
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.

En este tutorial aprenderá a diseñar logotipos personalizados en Tinkercad. Estos elementos pueden luego cortarse con láser o imprimirse en 3D.
Objetivos
- Diseñar un logotipo que se pueda utilizar para personalizar otros proyectos (por ejemplo, el espía cortada con láser o el sello).
- Aprenda a diseñar formas compuestas
- Conozca la diferencia entre el diseño 2D y 3D
- Aprenda los conceptos básicos del diseño para impresión 3D
- Aprenda los conceptos básicos del diseño para corte por láser
- Domina los conceptos básicos de Tinkercad (un sencillo software en línea para modelado 3D)
Conocimientos y competencias previas
Los tutoriales básicos de Tinkercad:
- Aprendiendo los movimientos
- Controles de la cámara
- Creando agujeros
- Escalar, copiar, pegar
Paso 1: Comenzando

Abrir un nuevo documento en tinkercad
Seleccionar vista TOP
Cambiar a la vista Ortográfica Utilice siempre Mayús más clic derecho para mover el plano de trabajo. Utilice la rueda del ratón para acercar y alejar.
Este tutorial tiene como objetivo dar sugerencias sobre cómo combinar formas, con el fin de crear un logotipo utilizando las herramientas que proporciona Tinkercad. No se requiere habilidad de dibujo técnico.
Paso 2: diseñar la F

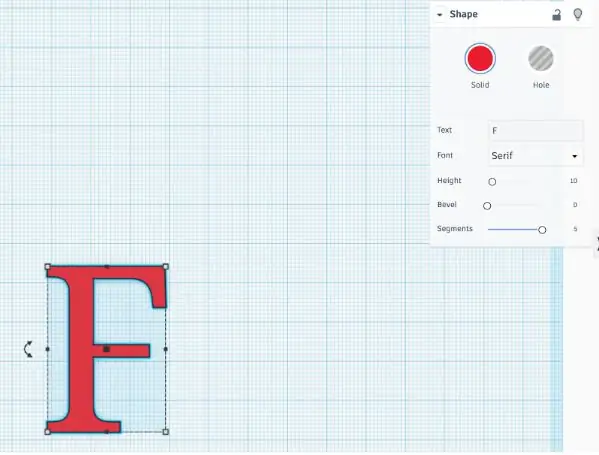
- En tinkercad, elija la forma TEXTO y escriba una F.
- Elija el tamaño 10 y la fuente Serif.
- Elija el número máximo de segmentos, para tener una forma bien definida.
Seleccione la F y, usando las manijas, cambie su tamaño para agrandarla. (Altura aproximada 45)
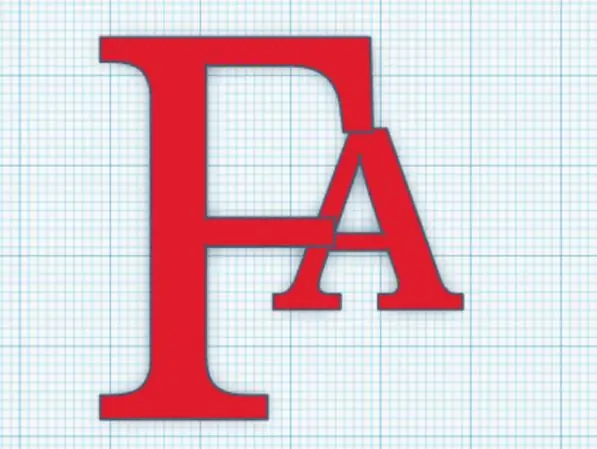
Paso 3: Diseño de ay B


- Escriba A en la herramienta de texto
- Elija tamaño 10 y fuente multilenguaje.
- Establecer el número de segmentos en 5
Mueva la A para superponer la F.
Repita los mismos pasos para B
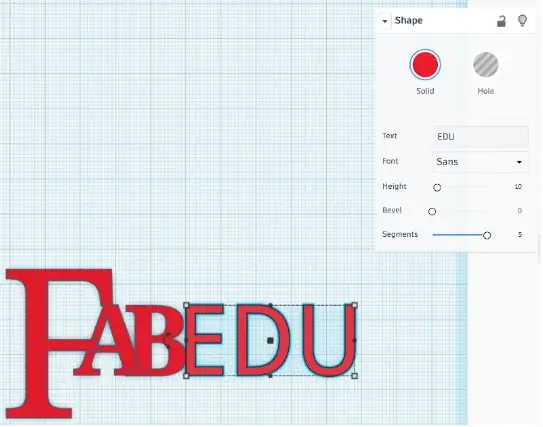
Paso 4: Diseño de E D U

- Escriba A en la herramienta de texto
- Elija tamaño 10 y fuente Sans.
- Establecer el número de segmentos en 5
Mueva el objeto junto a A B.
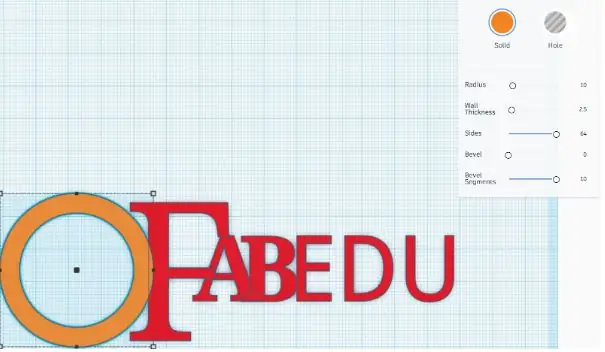
Paso 5: diseñar el anillo

- Diseña una forma de tubo.
- Establecer al máximo el número de lados y segmentos biselados
- Coloca el anillo al lado de la F
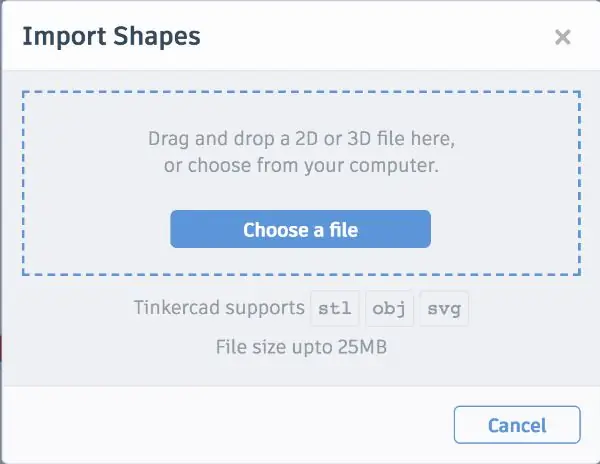
Paso 6: Importación de un elemento gráfico



Con tinkercad puede importar no solo modelos 3D, sino también archivos 2D.svg.
Puede importar un logotipo o un elemento gráfico desde un archivo.svg.
Hay varias bibliotecas en línea donde encontrar diseños svg gratuitos o de código abierto, por ejemplo:
www.freepik.com limitando la búsqueda a "iconos"
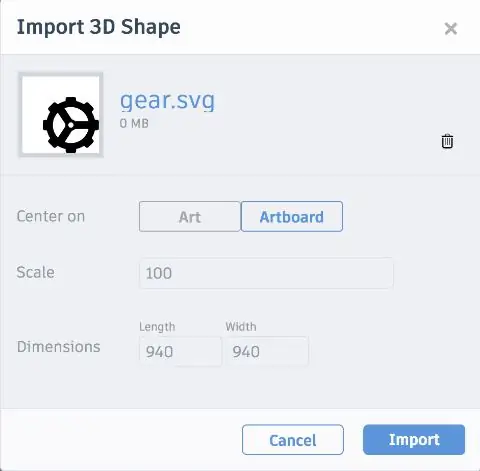
- Importe un archivo.svg desde su computadora o dispositivo
- Deja las opciones predeterminadas
Una vez que el elemento está en la mesa de trabajo, puede escalar su tamaño y dar la altura deseada.
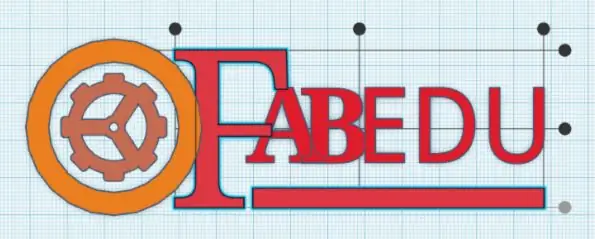
Mueva el elemento gráfico (el engranaje) en el centro del círculo.
- Seleccione el elemento gráfico y el círculo.
- Usando el comando alinear alinea los dos objetos en el centro vertical y el centro horizontal
Paso 7: diseñar una línea


Diseñe una caja larga y delgada que tenga una longitud que vaya de A a U.
Seleccione la F y la línea y alinéelas con la parte inferior de la selección
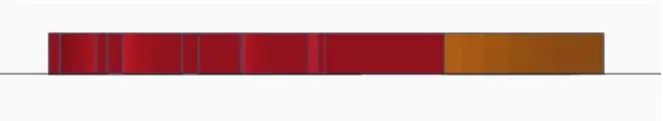
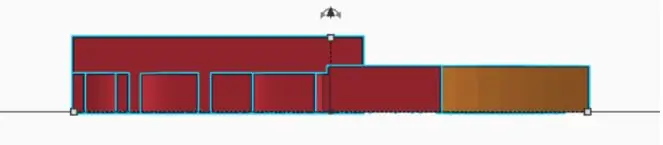
Paso 8: nivelar su diseño




- Seleccione la vista ATRÁS y asegúrese de que todos los elementos tengan la misma altura
- Usa las manijas para cambiar la altura de los elementos.
- Seleccione todos los elementos y agrúpelos con el comando de grupo.
Ahora que tu diseño está listo, puedes configurar su tamaño y grosor según el uso que quieras darle.
Consejo: si desea diseñar un logotipo para cortarlo con láser, el consejo es que sea sencillo. Y tampoco olvide poner todos los elementos juntos si desea crear un objeto independiente.
Por ejemplo, puede crear fácilmente un llavero con su logotipo (¡esto es realmente bueno para cortarlo con láser o imprimirlo en 3D!).
Nota: Es posible cortar su logotipo personal en papel o material similar, mediante una cortadora de vinilo. Para hacerlo, simplemente descargue el archivo.svg de Tinkercad.
Recomendado:
Arte 2D con LED programables y base y logotipo personalizables: 5 pasos (con imágenes)

Arte 2D con LED programables y base y logotipo personalizables: ¡Bienvenido al instructable! Hoy, te mostraré cómo hacer un proyecto de arte 2D con un logotipo y el diseño general de tu elección. Hice este proyecto porque puede enseñar a la gente muchas habilidades como programación, cableado, modelado 3D y otras. Esta
Letrero / logotipo LED de neón: 3 pasos (con imágenes)

Letrero / Logotipo LED de neón: Construí este proyecto para amigos que organizan fiestas llamado Electro Beast.https: //electro-beast.de Construimos el logotipo con rayas flexibles de LED de neón. Para el control utilizamos un controlador LED DMX simple. Entonces, cada DJ ligero puede controlar el dispositivo. El LED de neón
Logotipo iluminado: 16 pasos (con imágenes)

Logotipo iluminado: me han fascinado los logotipos desde la escuela secundaria. Esta fascinación eventualmente me llevaría a dedicarme al diseño gráfico en una tienda de letreros unos años más tarde. Desde entonces pasé a la ingeniería, pero mi inclinación hacia el diseño no me ha abandonado. Recientemente, decidí
Pegatina con el logotipo de Apple palpitante: 3 pasos (con imágenes)

Pegatina con el logotipo de Apple palpitante: este pequeño artilugio agrega el icónico "latido de Mac durmiente" a una calcomanía con el logotipo de Apple normal. La idea surgió al pasar una noche por la Apple Store en Palo Alto, California. Después de horas, cuando la tienda está "dormida", los logotipos iluminados
Diseña tu propio muelle en Leopard: 4 pasos

Diseña tu propio muelle en Leopard: ¡Este Instructable te enseñará cómo crear tu propio muelle! Esta es una forma sencilla y divertida de personalizar OS X Leopard. Antes de que puedas comenzar a diseñar, necesitas descargar un par de piezas de software. Si no tienes ganas de diseñar tu propio dock
