
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:45.
- Última modificación 2025-01-23 14:40.
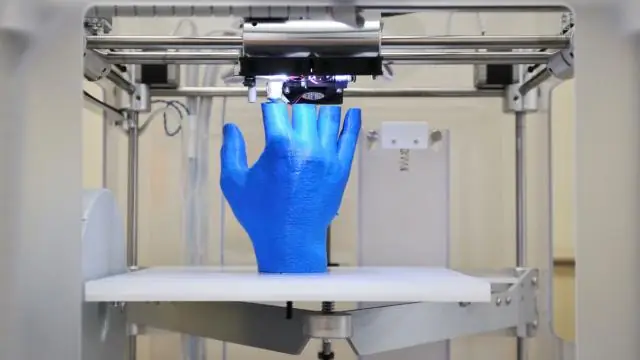
Si eres un programador de Java, probablemente hayas querido programar en 3D en algún momento. ¿Pero cómo? Bueno, podría usar Java3D y escribir lentamente cada punto en un polígono 3D (lo intenté, créame, es una mala idea), o podría usar Blender (https://blender.org), un programa de modelado 3D gratuito y de código abierto junto con un script llamado Blend2Java (https://sourceforge.net/projects/blend2java/). Sin embargo, la documentación sobre Blend2Java es casi inexistente, por eso me siento aquí escribiendo esto.
Paso 1: descargue los programas
Necesitará Blender (https://blender.org) y Blend2Java (https://sourceforge.net/projects/blend2java/). Bien, una vez que los tenga, comience haciendo un modelo simple (o simplemente usando el cubo estándar) en Blender.
Paso 2: exporta tu modelo a XML
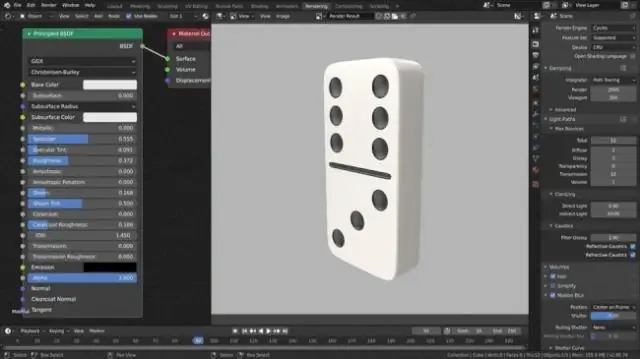
Una vez que tenga un modelo que le gustaría usar en Blender, abra el Modo de edición y presione la tecla "a" para seleccionar todos los puntos. En el panel inferior, seleccione el editor de texto. Abra un nuevo archivo en el editor de texto. Abra el archivo blend2java.py que descargó. Run. Ok, su objeto ahora debería estar en. XML donde lo haya guardado (si tiene un mensaje de error, asegúrese de que solo tiene 1 material para el objeto). Cambie el nombre del objeto (tendrá un nombre extraño).
Paso 3: importar el objeto a Java
Shape3D fred = nulo; pruebe {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); // su nombre de archivo aquí fred = (Shape3D) e.readObject (); e.close (); } captura (Excepción e) {e.printStackTrace (); } ColoringAttributes en = new ColoringAttributes (); Apariencia ap = nueva Apariencia (); Color3f col = nuevo Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); obj.addChild (fred); inserte esto en cualquier código 3d o use el código completo aquí import java.io. *; import java.beans. XMLDecoder; import java.applet. Applet; import java.awt. *; import java. awt.event. *; importar com.sun.j3d.utils.applet. MainFrame; importar com.sun.j3d.utils.universe. *; importar javax.media.j3d. *; importar javax.vecmath. *; importar java.applet. Applet; import java.awt. BorderLayout; import java.awt. Frame; import com.sun.j3d.utils.applet. MainFrame; import com.sun.j3d.utils.geometry. ColorCube; import com.sun. j3d.utils.universe. *; importar com.sun.j3d.utils.behaviors.mouse. *; importar javax.media.j3d. *; importar javax.vecmath. *; importar java.awt.event. *; importar java.util. Enumeration; la clase pública MouseBehaviorApp extiende el applet {Public BranchGroup createSceneGraph () {BranchGroup objRoot = new BranchGroup (); TransformGroup objTransform = new TransformGroup (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Shape3D fred = nulo; pruebe {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e.close (); } captura (Excepción e) {e.printStackTrace (); } ColoringAttributes en = new ColoringAttributes (); Apariencia ap = nueva Apariencia (); Color3f col = nuevo Color3f (1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = new MouseRotate (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (nuevo BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = new MouseTranslate (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (nuevo BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = new MouseZoom (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (nuevo BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); return objRoot; } public MouseBehaviorApp () {setLayout (nuevo BorderLayout ()); Canvas3D canvas3D = nuevo Canvas3D (SimpleUniverse.getPreferredConfiguration ()); agregar ("Centro", canvas3D); Escena de BranchGroup = createSceneGraph (); SimpleUniverse simpleU = new SimpleUniverse (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (escena); } public static void main (String args) {Frame frame = new MainFrame (new MouseBehaviorApp (), 256, 256); }} ¡usa esto para una programtada completa! ¡ya terminaste! y luego dices "¿y ahora qué"? ¡No tengo ni idea! ¡Acabo de aprender Java hace un mes lol!
Recomendado:
Uso de la fotogrametría para crear modelos: 9 pasos

Uso de la fotogrametría para crear modelos: ¿Quién soy? Soy Samuel Conklin y soy estudiante de segundo año en E.L. Escuela secundaria de Meyers. He experimentado con la fotogrametría durante los últimos meses y espero poder ayudarlo si decide recrear este producto. Me interesa ver cómo otras personas
El intermitente LED de 31 años para modelos de faros, etc.: 11 pasos (con imágenes)

El intermitente LED de 31 años para modelos de faros, etc.: Los modelos de faros tienen una gran fascinación y muchos propietarios deben pensar en lo agradable que sería si, en lugar de simplemente sentarse allí, el modelo realmente parpadeara. El problema es que es probable que los modelos de faros sean pequeños con poco espacio para las baterías y
Uso de LED RGB para crear secuencias de color: 12 pasos

Uso de LED RGB para crear secuencias de color: este instructivo mostrará cómo usar LED RGB para crear secuencias de color usando Arduino Uno y un código.Los 3 LED RGB cambiarán de color durante el tiempo, mientras que los otros 2 LED RGB permanecerán del mismo color
Uso de LEDS y AT Tiny para crear una estrella parpadeante con la reproducción piezoeléctrica "Twinkle, Twinkle, Little Star": 6 pasos

Uso de LEDS y AT Tiny para crear una estrella parpadeante con la reproducción piezoeléctrica "Twinkle, Twinkle, Little Star": este circuito utiliza LEDS, AT TINY y piezo para producir una estrella parpadeante y música de " Twinkle, Twinkle, little star " Consulte el siguiente paso para obtener una descripción general del circuito
Uso de cinta de cobre para crear un panel de selección digital: 4 pasos

Uso de cinta de cobre para crear un panel de selección digital: En parte soy yo compartiendo esta técnica y en parte aprendiendo a usar Instructables. Si hay problemas con mi documentación de la técnica o mi uso de Instructables, hágamelo saber en los comentarios, ¡gracias! Necesitaba una fila larga de
