
Tabla de contenido:
- Paso 1: Configuración del divisor de reloj
- Paso 2: Crear una máquina de estados finitos (FSM)
- Paso 3: mapeo de la pantalla de siete segmentos
- Paso 4: creación del comparador
- Paso 5: configuración de un temporizador
- Paso 6: Diseño del generador de números pseudoaleatorios
- Paso 7: creación de un convertidor
- Paso 8: poner todo junto en el módulo de juego
- Paso 9: Problemas adicionales encontrados
- Paso 10: Archivos de origen y restricciones
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.



Este instructivo mostrará el proceso y los módulos necesarios para crear nuestro juego de emparejamiento binario a decimal. En 60 segundos, los usuarios traducirán e ingresarán tantos números decimales generados aleatoriamente en la pantalla de siete segmentos en binario al alternar los interruptores y enviarlos con un botón de adivinar. Una vez completado, se mostrará una puntuación final y luego se reiniciará para volver a jugar.
Comprender los reflejos binarios y rápidos es beneficioso para hacerlo bien, pero el botón de reinicio se proporciona en caso de que uno quiera volver a intentarlo instantáneamente.
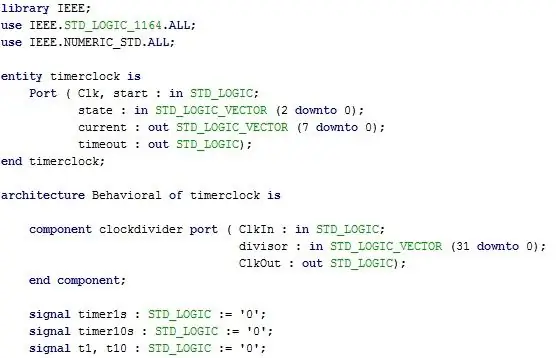
Paso 1: Configuración del divisor de reloj
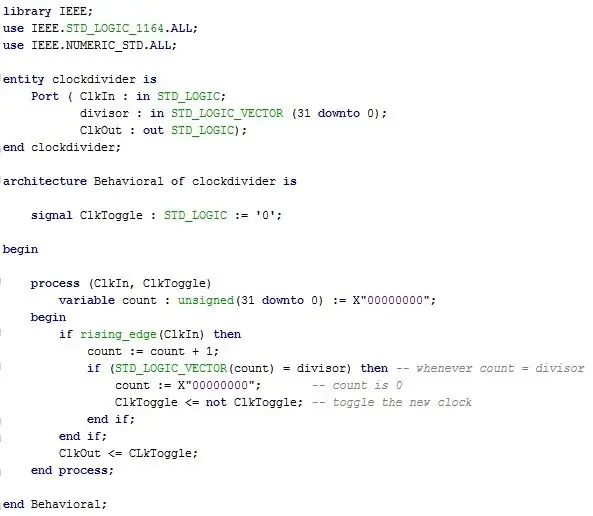
La columna vertebral de todo este proyecto proviene de la sincronización correcta de todas las partes de este artilugio. Nuestra máquina de estado finito usa el reloj interno, pero la pantalla de siete segmentos y el temporizador deben usar una versión alterada del reloj.
Este "nuevo reloj" proviene de dividir el reloj interno por un período deseado para alcanzar una cierta frecuencia necesaria para cada componente específico. Esto se ha hecho en laboratorios anteriores y, por experiencia, sabemos que el temporizador tiene el dígito "uno" configurado en 0,1 Hz, y el dígito "decenas" es el 1 Hz.
Entradas: ClkIn, divisor (32 bits)
Salidas: ClkOut
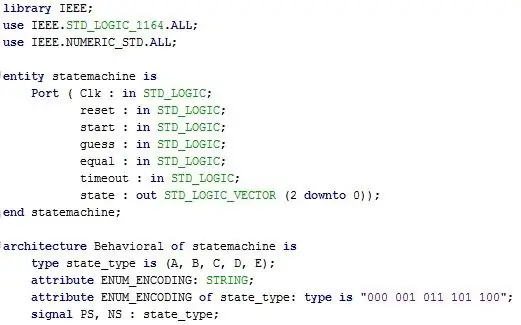
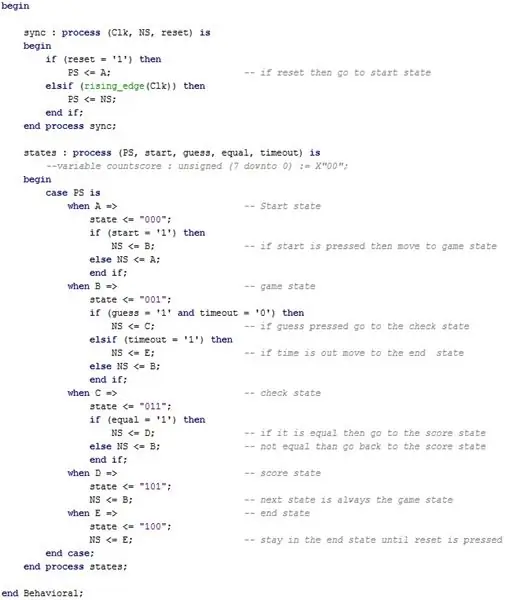
Paso 2: Crear una máquina de estados finitos (FSM)



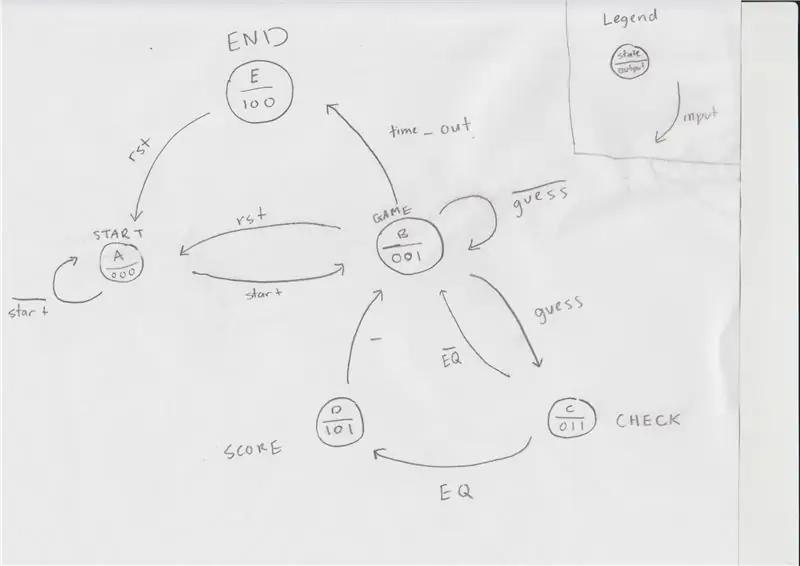
En nuestra máquina de estados finitos, decidimos que serían necesarios cinco estados (Inicio, Visualización, Verificación, Puntuación y Fin) con cinco entradas (inicio, reinicio, conjetura, igual, tiempo de espera). La única salida en nuestra máquina de estado es un número de 3 bits que representa en qué estado se encuentra el usuario (000, 001, 011, 101, 100) con respecto a los estados siguientes.
Recuerde que una máquina de estados finitos en realidad no realiza las funciones siguientes, sino que solo indica en qué estado se encuentra el programa y en qué. Lo que realmente sucede está determinado por el módulo superior que se explica a continuación.
Estado de inicio (000)
El estado de inicio es donde el usuario comenzará hasta que la entrada de inicio sea alta, este es también el estado que se alcanzará cada vez que se presione el botón de reinicio.
Estado del juego (001)
El estado del juego es el comienzo del juego, donde se genera el número aleatorio y el usuario alterna los interruptores para crear una entrada. Una vez que se presiona el botón de adivinar, el juego pasa al estado de verificación.
Comprobar estado (011)
Este estado es donde se usa el comparador, que comparará los valores de la entrada del usuario y el número generado aleatoriamente. Si la presentación es correcta, el valor igual es alto y el FSM pasa al estado de puntaje; sin embargo, si el envío es incorrecto, el FSM vuelve al estado de visualización hasta que el envío sea correcto.
Este estado de verificación ocurre relativamente rápido en comparación con los demás, ya que solo ocurre mientras se presiona el botón de verificación
Estado de puntuación (101)
Dado que el valor igual es alto, la presentación fue correcta. En este estado, el valor de la puntuación aumentará en uno y se generará un nuevo número para que lo ingrese el usuario. Este nuevo número nos devuelve al estado de inicio, donde el usuario volverá a alternar los interruptores.
Estado final (100)
Una vez que finaliza el temporizador de 60 segundos, la entrada de tiempo de espera será alta y el usuario alcanza el estado final donde se muestra la puntuación final. Entonces se presionará la entrada de reinicio y el FSM comenzará nuevamente en el estado de inicio.
Entradas: Clk, rst, start, guess, equal, timeout
Salida: estado (3 bits)
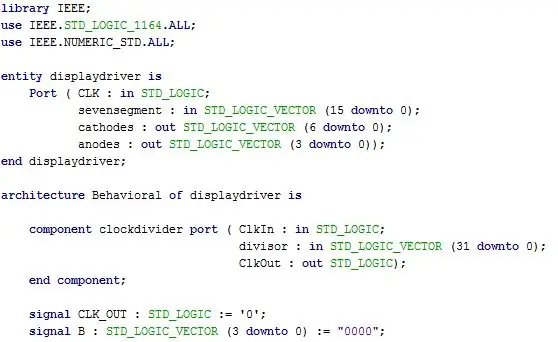
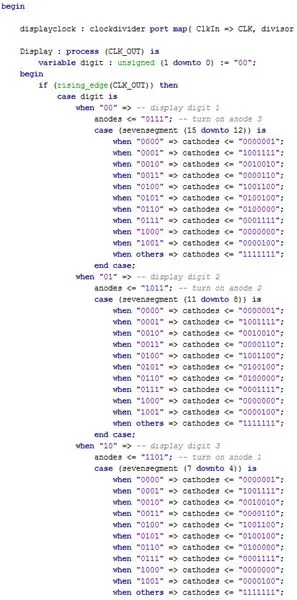
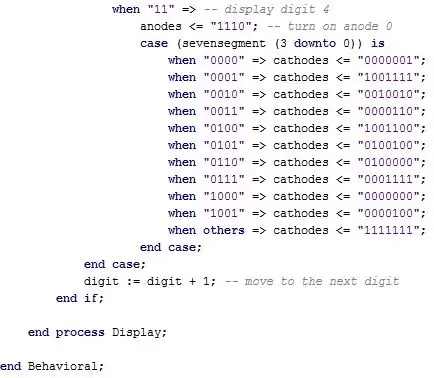
Paso 3: mapeo de la pantalla de siete segmentos



La pantalla de siete segmentos es una parte clave de todo el proyecto, ya que los dos primeros dígitos de la pantalla se utilizan como salida del generador de números aleatorios, mientras que los dos últimos dígitos son el temporizador. Aunque hemos implementado un ejemplo de esto en la última práctica de laboratorio en términos de tener dígitos en la pantalla, se mostró en hexadecimal. Para solucionar este problema, utilizamos un convertidor y un divisor de reloj que se explica con más detalle a continuación.
La pantalla muestra todos los ceros hasta que el FSM ingresa al estado de juego; sin embargo, en el estado final, la pantalla solo debería mostrar la puntuación del usuario.
Dado que estamos usando los cuatro dígitos de la pantalla de siete segmentos, necesitamos recorrer cada ánodo lo suficientemente rápido a 300 Hz para que se nos perciba como siempre encendido.
Entradas: Clk, sevensegment
Salidas: cátodos (7 bits), ánodos (4 bits)
Paso 4: creación del comparador

Este submódulo se utiliza en el estado de verificación en términos de cómo se compara la estimación de entrada binaria de 7 bits con el valor decimal real.
Teníamos una declaración if que evaluaba tanto las entradas como las dos salidas dependiendo de si el valor igual era alto o bajo. Tan importante como es este módulo, es, con mucho, uno de los programas más simples de diseñar en este proyecto.
Entradas: conmutadores (8 bits), número (8 bits)
Salida: EQ
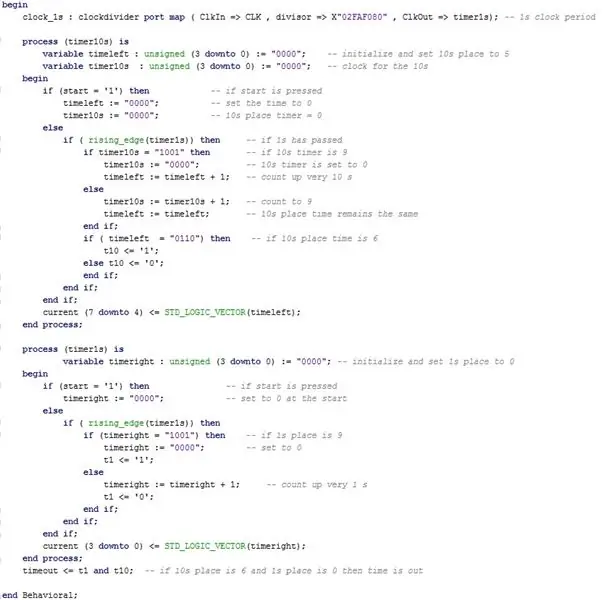
Paso 5: configuración de un temporizador


Nuestro temporizador es esencialmente dos contadores diferentes que aumentan a diferentes velocidades. Un contador en el valor de "uno" (la primera pantalla de siete segmentos) y un contador para el valor de "diez" (segundo dígito en la pantalla de siete segmentos). Cada dígito se basa en el flanco ascendente del reloj, y una vez que el contador llega a 60 segundos, el tiempo de espera será alto y el juego terminará y volverá al estado de inicio.
Entradas: Clk, estado (3 bits), inicio
Salidas: corriente (8 bits), tiempo de espera
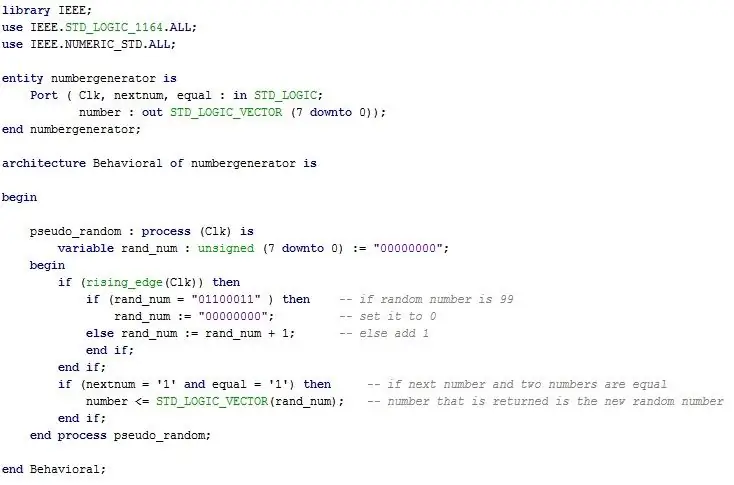
Paso 6: Diseño del generador de números pseudoaleatorios

Otro método alternativo para un generador de números específicamente para este caso es tener un contador de repetición de 0 a 99 (en binario) que emite el número contado cuando la entrada es alta, ya que esto eliminaría la necesidad de usar un LFSR.
El número cambia cada flanco ascendente del reloj interno (10 nanosegundos) y recorre los 100 números en un microsegundo. Siempre que el usuario quiere un nuevo número del generador de números, muestra el número en el que estaba, Aunque este proceso no es completamente aleatorio, la probabilidad de encontrar salidas relacionadas de este proceso es lo suficientemente baja como para ser pseudoaleatorio.
Entradas: Clk, changenum, equal
Salidas: número (8 bits)
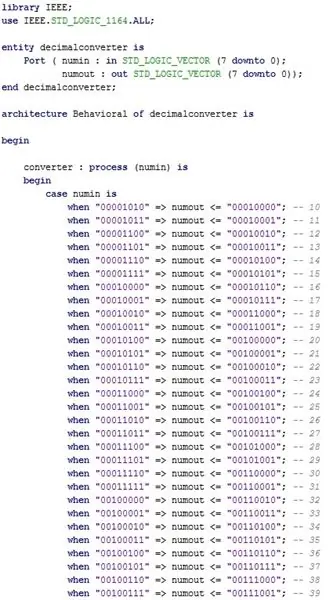
Paso 7: creación de un convertidor

Un componente necesario es el convertidor, que usamos para mostrar números decimales en la pantalla de siete segmentos en lugar del hexadecimal original. Aunque ambos números se basan en un número binario de 7 bits, creamos un módulo completo designado para convertir hexadecimal a decimal.
Por ejemplo, si nuestro resultado final para la puntuación fue 0010001 (diecisiete), la pantalla de siete segmentos mostraría el valor hexadecimal de 11, en lugar del número decimal de 17.
Entrada: Numin (8 bits)
Salida: Numout (8 bit)
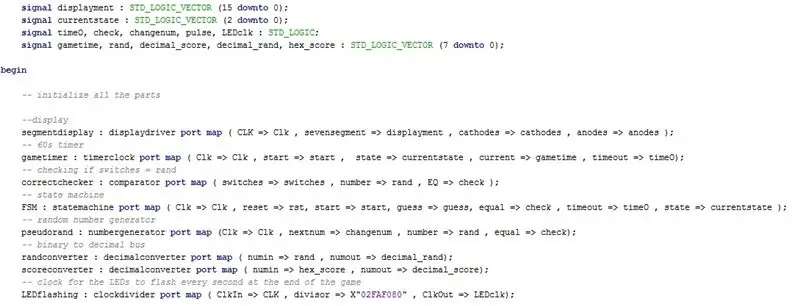
Paso 8: poner todo junto en el módulo de juego




Para nuestros componentes, usamos los interruptores 0-6 necesarios para que el usuario alterne, con los tres botones para que actúen como entradas del usuario para iniciar, restablecer y adivinar. La pantalla de siete segmentos y los componentes del reloj también son componentes que hemos hecho en laboratorios anteriores, pero que tuvimos que modificar para adaptarse a este proyecto.
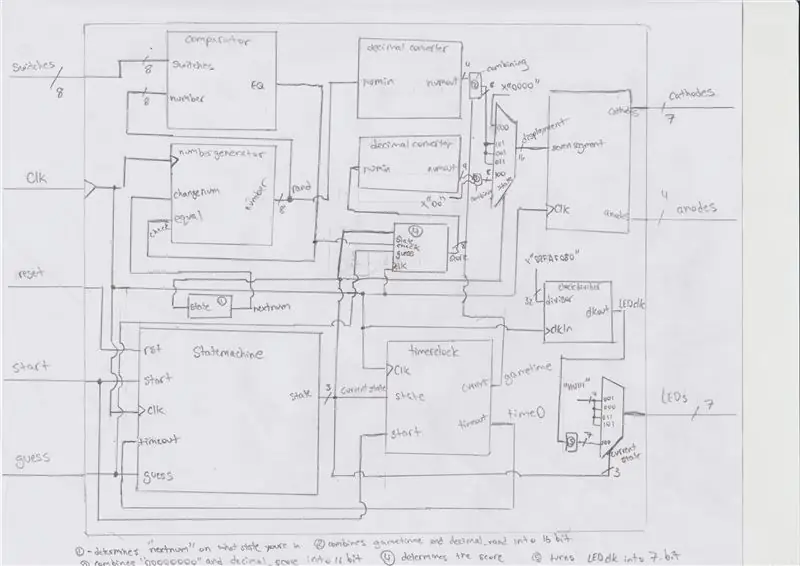
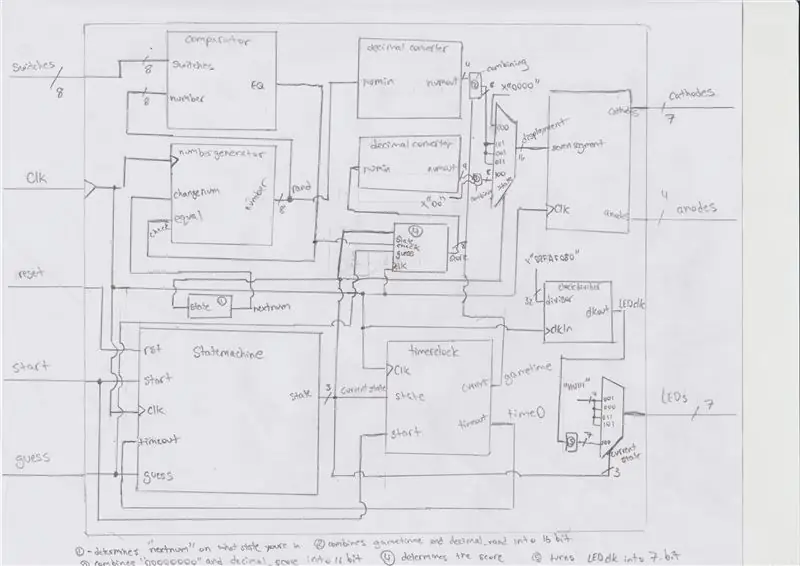
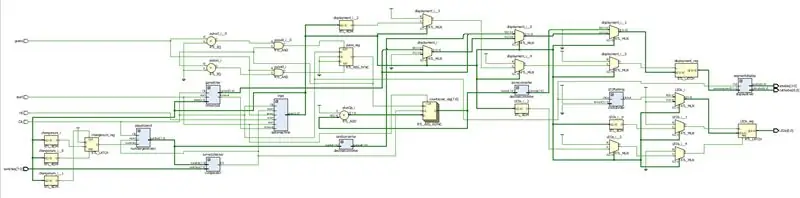
Dividimos este proyecto en los seis módulos que se muestran arriba para dividir todo el artilugio en muchas partes funcionales, sin embargo, la forma en que están conectados es bastante intrincada y se muestra en la imagen de caja negra adjunta.
Mientras se desarrolla el juego, se encienden 7 LED para notificar al usuario qué interruptores usar, y cuando el juego termina, también programamos los LED para que parpadeen.
Entradas: interruptores (8 bits), Clk, reiniciar, iniciar, adivinar
Salidas: cátodos (7 bits), ánodos (4 bits), LED (7 bits)
Paso 9: Problemas adicionales encontrados
Aunque solo se usan siete interruptores en este juego, el código lo establece como un número de 8 bits. Hicimos esto para tener un comparador más conveniente que comparara estos 8 bits con el número de 8 bits que generamos a partir del generador de números aleatorios.
El puntaje también nos dio un poco de problemas al principio porque lo configuramos para aumentar un punto cuando el FSM estaba en el estado de puntaje; sin embargo, lo que sucedió en cambio fue que el puntaje siguió aumentando mientras el estado estaba activo, lo que nos dio un puntaje irrazonablemente alto con el que no pudimos lidiar. Arreglamos esto agregando una señal de pulso que estaba sincronizada con el flanco ascendente del reloj, como se ve en el código en el paso 8.
Finalmente, el temporizador tomó mucho tiempo para depurar, ya que distorsionaría nuestra pantalla de siete segmentos cuando estaba en cuenta regresiva, por lo que tuvimos que cambiarlo de una cuenta regresiva de 60 a una cuenta regresiva de 0.
Paso 10: Archivos de origen y restricciones
Si prefiere extraer de nuestros archivos fuente en lugar de crear los suyos propios, aquí los tiene. Además, se incluye el archivo de restricción.
Recomendado:
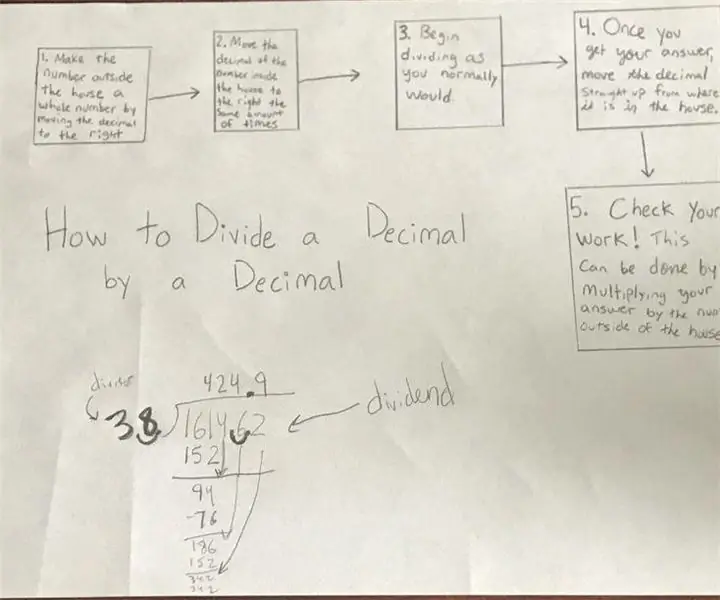
Cómo dividir decimales - EDP 279: 5 pasos

Cómo dividir decimales - EDP 279: Cómo dividir números con decimales
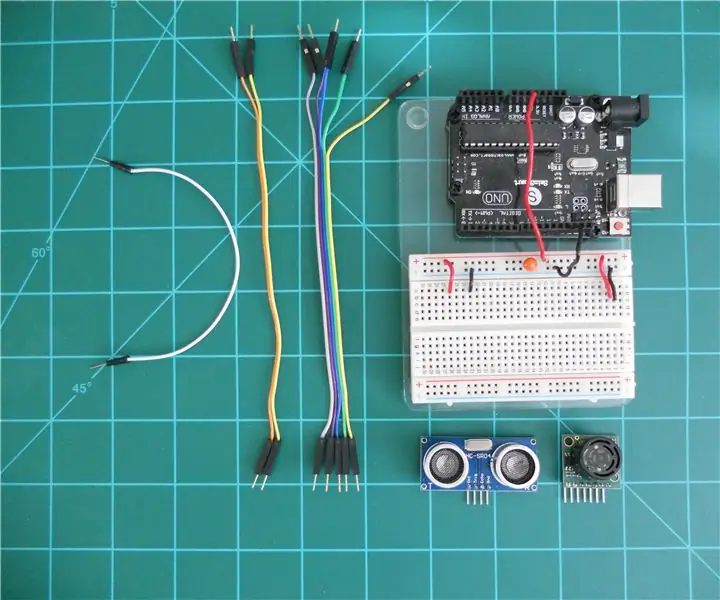
Comparación de los telémetros de sonda LV-MaxSonar-EZ y HC-SR04 con Arduino: 20 pasos (con imágenes)

Comparación de los telémetros de sonda LV-MaxSonar-EZ y HC-SR04 con Arduino: Encuentro que muchos proyectos (especialmente robots) requieren, o pueden beneficiarse, medir la distancia a un objeto en tiempo real. Los telémetros de sonda son relativamente económicos y se pueden conectar fácilmente a un microcontrolador como el Arduino. Esta en
AWS e IBM: una comparación de servicios de IoT: 4 pasos

AWS e IBM: una comparación de servicios de IoT: hoy estamos comparando dos pilas que hacen posible desarrollar aplicaciones de IoT bajo el punto de vista de diferentes ofertas de servicios
LoRa RFM98 Tutorial Ra-02 Comparación del módulo HopeRF: 6 pasos

LoRa RFM98 Tutorial Ra-02 Comparación del módulo HopeRF: Hola, ¿qué pasa, chicos? Akarsh aquí de CETech. En este artículo de hoy vamos a conocer los módulos RFM LoRa hechos por HopeRF. Veremos cuáles son las características que el módulo RFM tiene para ofrecer, su pinout, comparación entre las diferentes
Dados binarios: 4 pasos

Dados Binarios: Instituto Tecnológico de Costa RicaIngeniería en ComputaciónI SemestreSede Central, CartagoFundamentos de Organización de ComputadoresProyecto con Arduino: Dados BinariosProfesor: Esteban Arias MéndezEstudiantes: Sebastián Montero Castro - 2018148893Ixe
