
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


He hecho una ruleta gráfica. Si presiona el botón, la ruleta comienza a girar. Si presiona de nuevo, la ruleta deja de girar y emite un pitido.
Paso 1: circuito

Usamos solo un altavoz con cable y un botón.
Los números de pin de cableado están escritos en el programa.
button = obniz.wired ("Botón", {señal: 6, gnd: 7}); altavoz = obniz.wired ("Altavoz", {señal: 0, gnd: 1});
Paso 2: Girar la imagen de la ruleta
En HTML, puede utilizar "transformación CSS". Por ejemplo, este es el código de rotación de la imagen 90 grados.
document.getElementById ("ruleta"). style = "transform: rotate (90deg);";
Para iniciar y detener la rotación lentamente, agregue una velocidad variable para el grado de rotación por fotograma.
sea velocidad = 0; sea deg = 0; función rotate () {grados + = velocidad; document.getElementById ("ruleta"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (rotar, 10);
Paso 3: bip
¿Quieres hacer un pitido en la ruleta sin cambios? Con esto, puede emitir un pitido en 440Hz 10ms.
altavoz.play (440); esperar obniz.wait (10); altavoz.parar ();
Así es como saber sobre el cambio de ruleta no.
if (Math.floor ((grados + velocidad) / (360 / 7.0)) - Math.floor (grados / (360 / 7.0))> = 1) {onRouletteChange (); }
Entonces, este es el código de rotar y bip.
sea velocidad = 0; sea deg = 0; function rotate () {// en el valor de cambio if (Math.floor ((grados + velocidad) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); } grados + = velocidad; document.getElementById ("ruleta"). style = "transform: rotate (" + deg + "deg);";
}
setInterval (rotar, 10);
función asíncrona onRouletteChange () {
if (! speaker) {return;} speaker.play (440); esperar obniz.wait (10); altavoz.parar (); }
Paso 4: Comience con el botón presionado
Para conocer el estado del botón, agregue var buttonState y establezca el valor del estado actual del botón.
button.onchange = función (presionado) {buttonState = presionado; };
Y también agregue la fase var para el estado actual de la ruleta. La fase se establece en una de estas.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Por ejemplo, cuando la fase es PHASE_WAIT_FOR_START y quieres pasar a la siguiente.
if (fase == PHASE_WAIT_FOR_START) {velocidad = 0; if (buttonState) {fase = PHASE_ROTATE; }}
Para acelerar la ruleta, cambie var speed.
if (fase == PHASE_ROTATE) {velocidad = velocidad + 0.5; }
Para acelerar la ruleta, cambie var speed.
:
if (fase == PHASE_STOPPING) {velocidad = velocidad-0.2; }
Esos son componentes de la ruleta. ¡Hagámoslo!
Paso 5: Programa
Consulte aquí el programa
Recomendado:
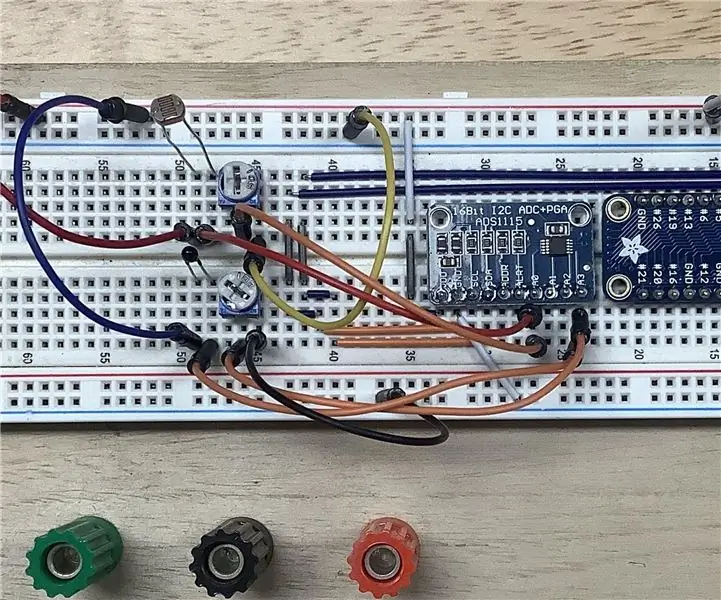
Lectura y representación gráfica de datos de sensores de luz y temperatura con Raspberry Pi: 5 pasos

Lectura y representación gráfica de datos de sensores de luz y temperatura con Raspberry Pi: en este Instructable aprenderá a leer un sensor de luz y temperatura con raspberry pi y un convertidor analógico a digital ADS1115 y graficarlo usando matplotlib. Comencemos con los materiales necesarios
Estación meteorológica: ESP8266 con sueño profundo, SQL, representación gráfica por matraz y trazado: 3 pasos

Estación meteorológica: ESP8266 con sueño profundo, SQL, gráficos por matraz y trazado: ¿sería divertido saber la temperatura, la humedad o la intensidad de la luz en su balcón? Sé que lo haría. Así que hice una sencilla estación meteorológica para recopilar esos datos. Las siguientes secciones son los pasos que tomé para construir uno. ¡Comencemos
Estación meteorológica gráfica: 7 pasos (con imágenes)

Estación meteorológica gráfica: ¿Siempre quiso tener una estación meteorológica gráfica? ¿Y con sensores precisos? Quizás este proyecto sea algo para ti. Con esta estación meteorológica puedes ver qué está " haciendo " el tiempo. Las temperaturas, por ejemplo, pueden subir o bajar. Desde un
Calculadora gráfica con Arduino: 7 pasos

Calculadora gráfica con Arduino: Hola amigos, hoy tengo algo nuevo que mostrarles. Como se mencionó anteriormente en el título, diseñé una CALCULADORA ELECTRÓNICA usando Arduino uno y 2.4 " Escudo de pantalla TFT Lcd
Ruleta tecno-geek (¿o quién hace el café?): 6 pasos (con imágenes)

Ruleta tecno-geek (o ¿Quién hace el café?): Este es un dispositivo hecho con partes de computadora recicladas para dar una respuesta absoluta, inequívoca e irrefutable a esa eterna pregunta de la oficina: " ¿A quién le toca hacer el café? &Quot; Cada vez que se enciende la energía, este maravilloso devi
