
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.
El encabezado Instructables siempre ha sido bastante sencillo, pero pensamos que sería divertido jugar con algunas imágenes en la parte superior que se relacionan con la creación de cosas. Para hacerlo un poco más interesante, no queríamos agregar ningún elemento a la foto más adelante en Photoshop. Podríamos modificar un poco las imágenes y eliminar cosas, pero no se pudo agregar nada. Esto significaba que el logo tenía que estar realmente ahí. Gracias a Adobe por permitirnos probar una copia avanzada de Photoshop CS5 para obtener este efecto de forma rápida y sencilla.
Paso 1: haz el logotipo


Nos encantan las cosas de corte por láser y este logo no fue una excepción. El logotipo aquí está cortado de acrílico blanco de 1/8 en nuestro cortador láser Epilog. Las letras se cortaron ligeramente para que la capa protectora en la parte superior se cortara sin excavar muy profundamente en el acrílico. Esto hace que pueda quitar solo las letras y el resto del espacio todavía están cubiertos.
Paso 2: pintura


Con la capa protectora actuando como una plantilla, es fácil pintar con aerosol el logotipo sobre el acrílico. Enmascaré los lados con cinta adhesiva y utilicé un par de capas de pintura en aerosol negra. Después de eso, es fácil quitar la capa protectora. El único truco es colocar las pequeñas islas dentro de algunas de las capas. Simplemente coloque la punta de la hoja de un cuchillo X-acto allí y saldrá.
Paso 3: coloque los soportes

Los soportes para el logotipo son solo un par de alfileres unidos a la parte posterior con pequeños trozos de cinta de gorila.
Paso 4: coloque el logotipo en las escenas


En esta escena usamos una tabla de cortar, el logo y un cuchillo. Muy simple. Esta escena fue única en el sentido de que los pasadores no se pegaban a la tabla de cortar porque es muy dura. Una tercera pata hecha de más cinta de gorila y un imperdible estaba pegada a la espalda. Afortunadamente, esto también hizo que funcionara para que el logotipo estuviera frente a la cámara. La lima está ahí para brindar apoyo emocional al cuchillo.
Paso 5: ¡Fuera, maldito lugar



La herramienta más genial aquí es el pincel de eliminación de manchas mejorado. Un par de pinceladas y ¡POOF! los pines son historia. Esta no habría sido una tarea tan mala antes, pero ahora es increíblemente fácil. En serio, quitar los dos pines tomó 10 segundos. Es como magia. Dulce, dulce magia algorítmica. ¿Y deshacerse del logo del cuchillo? Solo otro uso del cepillo de eliminación de manchas en unos segundos más. ¡Impresionante!
Paso 6: escalarlo


Después de hacer la imagen y colocarla en el nuevo diseño, se hizo evidente que el cuchillo estaba demasiado cerca del logotipo. Dominaba los elementos del menú y quería que fuera un poco más sutil, así que necesitaba separarlos. Para esto utilicé el escalado consciente del contenido. De forma predeterminada, esto escala la imagen y mantiene intactas las áreas con más detalles a medida que el fondo más similar se aplasta o estira. Esto no funcionaría ya que el logotipo tiene áreas blancas que se estiraron como caramelo. Aquí le mostramos cómo mantener el logotipo y el cuchillo tal como los queremos.
- Haga una selección que incluya los elementos que no desea que se modifiquen
- Guarde la selección con un nombre elegante, como "cosas"
- Seleccione Editar> Escala según el contenido.
- En el menú desplegable Proteger, seleccione "cosas"
- Estirar la imagen
Listo para cambiar, ahora hay mucho espacio para que aparezcan los elementos del menú.
Paso 7: Limpia los colores y córtalo

Una vez que los pines se eliminan rápidamente, el resto del trabajo consiste en jugar con los niveles un poco y luego hay un poco de trabajo de preparación para enviar a los codificadores para que se pueda usar como un nuevo encabezado. Esto simplemente implica convertir el logotipo en una nueva capa para que pueda ser un botón en el sitio. Y con eso tenemos un nuevo encabezado que no agregó nada más tarde e involucra al logo en diferentes escenas. Encaja con nuestro propio espíritu de bricolaje y con la ayuda de Photoshop CS5 podríamos pasar más rápido de la idea a la imagen.
Paso 8: otros encabezados



Este proceso también se utilizó en los otros 4 encabezados de la semana. Aquí puedes ver tomas de antes y después de los diferentes temas. ¡Gracias por leer!
Recomendado:
¡Haga un clasificador de basura Pi con ML !: 8 pasos (con imágenes)

¡Haz un clasificador de basura Pi con ML !: El proyecto del clasificador de basura, conocido cariñosamente como " ¡¿A dónde va?!”, Está diseñado para hacer que tirar cosas sea más rápido y más confiable. entrenado en Lobe, un amigable para principiantes (¡sin código!)
Conector ICSP para Arduino Nano sin encabezado de pin soldado pero pin Pogo: 7 pasos

Conector ICSP para Arduino Nano sin encabezado de clavija soldado pero clavija Pogo: haga un conector ICSP para Arduino Nano sin encabezado de clavija soldado en la placa, pero con clavija Pogo. - Pin Pogo de la sonda de prueba de resorte BP75-E2 (cabeza cónica de 1,3 mm)
Marco de fotos LED con forma de corazón: haga un regalo perfecto de San Valentín o cumpleaños: 7 pasos (con imágenes)

Marco de fotos LED en forma de corazón: haga un regalo perfecto de San Valentín o cumpleaños: ¡Hola! En este instructivo, le mostraré cómo puede hacer este increíble marco de fotos LED con forma de corazón. ¡Para todos los entusiastas de la electrónica! ¡Haga el regalo perfecto de San Valentín, cumpleaños o aniversario para sus seres queridos! Puede ver el video de demostración de esto
Haga su propio banco de energía de emergencia con manivela: 4 pasos (con imágenes)

Haga su propio banco de energía de emergencia con manivela: en este proyecto le mostraré cómo crear un generador de manivela junto con un banco de energía modificado. De esta manera, puede cargar su powerbank en una situación de emergencia sin la necesidad de un enchufe. En el camino también les diré por qué BLDC mot
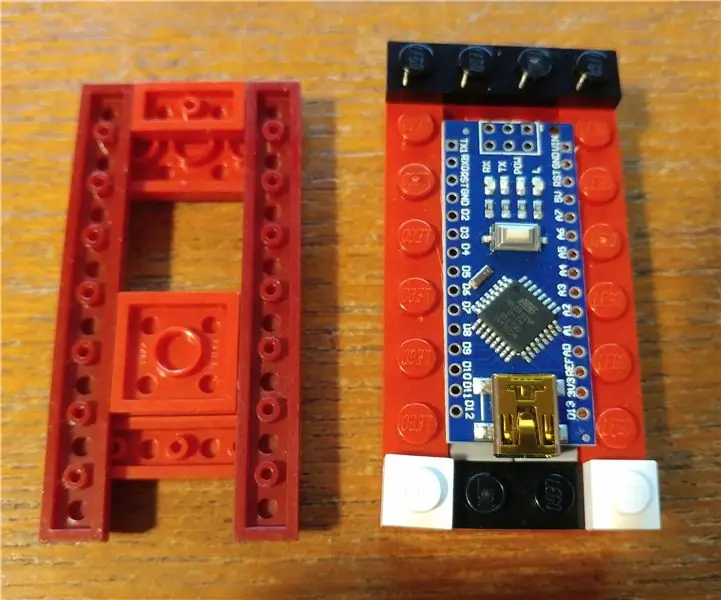
Lego Arduino Nano sin carcasa de clavijas de encabezado: 3 pasos

Carcasa de Lego Arduino Nano sin clavijas de encabezado: Necesitaba una carcasa para mi Arduino Nano que no tuviera clavijas de encabezado soldadas. Lo quería bonito y pequeño
