
Tabla de contenido:
- Paso 1: Lista de piezas
- Paso 2: Grabe Raspbian y conecte las placas
- Paso 3: instalación del software necesario
- Paso 4: escribir código y probarlo
- Paso 5: agregar esos scripts a Cron
- Paso 6: Probar el altavoz Phat
- Paso 7: Configuración de un pequeño servidor web y una aplicación web
- Paso 8: creación del sitio web
- Paso 9: atasca todo en un caso
- Paso 10: ¡Eso es
- Paso 11: Anexo
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Este es un proyecto que hice para mi hijo de 1 año para Navidad. Honestamente, sin embargo, fue un regalo de cordura para mí y mi esposa. Es una máquina de ruido blanco que puede reproducir varios sonidos diferentes seleccionados a través de una interfaz web, y también incorpora luces que cambian de color según la hora (las luces rojas significan estar en la cama, las amarillas significan que puedes jugar en tu habitación y las verdes significan que está bien salir). Dado que mi hijo es demasiado pequeño para decir la hora, una luz nocturna basada en colores parecía una muy buena idea.
Es un proyecto realmente fácil, y como ya escribí el código, quizás sea un 1 de 5 en la escala de dificultad. Si tienes niños pequeños que te molestan demasiado temprano en la mañana, querrás hacer uno.
Paso 1: Lista de piezas



1. Raspberry Pi Zero W
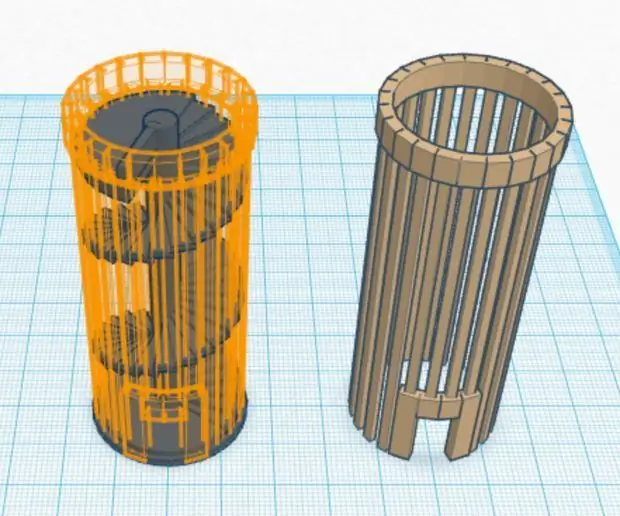
2. Algún tipo de estuche (utilicé este de Amazon)
3. Blinkt de Pimoroni
4. Speaker Phat de Pimoroni (también puede usar algún otro DAC con altavoces baratos)
Necesitará tener algunas habilidades básicas de soldadura para armar el altavoz phat, hay un enlace con instrucciones paso a paso desde la página del producto, por lo que no puede arruinarlo.
5. [OPCIONAL] Cable micro USB para montaje en panel - de Adafruit
6. algunos cables de conexión o puentes
¡Eso es todo!
Paso 2: Grabe Raspbian y conecte las placas

Estoy usando Raspian Stretch lite para esta compilación. Así que grabe eso en una microSD con cualquier herramienta que funcione para usted, luego encienda el pi. Si necesita ayuda para obtener un pi sin cabeza para conectarse al wifi de su hogar y habilitar ssh, hay muchos tutoriales en línea que pueden mostrarle cómo hacerlo, pero deberá asegurarse de haberlo hecho durante el resto de este trabajar.
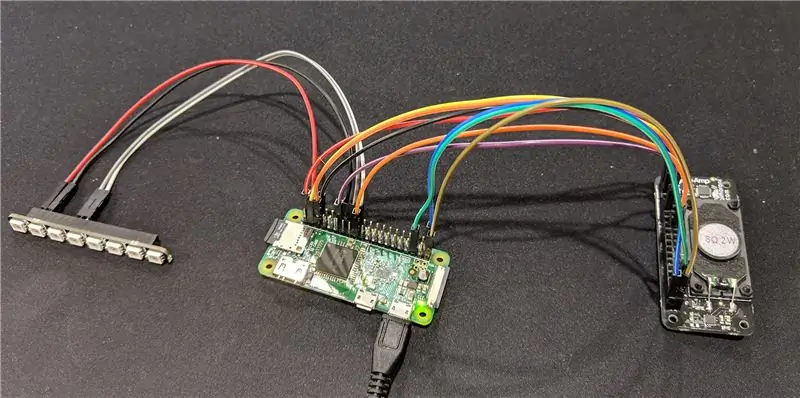
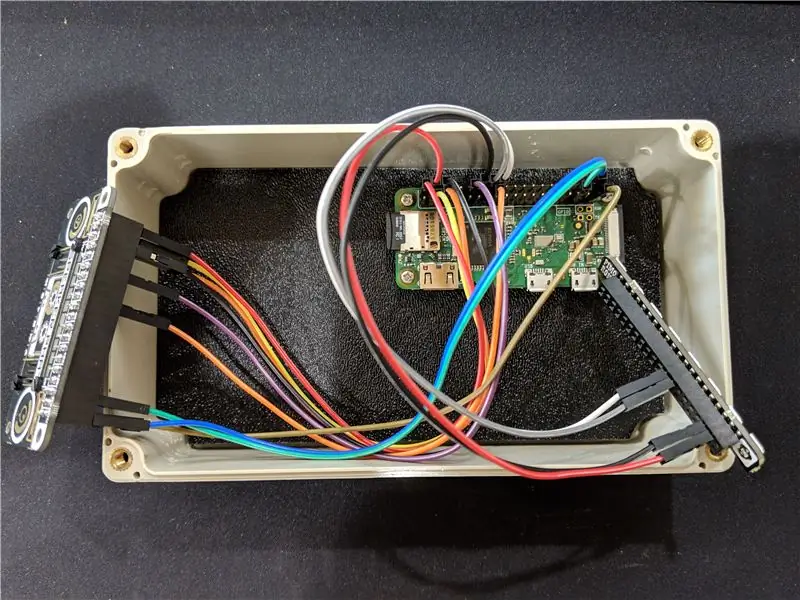
Usando https://pinout.xyz puede abrir ambos tableros y obtener sus pines en este sitio. Las placas Blinkt solo requieren 4 conexiones y el Speaker Phat necesita 9.
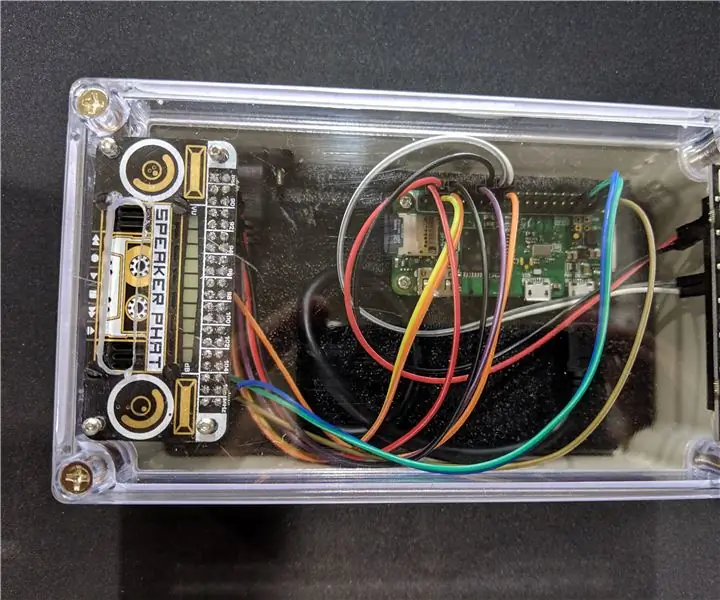
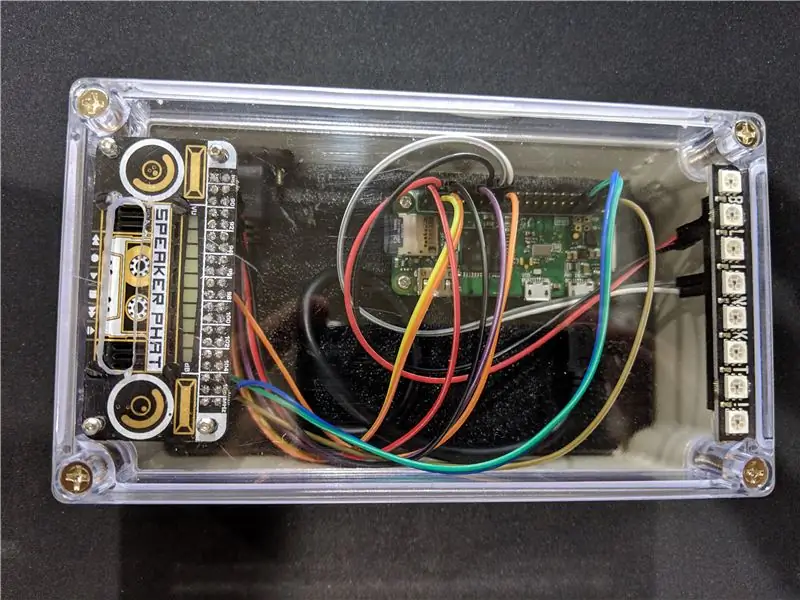
Debería verse como la foto cuando termine. Ahora tenemos que probar que todo funciona.
Paso 3: instalación del software necesario
Ahora que estamos conectados, necesitaremos instalar el software necesario para ejecutar las placas Blinkt y Speaker Phat. SSH en el pi y se encontrará en el directorio de inicio. Introduzca la siguiente:
curl https://get.pimoroni.com/blinkt | intento
y luego, una vez que esté completo, esto:
curl -sS https://get.pimoroni.com/speakerphat | intento
Eso instalará todo lo necesario para ambas placas Pimoroni. Si ingresa el comando ls, debería ver un directorio Pimoroni. Así que ahora escribamos un código y probemos la placa Blinkt.
Paso 4: escribir código y probarlo
Cree un directorio llamado "scripts" escribiendo mkdir scripts y guardaremos todo lo que necesitamos para ejecutar allí. Así que cd scripts para entrar en esa carpeta.
Ahora, lo que queremos son luces tenues rojas para la noche, luces tenues amarillas para tiempo de juego tranquilo y luces verdes ligeramente más brillantes cuando está bien salir. Para mí, quería luces rojas de 7:30 p. M. A 6:15 a. M., Y a las 6:15 a. M. Se volverían amarillas durante una hora, y finalmente verde a las 7:15 a. M. También quería que se apagaran a las 8:30 am cuando era probable que no hubiera nadie en la habitación.
Hay dos maneras de hacer esto. La primera (la forma en que elegí hacerlo) es con cuatro scripts diferentes, ejecutados desde trabajos cron. La otra forma de hacerlo es un script que incluye una función de tiempo que se ejecuta al inicio. De hecho, escribí el script para hacerlo de esa manera primero, pero parecía menos eficiente que hacerlo basado en cron, así que lo cambié. Si desea el método de "una secuencia de comandos", avíseme y puedo publicarlo en los comentarios.
Entonces, comencemos con el guión rojo. Escribe touch red.py, luego nano red.py. Luego ingrese el siguiente código.
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.3) blinkt.set_pixel (3, 128, 0, 0) blinkt.set_pixel (4, 128, 0, 0) #configura los píxeles 3 y 4 en rojo blinkt.show ()
Haga lo mismo con yellow.py y green.py.
yellow.py:
#! / usr / bin / env python
importar blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_pixel (2, 128, 128, 0) blinkt.set_pixel (3, 128, 128, 0) blinkt.set_pixel (4, 128, 128, 0) blinkt.set_pixel (5, 128, 128, 0) # establece los píxeles 2, 3, 4 y 5 en amarillo blinkt.show ()
green.py:
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (False) blinkt.set_brightness (0.2) blinkt.set_all (0, 128, 0) # establece todos los píxeles en verde blinkt.show ()
Y finalmente, queremos un script para borrar el Blinkt cuando no es necesario (lightsout.py):
#! / usr / bin / env python
import blinkt blinkt.set_clear_on_exit (True) blinkt.set_brightness (0.1) blinkt.set_all (0, 0, 0) # establece todos los píxeles en off blinkt.show ()
Eso es todo. Para probar, escriba python red.py y vea si los dos píxeles del medio se iluminan en rojo. Luego escriba python lightsout.py para borrarlo. ¡Eso es todo! A continuación, tendremos que configurarlos en la pestaña cron para que se ejecuten cuando queramos.
Paso 5: agregar esos scripts a Cron
En la terminal SSH, escriba crontab -e
desplácese hasta el final del archivo y agregue las siguientes líneas:
15 6 * * * python /home/pi/scripts/yellow.py15 7 * * * python /home/pi/scripts/green.py 30 8 * * * python /home/pi/scripts/lightsout.py 30 19 * * * python /home/pi/scripts/red.py
Eso configura los scripts para que se ejecuten en los tiempos descritos en el paso anterior, siga adelante y ajústelos para que se adapten a sus necesidades.
¡Eso es todo por la luz de noche! Muy facil. Ahora pasemos a configurar la parte de ruido blanco de esta compilación.
Paso 6: Probar el altavoz Phat
La forma más fácil (en mi opinión) de probar el Speaker Phat es instalando sox y ejecutando algo de estática desde la línea de comandos.
sudo apt-get install sox
Una vez que esté instalado, podemos probar algunos comandos de reproducción de muestra. Este debería sonar como olas.
reproducir -n sintetizador brownnoise sintetizador pinknoise mezclar sintetizador 0 0 0 10 10 40 trapecio amod 0,1 30
¡Qué relajante! Ctrl + c lo detendrá. Pero, ¿qué es eso? Hay un montón de LED en la parte frontal del Speaker Phat iluminándose, y no podemos permitir que eso interfiera con nuestras luces Blinkt. Así que apaguemos esos.
Para hacer esto, necesitaremos modificar el archivo /etc/asound.conf y eliminar el complemento del medidor VU, para que ni siquiera intente controlar los LED en primer lugar. Hice esto simplemente renombrándolo. Escriba este comando mv /etc/asound.conf /etc/asound.conf.bak Encontré esto a través de un poco de búsqueda en Google, por lo que podría haber una mejor manera.
Sox funciona, y eso es genial, pero planeaba usar algunos MP3 en bucle para la parte de ruido blanco de esta máquina, así que necesitaba un reproductor diferente, preferiblemente algo realmente liviano. mpg123 es lo que me decidí. Instálelo ahora con sudo apt-get install mpg123
Bien, ahora que sabemos que Speaker Phat funciona como se esperaba, es hora de construir la interfaz y los scripts correspondientes.
Paso 7: Configuración de un pequeño servidor web y una aplicación web
Flask es un marco de micro web escrito en Python. Proporciona toda la funcionalidad que necesitamos para el servidor web (que actuará como una aplicación). Instálelo con el siguiente comando:
matraz de instalación pip3
Eso llevará algún tiempo, así que espere. Una vez que esté completo, necesitaremos crear las carpetas que necesitaremos extraer cuando se ejecute el sitio web, y estas carpetas tienen nombres específicos. Comencemos con un lugar para alojar el sitio web. Desde el directorio de inicio, cree un nuevo directorio llamado www con mkdir www. Ahora ingrese www en ese directorio. Aquí necesitamos dos directorios más, uno llamado estático y otro llamado plantillas.
También necesitamos un lugar para colocar nuestros MP3 en bucle. Hice un directorio en el directorio de inicio llamado "sonidos" para esto. Encontré mis MP3 buscando MP3 en bucle de blanqueamiento en Google. Muchos lugares libres para tirar. Usé WinSCP para cargar los archivos.
Es posible que desee probarlos con el comando omxplayer a continuación jugando con la parte --vol - ### para marcar el nivel de volumen correcto para su habitación. De nuevo, Ctrl + C detendrá al jugador.
Ahora que tenemos todos esos en su lugar, escribamos algo de python para que el servidor web se active cuando se inicie pi. Regrese al directorio www y comience un nuevo archivo llamado webapp.py (nano webapp.py) e inserte el siguiente código
webbapp.py:
#! / usr / bin / python
from flask import Flask, render_template, request, redirect import os app = Flask (_ name_) @ app.route ('/') def index (): return render_template ('index.html') @ app.route ('/ rain', métodos = ['POST']) def rain (): os.system ("mpg123 -f 8000 --loop -1 ~ / scripts / sounds / rain.mp3") return redirect ('/') @ app.route ('/ ondas', métodos = ['POST']) def ondas (): os.system ("mpg123 -f 20500 --loop -1 ~ / scripts / sounds / waves.mp3") return redirect ('/') @ app.route ('/ whitenoise', métodos = ['POST']) def whitenoise (): os.system ("mpg123 --loop -1 ~ / scripts / sounds / whitenoise.mp3") return redirect (' / ') @ app.route (' / stop ', métodos = [' POST ']) def stop (): os.system ("killall mpg123") return redirect (' / ') if _name_ ==' _main_ ': app.run (debug = True, host = '0.0.0.0')
Como ves esta webapp tendrá 5 páginas, una para el índice, 3 para 3 sonidos diferentes (ola, lluvia y ruido blanquecino) y 1 más para parar. Las 4 páginas que no son de índice se redireccionan de nuevo al índice ('/') después de ejecutar el comando enviado a omxplayer, por lo que solo necesitamos crear un index.html y nada más. Estoy usando killall aquí como una función de detención, porque no pude encontrar una mejor manera de enviar un comando de "detención" a omxplayer. Si conoce una forma mejor de hacer esto, ¡me encantaría escucharla!
Ahora vamos a armar el index.html.
Paso 8: creación del sitio web




Estas son las imágenes que utilicé para mi compilación, pero siéntete libre de hacer las tuyas propias. Todos deben guardarse en la carpeta estática que creamos anteriormente. El archivo index.html que vamos a crear aquí debe estar en la carpeta de plantillas. Eso es bastante importante, de lo contrario, nada funcionará. Aquí está el código para mi index.html (de nuevo, esto es simplemente html simple, así que modifíquelo de la manera que más le convenga).
Dado que Instructables no me permite publicar HTML sin formato, aquí hay un enlace al archivo tal como existe en mi Dropbox:
www.dropbox.com/s/n5xf2btftk5sz9b/index.ht…
Pero en caso de que alguna vez muera, el archivo HTML es solo un CSS elegante y una tabla simple de 2x2 con esos 4 íconos como botones con valores de publicación así:
form action = "/ whitenoise" method = "post"
input src = "/ static / whitenoise.png" value = "Ruido blanco"
Debería ser bastante fácil hacerte uno.
El último paso es asegurarse de que webapp.py se ejecute al inicio, nuevamente, lo hice agregándolo al crontab. Entonces, una vez más, escriba crontab -e y agregue lo siguiente al final:
@reboot python3 /home/pi/www/webapp.py
Luego reinicie el pi, apunte un navegador en otra máquina (su teléfono) a la IP del pi (mejor si puede hacer esto estático) y vea si funcionó. Haga clic en los botones y vea si recibe ruido.
En un teléfono Android, puede marcar un sitio web en su pantalla de inicio, que es lo que hice con esto para que se vea y se sienta como una aplicación. Si realmente quieres que se vea "profesional", busca o crea un archivo.ico adecuado y dale al sitio web su propio icono que aparecerá en la pantalla de inicio de tu teléfono y se parecerá mucho más a una aplicación. Muchos tutoriales en línea sobre cómo agregar un ícono (favicon) a un sitio web.
Paso 9: atasca todo en un caso



Ahora que todo ha sido probado y está funcionando, es hora de meterlo todo en un estuche.
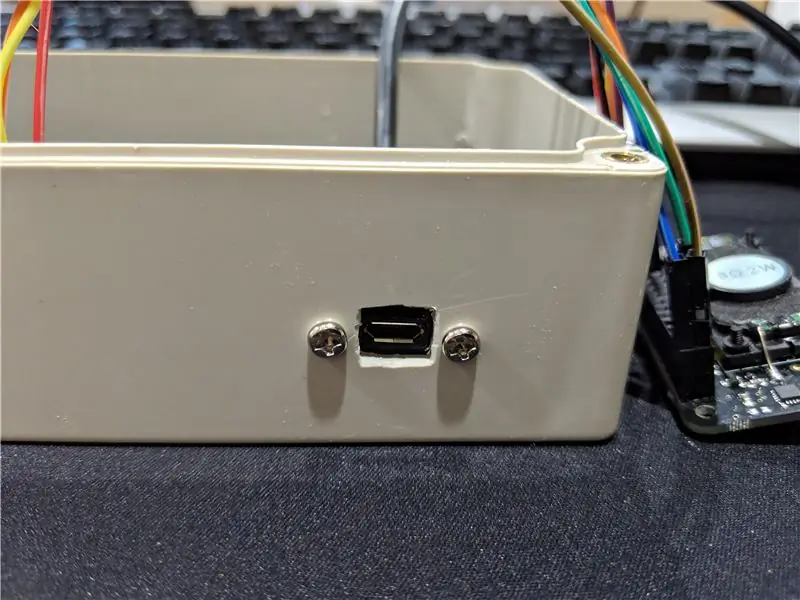
Construí un soporte de separación para la Raspberry Pi Zero usando un poco de plástico sobrante que tenía en la casa. Luego perforé algunos orificios para el micro USB de montaje en panel y, usando algunos archivos de joyero, cuadré el orificio. El cable de montaje en panel es un poco rígido, por lo que puedo comprar un adaptador en ángulo recto para el puerto micro USB del Pi en el futuro.
Corté una pequeña abertura en la parte superior de la caja para que el altavoz se reproduzca perforando dos orificios y conectándolos con una Dremel. Luego taladre los agujeros en la tapa para montar el Speaker Phat. Por si sirve de algo, después de tomar esta foto volví e hice algunos agujeros más porque el ruido realmente se quedaba atrapado dentro de la caja. Monté el Blinkt usando ese material de masilla para carteles porque la cosa no tiene agujeros de montaje, pero la masilla parece sostenerse bien, así que servirá.
Paso 10: ¡Eso es

Conéctelo y listo. Aquí está el mío corriendo justo después de las 8 pm. El LED verde del pi no es tan brillante como parece en esta foto.
Algunas ediciones posteriores que hice:
Agregué 4 páginas más a los archivos webapp.py e index.html. Esos 4 son "rojo", "amarillo", "verde" y "apagado". Bastante autoexplicativo. Quería poder cambiarlo de verde a amarillo si mi esposa y yo nos sentíamos más cansados y no queríamos que nos molestaran.
@ app.route ('/ red', métodos = ['POST']) def red (): os.system ("python ~ / scripts / red.py") return redirect ('/')
Básicamente eso 4 veces, ejecutando los 4 scripts diferentes, luego algunos botones más en el índice que llaman a esas páginas.
El otro cambio ya lo noté, pero perforé algunos agujeros más y ensanché la abertura existente alrededor del altavoz porque el ruido no escapaba del recinto lo suficientemente bien.
Si hago modificaciones adicionales, me aseguraré de volver aquí y enumerarlas.
Paso 11: Anexo
Después de construir esto, me di cuenta de que mi esposa y yo frecuentemente dejamos nuestros teléfonos abajo cuando ponemos al niño en la cama o en la siesta. Así que agregué un botón pulsador momentáneo al pin físico 36 e incluí el siguiente código (lo llamé button.py) para que se ejecutara al inicio en rc.local:
#! / usr / bin / env python
import RPi. GPIO como GPIO import time import os import subprocess import re GPIO.setmode (GPIO. BOARD) # Use Physical Pin Numbering Scheme button = 36 # El botón está conectado al pin físico 16 GPIO.setup (button, GPIO. IN, pull_up_down = GPIO. ["ps", "ax"], stdout = subprocess. PIPE) para x en s.stdout: if re.search ("mpg123", x): returnprocess = True if returnprocess == False: os.system ("mpg123 --loop -1 /home/pi/scripts/sounds/whitenoise.mp3 & ") os.system (" python /home/pi/scripts/red.py ") else: os.system (" killall mpg123 ") os.system ("python /home/pi/scripts/lightsout.py")
Como puede ver, también cambié a mpg123 de omxplayer porque es mucho más liviano y fácil de usar.
SIN EMBARGO, por alguna razón, cuando pongo este script en rc.local, de hecho se ejecuta al inicio sin ningún problema. Pero el audio es realmente entrecortado. Cuando ejecuto el script como de costumbre, en masilla, no hay tales problemas. Me está costando mucho solucionar este problema, así que si alguien tiene alguna idea, ¡házmelo saber! Gracias.
Recomendado:
Calabaza de Halloween con un ojo animatrónico en movimiento - ¡Esta calabaza puede poner los ojos en blanco !: 10 pasos (con imágenes)

Calabaza de Halloween con un ojo animatrónico en movimiento | ¡Esta calabaza puede rodar sus ojos !: En este Instructable, aprenderás cómo hacer una calabaza de Halloween que aterroriza a todos cuando sus ojos se mueven. Ajusta la distancia de disparo del sensor ultrasónico al valor correcto (paso 9), y tu calabaza petrificará a cualquiera que se atreva a tomar cand
Luz de humor animada y luz nocturna: 6 pasos (con imágenes)

Luz de ambiente animada y luz nocturna: teniendo una fascinación que roza la obsesión por la luz, decidí crear una selección de pequeños PCB modulares que podrían usarse para crear pantallas de luz RGB de cualquier tamaño. Habiendo hecho el PCB modular, me topé con la idea de organizarlos en un
Potentes parlantes pasivos con revestimiento de roble blanco: 16 pasos (con imágenes)

Potentes altavoces pasivos con cara de roble blanco: ¡Este es mi tercer proyecto de altavoz y completamente diferente a los anteriores! ¡Esta vez voy a hacer unos monitores grandes, potentes y bonitos para ir a mi sala de audio! Tengo algunos otros proyectos en Instagram, ¡por favor échales un vistazo! Mis ets
Luz nocturna con sensor de luz conmutable: 8 pasos (con imágenes)

Luz nocturna con sensor de luz conmutable: este instructivo muestra cómo pirateé un sensor de luz nocturna para que pueda apagarse manualmente. Lea atentamente, tenga cuidado con los circuitos abiertos y apague su área si es necesario antes de probar la unidad
UVIL: Luz nocturna retroiluminada con luz negra (o lámpara indicadora SteamPunk): 5 pasos (con imágenes)

UVIL: Luz nocturna con luz negra retroiluminada (o lámpara indicadora SteamPunk): cómo armar una lámpara indicadora ultravioleta neo-retropostmoderna inquietantemente brillante. Esto muestra la construcción de las dos primeras que hice como una forma de evaluar el proceso de grabado de PCB descrito en otro Instructable . Mi idea es usarlos como yo
