
Tabla de contenido:
- Paso 1: Componentes necesarios para la configuración del botón al motor de vibración
- Paso 2: Esquemas para la configuración del botón al motor de vibración
- Paso 3: Configuración del botón para configurar el motor de vibración
- Paso 4: el código
- Paso 5: Video de la configuración del botón al motor de vibración
- Paso 6: Prototipo de guante extensible
- Paso 7: código para varios botones con salida de vibración única
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.


En este tutorial, primero le mostraremos cómo usar un Arduino Uno para controlar un motor de vibración a través de un botón extendido. La mayoría de los tutoriales sobre botones pulsadores involucran el botón en la placa física, mientras que en este tutorial, el botón se ha modificado para conectarse a la placa mediante cables de puente. Este botón le permitirá controlar la fuerza y el patrón de vibración del motor. A continuación, mostraremos un posible prototipo de tecnología portátil haciendo uso de esta configuración. Este wearable es un guante con yemas de los dedos extensibles con botones adjuntos al extremo, programados para brindar una retroalimentación de vibración única al usuario en función del botón específico que se presiona.
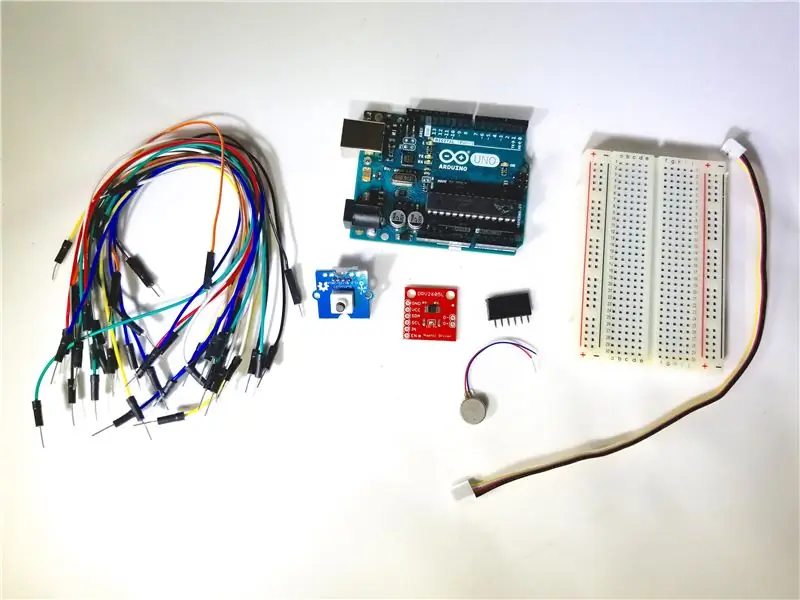
Paso 1: Componentes necesarios para la configuración del botón al motor de vibración

- Arduino Uno
- Tablero de circuitos
- Motor de vibración de vibrador de monedas
- Botón Grove
- Cables de puente macho a macho (x10)
- Cable de puente de 4 pines
- Controlador de motor háptico
- Conector de borde macho a hembra
- Soldador
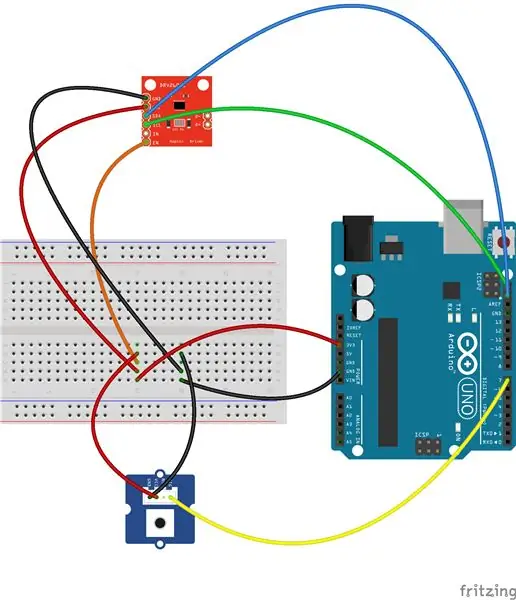
Paso 2: Esquemas para la configuración del botón al motor de vibración

El diagrama anterior se creó con Fritzing.org.
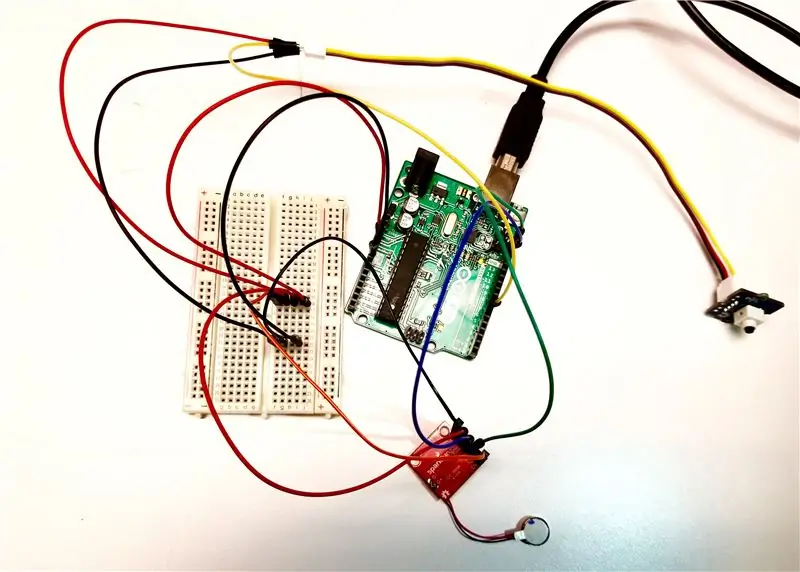
Paso 3: Configuración del botón para configurar el motor de vibración
Paso 1: Suelde el conector de borde al controlador del motor de vibración. Suelde los cables del vibrador de monedas en los terminales del controlador del motor de vibración.
Paso 2: Conecte el cable de puente de 4 pines a la ruptura del botón.
Paso 3: Usando uno de los cables de puente, conecte el pin GRD en el Arduino a una fila en la placa de pruebas.
Paso 4: Con otro cable de puente, conecte el pin Volt 3.3 en el Arduino a una fila diferente en la placa.
Paso 5: Ahora conectaremos el controlador del motor de vibración al Arduino. Con un tercer cable de puente, conecte el pin GND en el controlador del motor de vibración a la misma fila en la placa de pruebas que el pin GRD del Arduino. Haga lo mismo con otro cable para VCC (voltios) en el controlador del motor de vibración, a la fila de voltios de la placa de pruebas.
Paso 6: Use otro cable para conectar el pin SDA en el controlador del motor de vibración al pin SDA directamente en el Arduino. Nuevamente, haga lo mismo con los pines SCL en ambos. Alternativamente, siga un enfoque similar al paso 5 y conecte los pines SDA y SCL en el Arduino a sus propias filas en la placa a través de cables de puente. Luego, ejecute un cable desde la fila donde el pin SDA está conectado en la placa de pruebas al pin SDA en el controlador del motor. Haga lo mismo para la fila SCL en la placa de pruebas con el pin SCL en el controlador del motor.
Paso 7: Ahora terminaremos conectando el botón al controlador del motor de vibración y Arduino. Utilice otro cable de puente para conectar el GRD del cable de puente de 4 pines conectado a la ruptura del botón a la misma fila que los otros cables de GRD en la placa de pruebas. Haga lo mismo con voltios una vez más (VCC).
Paso 8: Conecte una escritura final de SIG en la ruptura del botón a un pin en el Arduino (para los propósitos de nuestro código, usamos el pin 7).
Paso 9: conecte el Arduino y cargue el código, ¡y observe cómo funciona!
Paso 4: el código
Botón-Vibración-Motor.c
| / * Código adaptado de https://learn.sparkfun.com/tutorials/haptic-motor-driver-hook-up-guide?_ga=2.227031901.1514248658.1513372975-1149214600.1512613196 * / |
| #incluir |
| #incluir |
| SFE_HMD_DRV2605L HMD; // Crear objeto de controlador de motor háptico |
| botón int = 7; // elija el pin de entrada 7 para el pulsador |
| int button_val = 0; // variable para leer el estado del pin |
| voidsetup () |
| { |
| / * Inicializar objeto de controlador de motor háptico * / |
| HMD.begin (); |
| Serial.begin (9600); |
| HMD. Mode (0); // Modo de entrada de disparo interno: debe utilizar la función GO () para activar la reproducción. |
| HMD. MotorSelect (0x36); // Motor ERM, frenado 4x, ganancia de bucle medio, ganancia EMF trasera 1.365x |
| HMD. Library (2); // 1-5 y 7 para motores ERM, 6 para motores LRA |
| } |
| voidloop () |
| { |
| / * Arranque el motor de vibración * / |
| HMD.go (); |
| button_val = digitalRead (botón); |
| if (button_val == HIGH) { |
| / * Esta salida para registrar que el botón ha sido presionado, se usa para depurar * / |
| Serial.println ("Botón presionado"); |
| / * La biblioteca de formas de onda tiene 0-122 tipos diferentes de ondas * / |
| HMD. Waveform (0, 69);} |
| demás{ |
| / * Si no se presiona el botón, detenga el motor de vibración * / |
| HMD.stop (); |
| } |
| } |
ver rawButton-Vibration-Motor.c alojado con ❤ por GitHub
Paso 5: Video de la configuración del botón al motor de vibración


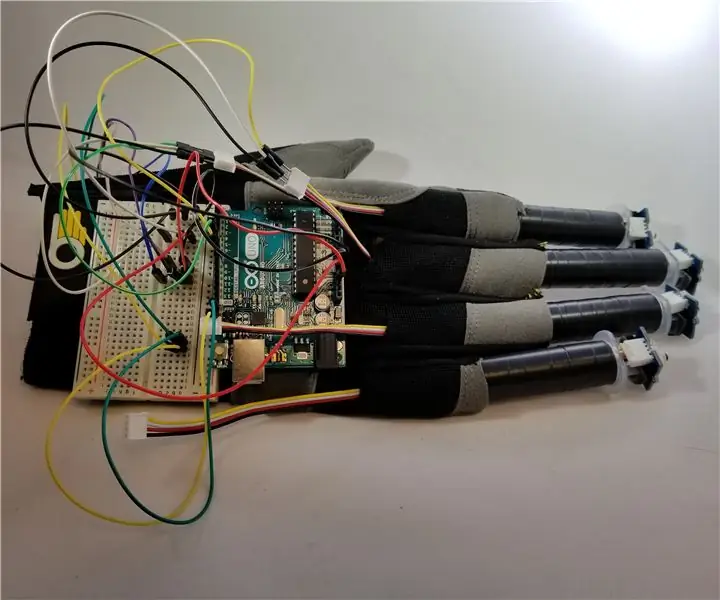
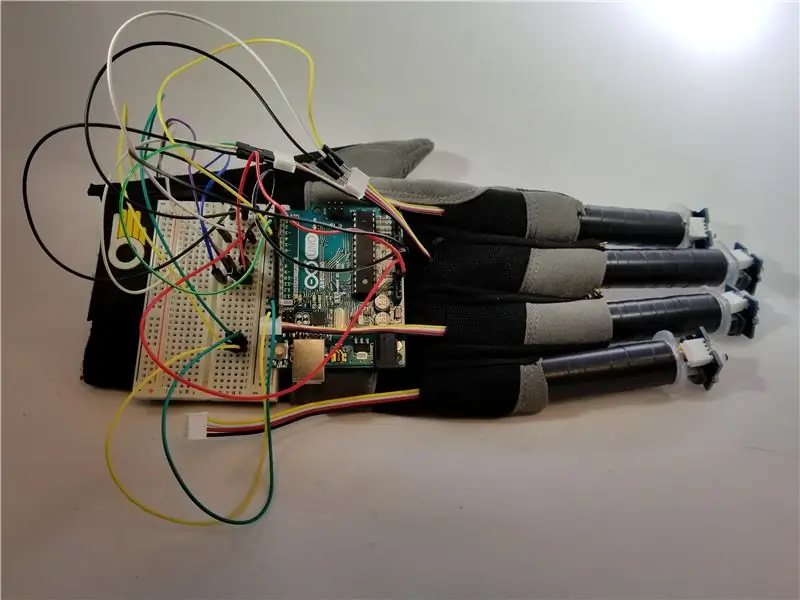
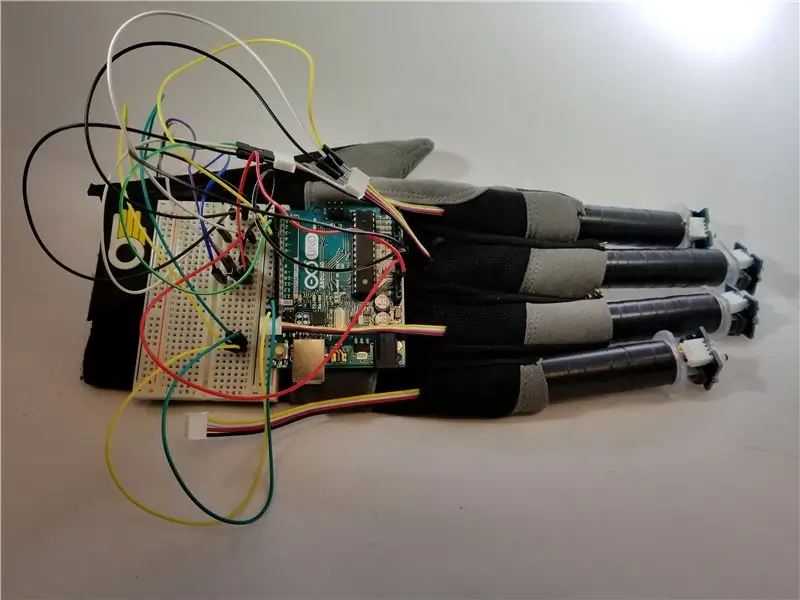
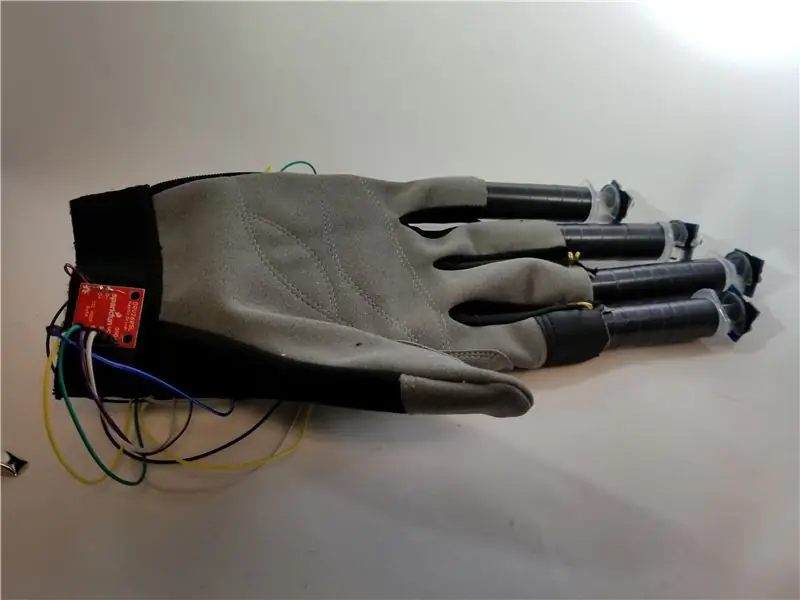
Paso 6: Prototipo de guante extensible


Una posible aplicación del botón al motor de vibración es el guante que se muestra arriba. Hemos modificado materiales accesibles y baratos, como jeringas, para hacerlos "yemas de los dedos" extensibles. Adjuntamos los botones de arboleda al extremo de las jeringas modificadas con velcro, cortamos agujeros en las yemas de los dedos de un guante y colocamos cada jeringa a través de los agujeros. Los cables de puente de 4 clavijas de los botones pasan a través de las jeringas y son lo suficientemente largos como para que pueda extender las jeringas en toda su longitud. El Arduino y la placa de pruebas se unen mediante velcro a la parte superior del guante, lo que permite que los cables de los botones se conecten fácilmente a través de una pequeña hendidura en la base de cada dedo. El impulsor del motor está unido a la parte inferior del guante por la abertura, para pegar el motor de vibración al interior del guante. Cuando el usuario tiene puesto el guante, el motor de vibración se encuentra en la parte inferior de la muñeca del usuario. Cuando el usuario toca una superficie y presiona uno de los botones, se produce una vibración de retroalimentación única a través del motor.
El proceso de pensamiento detrás de un guante de este tipo sería permitir que alguien que lo use "toque" cosas más allá del alcance de sus dedos habituales, y recibir retroalimentación de que está tocando estas superficies. La retroalimentación de vibración cambia dependiendo de qué dedo está tocando la superficie, de modo que es posible que el usuario sepa qué dedo está tocando la superficie según el patrón de vibración.
Hay muchas formas de llevar el prototipo más allá, como hacer que los dedos sean más extensibles o hacer que la retroalimentación cambie según el tipo de superficie que se toca. Idealmente, los dedos extensibles se crearían mediante impresión 3D, para obtener mejores opciones de telescopio. Se podría usar un sensor de temperatura en lugar de los botones, para permitir la retroalimentación sobre qué tan caliente está la superficie que está tocando el usuario, o un sensor de humedad para propósitos similares. Se podría implementar una forma de sentir qué tan lejos se ha extendido el "dedo", para permitir al usuario saber qué tan lejos está el objeto que está tocando. Estas son solo algunas opciones posibles para llevar este prototipo más lejos.
Este guante se puede fabricar con materiales comunes como una manera fácil de extender sus sentidos y generar retroalimentación que el usuario pueda sentir y comprender.
Paso 7: código para varios botones con salida de vibración única
mutliple_buttons_to_vibmotor.ino
| / * Código adaptado de SparkFun https://learn.sparkfun.com/tutorials/haptic-motor-driver-hook-up-guide * / |
| #incluir |
| #incluir |
| SFE_HMD_DRV2605L HMD; // Crear objeto de controlador de motor háptico |
| int button_middle = 7; |
| int button_index = 5; // elige el pin de entrada para el pulsador |
| int button_ring = 9; |
| int button_pinky = 3; |
| voidsetup () |
| { |
| HMD.begin (); |
| Serial.begin (9600); |
| HMD. Mode (0); // Modo de entrada de disparo interno: debe utilizar la función GO () para activar la reproducción. |
| HMD. MotorSelect (0x36); // Motor ERM, frenado 4x, ganancia de bucle medio, ganancia EMF trasera 1.365x |
| HMD. Library (2); // 1-5 y 7 para motores ERM, 6 para motores LRA |
| } |
| voidloop () |
| { |
| HMD.go (); // arranca el motor de vibración |
| / * Compruebe qué botón está pulsado y la forma de onda de salida 0-122 * / |
| if (digitalRead (button_middle) == HIGH) { |
| Serial.println ("Botón presionado"); |
| HMD. Waveform (0, 112);} |
| elseif (digitalRead (button_index) == HIGH) { |
| HMD. Waveform (0, 20); |
| } |
| elseif (digitalRead (button_ring) == HIGH) { |
| HMD. Waveform (0, 80); |
| } |
| elseif (digitalRead (button_pinky) == HIGH) { |
| HMD. Waveform (0, 100); |
| } |
| / * Si no se presiona ningún botón, deténgase * / |
| demás{ |
| HMD.stop (); |
| } |
| } |
ver rawmutliple_buttons_to_vibmotor.ino alojado con ❤ por GitHub
Recomendado:
Una calabaza de Halloween de IoT - LED de control con una aplicación Arduino MKR1000 y Blynk ???: 4 pasos (con imágenes)

Una calabaza de Halloween de IoT | LED de control con una aplicación Arduino MKR1000 y Blynk ???: Hola a todos, Hace unas semanas fue Halloween y siguiendo la tradición tallé una bonita calabaza para mi balcón. Pero teniendo mi calabaza al aire libre, me di cuenta de que era bastante molesto tener que salir todas las noches para encender la vela. Y yo
Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: 7 pasos

Creación de una aplicación de Android para pequeñas empresas con la aplicación MIT y Google Fusion Table: ¿Alguna vez ha querido crear su propia aplicación que puede estar disponible en Google Play Store? Si tiene un negocio, este tutorial cambiará su vida. Después de leer esto detenidamente, podrá crear su propia aplicación. Antes
Colocar una copia en el botón del portapapeles en una página web: 5 pasos (con imágenes)

Poner una copia en el botón del portapapeles en una página web: esto puede parecer simple, y podría parecer tonto para ponerlo en Instructables, pero en realidad, no es tan fácil. Hay CSS, Jquery, HTML, algunos javascript sofisticados y, bueno, ya sabes
Botones de respuesta del juego de preguntas y respuestas: 8 pasos (con imágenes)

Botones de respuesta del juego de preguntas y respuestas: con este circuito podrás ejecutar tu propio programa de juegos. Cuando presionas uno de los botones del jugador a cada lado de la caja, su luz correspondiente se enciende y el otro botón se desactiva para mostrar quién respondió las preguntas f
Fabricación de un lápiz táctil LED y una superficie de escritura con respuesta a los rayos UV: 5 pasos

Hacer un lápiz táctil LED y una superficie de escritura sensible a los rayos UV: ¡Cree un lápiz de luz LED sensible al interruptor táctil! Este instructivo usa partes que la mayoría de los aficionados probablemente tienen en la casa para hacer un bolígrafo que emite luz desde un LED. Usé un LED ultravioleta para "escribir fantasma" con; puedes cubrir una superficie blanca
