
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



Si bien se puede comprar una pantalla táctil LCD de 320x240 barata para un proyecto basado en Arduino, puede ser más conveniente, especialmente para crear prototipos y probar un boceto, usar una tableta o teléfono como pantalla táctil y como fuente de alimentación para un proyecto. Puede tener una resolución mucho más alta y una pantalla de mejor apariencia en su dispositivo Android (por ejemplo, todas sus líneas estarán suavizadas).
La pantalla basada en Android se puede conectar a través de USB Serial, Bluetooth o WiFi (por ejemplo, ESP8266).
Con ese fin, escribí VectorDisplay (fuente aquí), una aplicación de Android que se empareja con una biblioteca Arduino que implementa un gran subconjunto de la interfaz Adafruit GFX. Puede escribir código que luego se puede portar fácilmente para usar una pantalla independiente o seguir usando el boceto con una pantalla basada en Android. Y puede enviar comandos desde la aplicación de Android para controlar el boceto de Arduino. La biblioteca Arduino es en gran medida independiente de la placa: debería funcionar con cualquier placa que proporcione un objeto de puerto serie USB llamado Serial o con un ESP8266 a través de WiFi o con Bluetooth (empareje su placa primero).
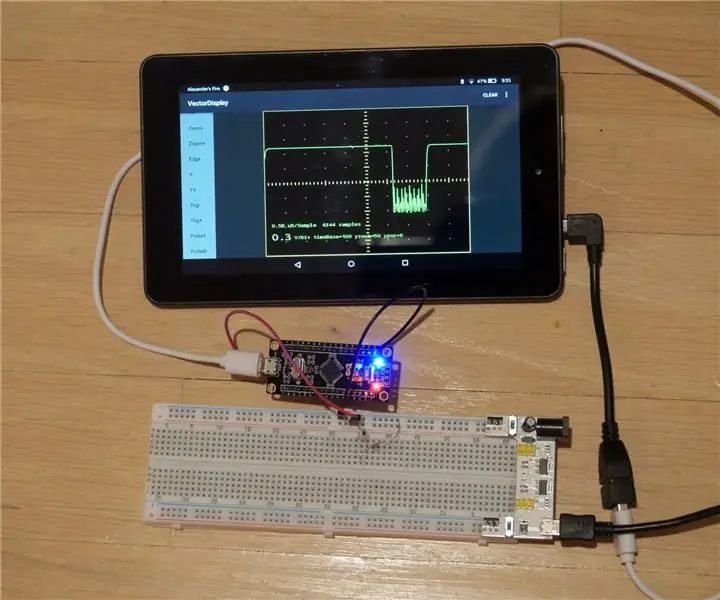
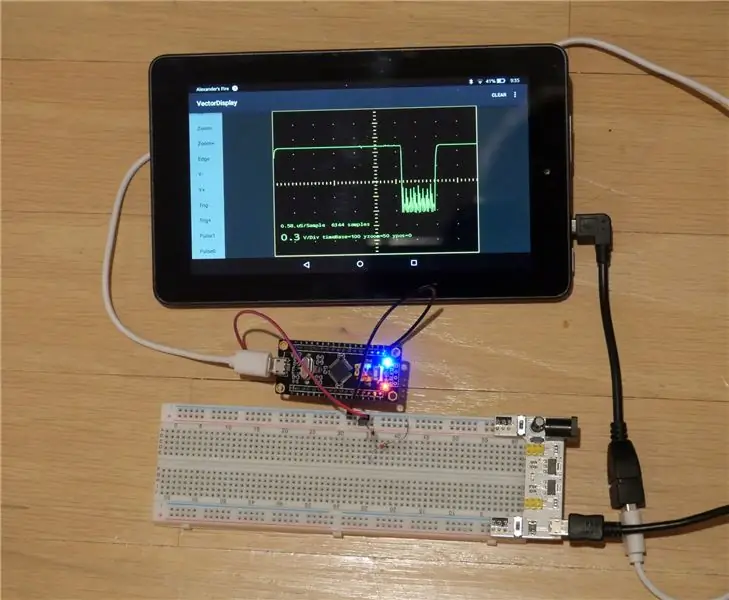
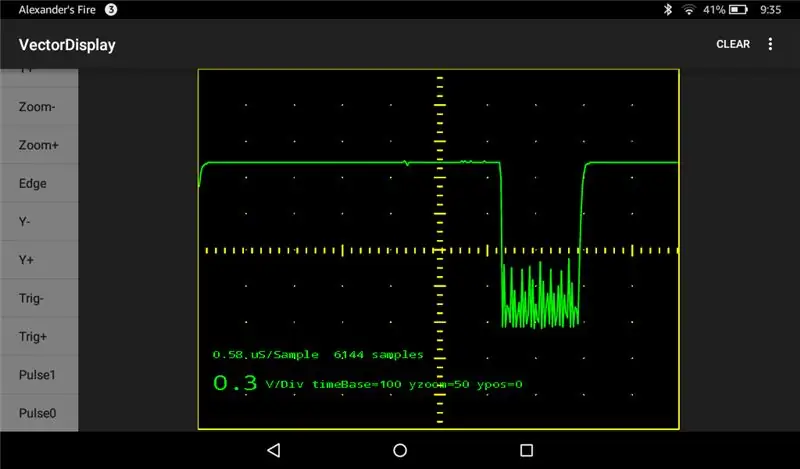
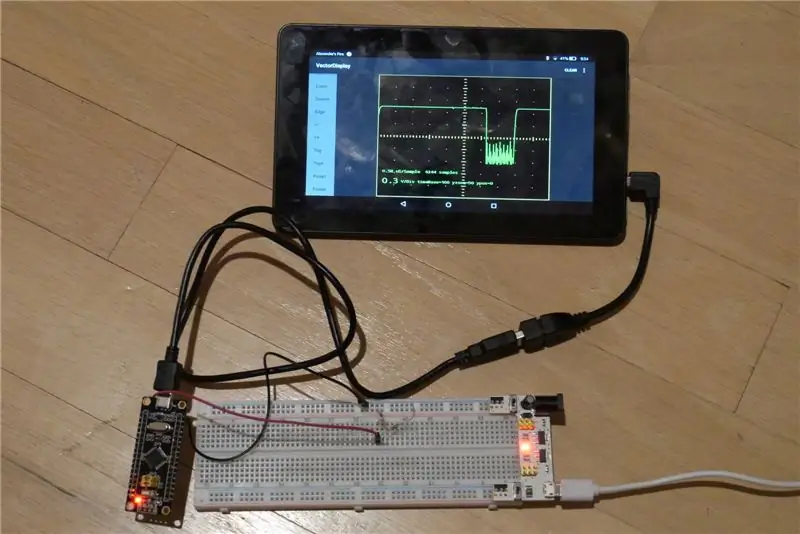
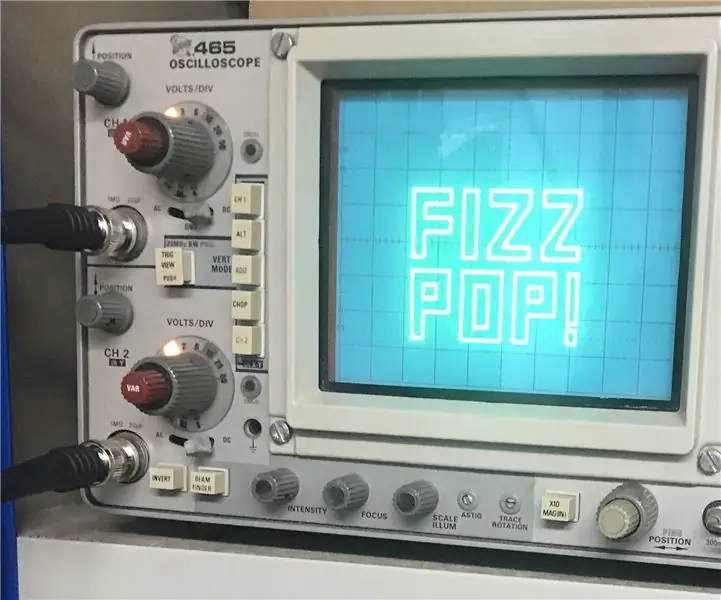
Como una aplicación de prueba de concepto, porté el proyecto STM32-O-Scope básico para usar VectorDisplay en lugar de la pantalla ILI9341. El resultado es un osciloscopio portátil de 1,7 MS / s alimentado por batería (áspero en los bordes) que no requiere más que una placa STM32F103C de $ 2 (usando el núcleo Arduino basado en libmaple), dos cables, un cable USB OTG y un dispositivo Android. Por supuesto, todo lo que obtienes con esto es un rango de 0 a aproximadamente 3.3V.
Paso 1: Instale el software
Supongo que tiene un Arduino IDE configurado para su placa favorita y que su placa favorita tiene una interfaz serie USB.
Ir a Sketch | Incluir biblioteca | Administrar bibliotecas. Ponga "VectorDisplay" en el área de búsqueda y haga clic en "Instalar" una vez que lo encuentre.
Descargue el zip de la biblioteca desde aquí.
Descomprima en una carpeta dentro de su carpeta Arduino / libraries.
Descargue VectorDisplay de Google Play e instálelo en su dispositivo Android. Es posible que deba habilitar la instalación desde fuentes desconocidas en su dispositivo Android. La aplicación de Android usa la biblioteca UsbSerial y el punto de partida fue una de las aplicaciones de ejemplo para la biblioteca.
Paso 2: boceto de demostración




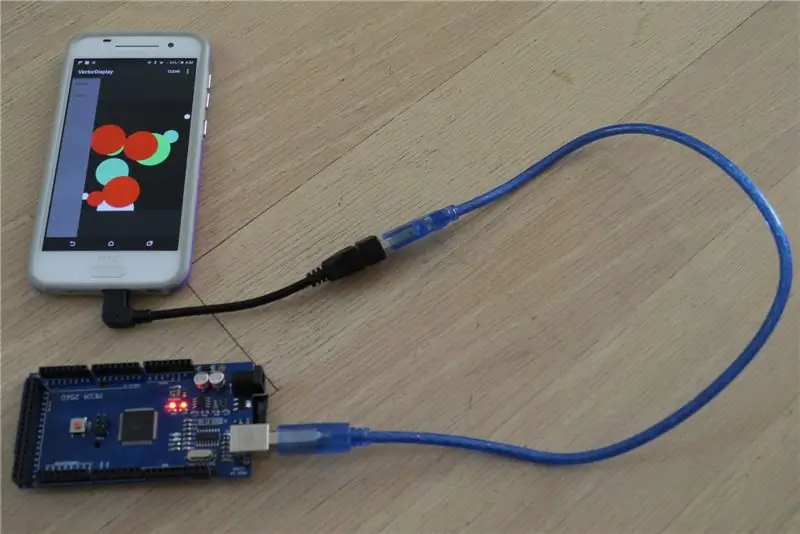
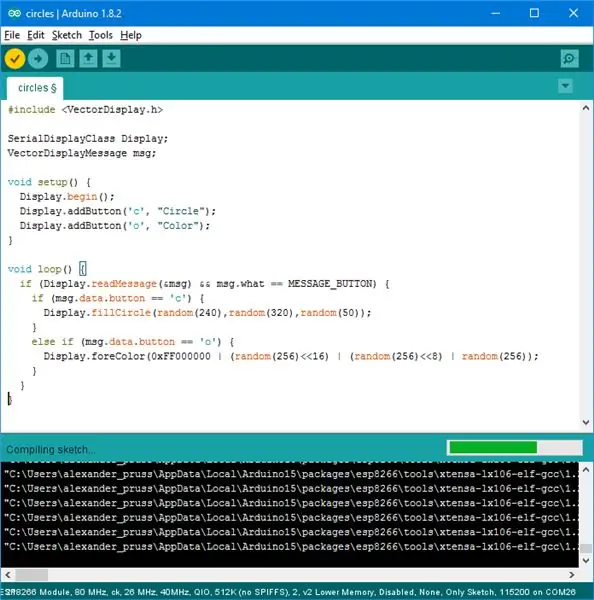
Conecte su tablero (en modo de carga si es necesario) a su computadora y vaya a Archivo | Ejemplos | VectorDisplay | círculos en su IDE de Arduino. Haga clic en el botón de carga (flecha derecha).
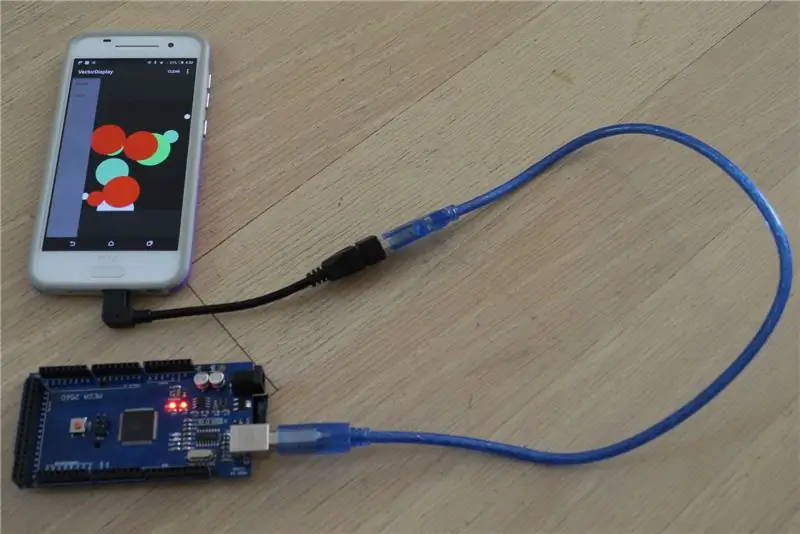
Inicie la aplicación VectorDisplay en su dispositivo Android. Conecte su placa al dispositivo Android mediante un cable USB OTG. (Si su placa tiene un puerto micro USB, asegúrese de que el lado del host USB OTG vaya al dispositivo Android). Ahora debería obtener una consulta de permisos para VectorDisplay. Presiona OK.
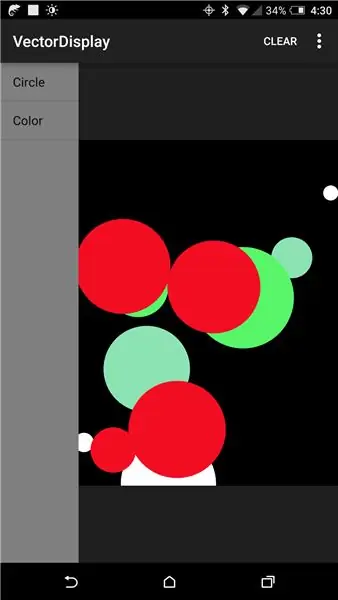
Si todo va bien, VectorDisplay ahora mostrará dos botones en el lado izquierdo de la pantalla: Círculo y Color. Al presionar Círculo se dibuja un círculo aleatorio en la pantalla y Color cambia el color a un color aleatorio antes del siguiente círculo.
Si observa el dibujo de círculos en el IDE, verá que la visualización del vector en serie se declara con:
Pantalla SerialDisplayClass;
y luego inicializado en setup () con:
Display.begin ();
Luego, los botones de comando se solicitan con Display.addButton (). Luego, loop () llama a Display.readMessage () para buscar los comandos que se envían a través de los botones de comando.
De forma predeterminada, el sistema de coordenadas de la pantalla es 240x320. Sin embargo, las líneas y el texto se dibujan con la resolución completa de la pantalla de su dispositivo Android, con suavizado para una buena apariencia. Es por eso que la aplicación se llama Vector Display.
Paso 3: API
La API de la biblioteca se encuentra en el archivo VectorDisplay.h. Primero debe inicializar un objeto de visualización. Para uso USB, hágalo con:
Pantalla SerialDisplayClass;
Inicialice la conexión con Display.begin ().
Hay dos conjuntos de métodos disponibles en el objeto SerialDisplayClass: un conjunto usa color de 32 bits (incluido alfa) y comandos que están bastante cerca del protocolo serial USB que usa mi aplicación VectorDisplay, y el otro conjunto es un subconjunto del estándar Métodos de la biblioteca Adafruit GFX, utilizando color de 16 bits. En su mayor parte, puede mezclar libremente los dos conjuntos de comandos, con la excepción de que si usa los métodos compatibles con Adafruit, debe usar los comandos de color de 16 bits cuyos nombres terminan con 565 en lugar de los de 32 bits.
Puede configurar el sistema de coordenadas con Display.coordinates (ancho, alto). El valor predeterminado es ancho = 240 y alto = 320. Si desea emular una pantalla con píxeles no cuadrados, puede usar Display.pixelAspectRatio (ratio).
Algunos de los métodos, incluido pixelAspectRatio (), toman un argumento FixedPoint32. Este es un entero de 32 bits que representa un número de punto flotante, donde 65536 representa 1.0. Para convertir un número de coma flotante x en FixedPoint32, haga: (FixedPoint32) (65536. * X) (o simplemente TO_FP32 (x)).
Además de poder enviar comandos desde los botones de Android, los eventos táctiles de la pantalla también se envían a la MCU.
Para el uso de WiFi, consulte el ejemplo de círculos_esp8266. Deberá presionar el botón USB en la aplicación para cambiar al modo WiFi.
Para Bluetooth, debería poder hacer:
Pantalla SerialDisplayClass (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
y luego proceda como en el caso de la serie USB, donde MyBluetoothSerial es cualquier objeto Stream (por ejemplo, Serial2) que esté conectado a su adaptador Bluetooth.
Paso 4: un osciloscopio de $ 2



Para el osciloscopio rápido y sucio, necesitará una placa STM32F103C8 píldora azul o negra (más fácil de manejar), que puede obtener en Aliexpress por menos de $ 2. Describo cómo preparar la placa para su uso con el entorno Arduino e instalar bocetos aquí.
Descargue este boceto en la pizarra, que es una versión modificada del boceto STM32-O-Scope de Pingumacpenguin. Edite la línea #define BOARD_LED para que coincida con su tablero. Estoy usando una pastilla negra cuyo LED es PB12. Las píldoras azules (y algunas píldoras negras que tienen el mismo pinout que la píldora azul) tienen el LED en PC13.
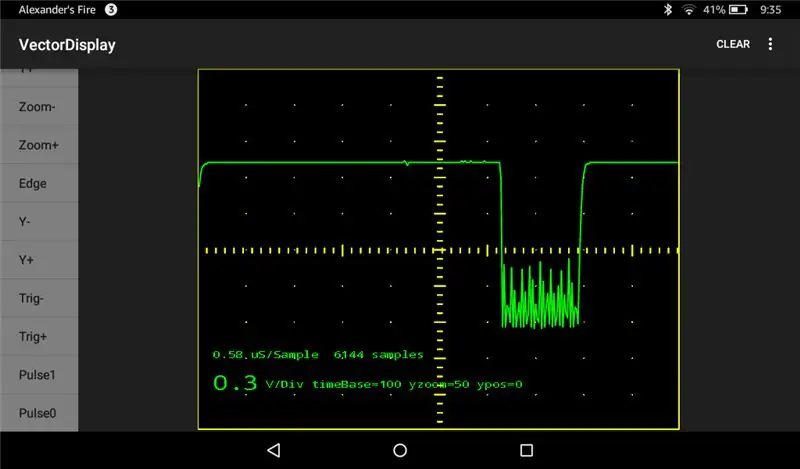
Conecte un cable, sonda de tierra, a la tierra de la placa y otro cable al pin B0 de la placa. Conecte la placa a un dispositivo Android con VectorDisplay en ejecución y tendrá un osciloscopio portátil que funciona con baterías.
En la foto tengo el osciloscopio conectado a un fototransistor. El rastro en la pantalla es de un control remoto por infrarrojos de TV.
Recomendado:
Osciloscopio Arduino DIY de 10Hz-50kHz en pantalla LCD de 128x64: 3 pasos

Osciloscopio Arduino DIY de 10Hz-50kHz en pantalla LCD de 128x64: este proyecto describe una forma de hacer un osciloscopio simple que tiene un rango de 10Hz a 50Khz. Este es un rango extremadamente grande, dado que el dispositivo no usa un chip convertidor de digital a analógico externo, sino solo Arduino
Cómo pintar con un pincel común y agua para dibujar en una tableta o teléfono móvil: 4 pasos

Cómo pintar con un pincel ordinario y agua para dibujar en una tableta o teléfono móvil: pintar con pincel es divertido. Trae consigo muchos otros desarrollos para los niños
Arduino 4WD Rover Bluetooth controlado por teléfono / tableta Android: 5 pasos

Arduino 4WD Rover Bluetooth controlado por teléfono / tableta Android: Rover controlado por Bluetooth Arduino 4WD Este es un rover 4WD simple que hice con Arduino. El rover se controla con un teléfono o tableta Android a través de bluetooth. Con esa aplicación puedes controlar la velocidad (usando el pwm de Arduino), ejecutarla con
Pantalla Arduino XY en un escudo de osciloscopio: 7 pasos (con imágenes)

Pantalla Arduino XY en un escudo de osciloscopio: a lo largo de los años, a menudo he llevado un osciloscopio que muestra logotipos y texto usando el modo x y a eventos en los que mi Makerspace ha estado ayudando. Normalmente lo maneja usando los pines PWM en un Ardiuno y un circuito RC para suavizar el jitter. Un par de sí
Tableta MacBook o Cintiq DIY o Tableta Mac Homebrew: 7 pasos

MacBook Tablet o DIY Cintiq o Homebrew Mac Tablet: inspirado en gran medida por el instructable destacado de c4l3b, que a su vez se inspiró en bongofish, decidí probar lo mismo en mi MacBook Core 2 Duo. Los pasos eran lo suficientemente diferentes como para pensar que se justificaba un instructable por separado. También
