
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

Introducción Hace unos años, vi este simple rompecabezas de diapositivas de juego por lotes ['Instructable original https://www.instructables.com/id/Batch-Game-Slide…], fue genial. Lo hice, lo jugué un par de veces pero perdí el interés por su simplicidad. Con eso en mente, pensé que podría modificarlo y agregar algunas características adicionales. Aquí está el resultado de ese pensamiento.
Este juego está escrito en el lenguaje de secuencias de comandos por lotes de Windows, tiene comandos y operaciones muy básicos, pero es súper simple y bastante efectivo en la aplicación. Los archivos por lotes se utilizan con frecuencia para automatizar la instalación y las actualizaciones de software, copiar y ejecutar, buscar y encontrar en directorios, etc. Con cualquier lenguaje de codificación, la creación de juegos se utiliza para ayudar a enseñar y reforzar el aprendizaje. Aunque es un lenguaje básico, hay espacio para sus modificaciones y para su disfrute del entretenimiento.
Modificaciones: • Instrucciones para el usuario. • Tamaño y color de la pantalla. • Comando Cerrar ventana. • Biblioteca de juegos aleatorios. • Mover contador.
Nivel de habilidad de construcción: fácil
Tiempo de construcción: 5 minutos
Nivel de habilidad del juego: fácil a difícil
Tiempo para jugar: 3 - 8 minutos
Vamos a hacer un rompecabezas de diapositivas virtual.
Siguiente tamaño y color de la pantalla
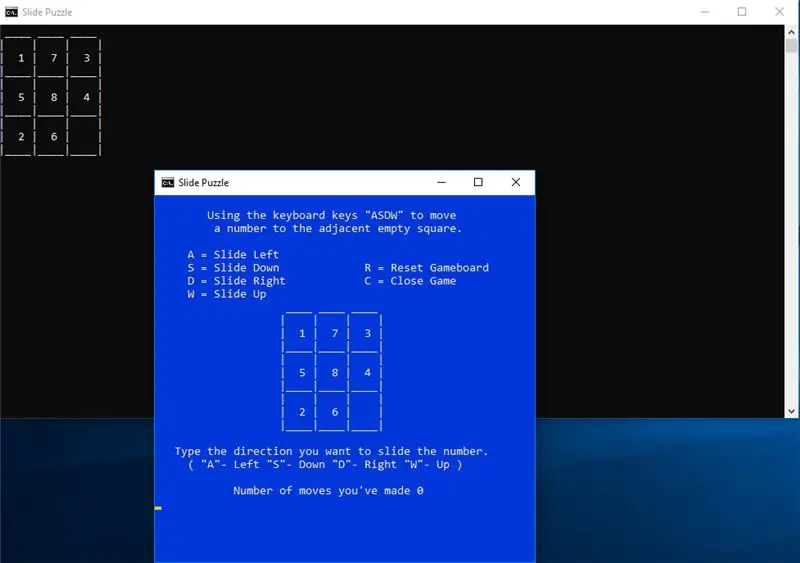
Paso 1: Tamaño y color de la pantalla

La 1ra Modificación, esta parte del código se agregó solo por apariencia, sin establecer el Ancho y Alto, tiene un área grande de nada, usando bienes inmuebles innecesarios. No tiene que configurarlo, pero se suma a la presentación general. Además, si está tomando un descanso en el trabajo, un tablero de juego pequeño se nota menos. Se establece al principio del código.
'establecer el tamaño de la pantalla del juego [Ancho, Alto] Modo 58, 28
En cuanto al color, tienes diferentes opciones. Los atributos de color se especifican mediante 2 dígitos hexadecimales: el primero es el fondo; el segundo es el texto. No es necesario configurar el fondo y el texto, pero el color es agradable. Puede llamarlo en cualquier momento y cambiar el color del texto para llamar la atención sobre algo importante. Tendrá que leer más sobre cómo hacerlo. En este caso, simplemente se llama agregando la siguiente línea.
'Color de fondo azul con texto amarillo color 1e
Fondo0 = Negro1 = Azul marino 2 = Verde3 = Aguamarina4 = Rojo5 = Morado6 = Amarillo7 = Blanco8 = Gris9 = Azul
Texto A = Verde claro B = Aguamarina claro C = Rojo claro D = Morado claro E = Amarillo claro F = Blanco brillante
Siguiente instrucciones para el usuario
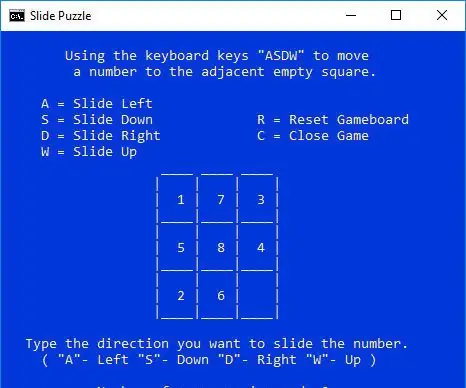
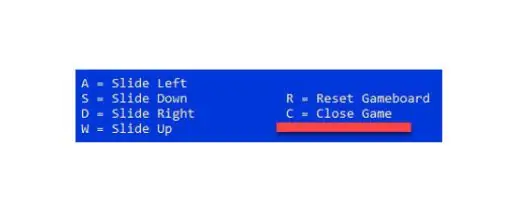
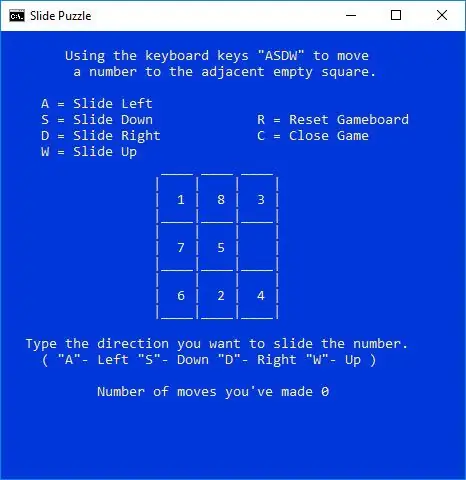
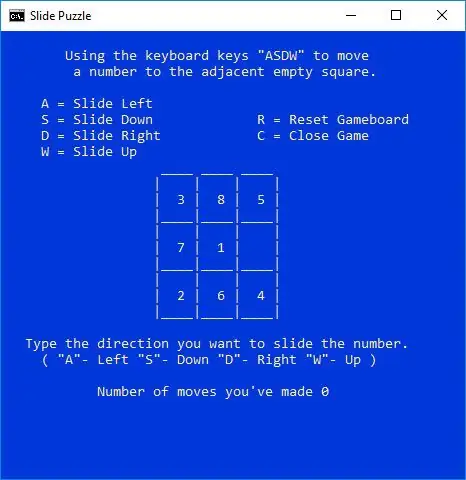
Paso 2: Instrucciones para el usuario

La segunda modificación, esta parte del código fue agregada para que pudiera recordar lo que significaba "ASDW". Además, las instrucciones para el usuario se suman a la presentación general.
"Eco" se utiliza para mostrar exactamente lo que sigue.
Nota: Hay espacios o pestañas después del eco para alinear el tablero lejos del lado izquierdo del borde. Si esos espacios o pestañas no se copian correctamente, simplemente agregue espacios o pestañas para alinear el tablero de juego donde desea que esté. No hay una opción de centrado dentro de la secuencia de comandos por lotes de Windows. La forma más fácil de alinear el tablero y el texto es usar espacios y tabulaciones.
echo Usando las teclas del teclado "ASDW" para mover echo un número al cuadrado vacío adyacente
echo.echo A = Deslizar hacia la izquierda S = Deslizar hacia abajo R = Reiniciar Gameboardecho D = Deslizar hacia la derecha C = Cerrar Gameecho W = Deslizar hacia arriba
echo Escriba la dirección en la que desea deslizar el número. eco ("A" - Izquierda "S" - Abajo "D" - Derecha "W" - Arriba)
Siguiente comando Cerrar ventana
Paso 3: comando Cerrar ventana

La tercera modificación, esta parte del código se agregó para la conveniencia de cerrar el juego sin usar el mouse o las teclas de atajo. Es una característica interesante. Se puede llamar de diferentes formas, pero el código básico es el siguiente.
'Cerrar Commandexit / B
En este juego agregué la opción a las opciones existentes. Dentro de las opciones de elección, seleccioné "C" por la razón obvia y luego asigné qué hacer si se seleccionaba "C".
choice / c WASDRC / nif% errorlevel% == 1 goto moveWif% errorlevel% == 2 goto moveAif% errorlevel% == 3 goto moveSif% errorlevel% == 4 goto moveDif% errorlevel% == 5 goto resetif% errorlevel% = = 6 salida / B
Siguiente biblioteca de juegos aleatorios
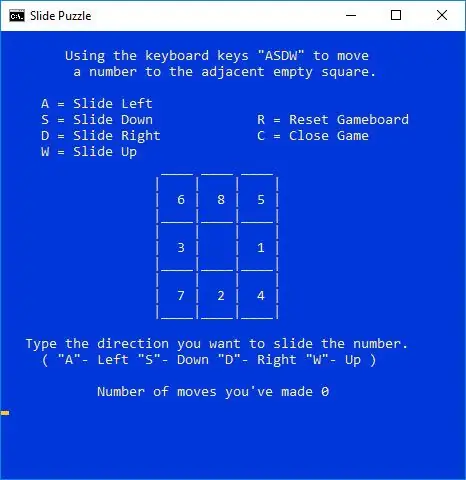
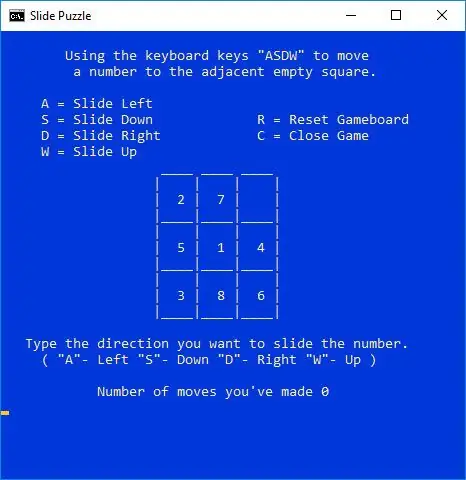
Paso 4: Biblioteca de juegos aleatorios


La cuarta modificación, esta parte del código se agregó para darle al jugador otros tableros de juegos. La secuencia de comandos aleatoria en Windows no es tan aleatoria como su nombre indica ni es tan fácil de codificar como otros lenguajes. Con eso en mente, terminé creando una biblioteca de 13 tableros. Para seleccionar un juego aleatorio, seleccione "R" y se crea un número entre 0 y 12 y el código va a esa opción de biblioteca y se muestra el juego.
: reset 'Randomizerset / a rand =% random% %% 12goto% rand%
Si el generador de números aleatorios selecciona "0", el código irá a: 0
Biblioteca: 0set slide1 = 1set slide2 = 7etc.
Contador de movimiento siguiente
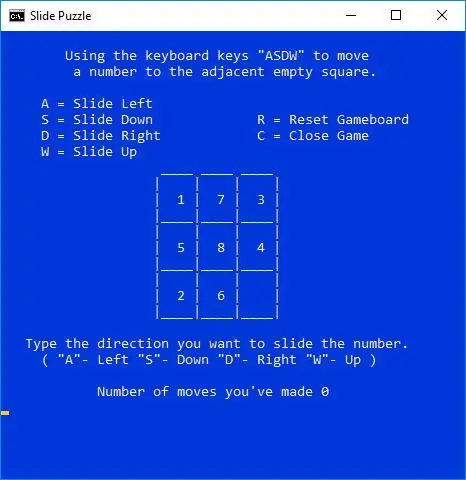
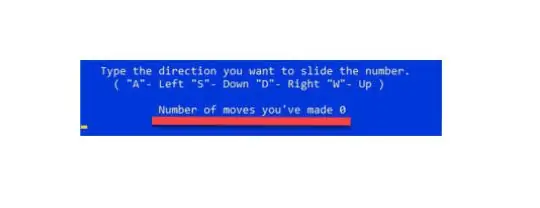
Paso 5: Mover el contador

La quinta modificación, esta parte del código se agregó para darle al jugador un desafío adicional. Me gusta que me desafíen y, por lo tanto, un "Contador de movimientos" me dio una forma de rastrear el número de movimientos que hago.
'Contador de conjuntos = 0
Luego agregue el código del contador para que se agregue 1 al total después de que se haya realizado el movimiento.
set / a count =% count% + 1
Paso 6: Código

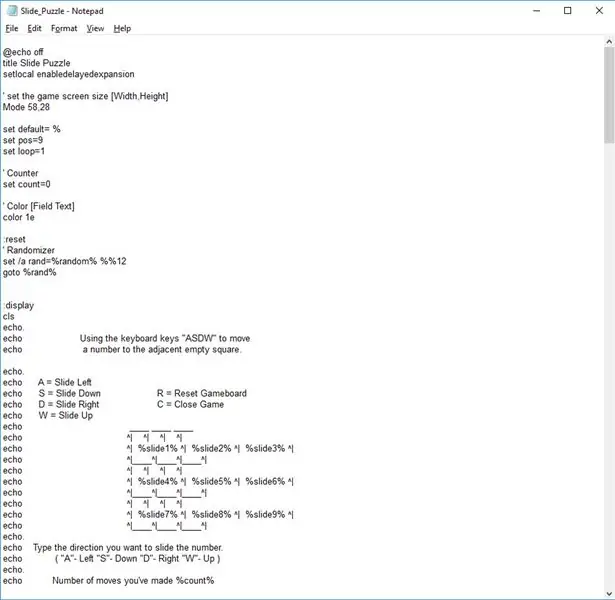
Aquí está el código completo. Siga las instrucciones sobre cómo crear el archivo.
Nota: hay espacios o pestañas después del eco para alinear el tablero lejos del lado izquierdo del borde. Si esos espacios o pestañas no se copian correctamente, simplemente agregue espacios o pestañas para alinear el tablero de juego donde desea que esté. No hay una opción de centrado dentro de la secuencia de comandos por lotes de Windows. La forma más fácil de alinear el tablero y el texto es usar espacios y tabulaciones.
Debido a la pestaña html anterior y al problema de espacio al hacer frente, he adjuntado el archivo. Aún puede copiar el código a continuación, pero tendrá que ajustar el espaciado.
1) Abra la aplicación Bloc de notas: haga clic en la tecla Ventana => escriba Bloc de notas y luego seleccione Aplicación Bloc de notas de la lista de Mejor coincidencia O Haga clic en el icono de la ventana => escriba Bloc de notas y luego seleccione Aplicación de Bloc de notas de la lista de Mejor coincidencia O Haga clic en la tecla Ventana + R => Haga clic Ejecutar => Escriba Bloc de notas en el cuadro de entrada Ejecutar y luego haga clic en Aceptar.
2) Copie el código debajo de la línea Apóstrofo y asteriscos y luego péguelo en el Bloc de notas.
' *********************************************
@echo offtitle Slide Puzzlesetlocal enabledelayedexpansion
'establecer el tamaño de la pantalla del juego [Ancho, Alto] Modo 58, 28
set default =% set pos = 9 set loop = 1
'Contador de conjuntos = 0
'Color [Texto de campo] color 1e
: reset 'Randomizerset / a rand =% random% %% 12goto% rand%
: displayclsecho.echo Usando las teclas del teclado "ASDW" para mover eco un número al cuadrado vacío adyacente.
echo.echo A = Deslizar hacia la izquierda S = Deslizar hacia abajo R = Reiniciar Gameboardecho D = Deslizar hacia la derecha C = Cerrar Gameecho W = Deslizar hacia arriba.
echo _ _ _echo ^ | ^ | ^ | ^ | echo ^ | % slide1% ^ | % slide2% ^ | % slide3% ^ | echo ^ | _ ^ | _ ^ | _ ^ | echo ^ | ^ | ^ | ^ | echo ^ | % slide4% ^ | % slide5% ^ | % slide6% ^ | echo ^ | _ ^ | _ ^ | _ ^ | echo ^ | ^ | ^ | ^ | echo ^ | % slide7% ^ | % slide8% ^ | % slide9% ^ | echo ^ | _ ^ | _ ^ | _ ^ | echo.echo Escriba la dirección en la que desea deslizar el número.echo ("A" - Izquierda "S" - Abajo "D" - Derecha "W" - Arriba) echo.echo Número de movimientos que has realizado% count%
choice / c wasdrc / nif% errorlevel% == 1 goto movewif% errorlevel% == 2 goto moveaif% errorlevel% == 3 goto moveif% errorlevel% == 4 goto movedif% errorlevel% == 5 goto resetif% errorlevel% = = 6 salida / B
: movewif% pos% GEQ 7 goto displayset / a helper =% pos% + 3set / a slide% pos% =! slide% helper%! set slide% helper% =% default% set / a pos =% pos% + 3
set / a count =% count% + 1goto display
: moveaif% pos% == 3 goto displayif% pos% == 6 goto displayif% pos% == 9 goto displayset / a helper =% pos% + 1set / a slide% pos% =! slide% helper%! set slide % helper% =% default% set / a pos =% pos% + 1
set / a count =% count% + 1goto display
: moveif% pos% LEQ 3 goto displayset / a helper =% pos% - 3set / a slide% pos% =! slide% helper%! set slide% helper% =% default% set / a pos =% pos% - 3
set / a count =% count% + 1goto display
: movedif% pos% == 1 goto displayif% pos% == 4 goto displayif% pos% == 7 goto displayset / a helper =% pos% - 1set / a slide% pos% =! slide% helper%! set slide % helper% =% default% set / a pos =% pos% - 1
set / a count =% count% + 1goto display
Biblioteca: 0set slide1 = 1set slide2 = 7set slide3 = 3set slide4 = 5set slide5 = 8set slide6 = 4set slide7 = 2set slide8 = 6set slide9 =% default% set pos = 9set count = 0 ir a la pantalla
: 1set slide1 = 7set slide2 = 1set slide3 = 6set slide4 = 2set slide5 = 5set slide6 = 4set slide7 = 3set slide8 =% predeterminado% set slide9 = 8set pos = 8set count = 0goto display
: 2set slide1 = 8set slide2 =% default% set slide3 = 2set slide4 = 5set slide5 = 7set slide6 = 3set slide7 = 6set slide8 = 4set slide9 = 1set pos = 2set count = 0goto display
: 3set slide1 = 2set slide2 = 8set slide3 =% default% set slide4 = 5set slide5 = 6set slide6 = 1set slide7 = 4set slide8 = 7set slide9 = 3set pos = 3set count = 0goto display
: 4set slide1 = 4set slide2 = 8set slide3 = 2set slide4 =% default% set slide5 = 5set slide6 = 1set slide7 = 7set slide8 = 3set slide9 = 6set pos = 4set count = 0goto display
: 5set slide1 = 6set slide2 = 8set slide3 = 5set slide4 = 3set slide5 =% default% set slide6 = 1set slide7 = 7set slide8 = 2set slide9 = 4set pos = 5set count = 0goto display
: 6set slide1 = 3set slide2 = 8set slide3 = 5set slide4 = 7set slide5 = 1set slide6 =% predeterminado% set slide7 = 2set slide8 = 6set slide9 = 4set pos = 5set count = 0 ir a la pantalla
: 7set slide1 = 1set slide2 = 8set slide3 = 3set slide4 = 7set slide5 = 5set slide6 =% predeterminado% set slide7 = 6set slide8 = 2set slide9 = 4set pos = 6set count = 0goto display
: 8set slide1 = 8set slide2 =% default% set slide3 = 6set slide4 = 5set slide5 = 4set slide6 = 7set slide7 = 3set slide8 = 2set slide9 = 1set pos = 2set count = 0 ir a la pantalla
: 9set slide1 = 1set slide2 = 8set slide3 =% default% set slide4 = 4set slide5 = 3set slide6 = 2set slide7 = 5set slide8 = 7set slide9 = 6set pos = 3set count = 0 ir a la pantalla
: 10set slide1 = 3set slide2 = 6set slide3 = 8set slide4 = 5set slide5 = 1set slide6 = 7set slide7 = 2set slide8 = 4set slide9 =% default% set pos = 9set count = 0goto display
: 11set slide1 = 2set slide2 = 7set slide3 =% default% set slide4 = 5set slide5 = 1set slide6 = 4set slide7 = 3set slide8 = 8set slide9 = 6set pos = 3set count = 0 ir a la pantalla
: 12set slide1 = 1set slide2 = 8set slide3 = 2set slide4 =% predeterminado% set slide5 = 4set slide6 = 3set slide7 = 7set slide8 = 6set slide9 = 5set pos = 4set count = 0 ir a la pantalla
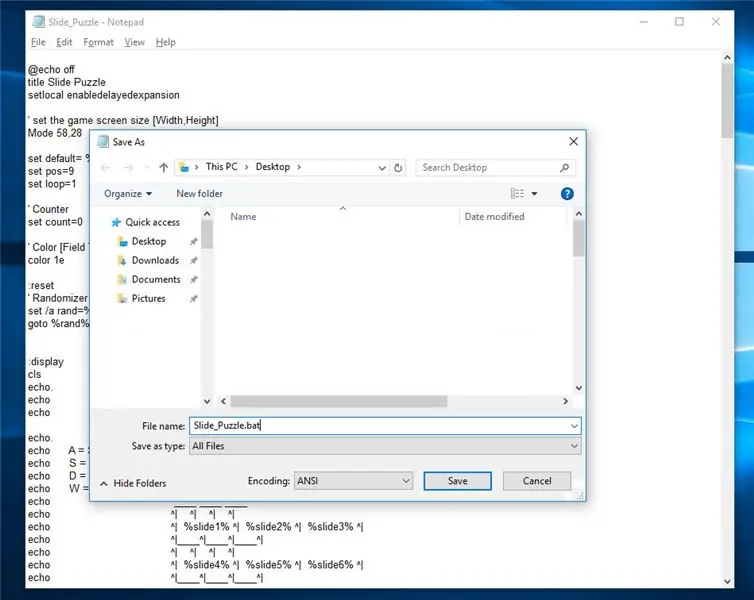
Paso 7: guarde el archivo

1) Haga clic en Archivo, 2) Haga clic en Guardar, 3) Elija la ubicación donde guardar este archivo, 4) Cambie Guardar como tipo: de Documentos de texto (*.txt) a "Todos los archivos", 5) Asigne un nombre al archivo, es decir Slide Puzzle.bat, 6) Haga clic en Guardar.
¡Enhorabuena ha terminado!
Para reproducir, vaya a la carpeta donde colocó el archivo y abra o haga doble clic en el archivo. Entonces juega.
Paso 8: Observaciones y resumen


Advertencia: si realiza un cambio incorrecto en el código mencionado anteriormente. En el peor de los casos, podría arruinar su día. No es divertido perseguir errores. Lo que he aprendido es que suele ser un simple error. A veces, copiar código de html puede agregar caracteres o espacios inusuales, lo que podría interferir con la operación. Descargo de responsabilidad: Modifique bajo su propio riesgo.
Observaciones 1) Divertido y desafiante, 2) Fácil de hacer y modificar 3) Si no funciona. Luego, vuelva a copiar el código mencionado anteriormente y péguelo en la aplicación Bloc de notas, luego guarde el archivo con la extensión.bat.
Resumen Esta es una pequeña aplicación divertida. Estoy satisfecho con los resultados de este Slide Puzzle.bat
Escuche consejos y reciba instrucción, para que pueda ser sabio en su último fin.
Recomendado:
Cómo digitalizar diapositivas y negativos de películas con una DSLR: 12 pasos (con imágenes)

Cómo digitalizar diapositivas y negativos de película con una DSLR: una configuración versátil y estable para digitalizar diapositivas y negativos con una DSLR o cualquier cámara con opción macro. Este instructivo es una actualización de Cómo digitalizar negativos de 35 mm (subido en julio de 2011) con varias mejoras para expandir su
¡Lanza tu presentación de diapositivas de fotos de vacaciones con un toque de magia!: 9 pasos (con imágenes)

¡Lanza tu presentación de diapositivas de fotos de vacaciones con un toque de magia!: A lo largo de los años, he desarrollado el hábito de llevarme una figurita pequeña cuando viajo: a menudo compro un artoy pequeño y en blanco (como el de la imagen) y pinto para que coincida con la bandera y el tema del país que estoy visitando (en este caso, Sicilia). T
Pantalla de presentación de diapositivas Pi: 7 pasos

Pantalla de presentación de diapositivas de Pi: este Instructable muestra cómo crear una presentación de diapositivas que transmitirá fotos desde un USB conectado o directorio de archivos en la Pi
Pantalla de presentación de diapositivas Pi: 8 pasos (con imágenes)

Pantalla de presentación de diapositivas de Pi: este Instructable muestra cómo crear una presentación de diapositivas que transmitirá fotos desde un USB conectado o directorio de archivos en la Pi
Haga una presentación de diapositivas dinámica de sus instantáneas con Photo Story 3:16 pasos

Haga una presentación de diapositivas dinámica de sus instantáneas con Photo Story 3: esta es una forma de hacer una presentación de diapositivas de fotos nice.wmv con efectos de panorámica y zoom utilizando principalmente software gratuito. Espero que haya formas más fáciles, pero no pude encontrar una instrucción sobre el tema. Mi método va un poco por las casas, pero funciona
