
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Convierta la música en un espectáculo de luces deslumbrante con este proyecto de controlador de luz personalizable. ¡Ideal para DJ, fiestas y espectáculos 1: 1!
¡Demostración actualizada a continuación!
Paso 1: antecedentes

La idea detrás de este proyecto era crear un controlador que permitiera a los usuarios "tocar" la luz como si fuera un instrumento con imágenes personalizadas, control por gestos y marcaciones de brillo / velocidad.
Teniendo en cuenta lo caros que pueden ser los controladores de luz para el consumidor (a menudo $ 100 dólares o más, ¡sin incluir las luces!), ¡Decidimos intentar hacer una solución más barata y más personalizable!
ACTUALIZACIÓN: Recientemente actualizamos este proyecto. Las imágenes de construcción son de la versión 1.0, cuya demostración se encuentra a continuación.
El cableado y la construcción son básicamente los mismos para la versión 2.0, simplemente lo colocamos en una carcasa más bonita y agregamos más hardware para actualizaciones posteriores. El código actualizado también se publica en la sección de códigos.
Paso 2: Materiales
- Arduino UNO
- Telémetro ultrasónico
- Digilent Pmod KYPD
- Potenciómetro giratorio
- Tiras de LED (2)
- Sensor de sonido Seeed Grove v1.6
- Pistola de silicona
- Tablero (utilicé una muestra de madera de Home Depot)
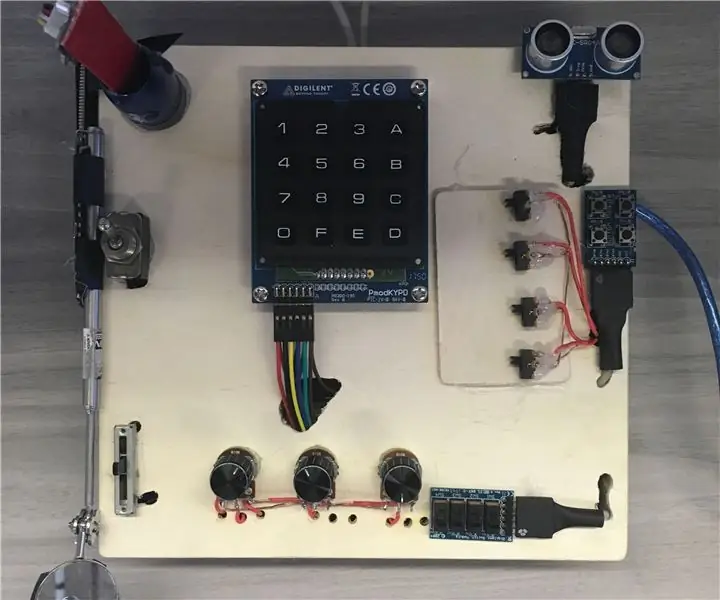
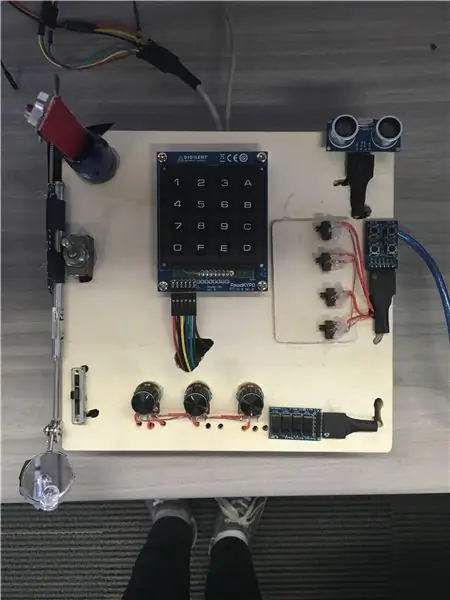
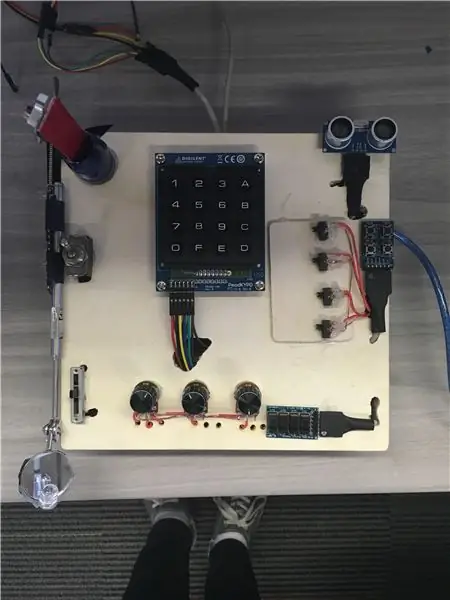
Paso 3: Configure el circuito



Uno de los desafíos con un proyecto como este es la cantidad de botones que debería incluir. Incluso en mis diseños más conservadores, quería tener alrededor de 8 botones para administrar las diferentes secuencias visuales, paletas de colores y otra selección de modo. Conectar tantos botones puede ser tedioso y abre muchas posibilidades de que una conexión se rompa y arruine todo el rendimiento. Además, el Arduino que estamos usando (el UNO) solo tiene tantas entradas digitales que se pueden usar. Afortunadamente, al usar el Pmod KYPD pudimos eludir ambos problemas.
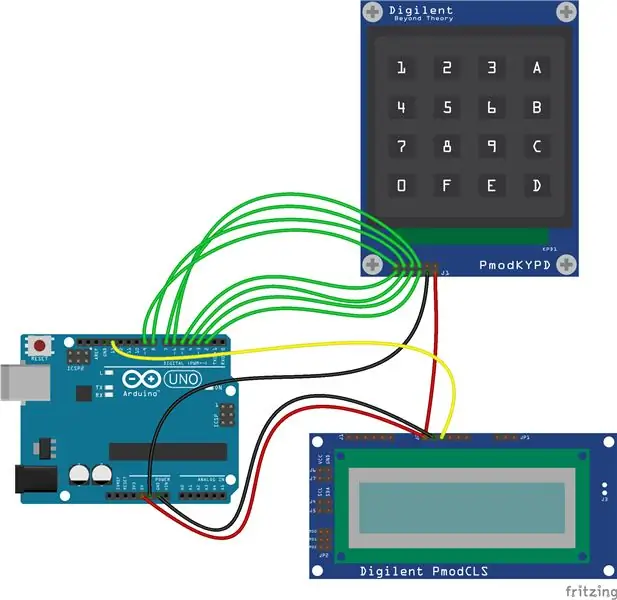
El pequeño factor de forma del Pmod KYPD le permite encajar perfectamente en cualquier placa base sin ocupar demasiado espacio. Estoy usando una muestra de madera que obtuve de mi ferretería local de forma gratuita como mi panel de montaje. Para cablear este proyecto, primero conecte el Pmod KYPD de acuerdo con el diagrama de Fritzing anterior.
Luego conecte sus potenciómetros a los pines analógicos A5 (brillo) y A4 (velocidad). Conecte las tiras de LED a tierra y 5V, luego conecte ambos pines de señal en el pin digital 11. Conecte el sensor de sonido a la alimentación y a tierra, y el blanco cable a A1 y cable amarillo a A0 (si no tiene el cable de conexión como referencia, el cable amarillo es el exterior y hay más documentación sobre el sensor aquí. Para el sensor de ping / telémetro ultrasónico, el disparador está en el pin digital 13 y Echo está en Digital Pin 12 (además de energía y tierra, por supuesto).
Paso 4: Código
Para el código, necesitará la biblioteca FastLED y Keypad (ambas se encuentran en el administrador de bibliotecas IDE de Arduino). El teclado no aparece primero en la lista cuando lo busca, tendrá que desplazarse hacia abajo hasta encontrar el de Mark Stanley y Alexander Brevig.
Copie y pegue el código en el IDE de Arduino y haga clic en cargar. ¡Ahora es el momento de jugar con el tablero! Nota: los botones 3 y 4 están conectados al sensor de ping, así que intente poner su mano sobre el sensor cuando active esos visualizadores. Diviértase y no dude en expandir este proyecto para agregar más visualizadores, sensores, ¡ect!
ACTUALIZACIÓN: actualizamos el código y agregamos más funciones, descargue LEDController_2 si desea las funciones adicionales.
En el nuevo código, los visualizadores son:
1. Flujo
2. Cascada
3. DoubleBounce
4. Rebote de la mano
5. Niveles
6. Niveles centrales
7. Gota
8. AmbientSpots
9. Segmentos
0. Pulso
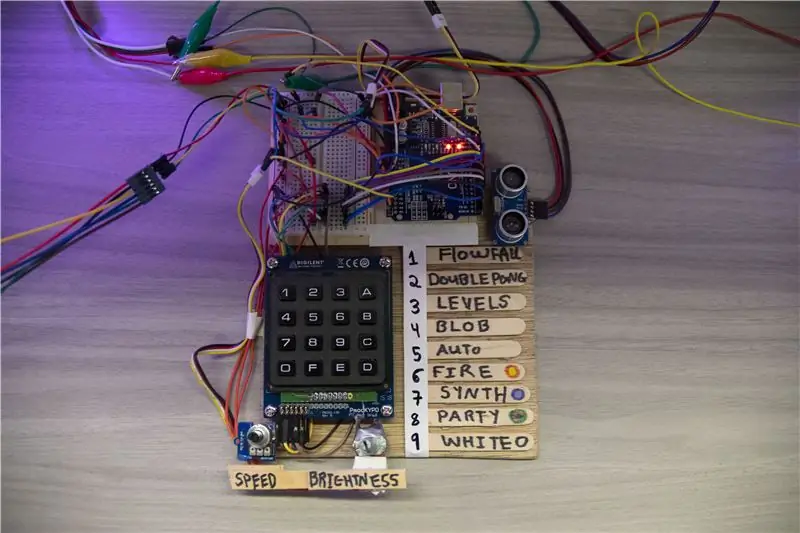
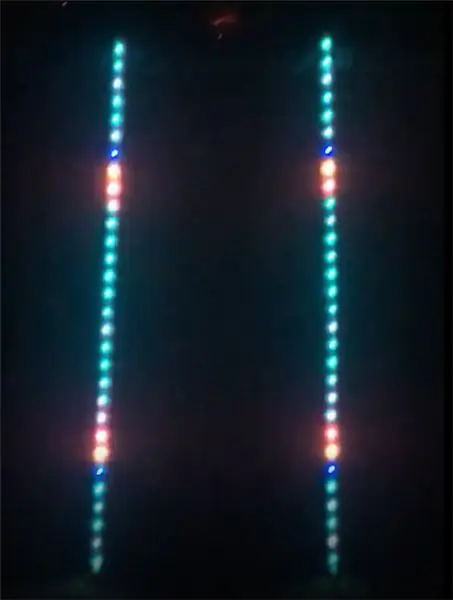
Paso 5: ¡Es hora de los espectáculos de luces

¡Ahora es el momento de usar el tablero!
En mi configuración, los botones 1-4 son las secuencias visuales, 5 es el modo automático con el sensor de sonido y 6-9, F y C son las paletas de colores, que influyen en cualquiera de los visualizadores.
Recomendado:
Tablero MXY - Tablero de robot de dibujo de trazador XY de bajo presupuesto: 8 pasos (con imágenes)

Tablero MXY - Tablero de robot de dibujo de plotter XY de bajo presupuesto: Mi objetivo era diseñar el tablero mXY para hacer que la máquina de dibujo del plotter XY sea de bajo presupuesto. Así que diseñé una placa que se lo pone más fácil a quienes quieran realizar este proyecto. En el proyecto anterior, mientras usaba 2 motores paso a paso Nema17, esta placa u
Visualizador de música láser: 5 pasos

Visualizador de música láser: sabes cómo suenan tus canciones favoritas. Ahora puedes crear un visualizador y ver cómo se ven. Funciona así: cuando reproduce sonido a través de su altavoz, el diafragma del altavoz vibra. Estas vibraciones mueven el espejo adherido a
Visualizador de música LightBox: 5 pasos (con imágenes)

LightBox Music Visualizer: LightBox utiliza el micrófono integrado de su teléfono o tableta para analizar la música y generar hermosos patrones de luz que combinan con la música. Simplemente inicie la aplicación, coloque su teléfono o tableta en algún lugar cerca de una fuente de sonido y su caja visualizará el
Tablero de luces o tablero de vidrio para bricolaje: 4 pasos

Tablero de luces o tablero de vidrio para bricolaje: se están produciendo muchas innovaciones en el sector de la educación. Enseñar y aprender a través de Internet es ahora algo cotidiano. La mayoría de las veces, los tutores en línea tienden a centrarse más en el contenido técnico, dejando a los espectadores desinteresados. Aprendizaje 3D
Visualizador de música con Arduino: 5 pasos

Visualizador de música con Arduino: Visualizador de música interactivo Componentes LM338T x5 Potenciómetro x2 (1k y 10k) 1N4006 diodo x5Capacitor x2 (1uF y 10uF) Resistencias x3 (416, 10k y 1k) Divisor auxiliar
