
Tabla de contenido:
- Paso 1: lista de materiales
- Paso 2: Especificaciones de los componentes principales
- Paso 3: CABLEADO
- Paso 4: PREPARACIÓN DE FRAMBUESA O.S
- Paso 5: CÓMO CONTROLAR NUESTRO TANQUE WIFI CON NODE.JS Y WEBSOCKET.IO
- Paso 6: AÑADIR CAPACIDAD DE TRANSMISIÓN DE VÍDEO
- Paso 7: PROGRAMA DE TANQUE
- Paso 8: INICIAR LA INTERFAZ DE CONTROL Y EL SERVIDOR DE TRANSMISIÓN
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

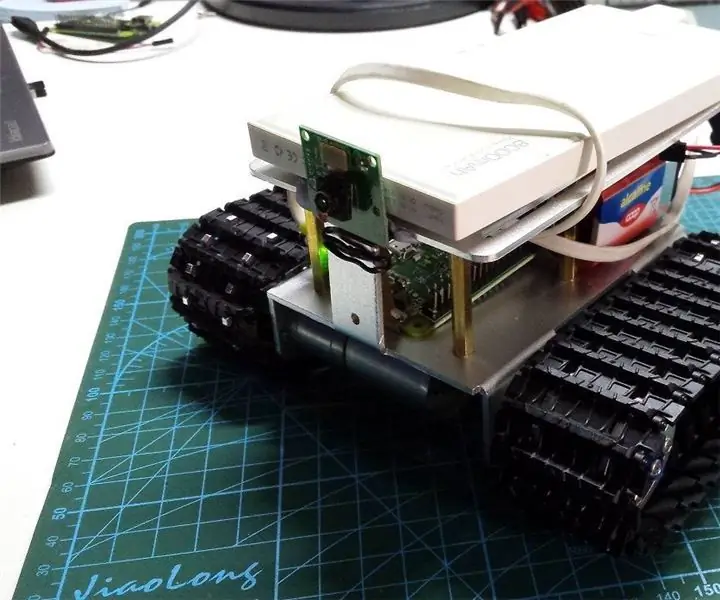
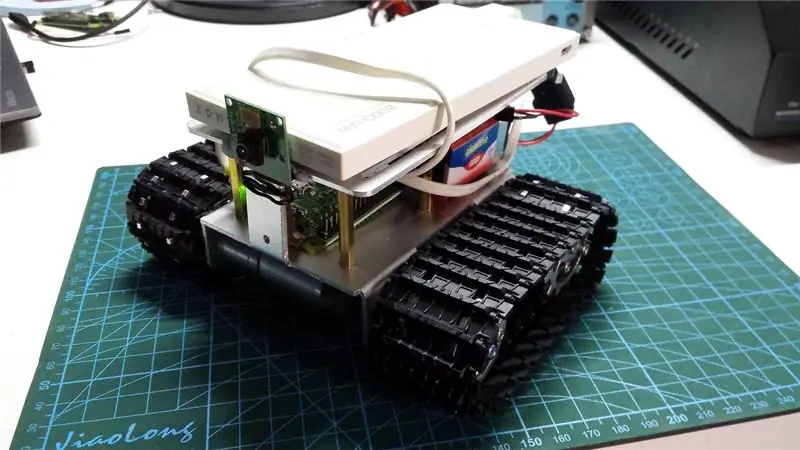
Vamos a ver cómo me he dado cuenta de un pequeño tanque WiFi, capaz de control web remoto y transmisión de video.
Se pretende que sea un tutorial que requiera conocimientos básicos de programación electrónica y de software. Por esta razón, he elegido un kit de chasis de tanque (en lugar de imprimirlo con una impresora 3D, puede ser una actualización posterior) y un total de 6 componentes, incluidas las baterías. En el lado del software, puede seguir paso a paso el proceso de instalación y la programación se mantiene al mínimo, un conocimiento básico de las cosas de Raspberry puede ayudar.
Calculé 12 h de trabajo desde 0 hasta el tanque listo para funcionar. Coste total de 70 € para todos los componentes.
Paso 1: lista de materiales




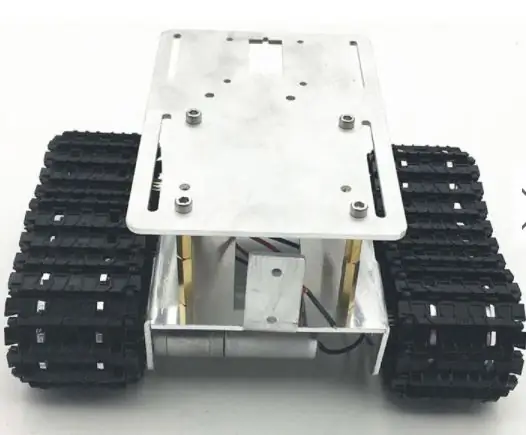
1 - Tanque de chasis de robot RC DIY - 32 (€)
www.banggood.com/DIY-RC-Robot-Chassis-Tan…
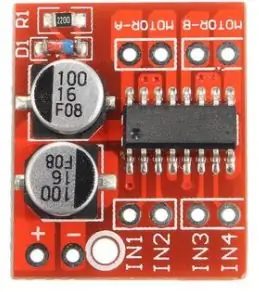
1 - Placa de controlador de motor CC de doble canal L298N - 1, 39 (€)
www.banggood.com/Dual-Channel-L298N-DC-Mo…
1 - Kit de inicio Raspberry Pi Zero W - 26 (€)
amzn.eu/1ugAaMP
1 - Tarjeta SD de 16 GB - 5, 50 (€)
www.gearbest.com/memory-cards/pp_337819.h…
1 - Módulo de cámara Raspberry Pi 5MP Webcam para Model Zero - 8 (€)
www.gearbest.com/raspberry-pi/pp_612249.h…
1 - Banco de energía 5V
1 - batería de 9v
Conector Dupont de cable de tablero mixto
Ratón, teclado, monitor o TV para la configuración de Raspberry (opcional, solo para facilitar la primera configuración)
Paso 2: Especificaciones de los componentes principales
Motor
Motorreductor DC JGA25-370
Este motor cuenta con un eje de salida en forma de D.
Especificaciones
· Voltaje de funcionamiento: entre 6 V y 18 V
· Tensión nominal: 12 V
· Velocidad de marcha libre a 12 V: 399 RPM
· Corriente de funcionamiento libre a 12 V: 50 mA
· Corriente de bloqueo a 12V: 1200 mA
· Par de bloqueo a 12V: 2,2 kg.cm
· Relación de transmisión: 1:21
· Tamaño reductor: 19 mm
· Peso: 84 g
Placa de controlador de motor de CC de doble canal L298N
Controlador de motor de doble puente H, puede impulsar dos motores de CC o un motor paso a paso de dos fases de 4 cables. TSD incorporado, para proteger del motor atascado.
Especificaciones
· Voltaje de alimentación del módulo: DC 2V-10V
· Voltaje de entrada de señal: DC 1.8-7V
· Corriente de trabajo única: 1.5A
· Corriente pico hasta 2.5A
· Corriente de espera baja (menos de 0.1uA)
· Circuito de conducción común integrado, el terminal de entrada está vacío, el motor no funciona mal
· Tamaño: 24,7 x 21 x 7 mm
Paso 3: CABLEADO


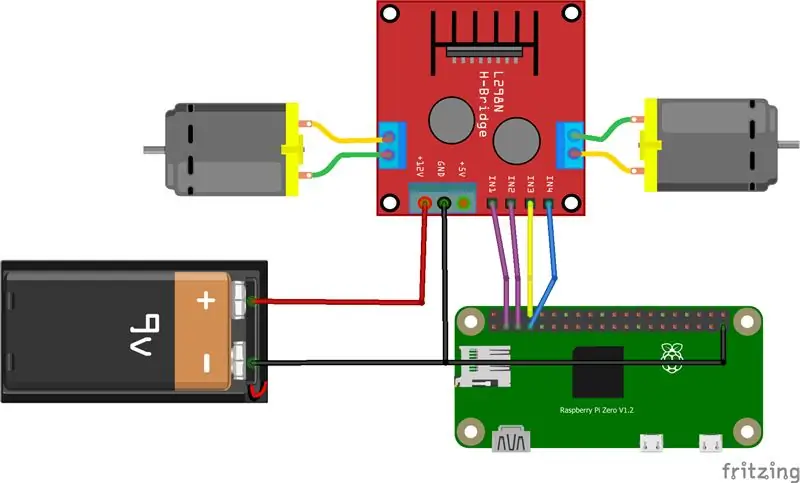
Este será el cableado final, pero ESPERE, antes de que necesitemos instalar algunos
software y es una buena idea probarlo con un cableado más sencillo, cuando esté listo, vuelva aquí.
Necesitamos dos fuentes de alimentación diferentes, una para el motor y otra para la Raspberry.
El controlador de motor de doble canal L298N DC Motor Driver Board (voltaje de entrada máximo DC 2V-10V) se alimenta con la batería de 9V y Raspberry Pi utiliza el acumulador USB estándar de 5V.
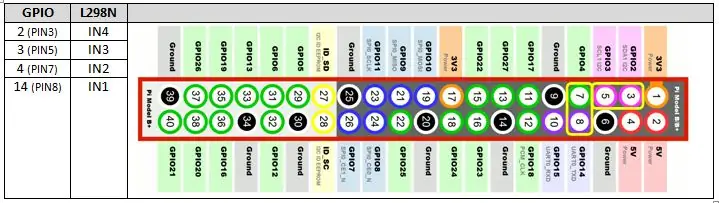
El pin GND del controlador del motor se conectará a la batería menos y Raspberry Pi (GND). Los pines GPIO de Raspberry Pi están conectados al controlador del motor como tabla.
Paso 4: PREPARACIÓN DE FRAMBUESA O. S
Esta es una instalación estándar para el sistema operativo Raspbian, puede encontrar
un montón de tutoriales detallados que buscan en la web, básicamente los pasos son:
1. Descargue iso RASPBIAN STRETCH CON ESCRITORIO de
2. Formatee una tarjeta SD de 16 GB, he usado SD Formatter
3. Grabar archivo. IMG, he usado Win32DiskImager
Ahora que su frambuesa está lista para arrancar, conéctela a una fuente de alimentación USB (5V, 2A) y prepárese para la primera configuración de arranque. Puedes hacerlo de dos formas, usando dispositivos externos como mouse, teclado y monitor o usando tu PC y una conexión remota a Raspberry. Hay muchos tutoriales sobre esto, uno es:
Paso 5: CÓMO CONTROLAR NUESTRO TANQUE WIFI CON NODE. JS Y WEBSOCKET. IO

Ahora tenemos una nueva instalación de nuestra micro PC Raspberry lista para ejecutar nuestro trabajo, así que … ¿qué usamos para enviar comandos al tanque?
Python es un lenguaje muy fácil de usar que se usa comúnmente para ejecutar proyectos de Rapsberry. La arena también se puede usar fácilmente para interactuar con los pines de entrada y salida de Rapsberry (GPIO)
Pero, mi objetivo era conectar el wi-fi de mi tanque desde cualquier dispositivo (PC, teléfono móvil, tableta…) usando un navegador web común y también transmitir video desde él. Entonces, olvídese de Python por ahora, y pasemos a NODE. JS y SOCKET. IO.
NODE.js
Node.js (https://github.com/nodejs/node/wiki) es un marco de trabajo de servidor de código abierto basado en el lenguaje js. Como estoy usando Raspberry Pi Zero (CPU ARMv6), no podemos usar el proceso de instalación automática (destinado a la CPU ARMv7) y debemos hacerlo manualmente:
Descargue Nodejs localmente (he usado la versión 7.7.2 para ARMv6, verifique otras versiones aquí
pi @ frambuesa: ~ $ wget
nodejs.org/dist/v7.7.2/node-v7.7.2-linux-…
Una vez hecho esto, extraiga el archivo comprimido:
pi @ frambuesa: ~ $ tar -xzf node-v7.7.2-linux-armv6l.tar.gz
Copie e instale los archivos en / user / local
pi @ frambuesa: ~ $ sudo cp -R nodo-v7.7.2-linux-armv6l / * / usr / local /
Agregue la ubicación donde instalamos nodejs a la ruta, edite el archivo ".profile":
pi @ frambuesa: ~ $ nano ~ /.profile
Agregue la siguiente línea al final del archivo, guarde y salga
RUTA = $ RUTA: / usr / local / bin
Elimina el archivo descargado:.
pi @ frambuesa: ~ $ rm ~ / node-v7.7.2-linux-armv6l.tar.gz
pi @ frambuesa: ~ $ rm -r ~ / node-v7.7.2-linux-armv6l
Escriba los siguientes comandos para verificar la instalación de nodejs:
pi @ frambuesa: ~ $ nodo -v
pi @ frambuesa: ~ $ npm -v
Debería leer v7.7.2 y v4.1.2 como respuesta.
Si todo salió bien, cree una nueva carpeta para alojar sus archivos nodejs:
pi @ frambuesa: ~ $ mkdir inicio de nodo
Mover dentro de una nueva carpeta:
pi @ frambuesa: ~ $ cd inicio de nodo
Instale el módulo adicional requerido para administrar GPIO de la manera más básica, ENCENDIDO y APAGADO:
pi @ raspberry: ~ $ npm instalar onoff
Ahora es el momento de probar nuestro primer proyecto "Blink.js", el resultado será … un LED parpadeante
pi @ frambuesa: ~ $ nano blink.js
Pegue el siguiente código, guarde y salga:
var Gpio = require ('onoff'). Gpio; // incluir onoff
var LED = nuevo Gpio (3, 'out'); // usa GPIO 3
var blinkInterval = setInterval (blinkLED, 250);
// LED parpadea cada 250ms
function blinkLED () {// función para comenzar a parpadear
si
(LED.readSync () === 0) {// verifica el estado del pin, si el estado es 0 (o desactivado)
LED.writeSync (1);
// establece el estado del pin en 1 (enciende el LED)
} demás {
LED.writeSync (0);
// establece el estado del pin en 0 (apaga el LED)
}
}
function endBlink () {// función para dejar de parpadear
clearInterval (blinkInterval); // Detener intervalos de parpadeo
LED.writeSync (0); // Apaga el LED
LED.unexport (); // Desexportar GPIO a recursos gratuitos
}
setTimeout (endBlink, 5000); // deja de parpadear después de 5 segundos
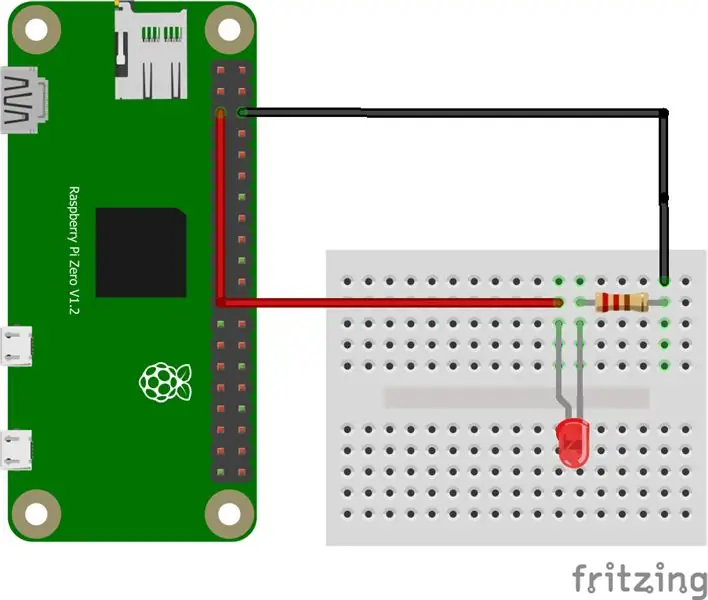
Conecte un LED, una resistencia (200 ohmios) como se muestra en el esquema y ejecute el proyecto:
pi @ frambuesa: ~ $ nodo blink.js
El nodo está listo.
SOCKET. IO
WebSocket es un protocolo de comunicaciones informáticas, basado en una conexión TCP, proporciona un programador para crear un servidor y un cliente. El cliente se conecta al servidor y emite y recibe mensajes desde y hacia el servidor. La implementación de WebSocket para Node.js se llama Socket.io (https://socket.io/).
Instalar socket.io:
pi @ raspberry: ~ $ npm instalar socket.io --save
Mover dentro de la casa de nodejs, creada anteriormente:
pi @ frambuesa: ~ $ cd inicio de nodo
Y crea una nueva carpeta "pública":
pi @ frambuesa: ~ $ mkdir público
Cree un nuevo servidor web de muestra, llámelo "webserver.js"
pi @ frambuesa: ~ $ nano webserver.js
Pegue el siguiente código, guarde y salga:
var http = require ('http'). createServer (controlador); // requiere un servidor http y crea un servidor con la función handler ()
var fs = require ('fs'); // requiere módulo de sistema de archivos
http.listen (8080); // escucha el puerto 8080
manejador de funciones (req, res) {// crear servidor
fs.readFile (_ dirname + '/public/index.html', function (err, data) {// leer
archivo index.html en carpeta pública
si (err) {
res.writeHead (404, {'Content-Type': 'text / html'}); // muestra 404 en caso de error
return res.end ( 404 No
Fundar );
}
res.writeHead (200, {'Content-Type': 'text / html'}); // escribir HTML
res.write (datos); // escribir datos
de index.html
return res.end ();
});
}
Este servidor web escuchará su puerto Raspberry 8080 y proporcionará archivos a cualquier cliente web que lo conecte. Ahora necesitamos crear algo para alojar y proporcionar a nuestros clientes: Mover dentro de la carpeta "pública": pi @ raspberry: ~ $ cd public
Cree un nuevo archivo html "index.html":
pi @ frambuesa: ~ $ nano index.html
Pegue el código del archivo "HelloWorld.txt" adjunto, guárdelo y salga.
Mover dentro de la carpeta nodejs "nodehome":
pi @ frambuesa: ~ $ cd inicio de nodo
Inicie el servidor web
pi @ frambuesa: ~ $ node webserver.js
Abra el sitio web en un navegador usando https:// Raspberry_IP: 8080 / (reemplace Raspberry_IP con su IP)
Paso 6: AÑADIR CAPACIDAD DE TRANSMISIÓN DE VÍDEO
Hay diferentes formas de implementar la transmisión de video en una Raspberry, la más fácil
De la manera que he encontrado hasta ahora, que un gran rendimiento y se puede integrar en una interfaz web se basa en el proyecto de Miguel Mota:
miguelmota.com/blog/raspberry-pi-camera-bo…
¡Gracias Miguel! De su blog estos son los pasos:
Instale los componentes libjpeg8 y cmake:
pi @ raspberry: ~ $ sudo apt-get install libjpeg8
pi @ raspberry: ~ $ sudo apt-get install libjpeg8-dev
pi @ raspberry: ~ $ sudo apt-get install cmake
Descargue mjpg-streamer con el complemento raspicam:
pi @ frambuesa: ~ $ git clon
github.com/jacksonliam/mjpg-streamer.git ~ / mjpg-streamer
Cambio de directorio:
pi @ frambuesa: ~ $ cd ~ / mjpg-streamer / mjpg-streamer-experimental
Compilar:
pi @ frambuesa: ~ $ limpiar todo
Reemplace el antiguo mjpg-streamer:
pi @ frambuesa: ~ $ sudo rm -rf / opt / mjpg-streamer
pi @ frambuesa: ~ $ sudo mv ~ / mjpg-streamer / mjpg-streamer-experimental
/ opt / mjpg-streamer
pi @ frambuesa: ~ $ sudo rm -rf ~ / mjpg-streamer
Cree un nuevo archivo "start_stream.sh", copie y pegue desde el archivo "start_stream.txt" adjunto.
Hágalo ejecutable (cree scripts de shell):
pi @ frambuesa: ~ $ chmod + x start_stream.sh
Inicie el servidor de transmisión:
pi @ frambuesa: ~ $./start_stream.sh
Abra el sitio web en un navegador usando https:// Raspberry_IP: 9000 (reemplace Raspberry_IP con su IP)
Paso 7: PROGRAMA DE TANQUE
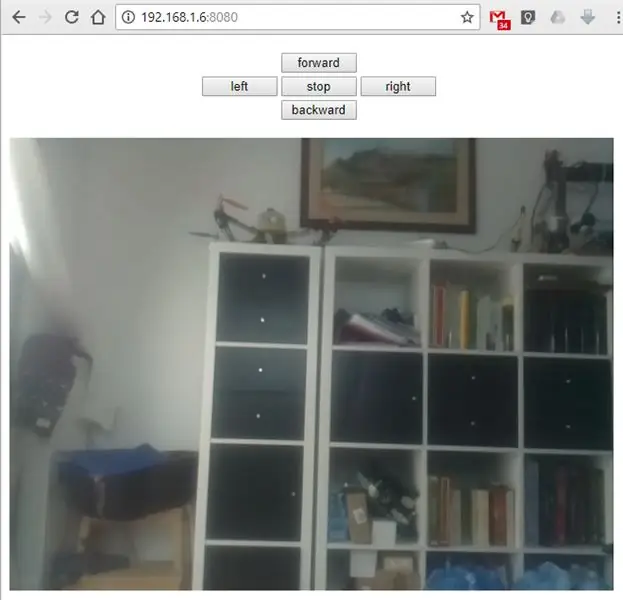
Todo está listo, ahora tenemos que crear nuestra página web para controlar el tanque (index.html) y nuestro servidor web para escuchar nuestros comandos (webserver.js). Entonces, simplemente reemplace los archivos vistos hasta ahora (solo ejemplos para probar el sistema) con el webserver.txt e index.txt adjuntos.
Paso 8: INICIAR LA INTERFAZ DE CONTROL Y EL SERVIDOR DE TRANSMISIÓN

Para iniciar los servicios, abra dos ventanas de terminal y ejecute estos comandos:
nodo inicionodo / webserver.js
./nodehome/start_stream.sh
Abra el sitio web en un navegador usando https:// Raspberry_IP: 8080 (reemplace Raspberry_IP con su IP)
Recomendado:
Construya su robot de transmisión de video controlado por Internet con Arduino y Raspberry Pi: 15 pasos (con imágenes)

Construya su robot de transmisión de video controlado por Internet con Arduino y Raspberry Pi: Soy @RedPhantom (también conocido como LiquidCrystalDisplay / Itay), un estudiante de 14 años de Israel que está aprendiendo en la Escuela Secundaria Max Shein de Ciencias y Matemáticas Avanzadas. ¡Estoy haciendo este proyecto para que todos puedan aprender y compartir
Tutorial: Cómo usar ESP32-CAM en el servidor web de transmisión de video: 3 pasos

Tutorial: Cómo usar ESP32-CAM en un servidor web de transmisión de video: Descripción: ESP32-CAM es una placa de desarrollo de visión de IoT inalámbrica ESP32 en un factor de forma muy pequeño, diseñada para ser utilizada en varios proyectos de IoT, como dispositivos inteligentes domésticos, industriales control inalámbrico, monitoreo inalámbrico, identificación inalámbrica QR
Kit de transmisión web Raspberry Pi - Parte 2 (transmisión de video Pi): 6 pasos

Kit de transmisión web de Raspberry Pi - Parte 2 (transmisión de video de Pi): De acuerdo, no pensé que esto necesitara fotos, pero al sitio web le gustan las imágenes. En su mayoría, se trata de una serie de comandos y pasos para usted. Hay una serie de otros sitios que pueden abordar cualquier peculiaridad. Esto es lo que funcionó para mí. Esto combina otros
Transmisión de audio y transmisión de video con Raspberry Pi 3: 6 pasos

Transmisión de audio y transmisión de video usando Raspberry Pi 3 .: La principal utilidad de este proyecto es transmitir audio a Raspberry Pi 3 desde cualquier dispositivo conectado a la red WiFi común y adquirir video de Raspberry Pi 3 a cualquier dispositivo conectado a una red WiFi común
Robot de transmisión de video controlado por Wifi Raspberry Pi: 8 pasos (con imágenes)

Robot de transmisión de video controlado por Wifi Raspberry Pi: ¿Alguna vez pensó en construir un robot genial con una cámara? Bueno, llegaste al lugar correcto, te mostraré paso a paso cómo construir este robot. Con esto puedes ir a cazar fantasmas por la noche controlando y viendo el video en tu
