
Tabla de contenido:
- Paso 1: Portada, Diapositiva 1
- Paso 2: Coloca El Portón Del Garage, Diapositiva 2
- Paso 3: Crea Una Copia Del Portón
- Paso 4: Ajusta La Puerta
- Paso 5: Colocando Fondo Del Garage
- Paso 6: Ajuste Del Fondo
- Paso 7: Colocando Auto
- Paso 8: Alfa Instantaneo
- Paso 9: El Auto Sin Fondo
- Paso 10: Colocando a Nuestro Conductor
- Paso 11: Recortando Al Conductor
- Paso 12: Luces Y Más Luces
- Paso 13: Recortando Los Focos
- Paso 14: Anchura Y Alto De Los Focos
- Paso 15: Animación De Los Focos
- Paso 16: Orden De Composición
- Paso 17: video
- Paso 18: Últimos Ajustes
- Paso 19: Colocando La Primera Copia Del Portón
- Paso 20:
- Autor John Day [email protected].
- Public 2024-01-30 08:40.
- Última modificación 2025-01-23 14:39.

Selecciona cualquiera de las plantillas que te presenta Keynote.
Paso 1: Portada, Diapositiva 1

Recuerda que todo trabajo deberá tener tu nombre, grado y grupo, inserta u ocupa la primera diapositiva para ello.
Copia el OBJETIVO
Objetivo:
El alumno haciendo uso del Presentador de Diapositivas (Keynote) creará una animación, editando imágenes para realizar los efectos. (PERFIL: Creatividad e Innovación, Comunicación y Colaboración, Operaciones y Conceptos de las TIC)
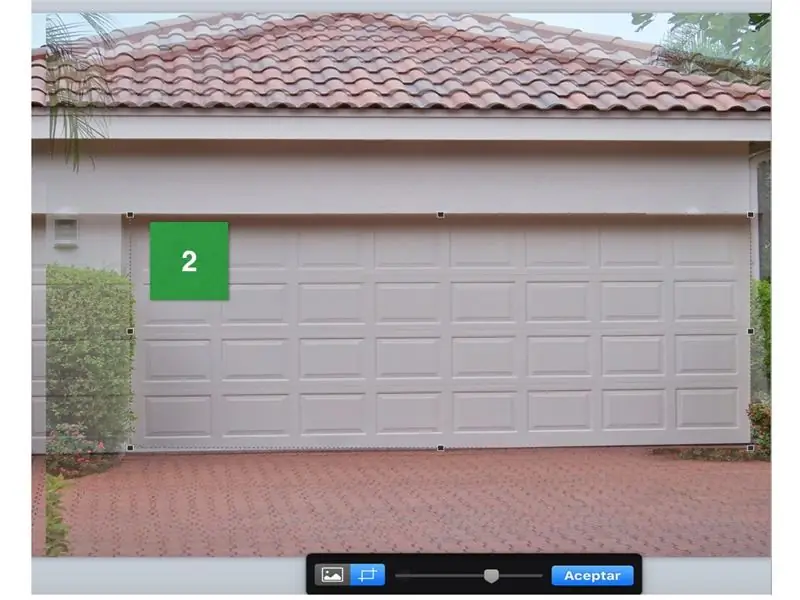
Paso 2: Coloca El Portón Del Garage, Diapositiva 2

Ajusta el portón a lo ancho y alto de la diapositiva. Utilizaremos sólo 2 diapositivas.
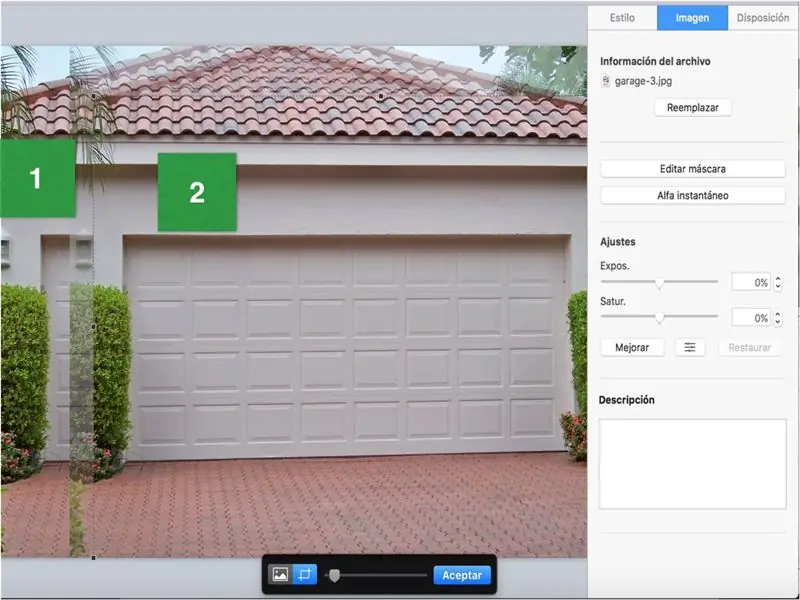
Paso 3: Crea Una Copia Del Portón

La copia te servirá para recortar sólo la puerta del garage.
Utiliza la herramienta EDITAR MÁSCARA para el recorte.
Paso 4: Ajusta La Puerta

La copia realizada debe ser ajustada a la puerta del garage, está nos ayuda para el efecto de apertura de la puerta, de momento sólo coloca debajo para que nos permita seguir trabajando.
Paso 5: Colocando Fondo Del Garage

Selecciona una de las imágenes para ajustarla al portón del garage.
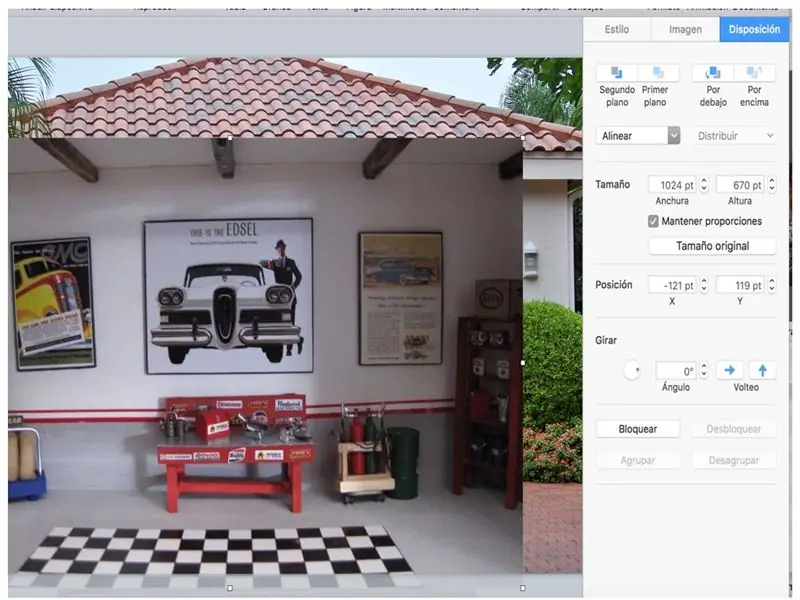
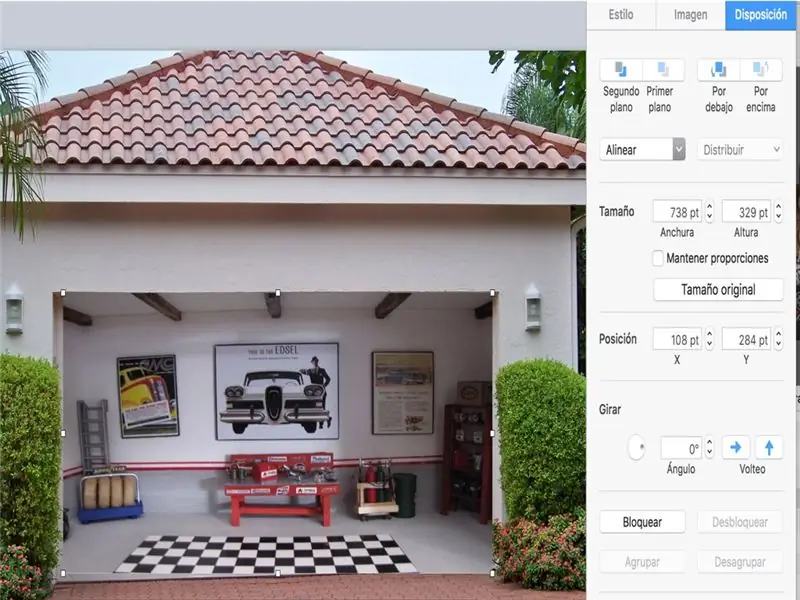
Paso 6: Ajuste Del Fondo

Desactiva la opción MANTENER PROPORCIONES para que se te facilité el fondo.
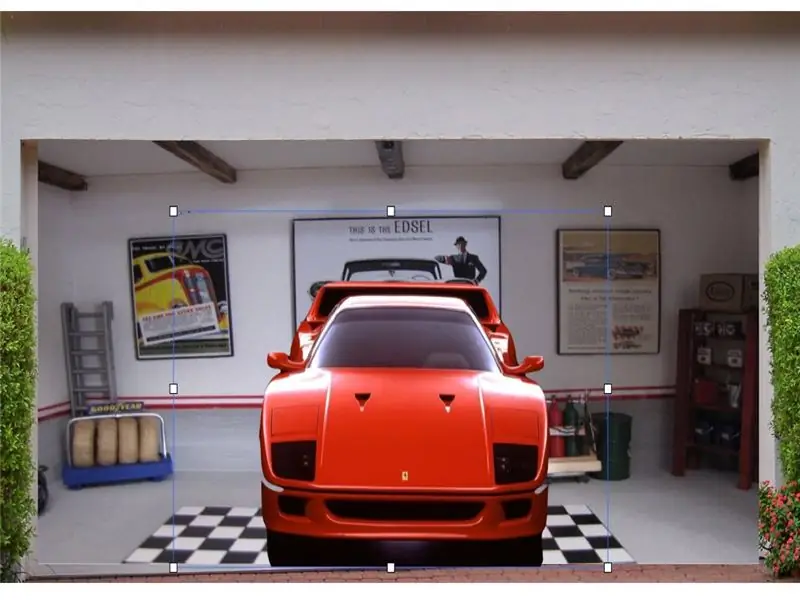
Paso 7: Colocando Auto

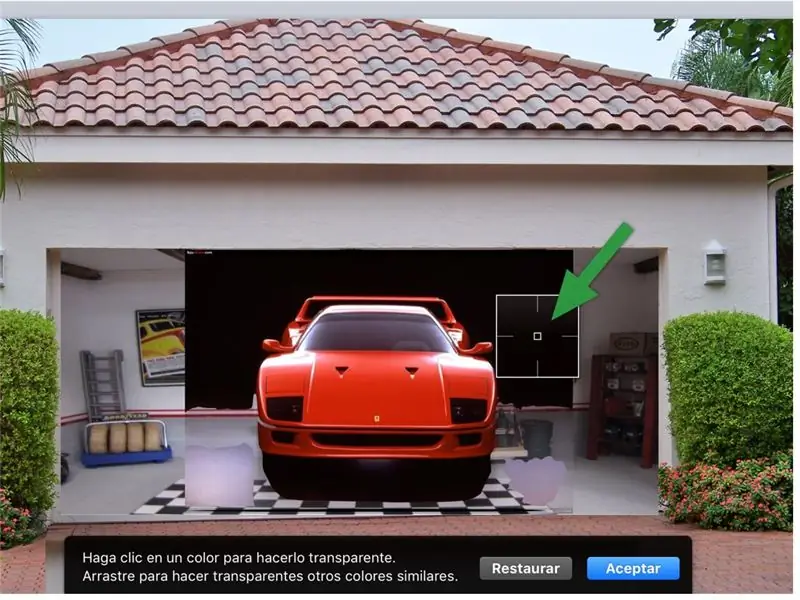
Realizaremos la inserción del auto, para ello debemos utilizar el ALFA INSTANTANEO para eliminar el fondo de la imagen, para luego ajustar al fondo del garage.
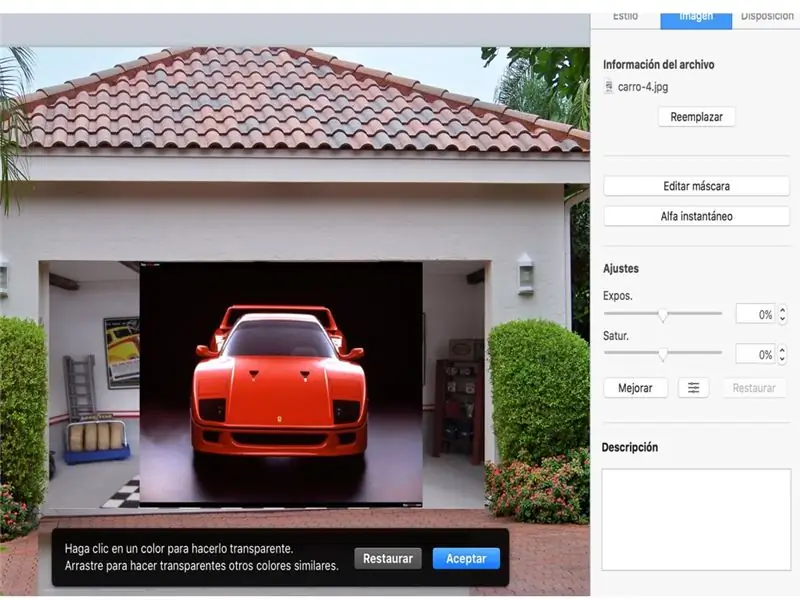
Paso 8: Alfa Instantaneo

Mientras mantengas el botón de ALFA INSTANTANEO pulsado podremos quitar el fondo negro que tiene el auto a su alrededor.
Paso 9: El Auto Sin Fondo

Observa que el auto se ha quedado sin el contorno que tenía.
Paso 10: Colocando a Nuestro Conductor

Utilizando nuevamente el ALFA INSTANTANEO quitaremos el fondo blando de nuestro conductor, para posteriormente recortarlo.
Paso 11: Recortando Al Conductor

La imagen que hemos editado se recortará para ajustarla al volante.
Paso 12: Luces Y Más Luces

La edición de las luces la realizaremos con recortes de focos, entre más coloridos sean, más llamativo quedará tu auto.
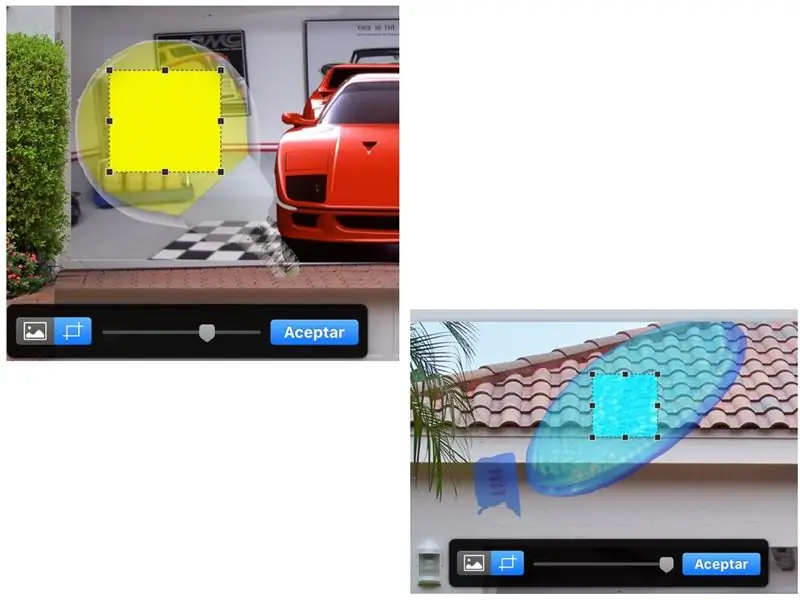
Paso 13: Recortando Los Focos

Ambos focos los podrás recortar con la opción EDITAR MÁSCARA.
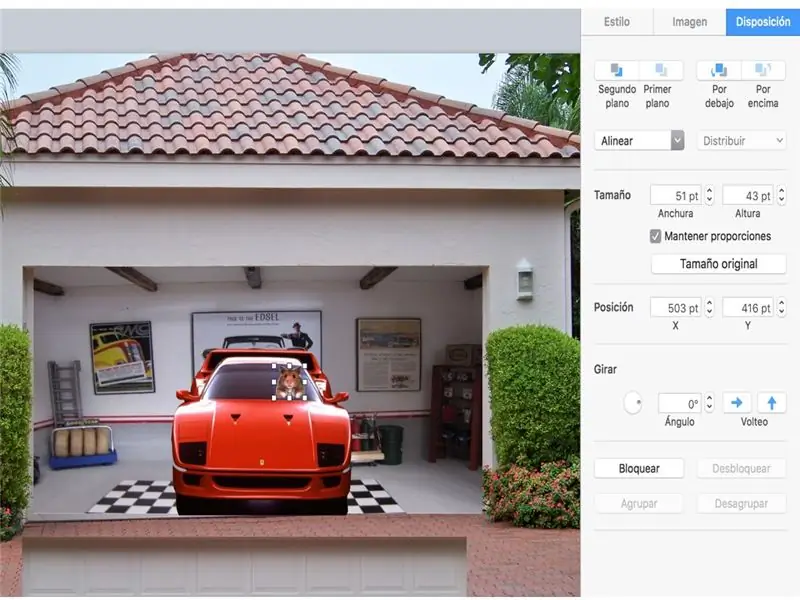
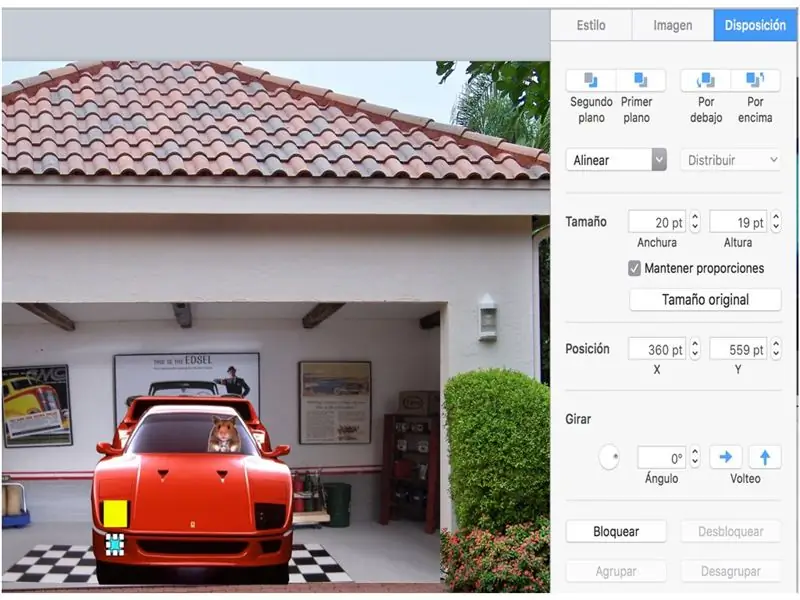
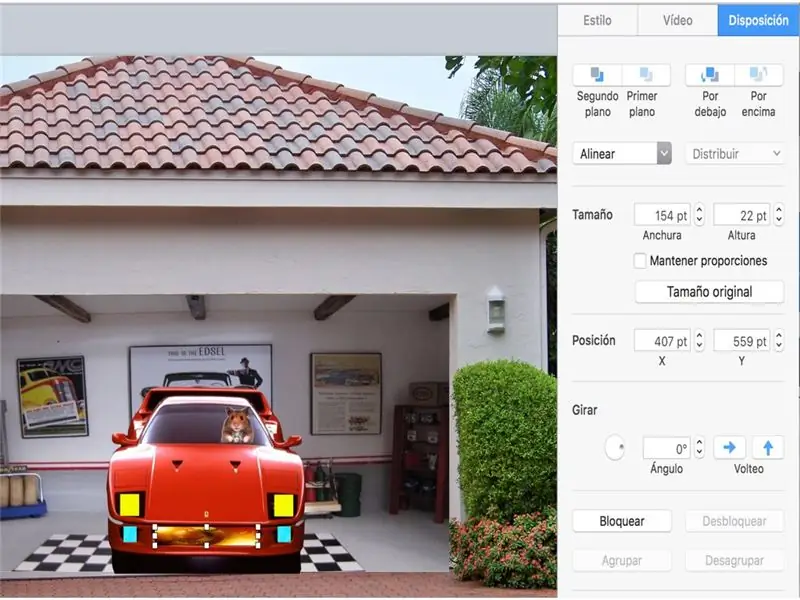
Paso 14: Anchura Y Alto De Los Focos

De la opción FORMATO - Disposición ajusta el TAMAÑO de lo Ancho y Alto de tus focos.
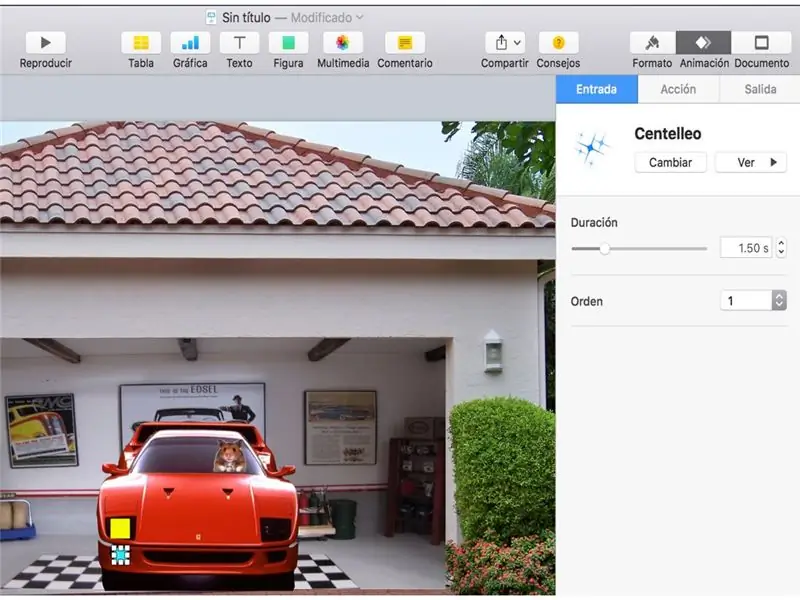
Paso 15: Animación De Los Focos

Aquí comenzaremos a experimentar con la ANIMACIÓN de las imágenes, que en este caso será una de las partes más divertidas y entretenidas ya que KEYNOTE nos ofrece nuevos diseños.
Experimenta con los que más te agraden, sólo debes de considerar que tienes 3 tipos de animación:
Entrada, la imagen realiza un efecto de entrada.
Acción, la imagen una vez presentada en la diapositiva podrá realizar otro tipo de animaciones.
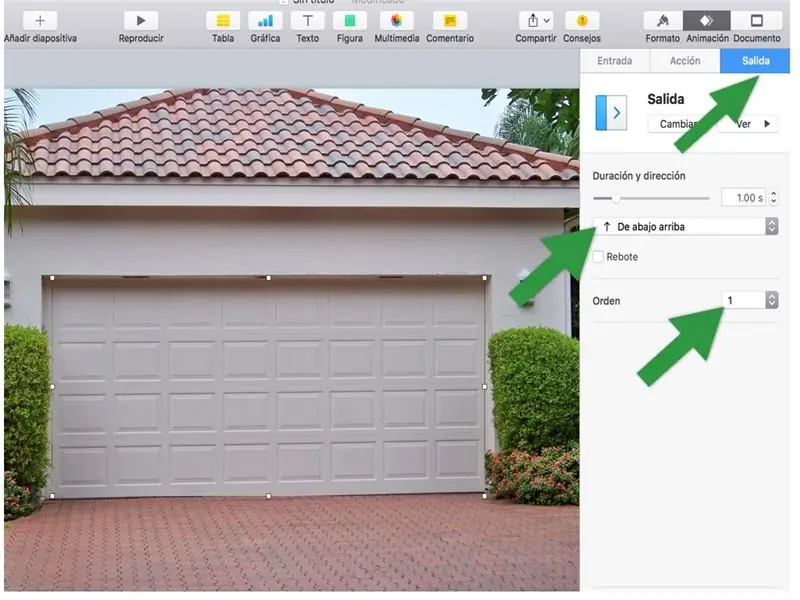
Salida, la imagen realiza una animación que le permite desaparecer de la diapositiva.
Busca y experimenta.
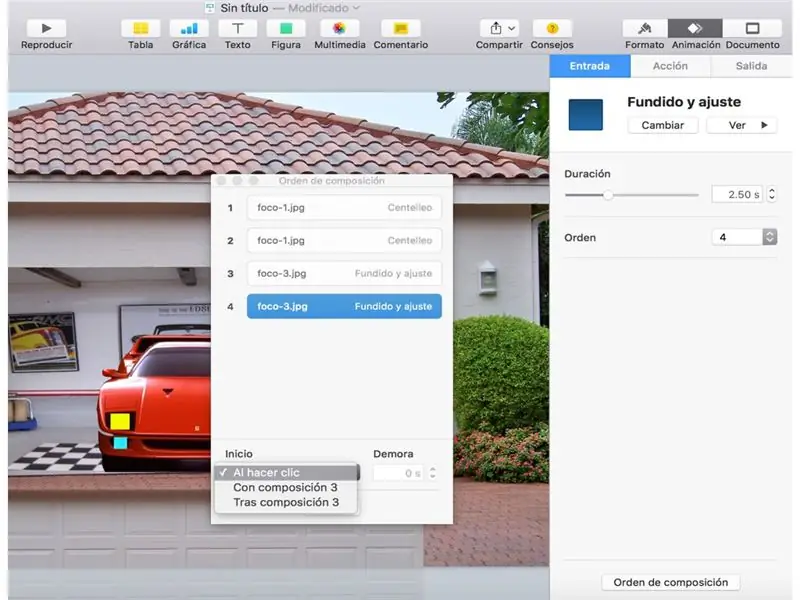
Paso 16: Orden De Composición

Observa que en la parte inferior del recuadro de animación se encuentra ORDEN DE COMPOSICIÓN, esta funciona de la siguiente forma, si ya tienes animaciones previas de tus imágenes, podrás unirlas para que se ejecuten en un solo paso e inclusive al darle un clic a la presentación, entre otras opciones.
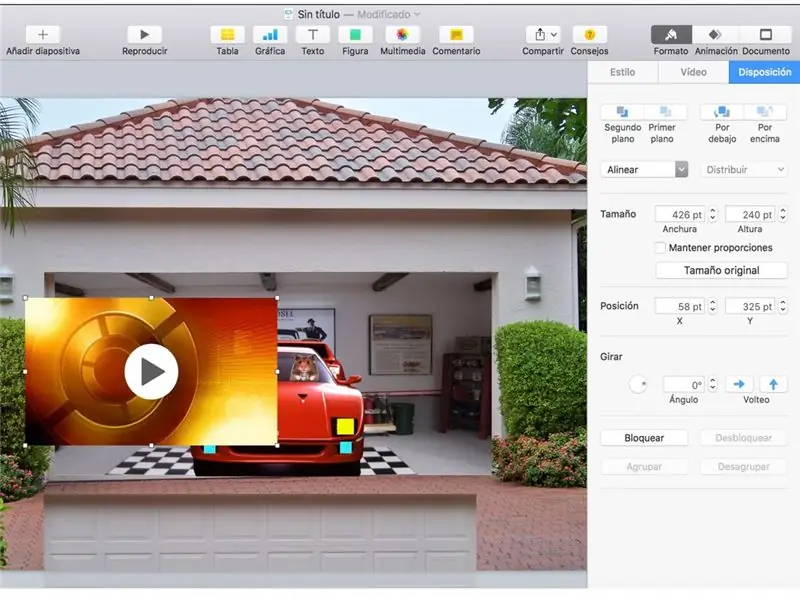
Paso 17: video


Como un atractivo a tu animación he agregado un video, el cual dará un efecto espectacular a tu animación.
Antes de colocarlo y ajustarlo ve a que me refiero,
Paso 18: Últimos Ajustes

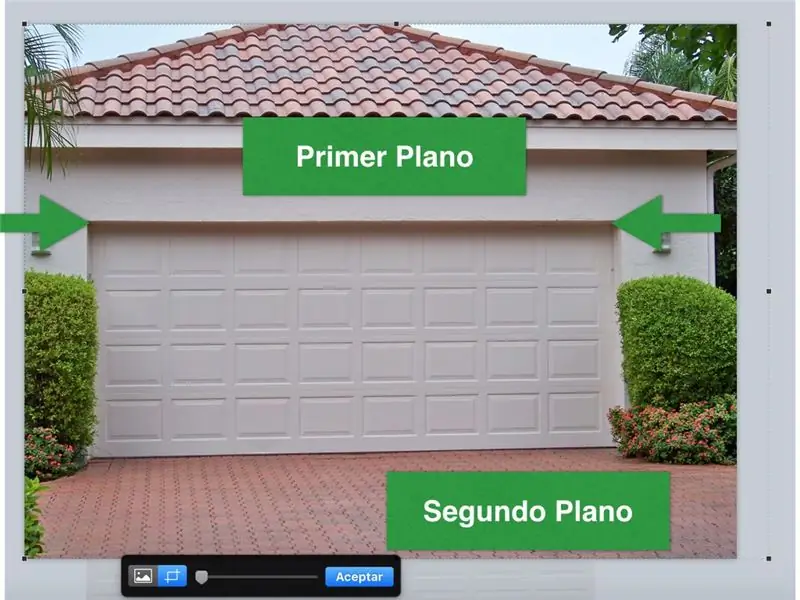
Al principio de nuestra animación se hizo una copia del portón, ahora realizaremos otra copia para hacer un recorte final, la idea de esta copia es que al abrir el protón no se observe que la puerta (primera copia) salga volando por los aires, esto es que con esta copia recortada de la parte inferior, hasta donde se marcan las flechas, la puerta no dará un efecto erróneo.
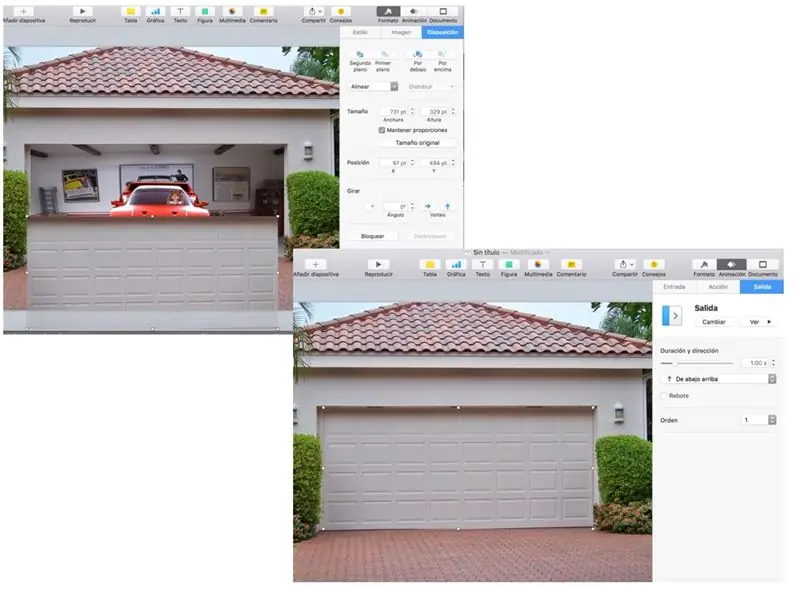
Paso 19: Colocando La Primera Copia Del Portón


Coloca el portón recortado sobre el garage, dale una animación de SALIDA, sin rebote (desactiva la casilla) y colócala en PRIMER ORDEN.
Ejecuta tu presentación y diviértete con la animación.
Paso 20:

Observa el producto final.
Recomendado:
¡Canción temática de PUBG + animación con Arduino !: 13 pasos (con imágenes)

¡Canción temática de PUBG + animación con Arduino !: ¡Hola y bienvenido a este divertido instructivo! Espero que todos estén bien y se mantengan saludables. Este pequeño pero sorprendente proyecto trata de reproducir la canción principal de PUBG e incluso crear algunas animaciones del juego usando arduino. Los componentes utilizados son muy e
Cubo LED RGB con aplicación Bluetooth + Creador de animación: 14 pasos (con imágenes)

Cubo LED RGB con aplicación Bluetooth + Creador de animación: este es un instructivo sobre cómo construir un cubo LED RGB (ánodos comunes) 6x6x6 controlado por una aplicación Bluetooth usando un Arduino Nano. Toda la construcción se puede adaptar fácilmente a, por ejemplo, un cubo de 4x4x4 o 8x8x8. Este proyecto está inspirado en GreatScott. Yo decidí
Lámpara LED para sala de animación con control remoto: 5 pasos (con imágenes)

Lámpara LED para sala de animación con control remoto: para aquellos que desean un espectáculo de luces colorido relajante o fascinante, ya sea para una habitación de bebé, decoración navideña o simplemente por diversión, aquí está mi potenciador de ambiente. Estoy recibiendo respuestas muy entusiastas de los bebés de 6 meses a los niños mayores en absoluto
Reloj de animación LED SMART conectado a la web con panel de control basado en la web, servidor de tiempo sincronizado: 11 pasos (con imágenes)

Reloj de animación LED SMART conectado a la web con panel de control basado en la web, servidor de tiempo sincronizado: la historia de este reloj se remonta a hace mucho tiempo: más de 30 años. Mi padre fue pionero en esta idea cuando yo tenía solo 10 años, mucho antes de la revolución del LED, cuando los LED eran 1/1000 del brillo de su brillo cegador actual. Una verdad
Arduino Uno: animación de mapa de bits en ILI9341 TFT Touchscreen Display Shield con Visuino: 12 pasos (con imágenes)

Arduino Uno: Animación de mapa de bits en ILI9341 TFT Pantalla táctil Shield Con Visuino: Las pantallas táctiles TFT basadas en ILI9341 son pantallas táctiles de bajo costo muy populares para Arduino. Visuino ha tenido soporte para ellos durante bastante tiempo, pero nunca tuve la oportunidad de escribir un tutorial sobre cómo usarlos. Recientemente, sin embargo, pocas personas preguntaron
