
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-06-01 06:09.

Todos debemos haber jugado el juego de azar de una forma u otra usando los dados. Conocer la naturaleza muy impredecible de lo que resultaría mostrar el lanzamiento de los dados agrega un juego mucho más divertido.
Por la presente, presento un dado electrónico digital mediante leds simples, un pulsador y el módulo CloudX M633 para implementarlo.
Paso 1: COMPONENTES



- CloudX M633
- Tarjeta de software CloudX
- Leds
- Resistencias (100r, 10k)
- Tablero de circuitos
- Cable pasa corriente
- presionar el botón
- Cable V3
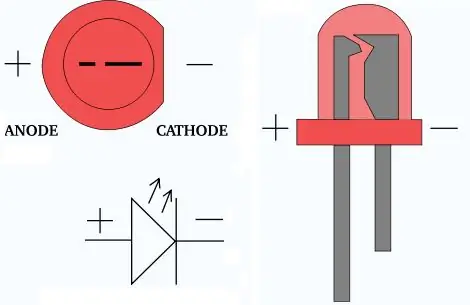
Paso 2: LEDS

Los diodos emisores de luz (LED) son el tipo especial de diodos que brillan cuando la corriente pasa a través de ellos. Solo se tiene el máximo cuidado para limitar la cantidad real de corriente que pasa a través de ellos para evitar dañarlos inadvertidamente en el proceso.
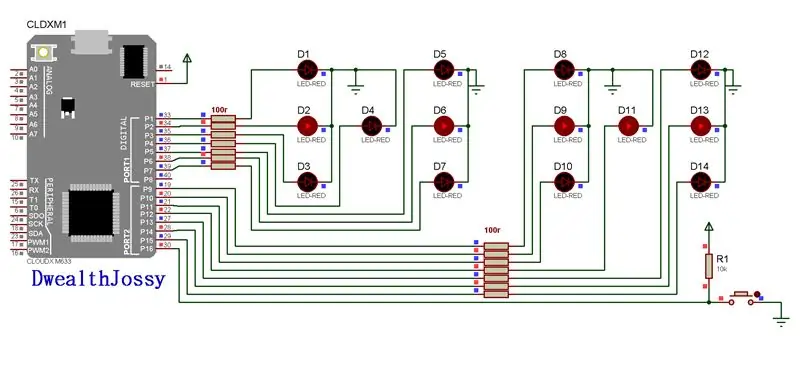
Paso 3: Interfaz de los LED con CloudX M633

Todo el circuito se compone de dos secciones: el microcontrolador y las secciones LED respectivamente. Los LED están organizados en dos conjuntos, cada uno de los cuales (compuesto por 7 LED), representa las caras normales de un dado; y están conectados al pin P1 a través del pin P14 del módulo MCU.
Toda la operación gira en torno al módulo del microcontrolador como el latido de todo el proyecto. Se puede encender (MCU):
- ya sea a través de los puntos VIN y GND (es decir, conectándolos a los terminales + ve y -ve de la unidad de fuente de alimentación externa respectivamente) en la placa;
- oa través de su módulo de tarjeta de software USB CloudX.
Como se ilustra claramente en el diagrama esquemático anterior, los LED están dispuestos de tal manera que cuando se encienden, indican los números como lo harían en un dado real. Y estamos trabajando con dos juegos de LED para representar dos dados separados. Todos ellos están conectados en el modo de hundimiento actual.
El primer grupo de LED comprende: D1, D2, D3, D4, D5, D6 y D7; están conectados a los pines de la MCU: P1, P2, P3, P4, P5, P6 y P7 respectivamente a través de resistencias de 10Ω. Considerando que el otro grupo está formado por: D8, D9, D10, D11, D12, D13 y D14; están conectados a los pines de la MCU: P9, P10, P11, P12, P13, P14 y P15 respectivamente a través de resistencias de 10Ω también.
Luego, el interruptor de botón SW1, con el que hacemos una generación de números aleatorios a través de presionar un interruptor, se conecta al pin P16 de la MCU usando una resistencia pull-up de 10kΩ.
Paso 4: Principios de funcionamiento
Al inicio, los LED normalmente están todos apagados para indicar que el sistema está listo para que se genere un nuevo número aleatorio para su visualización. Al presionar el interruptor, se genera un número aleatorio que varía entre 1 y 6 y se muestra a través de los LED; y permanecer en pendiente cuando se vuelva a presionar el interruptor.
Paso 5: CODIFICACIÓN
#incluir
#incluir
#define switch1 pin16
#define presionado BAJO
/ * contiene patrones de dados que se mostrarán en los LED * /
dado de caracteres sin firmar = {0, 0x08, 0x14, 0x1C, 0x55, 0x5D, 0x77};
carácter sin firmar i, dice1, dice2;
setup () {// setup here / * configura los pines del puerto como salida * / portMode (1, OUTPUT); portMode (2, 0b10000000); / * apaga todos los LED al inicio * / portWrite (1, LOW); portWrite (2, BAJO); randNumLimit (1, 6); // se encarga del rango de generación de números aleatorios (es decir, mínimo, máximo)
círculo(){
// Programe aquí si (se presiona interruptor1) {while (interruptor1 es BAJO); // espera aquí hasta que se suelta el interruptor dice1 = randNumGen (); // genera un número aleatorio para dice1 dice2 = randNumGen (); portWrite (1, morir [dice1]); // busca el patrón de dados correcto y lo muestra portWrite (2, die [dice2]); } else {portWrite (1, die [dice1]); portWrite (2, morir [dice2]); }}} // Fin del programa
Recomendado:
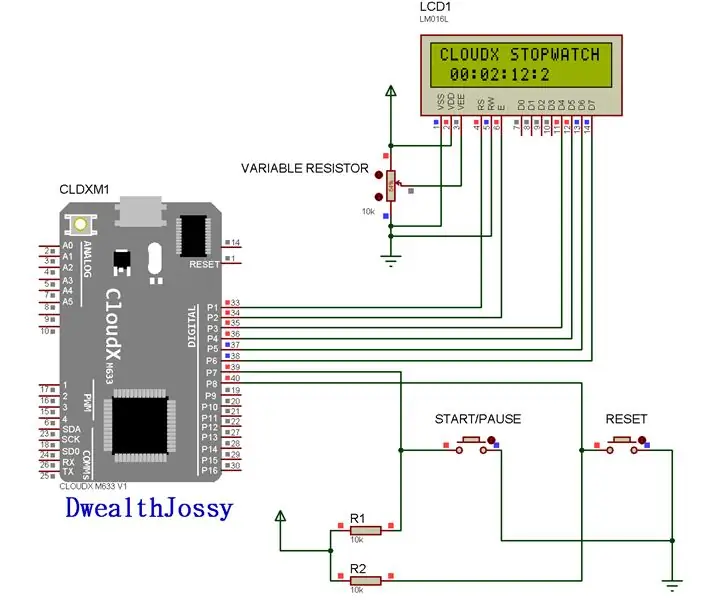
Cronómetro digital simple CloudX M633: 4 pasos

Cronómetro digital simple CloudX M633: En este proyecto, vamos a hacer una versión de un reloj digital que puede mantener un registro de horas, minutos y segundos, ¡como un cronómetro en su teléfono móvil! Vamos a utilizar una pantalla LCD para mostrar la hora
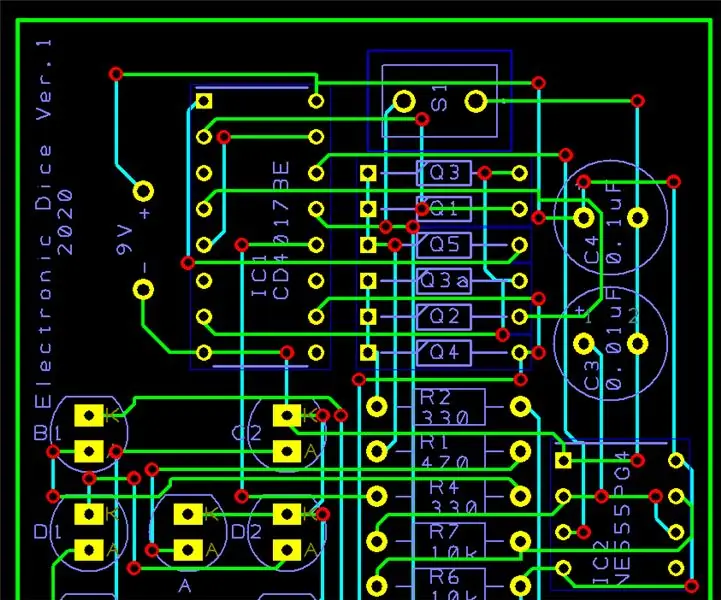
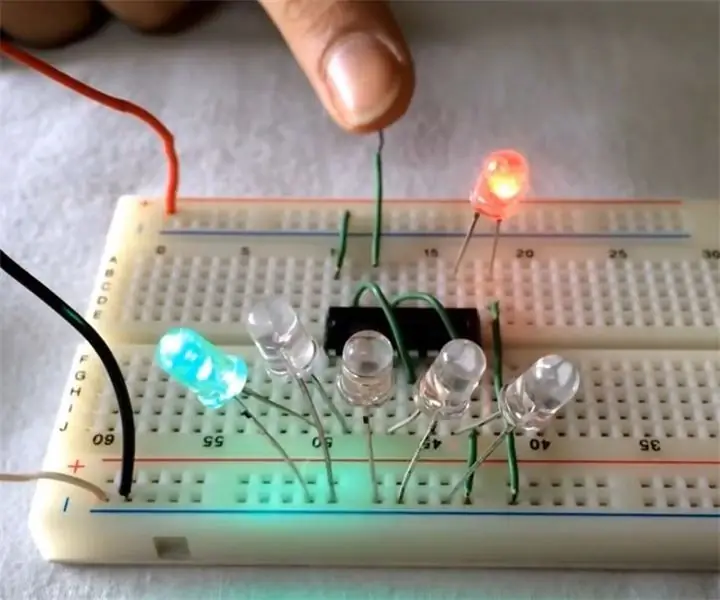
Dados Electrónicos 555 Temporizador 4017 Contador: 5 Pasos

Contador de Dados Electrónicos 555timer 4017: Este es un simple Dados Electrónicos para mi clase de Ingeniería del Año 9. Proyecto de soldadura PERFECTO
Dados electrónicos con UTSOURCE: 15 pasos

Electronic Dice con UTSOURCE: Electronic Dice es un divertido proyecto electrónico con participación de componentes electrónicos integrados. Los dados funcionan muy bien en todas las condiciones favorables que un usuario necesita cuando juega un juego. Usando hermosos dados de LED esquemáticos y coloridos ref
Dados electrónicos simples: 5 pasos

Dados electrónicos simples: ¿Alguna vez quisiste hacer un dado electrónico? Diseñé un circuito simple y pequeño, que cabe en cualquier bolsillo. Es posible que se pregunte por qué es mejor que un dado normal. Aumenta significativamente tu nivel de geekiness. La mayor parte es la batería, porque
Arduino: dados electrónicos (usando números aleatorios): 6 pasos

Arduino: dados electrónicos (usando números aleatorios): este instructivo le mostrará cómo hacer un dado electrónico con una experiencia mínima usando 7 LED, resistencias, cables de puente y, por supuesto, el arduino (o clon de arduino). Escribí este instructivo para que cualquiera pueda seguirlo fácilmente y aprender más ab
