
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Proyectos Tinkercad »
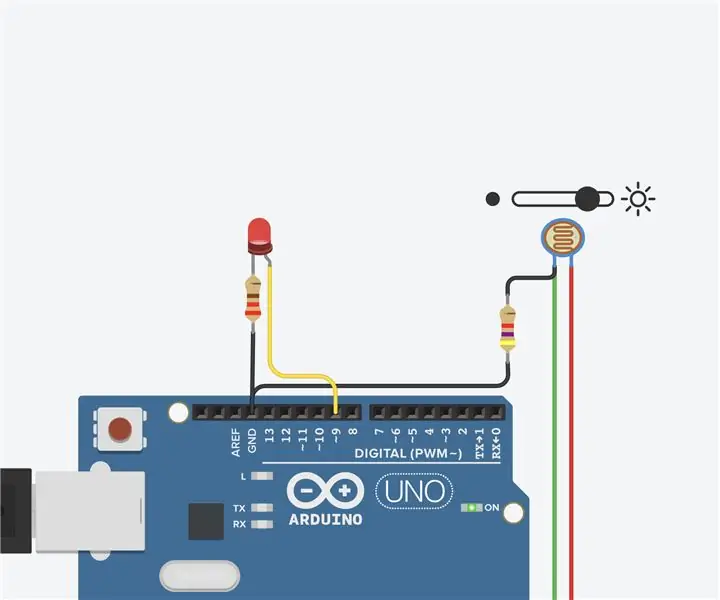
Aprendamos a leer una fotorresistencia, un tipo de resistencia variable sensible a la luz, usando la entrada analógica de Arduino. También se llama LDR (resistencia dependiente de la luz).
Hasta ahora, ya ha aprendido a controlar los LED con la salida analógica de Arduino y a leer un potenciómetro, que es otro tipo de resistencia variable, por lo que aprovecharemos esas habilidades en esta lección. Recuerde que las entradas analógicas de Arduino (pines marcados A0-A6) pueden detectar una señal eléctrica que cambia gradualmente y traduce esa señal en un número entre 0 y 1023.

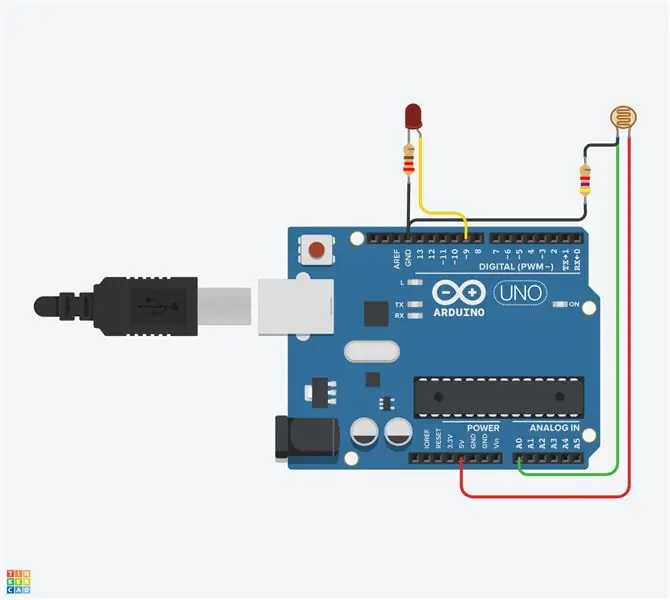
Explore el circuito de muestra incrustado aquí en el plano de trabajo haciendo clic en Iniciar simulación y haciendo clic en el fotorresistor (óvalo marrón con una línea ondulada en el medio), luego arrastre el control deslizante de brillo para ajustar la entrada de luz simulada.
En esta lección, usted mismo construirá este circuito simulado junto con la muestra. Para construir opcionalmente el circuito físico, reúna su placa Arduino Uno, cable USB, placa de prueba sin soldadura, un LED, resistencias (220 ohmios y 4,7 k ohmios), fotorresistencia y cables de placa de prueba.
Puedes seguirlo virtualmente usando Tinkercad Circuits. ¡Incluso puede ver esta lección desde dentro de Tinkercad (se requiere inicio de sesión gratuito)! Explore el circuito de muestra y construya el suyo junto a él. Tinkercad Circuits es un programa gratuito basado en navegador que le permite construir y simular circuitos. Es perfecto para aprender, enseñar y crear prototipos.
Paso 1: construye el circuito


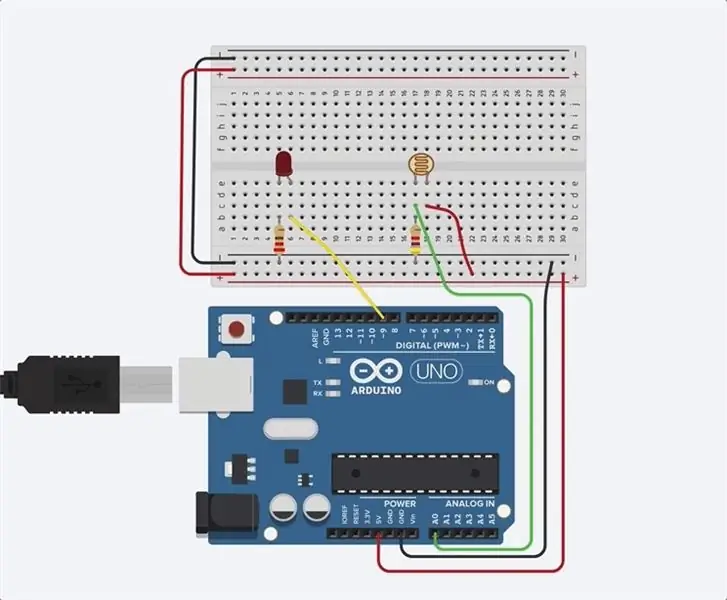
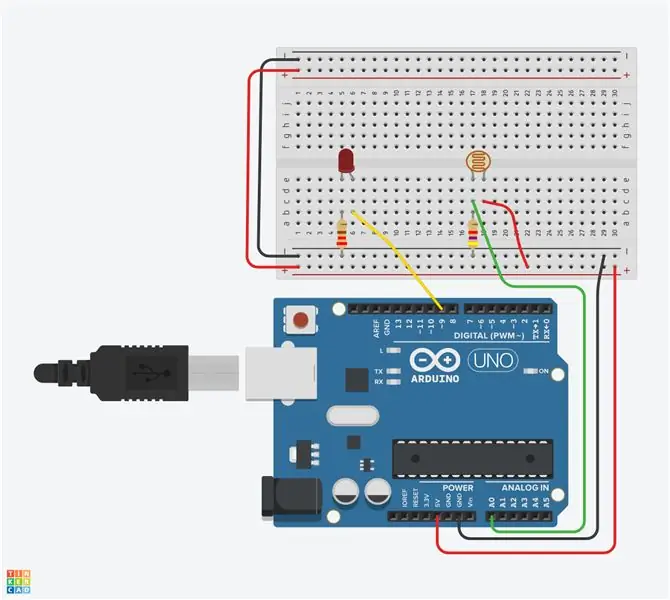
Eche un vistazo al circuito de la placa de pruebas que se muestra en la imagen. Puede ser útil mirar una versión con cable libre de este circuito de muestra para comparar, en la imagen. En este paso, creará su propia versión de este circuito junto con la muestra en el plano de trabajo.
Para seguir, cargue una nueva ventana de Tinkercad Circuits y cree su propia versión de este circuito junto con la muestra.
Identifique la fotorresistencia, el LED, las resistencias y los cables conectados al Arduino en el plano de trabajo de Tinkercad Circuits.
Arrastre un Arduino Uno y una placa de pruebas desde el panel de componentes al plano de trabajo, junto al circuito existente.
Conecte los rieles de alimentación (+) y tierra (-) de la placa de pruebas a Arduino 5V y tierra (GND), respectivamente, haciendo clic para crear cables.
Extienda los rieles eléctricos y de tierra a sus respectivos buses en el borde opuesto de la placa de pruebas (opcional para este circuito, pero una buena práctica común).
Enchufe el LED en dos filas de placas de prueba diferentes de modo que el cátodo (negativo, pata más corta) se conecte a una pata de una resistencia (entre 100 y 1 K ohmios está bien). La resistencia puede ir en cualquier orientación porque las resistencias no están polarizadas, a diferencia de los LED, que deben estar conectados de cierta manera para funcionar.
Conecte la otra pata de la resistencia a tierra.
Conecte el ánodo LED (positivo, pata más larga) al pin 9 de Arduino.
Arrastre una fotorresistencia desde el panel de componentes a su tablero, de modo que sus patas se conecten en dos filas diferentes.
Haga clic para crear un cable que conecte una pata del fotorresistor a la alimentación.
Conecte la otra pata al pin analógico A0 de Arduino.
Arrastre una resistencia desde el panel de componentes para conectar la pata del fotorresistor conectado a A0 con tierra y ajuste su valor a 4,7 k ohmios.
Paso 2: codificar con bloques

Usemos el editor de bloques de código para escuchar el estado del fotorresistor, luego configuremos un LED a un brillo relativo basado en la cantidad de luz que ve el sensor. Es posible que desee actualizar su memoria de la salida analógica LED en la lección Fading LED.
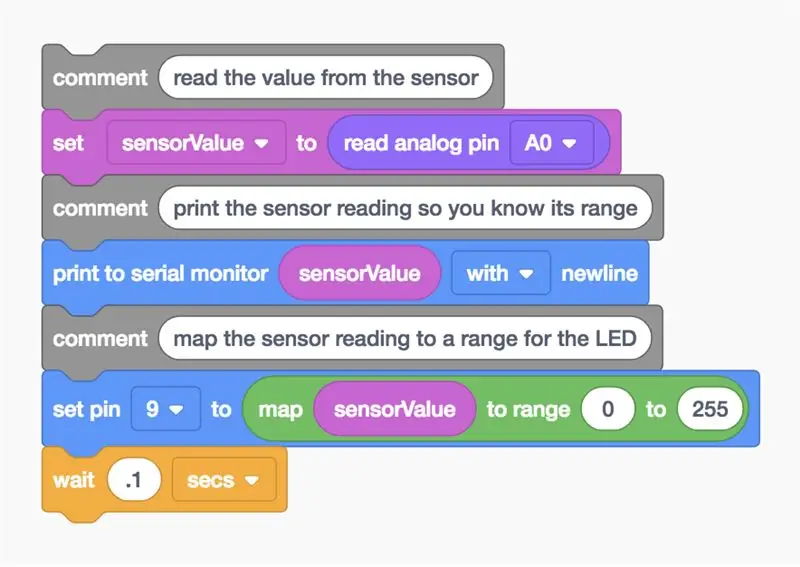
Haga clic en el botón "Código" para abrir el editor de código. Los bloques de notación grises son comentarios para tomar nota de lo que pretende que haga su código, pero este texto no se ejecuta como parte del programa.
Haga clic en la categoría Variables en el editor de código.
Para almacenar el valor de resistencia del fotoresistor, cree una variable llamada "sensorValue".
Arrastre un bloque "set". Almacenaremos el estado de nuestro fotorresistor en la variable
sensorValue
Haga clic en la categoría de entrada y arrastre un bloque "pin de lectura analógica", y colóquelo en el bloque "establecer" después de la palabra "a"
Dado que nuestro potenciómetro está conectado al Arduino en el pin A0, cambie el menú desplegable a A0.
Haga clic en la categoría Salida y arrastre un bloque "imprimir en monitor en serie".
Navegue a la categoría Variables y arrastre su variable sensorValue al bloque "imprimir en monitor en serie", y asegúrese de que el menú desplegable esté configurado para imprimir con una nueva línea. Opcionalmente, inicie la simulación y abra el monitor en serie para verificar que las lecturas entren y cambien cuando ajuste el sensor. Los valores de las entradas analógicas oscilan entre 0 y 1023.
Como queremos escribir en el LED con un número entre 0 (apagado) y 255 (brillo total), usaremos el bloque "map" para hacer una multiplicación cruzada por nosotros. Navegue a la categoría Matemáticas y arrastre un bloque de "mapa".
En la primera ranura, arrastre un bloque de variable sensorValue, luego configure el rango de 0 a 255.
De vuelta en la categoría Salida, arrastre un bloque analógico "establecer pin", que por defecto dice "establecer pin 3 en 0". Ajústelo para establecer el pin 9.
Arrastre el bloque de mapa que hizo anteriormente en el campo "to" del bloque "set pin" para escribir el número ajustado en el pin LED usando PWM.
Haga clic en la categoría Control y arrastre un bloque de espera y ajústelo para retrasar el programa durante 0,1 segundos.
Paso 3: Explicación del código Arduino del fotorresistor
Cuando el editor de código está abierto, puede hacer clic en el menú desplegable de la izquierda y seleccionar "Bloques + Texto" para revelar el código Arduino generado por los bloques de código. Siga mientras exploramos el código con más detalle.
int sensorValue = 0;
Antes de
configuración()
creamos una variable para almacenar el valor actual leído del potenciómetro. Se llama
En t
porque es un número entero o cualquier número entero.
configuración vacía ()
{pinMode (A0, ENTRADA); pinMode (9, SALIDA); Serial.begin (9600); }
Dentro de la instalación, los pines se configuran usando el
pinMode ()
función. El pin A0 está configurado como entrada, por lo que podemos "escuchar" el estado eléctrico del potenciómetro. El pin 9 está configurado como una salida para controlar el LED. Para poder enviar mensajes, el Arduino abre un nuevo canal de comunicación serial con
Serial.begin ()
que toma un argumento de velocidad en baudios (qué velocidad para comunicarse), en este caso 9600 bits por segundo.
bucle vacío ()
{// lee el valor del sensor sensorValue = analogRead (A0); // imprime la lectura del sensor para que sepa su rango Serial.println (sensorValue);
Cualquier cosa después de un conjunto de barras
//
es un comentario, que ayuda a la gente a entender en lenguaje sencillo lo que el programa está destinado a hacer, pero no está incluido en el programa que ejecuta su Arduino. En el bucle principal, una función llamada
analogRead ();
comprueba el estado del pin A0 (que será un número entero de 0 a 1023) y almacena ese valor en la variable
sensorValue
// mapear la lectura del sensor a un rango para el LED
analogWrite (9, map (sensorValue, 0, 1023, 0, 255)); retraso (100); // Espere 100 milisegundos}
La línea que sigue al siguiente comentario hace muchas cosas a la vez. Recordar
analogWrite ()
toma dos argumentos, el número pin (9 en nuestro caso) y el valor a escribir, que debe estar entre 0 y 255. La función en línea
mapa()
toma cinco argumentos: el número a evaluar (la variable del sensor en constante cambio), el mínimo esperado y el máximo esperado, y el mínimo y máximo deseados. Entonces el
mapa()
La función en nuestro caso es evaluar el sensorValue entrante y hacer una multiplicación cruzada para reducir la salida de 0-1023 a 0-255. El resultado se devuelve al segundo argumento de
analogWrite ();
configurando el brillo del LED conectado al pin 9.
Paso 4: construye un circuito físico Arduino (opcional)

Para programar su Arduino Uno físico, deberá instalar el software gratuito (o el complemento para el editor web) y luego abrirlo. Varias fotocélulas tienen valores diferentes, por lo que si su circuito físico no funciona, es posible que deba cambiar la resistencia que está emparejada con él. Obtenga más información sobre los divisores de voltaje en la lección Instructables Electronics Class sobre resistencias.
Conecte el circuito Arduino Uno enchufando componentes y cables para que coincidan con las conexiones que se muestran aquí en Tinkercad Circuits. Para un recorrido más detallado sobre cómo trabajar con su placa física Arduino Uno, consulte la clase gratuita Instructables Arduino.
Copie el código de la ventana de código de Tinkercad Circuits y péguelo en un boceto vacío en su software Arduino, o haga clic en el botón de descarga (flecha hacia abajo) y abra
el archivo resultante usando Arduino. También puede encontrar este ejemplo en el software Arduino navegando a Archivo -> Ejemplos -> 03. Analog -> AnalogInOutSerial.
Conecte su cable USB y seleccione su placa y puerto en el menú Herramientas del software.
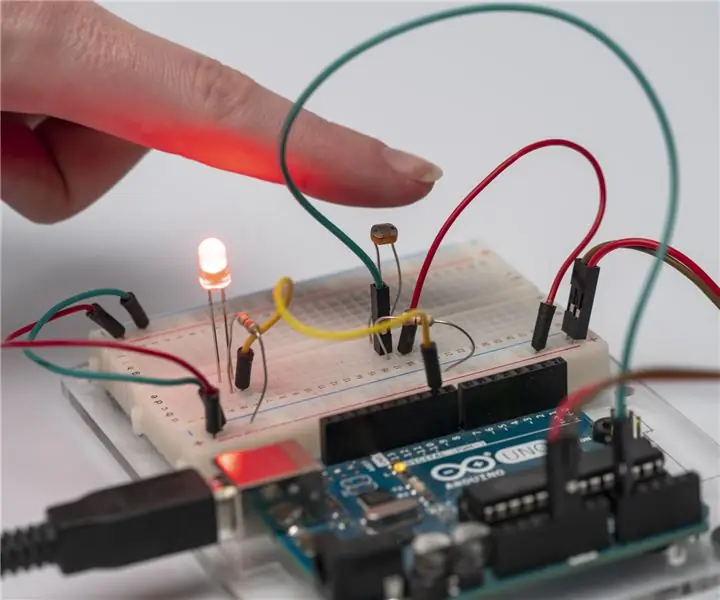
¡Cargue el código y use su mano para cubrir el sensor de recibir luz y / o iluminar su sensor!
Abra el monitor en serie para observar los valores de su sensor. Es probable que los valores del mundo real no se extiendan hasta 0 o hasta 1023, según las condiciones de iluminación. Siéntase libre de ajustar el rango 0-1023 a su mínimo observado y máximo observado para obtener el rango máximo de expresión de brillo en el LED.
Paso 5: A continuación, intente…
Ahora que ha aprendido a leer un fotorresistor y mapear su salida para controlar el brillo de un LED, está listo para aplicar esas y otras habilidades que ha aprendido hasta ahora.
¿Puede cambiar el LED por otro tipo de salida, como un servomotor, y crear algún código para reflejar el nivel de luz actual del sensor como una posición determinada a lo largo de un indicador?
Intente cambiar su fotoresistor por otras entradas analógicas, como un sensor de distancia ultrasónico o un potenciómetro.
Aprenda más sobre cómo monitorear las entradas digitales y analógicas de su Arduino a través de la computadora usando el Monitor Serial.
Recomendado:
Luz de bicicleta muy brillante con PCB de panel de luz personalizado: 8 pasos (con imágenes)

Luz de bicicleta muy brillante con PCB de panel de luz personalizado: si tiene una bicicleta, entonces sabe cuán desagradables pueden ser los baches en sus neumáticos y su cuerpo. Ya tuve suficiente de volar mis neumáticos, así que decidí diseñar mi propio panel LED con la intención de usarlo como luz de bicicleta. Uno que se enfoca en ser E
Interruptor de luz con control remoto Bluetooth - Actualización. El interruptor de luz sigue funcionando, sin escritura adicional: 9 pasos (con imágenes)

Interruptor de luz con control remoto Bluetooth - Actualización. El interruptor de luz sigue funcionando, sin escritura adicional: actualización del 25 de noviembre de 2017: para obtener una versión de alta potencia de este proyecto que puede controlar kilovatios de carga, consulte Adaptación del control BLE a cargas de alta potencia: no se requiere cableado adicional, actualizado el 15 de noviembre de 2017 - Algunas placas BLE / pilas de software deli
Luz nocturna con sensor de luz conmutable: 8 pasos (con imágenes)

Luz nocturna con sensor de luz conmutable: este instructivo muestra cómo pirateé un sensor de luz nocturna para que pueda apagarse manualmente. Lea atentamente, tenga cuidado con los circuitos abiertos y apague su área si es necesario antes de probar la unidad
Sable de luz basado en Arduino con efectos de luz y sonido: 14 pasos (con imágenes)

Sable de luz basado en Arduino con efectos de luz y sonido: ¡Hola jedi! ¡Este instructivo trata de hacer un sable de luz, que se ve, suena y funciona como uno en la película! La única diferencia: no puede cortar metal: (este dispositivo está basado en la plataforma Arduino, y le doy muchas características y funciones, es
Bolígrafos de dibujo con luz LED: herramientas para dibujar garabatos de luz: 6 pasos (con imágenes)

Bolígrafos de dibujo con luz LED: herramientas para dibujar garabatos de luz: mi esposa Lori es una garabatora incesante y he jugado con la fotografía de larga exposición durante años. Inspirándonos en el grupo de arte de la luz PikaPika y la facilidad de las cámaras digitales, adoptamos la forma de arte del dibujo con luz para ver qué podíamos hacer. Tenemos un lar
