
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.




E-Paper controlado por y Arduino UNO.
Recientemente me enviaron algunos artículos para probar de GearBest, y de los artículos, este fue el que más me interesó probar. Nunca he jugado con papel electrónico, así que fue una curva de aprendizaje para mí.
Todos los elementos que me enviaron fueron diseñados para usarse en un Raspberry PI, pero este E-Paper funcionará con un Arduino igualmente.
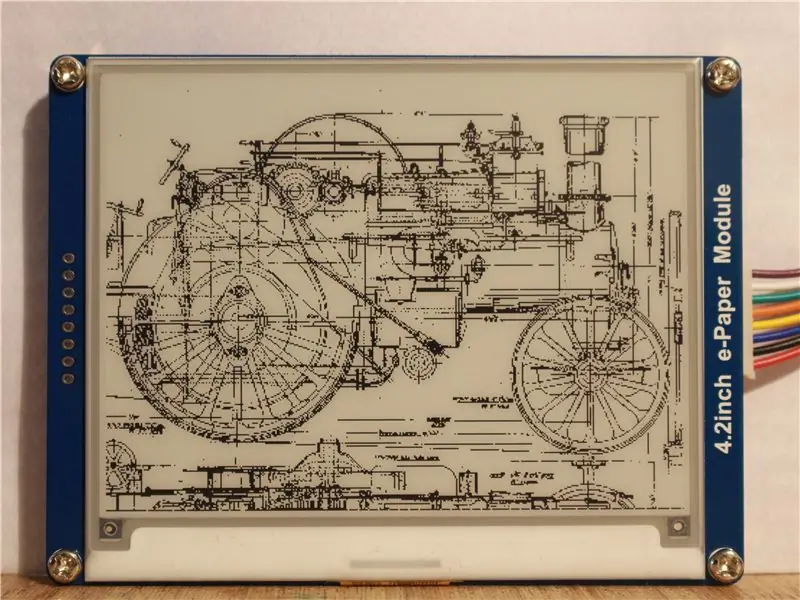
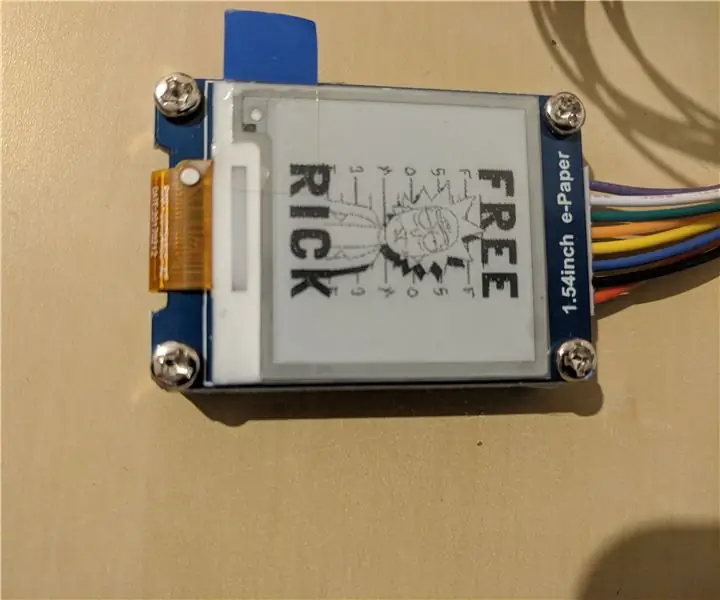
Cuando llegó la unidad, ya se mostraba una bonita imagen y al principio pensé que la imagen estaba en el protector de pantalla, sin embargo, una vez que quité el protector, ¡la imagen permaneció! Y este es un elemento clave del epaper, una vez que haya puesto una imagen, puede apagar la energía y permanecerá.
Paso 1: Conexiones a un Arduino Uno



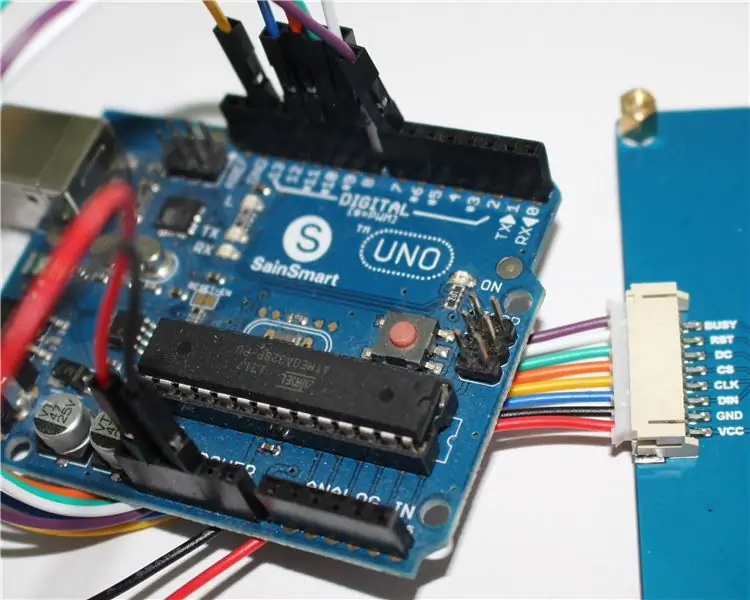
Este dispositivo utiliza conexiones SPI, por lo que debe conectarse de la siguiente manera.
| e-papel | Color | UNO PLUS (3,3 V) |
|---|---|---|
| 3,3 V | rojo | 3V3 |
| GND | Negro | GND |
| ESTRUENDO | Azul | D11 |
| CLK | Amarillo | D13 |
| CS | naranja | D10 |
| corriente continua | Verde | D9 |
| RST | blanco | D8 |
| OCUPADO | Púrpura | D7 |
Para hacer estas conexiones, tuve que colocar clavijas de una sección de tira IDC en los extremos de los enchufes, de lo contrario, tiene conexiones hembra en cada extremo.
Paso 2: Biblioteca Arduino y software Image2Lcd



Entonces, una vez que haya realizado las conexiones, querrá cargar un boceto para ver si funciona. Afortunadamente, hay una carpeta comprimida con un montón de código disponible en el sitio web. Simplemente siga el enlace en la página wiki. encontrará el código de demostración en la sección de recursos. También hay ejemplos para Raspberry PI y una placa STM32.
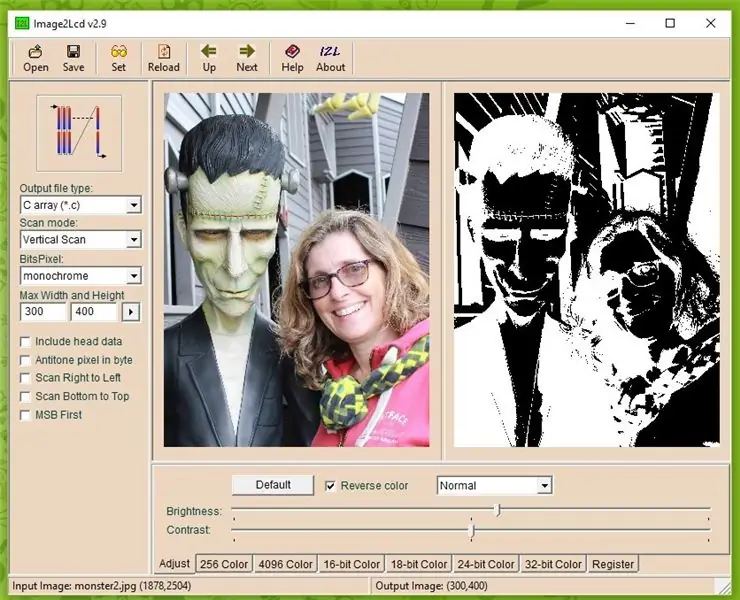
También en la sección "Cómo mostrar una imagen" hay un enlace a un software que le permite convertir fotos en el código requerido para mostrar.
Una vez que haya descargado la carpeta zip requerida, debe descomprimirla y, en el caso de los archivos de Arduino, las bibliotecas deben colocarse en la carpeta de bibliotecas y el boceto de demostración en su lugar habitual.
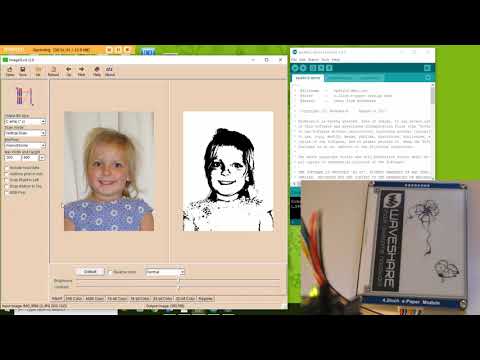
El programa Image2Lcd debe configurarse correctamente y la configuración es diferente dependiendo de si desea usar una imagen de retrato o paisaje, he incluido una imagen de ambos para que pueda ver la diferencia. También es posible que deba arrastrar el programa hacia afuera para mostrar toda la imagen requerida. Y si cambia de retrato a paisaje, debe hacer clic en el pequeño botón junto a los cuadros de dimensión.
Una vez que haya obtenido todas las configuraciones correctas y ajustado el brillo para obtener el efecto requerido, presione guardar y aparecerá un archivo de texto. No estoy seguro de la forma correcta de transferir esto, pero todo lo que hago es copiar todo el texto y pegarlo en el archivo imagedata.cpp del boceto de Arduino eliminando los datos originales (pero no el primer bit), entonces necesitará elimine la línea adicional en la parte superior. En el caso de mi imagen, elimine "Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /", entonces debería poder cargar el nuevo boceto y ver la imagen.
Paso 3: ¿Qué funciona bien?




Las imágenes pueden ser muy impredecibles, puede ver en la imagen del avión que falta la mayor parte del fuselaje. Esto se debe a que tuve que ajustar el brillo para obtener el detalle que quería.
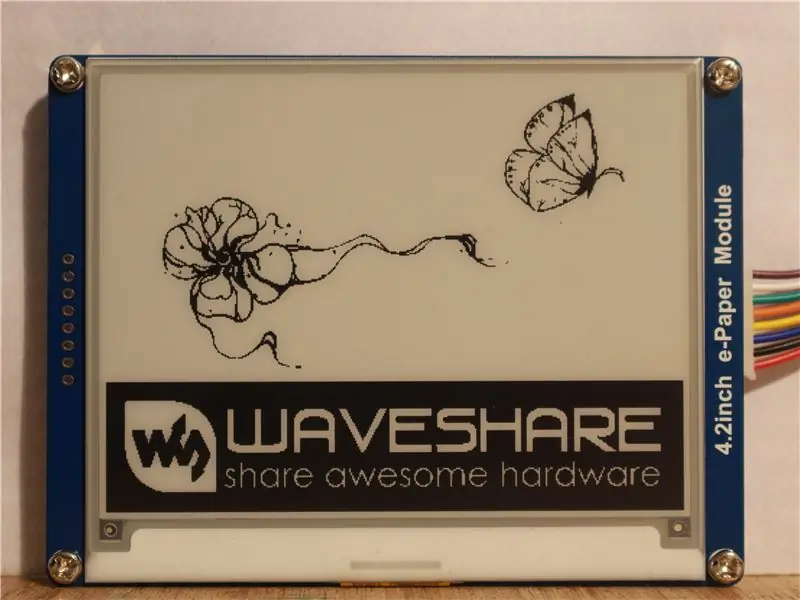
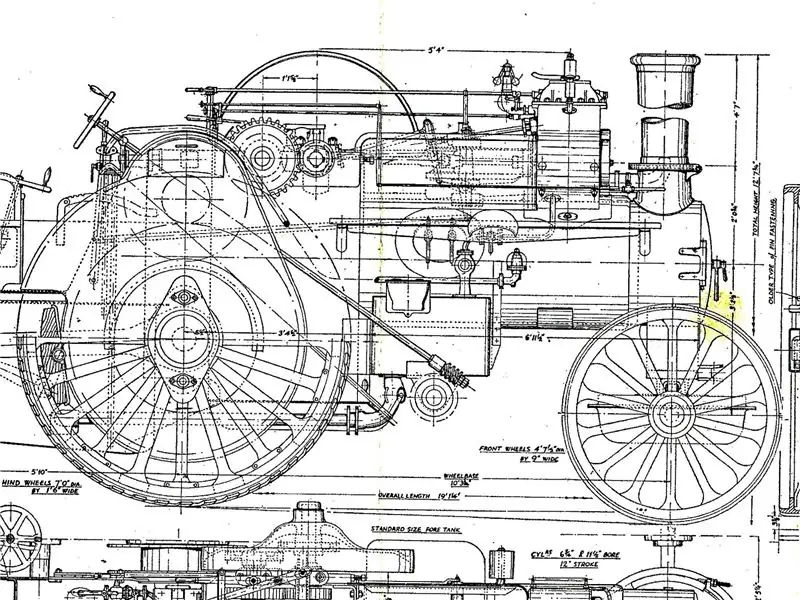
Una imagen que funcionó bien fueron las imágenes dibujadas a mano. Así que dibujé un rectángulo de 14 * 10,5 cm y le hice algunos dibujos. Luego se escaneó y la imagen se recortó a una proporción de 3: 4 y luego se colocó en el programa Image2Lcd. Me sorprendió mucho el pequeño texto con el que podías salirte con la tuya.
De todos modos, espero que hayan disfrutado de este instructivo, y muchas gracias a GearBest por enviarme este artículo para probar. Si desea comprar este artículo, siga el enlace a continuación. Gracias.
Enlace también GearBest
Recomendado:
Alimentador de peces Arduino Uno en 6 pasos baratos y sencillos: 6 pasos

¡Alimentador de peces Arduino Uno en 6 pasos baratos y fáciles !: Por lo tanto, es posible que se necesite un poco de historia de fondo para este proyecto. A las personas con peces de compañía probablemente se les presentó el mismo problema que yo: vacaciones y olvidos. Constantemente me olvidaba de alimentar a mis peces y siempre me apresuraba a hacerlo antes de que pasara a
Levitación acústica con Arduino Uno paso a paso (8 pasos): 8 pasos

Levitación acústica con Arduino Uno paso a paso (8 pasos): transductores de sonido ultrasónicos Adaptador hembra de CC L298N Fuente de alimentación con un pin macho de CC Arduino UNOBreadboard Cómo funciona: Primero, carga el código en Arduino Uno (es un microcontrolador equipado con digital y puertos analógicos para convertir código (C ++)
El Arduino-UNO más potente, Massduino-UNO: 9 pasos

El Arduino-UNO más potente, Massduino-UNO: ¿Qué es Massduino? Massduino es una nueva línea de productos que combina la plataforma Arduino en periféricos ricos, de desarrollo conveniente y rápido, de bajo costo y fáciles de fabricar con ventajas de producción a gran escala. Casi todo el código Arduino puede ser un
Waveshare EPaper 1.54 Raspberry Pi: 5 pasos

Waveshare EPaper 1.54 Raspberry Pi: Compré un Waveshare E-Paper 1.54 para un proyecto diferente, así que … aquí una guía sobre cómo instalarlo
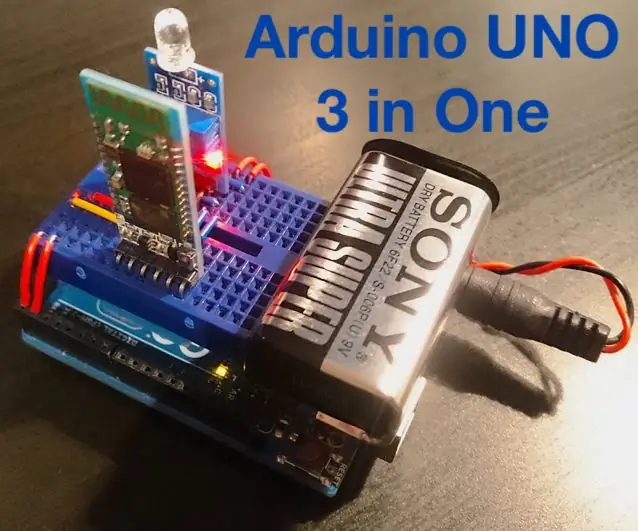
Arduino UNO 3 en uno: 6 pasos

Arduino UNO 3 en uno: el proyecto " Arduino UNO 3 en uno " tiene como objetivo crear una plataforma con las tres características más importantes y útiles que combinan microcontrolador, espacio prototipo y fuente de alimentación. Te permite crear proyectos compactos y móviles sin con
