
Tabla de contenido:
- Autor John Day [email protected].
- Public 2024-01-30 08:41.
- Última modificación 2025-01-23 14:39.

Lámpara que reacciona a la música que se reproduce, compuesta por un Vúmetro LED y una pantalla impresa en 3D.
El vumetro se enciende a medida que el voltaje de la canción se lo indica, es una representación visual del sonido.
Paso 1: Materiales

Materiales, Herramientas y programas:
- Pantalla: Rhino + GrassHopper
- Acceso a impresora 3D
- Cualquier programa que muestre el Histograma de una canción
Vúmetro:
- 1 Circuito integrado LM3915 o LM3914
- 1 Potenciometro de 100k
- 1 Resistencia de 1k
- 1 Resistencia de 10k
- 30 LEDS (del color que prefieran)
- Fuente de poder (pueden usar alguna fuente de poder vieja -ojalá de 9-12v-, en mi caso uso una de 9v)
- Protoboard
- Cables para hacer las conexiones
- 1 cable auxiliar viejo que no usen
Caja: Si es necesario, se debe hacer una caja para guardar e instalar todo el circuito e incluir el potenciometro y las entradas de corriente y audio (puede ser un mismo elemento junto con la pantalla). En mi caso utilicé los siguientes elementos:
- Cartón pluma
- huincha aisladora
Paso 2: Diseñar La Pantalla: El Histograma

En este caso, la idea de pantalla surgió de la misma música. Una forma que nace directamente de una canción determinada.
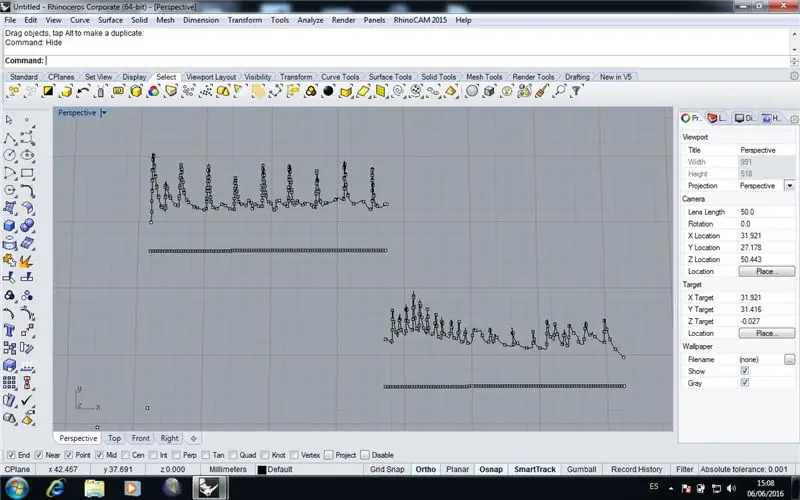
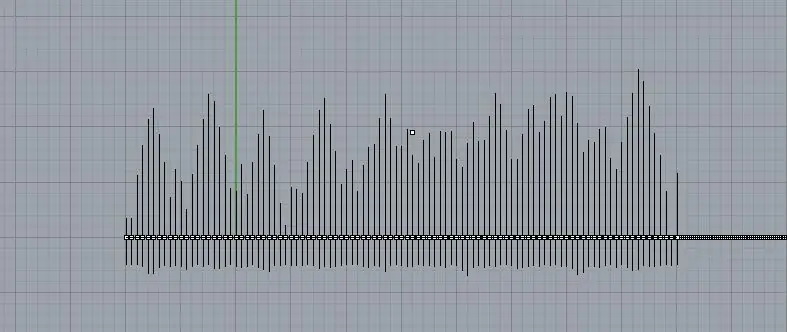
Lo primero que hay que hacer es calcar el histograma de una canción a gusto en rhino y dividirla en 100 fragmentos. En mi caso, utilicé el coro de la canción "Light my fire - The Doors"
Luego se dibuja una línea recta con la misma longitud que la línea del histograma. Ésta también se divide en 100 fragmentos.
Paso 3: Diseñar La Pantalla: La Forma




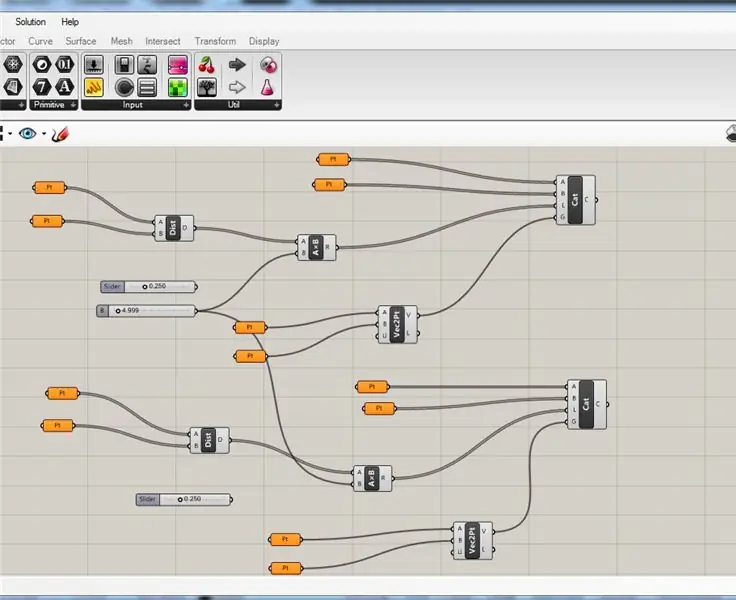
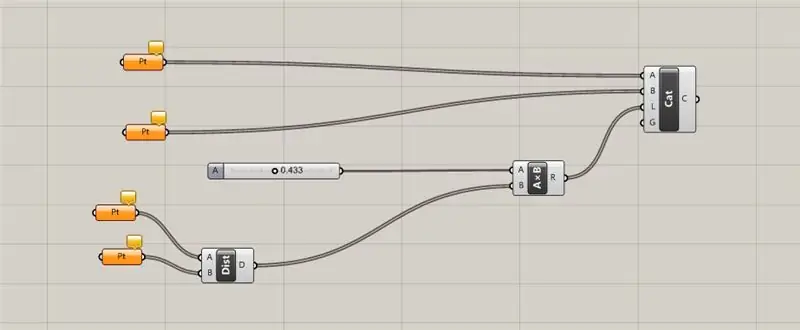
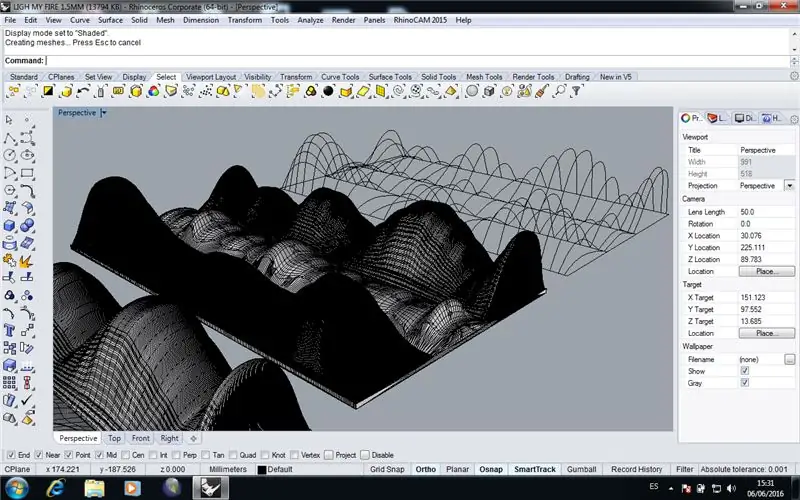
Luego de esto, se abre el plugin grasshopper y se utilizan los comandos señalados en la foto.
La idea de esto es generar una serie de catenarias, cuya altura (largo) este basado en la distancia entre un punto x (línea recta) y un punto y (histograma). De esta manera se logra dar una forma tridimensional a la canción.
Paso 4: Diseñar La Pantalla: La Forma



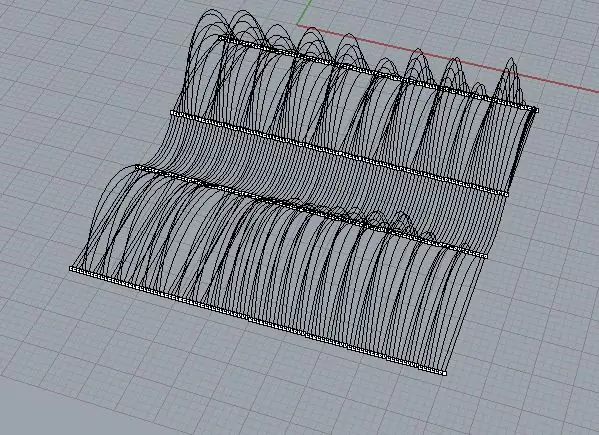
Cuando ya esté lista la forma básica, se dibujan carriles laterales y se utiliza el comando Sweep2. Este comando unirá todas las catenarias y creará una superficie continua. A esta superficie continua le damos las dimensiones que queramos que tenga y luego le hagamos un OffsetSrf de 2mm.
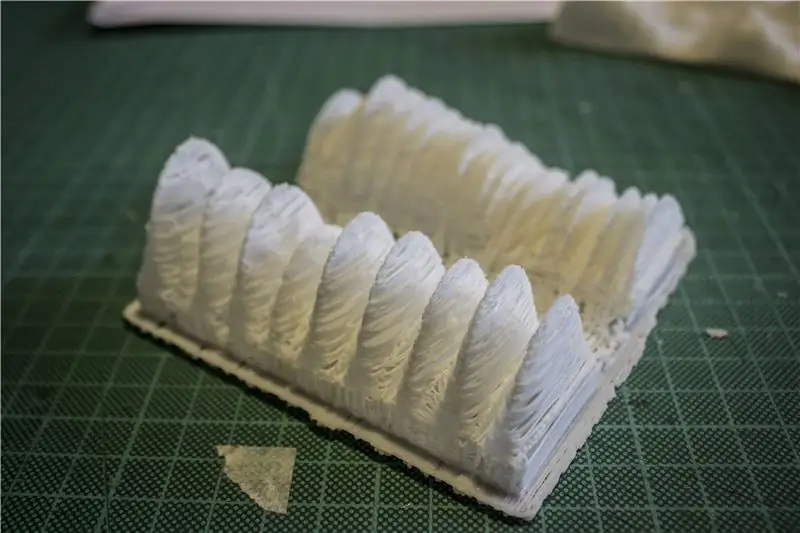
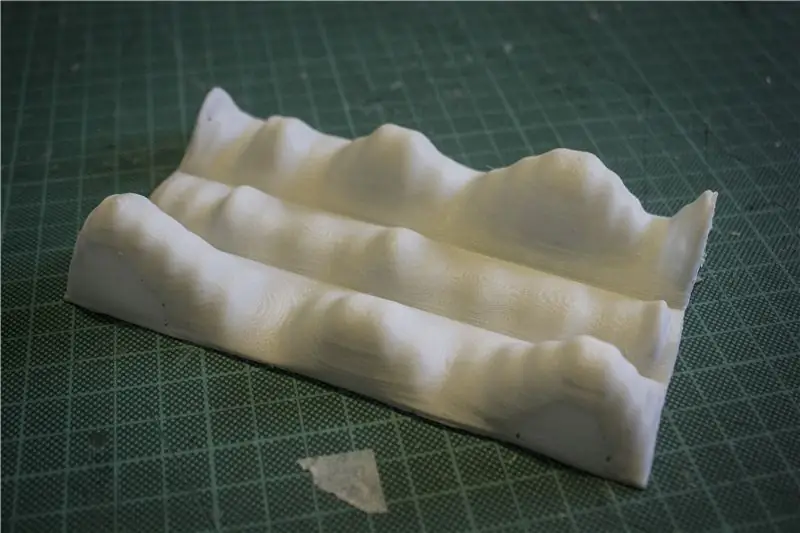
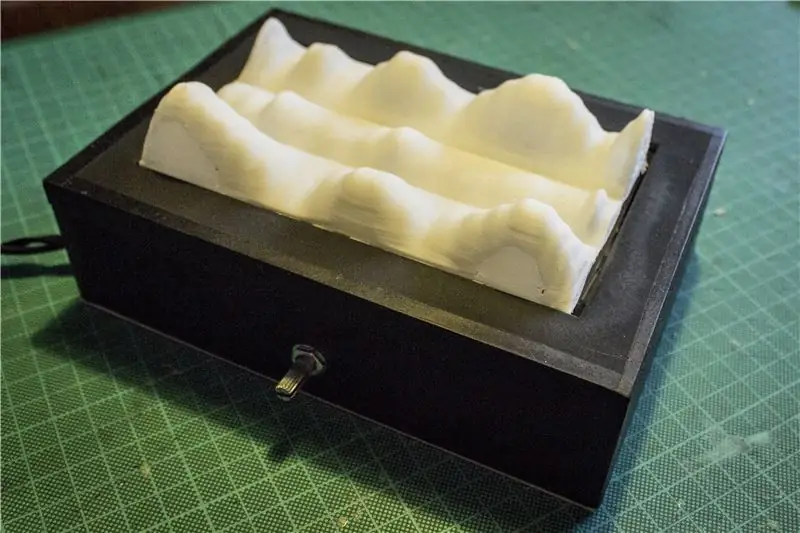
Luego esta superficie CERRADA (si no está cerrada quedará como la segunda foto, si la hacen correctamente se debería imprimir como la tercera foto), la transformamos en Mesh y la exportamos a en formato.stl (para imprimir en makerbot).
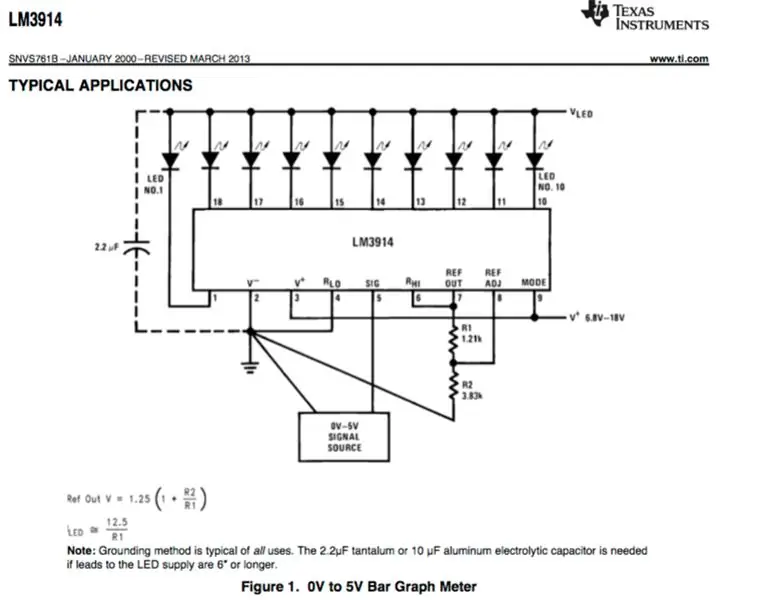
Paso 5: El Circuito: Diagrama



Una vez terminada toda la pantalla, debemos armar el circuito y la caja que lo contiene.
Lo primero que hacemos es descargar el diagrama del circuito LM3914N (https://www.ti.com/lit/ds/symlink/lm3914.pdf).
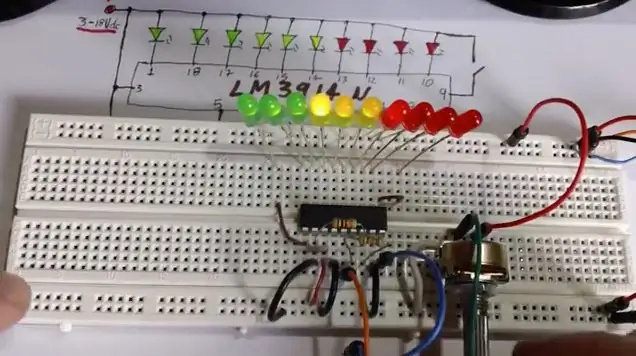
LEDS: Luego empezamos a conectar todo lo indicado en el diagrama en nuestro protoboard. En el diagrama se ve como instalar 10 LEDS, en este caso puse 30 LEDS. Lo único que hay que hacer es instalar 3 LEDS por cada serie, conectando el negativo de uno con el positivo del siguiente, y el negativo final en el negativo de la corriente. Quizás sea necesario utilizar otro protoboard, dependiendo del tamaño del que tengan.
CORRIENTE: La entrada de corriente la da nuestra fuente de poder (yo utilicé una de 9V), debemos cortar el enchufe y separar los cables positivos y negativos. El negativo siempre es negro y el positivo puede variar (rojo, negro con linea blanca, etc)
AUDIO: en este caso solo utilizaremos una de las puntas del cable auxiliar ya que necesitamos sonido MONO. Pelamos los cables igual que con la fuente de poder, separando el negativo del positivo.
POTENCIOMETRO: El potenciometro nos va a regular cuánto queremos que se enciendan los LEDS. Si lo giramos al máximo estarán todos prendidos constantemente a su capacidad, si lo cerramos completamente se encenderán muy poco con música muy fuerte.
PATA 9: la conexión de la 9 pata del circuito LM3914N hace que varíe el cómo se encienden los LEDS. Si lo mantenemos conectado se encenderán desde el primero hasta el ultimo de manera lineal. Si lo desconectamos, se encenderá desde el medio hacia los lados.
Una vez armado todo el circuito, se ve similar al de la foto (no es de mi autoría, es de "El Profe García"). Ahora es cuando debemos hacer un soporte / caja donde irá nuestro circuito. En mi caso, le hice una caja negra con cartón pluma y huincha aisladora, de manera que se ilumine solo donde estará ubicada la pantalla impresa en 3D. Además se le debe dejar espacio para la entrada de audio, corriente y potenciometro.
Paso 6: Final, La Prueba


Una vez terminado lo conectamos a la corriente ya nuestro computador o celular para reproducir música (hay que tomar en cuenta que el audio se va hacia nuestra lámpara, así que hay que ponerle un duplicador de 3.5mm para conectarlo a otros parlantes y poder escuchar al También se puede cambiar todo el cableado de la entrada auxiliar por un micrófono, dejándolo inalámbrico.
Recomendado:
Lámpara Stencil - Una lámpara con muchas sombras: 5 pasos

Lámpara de plantilla: una lámpara con muchas sombras: este instructivo le mostrará cómo hacer una lámpara simple con pantallas intercambiables (es una pantalla de lámpara)
Temporizador para lámpara [Temporizador De Apagado De Lampara]: 3 Pasos
![Temporizador para lámpara [Temporizador De Apagado De Lampara]: 3 Pasos Temporizador para lámpara [Temporizador De Apagado De Lampara]: 3 Pasos](https://i.howwhatproduce.com/images/010/image-27948-j.webp)
Timer for Light Fixture [Temporizador De Apagado De Lampara]: Ha pasado mucho tiempo desde que publiqué mi último instructable, así que decidí publicar otro de mis proyectos electrónicos. Tengo una luminaria de dos tipos de modo de iluminación, uno para estudio que son dos tubos fluorescentes T5 de 28 vatios que están fríos wh
Lámpara De PVC Articulada / Lámpara De PVC Articulada: 5 Pasos

Lámpara De PVC Articulada / Articulated PVC Lamp: esta es una manera muy divertida de utilizar las cosas que desechamos, esta l á mpara tiene movimiento y es muy pr á ctica para la mesa de la cama para leer las cosas que tiramos, esta lámpara tiene m
La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): 12 pasos (con imágenes)

La lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome): la lámpara en espiral (también conocida como la lámpara de escritorio Loxodrome) es un proyecto que comencé en 2015. Se inspiró en el candelabro Loxodrome de Paul Nylander. Mi idea original era una lámpara de escritorio motorizada que proyectara remolinos de luz fluidos en la pared. Diseñé y
Convierta su antigua lámpara CFL en lámpara LED: 10 pasos

Convierta su antigua lámpara CFL en lámpara LED: primero vea el video completo, luego comprenderá todo
