
Tabla de contenido:
- Paso 1: Materiales necesarios
- Paso 2: diagrama de bloques
- Paso 3: diagrama de circuito
- Paso 4: Conexión de su ESP8266 a un punto de acceso WiFi
- Paso 5: Interfaz web y su código
- Paso 6: algoritmo y código
- Paso 7: preparación de la barra de luz
- Paso 8: Elección del recipiente y configuración del palo
- Paso 9: Montaje del banco de energía y los LED indicadores
- Paso 10: Ensamblaje de módulos Arduino y ESP8266 dentro del contenedor
- Paso 11: Cúbrelo
- Paso 12: Pruébelo
- Paso 13: Cosas para recordar y algunas fotos más
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



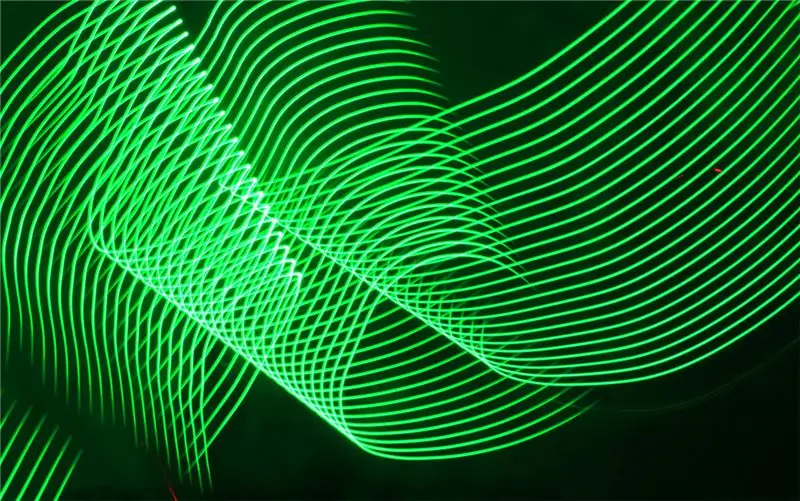
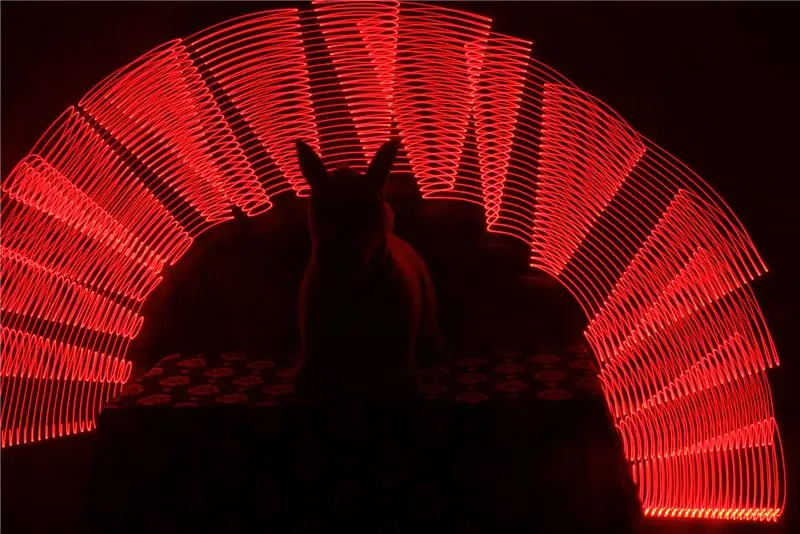
La pintura con luz es una técnica utilizada por los fotógrafos, donde se usa una fuente de luz para dibujar patrones interesantes y la cámara los unirá. Como resultado, la foto contendrá los rastros de luz que, en última instancia, darán el aspecto de una pintura que utiliza la luz.
Los fotógrafos suelen utilizar herramientas como linternas, tubos de luz y otras fuentes de luz para crear pinturas de luz, pero estas herramientas están seriamente limitadas con una gama estrecha de colores, un manejo y un control difíciles. La barra de pintura de luz que he hecho puede superar fácilmente estas limitaciones.
Las principales características de nuestra barra de pintura con luz son:
- Operado por WiFi: este palo de pintura de luz se puede controlar (ENCENDER / APAGAR, Cambiar colores) muy fácilmente usando un navegador simple dentro de cualquier dispositivo habilitado para WiFi. Por lo tanto, estos dispositivos WiFi actuarán como un control remoto y los fotógrafos pueden jugar con una variedad de colores mientras crean su obra maestra.
- Colores estándar: esta barra está codificada para emitir colores estándar como (rojo, azul, verde, dorado, arcoíris, blanco) con una simple entrada de botón.
- Colores personalizados: además de los colores estándar, esta barra es bastante capaz de generar cualquier color según el deseo del fotógrafo. Se agregó con una función para ingresar el código RGB de cualquier color que desee, como cian, magenta, turquesa, oliva, granate, etc. Busque los "códigos de color RGB aquí" y utilícelo para obtener su color personalizado.
Paso 1: Materiales necesarios


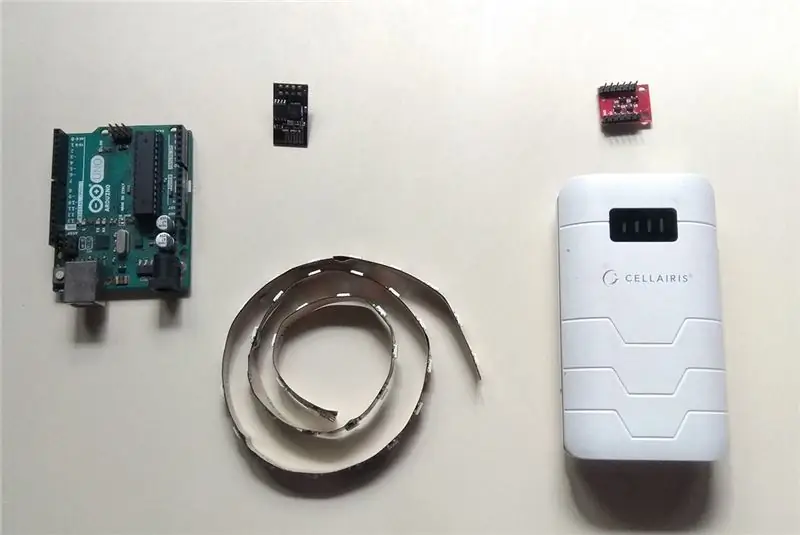
He enumerado los materiales necesarios para realizar este proyecto. También he agregado los enlaces donde puedes comprarlo en Amazon.com. Comprar materiales de los enlaces a continuación me hará ganar algunas comisiones y, a su vez, me apoyará para proyectos futuros:)
- Arduino Uno - Compre aquí
- Tira de LED RGB WS2812 (25 LED) - Compre aquí
- Banco de energía (5v, 10000mAh) - Compre aquí
- Módulo ESP8266 - Compre aquí
- Módulo convertidor lógico bidireccional - Compre aquí
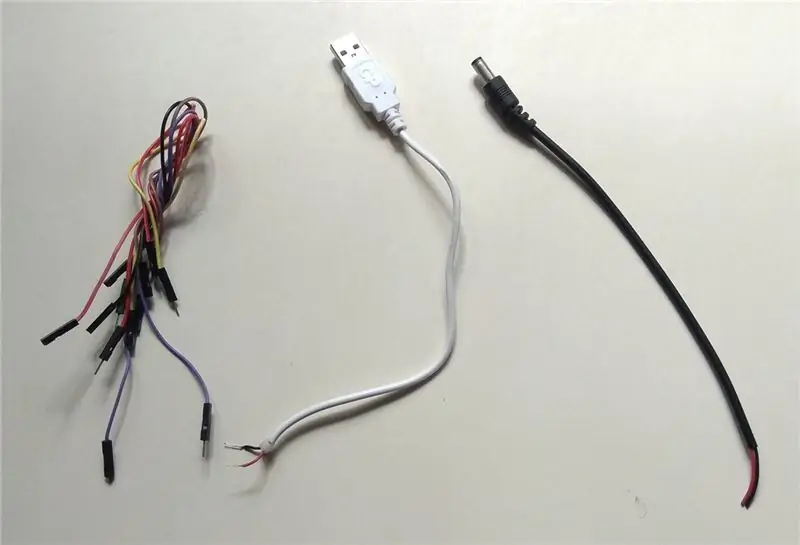
- Conexión de cables
Tira de LED RGB WS2812: estos LED RGB están encadenados y se venden en unidades de 60/120 piezas. Lo más destacado es que este LED RGB tiene un chip integrado que, a su vez, hace que la parte de control sea bastante fácil. La explicación detallada de esto está más allá de este alcance. Consulte este enlace "La tira de LED WS2812 funciona" para obtener más detalles.
Módulo ESP8266: esta es una pequeña placa de desarrollo WiFi muy utilizada en proyectos IOT. Consulte este enlace sobre "Introducción al módulo ESP8266" si no ha utilizado antes ESP8266.
Módulo conversor lógico bidireccional: este módulo permite a Arduino comunicarse con los módulos ESP8266 al convertir la señal del nivel de 5V al nivel lógico de 3.3v.
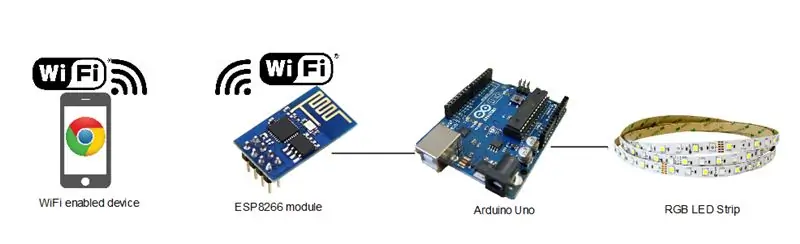
Paso 2: diagrama de bloques

Este proyecto de pintura de luz se basa en el concepto de IOT donde dos dispositivos de red se conectan entre sí para formar una red que a su vez establece comunicación y control. Aquí Arduino alojará una página web y actuará como servidor. Esta página web fue diseñada de manera que tome las entradas de control de LED (colores: rojo, azul, verde y ENCENDIDO / APAGADO) del usuario. Se puede acceder a esta página web alojada a través de un dispositivo habilitado para WiFi que está conectado con Arduino y controla la tira de LED RGB conectada a ella.
Para comprender mejor este proyecto, le aconsejo que lea "Creación de un servidor web Arduino con ESP8266". Esto le proporcionará una comprensión conceptual básica sobre cómo funciona este proyecto. En pocas palabras, Arduino realizará las siguientes actividades en este proyecto:
- Comando ESP8266 para unirse al punto de acceso WiFi de nuestro dispositivo.
- Cree un servidor utilizando la placa ESP Aloje la página web en el propio Arduino y espere a que los clientes externos (navegador del dispositivo) realicen la solicitud
- Una vez que la solicitud del cliente está ingresada, Arduino enviará la página web al cliente (navegador del dispositivo) a través del módulo ESP8266.
- Luego, escaneará infinitamente los comandos LED (se explicarán en la sección de la interfaz web) del cliente.
- Una vez que se reciben los comandos LED, Arduino lo procesará y activará la tira de LED RGB conectada a él.
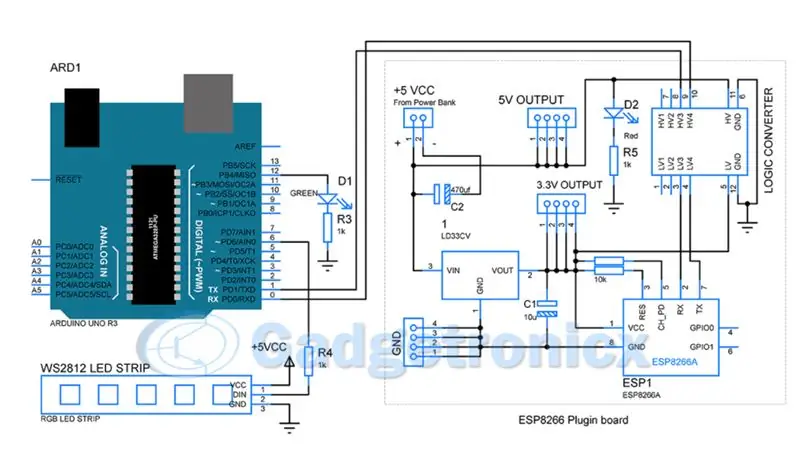
Paso 3: diagrama de circuito


El diagrama de circuito anterior muestra cómo conectar Arduino con ESP8266 y tira de LED RGB. Como puede notar, TX y RX de Arduino irán al convertidor lógico donde las señales se cambiarán a 3.3v compatible con ESP8266. El pin 6 de Arduino, que es un pin PWM, alimenta el pulso de control de tiempo para controlar el color de la tira de LED RGB.
Hay dos LED que sirven como indicadores para este proyecto. El LED D2 indica cuando el proyecto está encendido. Mientras que el LED D1 indica cuándo Arduino creó con éxito un servidor web. Este LED verde ayudará al usuario a darse cuenta de que el servidor está listo para recibir la solicitud del cliente (navegador).
La elección del banco de energía es realmente importante ya que el circuito puede consumir aproximadamente una corriente máxima de alrededor de 1700ma. He usado una batería de 5.1 / 10000mah con salida de corriente de 2A en cualquier instante.
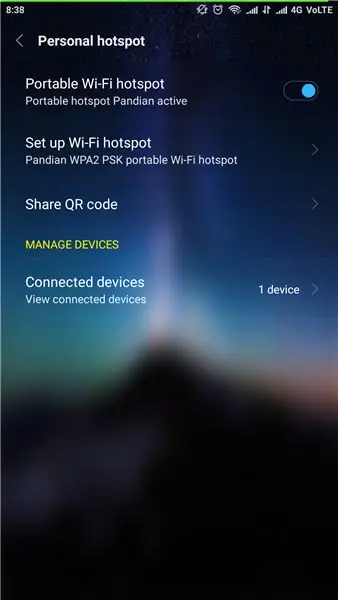
Paso 4: Conexión de su ESP8266 a un punto de acceso WiFi


El módulo ESP8266 es capaz de recordar los puntos de acceso emparejados. Este proyecto funciona en función de su capacidad de conexión automática para conectarse con puntos de acceso previamente conectados. El módulo ESP8266 se puede controlar mediante el uso de comandos AT específicos dedicados a él. Usando Arduino podemos pasar estos comandos y forzar al módulo ESP a conectarse con nuestro Hotspot de dispositivo.
Para hacer esto, cargue el código "Bareminimum" en Arduino. Ahora conecte el ESP8266 con Arduino como se menciona a continuación usando la palanca de cambios lógica.
Arduino RX -> Cambio lógico -> ESP8266 RX
Arduino TX -> Cambio lógico -> ESP8266 TX
Ahora abra su monitor en serie con una velocidad en baudios de 57600 (velocidad en baudios predeterminada de los módulos ESP8266) y seleccione "Ambos NL y CR". Escriba los siguientes comandos.
- A
- AT + RST
- AT + CWJAP = "Su dispositivo SSID", "Su contraseña"
Una vez que obtenga la confirmación "WIFI CONECTADO" y "WIFI GOT IP" en su monitor de serie. Este paso está hecho y su módulo ESP se conectará automáticamente a mi dispositivo la próxima vez que se encienda.
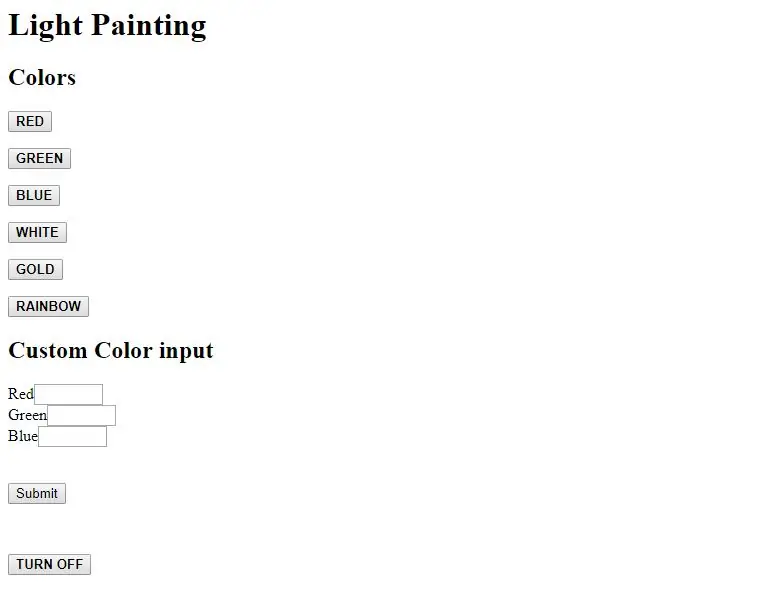
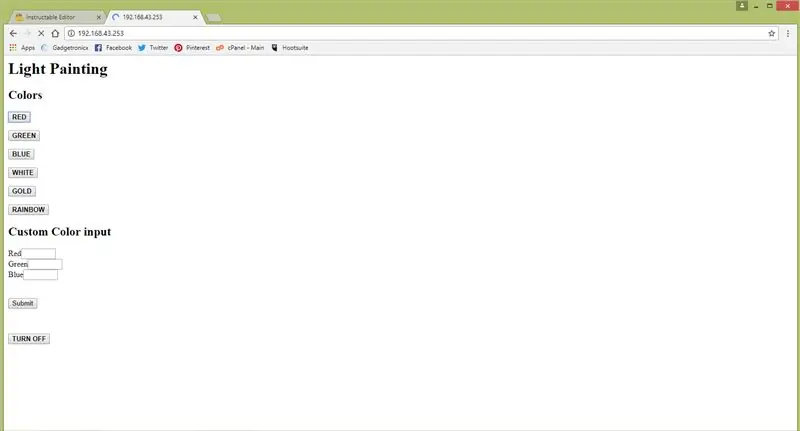
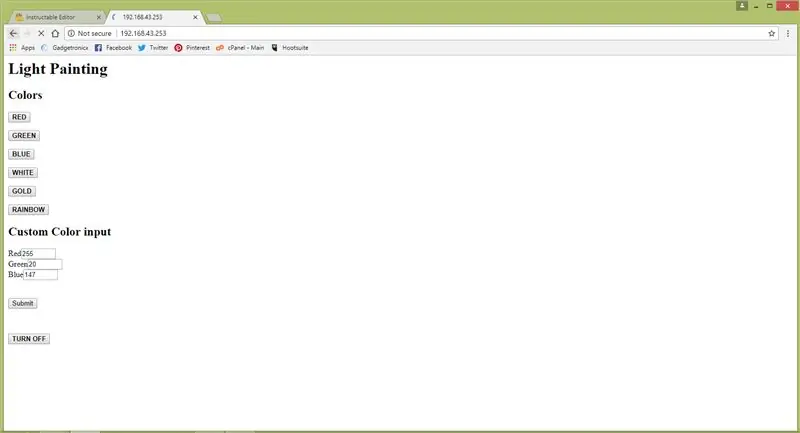
Paso 5: Interfaz web y su código



La interfaz web es de gran importancia ya que servirá como la interfaz de usuario a través de la cual los comandos van a Arduino a través de ESP8266. Nuestra interfaz web es bastante simple y está codificada en HTML simple. Los botones de esta interfaz pasan un comando GET con un parámetro de URL con cada pulsación de botón. A continuación se muestra la lista de botones con los respectivos parámetros de URL.
- 6 botones para colores estándar: “/ Red”, “/ Gre”, “Blu”, “/ Whi”, “/ Gol”, “Rai”
- Entrada de color personalizada usando valores RGB - "? R = 255 & G = 255 & B = 255"
- Apagar el Strip - "/ Off"
Por algunas razones, no pude colocar el código de la interfaz web aquí, puede obtener ese código en este enlace.
Paso 6: algoritmo y código

Antes de configurar el hardware, debe cargar el código en Arduino, ya que debe empaquetarse dentro de un contenedor y no se puede hacer en el futuro. He escrito el algoritmo que le ayudará a comprender el código Arduino desde entonces.
Algoritmo:
- Reinicie el módulo ESP8266 enviando el comando "AT + RST / r / n".
- Verifique la respuesta de ESP8266 para ver si la conexión al punto de acceso de nuestro dispositivo es exitosa. Una vez conectado, comience a alimentar la secuencia de comandos de “Creación del servidor” (consulte a continuación) al ESP8266.
- Supervise la respuesta para cada comando de entrada.
- Todos estos comandos deben devolver una respuesta de "OK / r / n", en caso de respuesta incorrecta repita el comando con respuesta incorrecta o "ERROR".
- Una vez que toda la secuencia de comandos de creación del servidor se haya realizado correctamente, encienda el LED verde en el pin 12 de Arduino. Será una indicación para que el usuario proporcione la solicitud del cliente.
- Forzar a Arduino a esperar la solicitud del cliente desde cualquier navegador que se encuentre dentro de la LAN o la red.
- Una vez que haya recibido la solicitud del cliente, verifique el ID de conexión y envíe el comando "AT + CIPSEND …". insertando el ID de conexión correspondiente.
- ESP8266 responde con un signo ">" que indica que está listo para recibir los caracteres. Al recibir esto, envíe el código de la página web que vimos en el paso anterior al navegador del cliente a través del módulo ESP8266.
- Ahora la página web será visible en el navegador del cliente del usuario, Arduino entrará en un estado de escaneo indefinidamente en busca de "comandos LED" del cliente.
- La página web se escribió de manera que proporcione un parámetro de URL único para cada botón que se presione, por lo que cada vez que se presione un botón, el módulo ESP enviará una solicitud GET con ese parámetro de URL único.
- Arduino debería procesar esta URL y proporcionar el control de la tira de LED RGB en consecuencia.
Comandos de creación del servidor:
- A
- AT + CWMODE = 3
- AT + CIPSTA = 192.168.43.253 (para dispositivo Android)
- AT + CIPMUX = 1
- AT + CIPSERVER = 1, 80
Código:
Para que este proyecto funcione, debe instalar esta "biblioteca Neopixel de Adafruit", descargarla e instalarla.
Puede obtener el código Arduino para este proyecto en este enlace -> "Palo de pintura ligero operado por Arduino"
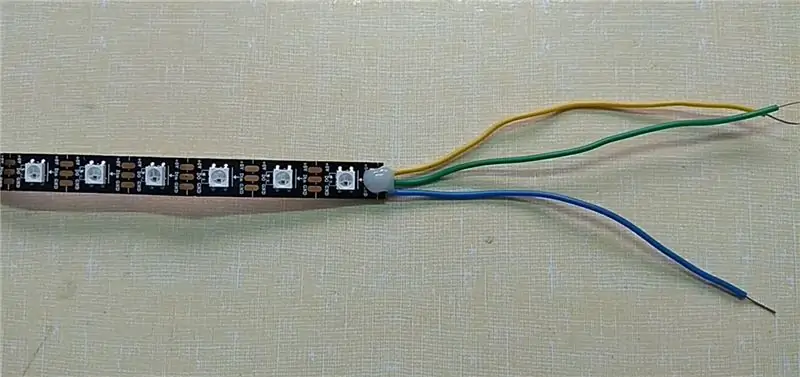
Paso 7: preparación de la barra de luz





Hice un video sobre cómo hacer esta "varita para pintar con luz", eche un vistazo para obtener más claridad.
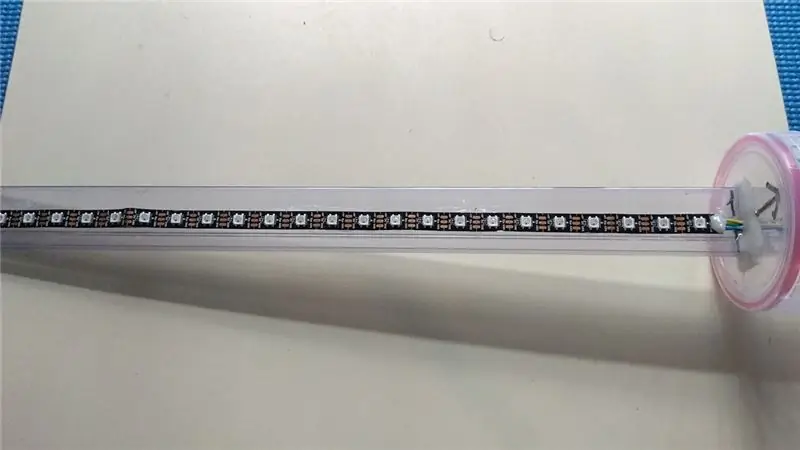
Comience soldando cables al final de la tira de LED. Continúe aplicando un poco de pegamento caliente sobre él para fortalecer la conexión. Encuentra un trozo de tira de plástico sobre la que puedas pegar tu tira de LED. He utilizado un tubo de embalaje de plástico del que proceden los circuitos integrados. Tengo un montón de esto por ahí en mi casa, así que decidí hacer uso de esto y encajaba perfectamente.
Corte el tubo de empaque o cualquier cosa que encuentre utilizable al tamaño requerido. Pegué la tira de LED sobre el tubo de embalaje usando un adhesivo fuerte. Es posible que el pegamento termofusible no sea una buena idea para esto, ya que el exceso de calor podría dañar los LED y eso es lo último que queremos que suceda. Luego lo dejé secar durante unos 20 minutos para que se asiente.
Paso 8: Elección del recipiente y configuración del palo




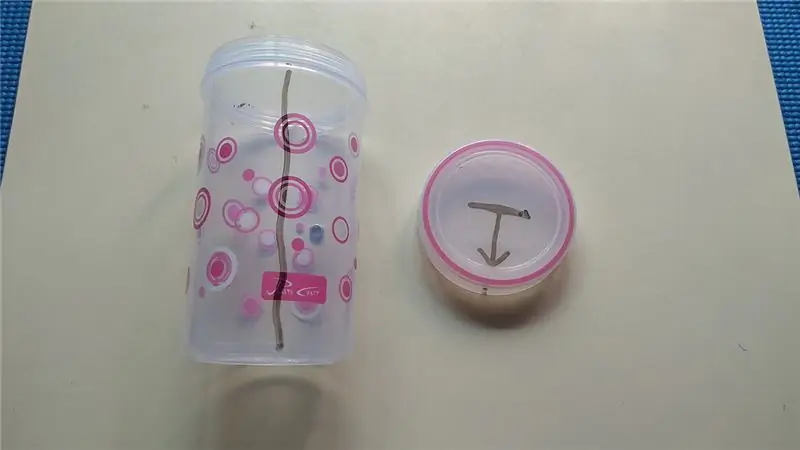
Este es un paso bastante importante ya que el banco de energía, Arduino, los LED indicadores y los módulos ESP8266 entrarán en este contenedor. Seleccione un recipiente de tamaño adecuado para que pueda albergar todo lo anterior. He elegido un recipiente cilíndrico para que me sea fácil sostenerlo mientras lo utilizo.
Como he elegido uno cilíndrico, he marcado la dirección en la que va a mirar la tira de LED con una marca de flecha. He marcado el contenedor para guiarme mientras coloco el contenido dentro del contenedor. Haga un pequeño agujero en la tapa del recipiente con la pistola de soldar. Asegúrate de haber hecho un agujero lo suficientemente grande para que quepa la barra de luz en su interior.
Una vez colocada la barra dentro de la tapa, séllela con la ayuda de una pistola de pegamento y asegúrese de que la barra esté estable y no se mueva.
Paso 9: Montaje del banco de energía y los LED indicadores



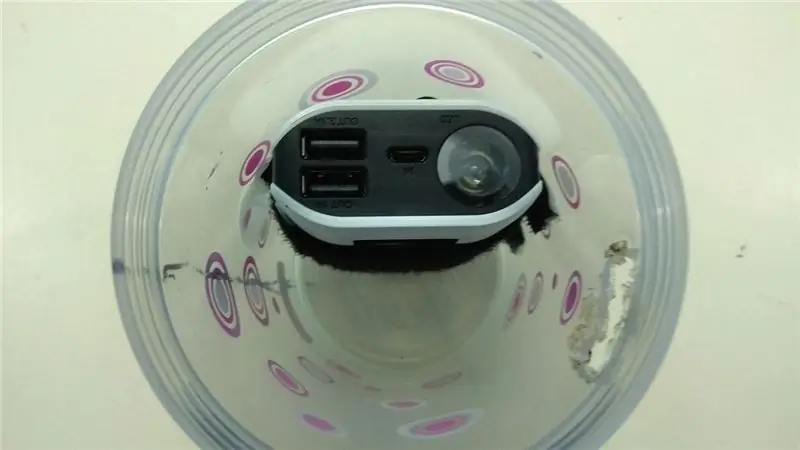
El banco de energía será bastante pesado en comparación con otros componentes de este proyecto. Coloque el banco de energía en el lado izquierdo de la línea dibujada en el contenedor. Por lo tanto, es importante asegurarse de que no se mueva mientras esté en funcionamiento. Para este propósito, utilicé un parche de velcro y lo envolví firmemente alrededor del banco de energía. Dentro del contenedor he colocado otro par de parches de velcro. Pegué el banco de energía contra el parche de velcro y lo sostiene bastante fuerte y eso es lo que necesito.
Coloque un interruptor justo enfrente de la línea dibujada. Este interruptor está diseñado para ENCENDER / APAGAR todo el proyecto. Debajo del interruptor. Coloque los dos LED (rojo y verde) y suéldelos con una resistencia cada uno (consulte el diagrama del circuito en el paso 3) como referencia. Los LED y el interruptor deben estar en línea recta opuesta a la dirección en la que entrará la barra de iluminación. Esto es para evitar interferencias de luz no deseadas de los LED indicadores mientras se pinta con luz. Conecte el cable USB pelado y algunos conectores al botón como se muestra en la última imagen. Los cables del conector están ahí para alimentar los módulos Arduino y ESP8266.
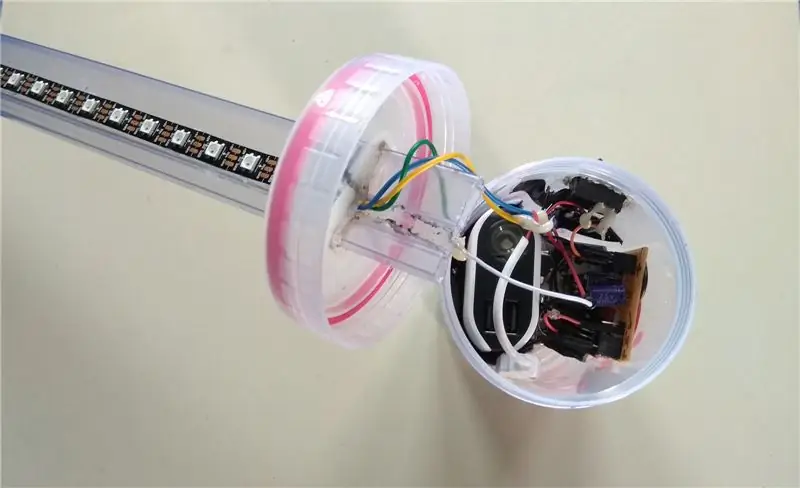
Paso 10: Ensamblaje de módulos Arduino y ESP8266 dentro del contenedor



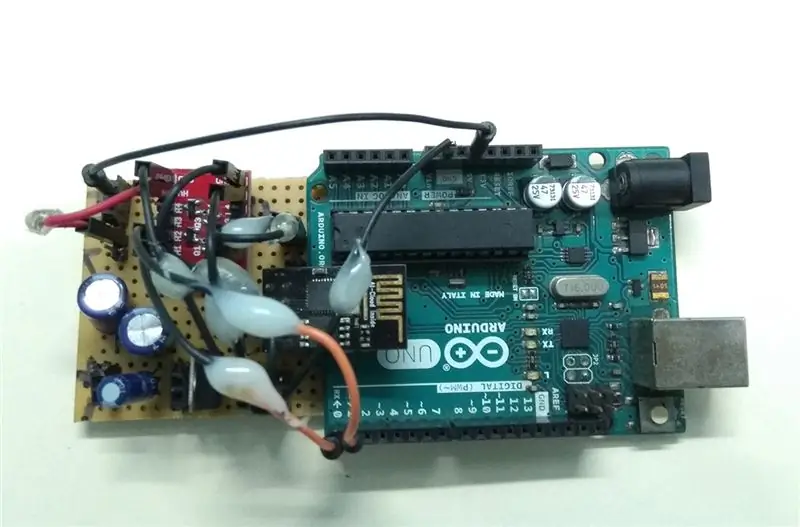
Junte la placa Arduino y el módulo de complemento ESP8266 que también contiene el cambiador de nivel lógico bidireccional. Conéctelo, péguelo y júntelo. Una vez hecho esto, puse esto dentro del contenedor, lo hice con sumo cuidado, ya que debería asegurarme de que ninguno de los cables se enrede. Esto se debe a que he elegido un recipiente con menos diámetro. Pero en el lado positivo, el recipiente es muy útil y cabe fácilmente en mis palmas.
Conecte los cables de la barra de pintura de luz a los terminales de alimentación y el sexto pin de Arduino. Una vez hecho esto, cierre la tapa del recipiente con cuidado.
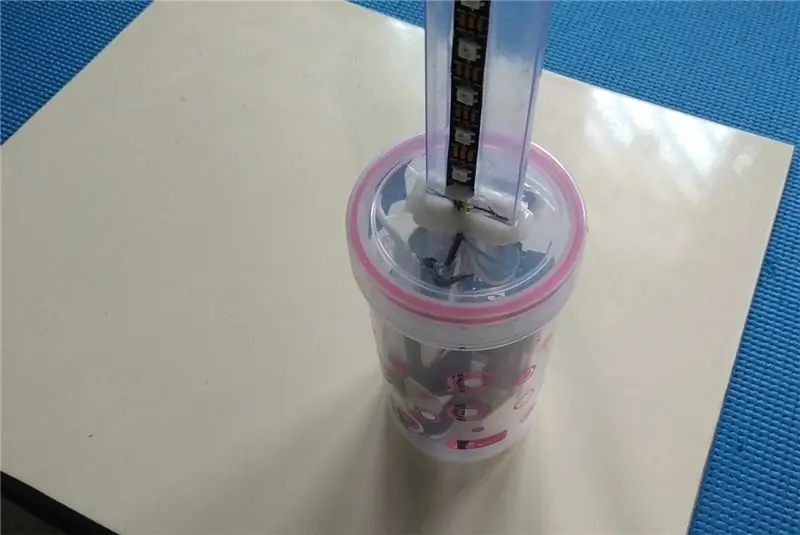
Paso 11: Cúbrelo



Cubra el recipiente con cinta adhesiva negra o cualquier otro material. Esto es para evitar que la interferencia de la luz perturbe el funcionamiento de la pintura con luz. Esto se debe a que Arduino, ESP8266 y Power Bank tienen LED. Mantenerlas descubiertas podría interferir y estropear las fotos.
He usado una cinta negra para este propósito. Aunque puede usar cualquier otra cosa de su elección para este propósito, una vez hecho, la barra de pintura con luz operada por WiFi ahora está lista para pintar algunos tonos geniales.
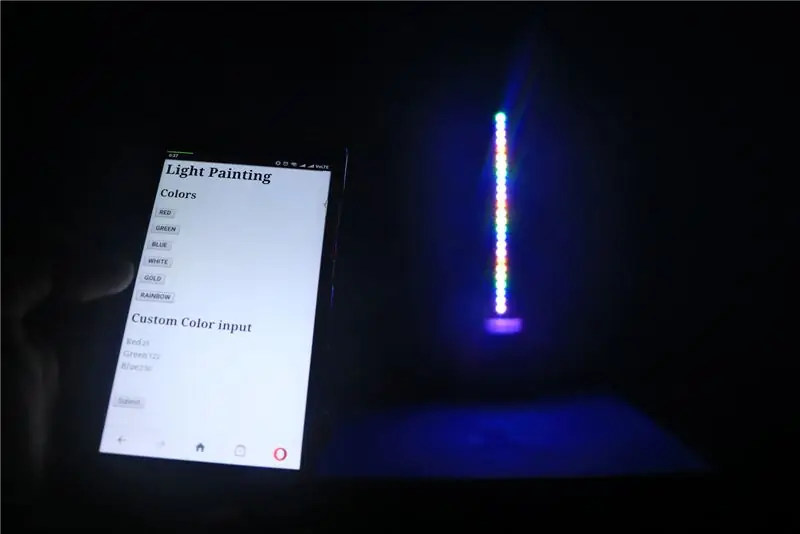
Paso 12: Pruébelo




- Encienda el interruptor y el LED rojo debería encenderse
- Espere a que se encienda el LED verde, esto generalmente ocurre dentro de 5 a 10 segundos e indica que se creó el servidor Arduino.
- Una vez que el LED verde esté encendido, abra el navegador en su dispositivo y escriba la dirección IP 192.168.43.253 inicie la URL
- La página web que hemos visto en el paso 5 debería aparecer en su pantalla.
- Ahora interactúe con la interfaz web y controle la tira de LED
- Y ve y haz un poco de pintura de luz genial.
Paso 13: Cosas para recordar y algunas fotos más



- Este proyecto se basa en la capacidad de ESP8266 para conectarse automáticamente con el punto de acceso WiFi una vez encendido. Por lo tanto, el ESP8266 y su dispositivo de punto de acceso deben emparejarse al menos una vez antes de usarlos en este proyecto.
- El Arduino fue programado de tal manera que manejara solo una comunicación con el cliente, lo que significa que solo un navegador puede solicitar a Arduino que controle los LED.
- Hay un tiempo de espera para que Arduino cree el servidor con ESP8266. El final de este tiempo de espera se puede conocer mediante un LED verde.
- Una vez que se enciende el LED verde, puede iniciar la solicitud del cliente desde su navegador. Debe proporcionar a todo el proyecto una fuente de al menos 2A para que se ejecute sin problemas.
- Este proyecto se probó con éxito con Google Chrome para escritorio y Opera para teléfonos inteligentes.
Espero que a todos les guste este Instructable, intenten esto y háganme saber el resultado. He estado planeando diseñar un PCB para este proyecto y lo publicaré pronto aquí. Las nuevas ideas de mejora son bienvenidas.
Este proyecto tomó mucho tiempo para construir y documentar para crear un Instructable. Por favor, vote por mí en "Concurso de LED", "Concurso de Arduino" y "Concurso de control remoto" si cree que vale la pena. Espero verte con otro instructable


Finalista del Concurso LED 2017
Recomendado:
Varita de Harry Potter de trabajo real con visión por computadora: 8 pasos (con imágenes)

Varita de Harry Potter que funciona de verdad con visión artificial: " Cualquier tecnología suficientemente avanzada es indistinguible de la magia " - Arthur C. Clarke Hace unos meses, mi hermano visitó Japón y tuvo una experiencia mágica real en el Mundo Mágico de Harry Potter en Universal Studios hizo posible
Varita de pintura en polvo: 5 pasos

Varita de recubrimiento en polvo: aquí hay instrucciones detalladas sobre cómo creé mi varita de recubrimiento en polvo. ******* Advertencia DUELE. Si se interpone entre el cable de tierra y el cepillo. ******** El propósito de esto es pintar un objeto pequeño (en este caso una moneda convertida en un anillo) con
Práctica de tiro con varita mágica (proyecto IR Arduino): 7 pasos (con imágenes)

Práctica de tiro con varita mágica (proyecto IR Arduino): así es como hice mi proyecto para Electronic Art. Este proyecto se enfocaría en usar un Arduino Uno para hacer un wearable. No me concentré tanto en el wearable, me concentré más en jugar con un sensor de infrarrojos y un mando a distancia normal
Varita de escritura con luz LED RGB: 9 pasos

Varita de escritura con luz LED RGB: siguiendo mis instrucciones anteriores, tengo interés en la fotografía de larga exposición. Las herramientas para hacer esto tienden a ser caras, así que decidí hacer algunas propias. NOTA: Quería RGB y blanco, sin embargo, el chip no se enciende
Wi-Fi controlable con luz LED multicolor para bricolaje: 11 pasos (con imágenes)

DIY Luz LED multicolor Controlable Wi-Fi: Feliz Navidad a todos Este video muestra cómo hacer una lámpara LED que cambia de color según usted, se controla a través de WI-FI. lo conectas al Wifi de tu casa entras en esta página web y el espectáculo puede comenzar el proyecto se realizó en
