
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.

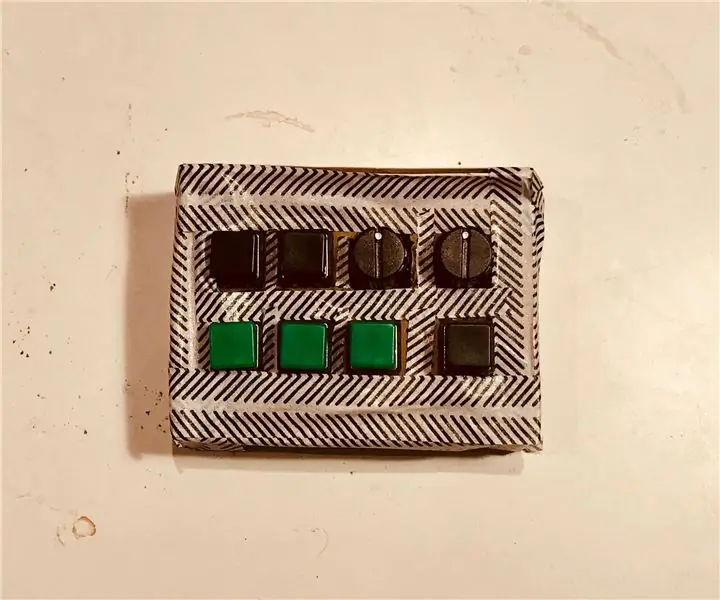
¡Aquí te mostraré cómo hacer una pequeña herramienta que te ayude a trabajar en Photoshop más rápido!
Los teclados hechos específicamente para PS no son nuevos, pero no ofrecen exactamente lo que necesito. Como pintor, paso gran parte de mi tiempo en Photoshop ajustando la configuración del pincel, y creo que los botones de acceso directo simples no me dan el control para que coincida con mi flujo de trabajo. Así que decidí hacer mi propio teclado, uno que es pequeño, discreto y tiene diales para brindarme esa interacción analógica que siempre quise.
Su funcionamiento es sencillo: para que el microcontrolador interactúe con Photoshop, aprovechamos los atajos predeterminados. Con una placa que la computadora puede leer como un teclado / mouse, todo lo que tenemos que hacer es usar algunas líneas simples de código para decirle a la computadora que lea cada entrada como una combinación de pulsaciones de teclas. ¡Ahora el botón de deshacer está a solo presionar un botón!
¡Empecemos! Para este proyecto necesitarás:
- 1 Sparkfun ProMicro (o un Arduino Leonardo, no recomendado)
- 1 adaptador micro-USB
- 6 botones (o cualquier número que desee)
- Resistencias de 10k ohmios (1 por cada botón)
- 1 potenciómetro
- 1 codificador rotatorio
- alambres, protoboard, perfboard, soldadura, pines de cabecera, etc.
Puede usar un Arduino Leonardo para este proyecto, pero el ProMicro es una alternativa mucho más barata que usa el mismo chip atmega32u4, tiene más pines y viene en una forma mucho más pequeña, lo que lo hace perfecto para un teclado.
Para programar el ProMicro en el IDE de Arduino, es posible que primero deba configurar algunas cosas. Puede leer más sobre esto en la guía de SparkFun:
Si su computadora tiene problemas para encontrar el dispositivo, asegúrese de que el micro-USB que está usando no sea solo de energía y admita la transferencia de datos.
Este es mi primer proyecto de Arduino y es apto para principiantes.
Paso 1: Creación de un prototipo del panel de control

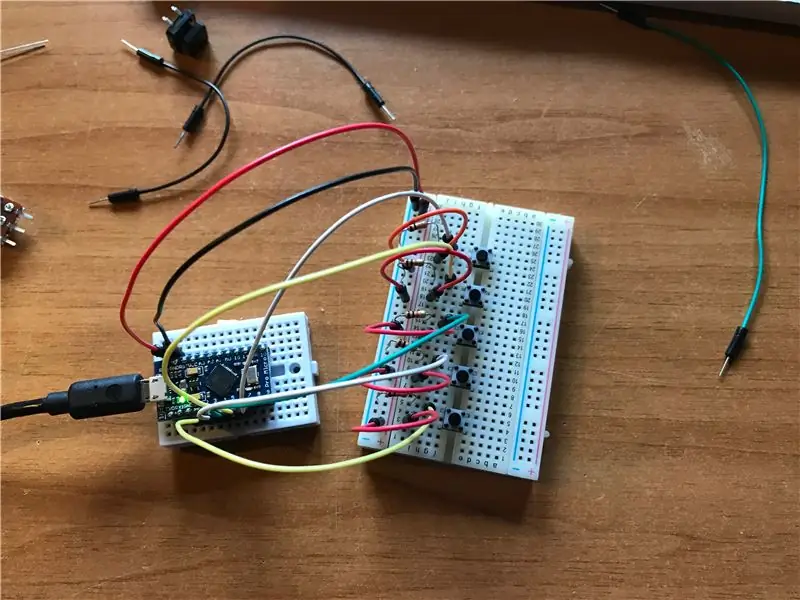
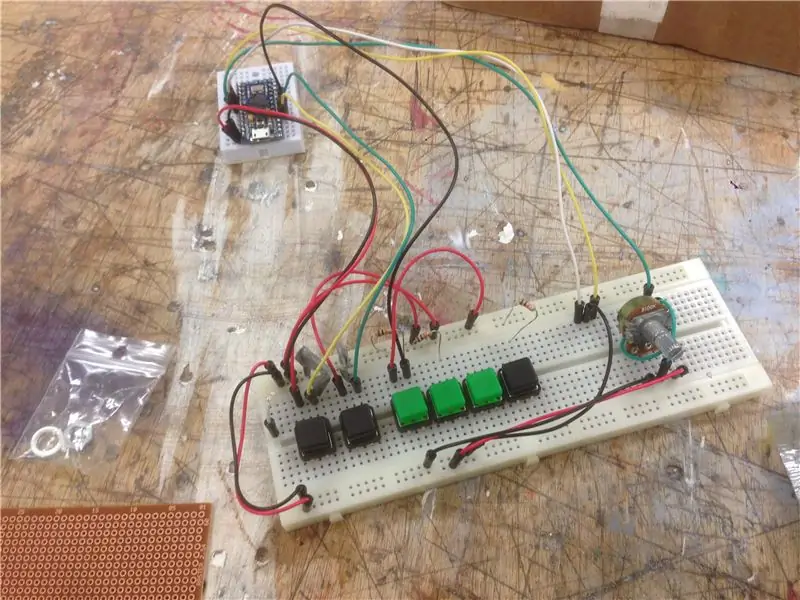
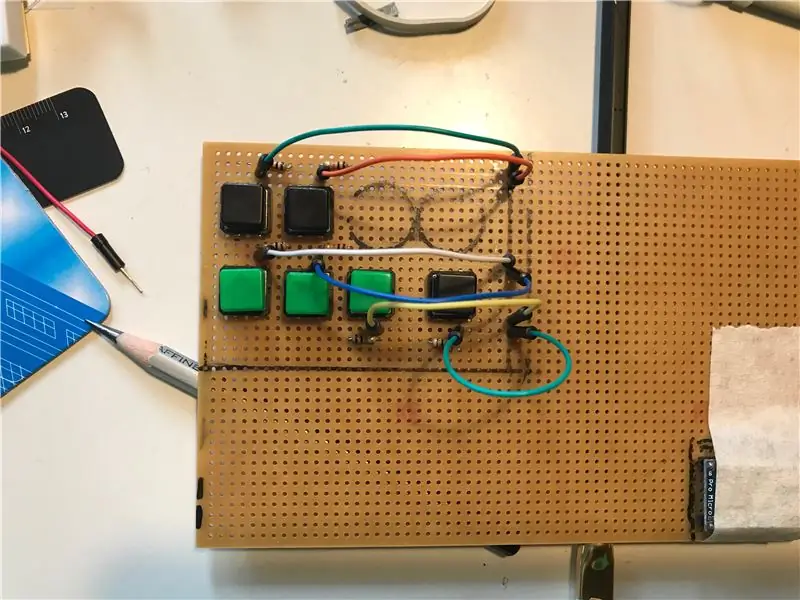
Le recomiendo que pruebe su programa en una placa de prueba antes de comenzar a soldar.
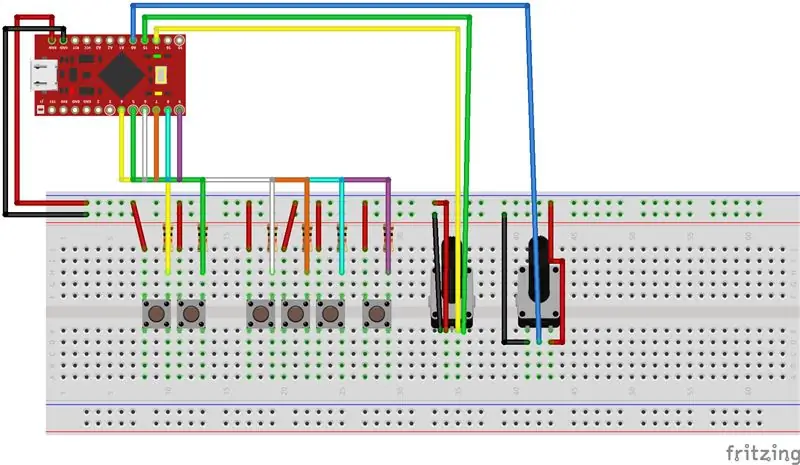
Aquí puedes ver mi esquema.
Los botones 1 y 2 serán Deshacer y Rehacer, 3 a 5 son para las herramientas Pincel, Borrador y Lazo, el botón 6 es un botón de Guardar rápido. El codificador y el potenciómetro controlan el tamaño y la opacidad respectivamente.
Tenga en cuenta que soy zurdo y diseñé el diseño de la manera que me resulta más cómoda de usar. Vea el momento en que usa su placa de pruebas como una oportunidad para pensar qué funciones le gustaría que tuviera su controlador, qué funciona mejor para usted y, eventualmente, si necesitará piezas adicionales para hacerlo.
Paso 2: botones pulsadores

Los botones son los más sencillos de implementar. Echemos un vistazo al código:
#incluir
botones int const = {2, 3, 4, 5, 6, 7, 8, 9}; // conjunto de todos los pines de botón char ctrlKey = KEY_LEFT_GUI; // use esta opción para Windows y Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// ponga su código de configuración aquí, para que se ejecute una vez: Serial.begin (9600); Keyboard.begin (); // Botones: recorre la matriz y comprueba si se presionan para (int i = botones [0]; i <(sizeof (botones) / sizeof (botones [0])) + botones [0]; ++ i) { pinMode (i, ENTRADA); }} booleano readButton (int pin) {// botones de verificación y eliminación de rebotes if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {devuelve verdadero; } } falso retorno; } void doAction (int pin) {// realizar tareas cambiar (pin) {// ---- Atajos ---- // Deshacer caso 4: Keyboard.press (ctrlKey); Keyboard.print ('z'); Serial.print ("entrada"); Serial.println (pin); retraso (200); Keyboard.releaseAll (); rotura; // Rehacer caso 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("entrada"); Serial.println (pin); retraso (200); Keyboard.releaseAll (); rotura; // Pincel caso 6: Keyboard.press ('b'); Serial.print ("entrada"); Serial.println (pin); retraso (200); Keyboard.releaseAll (); rotura; // Borrador 7: Keyboard.press ('e'); Serial.print ("entrada"); Serial.println (pin); retraso (200); Keyboard.releaseAll (); rotura; // Caso de lazo 8: Keyboard.press ('l'); Serial.print ("entrada"); Serial.println (pin); retraso (200); Keyboard.releaseAll (); rotura; // Guarde el caso 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("entrada"); Serial.println (pin); retraso (200); Keyboard.releaseAll (); rotura; predeterminado: Keyboard.releaseAll (); rotura; }}
bucle vacío () {
// ponga su código principal aquí, para que se ejecute repetidamente:
for (int i = botones [0]; i <sizeof (botones) / sizeof (botones [0]) + botones [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Restablecer modificadores Keyboard.releaseAll ();
}
Son bastante sencillos. Para que la computadora reconozca una pulsación de botón como una pulsación de tecla, simplemente usamos la función Keyboard.press (). Entonces, para activar el atajo Deshacer (ctrl + z), simplemente usamos Keyboard.press (ctrlKey) y luego Keyboard.press ('z'). Recuerde que necesitará incluir Keyboard.h, e inicializar el teclado para acceder a estas funciones.
Los pines de entrada se almacenan en una matriz, por lo que puede recorrerlos fácilmente en la función loop (). Una forma fácil de acceder a la longitud de la matriz en c ++ dividiendo el tamaño de toda la matriz por el elemento de la matriz, más un elemento. Recorrimos todos los botones para comprobar si se ha pulsado uno.
Para mantener las cosas organizadas, almacené todas las acciones de mi botón en la instrucción de cambio de una función que toma el número de pin como argumento.
Si desea que sus botones hagan cosas diferentes, o desea agregar más botones, simplemente edite el contenido de la función doAction.
Debido a cómo funcionan los botones físicos, tendremos que eliminarlos. Esto es para evitar que el programa lea cualquier presión no deseada causada por la elasticidad de los botones. Hay muchas formas de hacer esto, pero agregué una función simple readButton () que se encarga de eso.
Simplemente conecte sus botones con algunas resistencias de 10k, ¡y debería estar dorado!
Paso 3: el potenciómetro

Ahora en el potenciómetro:
#incluir
int dial0 = 0; void setup () {// ponga su código de configuración aquí, para que se ejecute una vez: Serial.begin (9600); Keyboard.begin (); // Marca dial0 = analogRead (0); dial0 = mapa (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacidad caso 0: delay (200); if (newVal! = lastVal) {int decim = ((newVal * 5) / 10); int unidad = ((newVal * 5)% 10); if (newVal == 20) {Keyboard.write (48 + 0); Keyboard.write (48 + 0); Serial.println ("marcación máxima 1"); } else {decim = restringir (decim, 0, 9); unidad = restricción (unidad, 0, 9); Serial.println (newVal * 2); Keyboard.write (48 + decim); Keyboard.write (48 + unidad); }} dial0 = newVal; rotura; predeterminado: descanso; }} // ------------------ BUCLE PRINCIPAL ------------------------- void loop () {// ponga su código principal aquí, para que se ejecute repetidamente: // Opacidad // delay (500); int val0 = analogRead (0); val0 = mapa (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); if (val0! = dial0) {// Haz algo dialAction (0, val0, dial0); }}
El potenciómetro sigue la misma lógica, pero es un poco más complicado.
Primero, veamos cómo queremos que funcione: Photoshop tiene algunos atajos útiles para cambiar la opacidad de un pincel. Si presiona cualquier tecla numérica, la opacidad será igual a ese número * 10. Pero si presiona dos números, leerá el segundo número como una unidad, lo que le brindará un control más preciso.
Así que queremos que nuestro potenciómetro asigne su rotación a un porcentaje, pero no queremos hacerlo todo el tiempo, ya que sería una tontería. Solo queremos cambiar la opacidad cuando se gira el potenciómetro. Entonces almacenamos un valor adicional que comparamos con el valor analogRead () y solo ejecutamos el script de acción cuando hay una diferencia.
Otro problema con el que nos encontraremos es cómo convertimos el retorno de analogRead en int como entrada. Como no hay una manera fácil de convertir un int en una cadena, tendremos que usar el int en sí. Sin embargo, si simplemente escribe Keyboard.press (int), notará que la entrada no será la que deseaba y, en cambio, se presionará otra tecla.
Esto se debe a que todas las teclas de su teclado están codificadas como números enteros, y cada tecla tiene su propio índice. Para usar la tecla num correctamente, deberá buscar su índice en la tabla ASCII:
Como puede ver, las teclas numéricas comienzan en el índice 48. Entonces, para presionar la tecla correcta, todo lo que tendremos que hacer es agregar el valor del dial a 48. Los valores decimales y unitarios son presiones separadas.
Finalmente, necesitamos una forma de evitar que el valor salte de un lado a otro. Porque si intenta usar el dial con mapa (val0, 0, 1023, 0, 100), encontrará que los resultados son muy nerviosos. De manera similar a cómo eliminamos los rebotes de los botones, solucionaremos esto sacrificando parte de la precisión. Descubrí que asignarlo a 1-20 y luego multiplicar el valor de los argumentos por 5 es un compromiso aceptable.
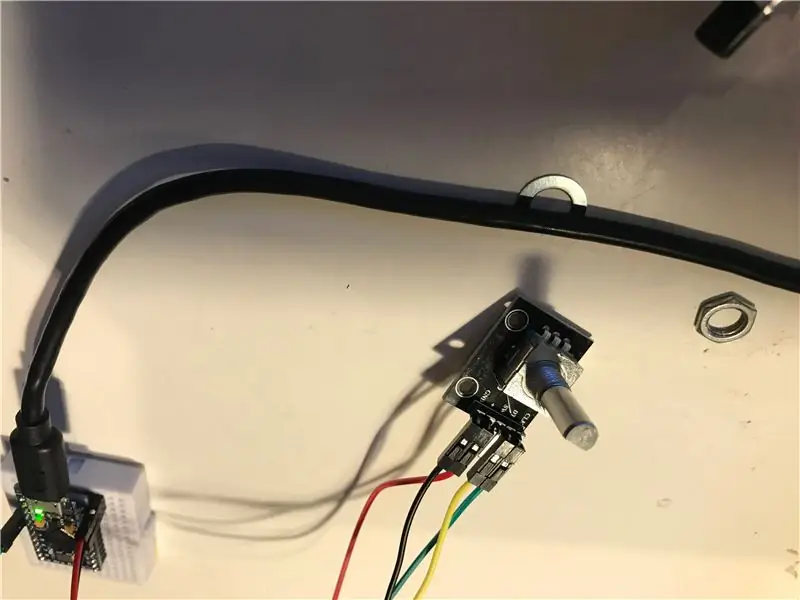
Para conectar el potenciómetro, simplemente conecte un cable de 5V, un cable de tierra y un cable de entrada analógica y no debería haber ningún problema.
Dato curioso: si usa este atajo mientras una herramienta como Lazo está seleccionada, cambiará la opacidad de la Capa. Algo de lo que tomar nota.
Paso 4: el codificador rotatorio

Los codificadores rotatorios son un poco como potenciómetros, pero sin un límite de cuánto pueden girar. En lugar de un valor analógico, veremos la dirección de giro del codificador de forma digital. No entraré en muchos detalles sobre cómo funcionan, pero lo que necesita saber es que usa dos pines de entrada en el arduino para saber en qué dirección se está girando. El codificador rotatorio puede ser más complicado de trabajar, diferentes codificadores pueden requerir diferentes configuraciones. Para facilitar las cosas, compré uno con PCB, que está listo para engancharse con pines hembra. Ahora, el código:
#incluir
// Codificador rotatorio #define outputA 15 #define outputB 14 int contador = 0; int aState; int aLastState; void setup () {// ponga su código de configuración aquí, para que se ejecute una vez: // Rotary pinMode (outputA, INPUT); pinMode (salidaB, ENTRADA); // Lee el estado inicial de outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } else {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ BUCLE PRINCIPAL ------------------------- bucle vacío () {// ponga su código principal aquí, para que se ejecute repetidamente: // Size aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// contador ++; rotaryAction (1); } else {// contador -; rotaryAction (-1); } //Serial.print("Position: "); //Serial.println(counter); } aLastState = aState; }
De forma predeterminada, los accesos directos] y [de Photoshop aumentan y disminuyen el tamaño del pincel. Al igual que antes, queremos ingresarlos como pulsaciones de teclas. El codificador envía una cantidad de entradas por turno (que depende del modelo), y queremos aumentar / disminuir el tamaño del pincel para cada una de estas entradas, para que pueda subir o bajar el dial muy rápido, pero también poder contrólelo lentamente con gran precisión.
Al igual que con el potenciómetro, solo queremos ejecutar la acción cuando se gira el dial. A diferencia del potenciómetro, como expliqué antes, el codificador rotatorio tiene dos entradas alternas. Observamos cuál de estos ha cambiado para establecer la dirección en la que se gira el dial.
Luego, dependiendo de la dirección, presionamos la tecla correcta.
Siempre que no tenga problemas de contacto, debería funcionar.
Paso 5: Poniéndolo todo junto



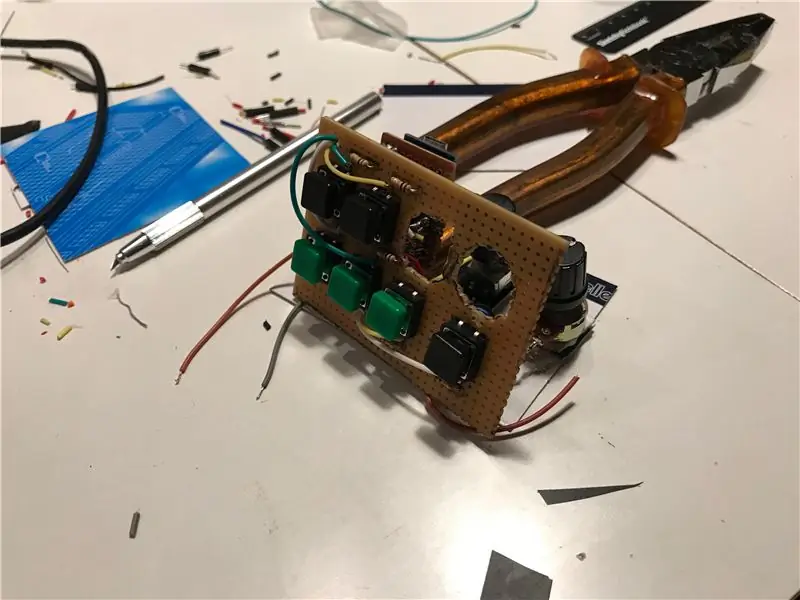
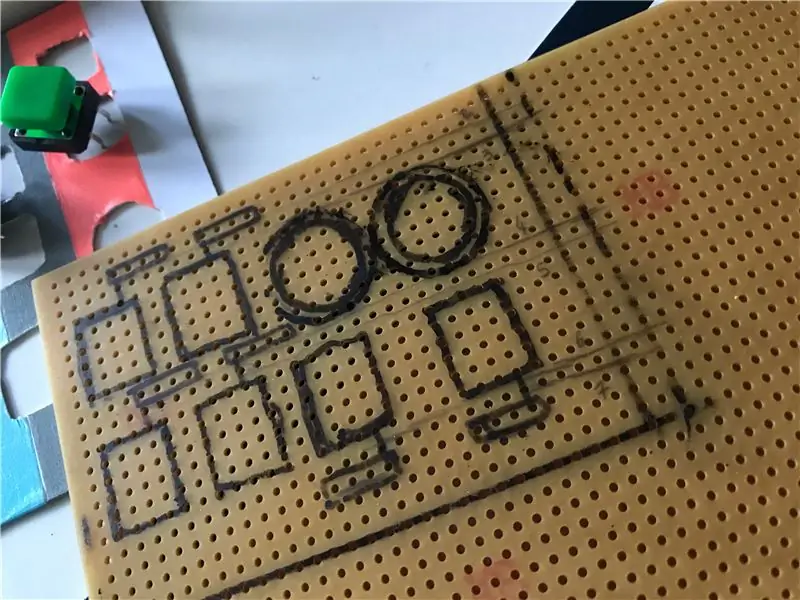
Ahora en la soldadura. Primero, perforamos dos orificios en la placa perfilada para que quepan los dos diales. Luego soldamos los botones y sus respectivas resistencias. Perforé dos orificios extra pequeños para dejar que los cables de entrada pasen por la parte superior para ahorrar espacio debajo, pero esto no es necesario. No hay muchos cables de entrada, por lo que los cables GND y 5V corren en paralelo, pero si se siente astuto, es posible que desee hacer una matriz. Soldé el microcontrolador a otra placa de perforación más pequeña, que encajaba debajo junto al codificador y el potenciómetro. Ahora sueldo todos los cables al ProMicro. No hay necesidad de ser creativo, solo tenía que seguir el mismo esquema que el de la placa de pruebas, pero soldar en un lugar tan pequeño puede ser comprensiblemente tedioso. ¡No seas como yo, usa un pelacables y una buena soldadura!
Por último, es posible que desee crear un buen caso para su nuevo compañero de Photoshop. ¡Uno mejor que el mío, al menos!
Pero si está ansioso por probarlo, use un poco de cartón y cinta y conecte su micro-USB.
Paso 6: código + demostración


¡Asegúrese de probar el programa del panel de control a medida que avanza en el proyecto para evitar sorpresas!
Aquí está el código completo:
Muchas Gracias Por Leer!
Recomendado:
Panel de control de la NASA para niños: 10 pasos (con imágenes)

Panel de control de la NASA para niños: lo construí para mi cuñada que tiene una guardería. Vio mi cerveza lager que construí hace casi tres años para una feria de fabricantes de empresas y realmente le gustó, así que le construí esta como regalo de Navidad. Enlace a mi otro proyecto aquí: https: //www
¡Un truco genial para el panel táctil de la computadora portátil para proyectos Arduino !: 18 pasos (con imágenes)

¡Un truco genial del panel táctil de la computadora portátil para proyectos Arduino !: Hace un tiempo, cuando estaba jugando con un panel táctil PS / 2 con un microcontrolador Arduino, descubrí que dos de sus conexiones integradas se pueden usar como entradas digitales. En este Instructable, aprendamos cómo podemos utilizar el complemento de un panel táctil PS / 2
Montaje en pared para iPad como panel de control de automatización del hogar, usando un imán controlado por servo para activar la pantalla: 4 pasos (con imágenes)

Soporte de pared para iPad como panel de control de automatización del hogar, usando un imán controlado por servo para activar la pantalla: Últimamente he pasado bastante tiempo automatizando cosas dentro y alrededor de mi casa. Estoy usando Domoticz como mi aplicación de automatización del hogar, consulte www.domoticz.com para obtener más detalles. En mi búsqueda de una aplicación de panel que muestre toda la información de Domoticz junta
IOT123 - SEGUIDOR SOLAR - INCLINACIÓN / PANEL, MARCO DE PANEL, PLACA DE MONTAJE LDR: 9 Pasos (con imágenes)

IOT123 - SEGUIDOR SOLAR - INCLINACIÓN / PANEL, MARCO DE PANEL, EQUIPO DE MONTAJE LDR: La mayoría de los diseños de bricolaje para seguidores solares de doble eje " por ahí " se basan en el 9G Micro Servo que realmente están subestimados para empujar un par de células solares, el microcontrolador, la batería y la carcasa. Puedes diseñar alrededor
KerbalController: un panel de control personalizado para el programa espacial Kerbal de Rocket Game: 11 pasos (con imágenes)

KerbalController: un panel de control personalizado para el juego de cohetes. Especialmente cuando se trata de un gran interruptor de seguridad rojo, donde primero tienes que abrir la cubierta, accionar el interruptor
