
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


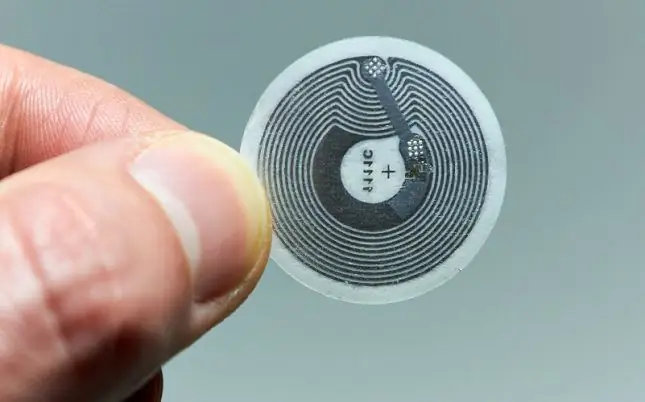
A lo largo de los años, he desarrollado el hábito de llevarme una figurita pequeña cuando viajo: a menudo compro un artoy pequeño y en blanco (como el de la imagen) y lo pinto para que coincida con la bandera y el tema del país. Estoy de visita (en este caso, Sicilia).
La idea es entonces tomar fotos de la figura frente a escenas o monumentos famosos de dicho país: me parece mucho más divertido que tener fotos solo con el monumento en sí (hay Google para eso y es mucho más barato) pero aún más fácil que tener estar en cada foto yo mismo (no un fan, para ser honesto)
Como siempre es divertido reunir a las personas con las que te fuiste de vacaciones unos días después de regresar para ver las imágenes, pensé que sería bueno si cada figura pudiera de alguna manera lanzar automáticamente una presentación de diapositivas de las imágenes del viaje para el que fueron hechas..
Este instructivo explicará cómo lo hice, usando NFC, una raspberry pi, nodejs y osmc
Paso 1: descripción general de la solución


Dado que toda la configuración incluye algunas cosas, aquí hay una descripción general de lo que está involucrado para ayudarlo a comprender todo lo que sigue:
Hardware
- la figura es casera: como estoy escribiendo estas instrucciones justo en medio de un viaje de una semana en Copenhague / Oslo / Estocolmo / Helsinki, incluiré algunas tomas de la figura que se está haciendo para este viaje
- debajo de cada figura hay un chip NFC: estoy usando pegatinas redondas que puedo colocar debajo de cada figura, pero puede usar cualquier otro factor de forma, solo asegúrese de que el chip que usa sea compatible con su lector
- para mostrar las imágenes, usaré una frambuesa pi con OSMC instalado: es mi reproductor multimedia preferido para programas de televisión y películas, por lo que ya está conectado a mi televisor
- para que la raspberry pi lea las etiquetas NFC, agregué un lector NFC - el que usé es el Explore-NFC de NXP, disponible en muchos sitios web: se conecta al Pi y actúa como un escudo
Software
En Raspberry Pi, un script NodeJS espera a que se lea una etiqueta NFC: una vez hecho esto, el script comprueba su ID con una lista de valores / pares con cada carpeta de la fuente de imágenes en OSMC y la ID NFC correspondiente configurada por el usuario.
Cuando se lee la etiqueta, si el ID está en la lista, el script de Node le dice a OSMC que inicie la presentación de diapositivas para esta carpeta específica. Para construir / configurar esa lista, el mismo script de NodeJS lanza una función de escaneo cada 5 minutos: busca cada directorio dentro de la fuente "Imágenes" en OSMC (usando la API JSON-RPC que ofrece Kodi) y lo agrega a una lista que luego se guarda en el disco. Al editar este archivo de texto directamente, el usuario puede agregar la ID NFC correspondiente para cada álbum.
Paso 2: creación de la figura




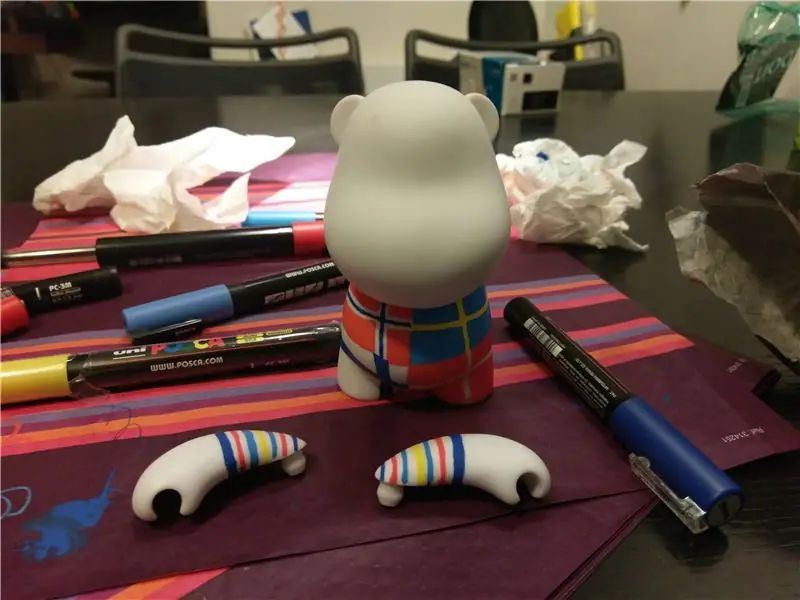
Puedes usar prácticamente cualquier cosa que quieras para tu figura: me encanta usar esos juguetes de vinilo porque son, relativamente, fáciles de dibujar incluso para alguien como yo a quien no le gusta dibujar, y bastante fáciles de llevar. Los pido en su versión en blanco, DIY, en el tamaño más pequeño que viene, y los dibujo con rotuladores Posca. Aquí pueden ver el que hice para este viaje, con las banderas de los cuatro países que visitamos; resultaron ser lo suficientemente similares como para combinarlas de lado a lado. Puedes usar varias capas de pintura siempre que dejes que cada una se seque antes de pintar la siguiente. Después de terminar de pintar, me gusta usar una pistola de calor en la pintura durante unos minutos, ya que he leído que en realidad es el calor lo que ayuda a que la pintura Posca se fije.
En la última imagen se puede ver a Sven, siempre les doy nombres, haciendo una pausa en Oslo después de una mañana bastante larga. No tiene la cabeza del juguete original, ya que me las arreglé para estropear eso minutos antes de irme: tuve que desmontar un juguete anterior para usar su cabeza en su lugar. No puedo decir que eso nunca sucedió antes …
Paso 3: Instale OSMC

Lo primero que hice fue instalar OSMC en una tarjeta micro SD para la Raspberry Pi: en nuestra configuración, servirá como reproductor multimedia para ver tus imágenes. No entraré en muchos detalles sobre este aspecto, ya que está bastante bien documentado (hay algunos Instructables disponibles si necesita ayuda). Simplemente descargue el instalador en su computadora y siga las instrucciones. Una vez que terminé, simplemente conecté un teclado y un mouse y conecté el HDMI al televisor y seguí el asistente de configuración para configurar la zona horaria, etc.
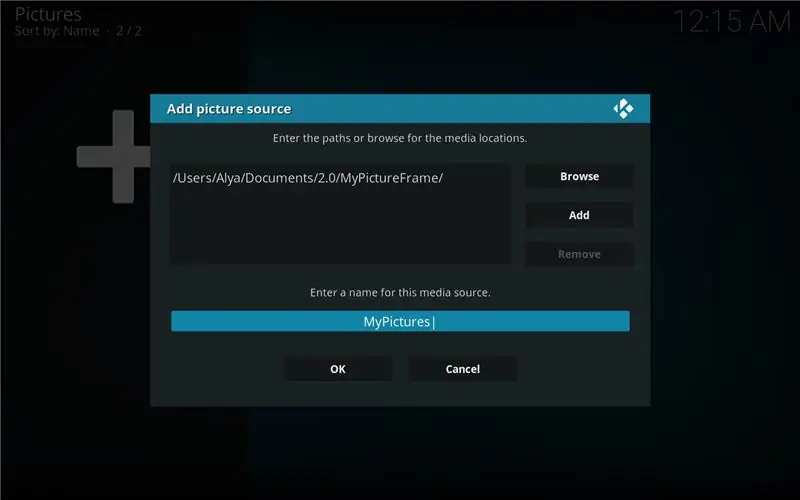
Finalmente, agregué el directorio donde guardo mis imágenes a las fuentes: en mi caso están almacenadas en un NAS con una IP fija en la misma red, pero también puedes almacenarlas en una unidad USB o en la propia carpeta de inicio, siempre que su micro SD sea lo suficientemente grande.
Al agregar la fuente, se le pedirá que ingrese un nombre para ella: puede dejar el predeterminado o cambiarlo, pero asegúrese de escribirlo porque lo necesitaremos más adelante. En mi caso lo llamé "MyPictures"
Ahora debería ver el contenido del directorio que agregó y navegar por sus imágenes: en mi caso, tengo un subdirectorio para cada viaje.
Felicitaciones, ahora tiene un centro multimedia con sus imágenes y puede iniciar una presentación de diapositivas para una carpeta específica (como beneficio adicional, también puede usarlo para reproducir sus videos o música)
Paso 4: configurar el lector
Para el resto del instructable, nos conectaremos al Pi usando la línea de comando a través de SSH. Para hacer eso, simplemente conecte el Pi a su red usando un cable Ethernet y use el terminal o un software dedicado para conectarse al Pi. En Mac OS y Linux, el comando es
Se le pedirá que ingrese una contraseña, es osmc nuevamente
Para que el lector pueda funcionar, SPI debe estar habilitado: en la mayoría de las distribuciones, como Raspbian, esto se puede hacer usando raspi-config, una herramienta de configuración que le permite cambiar algunos valores de configuración.
OSMC, sin embargo, no incluye raspi-config, por su propia seguridad al usarlo. En su lugar, apague la Raspberry, expulse la tarjeta micro SD y móntela en su computadora: la partición de "arranque" ahora debería estar visible. Allí, en la raíz del volumen, verá un archivo llamado "config.txt" - simplemente ábralo y agregue esta línea al final:
"dtparam = spi = on"
Ahora puede guardar el archivo, reiniciar y SPI debería estar habilitado.
Después de eso, deberá descargar el archivo ZIP adjunto y descomprimirlo en la frambuesa. Recomiendo crear una carpeta de Proyectos y descomprimirla allí. Para hacer eso, puede conectarse a la Raspberry usando FTP sobre SSH (uso CyberDuck para hacer eso) o poner el archivo en una unidad USB y usar el administrador de archivos de Kodi para copiarlo en la Raspberry Pi.
De cualquier manera, una vez que haya copiado el archivo zip en el Pi, puede navegar a la carpeta donde lo copió y descomprimirlo, moverlo a la carpeta resultante e instalar el paquete:
descomprimir SW2827.zipcd SW2827sudo dpkg -i libneardal0_0.14.3-1_armhf.deb neard-explorenfc_1.2-1_armhf.deb
Si todo va bien, debería poder conectar el lector, reiniciar y luego ingresar
explorenfc-basic
Si acerca un chip NFC al lector, ahora debería mostrar un montón de información del chip (entre otras cosas, su ID)
Paso 5: Instale Node y cree el proyecto
A continuación, instalaremos NodeJS en la frambuesa para escribir nuestra aplicación.
Queremos instalar nodejs, pero la versión del repositorio predeterminado es muy antigua, por lo que debe realizar un primer paso antes: en la interfaz de línea de comandos, escriba
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Luego puede escribir
sudo apt instalar nodejs
para instalar la última versión de nodejs y npm disponible.
Para controlar KODI desde nodejs, usaremos un paquete npm llamado kodi-ws.
Comencemos creando un nuevo proyecto: simplemente escriba el comando
npm init
Se le harán una serie de preguntas: para la mayoría de ellas, puede dejar el predeterminado, simplemente elija un nombre para su aplicación e ingrese su propio nombre al final. Cuando se le pregunte por el punto de partida, simplemente deje index.js
Esto creará un archivo package.json que resumirá las características de su paquete, como sus dependencias.
Ahora puedes entrar
sudo npm install kodi-ws sudo npm install jsonfilesudo npm install cronsudo npm install child_process
Si abre package.json después de eso, notará que todos esos paquetes se agregaron a las dependencias.
Paso 6: Explicación del código

Adjunto a este paso está el código de la aplicación.
Dejé una buena cantidad de registros que se pueden descomentar para comprender el script, pero lo desglosamos juntos.
Notarás que a pesar de todas las funciones declaradas, el código solo hace algunas cosas al principio:
kodi ('localhost', 9090). then (función (conexión) {
El script intenta conectarse a la API OSMC JSON-RPC. Una vez que tiene éxito (y solo entonces), continúa con el resto del archivo.
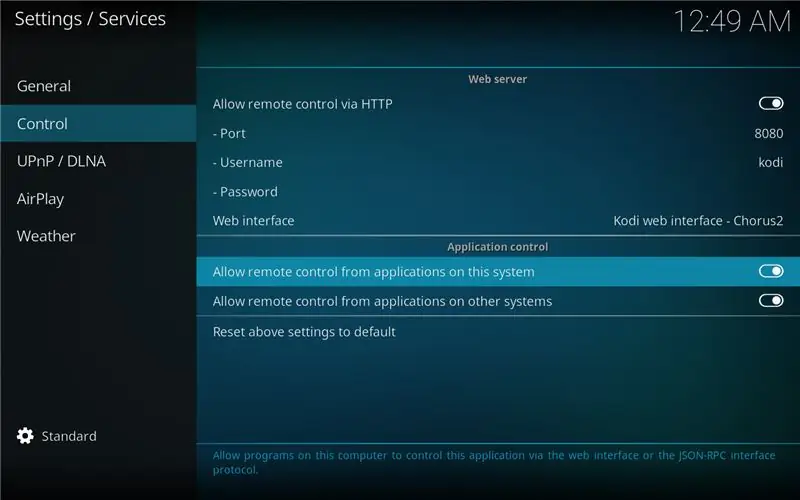
Si por alguna razón no está ejecutando esto desde su Raspberry Pi, cambie localhost a su dirección IP. También asegúrese de que en la configuración del servicio dentro de OSMC (Configuración / Servicios) la casilla de verificación "Permitir el control remoto desde aplicaciones en otros sistemas" (ver imagen)
El resto del archivo son principalmente declaraciones de funciones que usaremos más adelante: las dos funciones que realmente se lanzan desde aquí son (líneas 172/173)
scanAndSetCron (); listenForTag ();
En scanAndSetCron:
- se inicia la función scanPictures. En su interior, comprobamos si la variable "mypicturedirectory", que mantendrá la ruta a nuestras imágenes, está vacía. Si es así, le pedimos a OSMC que nos dé todas las fuentes que tiene para el contenido de la imagen (dentro de la función getPictureDirectory, línea 11):
var piclist = aguardar conexión. Files. GetSources ("imágenes");
OSMC nos da una matriz a cambio: para cada elemento, verificamos si el nombre de la fuente incluye "Mi": si ese es el caso, lo almacenamos como nuestra fuente de imagen (línea 16 y siguientes). Aquí es donde querrás cambiar la cadena de "Mi" a lo que hayas ingresado previamente como nombre para la fuente de tus imágenes.
if (piclist.sources .label.includes ("Mi")) {console.log (">>> Encontré el directorio" + piclist.sources .file); mypicturedirectory = piclist.sources .file; }
Ahora que tenemos la ruta a la fuente (esencialmente la carpeta raíz de nuestros álbumes), le pedimos a OSMC que la escanee y agregue la ruta de cada carpeta a una matriz llamada album_directories (si aún no está allí). Dado que esta función se ejecutará cada X segundos, verificamos que el directorio no esté ya en la lista antes de agregarlo, con el ID de NFC configurado en una cadena vacía; de esa manera, cada carpeta nueva que agregue a sus imágenes será automáticamente añadido - línea 46
for (var j = 0; j <directorios.longitud; j ++) {if (directorios [j].tipo de archivo.includes ("directorio")) {if (directorio_de_búsqueda (directorios [j].archivo, directorio_album)) {consola. log (directorios [j].file + "ya están"); } else {console.log (">> Añadiendo dir" + directorios [j].file); album_directories.push ({directorio: directorios [j].file, nfc: ""}); }}}
Al final, guardamos la matriz album_directories en un archivo json en la Pi, que intentamos cargar cada vez que se ejecuta la función: esto sucede al final de la función scanAndSetCron donde usamos un paquete similar a cron para asegurar que nuestra función se ejecute. cada 15 segundos.
El archivo JSON que generamos, album_directories.json, se puede abrir con cualquier aplicación de bloc de notas. Una vez que lo hagas, se te presentará la lista de tus álbumes de fotos, cada uno con un campo "nfc" en blanco:
[{"directorio": "/ home / osmc / Pictures / Mada 2016 /", "nfc": ""}, {"directorio": "/ home / osmc / Pictures / NewFolder /", "nfc": "" }, {"directorio": "/ home / osmc / Pictures / Test /", "nfc": ""}]
En este campo, ahora debe pegar el ID de la etiqueta que desea asociar con este álbum. Para obtener esta ID, simplemente navegue hasta la carpeta SW2827, ejecute explorenfc-basic y escanee la etiqueta que desea usar. En el resultado que obtiene, simplemente busque el valor junto a ISO14443A UID. Cópialo al álbum que quieras configurar. En mi caso, por ejemplo,
[{"directorio": "/ home / osmc / Pictures / Mada 2016 /", "nfc": "040A12EAFC3881"}, {"directorio": "/ home / osmc / Pictures / NewFolder /", "nfc": " "}, {" directorio ":" / home / osmc / Pictures / Test / "," nfc ":" "}]
Guarde el archivo y su contenido se cargará la próxima vez que inicie la aplicación.
En la función listenForTag, hacemos precisamente eso: dado que no parece haber un puerto dedicado de la biblioteca del lector para NodeJS, confiamos en procesos secundarios para lanzar el binario para el lector:
var spawn = require ('child_process'). spawn, child = spawn ('/ usr / bin / explorenfc-basic', );
Dependemos de un detector de eventos para recibir el resultado de esta ejecución: dentro de la devolución de llamada para child.stdout.on ('datos', función (datos), analizamos el resultado de este comando usando la función analyseOutput: estamos buscando el línea que vimos anteriormente, comenzando con "ISO14443A UID:", ya que ahí es donde se almacena el ID de la etiqueta que escaneamos. Una vez que encontramos esa línea, la recortamos y almacenamos el ID en un objeto (llamado ID, cómo original).
Finalmente, intentamos hacer coincidir este ID con los ID que ingresamos en la matriz de objetos album_directories (cargados a través del archivo album_directories.json). Si se encuentra una coincidencia, le indicamos a OSMC que inicie una presentación de diapositivas para esa carpeta específica:
var nfcid = analizarOutput (datos); console.log ("nfcid es" + nfcid.id); var correspondientealbum = searchTag (nfcid.id, album_directories); if (álbum correspondiente) {console.log ("Álbum encontrado" + JSON.stringify (álbum correspondiente) + "para esta etiqueta"); var args = [{'ruta': álbum correspondiente.directorio}]; connection.run ('Player. Open', args); } listenForTag ();
¿Notas cómo al final de la función, volvemos a lanzar listenForTag? Esa es la única solución que he encontrado para que la aplicación funcione: explorenfc-basic esperará por defecto una etiqueta, la leerá y luego saldrá. La aplicación tiene un modo continuo que podemos llamar usando explorenfc-basic -k pero en este modo, child_process nunca genera el contenido de la etiqueta ya que nunca termina (en otras palabras, child.stdout.on ('data') nunca se activa). Como no he encontrado ninguna otra forma de usar este lector, lo que estamos haciendo aquí es básicamente iniciar explorenfc-basic en modo de etiqueta única, y cuando se lee una etiqueta, iniciamos listenForTag y, por lo tanto, reiniciamos explorenfc-basic.
Si tuviera que volver (y creo que lo haré), elegiría un lector NFC que ofrezca más opciones: por ejemplo, Adafruit (es posible que haya notado que me gustan mucho) tiene este lector https:// www.adafruit.com / product / 789 que es compatible con libnfc, lo que creo que significa que el lector será mucho más limpio para interactuar que llamar a un proceso hijo desde dentro del nodo y analizar el stdout.
Paso 7: ¡Pruébelo
Para iniciar la aplicación, simplemente navegue hasta esa carpeta y escriba "node index.js" (o npm start ya que lo configuramos anteriormente en package.json). En los registros, debería ver la aplicación que se conecta a OSMC / Kodi y escanea por primera vez. Después de unos segundos, se creará el archivo album_directories.json dentro del directorio del proyecto; Luego puede ingresar los ID de etiqueta NFC como se explicó anteriormente y asociarlos con los álbumes que desee.
Paso 8: iniciar automáticamente
En resumen, hemos creado la aplicación Node que (1) escanea su biblioteca de imágenes KODI e intenta encontrar la carpeta donde almacena sus fotos de vacaciones, (2) escucha las etiquetas NCF confiando en explorenfc-basic y luego (3) inicia el álbum asociado con este ID de NFC.
Para que todo este proceso se ejecute en segundo plano, usaremos PM2, un administrador de procesos para nodo.
En la línea de comando, navegue a la carpeta de sus proyectos (donde se encuentra su archivo index.js) y escriba las siguientes líneas:
sudo npm install pm2 -gpm2 iniciar index.js
¡Su aplicación ahora es monitoreada por PM2 y se reiniciará automáticamente! Para asegurarse de que realmente se haya iniciado, escriba pm2 list y debería verlo en la lista. Si desea ver los registros, simplemente escriba pm2 logs.
Recomendado:
Cómo digitalizar diapositivas y negativos de películas con una DSLR: 12 pasos (con imágenes)

Cómo digitalizar diapositivas y negativos de película con una DSLR: una configuración versátil y estable para digitalizar diapositivas y negativos con una DSLR o cualquier cámara con opción macro. Este instructivo es una actualización de Cómo digitalizar negativos de 35 mm (subido en julio de 2011) con varias mejoras para expandir su
Pin de vacaciones animado iluminado: 9 pasos (con imágenes)

Pin de vacaciones animado iluminado: cuando diseñé este proyecto por primera vez, no esperaba publicarlo en código abierto. Pensé que era una gran idea y tenía potencial comercial como artículo que podía vender en una feria de artesanía. Quizás se deba a una falta inherente de experiencia o quizás
Pantalla de presentación de diapositivas Pi: 7 pasos

Pantalla de presentación de diapositivas de Pi: este Instructable muestra cómo crear una presentación de diapositivas que transmitirá fotos desde un USB conectado o directorio de archivos en la Pi
Pantalla de presentación de diapositivas Pi: 8 pasos (con imágenes)

Pantalla de presentación de diapositivas de Pi: este Instructable muestra cómo crear una presentación de diapositivas que transmitirá fotos desde un USB conectado o directorio de archivos en la Pi
Haga una presentación de diapositivas dinámica de sus instantáneas con Photo Story 3:16 pasos

Haga una presentación de diapositivas dinámica de sus instantáneas con Photo Story 3: esta es una forma de hacer una presentación de diapositivas de fotos nice.wmv con efectos de panorámica y zoom utilizando principalmente software gratuito. Espero que haya formas más fáciles, pero no pude encontrar una instrucción sobre el tema. Mi método va un poco por las casas, pero funciona
