
- Autor John Day [email protected].
- Public 2024-01-30 08:42.
- Última modificación 2025-01-23 14:39.


Lo que necesitarás:
Kit Raspberry Pi de Inteligencia Artificial Zagros
Paso 1:
Deberá tener el nodo ya instalado en su Pi. Puede encontrar útil el sitio rpio-gpio de NPM para la sintaxis.
Paso 2:
Ejecute el comando npm install rpi-gpio en la terminal.
Paso 3:

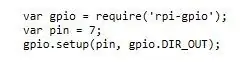
Comenzamos con el archivo conversion.js del ejemplo de TJBot de Watson y agregamos las siguientes líneas antes de crear una instancia de nuestro bot.
var gpio = require ('rpi-gpio');
var pin = 7;
gpio.setup (pin, gpio. DIR_OUT);
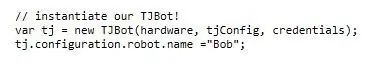
El primer parámetro de setup () es el canal. Asegúrese de hacer referencia al número de pin RPi y no al GPIO. El segundo parámetro es la dirección, DIR_OUT escribe en el pin # 7. También puede cambiar el nombre de su bot por otro diferente. Elegimos "Bob" porque era menos probable que se confundiera con otras palabras.
// ¡Crea una instancia de nuestro TJBot!
var tj = nuevo TJBot (hardware, tjConfig, credenciales);
tj.configuration.robot.name = "Bob";
Paso 4:

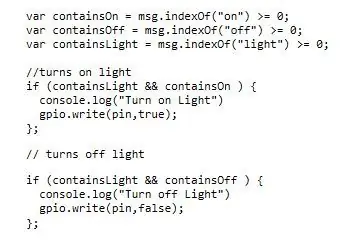
Después de la parte de expresiones del código, agregue el siguiente código para el reconocimiento de voz.
var containsOn = msg.indexOf ("on")> = 0;
var containsOff = msg.indexOf ("desactivado")> = 0;
var containsLight = msg.indexOf ("light")> = 0;
// enciende la luz
if (containsLight && containsOn) {
console.log ("Enciende la luz")
gpio.write (pin, verdadero);
};
// apaga la luz
if (containsLight && containsOff) {
console.log ("Apagar la luz")
gpio.write (pin, falso);
};
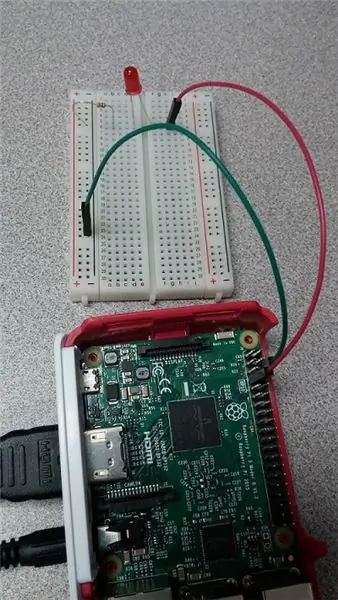
Paso 5:

Configuración de los pines.
Paso 6:
El código js del nodo completo.
Recomendado:
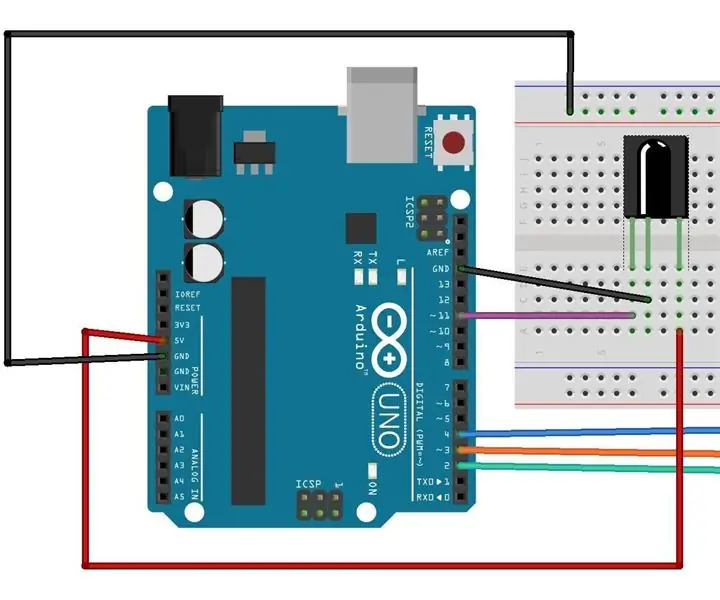
Encienda los LED con el control remoto de su televisor: 3 pasos

Encienda los LED con el control remoto de su TV: en este proyecto podemos encender los LED con nuestro control remoto de TV o cualquier control remoto. El código es recibido por un receptor de infrarrojos y hacer algo en este caso iluminar
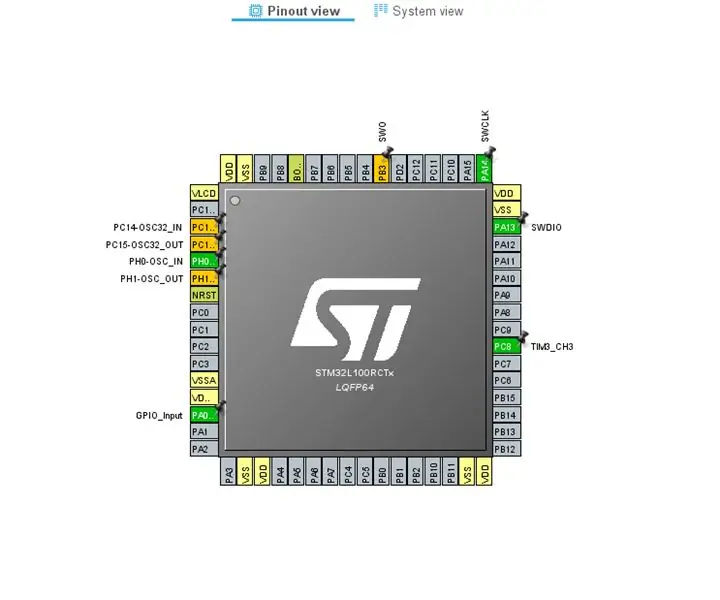
Atollic TrueStudio-Encienda el LED presionando el botón con STM32L100: 4 pasos

Atollic TrueStudio: encienda el LED presionando el botón pulsador con STM32L100: En este tutorial de STM32, le contaré cómo leer un pin GPIO de STM32L100, así que aquí haré que uno de los LED a bordo brille con solo presionando el pulsador
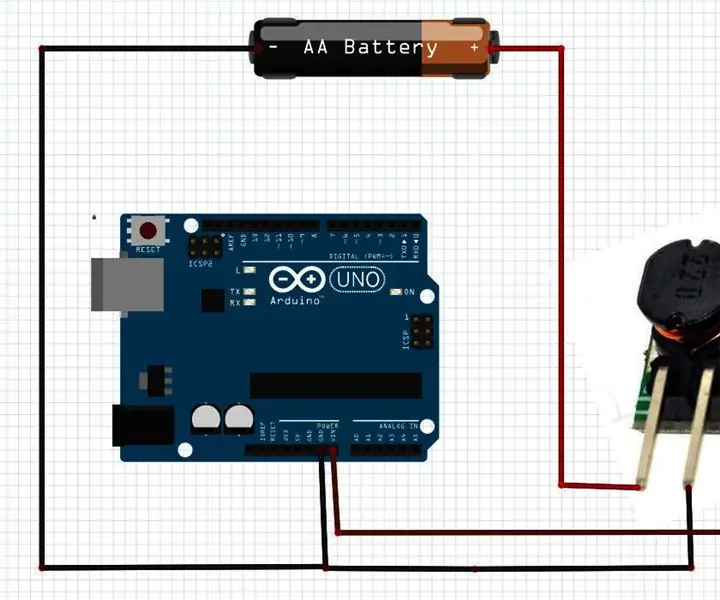
Encienda Arduino con una batería de 1.5V: 4 pasos

Encienda Arduino con una batería de 1.5V: En este tutorial usaremos un aumento de voltaje (0,9-5V a 5V) para alimentar Arduino UNO con una batería de 1.5V
Encienda y apague su computadora con Google Home y Blynk: 6 pasos

Encienda y apague su computadora con Google Home y Blynk: ¡Hola chicos y bienvenidos a este tutorial! Esta vez les mostraré cómo encender su computadora con su Google Home. conexiones! Elegí imprimir una carcasa en 3D para solucionar este problema 2. Si conecta la alimentación t
Encienda su soldador con una batería de taladro: 4 pasos (con imágenes)

¡Encienda su soldador con una batería de taladro !: En junio de 2017 me mudé de la casa de mis padres y comencé a alquilar la mía propia. Una de las muchas cosas que cambió fue mi espacio de trabajo. Pasé de una habitación de 12 'x 13' a un escritorio de 4 ', lo que significaba que tenía que hacer algunos cambios. Uno de los principales cambios fue sw
