
Tabla de contenido:
- Paso 1: ¿Cómo funciona el tablón de anuncios digital?
- Paso 2: Cosas necesarias:
- Paso 3: Diseño de GUI para mostrar avisos:
- Paso 4: Configure una cuenta de CloudMQTT:
- Paso 5: Explicación del código final de Raspberry Pi:
- Paso 6: GUI de PC con Windows:
- Paso 7: Explicación del código final de PC con Windows:
- Paso 8: Configure el tablón de anuncios digital:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.



Los tablones de anuncios se utilizan casi en todas partes, como oficinas, escuelas, hospitales y hoteles. Se pueden utilizar una y otra vez para mostrar avisos importantes o anunciar próximos eventos o reuniones. Pero el aviso o los anuncios deben imprimirse en un papel y fijarse en los tablones de anuncios.
En este Instructable, aprendamos a construir nuestro Tablón de anuncios digital con Raspberry Pi para ahorrar muchos papeles y tóner.
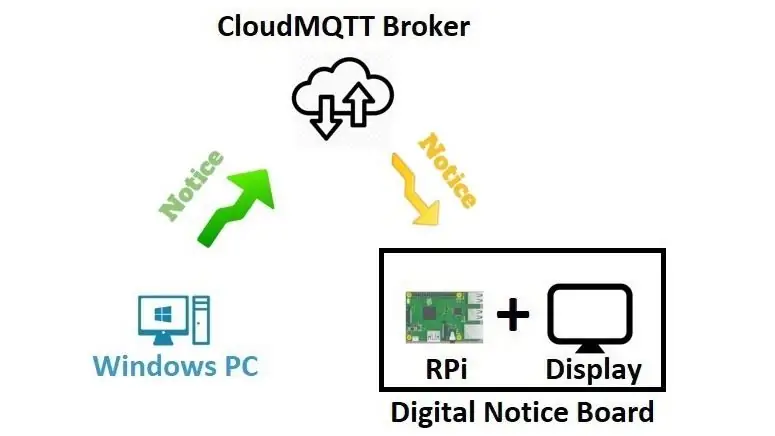
Paso 1: ¿Cómo funciona el tablón de anuncios digital?

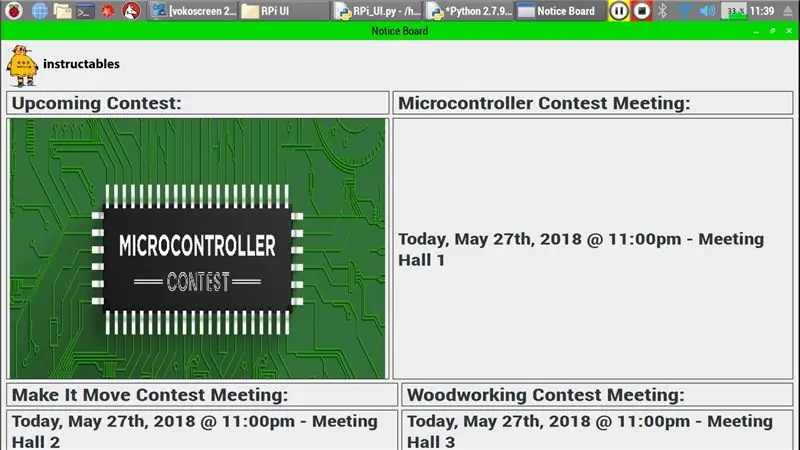
- Una Raspberry Pi conectada a una pantalla HDMI que es nuestro tablón de anuncios digital.
- Se utiliza una PC con Windows para publicar el aviso en el tablón de anuncios digital a través de Internet.
- El tablón de anuncios digital recibe el aviso publicado por la PC con Windows a través de un corredor de CloudMQTT.
- La comunicación entre la PC con Windows y el Tablón de anuncios digital se realiza mediante el protocolo MQTT.
Paso 2: Cosas necesarias:
- Raspberry Pi con sistema operativo Rasbian
- Pantalla con puerto HDMI
- PC con Windows
- Conexión a Internet
- Cuenta CloudMQTT
Paso 3: Diseño de GUI para mostrar avisos:



Tenemos que diseñar 2 GUI, una para Raspberry Pi para mostrar el aviso en la pantalla HDMI y otra para PC con Windows para publicar el aviso en Raspberry Pi a través del corredor CloudMQTT.
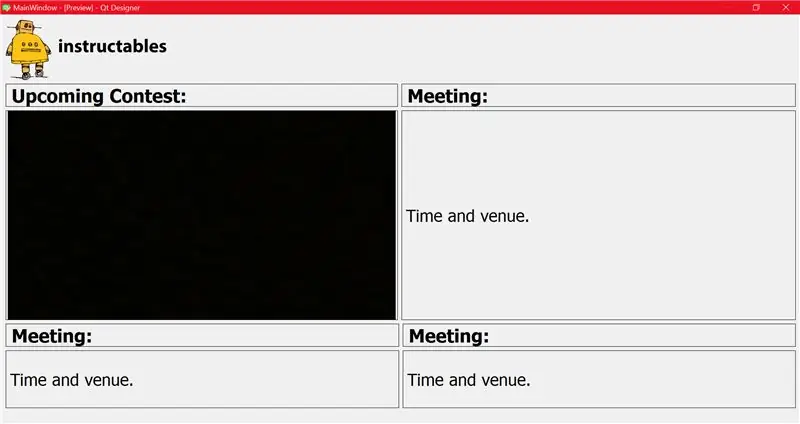
El diseño de la GUI depende del lugar donde va a colocar el Tablón de anuncios digital. Por ejemplo, permítame diseñar una GUI para Instructables Office para mostrar los próximos eventos y reuniones para que los empleados puedan actualizarse con la información más reciente.
Es fácil diseñar una GUI en una PC con Windows, así que permítanos diseñar la GUI del tablón de anuncios digital en la PC con Windows y copiemos el código en la Raspberry Pi.
Software requerido:
Anaconda (que incluye python 2.7, el paquete Qt Designer y Spyder IDE).
Qt Designer es la herramienta que se utiliza para diseñar GUI. La salida del Qt Designer será un archivo.ui, luego se puede convertir a.py para continuar con el proceso.
¿Qué está pasando en el video ?:
- Descargue Anaconda Windows Installer para python 2.7 e instálelo en una PC con Windows (proceso de instalación normal).
- Después de la instalación, puede encontrar la herramienta Qt Designer en "directorio_de_instalación / Library / bin / designer.exe" (para mí es "C: / Anaconda2 / Library / bin / designer.exe")
- Cree un acceso directo para "designer.exe" y colóquelo en el escritorio.
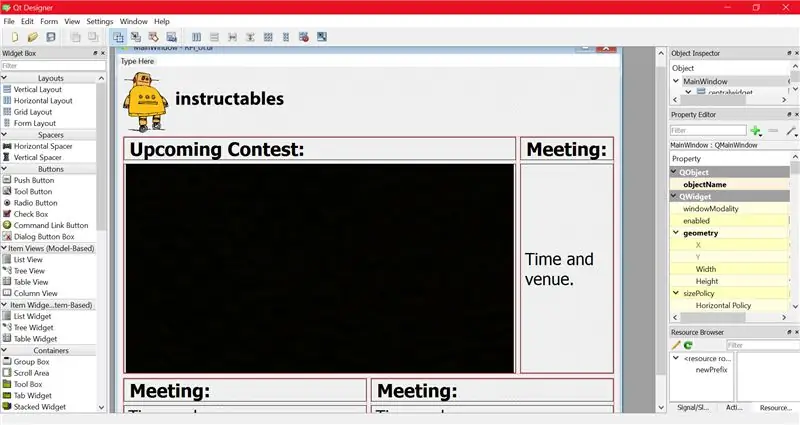
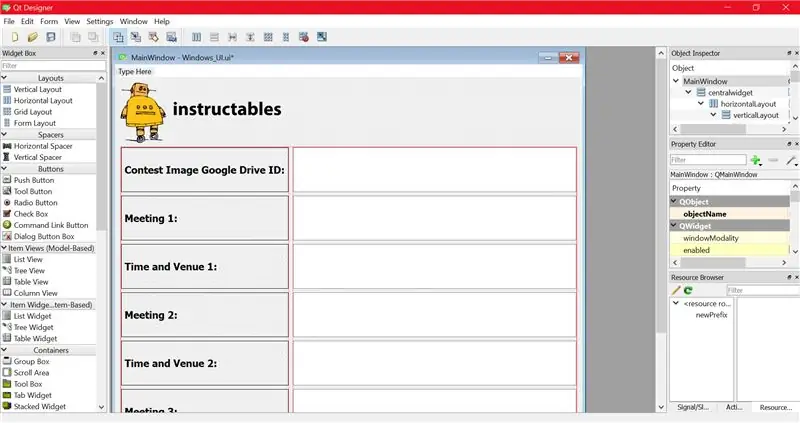
- abra "designer.exe".
- Cree una nueva ventana principal.
- Elija y coloque los diseños y las vistas requeridas (vista de texto, vista de etiqueta, etc.).
- Guárdelo como archivo Rpi_UI.ui.
- Para convertirlo en un archivo.py, abra el indicador de cmd en la carpeta actual donde existe el archivo Rpi_UI.ui y escriba el siguiente comando
directorio_de_instalación / Biblioteca / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
para mi lo es
C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
este comando convertirá el archivo Rpi_UI.ui en un archivo Rpi_UI.py y lo colocará en el mismo directorio.
- Abra el archivo Rpi_UI.py con Spyder IDE que se incluye en Anaconda.
- La ejecución del script mostrará la GUI que diseñamos anteriormente.
A continuación, configuremos la cuenta de CloudMQTT.
Paso 4: Configure una cuenta de CloudMQTT:


- Visite este enlace.
- Cree una cuenta con correo electrónico e inicie sesión en su cuenta.
- Cree una nueva instancia (la nombré TEST_1).
- Abra la información de la instancia.
- Anote el servidor, el usuario, la contraseña y el puerto.
- Consulte la documentación de Python de CloudMQTT y guarde el script como CloudMQTT.py.
- El código de ejemplo en la documentación requiere la biblioteca paho, instale Paho Python Client usando la herramienta pip, abra el indicador de cmd como administrador e ingrese el siguiente comando.
pip instalar paho-mqtt
Paso 5: Explicación del código final de Raspberry Pi:
Aquí, déjeme explicar la forma en que combiné el archivo RPi_UI.py con CloudMQTT.py y lo guardé como RPi_UI.py.
Importar bibliotecas, si no está instalado, simplemente instálelo
importar paho.mqtt.client como mqtt
importar urlparse desde PyQt5 importar QtGui, QtWidgets, QtCore desde PyQt5. QtCore importar QTimer, QTime desde subprocesos importar Thread import sys import re de google_drive_downloader importar GoogleDriveDownloader como gdd import os
Para instalar googledrivedownloader, use el comando
pip instalar googledrivedownloader
Inicializando variables,
icon = "[email protected]"
contestImg = "black" meeting1 = "Reunión1:" lugar1 = "Hora y lugar1". reunión2 = "Reunión2:" lugar2 = "Hora y lugar2". reunión3 = "Reunión3:" lugar3 = "Hora y lugar3".
Seguido por la clase Ui_MainWindow
clase Ui_MainWindow (objeto):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self):…
Las siguientes líneas en la función setupUi actualizan la GUI cada 3 segundos llamando a la función _update
self.retranslateUi (Ventana principal)
QtCore. QMetaObject.connectSlotsByName (Ventana principal) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
La función on_message espera el mensaje del corredor, una vez que se recibe el mensaje, descarga la imagen de la unidad de Google utilizando el ID de enlace para compartir de la unidad de Google y también cambia los valores de las variables globales
def on_message (cliente, obj, msg):
print (str (msg.payload)) if (str (msg.payload)): avisoRecibido = str (msg.payload) resultado = re.search ('% 1 (. *)% 2 (. *)% 3 (. *)% 4 (. *)% 5 (. *)% 6 (. *)% 7 (. *)% 8 ', avisoRecibido) concurso globalImg encuentro global1 lugar global1 encuentro global2 lugar global2 encuentro global3 lugar global3 fileId = "" + result.group (1) + "" ruta = "/ home / pi / Desktop / Instructables / RPi UI / ContestImages /" + result.group (1) + ". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = ruta) concursoImg = resultado.grupo (1) reunión1 = resultado.grupo (2) lugar1 = resultado.grupo (3) reunión2 = resultado.grupo (4) lugar2 = resultado.grupo (5) reunión3 = resultado.grupo (6) lugar3 = resultado.grupo (7)
El código consta de 2 bucles infinitos,
rc = mqttc.loop ()
y
sys.exit (app.exec_ ())
Para ejecutar estos bucles simultáneamente, he utilizado el concepto Threading
def sqImport (tId): si tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (objetivo = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Genial, hemos completado la configuración de Raspberry Pi, luego diseñemos GUI para PC con Windows para publicar el mensaje en Raspberry Pi.
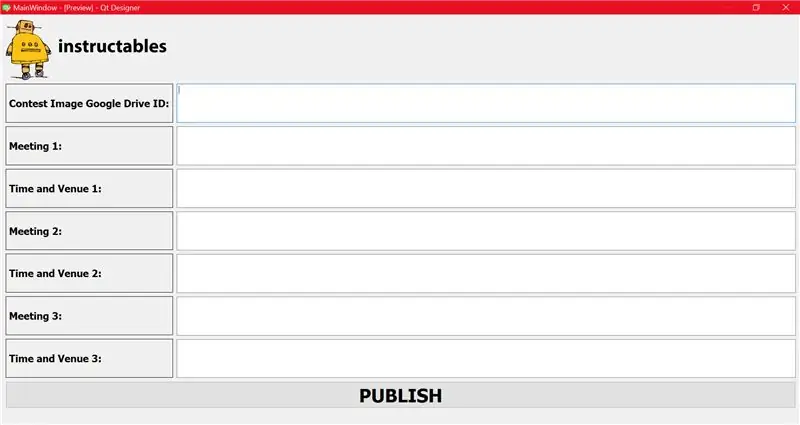
Paso 6: GUI de PC con Windows:

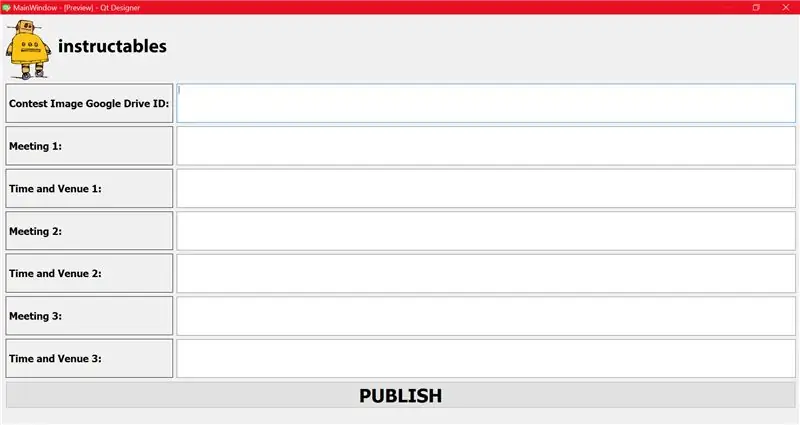
- Diseñe una GUI para Windows y guárdela como Windows_UI.ui.
- Conviértelo en un archivo de Python.
- Combínelo con el archivo CloudMQTT.py y guárdelo como Windows_UI.py.
- La función del archivo Windows_UI.py es similar al archivo RPi_UI.py, la única diferencia es que el archivo Windows_UI.py publica el mensaje mientras que RPi_UI.py recibe el mensaje.
Paso 7: Explicación del código final de PC con Windows:
- El archivo Windows_UI.py tiene todas las clases y funciones de RPi_UI.ui excepto algunas.
- En lugar de la función on_message, tiene una función on_publish para publicar el mensaje.
- El siguiente código dentro de la función retranslateUi llama a la función de publicación una vez que se hace clic en el botón PUBLICAR.
self.pushButton.clicked.connect (self.publish)
- La función de publicación concatena el ID de enlace para compartir de Google Drive y la información de la reunión y la publica bajo el tema "Aviso".
- Este mensaje lo recibirá la Raspberry Pi.
Paso 8: Configure el tablón de anuncios digital:

- Conecte la Raspberry Pi a una pantalla HDMI. He utilizado mi televisor Sony como pantalla de tablón de anuncios digital.
- Ejecute el archivo RPi_UI.py en Raspberry Pi.
- Ejecute el archivo Windows_UI.py en la PC con Windows.
- Ingrese el ID de enlace de Google Drive de una imagen de concurso y el anuncio de la reunión.
- Haga clic en el botón PUBLICAR.
- Ahora puede ver el Tablón de anuncios digital actualizado en unos segundos.
Sugerencias:
- Puede crear el número deseado de tablones de anuncios digitales y los tablones pueden suscribirse a diferentes temas.
- Para hacer que el archivo Windows_UI.py sea portátil, puede convertir el archivo en un archivo ejecutable usando pyinstaller, de modo que pueda ejecutar el archivo ejecutable en cualquier PC con Windows sin instalar las bibliotecas requeridas en la PC.
Gracias
SABARI KANNAN M
Recomendado:
Pantalla LCD de mensajería controlada por Bluetooth -- LCD 16x2 -- Hc05 -- Simple -- Tablón de anuncios inalámbrico: 8 pasos

Pantalla LCD de mensajería controlada por Bluetooth || LCD 16x2 || Hc05 || Simple || Tablón de anuncios inalámbrico: …………………………. SUSCRÍBETE A mi canal de YouTube para ver más videos … ………………………………… El tablón de anuncios se utiliza para actualizar a las personas con nueva información o Si desea enviar un mensaje en la habitación o en la mitad
Tablón de anuncios inalámbrico (Bluetooth): 5 pasos (con imágenes)

Tablón de anuncios inalámbrico (Bluetooth): en este mundo moderno donde todo está digitalizado, ¿por qué no el tablón de anuncios convencional tiene un nuevo aspecto? Por lo tanto, hagamos un tablón de anuncios controlado por Bluetooth que es muy simple.Esta configuración se puede utilizar en lugar de un aviso estático junta como en las universidades / en
Bloqueador de anuncios PiHole con pantalla de 3,5 ": 8 pasos (con imágenes)

Bloqueador de anuncios PiHole con pantalla de 3,5 ": ¡Bienvenido a mi tutorial sobre cómo crear un bloqueador de anuncios realmente impresionante para toda su red! La Raspberry Pi ejecuta un software conocido como Pi-Hole y PADD para bloquear anuncios y mostrar datos estadísticos como Pi- La dirección IP de Hole y la cantidad de anuncios blo
Tablón de anuncios de Raspberry Pi: 11 pasos (con imágenes)

Tablón de anuncios de Raspberry Pi: Este es un proyecto en el que trabajé para mi iglesia. Queríamos un tablón de anuncios electrónico que se montara en el área del nártex / vestíbulo y pasara por diapositivas estáticas cada pocos segundos. Estos eran nuestros objetivos de diseño: diapositivas estáticas, sin video o au
Haga que el tablón de anuncios de su escuela sea REALMENTE notorio: 4 pasos

Haga que el tablón de anuncios de su escuela sea REALMENTE notorio: haga que un tablón de anuncios viejo y aburrido sea realmente llamativo a un precio económico. Un día, estaba sentado en clase, haciendo mi trabajo (toser, toser, hablar, toser) y mi profesor de ciencias me llamó afuera. Maldito, pensé. Pero no, en realidad quería que yo lo construyera
