
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

MATLAB App Designer es una poderosa herramienta que le permite diseñar interfaces gráficas de usuario (GUI) con todas las funcionalidades de MATLAB.
En este tutorial vamos a hacer una GUI para controlar el brillo de un LED a través de unos pasos fáciles de seguir.
Nota: este tutorial utiliza el paquete de soporte de hardware Arduino en MATLAB; para obtener más información, visite
Paso 1: Abrir el diseñador de aplicaciones

Comience abriendo MATLAB y creando un nuevo archivo de App Designer.
Paso 2: diseñar la aplicación



Presione guardar en la esquina superior izquierda de la pantalla y asígnele el nombre DimmingLED.
Arrastre una etiqueta de la biblioteca de componentes al área de diseño central.
Arrastre una perilla mientras mantiene presionada la tecla de control para evitar que App Designer agregue una etiqueta junto con la perilla.
Presione la etiqueta, luego cambie el texto a Duty Cycle y el tamaño a 36.
Paso 3: Conexión del Arduino

Conecta el Arduino a través del puerto USB (en mi caso, estoy usando Arduino nano).
Conecte un LED y una resistencia como en el siguiente esquema.
Paso 4:



Vuelva al Diseñador de aplicaciones y haga clic en CodeView encima del área de diseño.
inserte una propiedad privada desde la esquina superior izquierda de la pantalla.
elimine el nombre de la propiedad y asígnele el nombre "a".
Desde el navegador de componentes, haga clic con el botón derecho en app. UIfigure y elija Add StartUpFcn callback.
Escriba: app.a = Arduino ();
Desde el Explorador de componentes, haga clic con el botón derecho en app.knop y elija Add ValueChangingFcn callback.
Escriba lo siguiente y luego presione Ejecutar.
ChangingValue = event. Value;
app. DutyCycleLabel. Text = char (string (ChangingValue) + '%');
writePWMDutyCycle (aplicación.a, 'D3', ChangingValue / 100.0);
Paso 5: felicitaciones



Ahora puede controlar el brillo del LED desde su aplicación recién creada
Recomendado:
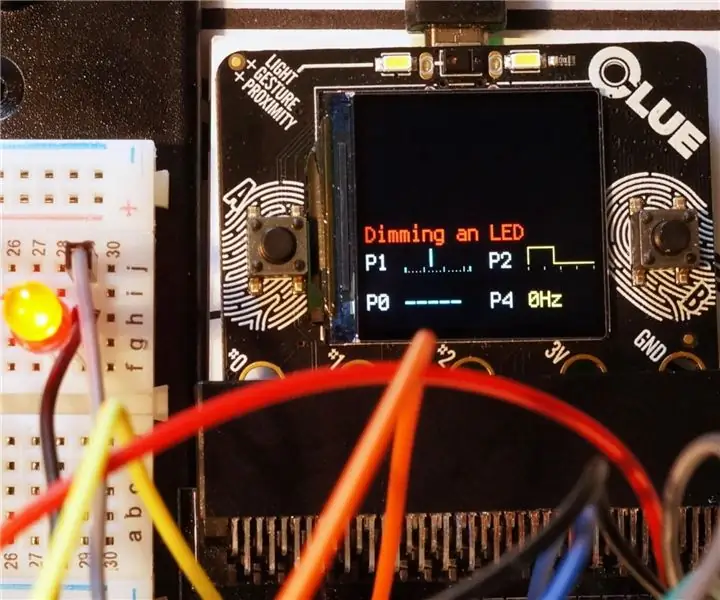
Uso del kit de inventor de Kitronik con Adafruit CLUE: 4 pasos (con imágenes)

Uso del kit de inventor de Kitronik con Adafruit CLUE: el kit de inventor de Kitronik para BBC micro: bit es una gran introducción a los microcontroladores con electrónica que utilizan una placa de pruebas. Esta versión del kit está diseñada para su uso con el económico BBC micro: bit. El libro tutorial detallado que viene
Uso del sensor de infrarrojos con Arduino: 8 pasos (con imágenes)

Uso de un sensor de infrarrojos con Arduino: ¿Qué es un sensor de infrarrojos (también conocido como IR)? Un sensor de infrarrojos es un instrumento electrónico que escanea señales de infrarrojos en rangos de frecuencia específicos definidos por estándares y las convierte en señales eléctricas en su pin de salida (normalmente llamado pin de señal) . La señal de infrarrojos
Uso de la fuente de alimentación para dispositivos que funcionan con baterías: 5 pasos (con imágenes)

Uso de la fuente de alimentación para un dispositivo que funciona con pilas: un amigo me trajo este juguete para perros con globo iluminado y me preguntó si podía hacerlo con una fuente de alimentación, porque siempre tener que cambiar las pilas era un dolor y un desastre medioambiental. Funcionó con 2 pilas AA (3v en total). Le dije a h
Uso del sensor de huellas dactilares para el tiempo de asistencia en combinación con la solución XAMP: 6 pasos (con imágenes)

Uso del sensor de huellas dactilares para el tiempo de asistencia en combinación con la solución XAMP: para un proyecto escolar, buscábamos una solución sobre cómo realizar un seguimiento de la asistencia de los estudiantes. Muchos de nuestros estudiantes llegan tarde. Es un trabajo tedioso comprobar su presencia. Por otro lado, hay mucha discusión porque los estudiantes a menudo dirán
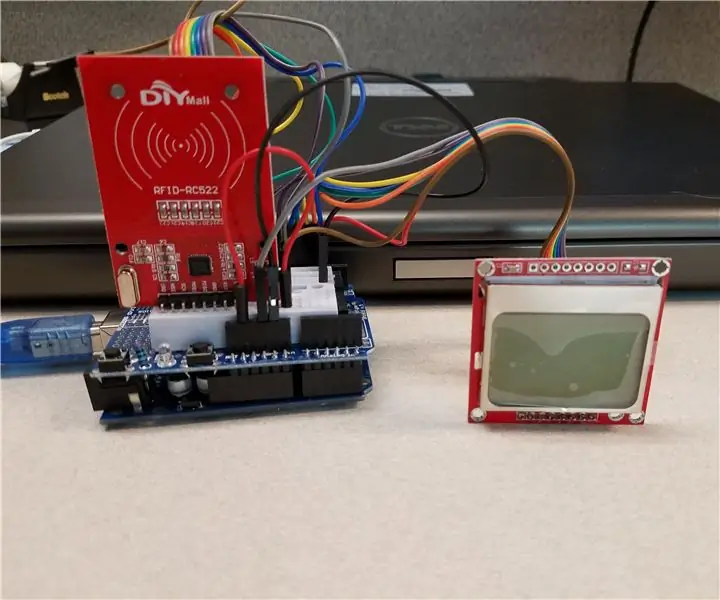
Otro instructivo más sobre el uso del DIYMall RFID-RC522 y Nokia LCD5110 con un Arduino: 8 pasos (con imágenes)

Otro Instructable más sobre el uso del DIYMall RFID-RC522 y el Nokia LCD5110 con un Arduino: ¿Por qué sentí la necesidad de crear otro Instructable para el DIYMall RFID-RC522 y el Nokia LCD5110? Bueno, para decirte la verdad, estuve trabajando en una prueba de concepto en algún momento del año pasado usando ambos dispositivos y de alguna manera " extraviados "
