
Tabla de contenido:
- Paso 1: Materiales:
- Paso 2: Recursos:
- Paso 3: Descripción general del controlador:
- Paso 4: controlador del edificio:
- Paso 5:
- Paso 6: creación del sintonizador opcional:
- Paso 7: Descripción general del controlador de programación:
- Paso 8: Programación de la ondulación del ejemplo del controlador:
- Paso 9: Ejemplo de controlador de programación Dawn to Dusk:
- Paso 10: Ejemplo de controlador de programación Selva tropical:
- Paso 11: Tormenta de ejemplo del controlador de programación:
- Paso 12: Ejemplos de controladores de programación Macaw y Nordic Tree:
- Paso 13: Ejemplos de controladores de programación Copperhead:
- Paso 14: Ejemplos de controladores de programación Black Doodle:
- Paso 15: Programación de las funciones de afinación:
- Paso 16: El resto de la historia:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Introducción:
La iluminación es un aspecto importante del arte visual. Y si la iluminación puede cambiar con el tiempo, puede convertirse en una dimensión significativa del arte. Este proyecto comenzó asistiendo a un espectáculo de luces y experimentando cómo la iluminación podía cambiar totalmente el color de un objeto. Comenzamos a explorar esto en la iluminación del arte de la tela. Hasta ahora hemos construido iluminación dinámica para 8 piezas, incluida una pintura y una fotografía. Los efectos de iluminación han incluido: simulación del amanecer y el atardecer, luz bajo el agua a través de una superficie ondulada, relámpagos en las nubes y cambiar drásticamente los colores percibidos y el estado de ánimo de la obra de arte. Los videos de estos efectos se incluyen en los pasos de programación a continuación.
Este instructable crea un controlador que establece el brillo y el color de una cadena de LED direccionables individualmente a lo largo del tiempo. También incluye un circuito de entrada opcional para sintonizar manualmente (establecer el brillo y el color) de un segmento de la iluminación. También aprenderá sobre muchos problemas y mejoras que descubrimos a lo largo del camino.
También escribimos un instructivo asociado sobre la construcción de la caja de sombra y el marco. Compruébalo en:
Por ahora nos centraremos en la electrónica y la programación.
Paso 1: Materiales:
- Cadena de LED WS2812
- Arduino Pro Mini 328 - 5V / 16 MHz
- Interfaz USB FTDI Friend
- Cable USB A a MiniB para FTDI
- Condensador de 4700 μf
- Fuente de alimentación de 5v con conector de 5,5 x 2,1
- Toma de corriente 5,5 x 2,1
- Bloque de terminales
- Placa de circuito prototipo
- Botón
- Potenciómetro
- LED indicador
- Resistencias
- Cable plano
- Encabezado masculino
- Encabezado femenino
Paso 2: Recursos:
- Arduino; Entorno de desarrollo interactivo (IDE)
- Biblioteca Adafruit NeoPixel
- Tutorial de NeoPixel
- Programa de ejemplo de Strandtest
- Biblioteca FastLED
- Enlaces y documentación de FastLED
- Foro FastLED
- Nuestros bocetos de iluminación
Paso 3: Descripción general del controlador:


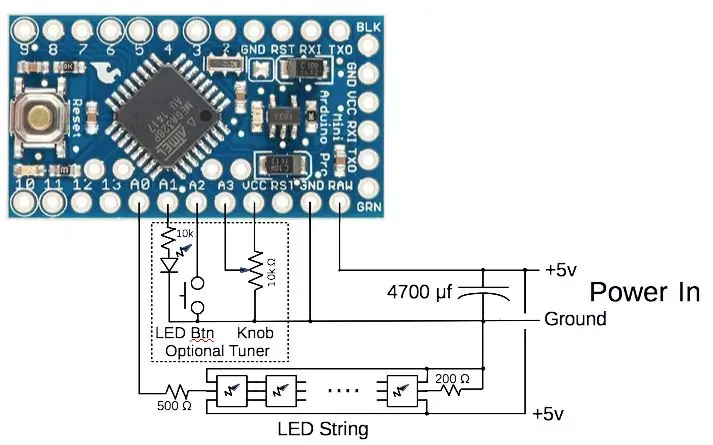
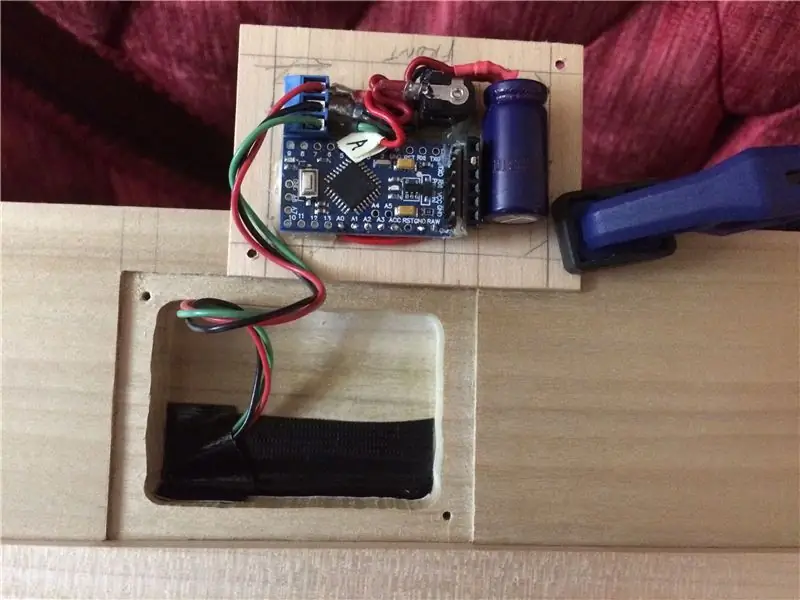
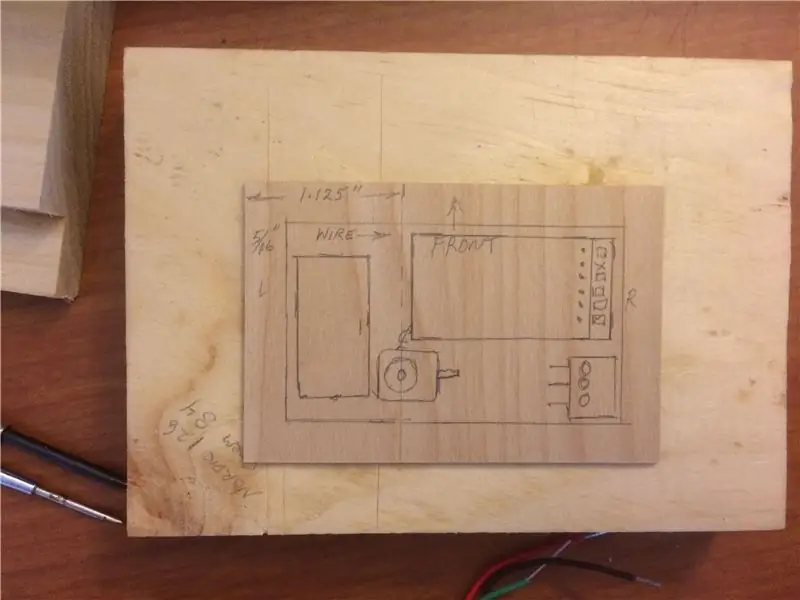
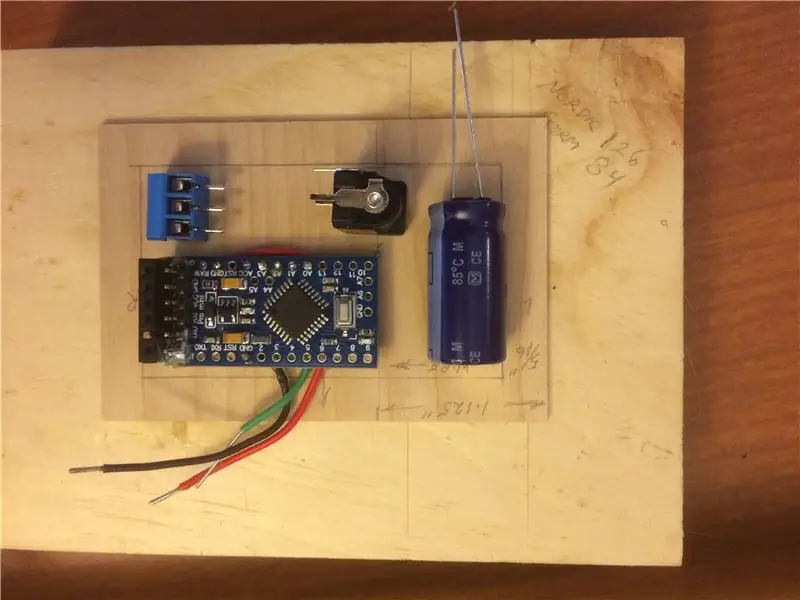
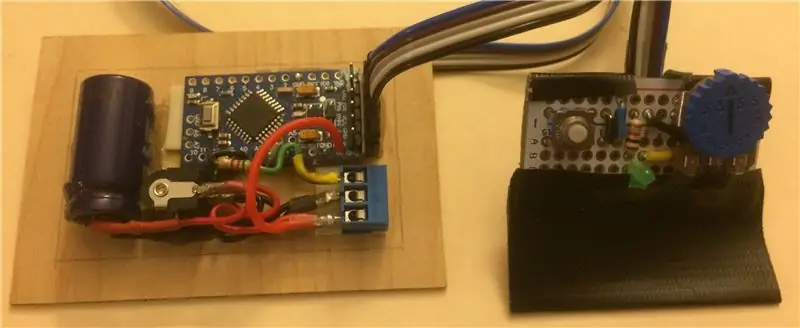
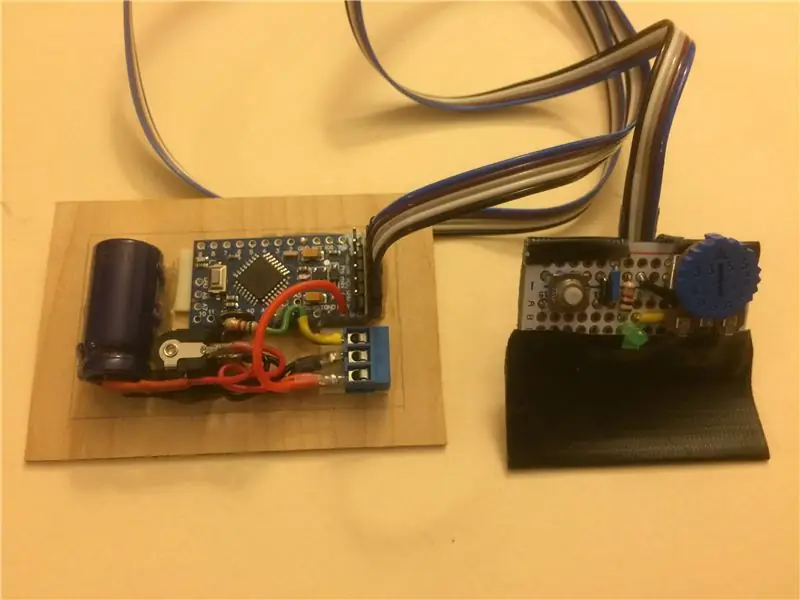
El esquema parece bastante simple y lo es. Construimos nuestros controladores para que se incrusten en un marco de imagen. Las dimensiones del circuito ilustrado son 2.25”x 1.3” x 0.5”. El sintonizador opcional se construyó en una placa de circuito separada con un conector de cable plano. Estas imágenes muestran nuestro proyecto terminado.
Queremos colocar nuestro controlador en el marco de la imagen, por lo que elegimos el Arduino pro mini 5v por su pequeño tamaño, costo y salida de 5v. El tamaño de la fuente de alimentación de 5v que necesita dependerá de cuántos LED y su brillo máximo en su proyecto. Todos nuestros proyectos funcionaban con menos de 3 amperios y algunos tenían menos de 1 amperio. Hay varios tipos de LED de colores direccionables. Comenzamos con el WS2812 vendido por Adafruit como uno de sus productos “NeoPixel”. Esto funcionó para nosotros y no hemos explorado otros LED. La mayoría de nuestros proyectos utilizaron la tira de 60 LED por metro. Hasta ahora, nuestros proyectos han variado hasta 145 LED.
Sintonizador opcional:
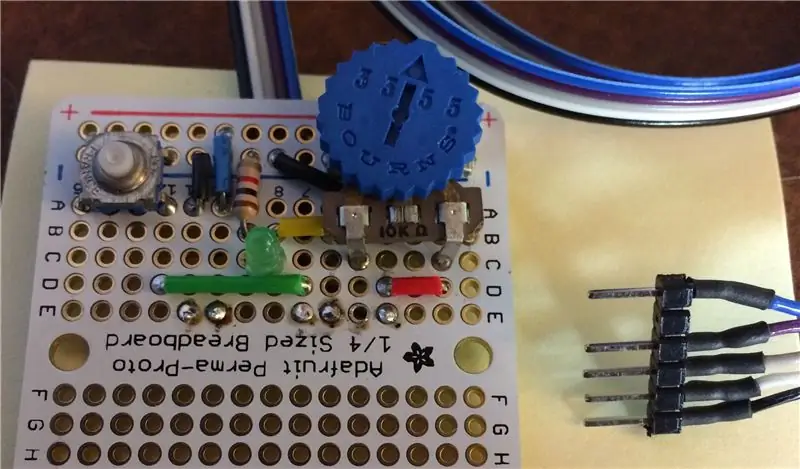
Construimos un pequeño “sintonizador” de circuito de entrada para poder ajustar fácilmente segmentos de iluminación sin modificar y cargar el programa para cada ajuste. Tiene: un LED de salida que parpadea el modo de entrada; un botón que cambia el modo de entrada; y una perilla que se puede ajustar. Luego, el Arduino puede enviar los valores a una computadora conectada.
Paso 4: controlador del edificio:

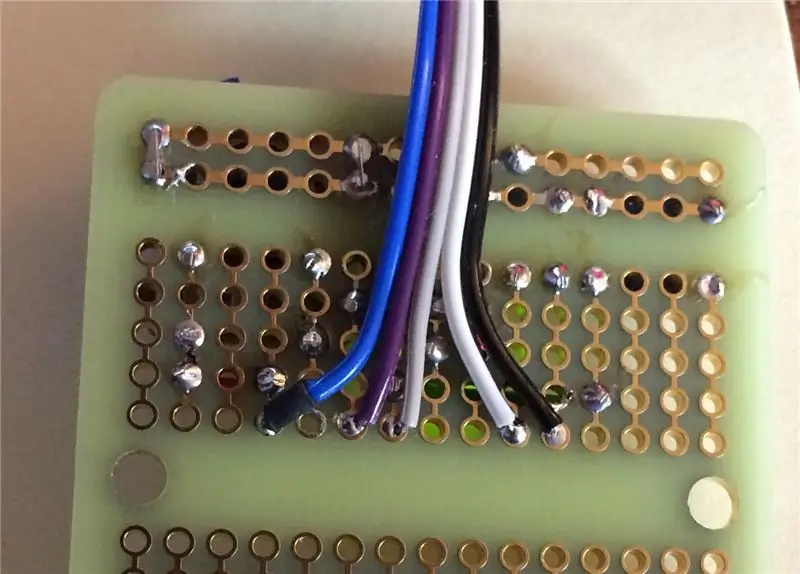
La lista de materiales no contiene el cable, los tubos termorretráctiles ni otros suministros que pueda necesitar. Para el circuito de 5v y tierra a los LED, le sugiero que use un cable trenzado de calibre 26 o más pesado. Usamos calibre 26. Además, el aislamiento de silicona en el cable es mejor porque no se derrite cerca de donde está soldando y es más flexible. Descubrí que dejar un poco más de espacio entre los componentes facilitaba mucho la fabricación. Por ejemplo, en el controlador que se muestra en el paso 6, el espacio entre la carcasa del enchufe de alimentación (negro) y el bloque de terminales (azul) es de aproximadamente 1 pulgada. Nuestra cubierta de montaje es de dos capas de chapa de madera.
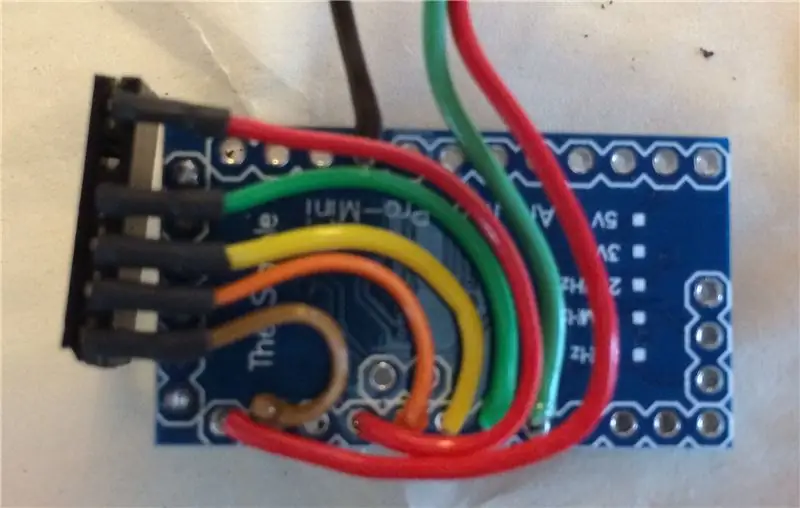
La imagen de este paso muestra el cableado de un conector hembra de seis contactos para el sintonizador opcional. El contacto no utilizado entre el cable rojo y el verde se conecta con un palillo para evitar una conexión inversa.
Paso 5:



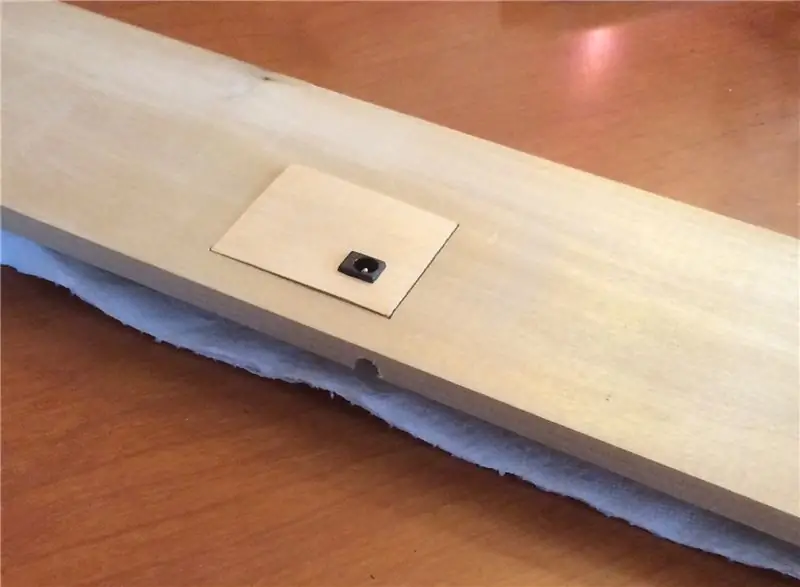
Ahora, juntémoslo para que quepa en el marco del cuadro de sombra. El marco tiene un grosor de 3/4 ", por lo que tenemos un límite de altura del controlador de 1/2". Hicimos placas de montaje pegando dos piezas de endurecedor de chapa con la veta perpendicular entre sí para limitar la deformación. Los componentes dispuestos de modo que el conector de alimentación esté en el centro del marco. El orificio para el conector de alimentación se cortó con una sierra de joyero y se lime para que quepa. Luego, los componentes se conectan entre sí antes del montaje. El zócalo está pegado en su lugar con epoxi. Los cuadrados de montaje de espuma permanente de doble cara se utilizan debajo del terminal de tornillo y arduino. El pegamento termofusible también se usa para mantener el arduino en su lugar, así como el condensador.
Paso 6: creación del sintonizador opcional:



Construimos un pequeño “sintonizador” de circuito de entrada para poder ajustar fácilmente segmentos de iluminación sin modificar y cargar el programa para cada ajuste. Tiene: un LED de salida que parpadea el modo de entrada; un botón que cambia el modo de entrada; y una perilla que se puede ajustar. Luego, el Arduino puede enviar los valores a una computadora conectada.
Estas imágenes muestran la fabricación del sintonizador. Cubrí la parte de atrás con cinta "Gorilla". Lo que mantiene estable el cable plano y también es un buen mango.
Paso 7: Descripción general del controlador de programación:
Esta es realmente la parte más difícil del proyecto. Con suerte, podrá utilizar algunos de nuestros códigos y métodos para comenzar con ventaja.
Adafruit y FastLED han publicado dos excelentes bibliotecas para permitir que Arduinos controle muchos tipos de LED direccionables. Usamos ambas bibliotecas en diferentes proyectos. Le sugerimos que lea también parte del material de recursos de estas bibliotecas y explore algunos de sus programas de ejemplo.
El repositorio de Github de nuestros programas se enumera en los "Recursos" de arriba. Tenga en cuenta que estamos lejos de ser competentes en la programación de Arduino, por lo que hay mucho margen de mejora. No dude en señalar problemas y contribuir con mejoras.
Paso 8: Programación de la ondulación del ejemplo del controlador:

“Ripple” de Jeanie Holt fue nuestro primer éxito. Esta pieza es un pez de tela en un marco de caja de sombra. La iluminación es azul constante de bajo nivel desde abajo. Y desde arriba, hasta tres rayos de luz blanca más brillante que se mueven de derecha a izquierda como refractados por ondas en movimiento en la superficie del agua. Este es un concepto bastante simple y el programa no usa las entradas del "sintonizador". Comienza incluyendo la biblioteca Adafruit y definiendo el pin de control de salida y la cantidad de LED. A continuación, realizamos una configuración única de la comunicación en serie y la tira de LED. Luego definimos una serie de variables internas, como el retraso entre actualizaciones, las características de un rayo de luz (su brillo en el tiempo y su movimiento), luego las variables de estado para cada rayo de luz.
La función "changeBright ()" aumentará el brillo de un rayo de luz durante el tiempo de "ataque", lo mantendrá constante durante el tiempo de "sostenimiento" y luego se desvanecerá durante el tiempo de "decaimiento".
La función "ripple ()" se llama para cada uno de los tres rayos de luz durante cada incremento de tiempo. El brillo temporal se calcula en función del desvanecimiento del brillo máximo con un descenso constante a lo largo del tiempo. Luego, para cada LED a la izquierda de la posición inicial, se calcula el brillo. Podemos imaginar una onda de luz moviéndose hacia la izquierda. Cada LED de la izquierda está en un punto anterior en la curva de tiempo de brillo de ondulación. Cuando esta ondulación tiene brillo cero para todos los LED, la bandera de hecho se establece en 1. Si el LED ya es más brillante (establecido por una de las otras ondulaciones), dejamos el valor sin cambios.
El bucle principal comienza apagando los LED. Luego, para cada una de las tres ondulaciones, llama a la función de ondulación e incrementa su contador de tiempo. Si se establece la bandera de hecho, comienza la onda de nuevo. Finalmente, el bucle principal establece una luz azul pálido en la parte inferior.
Paso 9: Ejemplo de controlador de programación Dawn to Dusk:

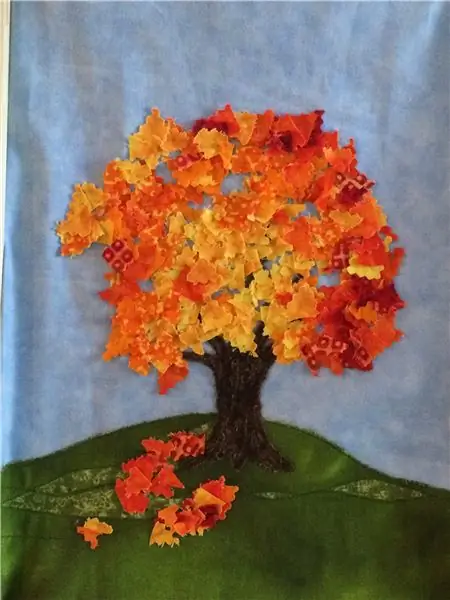
El próximo proyecto, “Dawn to Dusk” de Jeanie Holt, es otra obra de arte en tela, esta vez un árbol con follaje de colores otoñales. La iluminación es una simulación del día con el amanecer comenzando a iluminarse a la izquierda progresando hacia el mediodía brillante seguido por colores rojizos del atardecer y progresando a la noche. El desafío aquí es simplificar la descripción del cambio de color y brillo con el tiempo en una tira de 66 LED. El otro desafío es hacer que la luz cambie sin problemas. Realmente luchamos con el notable cambio de luz a niveles bajos de luz. Intenté obtener transiciones de iluminación más suaves utilizando la biblioteca FastLED pero no tuve éxito. Esta descripción del programa será menos detallada. Nuevamente usamos la biblioteca NeoPixel de Adafruit.
Fuimos a una convención de comenzar nuestras tiras de LED en la esquina superior izquierda. Esto hace que la numeración de la ubicación del LED sea un poco incómoda en esta pieza. Hay 86 LED alrededor del marco. El amanecer ilumina el lado izquierdo que va de 62 a 85. Luego, de arriba a la izquierda a abajo a la derecha es de 0 a 43.
Este programa no incluye la capacidad de utilizar el circuito de entrada "Tuner".
Este programa usa difuminado de tiempo para reducir el parpadeo. Actualizamos cada quinto LED, luego cambiamos a uno y actualizamos cada quinto LED y repetimos hasta que todos estén actualizados. Por esta razón, definimos la longitud de la cadena de LED un poco más de lo que realmente es.
Ahora, así es como simplificamos la descripción del patrón de iluminación. Identificamos 12 posiciones de LED de referencia alrededor del marco desde la parte inferior izquierda hasta la parte inferior derecha. Luego definimos la intensidad del LED rojo, verde y azul (RGB) para estos LED de referencia en hasta 12 puntos de interrupción durante el período de tiempo del amanecer al anochecer. Para cada punto de interrupción hay 4 bytes, el número de recuentos de tiempo desde el último punto de interrupción y el valor de un byte para cada uno de los colores RGB. Esta matriz ocupa 576 bytes de preciosa memoria.
Ahora usamos la interpolación lineal para encontrar valores entre los puntos de interrupción y nuevamente la interpolación lineal para encontrar los valores de los LED ubicados entre los LED de referencia. Para que la interpolación funcione bien, necesitamos usar algunos valores intermedios de coma flotante. El período del amanecer al anochecer se divide en 120 períodos de tiempo de medio segundo.
Paso 10: Ejemplo de controlador de programación Selva tropical:

El próximo proyecto que describiré es “Rain Forest” de Juli-Ann Gasper. Esta es una obra de arte de tela más grande con mucha profundidad. Aquí usamos una caja de sombra de aproximadamente 4,4”de profundidad. El concepto de iluminación son los niveles de luz de fondo que son más tenues en la parte inferior con luz parpadeando a través de las hojas de arriba de vez en cuando. El concepto aquí es similar a Ripple, pero los rayos de luz no se mueven. Y a diferencia de la ondulación donde el brillo cambia suavemente, aquí el brillo del parpadeo debe fluctuar. Creamos una matriz de 40 bytes llamada flicker_b2. Descubrimos que el efecto visual estaba bien si usábamos el mismo patrón para todas las ubicaciones de parpadeo. Establecimos 5 ubicaciones de parpadeo. Al revisar el efecto visual, encontramos que uno de los parpadeos tenía que ser mucho más ancho que los demás. Usamos la función fill_gradient_RGB () para estirar ese parpadeo sobre unos 20 LED. Cada parpadeo es independiente y comienza al azar. Se puede establecer la probabilidad de cada parpadeo.
El color de fondo debe establecerse y restaurarse cuando el parpadeo no es más brillante que el fondo.
Para esta pieza usamos la biblioteca FastLED. En este programa, #define TUNING se usa para indicar si la placa de sintonización está enchufada, debe ser 0 cuando la placa de sintonización no está enchufada. De lo contrario, el controlador es sensible a la electricidad estática y poltergeists. El compilador solo incluye los segmentos de programa que usan el "Tuner" cuando esta variable es 1.
Paso 11: Tormenta de ejemplo del controlador de programación:

Otro proyecto fue la iluminación de una fotografía llamada "Storm" de Mike Beck. La imagen es una nube de tormenta. Usamos la biblioteca FastLED y no incluimos la capacidad de ajuste. El concepto de iluminación aquí es algo de luz de fondo con relámpagos que aparecen aleatoriamente en tres puntos alrededor de la nube. El destello en cada ubicación es causado por tres LED. El espacio entre estos LED es diferente para cada ubicación. El brillo de estos tres LED está definido por tres matrices de 30 bytes. La secuencia de brillo en las tres matrices proporciona variación y movimiento aparente a través de los tres LED. La dirección del movimiento percibido y el brillo general se selecciona para cada ubicación. La duración del flash en cada ubicación se ajusta por el tiempo de retraso entre la actualización de los valores de brillo. Hay un retraso de tiempo aleatorio entre 0,2 y 10,4 segundos entre los rayos. Cuál de las tres ubicaciones de ataque también es aleatoria con un 19% de probabilidad en la parte superior de la nube, un 45% de probabilidad en la parte inferior derecha y un 36% de probabilidad en el lado izquierdo.
Paso 12: Ejemplos de controladores de programación Macaw y Nordic Tree:


Las piezas “Macaw” de Dana Newman y “Nordic Tree” de Jeanie Holt utilizan el color de la iluminación para cambiar el color percibido de la pieza. Y en el caso de la pintura de Dana de un gran guacamayo, el estado de ánimo del pájaro cambia de alegre a amenazador según el color de la luz que rodea al pájaro. Estos dos programas son casi idénticos. Usamos la biblioteca Adafruit NeoPixel y la capacidad del tablero de sintonización está en estos programas. Estos programas están adaptados de la función theaterChaseRainbow () en Adafruit_NeoPixel / examples / Strandtest.ino (descargado el 29/7/2015)
La iluminación se mantiene con un brillo relativamente constante mientras que el color de la luz cambia progresando a través de una rueda de colores. El progreso alrededor de la rueda de colores se crea comenzando con un 100% de rojo y disminuyendo gradualmente el rojo mientras aumenta el verde. Una vez que el verde está al 100%, se reduce mientras aumenta el azul. Y finalmente, a medida que el azul disminuye y el rojo aumenta, se completa el círculo.
Esto proporciona iluminación usando dos de los colores primarios y deja uno fuera. A medida que recorremos esta rueda de colores de iluminación, en algún momento faltará cualquier color de la obra de arte en la luz suministrada. El cambio resultante en el color percibido puede ser bastante dramático y se convierte en parte de la expresión artística. Entonces, si el rojo no está presente en la luz, el rojo en la pintura aparecerá oscuro. Cuando la luz es de color rojo puro, el rojo realmente se ilumina y los otros colores se apagan.
Paso 13: Ejemplos de controladores de programación Copperhead:

"Copperhead" de Jeanie Holt utiliza la variación de la iluminación para mejorar la sensación de estar al aire libre y la variación en la visibilidad de la serpiente. La programación coloca ondas de luz sobre la iluminación de fondo.
Para este programa usamos la biblioteca FastLED junto con nuestro circuito Tuner para el desarrollo.
El color de fondo se establece en 10 puntos alrededor del marco y la función fill_gradient () se usa para realizar una transición suave entre colores.
Al comienzo de un ciclo de visualización, el fondo se atenúa y el color cambia a azul mediante una curva de coseno a lo largo del tiempo y la función setBrightness ().
Después de un retraso, tres ondas de luz se mueven de la parte superior derecha a la inferior izquierda. La primera ola es la más brillante y las siguientes olas se vuelven más tenues. La primera ola también se mueve más lentamente.
Paso 14: Ejemplos de controladores de programación Black Doodle:

"Black Doodle" de Jeanie Holt explora los reflejos del vinilo negro.
Este programa también utiliza la biblioteca FastLED y puede recibir información del circuito de sintonización.
La iluminación consta de hasta 5 pantallas simultáneas de luz que se reproducen desde puntos aleatorios alrededor del marco. Cada pantalla avanza con los mismos 60 valores de brillo a lo largo del tiempo. Cada pantalla incluye 7 LED adyacentes con el brillo disminuyendo hacia los bordes. Antes de que comience cada visualización, hay un retraso aleatorio. La ubicación de la pantalla es aleatoria, pero las ubicaciones cercanas a una pantalla activa están inhibidas.
El fondo es un arco iris de colores repartidos por todo el marco. Este arco iris de fondo gira lentamente y cambia de dirección aleatoriamente.
Estas descripciones son una descripción general y ayudan a leer los programas. Esperamos que encuentre algunos de estos efectos de iluminación lo suficientemente interesantes como para incorporarlos en uno de sus proyectos. Un enlace a github.com donde se almacenan los programas se encuentra en el Paso 2 Recursos.
Paso 15: Programación de las funciones de afinación:
En el programa RainForest podemos activar la función de sintonización mediante “#define TUNING 1” y conectar la placa de entrada de sintonización con su cable plano. También necesitamos configurar los parámetros para los cuales el LED se verá afectado por la sintonización. Por ejemplo, ajustemos los LED en las posiciones 61 a 73. Usamos #define START_TUNE 61 y #define END_TUNE 73. Configuramos otros segmentos de la cadena en colores de fondo en setup () usando llamadas fill_gradient_RGB (). El resto de su boceto no debe establecer los LED en el rango de sintonización o no podrá ver sus ajustes. Ahora ejecute el boceto y muestre el monitor en serie. La parte de sintonización del programa tiene 4 estados [Tono, Saturación, Valor y Brillo}. El tono es la rueda de color con 0 = rojo y 255 desde azul hasta casi rojo. El estado actual debe imprimirse en el monitor en serie y el indicador LED en la placa de sintonización parpadeará para indicar el estado (un parpadeo es tono, dos parpadeos es saturación y así sucesivamente). El valor es la intensidad de la luz, mientras que el brillo es un factor de reducción que se aplica a todos los valores de intensidad de los LED. Entonces, para el brillo total, establezca Valor = 255 y Brillo = 255. Presione el botón para cambiar el estado. Cuando esté en el estado que desea ajustar, gire la perilla. El programa ignora la perilla hasta que se gira más que INHIBIT_LEVEL. Esto evita cambiar los valores en los otros estados cuando pasa por ellos. Por ejemplo, puede comenzar con Hue y obtener el color que desea, luego cambiar al valor y ajustar para encontrar el brillo que desea.
Los bocetos de Macaw y Nordic_Tree incluyen ajustes, pero las funciones son un poco diferentes. En estos bocetos solo hay dos modos. Uno para el brillo y otro para la posición de la rueda de colores. Con estos ejemplos, puede ver cómo personalizar las funciones de ajuste para que funcionen con la mayoría de los parámetros de su control de iluminación.
En el repositorio se incluye un boceto 'Tuning' que toma las funciones de ajuste de RainForest. Este boceto es solo las funciones de ajuste para que pueda explorar y seguir más fácilmente cómo funciona el boceto. Usamos este boceto para controlar un marco de iluminación de prueba que podemos colocar rápidamente sobre una obra de arte y explorar los efectos de iluminación. Más adelante usaremos la información de ajuste para construir el controlador de iluminación personalizado.
Espero que este instructivo le resulte útil para que su proyecto funcione.
Paso 16: El resto de la historia:
Este es uno de los dos instructivos de este proyecto. Si aún no lo ha hecho, consulte el instructivo complementario en:
Recomendado:
Caja de sombras con iluminación LED dinámica y marco para arte: 16 pasos (con imágenes)

Marco y caja de sombras con iluminación LED dinámica para el arte :: La iluminación es un aspecto importante del arte visual. Y si la iluminación puede cambiar con el tiempo, puede convertirse en una dimensión significativa del arte. Este proyecto comenzó asistiendo a un espectáculo de luces y experimentando cómo la iluminación podría cambiar totalmente el co
Controlador dinámico ELIO: 3 pasos

Controlador dinámico ELIO: ELIO es un controlador multifuncional para fabricantes. Mi hija, que está en quinto grado, hizo un automóvil en movimiento en su escuela. El coche era un juguete tan simple que funcionaba con un interruptor. Ella le envió el auto a su hermana en el otro lado con la mano, ya que el auto no tiene función de control
Iluminación LED automatizada para acuarios plantados con RTC: 5 pasos (con imágenes)

Iluminación LED automatizada para acuarios plantados con RTC: hace un par de años decidí montar un acuario plantado. Estaba fascinado por la belleza de esos acuarios. Hice todo lo que se suponía que debía hacer mientras instalaba el acuario, pero descuidé una cosa más importante. Esa cosa estaba iluminada
Recicle los artefactos de iluminación viejos para crear iluminación LED artística: 4 pasos

Recicle los artefactos de iluminación viejos para crear iluminación LED artística: encuentre artefactos de iluminación antiguos en tiendas de segunda mano, ventas de garaje, etc. Límpielos y luego incorpore cadenas de luces LED para crear una iluminación de aspecto futurista
Iluminación LED para habitaciones rápida, rápida, económica y atractiva (para cualquier persona): 5 pasos (con imágenes)

Iluminación LED de habitación rápida, rápida, barata y atractiva (para todos): Bienvenidos todos :-) Este es mi primer instructivo, así que los comentarios son bienvenidos :-) Lo que espero mostrarles es cómo hacer una iluminación LED rápida en un PEQUEÑO buget. Lo que necesita: CableLEDsResistores (510Ohms para 12V) StapelsSolderCutters y otros basi
