
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



Por appshedAppShed Sigue más por el autor:





Acerca de: Appshed es una plataforma educativa donde los estudiantes y profesores pueden aprender Creación de aplicaciones, Creación de juegos e IoT / Robótica. Más sobre appshed »
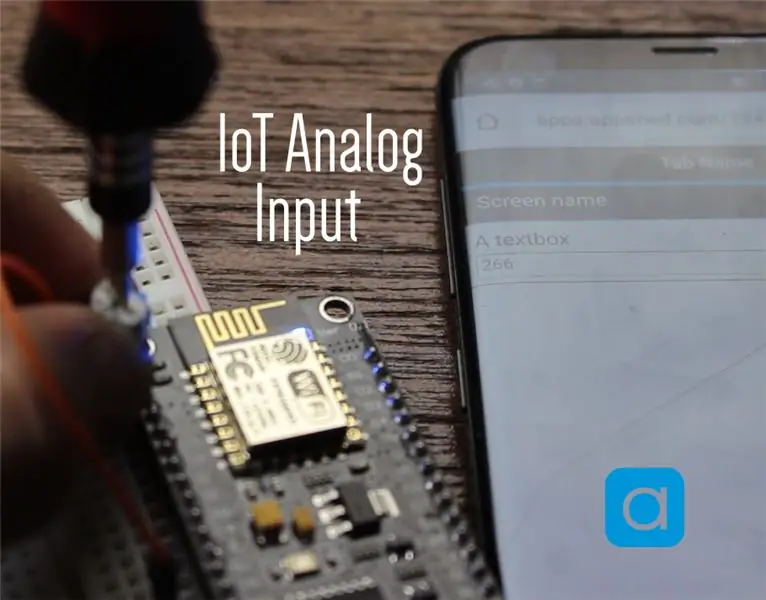
Comprender las entradas analógicas es una parte crucial para comprender cómo funcionan las cosas que nos rodean, la mayoría, si no todos, los sensores son sensores analógicos (a veces estos sensores se convierten en digitales). A diferencia de las entradas digitales que solo pueden estar encendidas o apagadas, las entradas analógicas pueden ser de 0 a 1024 (dependiendo de su microcontrolador), lo que nos permite leer muchos más datos de los sensores.
Entonces, en este proyecto, veremos cómo leer valores analógicos con un dispositivo IoT y enviar los datos a nuestro teléfono.
Paso 1: Analógico Vs Digital



Ambos analógicos y digitales son bastante diferentes, pero ambos tienen sus propios usos. Por ejemplo, todos los botones son entradas digitales, esto se debe a que las entradas digitales solo pueden ser 0 o 1, encendidas o apagadas, y como sabemos, los botones pueden estar abiertos o cerrados, nuevamente 0 o 1.
Sin embargo, algunas entradas son un poco más complicadas que solo un 0 o un 1, por ejemplo, los sensores envían una amplia gama de valores que se perderían si los lee a través de una entrada digital, pero una entrada analógica le permite leer valores desde 0 a 1024. Esto nos permite recibir muchos más valores.
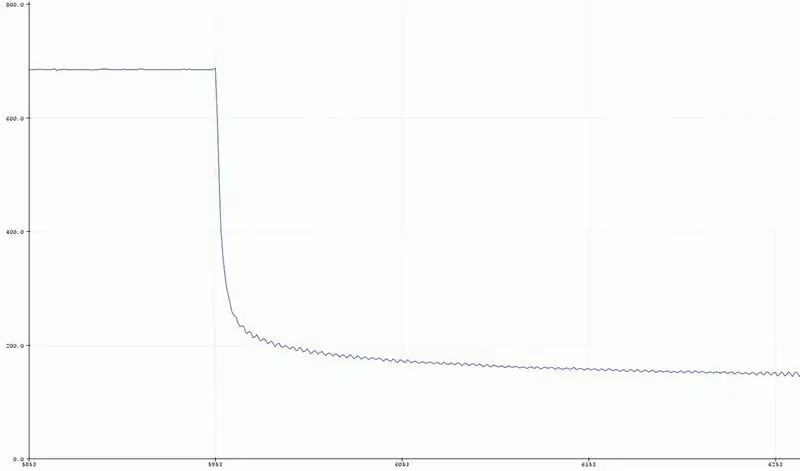
Un ejemplo de esto se puede ver en las imágenes proporcionadas, la primera foto muestra una entrada digital, el valor solo puede ser 0 o 1 donde el segundo valor muestra una entrada analógica y como puede ver tiene una bonita curva hecha con valores entre 0 y 1024.
Paso 2: el plan y lo que necesitamos

Entonces, por supuesto, para leer valores analógicos, necesitamos algún tipo de sensor que los escupe. Entonces vamos a usar un potenciómetro que es una resistencia variable de esta manera podemos ver los valores cambiar a medida que movemos la perilla.
También necesitaremos crear una aplicación para que nuestro teléfono reciba los valores de la placa de IoT, sin embargo, esto se hace con bastante facilidad con el creador de aplicaciones AppSheds.
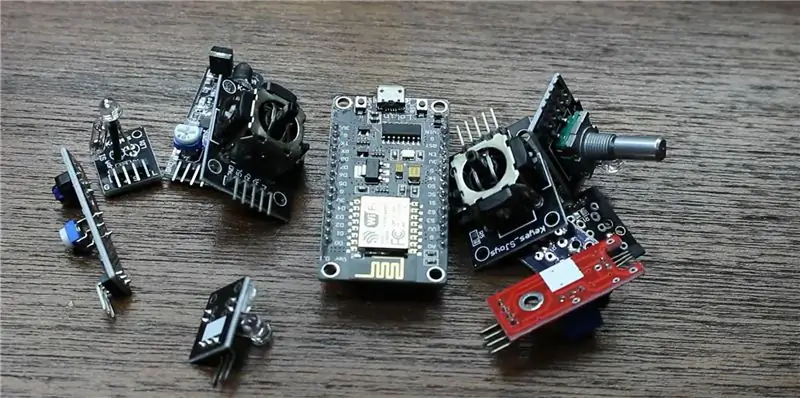
Entonces, para que esto funcione, necesitaremos lo siguiente:
- Tablero de IoT (Estamos usando NodeMCU pero esto está probado y funciona con Sparkfun 8266, Adafruit feather y dispositivos genéricos ESP 8266.
- Un pequeño potenciómetro (cualquier valor de 50k a 500k funcionará bien)
- Tablero de circuitos
- Algunos saltadores de hombre a hombre
El plan es conectar todo en el tablero, cargar el código en el Nodo y luego conectarlo a nuestra aplicación que estaremos creando. Empecemos
Paso 3: instalar las bibliotecas
para cargar nuestro código vamos a utilizar el muy popular IDE de Arduino que se puede descargar aquí. Ahora que vamos a utilizar el sitio web AppShed para controlar y editar la forma en que funciona el tablero, no es necesario que nos concentremos en el código real que ingresa al tablero. El código que estamos cargando es el boceto maestro de AppShed que permite al sitio web controlar todos los pines de la placa.
Ahora, para poder cargar código en nuestra placa a través del IDE de Arduino, necesitamos instalar su biblioteca que permite al IDE hablar con nuestra placa específica. Esto se hace de la siguiente manera:
- Inicie el IDE de Arduino
- Navegue hasta Archivo y haga clic en Preferencias
- Hacia la parte inferior, debería ver "URL adicionales del administrador de tableros" seguidas de un espacio en blanco.
- Copia y pega esto en el espacio en blanco
Ahora necesitamos instalar las placas bajo el administrador de la placa.
- Navegue a Herramientas, luego Tablero y luego haga clic en Administrador de tablero
- Ahora en la barra de búsqueda busque ESP8266
- Haga clic en la primera opción y haga clic en Instalar
Ahora nuestra placa puede comunicarse con Arduino IDE
Paso 4: carga del código

Entonces, en este punto, hemos descargado las bibliotecas que se necesitan para ayudar al IDE de Arduino a comunicarse con nuestra placa de IoT y hemos descargado las bibliotecas que permiten que se ejecute el boceto maestro de AppShed. Ahora, todo lo que tenemos que hacer es cambiar el nombre y la contraseña de su dispositivo IoT en el código. Si no lo hace, el nombre wifi de sus dispositivos IoT será "Your_device_name_here".
Para hacer esto, necesitamos lo siguiente:
- Conecte su placa de IoT a su computadora
- Descargue y abra el boceto maestro de Appshed (que se puede encontrar aquí)
- Navegue a herramientas y haga clic en a bordo
- Desplácese hacia abajo hasta que vea su tablero, luego haga clic en él (estoy usando NodeMCU, así que voy a hacer clic en NodeMCU)
- Ahora navegue de regreso a herramientas y haga clic en el puerto, desde aquí debería ver su tablero (debería verse así "com 9" si está en Windows y "/dev/cu.wchusbserial1410 'para mac)
- Haga clic en la flecha lateral para cargar y espere mientras lo hace.
Si recibe un mensaje después de aproximadamente 2 a 3 minutos diciendo que terminó de cargar, ¡todo funcionó perfectamente! Para verificar que nuestra placa está funcionando, también podemos ir a nuestra configuración de WiFi y buscar el nombre que le dimos antes a la placa si está funcionando.
Paso 5: Configuración de nuestra aplicación


Entonces, antes de que podamos crear la aplicación, debemos decirle al sitio web AppShed de qué pin del tablero vamos a leer. Para hacer esto, nos dirigimos a www.appshed.com e iniciamos sesión, una vez que haya iniciado sesión, debería ver una página llamada Creador de IoT, tendremos que hacer clic en ella.
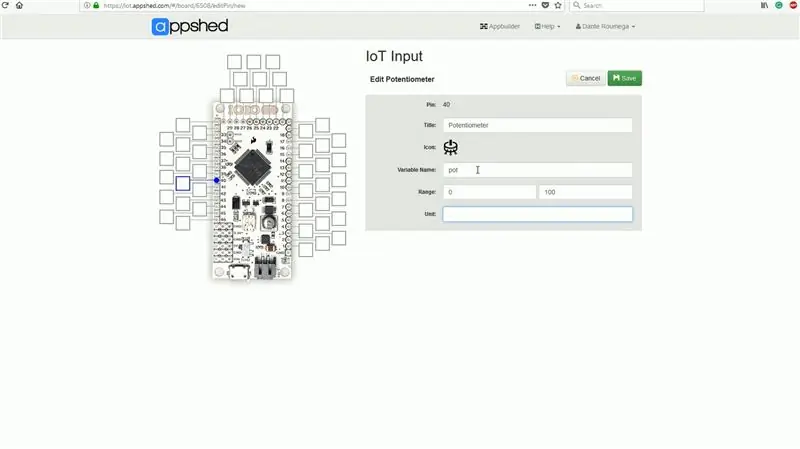
Una vez dentro del constructor de IoT, comenzamos creando una nueva placa y la nombramos "Entrada de IoT" y luego guardamos. En este punto, se nos presenta un microcontrolador con muchos pines a su alrededor, estos pines son representaciones de los pines en su placa de IoT. Entonces, por ejemplo, si configuramos el pin 1 de esta placa en HIGH, el pin 1 de su placa también irá HIGH.
Ahora, en Entradas Analógicas, debería ver la opción de un potenciómetro, vamos a hacer clic en eso y luego en el pin 40 para vincular el potenciómetro al pin 40. El pin 40 representa el pin A0.
Con ese enlace, podemos hacer clic en guardar y dirigirnos al lado de la creación de aplicaciones.
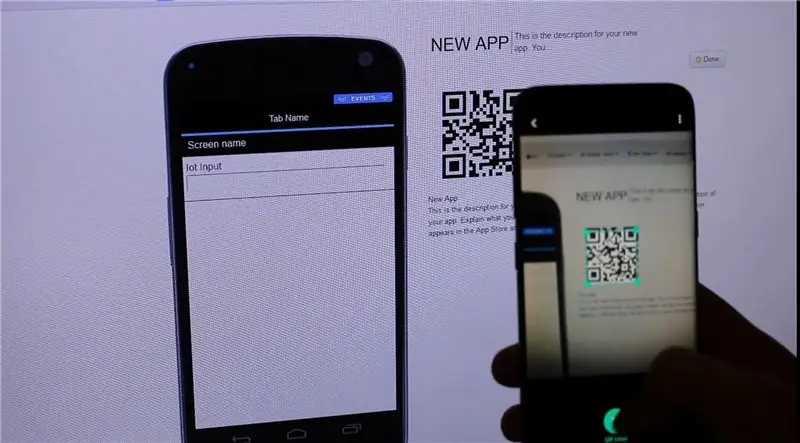
Paso 6: creación de la aplicación



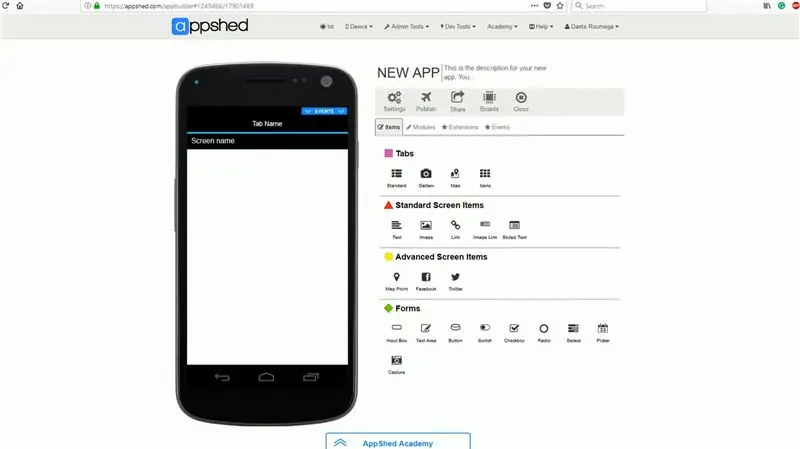
En la página de creación de la aplicación, lo primero que se le debe presentar es un teléfono simulado, lo primero que vamos a querer hacer es hacer clic en el pequeño icono más en la parte inferior de la pantalla para iniciar una nueva aplicación.
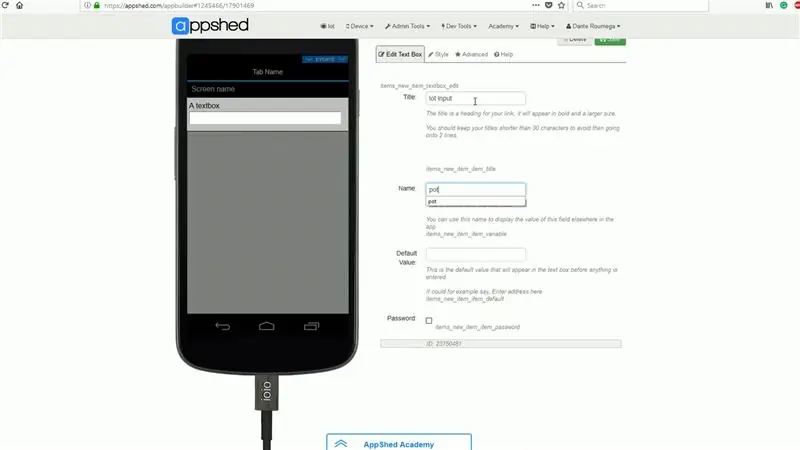
Una vez que se cargue la nueva aplicación, vamos a vincular el tablero que acabamos de crear en el constructor de IoT, lo hacemos haciendo clic en los tableros y luego haciendo clic en el tablero que acabamos de crear. Con esto ahora vinculado, podemos dirigirnos al campo de formularios y hacer clic en el cuadro de entrada. Vamos a darle al cuadro de entrada el nombre "Entrada de IoT" y tenemos que asegurarnos de darle exactamente el mismo nombre de variable que le dimos al potenciómetro en el constructor de IoT, así que asegúrese de poner "pot" en el campo de nombre de variable. ya que esto vinculará la placa de IoT al cuadro de entrada.
Una vez que hayamos hecho clic en Guardar, ¡la aplicación está lista! Para obtenerlo en nuestro teléfono, podemos publicarlo y una vez hecho esto, podemos ir a compartir y hacer clic en el código QR que podemos escanear con nuestro teléfono.
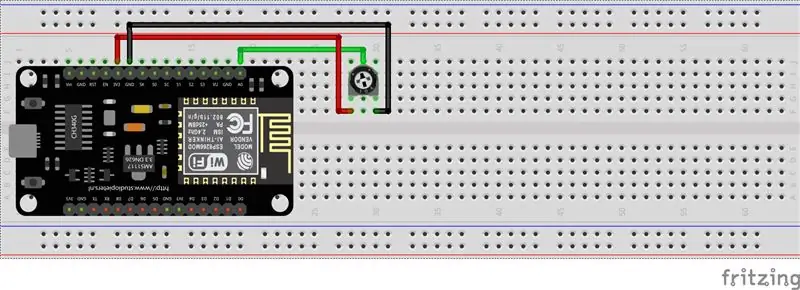
Paso 7: cableado y conexión

Así que ahora lo último que tenemos que hacer es conectar nuestro potenciómetro a nuestra placa IoT y luego conectar nuestra placa IoT a nuestro teléfono.
Así que conectar nuestra olla a nuestro dispositivo IoT es realmente simple, todo lo que tenemos que hacer es conectar el pin medio de la olla a A0 en la placa IoT, luego conectamos el pin izquierdo de la olla a 3.3 voltios y finalmente conectamos la pata derecha de la olla a tierra en nuestro tablero de IoT.
Ahora, para conectar nuestra placa de IoT a nuestro teléfono, todo lo que tenemos que hacer es conectar su teléfono al wifi de las placas de IoT, que debería ser muy fácil de encontrar, ya que le dimos un nombre personalizado en la configuración del código. (si no le dio un nombre personalizado, el nombre wifi predeterminado es YourDeviceName y la contraseña es YourDevicePassword). Una vez que los dispositivos están conectados, podemos regresar a la aplicación web y debería ver que los valores comienzan a transmitirse.
Paso 8: ¡Llevándolo más lejos

Entonces, en este proyecto, hemos aprendido cómo enviar datos sin procesar desde un sensor a nuestro teléfono, ahora en su estado actual, esto no es demasiado útil, sin embargo, imagina que conectas un sensor y configuras tu aplicación para que haga algo cuando el sensor llega a un cierto valor: las cosas se vuelven mucho más interesantes
Muchas gracias por ver como siempre, si tiene alguna pregunta, estaremos disponibles en los comentarios para ayudar.
Recomendado:
JOYSTICK USB DE RETARDO CERO - MODIFICACIÓN ANALÓGICA AUTOMÁTICA: 5 pasos

JOYSTICK USB ZERO DELAY - MODIFICACIÓN ANALÓGICA AUTOMÁTICA: Este es un proyecto adicional a la modificación del joystick analógico verdadero del codificador USB Zero Delay. Debe haber modificado, probado y calibrado con éxito el codificador en el proyecto anterior antes de agregar este dispositivo. Cuando esté terminado y funcionando
Interfaz analógica para osciloscopio: 6 pasos (con imágenes)

Interfaz analógica para osciloscopio: en casa tengo algunas tarjetas de sonido USB baratas, que se pueden comprar en Banggood, Aliexpress, Ebay u otras tiendas en línea globales por algunos dólares. Me preguntaba para qué interesantes puedo usarlos y decidí intentar hacer un visor de PC de baja frecuencia con
Juegos de 4 botones con una entrada analógica: 6 pasos (con imágenes)

Juegos de 4 botones que utilizan una entrada analógica: este instructivo se centra en el uso de una línea de entrada analógica para varios botones que pueden detectarse independientemente entre sí. Y para resaltar el uso de estos botones, se incluye un software para jugar cuatro juegos de 4 botones diferentes. Todos los juegos (8 en t
Sombrero de cámara analógica de 360 grados: 10 pasos (con imágenes)

Sombrero de cámara analógica de 360 grados: Olvídese de Instagram, devuelva ese aspecto retro a sus imágenes utilizando la película analógica clásica de una manera nueva y divertida. Este sombrero de cámara se fabricó con cámaras de película de 35 mm de un solo uso sobrantes y varios servomotores pequeños, todos alimentados por dos baterías AA. Con t
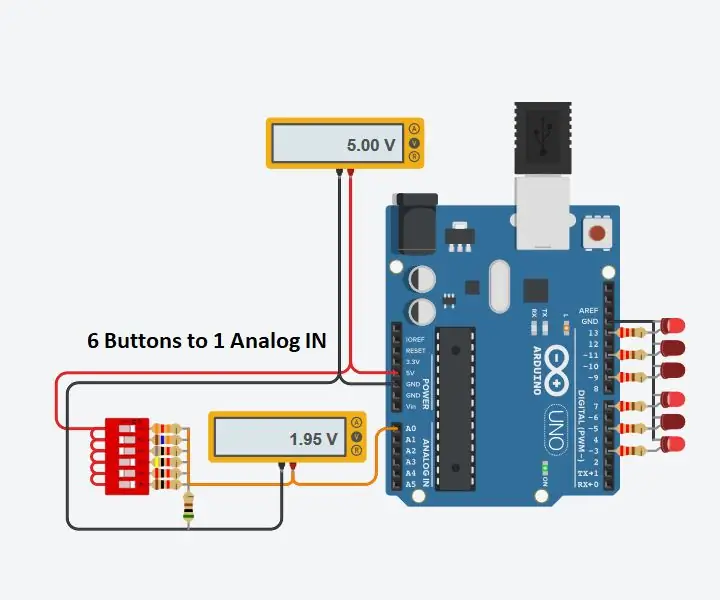
Use 1 entrada analógica para 6 botones para Arduino: 6 pasos

Use 1 entrada analógica para 6 botones para Arduino: a menudo me he preguntado cómo podría obtener más entradas digitales para mi Arduino. Recientemente se me ocurrió que debería poder usar una de las entradas analógicas para incorporar múltiples entradas digitales. Hice una búsqueda rápida y encontré dónde había personas ab
