
Tabla de contenido:
- Paso 1: consiga sus cosas
- Paso 2: corte el panel frontal y posterior
- Paso 3: Termine el panel trasero
- Paso 4: haz el panel LED
- Paso 5: haz una guía de luz
- Paso 6: haz el marco del botón
- Paso 7: Suelde la PCB principal
- Paso 8: arma el reloj
- Paso 9: cargue el código y calibre el sensor de luz
- Paso 10: Introducción rápida al sistema binario
- Paso 11: uso del reloj despertador binario
- Paso 12: Comprensión del código (opcional)
- Paso 13: Palabras finales
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


Por Ingeniería del sótano Siga más por el autor:





Acerca de: Hola, mi nombre es Jan y soy un creador, me encanta construir y crear cosas y también soy bastante bueno reparando cosas. Ya que puedo pensar que siempre me ha gustado crear cosas nuevas y eso es lo que sigo haciendo hasta… Más sobre Ingeniería de sótanos »
Oye, hoy me gustaría mostrarte cómo construir uno de mis últimos proyectos, mi reloj despertador binario.
Hay un montón de relojes binarios diferentes en Internet, pero este podría ser el primero, hecho de una tira de LED direccionables de colores, que también cuenta con una función de alarma y botones táctiles, para configurar cosas como la hora y el color.
Por favor, no dejes que su aspecto complicado te asuste. Con una pequeña explicación, leer binario no es tan difícil como parece. Y si estás dispuesto a aprender algo nuevo, me gustaría ayudarte a hacerlo más adelante.
Déjame contarte un poco sobre la historia detrás de este proyecto:
Originalmente planeé construir un reloj "normal", que usa LED como manecillas, pero no tenía suficientes LED a mano.
Entonces, ¿qué haces cuando quieres mostrar la hora con la menor cantidad de LED posible?
Te vuelves binario, y eso es exactamente lo que hice aquí.
Este reloj es la tercera versión de su clase. Construí un prototipo muy simple justo después de que se me ocurrió la idea del proyecto y lo llevé a la Maker Faire en Hannover, para ver qué piensa la gente al respecto. Mientras estuve allí, recibí muchos comentarios muy positivos e interesantes, así como ideas de mejora.
El resultado de todas esas ideas y horas de pensar, retocar y programar, es este pequeño reloj despertador de aspecto bastante interesante, que tiene muchas más funciones que la versión 1.0 y hoy vamos a pasar por cada paso del proceso de construcción, para que puedas construya uno usted mismo fácilmente.
También hay un video muy detallado en Youtube, en caso de que no quieras leerlo todo.
Paso 1: consiga sus cosas



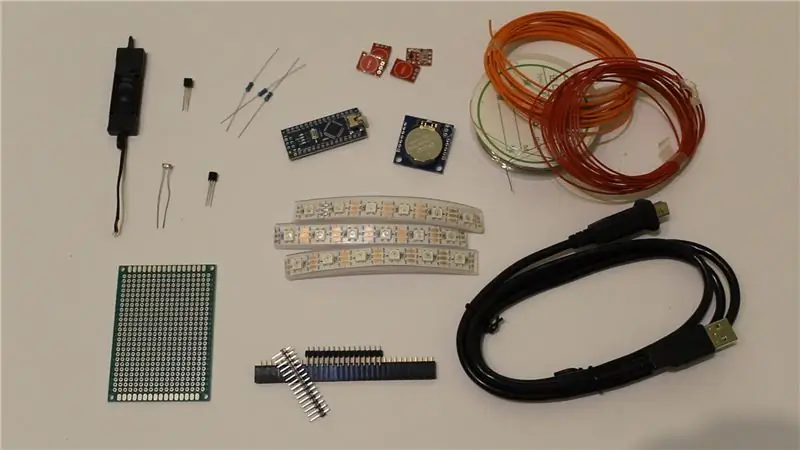
Aquí hay una pequeña lista de todos los componentes y herramientas que necesitará para construir su propio reloj binario.
Electrónica:
- 18 LED Ws2811 direccionables (por ejemplo, Neopixels) en una tira con 60 LED por m (ebay)
- Arduino Nano (con procesador ATMega328) (ebay)
- Módulo 1307 RTC (ebay)
- 4 botones táctiles capacitivos (ebay)
- Sensor de temperatura digital bs18b20 (ebay)
- LDR (ebay)
- altavoz para computadora portátil / teléfono inteligente o zumbador piezoeléctrico
- Transistor 2222A NPN (o algo similar)
- encabezados masculinos
- encabezados femeninos en ángulo (ebay)
- Resistencia de 1kOhmio
- Resistencia de 4, 7kOhmios
- Resistencia de 10 kOhmios
- Alambres
- PCB de prototipos de 7x5cm 24x18 agujeros (ebay)
- alambre de plata (alambre de joyería) (ebay)
- Adaptador mini usb de 90 ° (ebay)
Otros materiales
- Envoltura de vinilo
- 4 tornillos de cabeza de brida m4 de 45 mm (ebay)
- Arandelas metálicas 32X m4
- Tuerca de seguridad 4X m4
- Tuerca 28X m4
- Separador de PCB de latón m3 de 4X 10 mm (ebay)
- Tornillo m3 8X 8 mm (ebay)
- hoja de aluminio
- Lámina de acrílico lechoso de 2 mm
- Hoja de 2 mm de acrílico transparente
- Hoja de 3 mm de MDF
- cinta de dos lados
Instrumentos
- mini cable USB
- computadora que ejecuta el IDE de Arduino
- Broca de 3,5 mm
- Broca de 4, 5 mm
- taladro eléctrico
- cuchilla de corte
- Sierra de calar
- ion de soldadura
- tijeras para cortar metales
- expediente
- papel de lija
Plantillas (ahora con dimensiones)
- Dibujo de oficina libre
Código
- Bocetos
- Biblioteca de botones
- Biblioteca de temporizadores
- Biblioteca de Jukebox
- RTClib modificado
- Biblioteca Adafruit Neopixel
- Biblioteca de control de temperatura de Arduino
Paso 2: corte el panel frontal y posterior




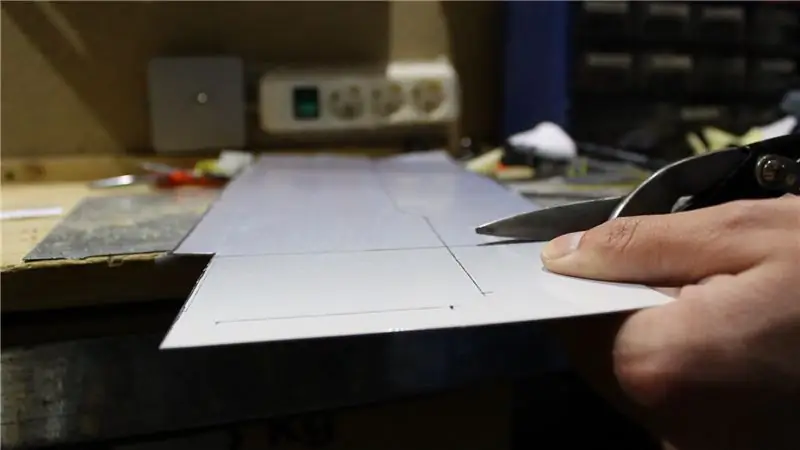
La primera pieza que vamos a realizar es el panel frontal acrílico. Marcamos dónde queremos que vayan nuestros cortes, teniendo en cuenta que queremos un poco de tolerancia para el lijado. Luego, simplemente raspamos el acrílico con nuestro cuchillo de corte. Después de haber hecho eso de 10 a 20 veces, tenemos un surco. Luego podemos colocar esa arboleda en el borde de una mesa y doblar el acrílico hasta que se rompa.
Después de cortar el panel frontal a la medida, cortamos el panel posterior de un trozo de MDF. Podemos usar nuestra sierra de calar para esto, pero un cuchillo de corte también funciona. Solo tenemos que sujetar el MDF sobre un trozo de madera y rasparlo con nuestro cuchillo de corte hasta que la hoja pase y tengamos dos piezas individuales.
Ahora emparejamos los dos paneles y lijamos cada lado para alinearlos perfectamente.
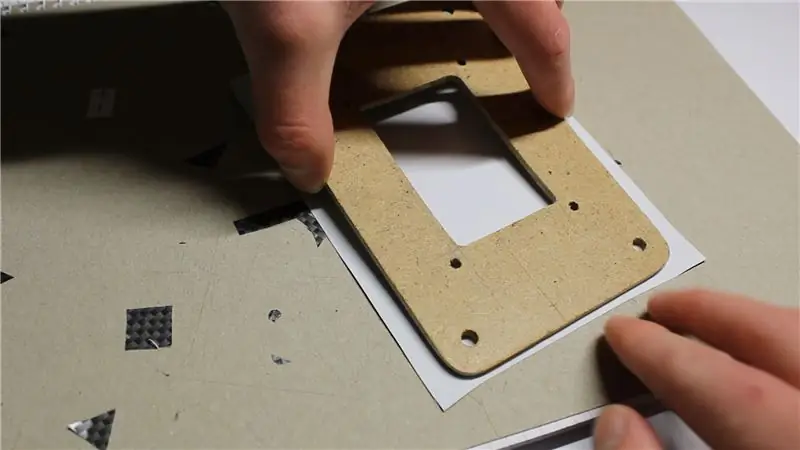
Una vez hecho esto, cortamos la primera plantilla y la colocamos en los dos paneles con un poco de cinta y comenzamos a perforar los agujeros marcados.
Primero perforamos un agujero de 4, 5 mm en cada una de las 4 esquinas. Como el acrílico es muy quebradizo y no queremos que se rompa, comenzaremos con una pequeña broca y avanzaremos hasta alcanzar el diámetro de agujero deseado. Luego usamos la plantilla para lijar las esquinas a la forma correcta.
Paso 3: Termine el panel trasero




Por ahora, podemos dejar el panel frontal a un lado y pegar la segunda plantilla en el panel posterior, donde necesitamos usar una broca de 3, 5 mm para perforar los orificios para nuestros separadores de 4 pcb, así como 4 orificios que marcan los bordes. para la pequeña ventana trasera.
Luego usamos nuestra sierra caladora para cortar la ventana y alisar los bordes con una lima. Tampoco querrá olvidarse de perforar el orificio para el cable mini USB (escuché de un fabricante no tan enfocado, que tiende a hacer esas cosas: D).
Como ya hemos terminado de cortar el panel posterior, podemos proceder a envolverlo en una envoltura de vinilo. Simplemente cortamos dos piezas al tamaño correcto y aplicamos la primera a un lado. Luego cortamos las llantas y liberamos la ventana. Un secador de pelo puede ayudar a que todos los agujeros vuelvan a ser visibles, por lo que también podemos recortarlos. Después de hacer lo mismo para el otro lado, usamos nuestra siguiente plantilla y nuestra técnica de raspar y romper para hacer la pequeña ventana acrílica para nuestro panel trasero.
Paso 4: haz el panel LED



Ahora llegamos lo más destacado de este proyecto, en el sentido más literal. El panel LED.
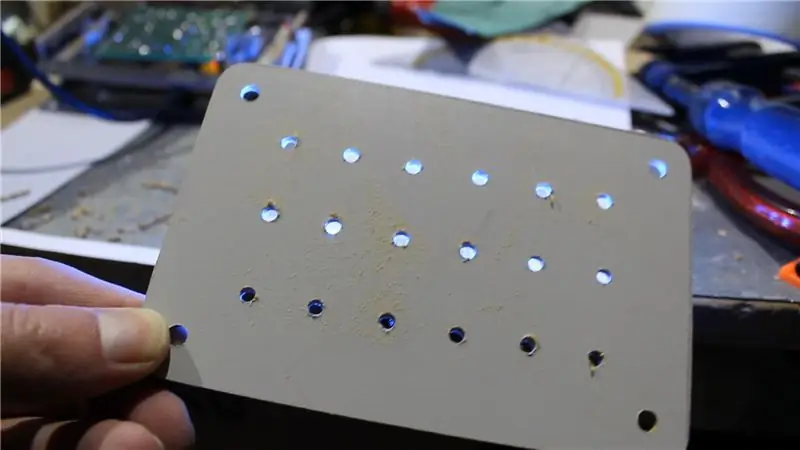
Utilizamos nuestras tijeras de corte de metal para cortar una pieza de 12, 2 cm por 8 cm de una hoja de metal. Tenga cuidado al hacer esto, ya que las tijeras crean bordes muy afilados. Los vamos a alisar con nuestra lima y un poco de papel de lija. Luego agregamos nuestra siguiente plantilla para perforar agujeros para los tornillos y los cables.
Es hora de preparar los LED reales.
Primero, los cortamos en tres tiras de 6 LED cada una. Algunas de las tiras de LED vienen con una capa adhesiva muy fina o sin adhesivo, así que vamos a pegar nuestras tiras en un trozo de cinta de doble cara y cortarlo a medida con un cuchillo. Esto hará que se adhiera a la placa de metal y, aunque no es una solución profesional, aislará las almohadillas de cobre de la superficie metálica que se encuentra debajo.
Antes de pegar las tiras en el panel, lo limpiamos con alcohol. Mientras colocamos los LED, debemos asegurarnos de colocarlos en el lugar correcto y en la dirección correcta. Las pequeñas flechas en la tira de LED indican la dirección en la que los datos viajan a través de la tira.
Como puede ver en la quinta imagen, nuestra línea de datos viene de la esquina superior izquierda del panel, atraviesa la primera franja hasta el lado derecho, luego regresa al comienzo de la siguiente franja a la izquierda y así sucesivamente.. Entonces, todas nuestras flechas deben apuntar hacia el lado derecho.
Calientemos nuestro ion de soldadura y pongamos un poco de estaño en las almohadillas de cobre, así como en nuestro cable. Las líneas de datos están conectadas como acabo de describir, mientras que simplemente conectamos las almohadillas más y menos de la tira en paralelo.
Después de conectar las tiras, usamos nuestro cuchillo para levantar con cuidado los extremos de cada tira mientras sujetamos los LED hacia abajo, para que sigan apuntando hacia arriba. Luego colocamos un poco de pegamento caliente debajo para aislar nuestras juntas de soldadura.
Una vez hecho esto, agregamos algunos pines de encabezado a los cables que van a la PCB. Esos cables deben tener unos 16 cm de largo. Para estar más seguros de que el panel de metal no está cortocircuitando nada, usamos un multímetro para medir la resistencia entre todos los pines. Si muestra algo por encima de 1 kOhm, todo está bien.
Ahora podemos conectarlo a un Arduino, ejecutar una prueba y disfrutar de los colores.
Paso 5: haz una guía de luz




Si colocamos nuestro panel LED justo detrás del acrílico lechoso, puede resultar bastante complicado distinguir los LED individuales. Esto haría que nuestro reloj fuera aún más difícil de leer de lo que ya es.
Para solucionar este problema, nos vamos a hacer una pequeña guía de luz. Para ello simplemente recortamos otra pieza de MDF, que tiene el mismo tamaño que el panel frontal. Luego le agregamos otra plantilla y perforamos dieciocho orificios de 3, 5 mm para los LED, así como cuatro orificios de 4, 5 mm para los tornillos. Luego podemos sujetarlo al panel frontal y usar un poco de papel de lija para alinear los dos.
Como puede ver en la última imagen, la luz parece ahora mucho más enfocada.
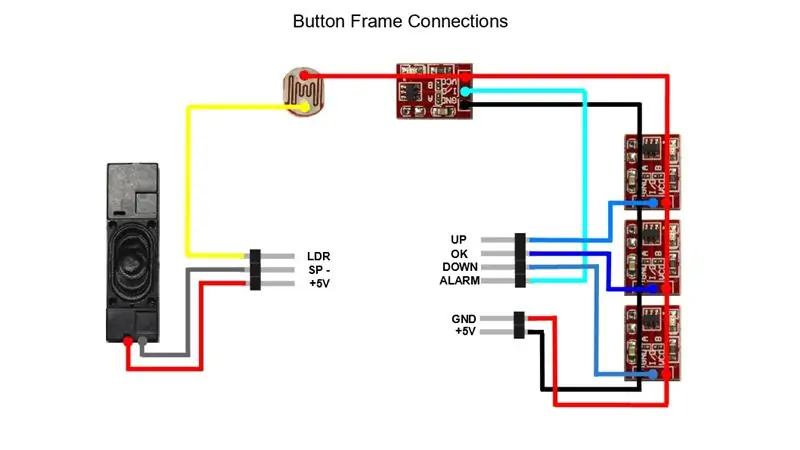
Paso 6: haz el marco del botón



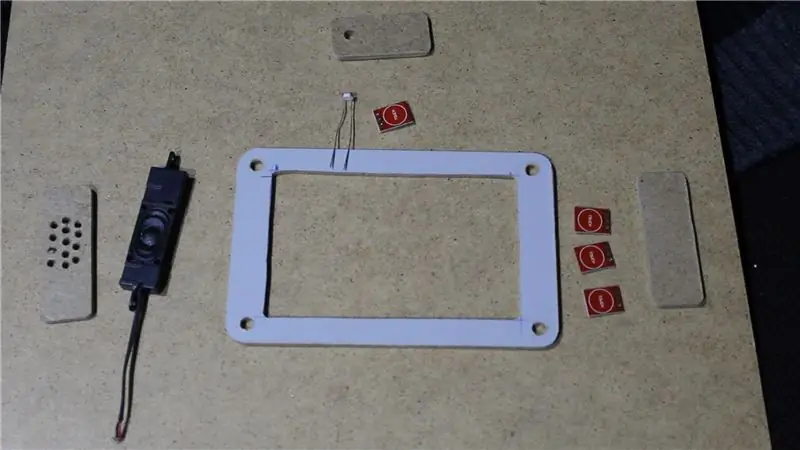
El último componente del recinto que vamos a hacer es el marco del botón.
Nosotros, de nuevo, cortamos un trozo de MDF del tamaño correcto y le agregamos una plantilla, luego perforamos todos los agujeros necesarios y usamos nuestra sierra caladora para cortar la sección central.
Se supone que nuestro marco sostiene los 4 botones táctiles, el sensor de luz y nuestro pequeño altavoz en su lugar. Antes de que podamos unirlos al marco, cortamos un par de piezas de cubierta más pequeñas de MDF. Luego pegamos nuestros componentes en esas cubiertas y les agregamos cables.
Las almohadillas de alimentación del botón táctil están conectadas en paralelo, mientras que cada línea de salida recibe un cable individual. Este también es un buen momento para probar si todos están funcionando. Como el sensor de luz necesita 5 voltios en un lado, simplemente podemos conectarlo a la almohadilla VCC de los botones de alarma y soldar un cable a la otra pata.
Una vez preparados los paneles, cortamos los lados del marco para dejar espacio para ellos y sus cables.
Luego quitamos el polvo de madera de todas las piezas con una aspiradora y las cubrimos con envoltura de vinilo.
Usamos la cuchilla de precisión para quitar trozos de vinilo, directamente encima de las áreas sensibles de nuestros módulos táctiles. Con un poco de cinta de doble cara, podemos adjuntar nuestros propios botones al MDF. Hice mis botones con espuma de goma, lo que les da una textura agradable y suave, pero puedes usar cualquier material no metálico que desees.
En el marco usamos nuestro cuchillo para liberar un poco de MDF nuevamente, lo que nos da una superficie adherente para el pegamento caliente. Luego, finalmente podemos pegar los componentes a los lados de nuestro marco.
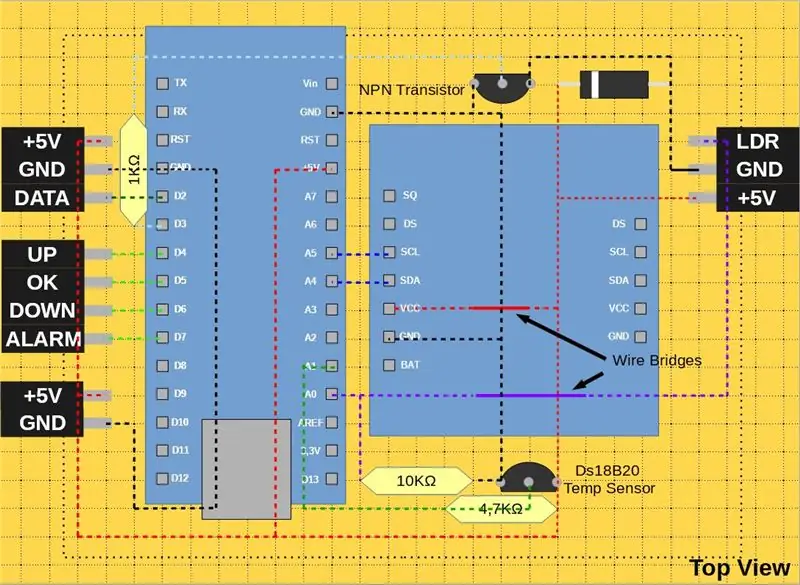
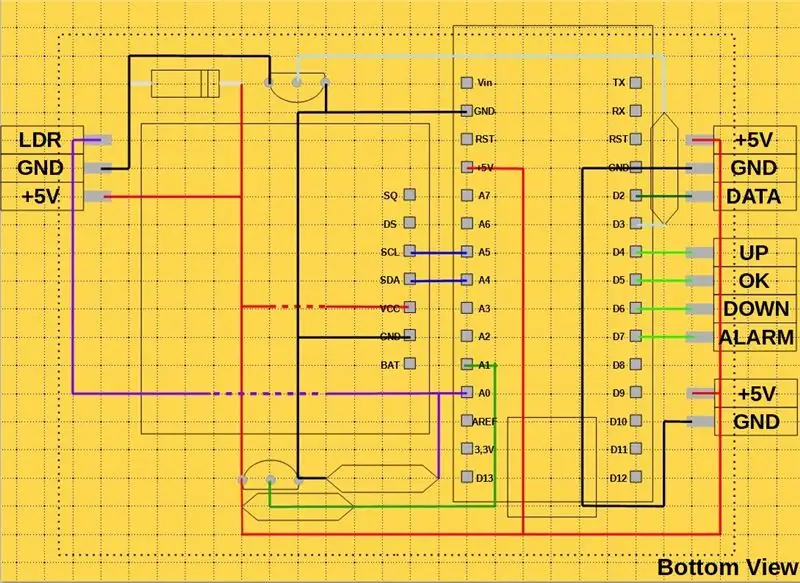
Paso 7: Suelde la PCB principal



Dejemos el marco como está ahora y pasemos al PCB. Puede ver el diseño de PCB en la primera imagen.
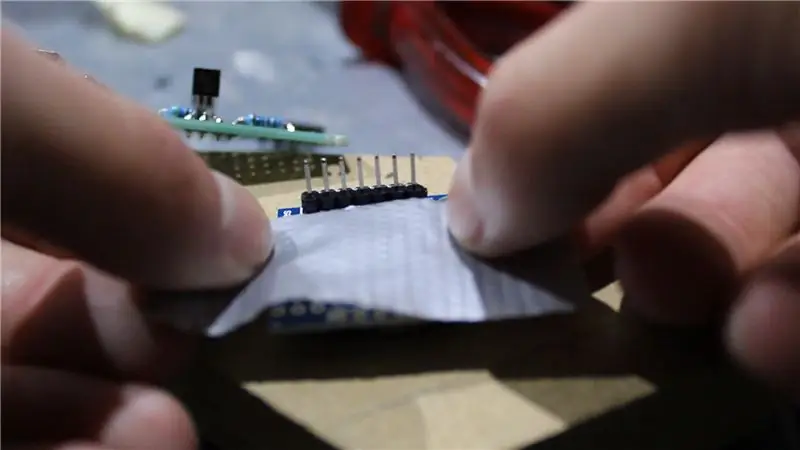
Comenzamos colocando los componentes con el perfil más bajo en la placa de circuito. Los componentes más pequeños son los puentes de alambre, que recordé un poco demasiado tarde, así que comencé con las resistencias. Soldamos nuestros componentes en su lugar y pasamos al siguiente conjunto superior de componentes.
A continuación, tenemos nuestros pines de encabezado femeninos. Para ahorrar espacio y poder conectar nuestros dispositivos electrónicos desde el lateral, los montamos en un ángulo de 90 grados.
Los transistores realmente no se ajustan al espacio de 2, 54 mm de orificios de nuestra PCB, por lo que usamos nuestros alicates para doblar con cuidado sus patas a la forma que se muestra en la segunda imagen. Primero soldamos una de sus patas en su lugar y giramos la PCB. Luego recalentamos la junta de soldadura y usamos nuestro dedo o un par de alicates para colocar correctamente el componente. Ahora podemos soldar las otras dos patas en su lugar.
Después de todos los componentes pequeños, soldamos nuestro Arduino y nuestro módulo de reloj en tiempo real en su lugar. El módulo RTC tampoco encaja tan bien en el espaciado de los orificios, por lo que solo equiparemos el lateral, que tiene 7 almohadillas de soldadura con clavijas de cabezal. Además, colocamos cinta adhesiva debajo para evitar cortocircuitos.
Como todos nuestros componentes están soldados en su lugar, ahora es el momento de hacer las conexiones en el otro lado de la placa. Para ello vamos a sacar nuestro cable no aislado. Se pueden utilizar unos alicates para enderezarlo. Luego cortamos el cable en trozos más pequeños y lo soldamos a la PCB.
Para hacer una conexión calentamos una junta de soldadura e insertamos el cable. Luego mantenemos el ión de soldadura sobre él, hasta que alcanza la temperatura adecuada y la soldadura lo encierra y obtenemos una unión, que se parece a la de la imagen. Si no calentamos el cable, podríamos terminar con una junta fría, que se vería similar al otro ejemplo y no se comporta muy bien. Podemos usar nuestro cortador de alambre para empujar el cable hacia abajo mientras soldamos y asegurarnos de que quede plano sobre la PCB. En rutas de conexión más largas, lo soldamos a una sola almohadilla cada 5 a 6 agujeros hasta llegar a una esquina o al siguiente componente.
En una esquina cortamos el cable por encima de la primera mitad de una almohadilla de soldadura y le soldamos el extremo. Luego tomamos un nuevo trozo de alambre y seguimos desde allí en ángulo recto.
Hacer esas conexiones de cables en blanco es bastante complicado y requiere algo de habilidad, por lo que si está haciendo esto por primera vez, definitivamente no es una mala idea practicarlo en un PCB de desecho, antes de intentar hacerlo en el real.
Una vez que hemos terminado de soldar, volvemos a comprobar las conexiones y nos aseguramos de que no produjimos ningún cortocircuito. Luego, podemos colocar el PCB dentro del marco del botón y usarlo como referencia para las longitudes de cable necesarias del marco. Luego cortamos esos cables a la longitud correcta y les agregamos pines macho.
Todas las conexiones de 5V y tierra de los botones táctiles se unen en un conector de 2 pines. Los 4 cables de salida obtienen un conector de 4 pines y la línea del sensor de luz, así como los dos cables de los altavoces se fusionan en un conector de tres pines. No olvide marcar un lado de cada toma y conector con un marcador o con cinta adhesiva, para no conectarlos accidentalmente de la manera incorrecta.
Paso 8: arma el reloj




Después de esto, volví al panel frontal y apliqué cuidadosamente una pegatina, hecha de papel de aluminio transparente para impresora láser, como toque final.
Aunque lo apliqué con mucho cuidado, no pude obtener un resultado sin burbujas, que desafortunadamente es claramente visible al inspeccionarlo más de cerca. La lámina tampoco se adhiere muy bien a las esquinas, por lo que realmente no puedo recomendar esta solución.
Probablemente se podría hacer con una mejor calcomanía o, si eres bueno dibujando, podrías agregar los números con un marcador.
Ahora tenemos todos los componentes y podemos montar nuestro reloj.
Comenzamos juntando la guía de luz y el panel frontal. Una vez colocados los 4 pernos, alineamos los dos paneles y luego los ajustamos. Un par de tuercas más tarde llega el panel de luces, donde tenemos que echar un vistazo a la dirección. El cable debe estar en la parte superior.
La tercera pieza es el marco del botón. Tenga en cuenta que, al mirar desde el frente, su altavoz debe estar en el lado derecho del reloj. Pase el cable de su panel LED a través del medio del marco, antes de fijarlo en su lugar.
Ahora colocamos el asistente de montaje frontal y pasamos al panel posterior. En la imagen, también puede ver mi hermoso mini adaptador USB de 90 grados hecho por mí mismo. Te conecté un adaptador adecuado, para que no tengas que lidiar con este tipo de lío. Simplemente puede enchufar su adaptador y pasar el cable a través de un orificio en el panel trasero.
Tomamos nuestros tornillos M3 y nuestros espaciadores de PCB, para arreglar la pequeña ventana. Es importante apretar con cuidado los tornillos, ya que no queremos dañar nuestro acrílico. Luego tomamos nuestra PCB, conectamos nuestro adaptador y lo atornillamos a los espaciadores. El lado del componente debe mirar hacia la ventana, mientras que el puerto USB de Arduino mira hacia la parte inferior del reloj.
Luego, conectamos todos los conectores del ensamblaje frontal, teniendo en cuenta la polaridad y apretamos con cuidado todos los cables en el reloj. Luego podemos cerrarlo con el panel trasero y apretar las 4 contratuercas restantes.
Al final, desea tener una arandela en cada lado de cada panel, mientras que la guía de luz se coloca directamente detrás del panel frontal. Tenemos una tuerca entre la guía de luz y el panel de led y dos más, separándola del marco de los botones. También puedes ver eso en la última imagen.
Como utilicé pernos cortos con una longitud de 40 mm, solo tengo 3 tuercas que mantienen separados el panel posterior y el marco. Con los pernos correctos de 45 mm, agregaría otra tuerca aquí, así como una o dos arandelas adicionales. Al final del montaje tenemos nuestra contratuerca, para que todo quede en su sitio.
Paso 9: cargue el código y calibre el sensor de luz



Es hora de cargar nuestro código.
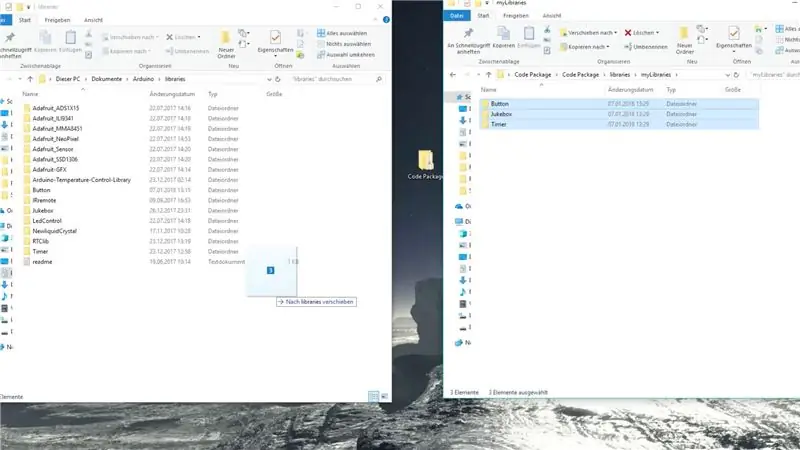
Primero descargamos todos los archivos necesarios y los descomprimimos. Luego abrimos nuestra carpeta de bibliotecas Arduino y colocamos todas las bibliotecas nuevas en ella.
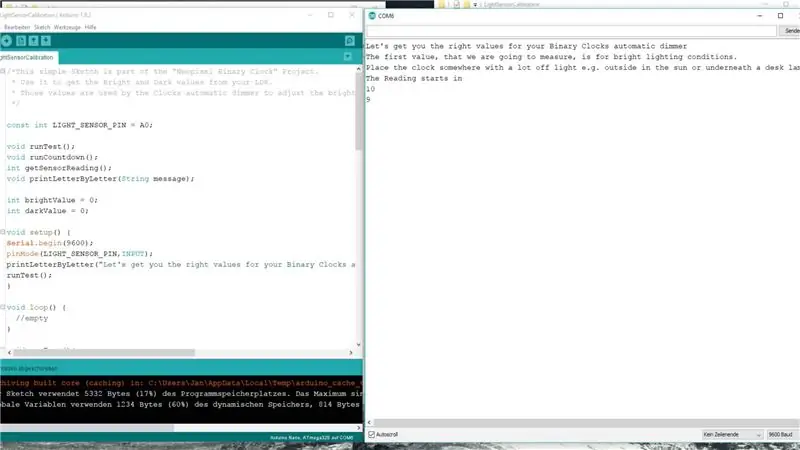
Ahora abrimos el boceto de calibración del sensor de luz, que nos dará los valores de brillo y oscuridad para la función de atenuación automática del reloj. Lo subimos, abrimos el monitor de serie y seguimos las instrucciones en pantalla.
Una vez hecho esto, abrimos el código real de los relojes binarios y reemplazamos los dos valores con los que acabamos de medir.
Cerramos todas las demás ventanas, cargamos el código en nuestro reloj y listo.
Es hora de jugar con nuestro nuevo dispositivo.
Paso 10: Introducción rápida al sistema binario




Antes de continuar, me gustaría responder la única pregunta que probablemente ya ha pasado por su mente.
"¿Cómo diablos lees este reloj?"
Bueno, para esto me gustaría darle una breve introducción al sistema binario.
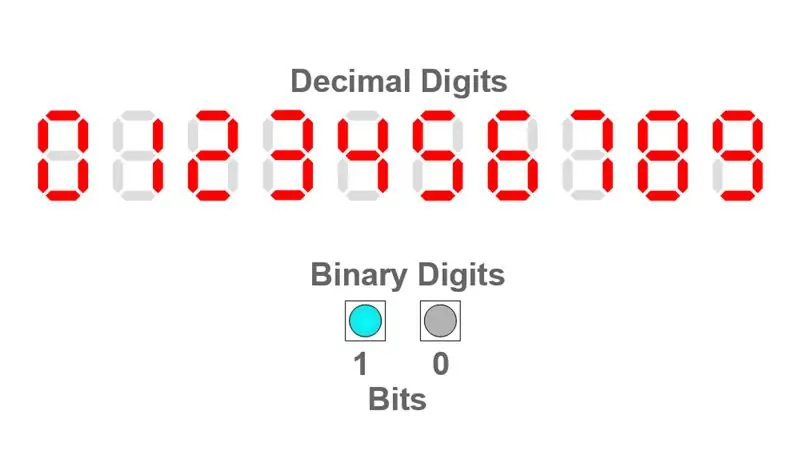
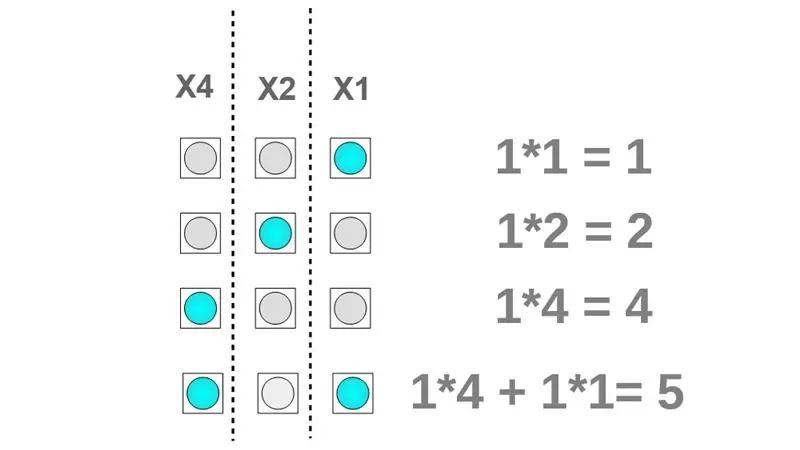
Todos estamos familiarizados con el sistema decimal, donde cada dígito puede tener 10 estados diferentes, que van del 0 al 9. En binario, cada dígito solo puede tener dos estados, 1 o 0, por eso puede usar algo tan simple como un led para mostrar un número binario.
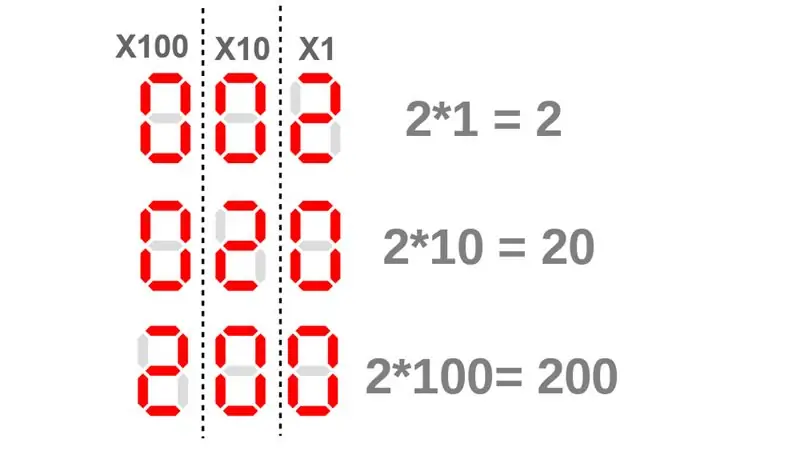
Para mostrar números que son más grandes que 9 en decimal, agregamos más dígitos. Cada dígito viene con un cierto multiplicador. El primer dígito de la derecha viene con un multiplicador de 1, el siguiente es 10 y el siguiente es 100. Con cada nuevo dígito, el multiplicador es diez veces más grande que el del dígito anterior. Entonces sabemos que el número dos colocado un dígito a la izquierda, representa el número 20. Mientras que dos dígitos a la izquierda, representa 200.
En el sistema binario, cada dígito también viene con un multiplicador. Sin embargo, como cada dígito solo puede tener dos estados diferentes, cada nuevo multiplicador es dos veces más grande que el anterior. Ah, y por cierto, los dígitos binarios se llaman Bits. Entonces, echemos un vistazo a nuestro primer ejemplo, si colocamos un 1 en la posición más baja, es un 1 simple, pero si lo colocamos en la siguiente posición más alta, donde nuestro multiplicador es 2, representa el número 2 en binario.
¿Qué tal el ejemplo un poco más complicado en la parte inferior de la imagen? El tercer y el primer bit están activados. Para obtener el número decimal que se representa aquí, simplemente sumamos los valores de los dos bits. Entonces 4 * 1 + 1 * 1 o 4 + 1 nos da el número 5.
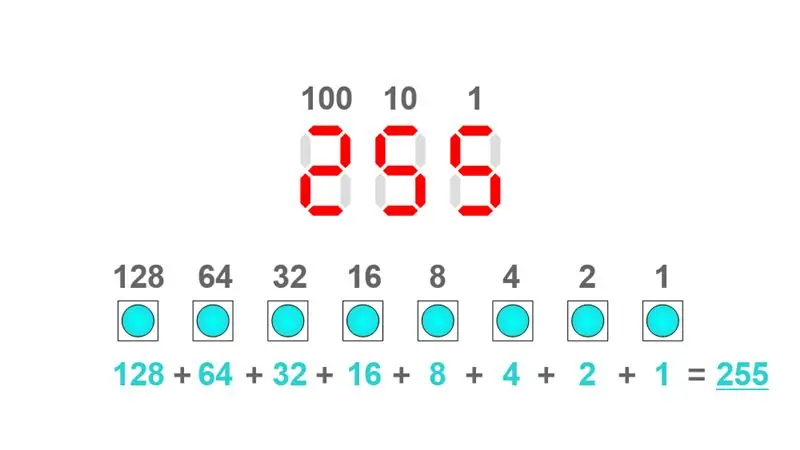
8 bits se denominan byte, así que veamos qué número obtenemos si llenamos un byte completo con unos.1 + 2 + 4 + 8 + 16 + 32 + 64 + 128, que es 255, que es el valor más alto que puede tener un solo byte.
Por cierto, mientras que en el sistema decimal el dígito con el multiplicador más alto siempre aparece primero, tienes dos formas de escribir un número en binario. Estos dos métodos se denominan primero el byte menos significativo (LSB) y el byte más significativo primero (MSB). Si desea leer un número binario, debe saber cuál de los dos formatos se utiliza. Como está más cerca del sistema decimal, nuestro reloj binario usa la variante MSB.
Volvamos a nuestro ejemplo del mundo real. Como se destaca en la sexta imagen, nuestro reloj tiene 4 bits para mostrar la hora. Entonces tenemos 6 bits por minuto y también 6 bits por segundo. Además, tenemos un solo bit am / pm.
Muy bien, dime qué hora es en la sexta imagen, luego salta a la última.. ….
en la sección de horas tenemos 2 + 1 que es 3 y el bit pm está activado, por lo que es de noche. A continuación, el minuto 32 + 8, es decir 40. Para los segundos tenemos 8 + 4 + 2 que es 14. Entonces son 3:40:14 pm o 15:40:14.
Felicitaciones, acaba de aprender a leer un reloj binario. Por supuesto, lleva un tiempo acostumbrarse y al principio tendrás que sumar los números, cada vez que quieras saber qué hora es, pero de manera similar a un reloj analógico sin dial, te acostumbrarás a los patrones de los LED. tiempo.
Y eso es parte de lo que trata este proyecto, llevar algo tan abstracto como el sistema binario al mundo real y conocerlo mejor.
Paso 11: uso del reloj despertador binario



Ahora finalmente queremos jugar con el reloj, así que echemos un vistazo rápido a los controles.
El software puede distinguir entre un toque de un solo botón, un toque doble y un toque largo. Entonces, cada botón se puede usar para múltiples acciones.
Un doble toque en el botón hacia arriba o hacia abajo cambia el modo de color del LED. Puede elegir entre diferentes modos de color estático y atenuado, así como un modo de temperatura. Si se encuentra en uno de los modos de color estáticos, al mantener presionado el botón arriba o abajo se cambia el color. En un modo de desvanecimiento, un solo toque altera la velocidad de las animaciones.
Para configurar el modo de atenuación, toque dos veces el botón Aceptar. El panel LED indica el modo de ajuste parpadeando varias veces.
- Una vez significa que no hay atenuador.
- Dos veces significa que el brillo está controlado por el sensor de luz.
- Tres veces y los LED se apagan automáticamente después de 10 segundos de inactividad.
- Cuatro veces y ambos modos de atenuación se combinan.
Si mantiene presionado el botón Aceptar, ingresará al modo de configuración de la hora, donde puede usar las flechas hacia arriba y hacia abajo para modificar el número. Un solo toque en el botón Aceptar le lleva de las horas a los minutos, un toque más y puede configurar los segundos. Después de eso, un último toque guarda el nuevo tiempo. Si accede al modo de configuración de la hora, simplemente puede esperar 10 segundos y el reloj lo dejará automáticamente.
Al igual que con el botón Aceptar, una presión prolongada del botón de alarma le permite configurar la alarma. Al tocar dos veces el botón de alarma, se activa o desactiva la alarma.
Si el reloj está sonando, solo toque el botón de alarma, para enviarlo a dormir durante 5 minutos o manténgalo presionado, para desactivar desarmar la alarma.
Estas fueron todas las funciones que tiene el reloj hasta ahora. Podría agregar más en el futuro que puede obtener, si descarga la última versión de firmware.
Paso 12: Comprensión del código (opcional)

Sé que a mucha gente no le gusta mucho la programación. Afortunadamente para esas personas, casi no se requieren conocimientos de programación para construir y usar este reloj binario. Entonces, si no le importa el lado de la programación, simplemente puede omitir este paso.
Sin embargo, si está interesado en la parte de codificación, me gustaría brindarle una descripción general del programa.
Explicar cada pequeño detalle del código de los relojes sería un Instructable por sí solo, así que lo mantendré simple al explicar el programa de una manera orientada a objetos.
En caso de que no sepa lo que eso significa, la programación orientada a objetos (OOP) es un concepto de la mayoría de los lenguajes de programación modernos como C ++. Le permite organizar diferentes funciones y variables en las llamadas clases. Una clase es una plantilla a partir de la cual puede crear uno o varios objetos. Cada uno de estos objetos recibe un nombre y su propio conjunto de variables.
Por ejemplo, el código del reloj usa un par de objetos MultiTouchButton como alarmButton. Esos son objetos de la clase MultiTouchButton, que es parte de mi biblioteca de botones. Lo bueno de esos objetos es que puedes interactuar con ellos de manera similar a los objetos del mundo real. Por ejemplo, podemos verificar si el botón de alarma fue tocado dos veces llamando a alarmButton.wasDoubleTapped (). Además, la implementación de esta función está muy bien escondida en un archivo diferente y no tenemos que preocuparnos por romperlo, cambiando cualquier otra cosa en nuestro código. Puede encontrar una entrada rápida al mundo de la programación orientada a objetos en el sitio web de Adafruit.
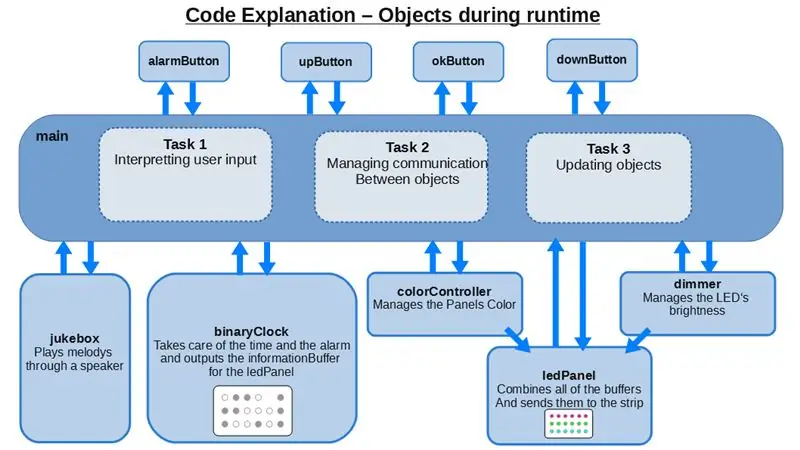
Como puede ver en el gráfico anterior, el programa de relojes tiene un montón de objetos diferentes.
Acabamos de hablar de los objetos de botón, que pueden interpretar las señales de entrada como un toque, un doble toque o una pulsación larga.
La máquina de discos, como su nombre indica, puede hacer ruido. Tiene varias melodías, que se pueden reproducir a través de un pequeño altavoz.
El objeto binaryClock gestiona la configuración de la hora y la alarma, así como la vigilancia de la alarma. Además, obtiene el tiempo del módulo rtc y lo convierte en un búfer de información binaria para ledPanel.
El colorController encapsula todas las funciones de efectos de color y proporciona el colorBuffer para ledPanel. También guarda su estado en Arduinos EEProm.
El atenuador se encarga del brillo de los relojes. Tiene diferentes modos que el usuario puede recorrer. El modo actual también se guarda en EEProm.
El ledPanel gestiona diferentes búferes para el valor de color, el valor de brillo y el estado binario de cada LED. Siempre que se llama a la función pushToStrip (), los superpone y los envía a la tira de led.
Todos los objetos están "conectados" a través del main (el archivo con las funciones de setup y loop), que solo incluye un par de funciones para realizar 3 tareas esenciales.
- Interpretación de la entrada del usuario: obtiene la entrada de los objetos de 4 botones y los somete a una lógica. Esta lógica verifica el estado actual del reloj para determinar, si el reloj está en modo normal, ajuste de hora o timbre y llama a diferentes funciones de los otros objetos en consecuencia.
- Gestión de la comunicación entre objetos: pregunta constantemente al objeto binaryClock, si tiene nueva información disponible o si la alarma está sonando (). Si tiene información nueva, obtiene el InformationBuffer del binaryClock y lo envía al objeto ledPanel. Si el reloj está sonando, enciende la máquina de discos.
- Actualización de objetos: cada uno de los objetos del programa tiene un procedimiento de actualización, que se usa para cosas como verificar entradas o cambiar los colores de los LED. Es necesario llamarlos repetidamente en la función de bucle para que el reloj funcione correctamente.
Eso debería darle una comprensión general de cómo funcionan juntas las piezas individuales de código. Si tiene preguntas más específicas, simplemente pregúnteme.
Como mi código definitivamente está lejos de ser perfecto, lo mejoraré aún más en el futuro, por lo que algunas funciones podrían cambiar. Lo bueno de OOP es que seguirá funcionando de manera muy similar y aún puede usar el gráfico para comprenderlo.
Paso 13: Palabras finales

Me alegra que hayas seguido leyendo hasta este punto. Eso significa que mi proyecto no fue demasiado aburrido:).
Puse un montón de trabajo en este pequeño reloj e incluso más trabajo en toda la documentación y el video, para facilitarle la tarea de construir su propio reloj despertador binario. Espero que mi esfuerzo haya valido la pena y pueda conectarte con una gran idea para tu próximo proyecto de fin de semana o, al menos, darte algo de inspiración.
Me encantaría escuchar lo que piensas sobre el reloj en los comentarios a continuación:).
Aunque traté de cubrir todos los detalles, es posible que me haya perdido una o dos cosas. Así que no dude en preguntar si queda alguna pregunta.
Como siempre, muchas gracias por leer y hacer feliz.


Finalista del Concurso LED 2017
Recomendado:
Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: 10 pasos (con imágenes)

Reloj despertador inteligente: un reloj despertador inteligente hecho con Raspberry Pi: ¿Alguna vez has querido un reloj inteligente? Si es así, ¡esta es la solución para usted! Hice Smart Alarm Clock, este es un reloj que puede cambiar la hora de la alarma de acuerdo con el sitio web. Cuando suene la alarma, habrá un sonido (zumbador) y 2 luces
Despertador binario DIY Arduino: 14 pasos (con imágenes)

DIY Arduino Binary Alarm Clock: ¡Es el clásico reloj binario de nuevo! ¡Pero esta vez con aún más funciones adicionales! En este instructivo, le mostraré cómo construir un reloj despertador binario con Arduino que puede mostrarle no solo la hora, sino también la fecha, el mes, incluso con el temporizador y la alarma divertida
Termómetro infrarrojo sin contacto basado en Arduino - Termómetro basado en infrarrojos con Arduino: 4 pasos

Termómetro infrarrojo sin contacto basado en Arduino | Termómetro basado en infrarrojos con Arduino: Hola chicos, en este instructivo, haremos un termómetro sin contacto con arduino, ya que a veces la temperatura del líquido / sólido es demasiado alta o demasiado baja y luego es difícil hacer contacto con él y leer su temperatura entonces en ese escenario
Generador de música basado en el clima (generador Midi basado en ESP8266): 4 pasos (con imágenes)

Generador de música basado en el clima (Generador Midi basado en ESP8266): Hola, hoy explicaré cómo hacer tu propio generador de música basado en el clima. Está basado en un ESP8266, que es como un Arduino, y responde a la temperatura, la lluvia y la intensidad de la luz. No espere que haga canciones completas o programas de acordes
Montaje de "Wise Clock 2" (reloj despertador basado en Arduino con muchas funciones adicionales): 6 pasos

Montaje de "Wise Clock 2" (reloj despertador basado en Arduino con muchas funciones adicionales): este tutorial muestra cómo montar el kit para Wise Clock 2, un proyecto de código abierto (hardware y software). Un kit completo de Wise Clock 2 se puede comprar aquí. En resumen, esto es lo que puede hacer Wise Clock 2 (con el software de código abierto actual
