
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

Hola chicos para la escuela, necesitaba una idea para un proyecto. Entonces estaba pensando, tiene que ser un proyecto con raspberry pi y es local. De repente tuve una gran idea y no me pregunten cómo se me ocurrió esa idea, pero pensé en una actualización para un monitor para bebés. Solo piense un segundo en esa idea, la mayoría de los monitores para bebés solo tienen la función de escuchar la habitación del bebé.
Las características
- Un pequeño espectáculo de luces con colores ajustables.
- Una cámara que te muestra imágenes en vivo
- Un altavoz para reproducir música.
- Sensores para captar los movimientos del bebé
- Todo eso se muestra en un sitio web.
Breve información
Déjame explicarte esto en una versión corta. Entonces necesitamos un sitio web y para este proyecto estoy usando Flask, también necesitamos una base de datos y estoy usando mysql, también un script que ejecuta el hardware y esto es con python (3) y como último necesitamos una configuración de servidor eso sería nginx en el PI.
Qué necesitamos
- La Raspberry Pi 3
- El motor paso a paso 28BYJ
- El módulo paso a paso del driverchip ULN2003 del motor paso a paso
- Un led rgb con 3 resistencias 330Ohm
- La cámara Pi NoIR V2
- El sensor ultrasónico HC-SR04
- El micro módulo de ardiuno
- El MAX98357A
- Un altavoz de 8 ohmios
- Y no te olvides de comprar un oso
Configurar raspberry pi ----------------------------------------------- -------------------------------------------------- --------------------------
Primero necesitamos configurar el Pi. Empiece ya a iniciar sesión a través de Putty, si no tiene Putty, le recomiendo que descargue esto, simplemente escriba su IP estática de Pi con ssh y listo. Si tiene que instalar su Raspberry Pi, entonces tengo malas noticias, no voy a explicar esto en este proyecto.
Instalar paquetes
actualización de sudo apt
sudo apt install -y python3-venv python3-pip python3-mysqldb mysql-server uwsgi nginx uwsgi-plugin-python3
Ambiente virtual
python3 -m pip install - actualizar pip setuptools wheel virtualenv
mkdir {nombre de la carpeta de su proyecto} && cd {nombre de la carpeta de su proyecto} python3 -m venv --system-site-packages env source env / bin / active python -m pip install mysql-connector-python argon2-cffi Flask Flask-HTTPAuth Flask- MySQL mysql-connector-python passlib
Ahora tienes que clonar el repositorio de git en la carpeta de tu proyecto
github.com/NMCT-S2-Project-I/Project-I.git
Si miras en la carpeta de tu proyecto tienes que ver 5 carpetas
- conf
- env
- sensor
- sql
- web
Base de datos
sudo systemctl estado mysql
ss -lt | grep mysql sudo mysql
crea un usuario en la base de datos con todos los privilegios y crea tu base de datos
crear usuario 'usuario' @ 'localhost' identificado por 'contraseña';
crear la base de datos yourdatabasename; conceda todos los privilegios en yourdatabasename. * a 'usuario' @ 'localhost' con la opción de concesión;
Conf archivos para el servidor
En uwsgi-flask.ini, cambie 'module =…' a 'module = web: app' y la ruta a su virtualenv que creó. En los otros archivos, debe cambiar las rutas a las rutas absolutas reales de su directorio.
Una vez que lo haya descubierto, puede colocar los archivos en el lugar correcto.
sudo cp conf / project1 - *. service / etc / systemd / system /
sudo systemctl daemon-reload sudo systemctl start project1- * sudo systemctl status project1- *
ahora tenemos que configurar esto disponible
sudo cp conf / nginx / etc / nginx / sites-available / project1
sudo rm / etc / nginx / sites-enabled / default sudo ln -s / etc / nginx / sites-available / project1 / etc / nginx / sites-enabled / project1 sudo systemctl restart nginx.service sudo nginx -t
Si todo salió bien, deberías tener hola mundo con este comando
wget -qO - localhost
Hecho ! Bueno, eso es para la parte que debe permitir que su sistema funcione …
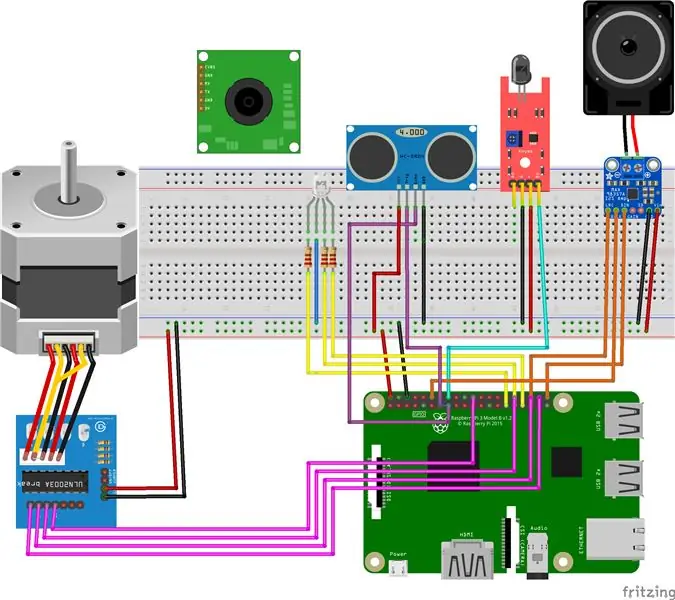
Paso 1: cableado del hardware al Pi

usando BCM
audio MAX98357A
- BCK a GPIO 18
- Datos a GPIO 21
- LRCK a GPIO 19
luz
- rojo a GPIO 17
- verde a GPIO 27
- azul a GPIO 22
módulo de motor ULN2003
- pin 1 a GPIO 5
- pin 2 a GPIO 6
- pin 3 a GPIO 13
- pin 4 a GPIO 26
micro
D0 a GPIO 21
sensor ultrasónico
- trig a GPIO 16
- eco a GPIO 20
Paso 2: codificación de los programas principales
No voy a entrar en detalles aquí, pero puedes consultar mi código en github.
Para empezar, hice mi html y css, un índice, inicio de sesión, registro, pantalla de inicio, música, addmusic, addbear, luz, cámara, configuración de cámara, sensor, página de tablero. Los archivos html deben estar en las plantillas y los archivos css en la carpeta static / css. Puede personalizar completamente el CSS como desee.
Si hizo esta parte, necesita configurar su matraz. Frasco es fácil de usar solo un ejemplo del hola mundo
# importar matraz al principio
desde la importación de matraces * @ app.route ('/') def index (): return render_template ('index.html')
Ahora, en mi código, esto ya está completo, lo único que debe hacer es cambiar el usuario y la contraseña de la base de datos por usted y, por supuesto, crear la misma base de datos que también puede encontrar en github.
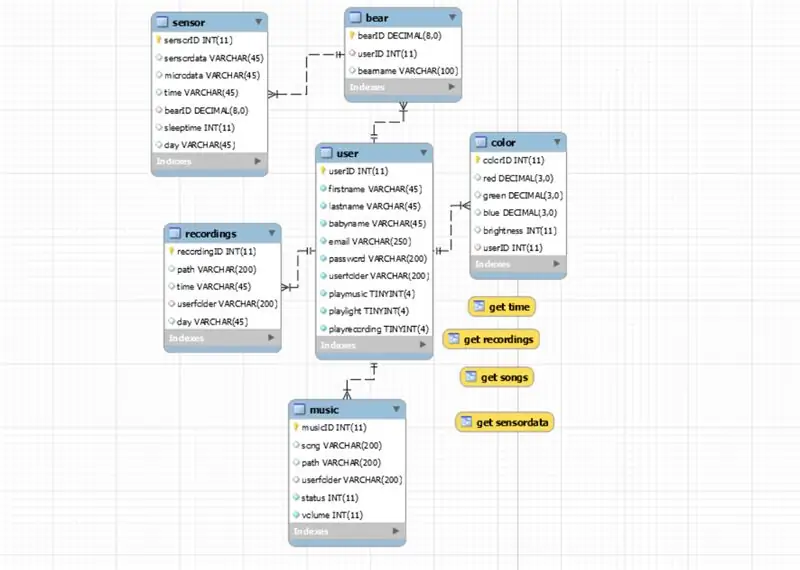
Paso 3: creación de la base de datos

Para los verdaderos fanáticos, les voy a decir cómo crear la misma base de datos.
Entonces, primero debemos crear la base de datos si no lo hizo en el paso uno.
crear base de datos beargardian;
Una vez hecho esto, crea las tablas en mysql workbench o phpadmin
la tabla de usuario tiene
- ID de usuario
- primer nombre
- apellido
- babyname
- contraseña con sha1
- carpeta de usuario
- playmusic (int)
- luz de juego (int)
- playrecording (int)
la mesa de música tiene
- musicID
- canción
- sendero
- carpeta de usuario
- estado
- volumen
la mesa de grabación tiene
- ID de grabación
- sendero
- carpeta de usuario
- tiempo
- día
la tabla de colores tiene
- colorID
- rojo
- verde
- azul
- brillo
- ID de usuario
mesa de oso tiene
- bearID (decimal (8))
- ID de usuario predeterminado nulo
- nombre de oso
la mesa del sensor tiene
- sensorID
- distancia
- micro
- bearID
- tiempo
- día
- hora de dormir
Entonces, ahora que ha creado la base de datos con éxito, vayamos al hardware.
Paso 4: codificación de hardware
Les mostraré un poco de código y les diré por qué lo hice de esa manera.
Para empezar utilicé subprocesos, lo que es imprescindible en este proyecto. ¿Qué es enhebrar, hmmm buena pregunta! Bueno, una amenaza en Python es ejecutar varios programas a la vez. Entonces, si, por ejemplo, cambia el color, también puede grabar. Es fácil de usar, no se preocupe.
import _threaddef function_name (something, something_else): código para ejecutar
_thread.start_new_thread (nombre_función, tupla_con_las_variables_funciones)
Si miró mi programa, vio logger.info ('…'). Esta es la función de impresión, pero mucho mejor, porque en la Pi no se pueden imprimir cosas, así que hago un archivo y lo imprimo allí. Puede configurar el archivo de registro con este código.
logger = logging.getLogger (_ name _) logger.setLevel (logging. INFO) # crear un controlador de archivos handler = logging. FileHandler ('logger.log') handler.setLevel (logging. INFO)
# crear un formato de registro
formatter = logging. Formatter ('% (asctime) s -% (name) s -% (message) s') handler.setFormatter (formateador)
# agregue los controladores al registrador
logger.addHandler (controlador)
logger.info ('iniciar hardware / n ---------------------------------------')
más adelante en el código mismo explico todo.
Recomendado:
Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: 3 pasos

Cómo hacer una antena 4G LTE Doble BiQuade Pasos sencillos: La mayoría de las veces que me enfrenté, no tengo una buena intensidad de señal para mis trabajos diarios. Entonces. Busco y pruebo diferentes tipos de antena pero no trabajo. Después de perder el tiempo, encontré una antena que espero hacer y probar, porque es un principio de construcción, no
Diseño de juegos en Flick en 5 pasos: 5 pasos

Diseño de juegos en Flick en 5 pasos: Flick es una forma realmente sencilla de hacer un juego, especialmente algo como un rompecabezas, una novela visual o un juego de aventuras
Detección facial en Raspberry Pi 4B en 3 pasos: 3 pasos

Detección de rostros en Raspberry Pi 4B en 3 pasos: En este Instructable vamos a realizar la detección de rostros en Raspberry Pi 4 con Shunya O / S usando la Biblioteca Shunyaface. Shunyaface es una biblioteca de reconocimiento / detección de rostros. El proyecto tiene como objetivo lograr la velocidad de detección y reconocimiento más rápida con
¿Cómo hacer un contador de pasos ?: 3 pasos (con imágenes)

¿Cómo hacer un contador de pasos ?: Solía desempeñarme bien en muchos deportes: caminar, correr, andar en bicicleta, jugar al bádminton, etc. Me encanta andar en bicicleta para viajar en poco tiempo. Bueno, mira mi corpulento vientre … Bueno, de todos modos, decido volver a hacer ejercicio. ¿Qué equipo debo preparar?
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
