
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.

En este Instructable, le mostraré cómo usar YAKINDU Statechart Tools para realizar una HMI simple y expandible mediante el uso de un protector de teclado LCD de 16x2 para Arduino.
Las máquinas de estado finito (FSM) son un patrón de diseño poderoso para desarrollar interfaces hombre-máquina (HMI) complejas. Como la funcionalidad de una HMI puede aumentar, es útil utilizar un patrón de diseño como máquinas de estado.
El ejemplo completo está integrado en YAKINDU Statechart Tools. Además, el Eclipse C ++ IDE para Arduino Plugin se ha utilizado para compilar y flashear en el IDE.
Una breve sinopsis de las herramientas de gráficos de estado de YAKINDU
Con esta herramienta, es posible crear máquinas de estado gráficas. Permite al usuario generar código C, C ++ o Java desde la máquina de estado. Con este enfoque, el modelo se puede cambiar o expandir y el usuario puede simplemente volver a generar el código y no tiene que escribir código fuente simple.
Suministros
Partes:
- Arduino (Uno, Mega)
- Cable USB
- Blindaje de teclado LCD 16x2
Instrumentos:
- Herramientas de gráficos de estado de YAKINDU
- Eclipse C ++ IDE para Arduino
Paso 1: el hardware


El protector del teclado LCD simplemente se puede conectar al Arduino. Tiene una pantalla LCD de 16x2 y, además, tiene seis botones:
- Izquierda
- Derecha
- Hasta
- Abajo
- Seleccione
- (Reiniciar)
Evidentemente, se pueden utilizar cinco de ellos. Las teclas están conectadas a un divisor de voltaje y se detectan usando el Pin A0 dependiendo del voltaje. He utilizado software antirrebote para detectarlos correctamente.
Paso 2: Defina cómo debería funcionar

La aplicación debería poder hacer tres cosas.
- Manejar estados Aquí quiero usar los botones para navegar entre cinco estados: Superior, Medio, Inferior, Izquierda y Derecha.
- Cronómetro Un cronómetro simple, que se puede iniciar, detener y reiniciar. Debe incrementarse cada 100 milisegundos.
- Contador La tercera parte contiene un contador ascendente / descendente simple. Debería poder contar números positivos y debería poder reiniciarse
El menú activo (o el estado) se mostrará en la pantalla LCD de 16x2 en la línea superior. La aplicación (Estado, Temporizador o Contador) se mostrará en la línea inferior. Para la navegación, se debe utilizar el botón izquierdo y derecho.
Paso 3: Interfaz de la máquina de estados
Se eliminarán los rebotes de los botones y se conectarán a la máquina de estado. Se pueden utilizar como eventos en la máquina de estado. Además, las operaciones están definidas para mostrar el menú actual. Y se definen al menos dos variables, una para el temporizador y otra para el contador.
interfaz:
// botones como eventos de entrada en evento a la derecha en evento a la izquierda en evento arriba en evento abajo en selección de evento // mostrar valores específicos de HMI operación displayLCDString (valor: cadena, longitud: entero, posición: entero) operación displayLCDInteger (valor: entero, posición: integer) operación clearLCDRow (posición: integer) internal: // variables para almacenamiento var cnt: integer var timeCnt: integer = 0
Después de generar el código C ++, los eventos de entrada deben eliminarse y conectarse a la interfaz. Este fragmento de código muestra cómo hacer esto.
Al principio, los botones estarán definidos:
#definir NINGUNO 0 # definir SELECCIONAR 1 #definir IZQUIERDA 2 #definir ABAJO 3 #definir ARRIBA 4 #definir DERECHA 5
Luego hay una función definida para leer el botón. Los valores pueden variar, según el fabricante de la pantalla LCD.
static int readButton () {int resultado = 0; resultado = analogRead (0); if (resultado <50) {return DERECHA; } si (resultado <150) {volver ARRIBA; } si (resultado <300) {volver ABAJO; } if (resultado <550) {return IZQUIERDA; } if (resultado <850) {return SELECT; } return NONE; }
Al final, se eliminarán los rebotes de los botones. Hice buenos resultados con 80 ms. Una vez que se suelte un botón, se activará el evento correspondiente.
int oldState = NONE; static void raiseEvents () {int buttonPressed = readButton (); retraso (80); oldState = buttonPressed; if (oldState! = NONE && readButton () == NONE) {switch (oldState) {case SELECT: {stateMachine-> raise_select (); rotura; } caso IZQUIERDA: {stateMachine-> raise_left (); rotura; } caso ABAJO: {stateMachine-> raise_down (); rotura; } caso ARRIBA: {stateMachine-> raise_up (); rotura; } caso DERECHA: {stateMachine-> raise_right (); rotura; } predeterminado: {descanso; }}}}
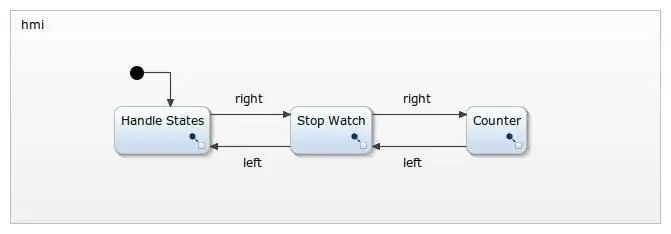
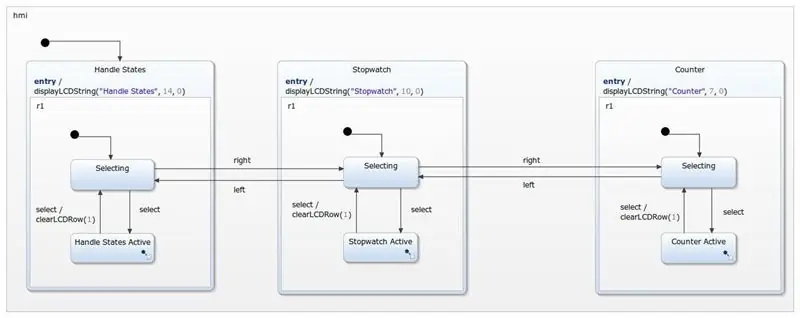
Paso 4: Control HMI
Cada estado se utiliza para una parte del menú. Hay subestados en los que se ejecutará la aplicación, por ejemplo, el cronómetro.
Con este diseño, la interfaz se puede expandir fácilmente. Se pueden agregar menús adicionales simplemente usando el mismo patrón de diseño. Leer un valor de un sensor y mostrarlo en un cuarto elemento del menú no es gran cosa.
Por ahora, solo se usa la izquierda y la derecha como control. Pero arriba y abajo también se pueden usar como una extensión de navegación en el menú principal. Solo el botón de selección se utilizará para ingresar a un elemento de menú específico.
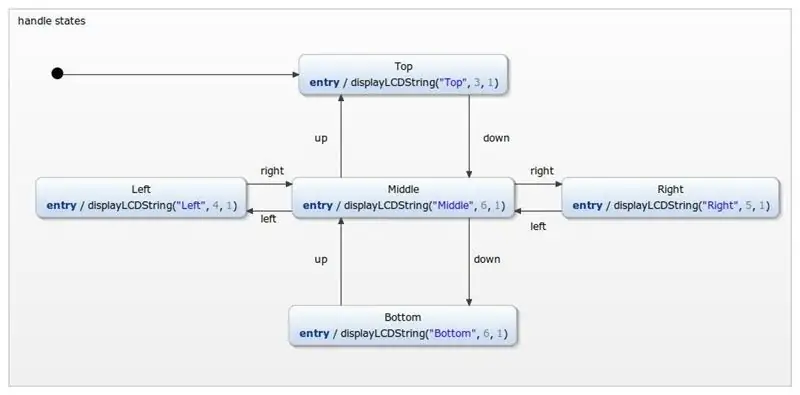
Paso 5: Manejar estados

El menú de estados del identificador solo se utiliza como un ejemplo adicional de navegación. Usar arriba, abajo, derecha o izquierda permite cambiar entre los estados. El estado actual siempre se imprimirá en la segunda línea de la pantalla LCD.
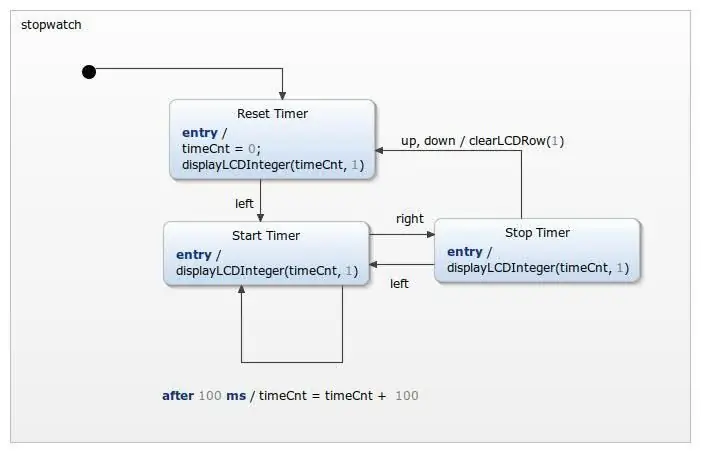
Paso 6: cronómetro

El cronómetro es bastante sencillo. Inicialmente, se restablecerá el valor del temporizador. El temporizador se puede iniciar con el botón izquierdo y se puede alternar con el botón izquierdo y derecho. El uso de arriba o abajo restablece el temporizador. El temporizador también se puede volver a poner a cero utilizando el botón de selección dos veces, saliendo del menú y entrando en él una vez más, ya que el temporizador se pondrá a cero introduciendo inicialmente el cronómetro.
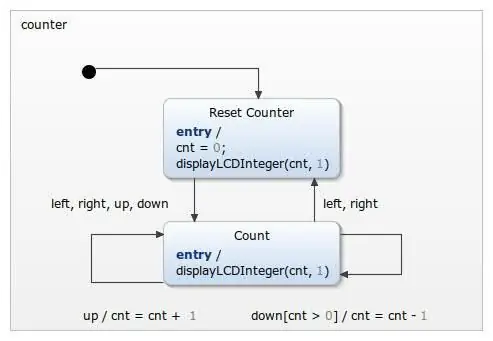
Paso 7: Contador

Al menos, hay un contador implementado. Al entrar en el estado del contador, se reinicia el contador. Puede iniciarse utilizando cualquier botón, excepto el botón de selección. Se implementa como un contador ascendente / descendente simple, cuyo valor no puede ser menor que 0.
Paso 8: simulación

Paso 9: Obtenga el ejemplo
Puede descargar el IDE aquí: YAKINDU Statechart Tools
Una vez que haya descargado el IDE, encontrará el ejemplo a través de Archivo -> Nuevo -> Ejemplo
Es de uso gratuito para los aficionados, pero también puede usar una prueba de 30 días.
Recomendado:
Mejora de un cubo de estado de ánimo LED Arduino (simple) (video incluido): 4 pasos

Mejora de un cubo de estado de ánimo LED Arduino (simple) (video incluido): Después de ver un proyecto de cubo de estado de ánimo pequeño LED creado por 'earl, decidí hacer una versión mejorada del cubo de estado de ánimo LED. Mi versión será más compleja que la original, ya que será un poco más grande que la original, tendrá dos colores más
Cómo controlar la bombilla mediante Arduino UNO y el módulo de relé de estado sólido de un solo canal de 5 V: 3 pasos

Cómo controlar la bombilla usando Arduino UNO y el módulo de relé de estado sólido de un solo canal de 5 V: Descripción: En comparación con el relé mecánico tradicional, el relé de estado sólido (SSR) tiene muchas ventajas: tiene una vida más larga, con un encendido mucho más alto / fuera de velocidad y sin ruido. Además, también tiene mejor resistencia a vibraciones y mecánica
Reloj digital en Arduino usando una máquina de estado finito: 6 pasos

Reloj digital en Arduino usando una máquina de estado finito: Hola, voy a mostrarte cómo se puede crear un reloj digital con YAKINDU Statechart Tools y ejecutarlo en un Arduino, que usa un protector de teclado LCD. El reloj fue tomado de David Harel. Ha publicado un artículo sobre
Encendido / apagado remoto automático usando el conector MIC de su videocámara / relé de estado sólido de bajo voltaje: 4 pasos (con imágenes)

ENCENDIDO / APAGADO remoto automático usando el conector MIC en su videocámara / relé de estado sólido de bajo voltaje: Descripción general: Usamos el conector MIC de una videocámara para detectar cuando la videocámara está encendida. Construimos un relé de estado sólido de bajo voltaje para detectar el conector MIC y encender y apagar automáticamente un dispositivo remoto al mismo tiempo que la videocámara. El estado sólido
Control de PC súper fácil de 110 VCA usando un relé de estado sólido Crydom: 3 pasos (con imágenes)

Control de PC súper fácil de 110 VCA usando un relé de estado sólido Crydom: Me estoy preparando para probar suerte en la soldadura de placa caliente. Por lo tanto, necesitaba una forma de controlar 110Vac desde mi PC. Este instructivo muestra cómo controlar fácilmente 110Vac desde un puerto de salida en serie en una PC. El puerto serie que usé era un tipo USB
