
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.



Luego de preparar una Raspberry Pi con Home Assistant para administrar varios espacios, noté que una de las informaciones básicas de cada espacio es la temperatura y la humedad. Podemos comprar uno de varios sensores disponibles en el mercado compatibles con Home Assistant o construir uno de los nuestros.
Paso 1: requisitos
Inicialmente construí un prototipo en una placa para probar las conexiones de la base y la lectura del sensor. Después de la prueba, definí los requisitos del sistema. Esto tiene que:
- Permitir la lectura de varios sensores, incluidos los sensores i2c
- Puede ser alimentado por batería o transformador.
- Enviar información a una ubicación central para que esté disponible en Home Assistant
- Tienen un bajo consumo, sobre todo si funciona con pilas.
- Sea lo más pequeño posible para pasar desapercibido
Para cumplir con los requisitos anteriores, he definido la siguiente estructura:
- El sistema está listo para leer tres sensores, uno de los cuales a través de i2c
- Le permite definir qué modo de energía
- Envíe lecturas a un servidor MQTT en su tema para que Home Assistant pueda recopilar
- Debes enviar las lecturas cada hora y luego ingresar a Deep Sleep
Paso 2: prototipo
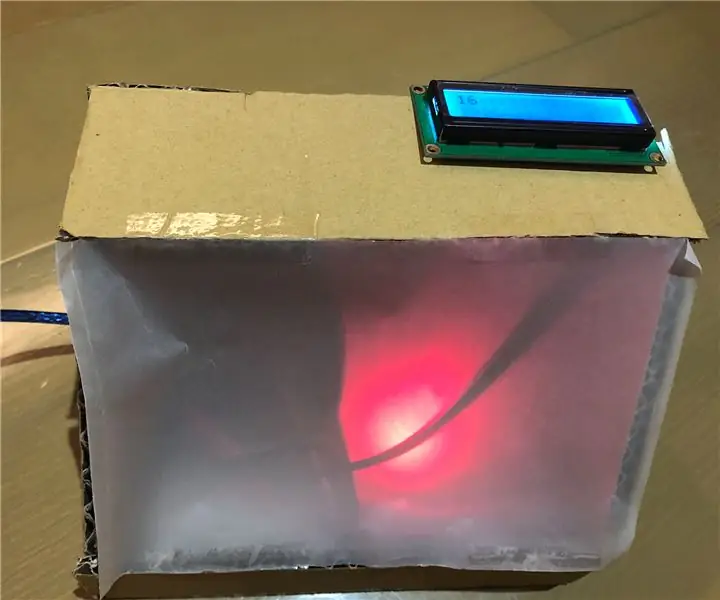
Inicialmente amplié el prototipo base para probar las baterías. El sistema está listo para ser alimentado por dos baterías 18650, aunque solo necesita una. El uso de dos aumenta la autonomía del sistema y le permite utilizar sensores que consumen más.
Una vez que se completó el prototipo, comencé a construir PCB en Autodesk Eagle. Esto es gratis para crear PCB de hasta 11 cm.
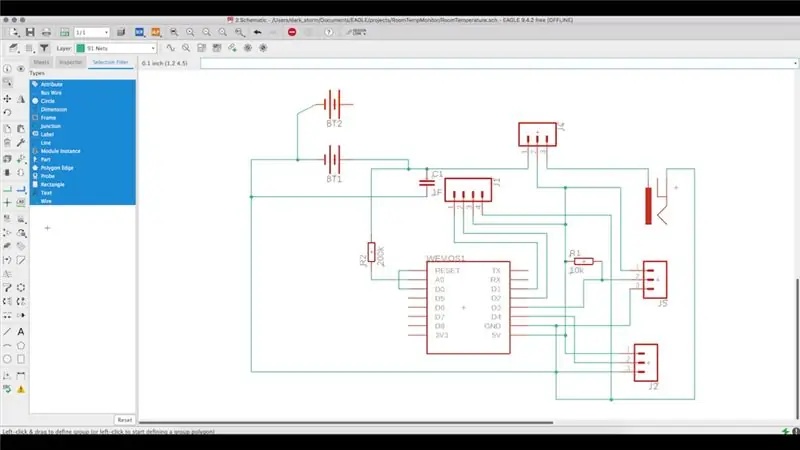
Para crear el PCD en Autodesk Eagle es necesario crear un proyecto y dentro del proyecto crear un esquema con los componentes y sus conexiones.
Una vez creado esto, creamos el pcb. Para ello usamos el botón de la barra de herramientas. Autodesk Eagle crea una placa de circuito impreso con todos los componentes e indica sus conexiones. Luego, debe definir el tamaño de la pcb, colocar los componentes en su lugar y hacer las conexiones entre ellos (vea más información aquí
Paso 3: crea la PCB


Finalmente, es necesario exportar el dibujo a formato gerber para enviarlo a producción. Debido a que hay varias posibilidades, PCBWay proporciona un tutorial del proceso (https://www.pcbway.com/helpcenter/technical_support/Generate_Gerber_files_in_Eagle.html) y qué archivos se deben enviar.
Luego envié el dibujo a PCBWay para su producción. Gracias de antemano a PCBWay por todo el apoyo al patrocinio.
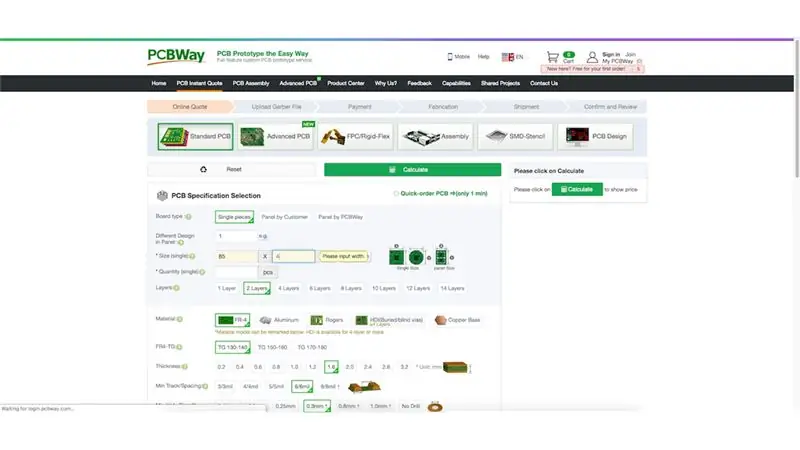
La presentación se realiza en el sitio web de PCBWay. Al enviar, el costo se pone a disposición automáticamente. Una opción que debe marcarse es "HASL sin plomo" para que las placas no contengan plomo. Después de la presentación, el proceso de producción es rápido y demora entre 1 y 2 días.
Paso 4: componentes
Después de recibir los PCB de PCBWay, comencé a soldar los diversos componentes. Para este proyecto se requieren los siguientes componentes:
- Encabezados masculinos
- Encabezados femeninos
- 1 soporte de batería dual 18650
- 1 jersey
- 1 Wemos d1 mini
- 1 condensador de 470 uf
- 1 toma de corriente CC de 5,5 x 2,1 mm
- 1 sensor DHT22
- Cables de salto
- Placa PCB de PCBWay
Paso 5: Montaje



Comencé a soldar los componentes en la PCB, que fue un proceso muy simple debido a la preparación que hace PCBWay.
Después de soldar y una prueba final, comencé a diseñar la caja. Esto se inspiró en Autodesk Fusion 360. La parte inferior, que alberga el sistema y tiene las diversas entradas, y la parte superior, que alberga el DHT22. También se modelaron varias cubiertas para las entradas que no se utilizarán. Si es necesario, simplemente retire cada tapa.
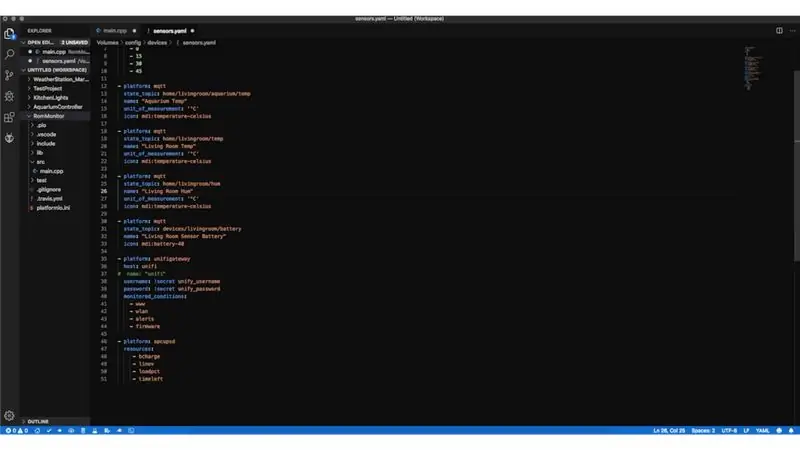
Paso 6: código y pasos finales
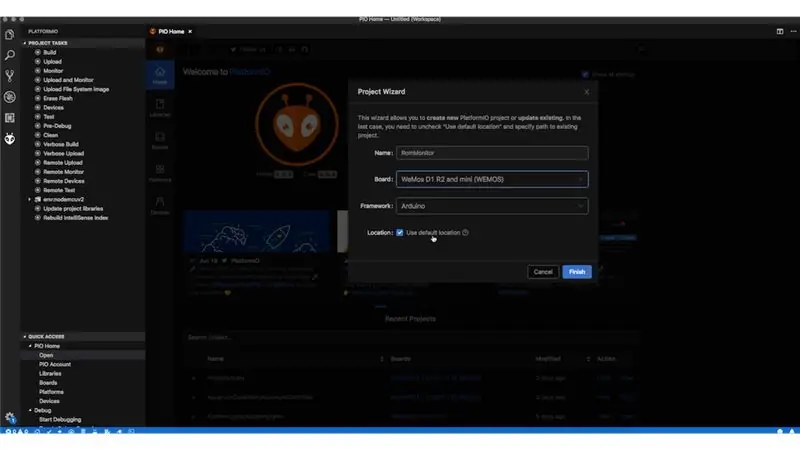
Finalmente, el código se cargó en Wemos y se instaló en el acto.
El código se puede descargar desde mi cuenta de GitHub.
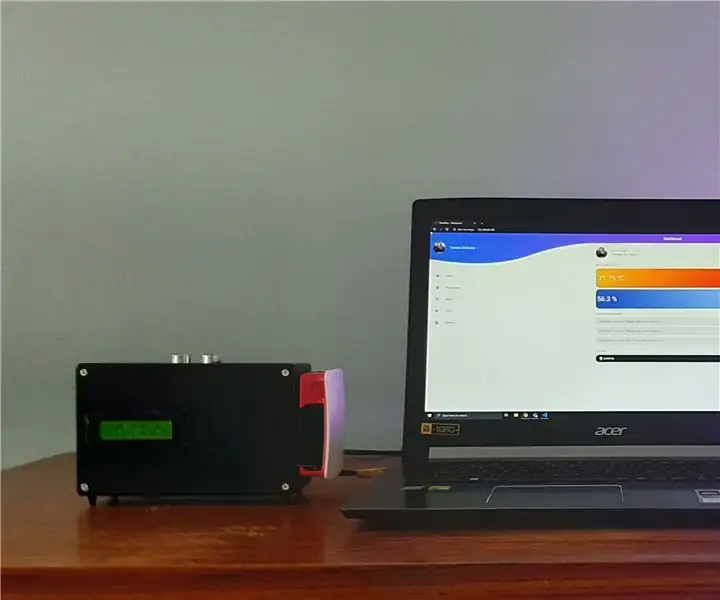
Más tarde configuré Home Assistant para recopilar la información sobre sus temas y mostrarla en el tablero.
Recomendado:
Averigüe cuándo ha entrado alguien en una habitación mediante el sensor de radar Xyc-wb-dc: 7 pasos

Averigüe cuando alguien ingresó a una habitación usando el sensor de radar Xyc-wb-dc: En este tutorial aprenderemos cómo averiguar cuándo alguien ingresó a una habitación usando el módulo RTC, el sensor de radar xyc-wb-dc, la pantalla OLED y arduino. video de demostración
Fanair: una estación meteorológica para tu habitación: 6 pasos (con imágenes)

Fanair: una estación meteorológica para su habitación: hay innumerables formas de averiguar el clima actual, pero solo conoce el clima afuera. ¿Qué pasa si quieres saber el clima dentro de tu casa, dentro de una habitación específica? Eso es lo que intento resolver con este proyecto. Fanair usa mul
SmartBox - Sistema de hogar inteligente para su habitación: 6 pasos

SmartBox - Sistema de hogar inteligente para su habitación: ¡Hola a todos! En este instructivo, les explicaré cómo hacer un sistema de habitación inteligente. Este sistema contiene dos dispositivos: un dispositivo general con sensor de humedad y sensor de temperatura que mide la calidad de vida actual en su habitación. Tu w
Nike LED Swoosh! Esta es una gran decoración para una habitación. Este es el único proyecto que todos pueden repetir: 5 pasos

Nike LED Swoosh! Esta es una gran decoración para una habitación. Este es el único proyecto que todo el mundo puede repetir .: Herramientas -Cinta métrica-destornillador -soldador-sierra de capear-taladro eléctrico-papel de lija Consumibles -Tira de LED (RGB) 5m-Controlador LED -Fuente de alimentación 12V 4A-madera 50-50-1500 2x-madera 20-20-3000 2x-madera contrachapada 500-1000mm-tornillos (45mm) 150x-tornillos (35mm) 30x-scr
La alarma: recordatorio para salir de su habitación: 5 pasos

La alarma: recordatorio para salir de su habitación: esta es una alarma diseñada para obligarlo a salir de su habitación. Una vez que haya alcanzado la hora establecida, el altavoz del dispositivo se apagará y seguirá sonando hasta que apague la luz
