara de acción En la cultura actual, a todos nos encanta grabar videos y capturar los momentos, especialmente cuando eres un creador de contenido como yo, seguro que te has enfrentado al problema de tan tembloroso vide
ECG automatizado - Crédito adicional del proyecto final de BME 305: 7 pasos

ECG automatizado - Proyecto final de BME 305 Crédito adicional: Un electrocardiograma (ECG o EKG) se utiliza para medir las señales eléctricas producidas por un corazón que late y juega un papel importante en el diagnóstico y pronóstico de las enfermedades cardiovasculares. Parte de la información obtenida de un ECG incluye el ritmo
Proyecto automatizado de tazón de comida para mascotas: 13 pasos

Proyecto de tazón de comida para mascotas automatizado: este instructivo representará y explicará cómo construir un comedero para mascotas programable y automatizado con tazones de comida adjuntos. He adjuntado un video aquí que muestra cómo funcionan los productos y cómo se ven
¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): 3 pasos

¡Quemador alimentado por USB! Este proyecto se puede quemar a través de plásticos / madera / papel (el proyecto divertido también tiene que ser de madera muy fina): ¡NO HAGA ESTO USANDO USB! Descubrí que puede dañar tu computadora por todos los comentarios. mi computadora está bien aunque. Utilice un cargador de teléfono de 600ma 5v. Usé esto y funciona bien y nada se puede dañar si usa un enchufe de seguridad para detener la energía
