
Tabla de contenido:
- Paso 1: Teoría
- Paso 2: Hardware: construcción de cubos LED
- Paso 3: filas de LED
- Paso 4: Ensamblaje de capas
- Paso 5: cableado del cubo
- Paso 7: placa de control Arduino + Bluetooth
- Paso 8: Opcional: Grabado de las placas de circuito
- Paso 9: Conexión del cubo
- Paso 10: Software: ciclo de multiplexación
- Paso 11: animaciones personalizadas
- Paso 12: Adicional: AnimationCreator
- Paso 13: Aplicación Bluetooth
- Paso 14: escaparate
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Este es un instructivo sobre cómo construir un cubo LED RGB de 6x6x6 (ánodos comunes) controlado por una aplicación Bluetooth usando un Arduino Nano. Toda la construcción se puede adaptar fácilmente a, por ejemplo, un cubo de 4x4x4 o 8x8x8. Este proyecto está inspirado en GreatScott. Decidí optar por una construcción más sofisticada usando leds más grandes (8 mm), con menos distancia + agregando comunicación Bluetooth, lo que hace que agregar nuevas funciones sea mucho más fácil y también agrega la capacidad de crear una aplicación para controlar el cubo. Esto también me permite, por ejemplo, codifique un juego de serpientes (tercer video de presentación al final). Además de eso, agregué un modo de Visualizador de audio que permite que el cubo visualice una entrada AUX, p. Música usando un MSGEQ7 (muestra el video al final). Además, escribí una aplicación AnimationCreator en Java con una interfaz de usuario fácil de usar para crear y modificar animaciones, de modo que cualquiera pueda crear animaciones personalizadas muy rápido. Por lo tanto, la aplicación Sketch + Bluetooth proporciona un marco para cualquier configuración de LED Cube y con Animation Creator no necesita preocuparse por implementar animaciones personalizadas.
Enlaces a la aplicación Arduino Sketch y Bluetooth:
RGBCube_Arduino Sketch (Github) + Animation Creator.jar
Aplicación Cubo Bluetooth (Github)
Lista de piezas para el cubo:
- 216x LED RGB (ánodo común) (8 mm) (AliExpress / Ebay) -> 6x6x6 = 216
- Cable de cinta (1 m 40 pines debería ser suficiente) (AliExpress / Ebay / Amazon)
- Encabezados femeninos y masculinos (al menos 4x40pin cada uno) (AliExpress / Ebay / Amazon)
- Alambre de cobre / plata estañado 0,8 mm (~ 25 metros) (AliExpress / Ebay / Amazon)
- Tubo retráctil (AliExpress / Ebay / Amazon)
Lista de piezas para los tableros de control:
- 7 controladores LED TLC5940 (Ebay / AliExpress)
- 6 MOSFET de canal P IRF 9540 (Amazon / Ebay / AliExpress)
- Condensadores de 8 x 10 uF (Amazon / Ebay / AliExpress)
- Condensadores de 3 x 1000 uF (Amazon / Ebay / AliExpress)
- 14 resistencias de 2,2 kOhmios (Amazon / Ebay / AliExpress)
- 1 resistencia de 1 kOhmio (Amazon / Ebay / AliExpress)
- Enchufes IC de 7 x 28 pines (Amazon / Ebay / AliExpress)
- 1 x Arduino Nano (Amazon / Ebay / AliExpress)
- 1 diodo 1N4001 (cualquier diodo común) (Amazon / Ebay / AliExpress)
- Condensadores de 8 x 0.1uF (Ebay)
- 1 x Montaje en PCB DC Jack (Amazon / Ebay / AliExpress)
- 1 x Módulo Bluetooth HC-05 (Amazon / Ebay / AliExpress)
Paso 1: Teoría

Si no está interesado en la teoría sobre la multiplexación, salte al Paso 2 para comenzar la compilación real
Dado que el hardware y el software son partes igualmente importantes de este proyecto, primero echemos un vistazo a la teoría.
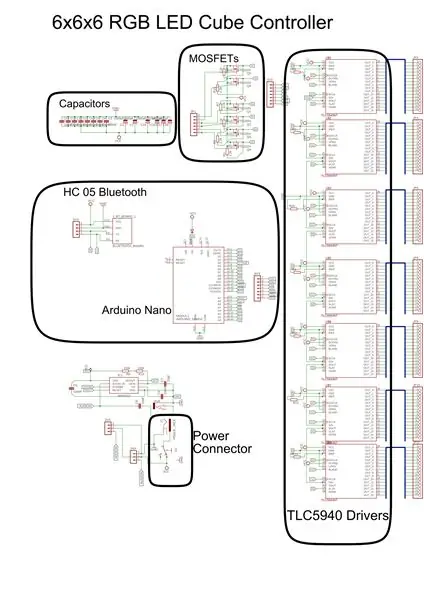
El cerebro del cubo es un Arduino Nano. Proporciona suficiente E / S para interactuar con los controladores LED utilizados, así como para establecer una conexión Bluetooth a un módulo HC-05 y otro hardware de control. Si ha mirado otras construcciones de LED Cube, sabrá que la mayoría de las personas usan registros Shift simples para almacenar valores de brillo de los colores de los LED individuales. Esta compilación no utiliza registros Shift, sino los denominados controladores LED "TLC5940". Como veremos más adelante, esto nos ahorra mucho tiempo y toneladas de hardware adicional (por ejemplo, resistencias).
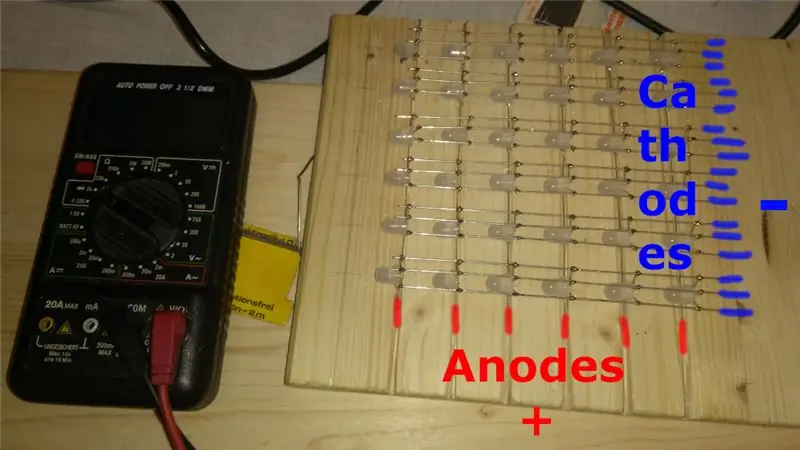
La funcionalidad básica de controlar el cubo utiliza la multiplexación. En este caso, estamos multiplexando las 6 capas del cubo, lo que significa que todos los ánodos (+) de todos los LED de una capa están conectados, mientras que los cátodos individuales de todos los LED de la misma columna están conectados hacia la parte inferior. Esto significa que si desea encender el LED en la posición x = 1, y = 2, z = 3, color: verde, debe proporcionar 5V en el ánodo de la capa 3 y conectar GND al cátodo de la columna correspondiente a Pin verde de x = 1, y = 2. Entonces, en realidad, en un momento dado, solo una capa del Cubo está realmente encendida, pero como verá más adelante en el Código, estamos apagando y encendiendo las Capas individuales tan rápido, que nuestro ojo cree que todo el cubo está encendido..
Para controlar cosas como el brillo, las animaciones, etc., usamos un módulo Bluetooth HC-05 conectado al Arduino Nano. Es muy simple usar el módulo con un Arduino, ya que solo necesita una conexión de 4 pines y simplemente puede conectar el módulo a través de la comunicación en serie predeterminada del Arduino. Hacia el final de este instructivo, verá lo fácil que es escribir su propia aplicación Bluetooth para controlar el cubo.
NOTA
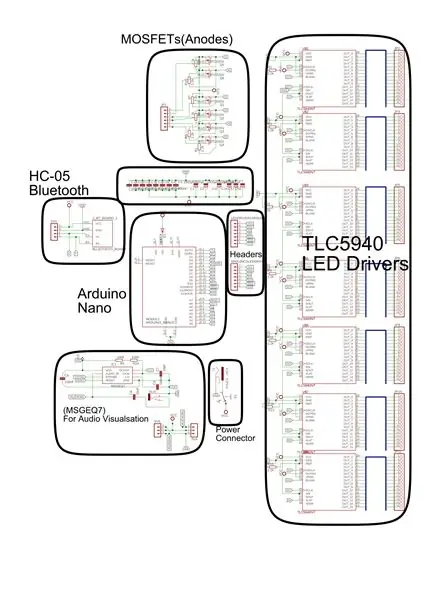
En mi esquema de la placa de circuito Arduino, también puede ver un pequeño esquema para interconectar una entrada de audio de proceso chipto MSGEQ7, esto no es absolutamente necesario para el cubo real y es solo una funcionalidad adicional que agregué, por lo tanto, simplemente puede ignorar el esquema marcado con "MSGEQ7"
Paso 2: Hardware: construcción de cubos LED



Así que echemos un vistazo a cómo construir el propio Cube, antes de hablar sobre el circuito de control alrededor del Arduino Nano.
Lista de piezas para la construcción del cubo:
- LED RGB 216x (ánodo común) (AliExpress / Ebay) -> 6x6x6 = 216
- Cable de cinta (1 m 40 pines debería ser suficiente) (AliExpress / Ebay / Amazon)
- Encabezados femeninos y masculinos (al menos 4x40 pines) (AliExpress / Ebay / Amazon)
- Alambre de cobre / plata estañado 0,8 mm (~ 25 metros) (AliExpress / Ebay / Amazon)
- Tubo retráctil (AliExpress / Ebay / Amazon)
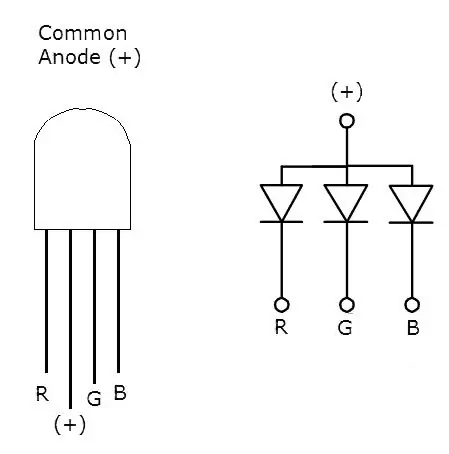
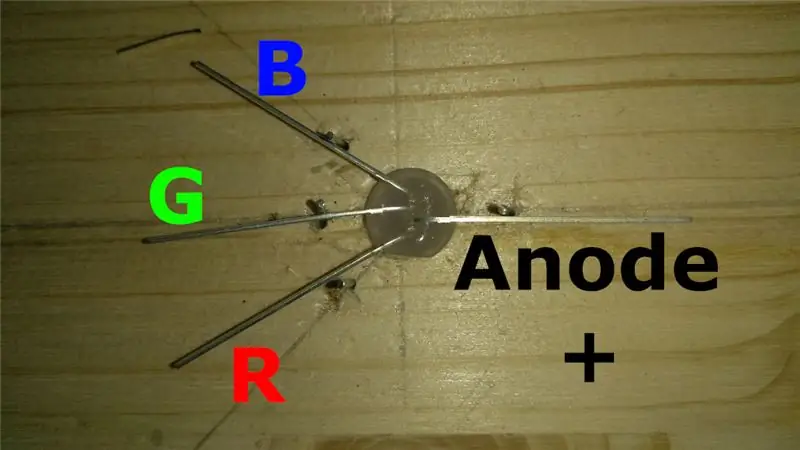
Lo primero que hay que hacer, y yo ahora es tedioso pero necesario, tenemos que probar los leds. Para hacer eso, simplemente conectamos una fuente de alimentación, por ejemplo, un bloque de batería de 9 V con clip a una tabla de protección. Como puede ver en la imagen 3, el Pin más largo de los LED es el Ánodo (+) por lo que conecta este pin al + 9V de la batería. Ahora, antes de conectar GND a los cátodos de colores individuales (rojo, verde, azul), agregue una resistencia de 220 ohmios a cada cátodo para limitar la corriente. Ahora diviértase probando todos los colores de los 216 LED.
En el siguiente paso prepararemos los LED probados para que luego podamos ensamblarlos fácilmente en columnas.
Paso 3: filas de LED



Antes de que podamos soldar los LED en sus respectivas filas, debemos doblar y cortar los cables.
Como puede ver en la primera imagen, simplemente perforé un orificio de 8 mm (para LED de 8 mm) en un trozo de madera y perforé 3 taladros muy pequeños a la izquierda del orificio del LED y otro a la derecha del orificio. Estos taladros son marcadores para doblar los cables correctamente y deben tener una distancia de aproximadamente 1 cm desde el centro del orificio para el LED.
Esta técnica está inspirada en Steve Manley, puedes encontrar un video de él haciendo esto en una ligera variación en YouTube.
Antes de cortar y doblar los cables alrededor de los taladros como se ve en la imagen 2 y 3, asegúrese de que la orientación de los cables corresponda a la imagen 1 (azul en la parte superior izquierda, luego verde, luego ánodo + a la derecha, y rojo a la izquierda de nuevo). El círculo que dobló en los cables debe tener un diámetro lo suficientemente grande como para adaptarse al cable de cobre estañado (0,8 mm). Este paso hace que sea mucho más fácil soldar bien los LED en su lugar.
Ahora que todos los LED están preparados, queremos ensamblarlos en filas de 6 donde se conectan los Ánodos (+):
- Construya una plantilla pequeña como se ve en la imagen 6, taladre 6 orificios (diámetro 0,8 mm) con una distancia de 2,5 cm hasta el siguiente orificio. Esto nos permite colocar 6 LED a la vez en la plantilla.
- Para conectar los ánodos, necesitamos un trozo de alambre de cobre estañado recto de ~ 16 cm de longitud (con un margen adicional). Para que el cable quede bien y recto, puede montar un extremo del cable en, por ejemplo, un taladro eléctrico, asegurar unos 2 m de cables a la vez en una mesa, luego sujetar el taladro de modo que el cable esté estirado y apretado y encender el taladro. durante unos segundos con endereza el cable muy rápido. Luego puede cortar el cable justo en el lugar donde aseguró la pieza. También puede usar dos alicates y apretar trozos de alambre más pequeños a la vez, pero eso es mucho más tedioso.
- Una vez que tenga cables de 16 cm de largo, diríjalos a través de los orificios del ánodo (+) de los LED en la plantilla y suelde los pines del ánodo al cable (Imagen 7)
Para todo el cubo necesitaremos 6x6 = 36 de estas filas de LED
Paso 4: Ensamblaje de capas



Como he mencionado antes, multiplexaremos las capas del cubo, pero para el montaje es más fácil construir 6 Paredes de 6x6 LEDs y luego ensamblarlas una al lado de la otra y simplemente pasar un solo cable de cobre estañado conectando los ánodos de la filas en una capa juntas.
Tenga en cuenta que este paso requiere mucho tiempo y paciencia para hacerlo bien, en total tendrá que soldar alrededor de 1000 juntas de soldadura para la construcción, ¡así que tómese su tiempo!
Para construir una pared LED:
- Para la plantilla: Necesitamos una pieza de madera con 6 líneas talladas para encajar 6 filas una encima de la otra para construir una pared. Puede ver la plantilla en sí en la imagen 2 (distancias entre filas: 2,5 cm)
- Coloca las 6 filas de LED en las tallas, con el cable del ánodo hacia abajo en la línea tallada, de modo que los 3 cátodos (R, G, B) estén hacia arriba.
- Para conectar los cátodos colocados uno encima del otro (ver imagen 2) necesitamos un poco más de cable (así que nuevamente tenemos 6 columnas x 3 cátodos x 6 paredes = 108 piezas de alambre estañado como se describe en el último paso (2) (la misma longitud también))
- Deslice las piezas de cable desde la parte inferior de una columna a través de los orificios de los cátodos hasta la fila superior y suelde el cable en su lugar en cada LED
Haz esto 6 veces para obtener 6 paredes de LED.
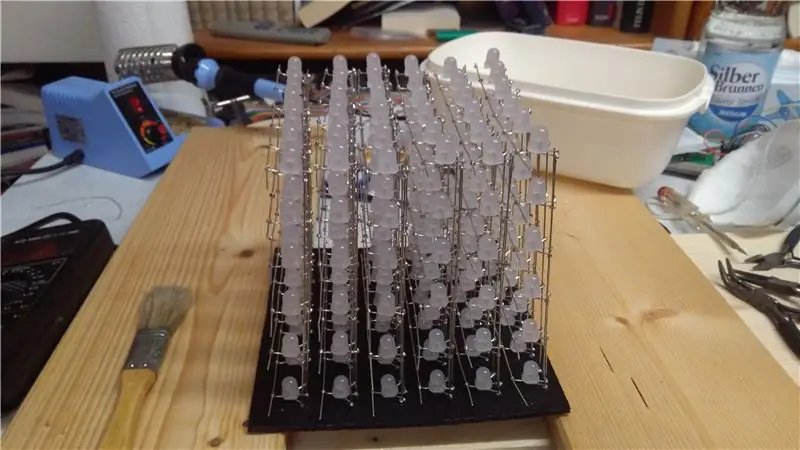
Ahora podemos ensamblar los Muros en el propio cubo. Pero para sostener el cubo, necesitamos construir algún tipo de plano de tierra. Para esto, simplemente utilicé un poco de madera contrachapada delgada y perforé pequeños orificios de 0,8 mm para que encajaran los cables que cuelgan de las filas de LED más bajas (para las 6 paredes de LED). Las medidas de los orificios de un solo LED se documentan en el Paso 3 y las distancias entre cada LED es de 2,5 cm.
Con los agujeros en su lugar, ahora tomamos la primera pared y la maniobramos en los agujeros en el extremo izquierdo de la madera contrachapada. La fila de LED en la parte inferior debe asentarse justo en la madera, de modo que al final todas las paredes estén alineadas de la misma manera.
Sigue haciendo lo mismo con el resto de Paredes LED, pero recuerda que los Ánodos de las Paredes siempre miran en la misma dirección. (en la imagen 3 todos los Ánodos de los Muros miran hacia la izquierda)
Una vez que todo el cubo está en su lugar, necesitamos soldar los ánodos de cada capa juntos. Para hacer esto, tomamos otro pedazo de alambre recto de ~ 16 cm y lo colocamos sobre la primera capa, de modo que el alambre toque todos los alambres del ánodo de las 6 paredes en una capa. Tenga cuidado de que el nuevo cable no toque ninguno de los cátodos. Suelde el alambre en su lugar y repita lo mismo para las 5 capas restantes.
Paso 5: cableado del cubo



Partes para la placa de controlador LED:
- 7 x TLC5940
- Condensadores 6/7 x 10 uF
- Condensadores de 2 x 1000 uF
- 7 resistencias de 2,2 kOhmios
- Enchufes IC de 7 x 28 pines
- Condensadores 7 x 0.1uF
- Cable plano
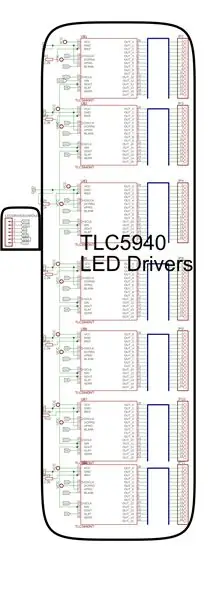
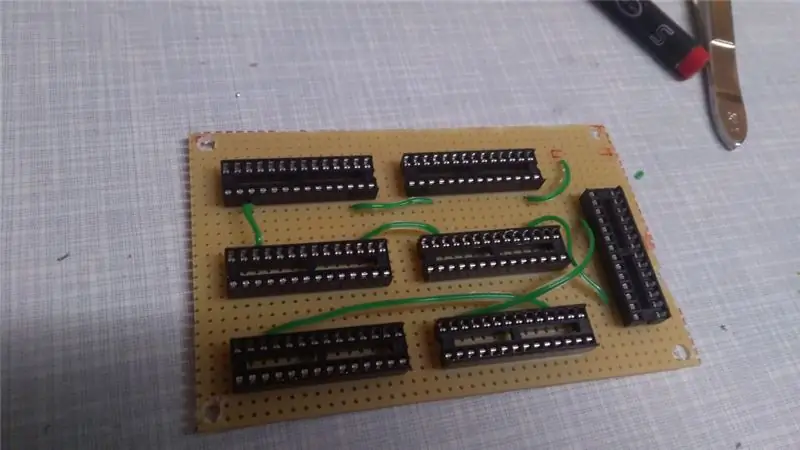
Pasando a los circuitos de control, primero echemos un vistazo a la placa del controlador LED. Como se mencionó anteriormente, necesitamos 7 TLC5940 conectados al Arduino Nano. Todos los chips TLC5940 están conectados en cadena, lo que significa que todos los pines de control de los controladores están interconectados (por ejemplo, el pin BLANK del primer TLC está conectado al BLANK del segundo, tercero, cuarto, … TLC) y todos están conectados al Arduinowith los mismos cables, excepto el Serial In que primero se conecta desde un Pin Digital Arduino al primer TLC, luego el pin Serial Out de este primer TLC se conecta al pin SIN del segundo TLC y así sucesivamente (ver imagen 4) …
Entonces, el esquema de la placa TLC es bastante simple, como puede ver en el esquema adjunto.
(SI QUIERES GRABAR EL TABLERO, SALTA AL PASO 8)
También adjunté una captura de pantalla del esquema en frizz que incluye etiquetas de pin y también archivos.xcf de GIMP con capas para cada conexión de Pin de control separada.
Comience soldando todos los enchufes IC en su lugar, luego agregue los condensadores de 100nF a cada TLC, seguido de las resistencias de 2.2kOhm a IREF y GND y el encabezado de 7 pines en la esquina superior derecha. Después de eso, simplemente puede seguir el archivo.xcf por comenzando con la "capa SIN" en el archivo Gimp que muestra cómo conectar los pines de entrada / salida en serie de los controladores mediante cables planos, luego habilitando la capa CLK en GIMP y así sucesivamente. Asegúrese de tener buenas conexiones de los pines + y - al encabezado del pin en la parte superior derecha El resto del esquema debe explicarse por sí mismo, pero asegúrese de agregar suficientes condensadores de 1000uF y 10uF a la placa, ya que no es tan relevante dónde exactamente usted los coloca.
Una vez que esta placa esté terminada, puede pasar a la placa Arduino en el siguiente paso.
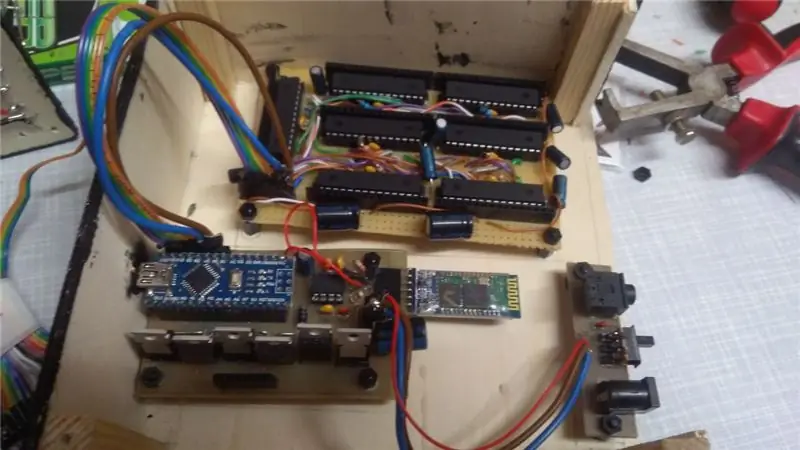
Paso 7: placa de control Arduino + Bluetooth

Partes para el tablero de control:
- 6 MOSFET de canal P IRF 9540
- 1 x condensadores de 10 uF
- 1 x condensadores de 1000 uF
- 7 resistencias de 2,2 kOhmios
- 1 resistencia de 1 kOhmio
- Encabezado de 2 x 14 pines hembra
- 1 x Arduino Nano
- 1 x diodo 1N4001
- Condensadores 1 x 0.1uF
- 1 x montaje en PCB DC Jack
- 1 x módulo Bluetooth HC-05
- 1 x conector de audio de 3,5 mm
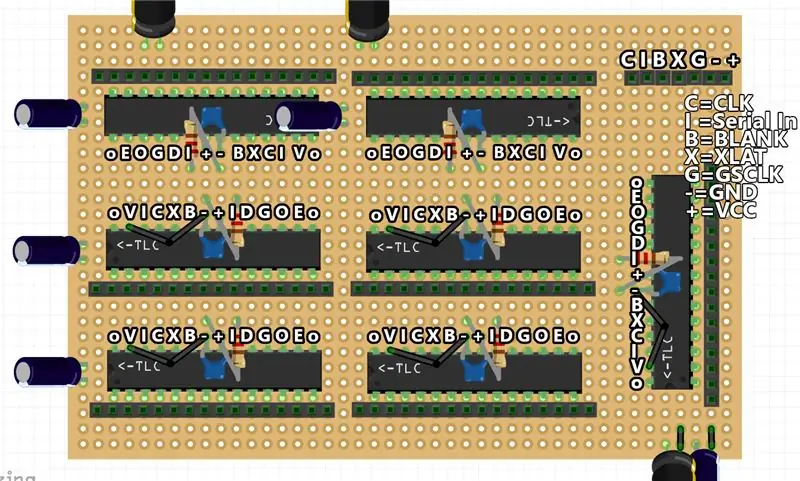
La placa de control Arduino se encarga principalmente de la multiplexación y proporciona la contraparte del encabezado de pines de la placa del controlador LED.
Soldadura en perfboard:
- Coloque dos encabezados de clavija hembra para que actúen como zócalo para el Arduino en el medio de la placa.
- Coloque los 6 MOSFET en una fila uno al lado del otro en el lado derecho del Arduino (el lado con los pines analógicos) y agregue una resistencia de 2.2kOhm entre el primer y el último pin de cada uno.
- Ahora coloque el encabezado de 6 pines frente a los MOSFET (en el medio de la fila) y conecte los 6 pines DRAIN de los FET (pin central) al encabezado y los pines GATE (pin izquierdo) de los FET a los respectivos pines analógicos Arduino.
- A continuación, suelde el encabezado de 7 pines para la conexión LEDDriver en el otro lado del Arduino, deje algo de espacio para los cables y suelde todas las conexiones del Arduino al encabezado de los pines.
- Agregue algunos condensadores (1-2 1000uF, 1 10uF, 100nF junto al Arduino) para posibles drenes de corriente.
- Suelde un cabezal de 4 pines al lado de la parte posterior del Arduino para el módulo HC-05 y haga las 4 conexiones a VCC, RX, TX, GND y no olvide hacer un divisor de voltaje desde el Pin RX del HC-05 y el Pin TX del Arduino (ver aquí)
- Coloque el conector de CC en cualquier borde de la placa con un interruptor al lado y conecte el pin derecho del interruptor al pin + del conector de CC
- Finalmente, haga todas las conexiones de alimentación necesarias desde el pin GND del conector DC y el pin derecho del interruptor (VCC) al Arduino, MOSFET, condensadores y HC-05 como se ve en el esquema. Recuerde agregar el diodo solo otorgando la energía del pin VCC del interruptor para que fluya hacia el pin Arduino 5V, no al revés (esto protege el Arduino cuando lo programa a través de una conexión USB)
Para la conexión de alimentación, utilicé un conector de alimentación de CC con un interruptor simple, también puede usar un conector USB si lo desea. en la placa Arduino. Como se mencionó en el primer paso, también hay un circuito de conexión MSGEQ7 en el esquema, pero simplemente ignórelo si no usa un MSGEQ7. (Para obtener más información sobre la funcionalidad MSGEQ7, haga clic aquí)
No olvide hacer otro cable de cinta de 7 pines con encabezados de pines macho en cada extremo para conectar la placa Arduino con la placa del controlador
Paso 8: Opcional: Grabado de las placas de circuito



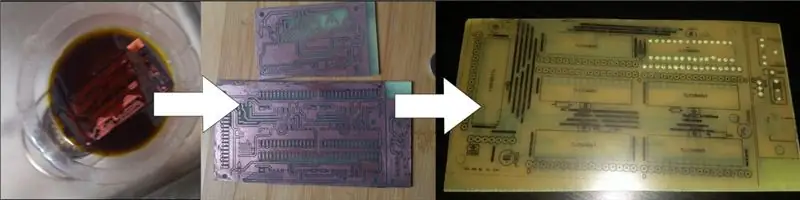
Entonces, si no le gusta soldar muchos cables, por supuesto, también puede grabar los PCB necesarios si lo prefiere.
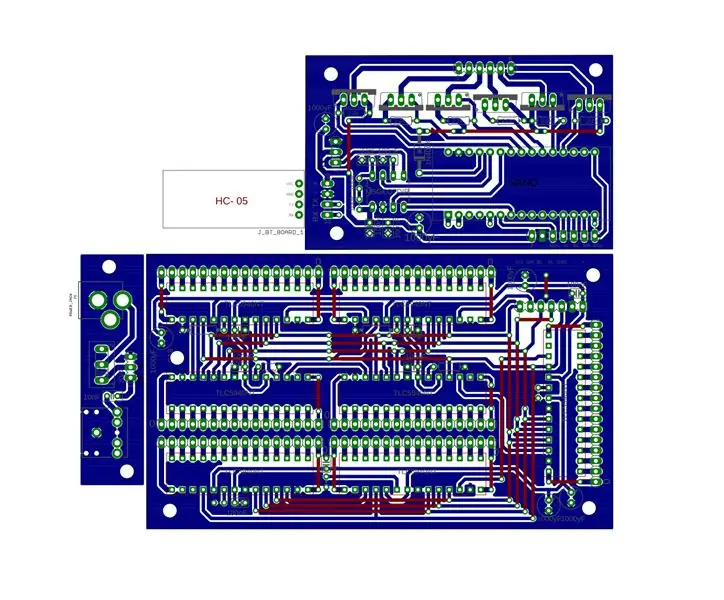
En mi Cube, la placa Arduino y la placa del conector de alimentación / audio son placas grabadas utilizando los archivos esquemáticos / EAGLE adjuntos. La primera vez cometí un error en el esquema, así que tuve que rehacer la placa del controlador LED como hice en el último paso. No hay grandes ventajas para grabar la placa en lugar de utilizar una placa perboard, así que siéntase libre de grabar la placa o soldarla en la placa perfilada.
En el.zip adjunto puede encontrar tanto un archivo BOARD como un archivo SCHEMATIC.
Tenga en cuenta que se supone que los trazos de la capa superior (rojo) son puentes de alambre (ya que no puedo grabar tablas de dos lados en casa). Las trazas no enrutadas muestran las conexiones que se deben realizar a través de cables para los conectores hembra de clavija.
El esquema incluye la función MSGEQ7, que puede omitir simplemente eliminando la sección del esquema marcada "(MSGEQ7)" en la captura de pantalla del esquema.pdf.
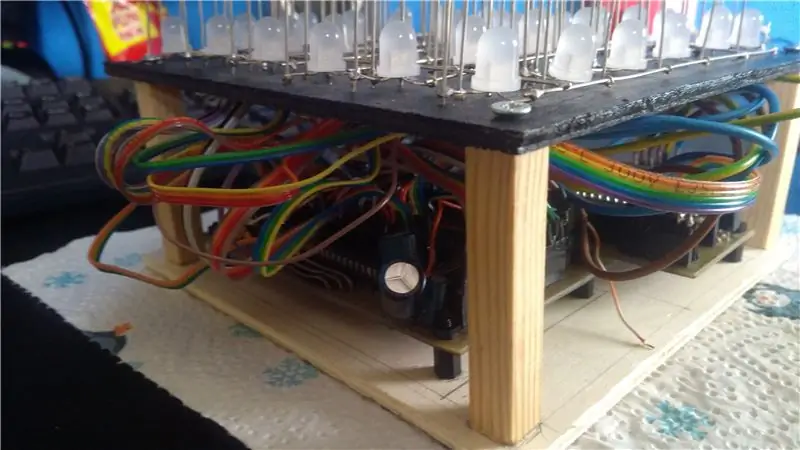
Paso 9: Conexión del cubo



Para conectar todas las partes del cubo, comience conectando el cable de 7 pines a la placa Arduino y la placa del controlador (¡asegúrese de que la orientación sea correcta!). A continuación, conecte el módulo HC05 al cabezal de 4 pines y conecte la placa de alimentación si está separada.
Para conectar los encabezados de 7x16 pines del cubo, asegúrese de comenzar con el primer TLC (aquel cuyo pin SIN está conectado al Arduino directamente). Busque el cable de 16 pines correcto en el cubo y conéctelo al cabezal de pines del primer TLC (asegúrese de que el cable para el cátodo n. ° 0 se conecte al primer pin TLC OUT0). Continúe y conecte los otros cables de 16 pines a los encabezados TLC correspondientes en el orden correcto.
Por último, pero no menos importante, conecte el cable de 6 pines para los ánodos del cubo al encabezado de 6 pines en la placa de control junto a los MOSFET.
Para terminar el cubo, agregué paredes a la caja con un poco más de madera contrachapada con pintura negra y las pegué.
¡Ahora hemos terminado con todo el hardware necesario para toda la construcción!
Paso 10: Software: ciclo de multiplexación

Ahora, en teoría, Arduino está ejecutando constantemente el siguiente ciclo:
- Si la LayerDuration ha pasado, cargue los valores para la siguiente capa en los TLC, apague la capa actual, encienda la siguiente capa, restablezca la LayerDuration, confirme los nuevos valores a los TLC
- Si ha pasado FrameDuration, cargue el nuevo Frame de la animación actual almacenando los valores de todos los LED y colores en el búfer ValueLed , restablezca FrameDuration
- Si hay datos de Bluetooth disponibles, reaccione sobre ellos (cambiar animaciones, brillo,…) (más información más adelante)
Como puede ver, el enfoque principal del código es la velocidad. Es importante que el tiempo para cambiar la capa sea mínimo.
Cuanto más rápido encienda / apague las capas, más "marcos" obtendrá. para un cubo LED RGB de 6x6x6 como este, descubrí que una duración de capa de 1700 microsegundos. es lo suficientemente bueno para mantener el parpadeo al mínimo y debe dejarse en este valor. FrameDuration controla una mayor velocidad de la animación, por lo que se puede cambiar para diferentes animaciones.
En el siguiente paso veremos cómo podemos escribir nuestras propias animaciones.
Paso 11: animaciones personalizadas


Para implementar una animación tenemos que configurar el búfer ValueLed a los valores que queremos para el siguiente fotograma cada vez que ha pasado FrameDuration. Lo hacemos llamando a la función Macro "SETLED (x, y, z, COLOR, Brightness)"
x, y, z son las coordenadas del LED que queremos configurar y COLOR (ROJO, VERDE o AZUL) es el color que queremos configurar y Brillo es el valor real para este color en particular que configuramos.
Entonces, para, por ejemplo, implementar una animación que simplemente muestre los colores rojo, verde y azul al azar en todo el cubo, simplemente puede hacer esto:
void randomLedsFull () {
para (uint8_t j = 0; j <TAMAÑO_CUBO; j ++) {para (uint8_t x = 0; x <TAMAÑO_CUBO; x ++) {para (uint8_t y = 0; y <TAMAÑO_CUBO; y ++) {uint8_t rand = random8 (3); ESTABLECIDO (x, y, j, rand, maxBright); }}}}
Este método se llama cada vez que ha pasado FrameDuration y se selecciona del comando switch-case en el loop (). Si escribe nuevas animaciones, puede agregarlas simplemente agregándolas en el caso del interruptor.
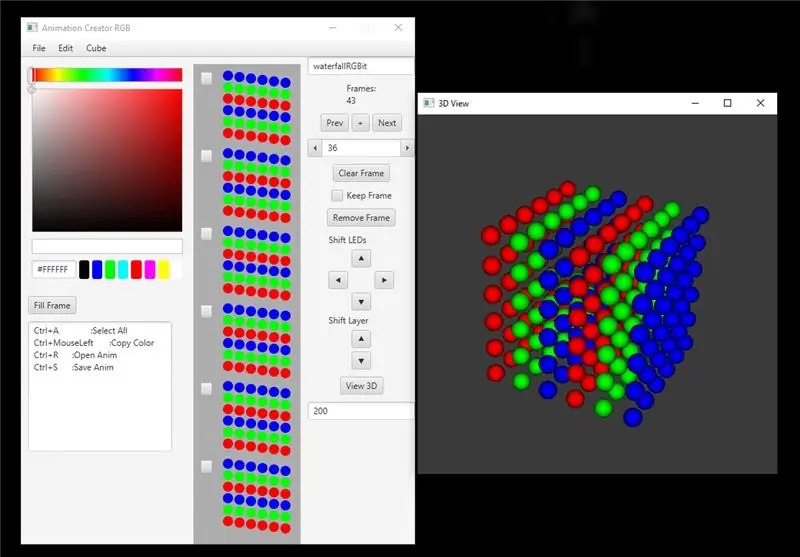
Paso 12: Adicional: AnimationCreator

Además, escribí un AnimationCreator usando JavaFX y Java3D.
Facilita la creación y edición de animaciones personalizadas al proporcionar una interfaz de usuario fácil de entender.
Puede crear, editar, renombrar y reconfigurar animaciones para cubos LED de 4x4x4, 6x6x6 u 8x8x8
Para crear una nueva animación, simplemente presione Archivo> Nuevo, en "Cubo" puede seleccionar el tamaño del cubo, para establecer el color de un LED, seleccione el color que desee con el selector de color a la izquierda y luego haga clic con el botón izquierdo en los LED que desee. ese color para ese marco. Para agregar otro marco, presione "Siguiente" o "+". El resto de los controles de la interfaz de usuario se explican por sí mismos, las casillas de verificación junto a las capas de cubos sirven para comprobar qué capas deberían verse afectadas por el desplazamiento y "Mantener marco". Pruébelo y lo descubrirá todo en poco tiempo.
Además, para simular la animación, puede hacer clic en el botón "Ver 3D" que abre otra ventana con un modelo Java3D del cubo. Puede girar la cámara mientras mantiene presionado el botón izquierdo del mouse (presione R para restablecer la cámara). Para reproducir / pausar la animación, presione la tecla P, para restablecer la animación presione Q. El campo de texto debajo del botón "Ver 3D" indica la corriente FrameTime, ergo la velocidad de su animación.
Cuando hayas terminado con la animación, dale un nombre y presiona Archivo> Guardar como… y guarda la animación en la misma carpeta que el boceto de Cubo_Control.ino.
Para incluir su nueva animación en el Sketch, abra Cubo_Control.ino y agregue el siguiente código en la parte superior del Sketch:
#include "RGBit.h" // Reemplazar
Desplácese hacia abajo hasta BTEvent () y agregue la declaración de caso al cambio de mayúsculas y minúsculas de las animaciones
cambiar (curAnim) {
… Caso 10: animation = & ani_cubesmove [0] [0]; FRAME_TIME = ANI_CUBESMOVE_FRAMTIME; maxCount = ANI_CUBESMOVE_FRAMES; rotura; caso 11: // SU NUEVA ANIMACIÓN animation = & ani_rgbit [0] [0]; FRAME_TIME = RGBIT_FRAMETIME; maxCount = ANI_RGBIT_FRAMES; rotura; }
Paso 13: Aplicación Bluetooth

Para controlar realmente el Cube, gracias al Módulo HC-05 es bastante sencillo crear una aplicación Bluetooth para conectar su teléfono al Cube.
Enlace a la aplicación: Github
La aplicación es de código abierto, así que siéntase libre de agregar animaciones / funciones adicionales usted mismo.
- Inicie la aplicación, le pide que encienda Bluetooth
- Haga clic en "Buscar" y aparecerá una lista de conexiones Bluetooth disponibles. Identifique el módulo HC-05 del cubo y haga clic en él.
- Si hay un error al intentar conectarse al Cube, intente emparejar el módulo HC-05 en la configuración de Bluetooth manualmente
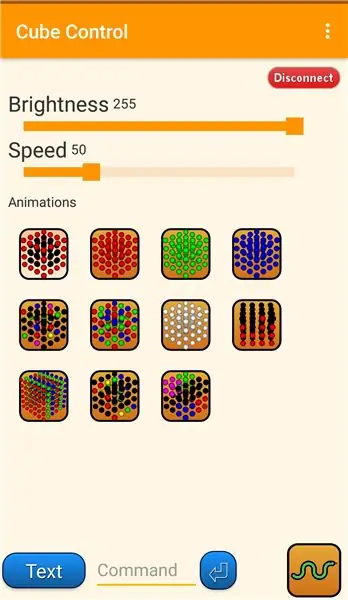
- Una vez conectada, la aplicación cambia a la pantalla de control y se ha establecido la conexión Bluetooth.
Control S
- Velocidad y brillo: cambie los valores del control deslizante para acelerar / ralentizar la animación o cambiar el brillo
- Animaciones: haga clic en un botón para cambiar la animación, por defecto las animaciones están en bucle (comenzando desde la parte superior izquierda, el botón corresponde a currAnim)
- Desplazamiento de texto: haga clic en el botón "Texto" que abre un cuadro de diálogo para ingresar texto que se desplazará por el cubo
- Comando: puede ingresar comandos manualmente con Command TextField (busque en el método BTEvent () de Cubo_Control.ino para la sintaxis)
- Snake: juego de serpientes clásico (rojo: manzana, verde: cabeza de serpiente, azul: cola furtiva) (Controles: 4 botones direccionales, arriba y abajo se activa girando el teléfono hacia adelante (arriba) o hacia atrás (abajo))
- Visualizador de audio: MSGEQ7 se usa para visualizar 6 bandas de audio desde el conector AUX (botón para la animación 7)
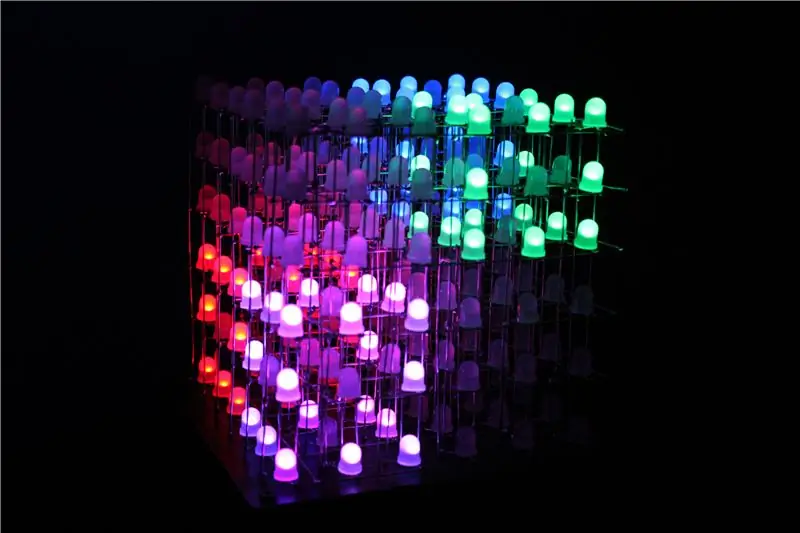
Paso 14: escaparate
Recomendado:
Cómo: Instalación de Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: 7 pasos (con imágenes)

Cómo: Instalar Raspberry PI 4 Headless (VNC) con Rpi-imager e imágenes: planeo usar este Rapsberry PI en un montón de proyectos divertidos en mi blog. No dudes en comprobarlo. Quería volver a usar mi Raspberry PI, pero no tenía un teclado ni un mouse en mi nueva ubicación. Ha pasado un tiempo desde que configuré una Raspberry
Inteligencia artificial y reconocimiento de imágenes con HuskyLens: 6 pasos (con imágenes)

Inteligencia artificial y reconocimiento de imágenes con HuskyLens: ¡Hola, chicos! Akarsh aquí de CETech. En este proyecto, vamos a echar un vistazo a HuskyLens de DFRobot. Es un módulo de cámara impulsado por inteligencia artificial que es capaz de realizar varias operaciones de inteligencia artificial como el reconocimiento facial
Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: 6 pasos (con imágenes)

Reconocimiento de imágenes con placas K210 y Arduino IDE / Micropython: ya escribí un artículo sobre cómo ejecutar demostraciones de OpenMV en Sipeed Maix Bit y también hice un video de demostración de detección de objetos con esta placa. Una de las muchas preguntas que la gente ha hecho es: ¿cómo puedo reconocer un objeto que la red neuronal no está tr
Configuración de un sitio web con el Creador de páginas de Google: 6 pasos

Configuración de un sitio web con el creador de páginas de Google: cómo configurar un sitio web con el nuevo creador de páginas de Google Labs. (Cómo hacer un sitio web simple de 100 MB gratis y tenerlo listo en una tarde). Incluyendo cómo, vincular formulario de página a página, vincular a otras páginas, vincular a archivos html cargados, incluir imágenes, un
Fusiona tu página web (Creador de páginas de Google) con el álbum en línea de Picasa: 5 pasos

Fusiona tu página web (Creador de páginas de Google) con el álbum en línea de Picasa: Hola, aquí tienes mi primer Instructable, ¡disfrútalo! Continuando con este instructivo Configuración de un sitio web con el Creador de páginas de Google
