
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:40.



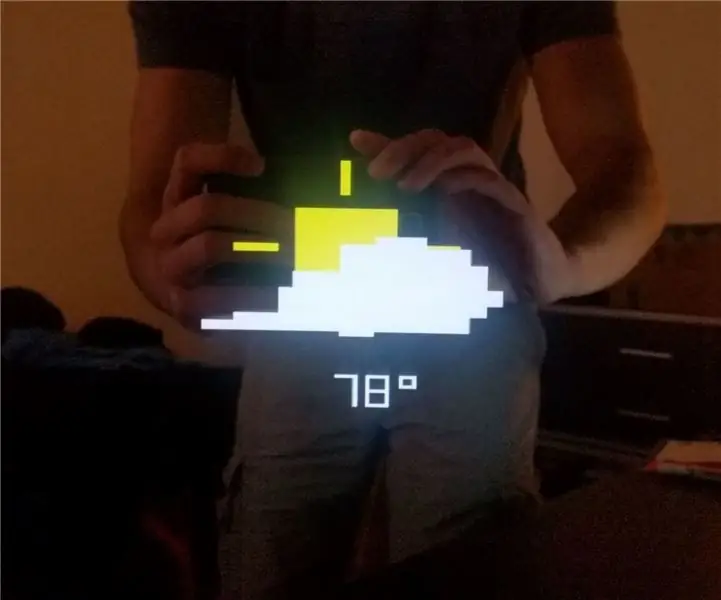
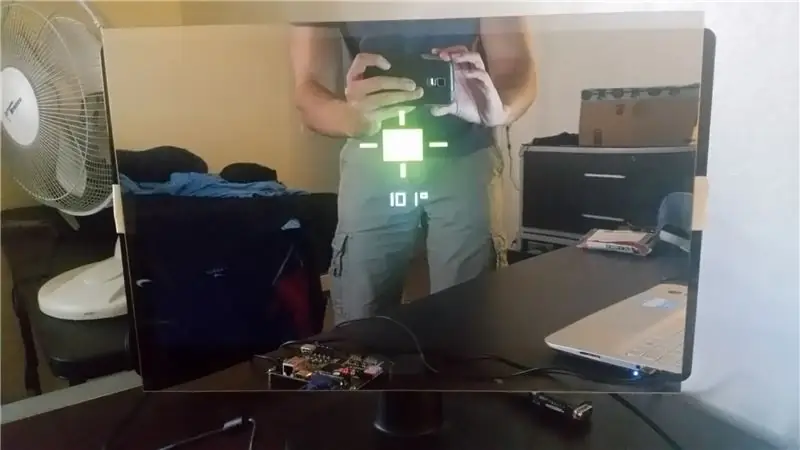
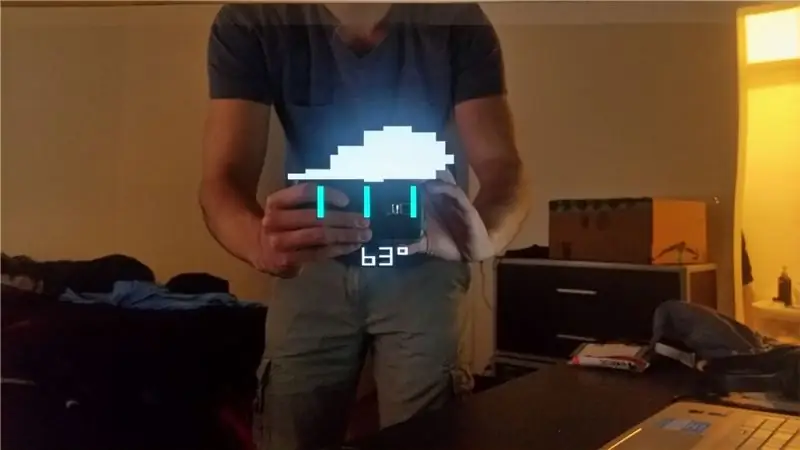
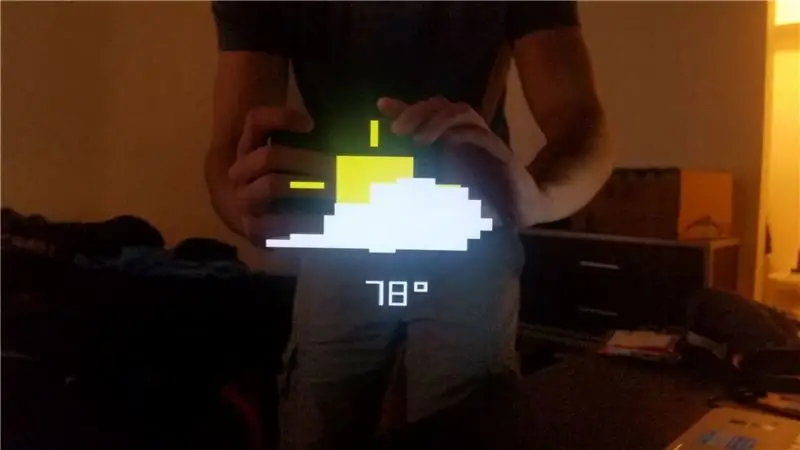
El objetivo de este proyecto es crear la funcionalidad de visualización de imágenes de un espejo inteligente. El espejo puede mostrar pronósticos (soleado, parcialmente soleado, nublado, ventoso, lluvia, truenos y nieve) y valores de temperatura de -9999 ° a 9999 °. Los valores de previsión y temperatura están codificados de forma rígida como para emularlos al analizarlos desde una API meteorológica.
El proyecto utiliza una placa Zynq-Zybo-7000 que ejecuta FreeRTOS y utiliza Vivado 2018.2 para diseñar y programar el hardware.
Partes:
Zynq-Zybo-7000 (con FreeRTOS)
LCD de 19 (640x480)
Cable VGA
Espejo acrílico de 12 "x 18"
Paso 1: Configurar Vivado


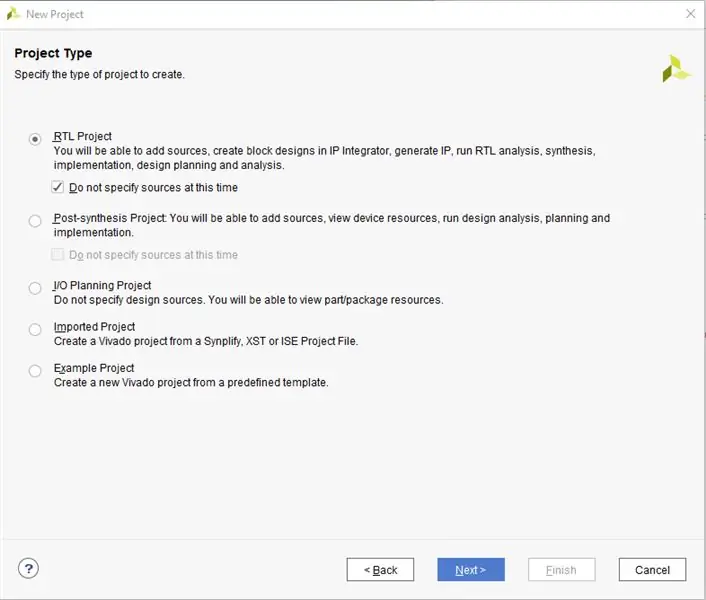
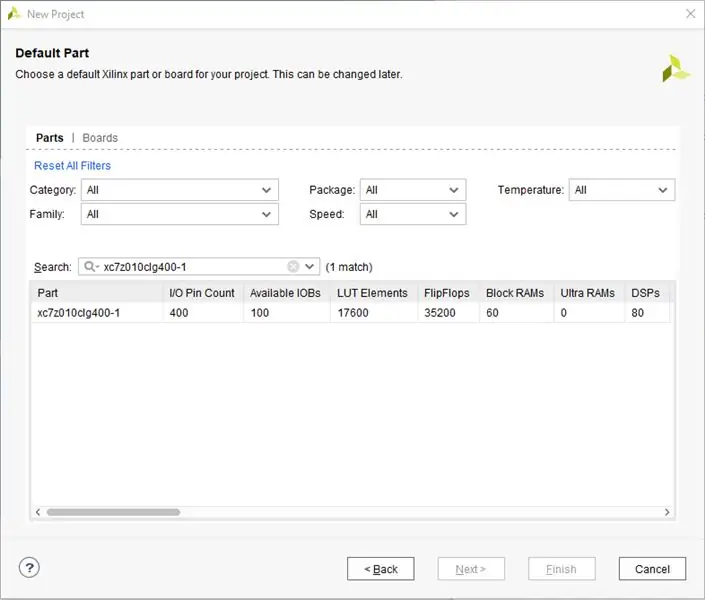
Descarga Vivado 2018.2 de Xilinx y usa la licencia de Webpack. Inicie Vivado y "Crear nuevo proyecto" y asígnele un nombre. A continuación, seleccione "Proyecto RTL" y marque "No especificar fuentes en este momento". Al seleccionar una pieza, seleccione "xc7z010clg400-1" y presione "Finalizar" en la página siguiente.
Paso 2: Empaquetar la IP del controlador VGA


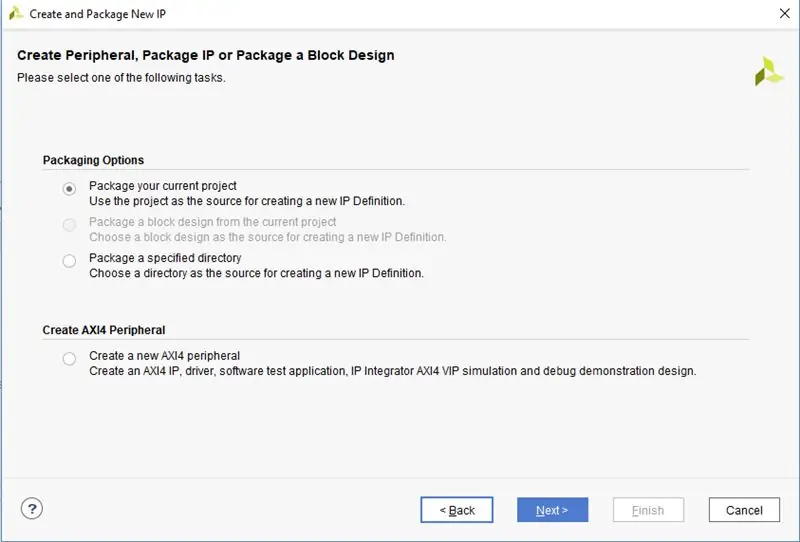
Agregue el archivo vga_driver.sv a Design Sources. A continuación, haga clic en "Herramientas" y seleccione "Crear y empaquetar nueva IP". Seleccione "Empaquetar su proyecto actual". Luego elija una ubicación IP e "Incluir archivos.xci". Haga clic en "Aceptar" en la ventana emergente y luego en "Finalizar".
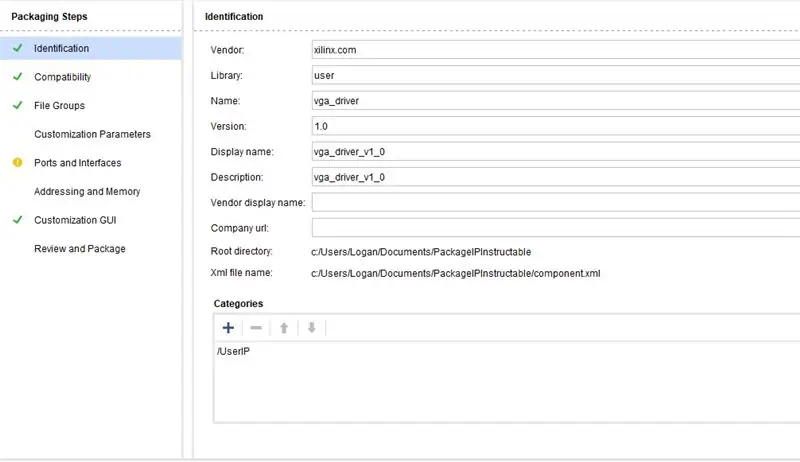
En "Pasos de empaquetado", vaya a "Revisar y empaquetar" y seleccione "IP del paquete".
Ahora vga_driver debería estar disponible como un bloque de IP.
Paso 3: IP de Zynq




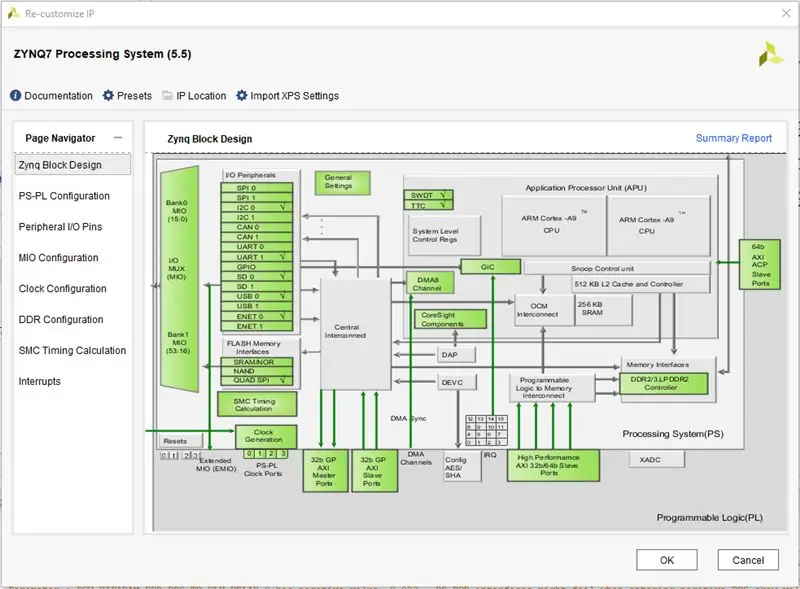
En la sección "Integrador de IP", seleccione "Crear diseño de bloque". Agregue el "Sistema de procesamiento ZYNQ7" y haga doble clic en el bloque. Haga clic en "Importar configuración de XPS" y cargue el archivo ZYBO_zynq_def.xml.
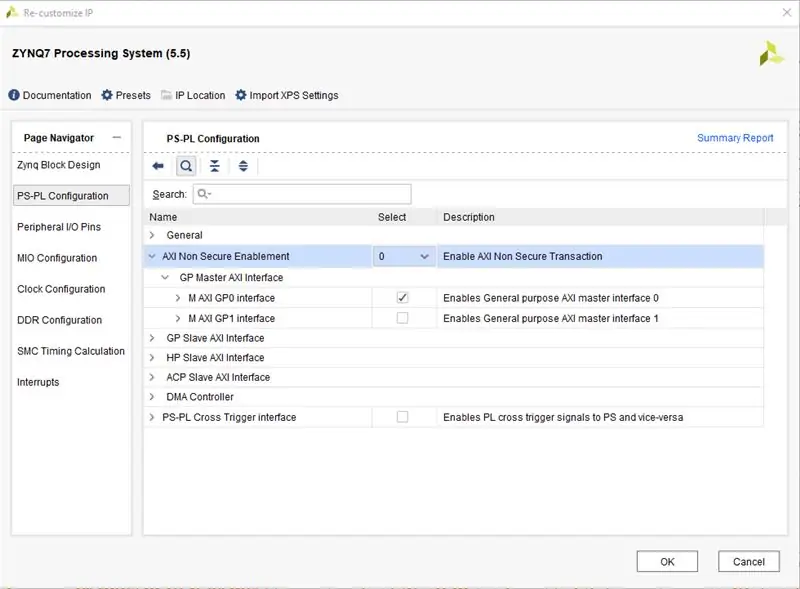
A continuación, en "Configuración de PS-PL", abra el menú desplegable para "Habilitación no segura AXI" y marque "Interfaz M AXI GP0".
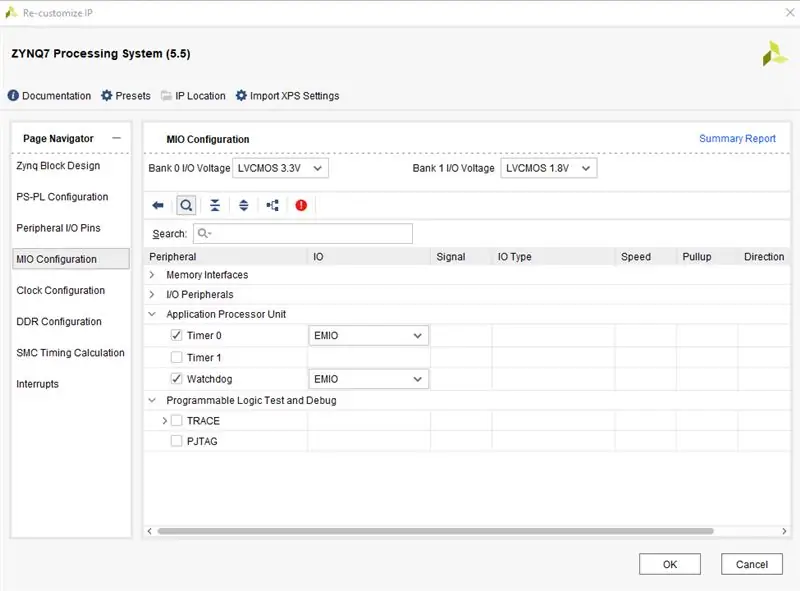
A continuación, en "Configuración de MIO", abra el menú desplegable de "Unidad de procesador de aplicaciones" y marque "Temporizador 0" y "Watchdog".
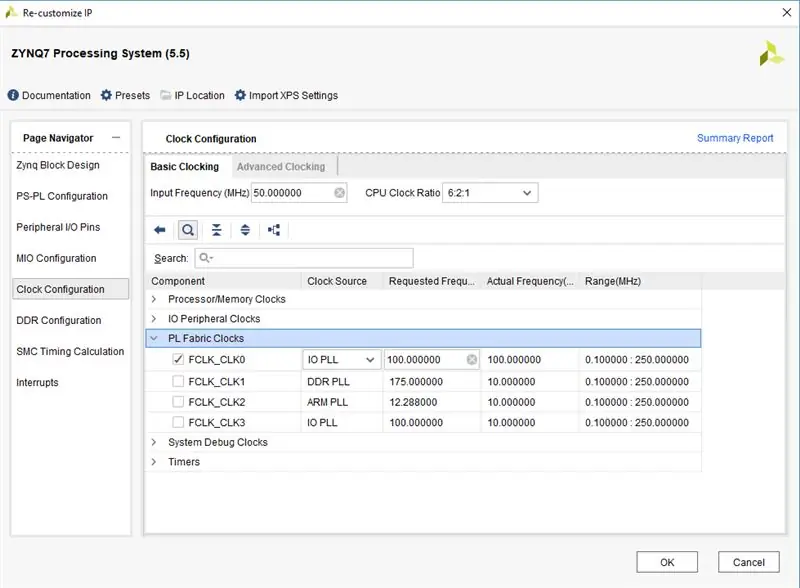
Por último, en "Configuración del reloj", abra el menú desplegable para "Relojes de tela PL" y marque "FCLK_CLK0" y en 100 MHz.
Paso 4: IP GPIO


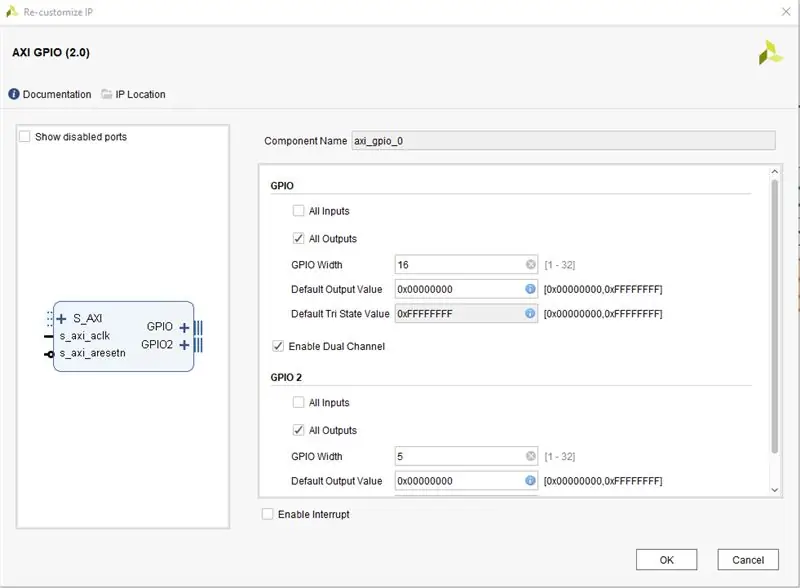
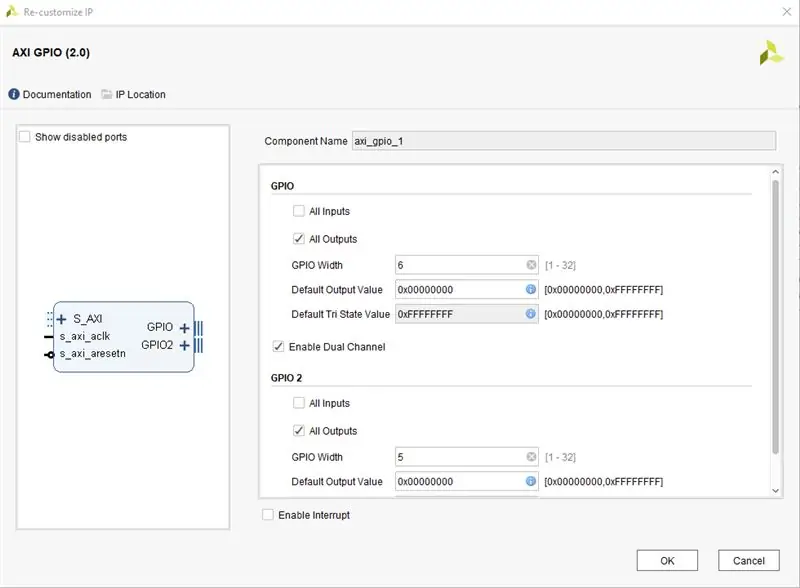
Agregue dos bloques GPIO al diseño de bloques. Los GPIO se utilizarán para controlar la dirección de píxel y los componentes RGB de los píxeles. Configure los bloques como se muestra en las imágenes de arriba. Una vez que agregue y configure ambos bloques, haga clic en "Ejecutar automatización de conexión".
GPIO 0: el canal 1 controla la dirección de píxeles y el canal 2 controla el color rojo.
GPIO 1: el canal 1 controla el color verde y el canal 2 controla el color azul.
Paso 5: Bloquear la memoria



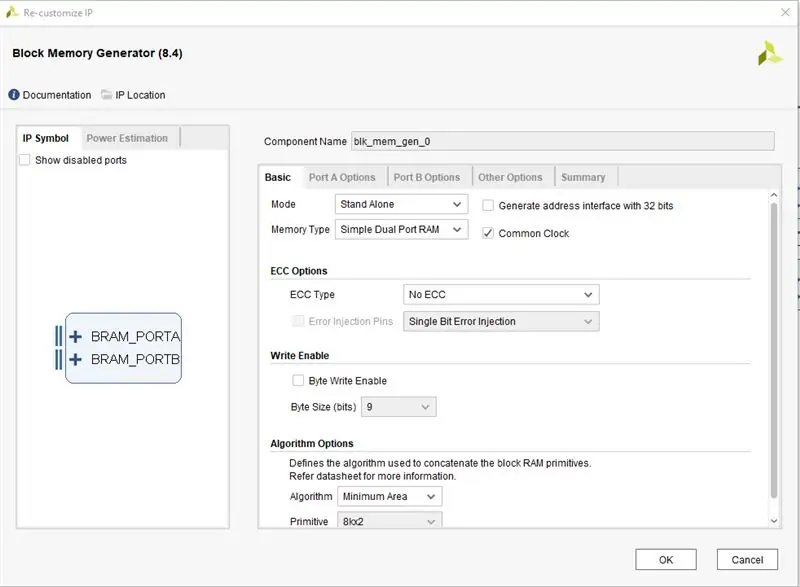
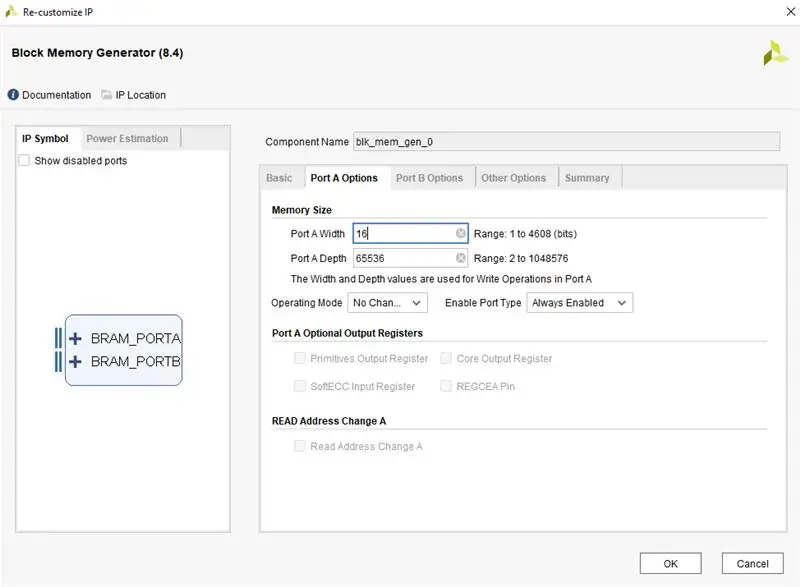
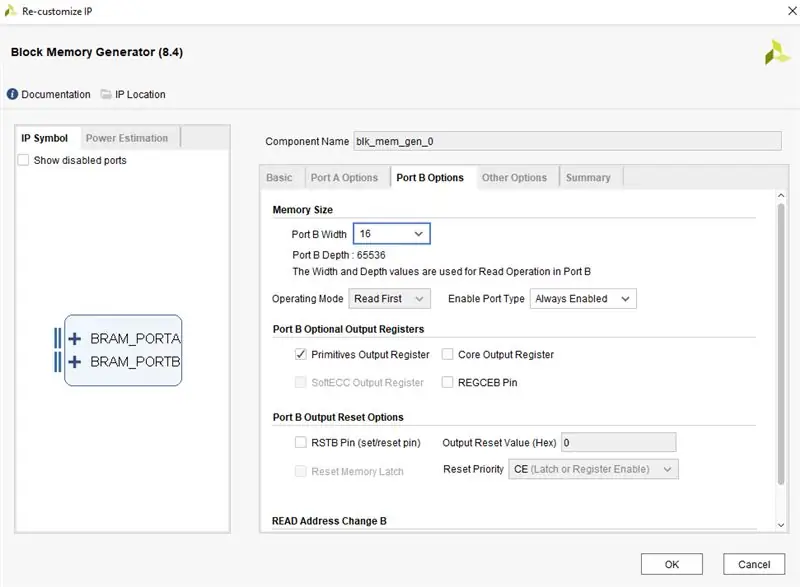
Agregue una IP de generador de memoria de bloque al diseño de bloque y configure como se muestra arriba. Los colores de los píxeles se escriben en direcciones de memoria que luego son leídas por el controlador VGA. La línea de dirección debe coincidir con la cantidad de píxeles que se están utilizando, por lo que debe ser de 16 bits. Los datos también son de 16 bits, ya que hay 16 bits de color. No nos importa leer ningún bit de reconocimiento.
Paso 6: otra IP
El pdf adjunto muestra el diseño de bloque completo. Agrega la IP que falta y completa las conexiones. También "Make Externals" para las salidas de color VGA y las salidas de sincronización vertical y horizontal.
xlconcat_0: concatena los colores individuales para formar una señal RGB de 16 bits que se alimenta a la RAM del bloque.
xlconcat_1: concatena las señales de columna y fila del controlador VGA y se alimenta al puerto B del bloque RAM. Esto permite que el controlador VGA lea los valores de color de los píxeles.
VDD - Constante ALTA conectada a la habilitación de escritura de la RAM del bloque para que siempre podamos hacerlo.
xlslice_0, 1, 2: los cortes se utilizan para dividir la señal RGB en señales R, G y B individuales que se pueden alimentar al controlador VGA.
Una vez que el diseño del bloque esté completo, genere un contenedor HDL y agregue el archivo de restricciones.
* Block Design se basa en el tutorial escrito por benlin1994 *
Paso 7: SDK
El código que ejecuta este diseño de bloque se incluye a continuación. Init.c contiene las funciones que manejan el dibujo (pronósticos, números, símbolo de grado, etc.). El bucle principal en main.c es lo que se ejecuta cuando se programa la placa. Este ciclo establece los valores de pronóstico y temperatura y luego llama a las funciones de dibujo en init.c. Actualmente recorre los siete pronósticos y se muestra uno tras otro. Se recomienda que agregue un punto de interrupción en la línea 239 para que pueda ver cada imagen. El código está comentado y te dará más información.
Paso 8: Conclusión
Para mejorar el proyecto actual, se podrían cargar imágenes de pronóstico precargadas en forma de archivos COE en los generadores de memoria de bloques. Entonces, en lugar de dibujar los pronósticos manualmente como lo hicimos en el código C, se podrían leer las imágenes. Intentamos hacer esto pero no pudimos hacerlo funcionar. Pudimos leer los valores de los píxeles y generarlos, pero creó imágenes desordenadas que no se parecían en nada a las que cargamos en la RAM. Es útil leer la hoja de datos del Generador de memoria de bloques.
El proyecto es esencialmente la mitad de un Smart Mirror, ya que le falta el aspecto de conectividad a Internet. Agregar esto daría un espejo inteligente completo.
Recomendado:
Temperatura de la pantalla Arduino en la pantalla LED TM1637: 7 pasos

Temperatura de la pantalla Arduino en la pantalla LED TM1637: en este tutorial aprenderemos cómo mostrar la temperatura usando la pantalla LED TM1637 y el sensor DHT11 y Visuino
Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): 4 pasos

Espejo de tocador de bricolaje en sencillos pasos (usando tiras de luces LED): En esta publicación, hice un espejo de tocador de bricolaje con la ayuda de las tiras de LED. Es realmente genial y debes probarlos también
Pantalla LCD I2C / IIC - Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: 5 pasos

Pantalla LCD I2C / IIC | Use una pantalla LCD SPI para la pantalla LCD I2C usando el módulo SPI a IIC con Arduino: Hola a todos, ya que una pantalla LCD SPI 1602 normal tiene demasiados cables para conectar, por lo que es muy difícil conectarlo con arduino, pero hay un módulo disponible en el mercado que puede Convierta la pantalla SPI en la pantalla IIC, por lo que solo necesita conectar 4 cables
Pantalla LCD I2C / IIC - Convierta una pantalla LCD SPI en una pantalla LCD I2C: 5 pasos

Pantalla LCD I2C / IIC | Convierta una pantalla LCD SPI en la pantalla LCD I2C: el uso de la pantalla lcd spi necesita demasiadas conexiones, lo cual es realmente difícil de hacer, así que encontré un módulo que puede convertir la pantalla lcd i2c en la pantalla lcd spi, así que comencemos
Convierta la pantalla de una computadora portátil en un espejo: 9 pasos (con imágenes)

Convierta la pantalla de una computadora portátil en un espejo: Hola, este es mi primer instructivo, ¡así que cualquier crítica y comentario son bienvenidos! Y perdón por mi inglés, soy un pequeño francés =) Algunas fotos no son de muy buena calidad, me disculpo por eso, pero me parecen lo suficientemente claras. Entonces, primero, W
