
Tabla de contenido:
- Paso 1: herramientas y materiales
- Paso 2: Montaje del kit ArduiTouch
- Paso 3: instalación de los controladores USB
- Paso 4: Preparación de Arduino IDE para ESP8266
- Paso 5: instalación de bibliotecas adicionales
- Paso 6: código fuente
- Paso 7: Configuración personalizada en Settings.h
- Paso 8: Ejecute el código
- Autor John Day [email protected].
- Public 2024-01-30 08:43.
- Última modificación 2025-01-23 14:39.



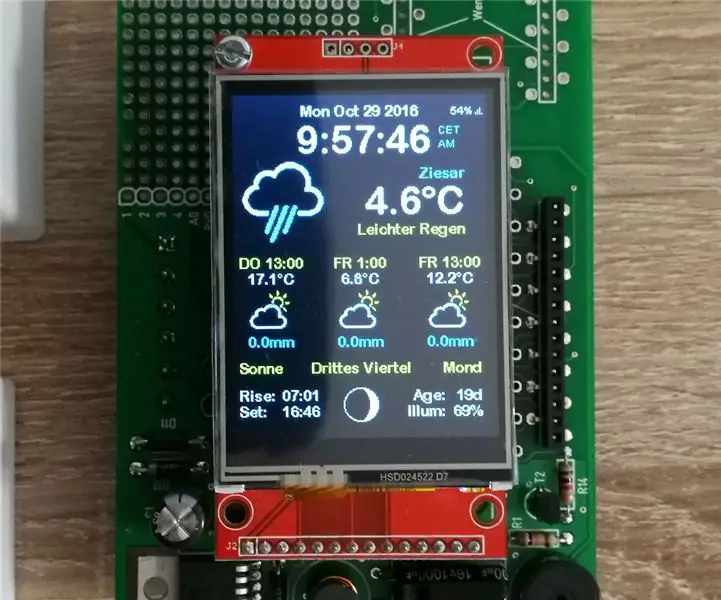
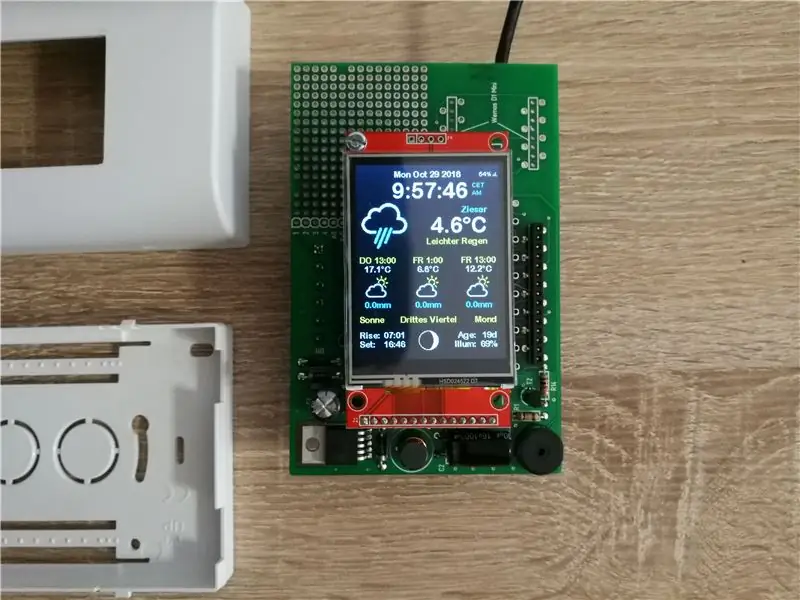
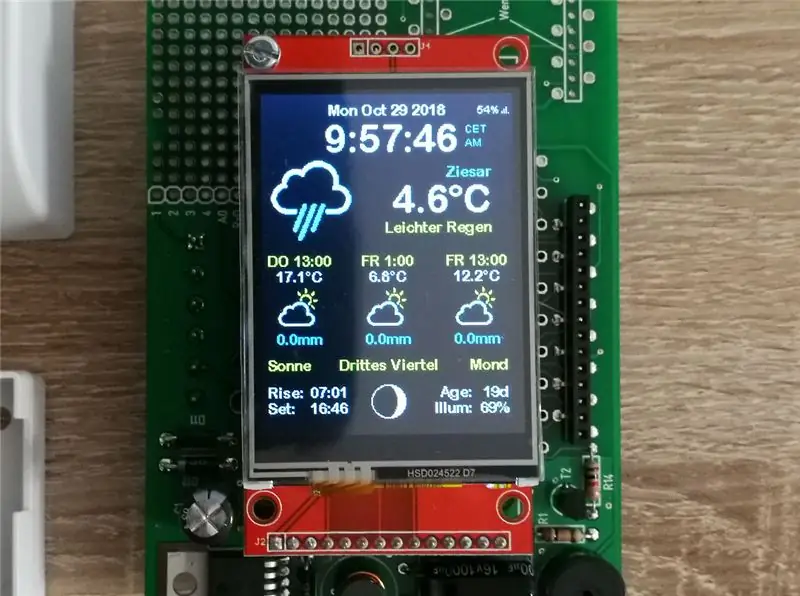
En este instructivo, quiero mostrarle cómo construir una agradable estación meteorológica ESP8266 para montaje en pared con pronóstico del tiempo y pantalla tft a color.
Paso 1: herramientas y materiales



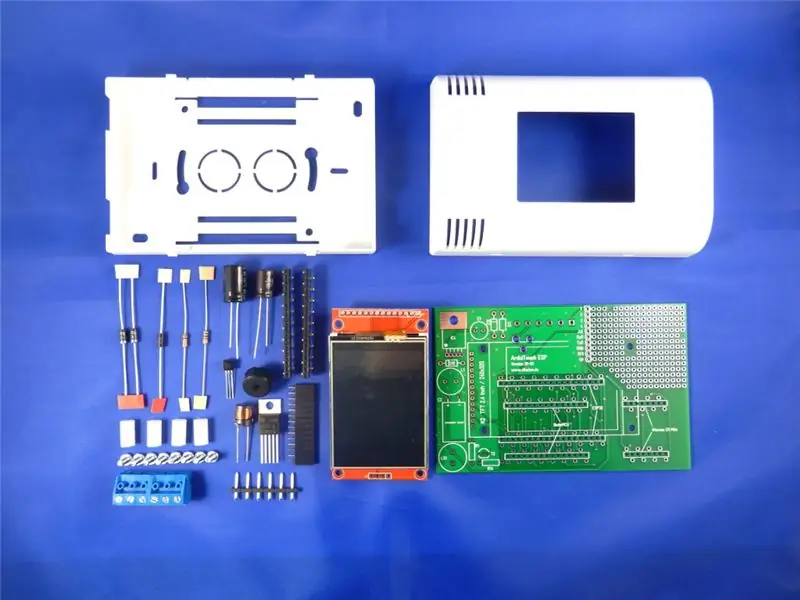
Materiales:
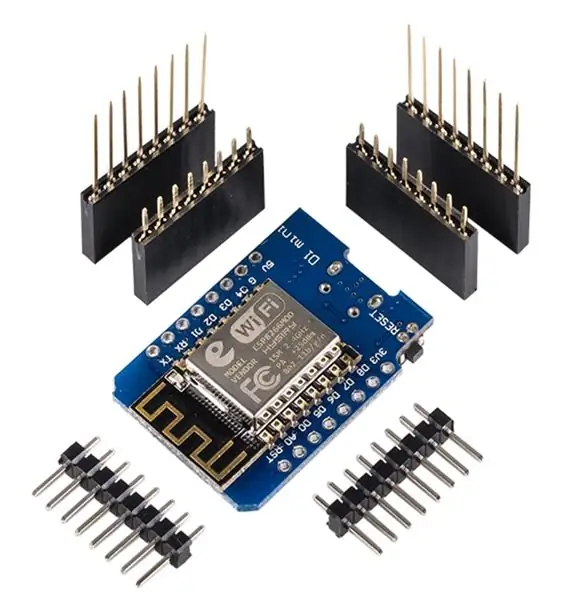
- NodeMCU Amica V2 o Wemos D1 Mini
- Kit de montaje en pared ArduiTouch ESP
Instrumentos:
- soldador
- destornillador
- alicates de corte lateral
- voltímetro (opcional)
Software:
IDE de Arduino
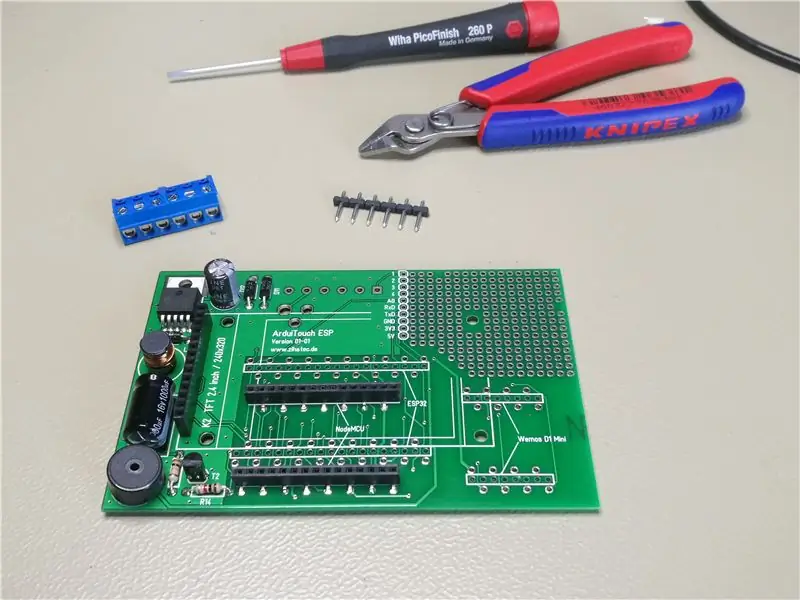
Paso 2: Montaje del kit ArduiTouch


Primero debe ensamblar el kit ArduiTouch. Consulte el manual de construcción adjunto.
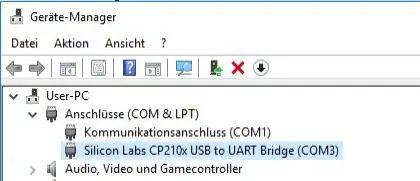
Paso 3: instalación de los controladores USB

El módulo NodeMCU incluye un chip CP2102 para la interfaz USB. Por lo general, el controlador se instalará automáticamente si el NodeMCU se conecta por primera vez con la PC. A veces, este procedimiento fallaba. En este caso, debe instalar el controlador.
www.silabs.com/products/development-tools/s…
Si desea utilizar Wemos D1, debe instalar los controladores para la interfaz USB CH340 en su lugar:
www.wch.cn/download/CH341SER_ZIP.html
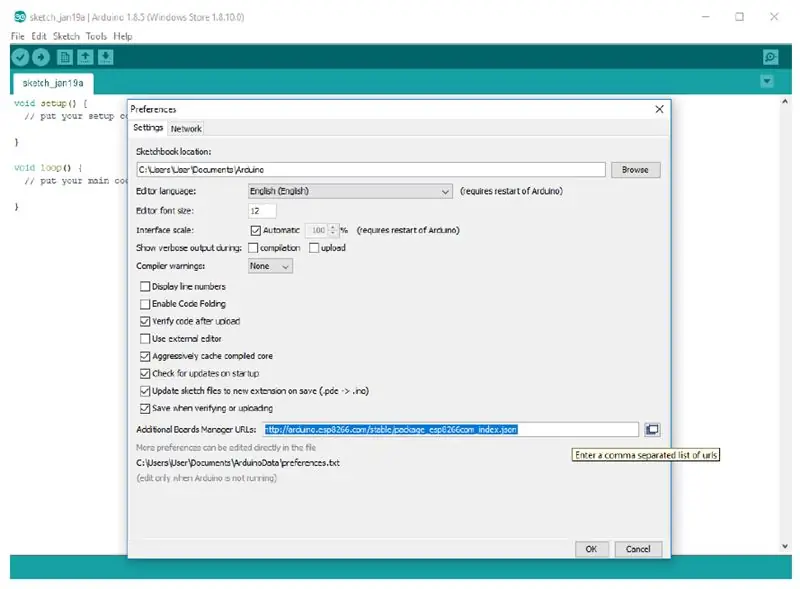
Paso 4: Preparación de Arduino IDE para ESP8266




- El módulo ESP8266 no forma parte del Arduino-IDE. Tenemos que instalarlo primero. Abra el archivo / preferencias en Aduino-IDE e inserte el siguiente enlace en el campo URL del administrador de tableros adicionales:
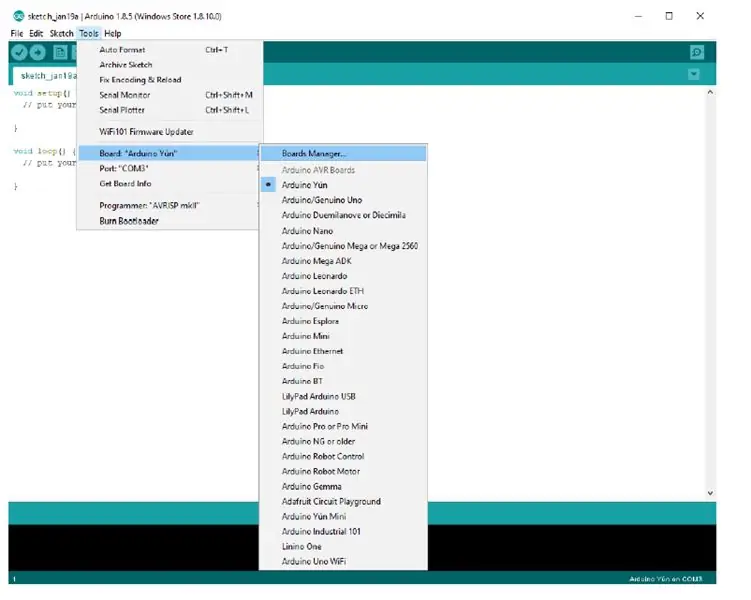
- Cierre esta ventana con el botón OK. Abra ahora el administrador del tablero: Herramientas / Tablero / Administrador del tablero
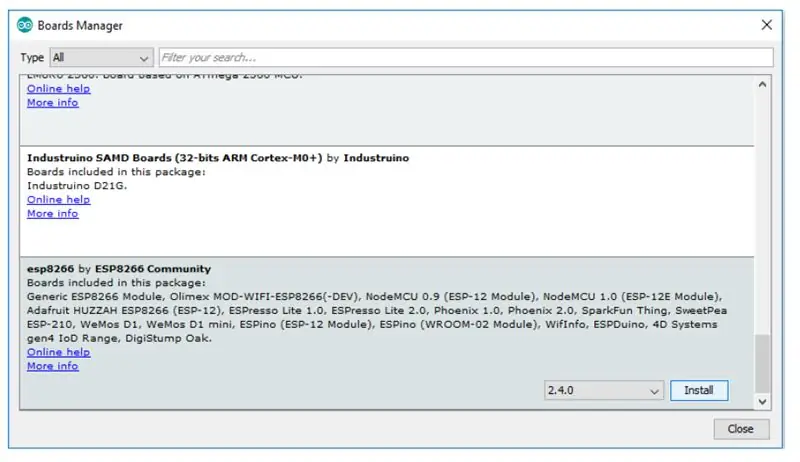
- Vaya a la entrada ESP8266 e instálelo
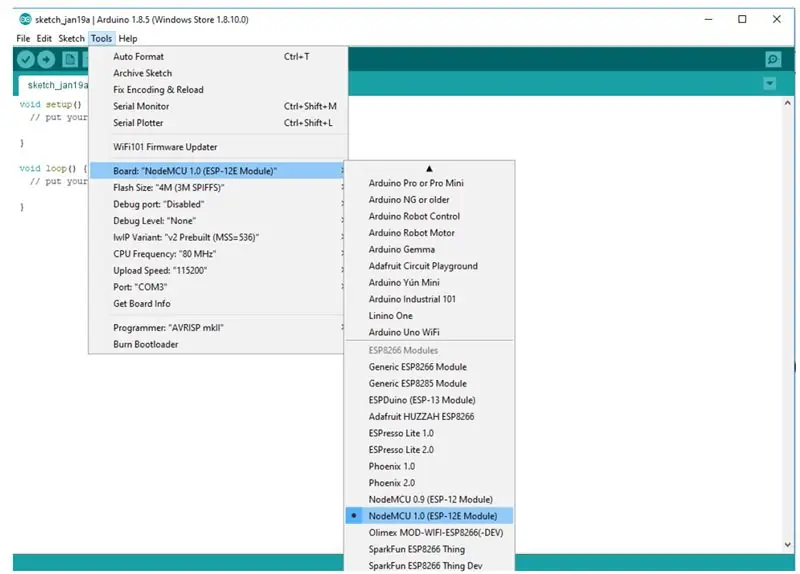
- Ahora puede elegir NodeMCU 1.0 (módulo ESP-12E) o WeMos D1 R2 y mini. Establezca la frecuencia de la CPU en 80MHz, el tamaño de flash en "4M (3M SPIFFS)", la velocidad en baudios de su elección y el puerto COM. 4 de
Paso 5: instalación de bibliotecas adicionales
Instale las siguientes bibliotecas a través de Arduino Library Manager
- Mini Grafx de Daniel Eichhorn:
- ESP8266 WeatherStation de Daniel Eichhorn:
- Analizador de transmisión Json de Daniel Eichhorn:
- simpleDSTadjust por neptune2:
También puede descargar la biblioteca también directamente como archivo ZIP y descomprimir la carpeta en su carpeta / bibliotecas /
Después de instalar las bibliotecas, reinicie Arduino IDE.
Paso 6: código fuente
El código fuente de la estación meteorológica basado en las impresionantes fuentes de Daniel Eichhorn
blog.squix.org
Hemos realizado algunos pequeños cambios para hacer que el código sea compatible con ArduiTouch. Debe descomprimir el archivo Zip en un nuevo directorio con el mismo nombre.
Paso 7: Configuración personalizada en Settings.h
En el código fuente encontrará un archivo llamado settings.h. Se requieren algunos cambios en este archivo para la personalización:
Wifi:
Ingrese el SSID y la contraseña en las líneas 25 y 26 de la configuración.
#define WIFI_SSID "tuyo"
#define WIFI_PASS "yourpassw0rd"
Cuenta para OpenWeatherMap:
Para recibir datos posteriores por la plataforma OpenWeatherMap necesitará una cuenta propia. Regístrese aquí para obtener una clave API:
Ingrese su clave API en la línea 38 de configuración.
String OPEN_WEATHER_MAP_APP_ID = "your_api_key";
Tu ubicación:
Vaya a https://openweathermap.org/find?q= y busque una ubicación. Revise el conjunto de resultados y seleccione la entrada más cercana a la ubicación real para la que desea mostrar los datos. Será una URL como https://openweathermap.org/city/2657896. El número al final es lo que asigna a la constante a continuación.
Ingrese el número y el nombre de su ubicación en la línea 45 y 46 de la configuración. H
Cadena OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Tiempo:
Elija su zona horaria en la línea 65 de la configuración.
#define UTC_OFFSET +1
Paso 8: Ejecute el código

Abra esta muestra en el IDE de Arduino. Después de la compilación y la carga, verá la hora y la temperatura actuales de su ubicación. Además se muestra un pronóstico del tiempo para los próximos días. El toque tiene una sola función. Puede elegir el formato de hora mostrado tocando en la parte superior de la pantalla.
Recomendado:
Estación meteorológica profesional con ESP8266 y ESP32 DIY: 9 pasos (con imágenes)

Estación meteorológica profesional con ESP8266 y ESP32 DIY: LineaMeteoStazione es una estación meteorológica completa que se puede interconectar con sensores profesionales de Sensirion, así como con algunos componentes de instrumentos Davis (pluviómetro, anemómetro) El proyecto está diseñado como una estación meteorológica de bricolaje, pero solo requiere
Reloj de la estación meteorológica ESP8266: 4 pasos

Reloj de la estación meteorológica ESP8266: este proyecto es una buena forma de mostrar la hora y el clima en un pequeño paquete conveniente. Explicaré el proyecto, cómo funciona y mostraré el código aquí.Puedes presionar diferentes botones para mostrar el clima actual en una ubicación determinada, así como tem
Estación meteorológica simple usando ESP8266 .: 6 pasos (con imágenes)

Estación meteorológica simple usando ESP8266 .: En este Instructable, compartiré cómo usar ESP8266 para obtener datos como temperatura, presión, clima, etc. Y datos de YouTube como suscriptores & Recuento total de visualizaciones. y mostrar los datos en el monitor de serie y mostrarlos en la pantalla LCD. Los datos serán f
Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: 8 pasos (con imágenes)

Estación meteorológica NaTaLia: estación meteorológica con energía solar Arduino hecha de la manera correcta: después de 1 año de operación exitosa en 2 ubicaciones diferentes, estoy compartiendo los planes del proyecto de mi estación meteorológica con energía solar y explicando cómo evolucionó a un sistema que realmente puede sobrevivir durante mucho tiempo períodos de energía solar. Si tu sigues
Estación meteorológica de bricolaje y estación de sensor WiFi: 7 pasos (con imágenes)

Estación meteorológica de bricolaje y estación de sensor WiFi: en este proyecto, le mostraré cómo crear una estación meteorológica junto con una estación de sensor WiFi. La estación de sensores mide los datos de temperatura y humedad locales y los envía, a través de WiFi, a la estación meteorológica. La estación meteorológica muestra t
