
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.


¿Qué es el SPEEEduino?
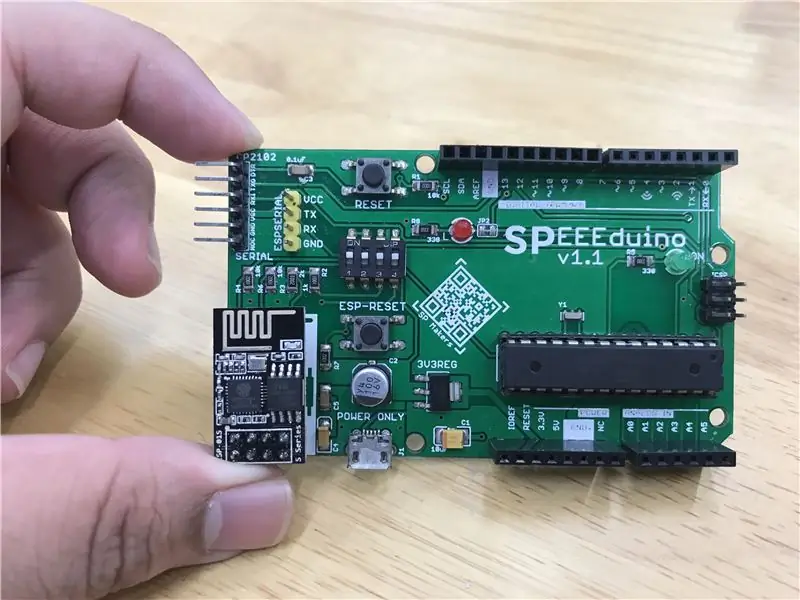
SPEEEduino es una placa de microcontrolador habilitada para Wi-Fi basada en el ecosistema Arduino, diseñada para educadores. El SPEEEduino combina el factor de forma y el microcontrolador del Arduino con el SoC Wi-Fi ESP8266, lo que lo convierte en un sistema altamente configurable y compatible. Es inmediatamente compatible con los cientos de bibliotecas que la gente escribió para Arduino Uno, ya que SPEEEduino comparte la misma unidad de microcontrolador que Arduino Uno. Este proyecto lo realiza un grupo de estudiantes del Politécnico de Singapur. Tenemos un total de 3 miembros en el grupo: Pan ZiYue, Julian Kang y yo. Nuestro supervisor es el Sr. Teo Shin Jen. Esta sencilla guía es parte de la colección de Instructable para SPEEEduino.
Esta sencilla guía es parte de la colección de Instructables para SPEEEduino. ¡En este Instructable, vamos a integrar la aplicación Blynk con SPEEEduino!
Este Instructable también funcionará con nuestro otro producto: SSTuino.
¡Hola Blynk
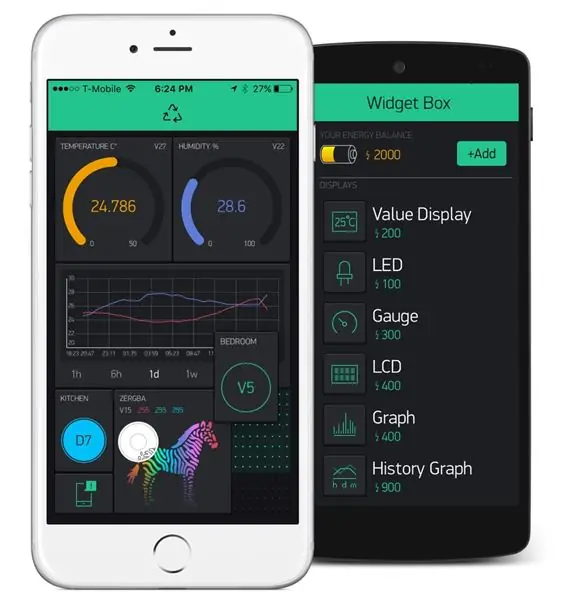
Blynk es una plataforma con aplicaciones iOS y Android para controlar Arduino, Raspberry Pi y similares a través de Internet. Es un tablero digital donde puede crear una interfaz gráfica para su proyecto simplemente arrastrando y soltando widgets. Esta aplicación se selecciona debido a su facilidad de integración con SPEEEduino.
Enlace:
Paso 1: ¡Empecemos
Cosas que necesitas:
1. Una computadora cargada con Arduino IDE, disponible aquí.
2. El SPEEEduino o el SSTuino
3. Módulo ESP8266 ESP01
4. Convertidor de USB a Serie (Para este instructables, usaremos el CP2102)
5. Una conexión WiFi activa El ESP8266 no funciona con redes empresariales, tampoco podría usarlo con redes de 5 GHz.
6. ¡Lo más importante, usted mismo!:)
7. Un teléfono inteligente compatible con la aplicación Blynk instalada, que se puede descargar usando App Store o Google Play.
¡Seguiremos los pasos para comenzar con Blynk y cómo conectar la aplicación al dispositivo!
Si es nuevo en el entorno SPEEEduino o Arduino, lea este Instructables para comenzar.
Paso 2: ¡Empezando con Blynk




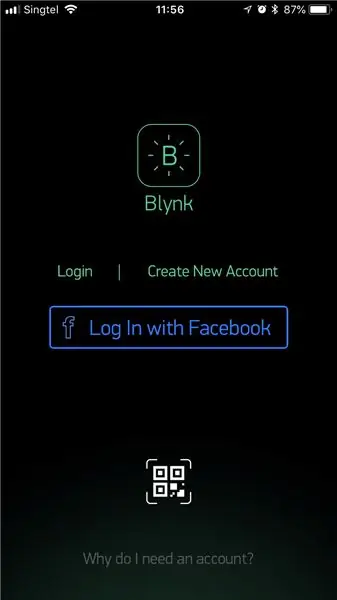
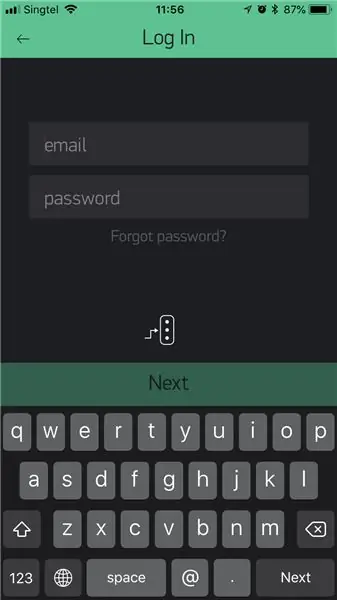
Una vez que haya descargado la aplicación de App Store / Google Play, simplemente inicie la aplicación.
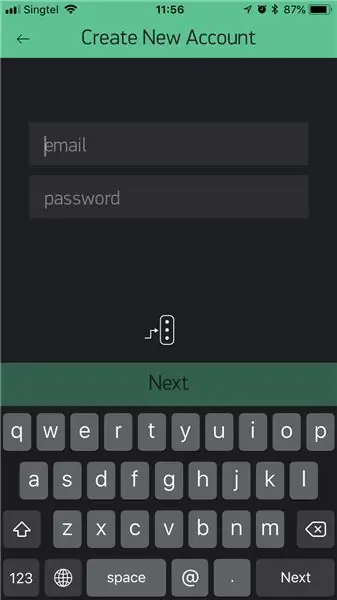
Una vez que haya iniciado la aplicación, simplemente seleccione "Crear nueva cuenta" o "Iniciar sesión".
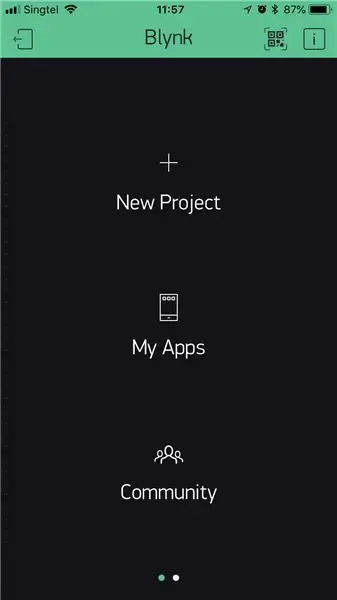
Después de lo cual, debería poder ver el menú principal.
Paso 3: crear un nuevo proyecto con Blynk




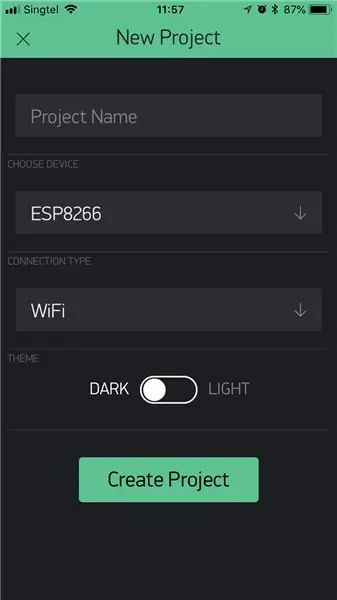
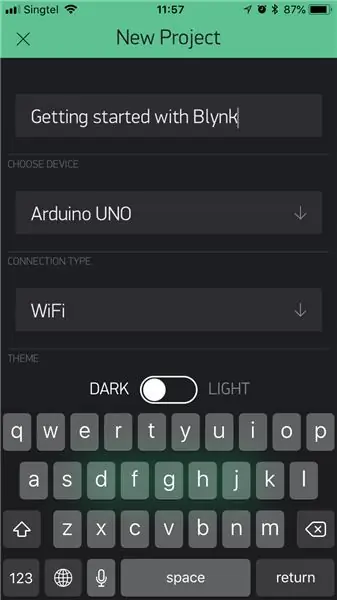
Una vez que haya llegado al menú principal en el paso anterior, simplemente seleccione "Nuevo proyecto" y aparecerá un menú.
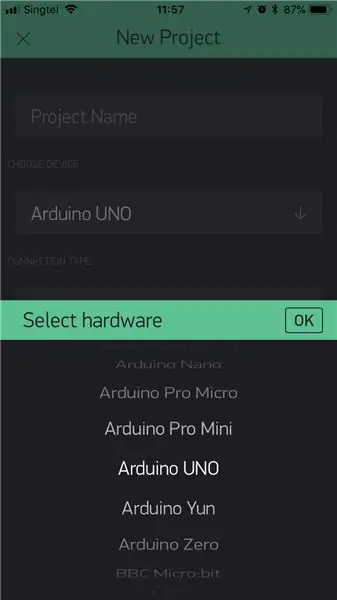
1. Cambie el hardware de ESP8266 a Arduino Uno
2. ¡Dale un nombre a tu proyecto!
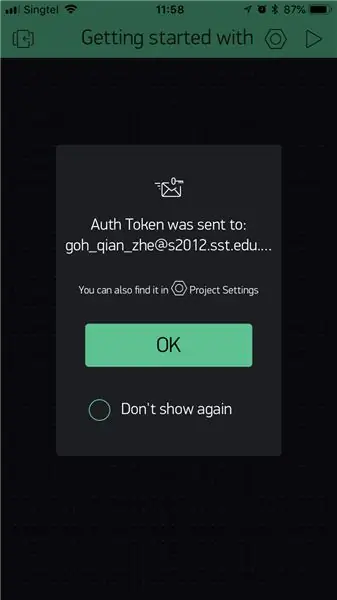
3. Después de lo cual, se enviará su token de autenticación, que es un código, a su dirección registrada. Lo usaremos en el IDE de Arduino más adelante.
4. Cuando esté en el proyecto, simplemente deslice el dedo hacia la izquierda y podrá abrir el cuadro de widgets.
5. Agregue un botón y seleccione el botón. Esto abrirá las opciones para el botón.
6. A continuación, seleccione el pin D13. Esto es para seleccionar el PIN 13 en SPEEEduino como el pin con el que nos gustaría interactuar más tarde.
Paso 4: Configuración IDE de Arduino


Una vez que haya configurado la aplicación, ¡ahora es el momento de pasar al IDE de Arduino!
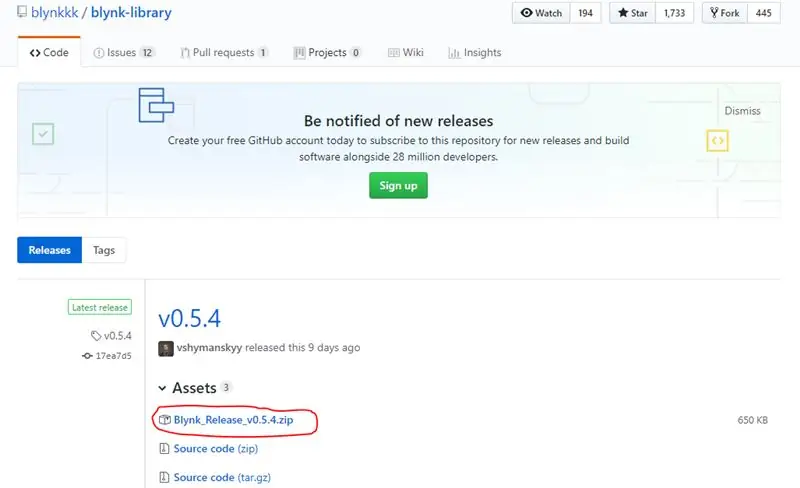
1. Descargue la biblioteca Blynk desde aquí. Seleccione el elemento encerrado en un círculo que se muestra en la imagen.
2. Como se especifica en la documentación de Blynk, la biblioteca debe instalarse manualmente:
- Descargue el archivo.zip de la última versión. Descomprímelo.
- Notará que el archivo contiene varias carpetas y varias bibliotecas.
- Copie todas estas bibliotecas en your_sketchbook_folder de Arduino IDE.
- Para encontrar la ubicación de your_sketchbook_folder, vaya al menú superior en Arduino IDE: Archivo -> Preferencias (si está usando Mac OS - vaya a Arduino → Preferencias
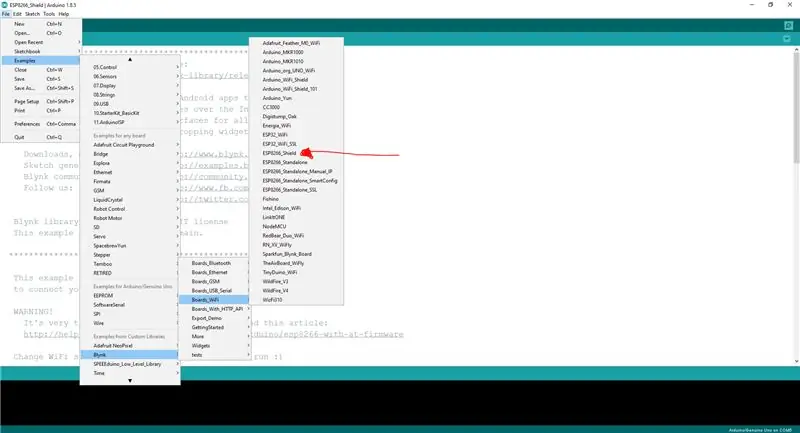
3. Una vez instalada la biblioteca, vaya al Ejemplo como se muestra en la imagen de arriba (ESP8266_Shield)
4. Será necesario realizar algunos ajustes para que funcione con este código.
Aquí está el modificado:
pastebin.com/2iwt5qRc
Después de haber modificado el código, simplemente cambie "YourAuthToken", "YourNetwork" y "YourPassword" por su código de token de autenticación, y su SSID wifi y contraseña en consecuencia. Desafortunadamente, el ESP8266 no funciona con redes empresariales.
Paso 5: Cargue el código … ¡y listo
Una vez que el código se carga en SPEEEduino, ¡puede ejecutar el proyecto en la aplicación Blynk! Mientras juegas con el interruptor que colocaste en el cuadro de widgets, el LED del SPEEEduino (el LED incorporado) se encenderá y apagará respectivamente.
Este Instructable es parte de una serie interesante donde se realizan algunos proyectos con Blynk. ¡Estén atentos al próximo!
Recomendado:
Vídeo Tutoriales De Tecnologías Creativas 01: ¡Hola Mundo! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: 4 Pasos

Vídeo Tutoriales De Tecnologías Creativas 01: ¡Hola Mundo! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: En este tutorial vamos a aprender como hacer parpadear (blink) un diodo LED con una placa Arduino Uno. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita)
Introducción a la interfaz del sensor I2C - Interfaz de su MMA8451 usando ESP32s: 8 pasos

Introducción a la interfaz del sensor I2C - Interfaz de su MMA8451 usando ESP32s: en este tutorial, aprenderá todo sobre cómo iniciar, conectar y hacer que el dispositivo I2C (acelerómetro) funcione con el controlador (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Iterador (aplicación de interfaz gráfica de usuario de Python): 5 pasos

Iterator (Python GUI Application): Hola chicos, estoy de vuelta con otro instructable increíble. Esta vez aprendí Python, y pensé que después de aprender un lenguaje de programación es mejor desarrollar algún software. Así que tengo una idea de por qué no crear un software que pueda ayudar con la tediosa p
Aplicación de MCP-23008 usando la interfaz de relé (I2C) :: 6 pasos

Aplicación de MCP-23008 usando la interfaz de relé (I2C) :: HelloGood Greetings .. !! Yo (Somanshu Choudhary) en nombre de Dcube tech ventures voy a controlar los relés a través del protocolo I2C usando Arduino nano y MCP23008
Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: 7 pasos

Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: ¿Alguna vez ha querido crear su propia aplicación que puede estar disponible en Google Play Store? Si tiene un negocio, este tutorial cambiará su vida. Después de leer esto detenidamente, podrá crear su propia aplicación. Antes
